Общая информация
В предыдущих статьях мы рассказали о том, как с помощью HUAWEI ML Kit создать функцию съемки при распознавании улыбки и апплет для фото на документы. В этой статье я покажу вам, как реализовать функцию распознавания банковских карт, чтобы пользователи могли привязать банковскую карту с минимальными затратами времени.

Назначение функции распознавания банковских карт
Прежде чем приступить к разработке, давайте рассмотрим, для чего нужна функция распознавания банковских карт. Она наиболее актуальна для приложений с функциями совершения платежей, таким как банковские приложения и онлайн-магазины. Эти приложения часто имеют ряд общих требований:
- Привязка банковской карты
Пользователи могут привязать свои банковские карты для совершения быстрых онлайн-платежей.
- Банковские переводы
Пользователи могут переводить деньги между счетами в одном банке или между разными банками.
- Аутентификация по настоящему имени и подтверждение личности
Пользователи могут быстро пройти аутентификацию по настоящему имени и подтверждение личности на основе информации своих банковских карт.
Чтобы использовать каждую из этих возможностей, пользователь должен ввести данные своей банковской карты, включая номер карты и срок ее действия. Вы, конечно, знаете, что при ручном вводе данных легко допустить ошибки и потратить много времени. Но благодаря сервису распознавания банковских карт HUAWEI ML Kit пользователи смогут быстро и без ошибок вводить свои данные.
Применение сервиса распознавания банковских карт
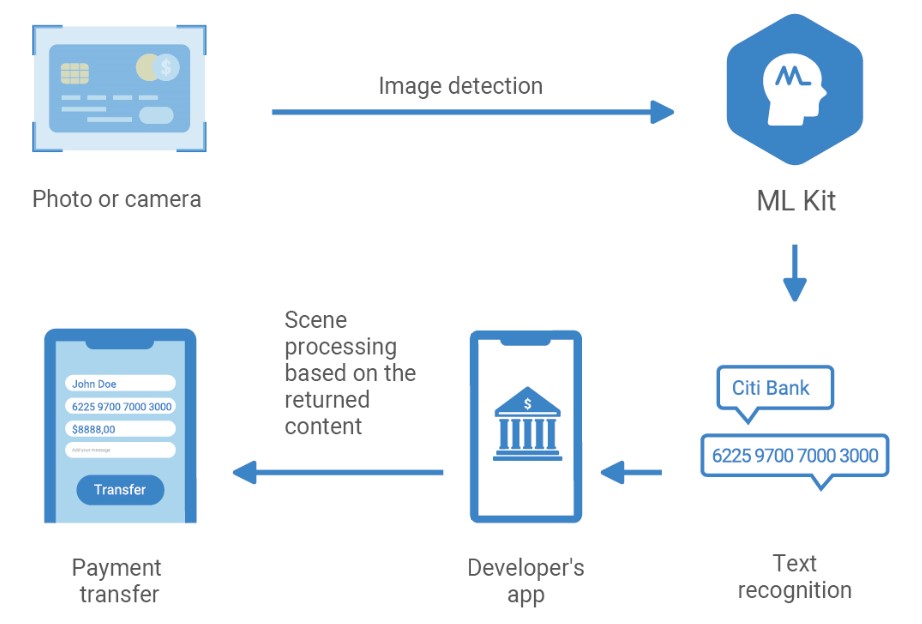
Сервис распознавания банковских карт позволяет с помощью камеры распознавать банковские карты и считывать ключевые данные, такие как номер карты и срок действия. Благодаря поддержке сервиса распознавания удостоверения личности она предлагает ряд популярных функций, таких как подтверждение личности и ввод номера банковской карты.

Мы предлагаем плагин распознавания банковских карт, который вы сможете интегрировать, чтобы этот сервис стал доступным в вашем приложении. Плагин будет обрабатывать данные камеры за вас.
Начало разработки
1. Подготовка
1.1 Добавьте репозиторий Maven Huawei в файл на уровне проекта build.gradle
Откройте файл build.gradle в корневом каталоге вашего проекта Android Studio и добавьте адрес репозитория Maven.
buildscript {
repositories {
maven {url 'http://developer.huawei.com/repo/'}
} }allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}}1.2 Добавьте зависимости SDK в файл на уровне приложения build.gradle
dependencies{
implementation 'com.huawei.hms:ml-computer-vision-bcr:1.0.3.303'
implementation 'com.huawei.hms:ml-computer-card-bcr-plugin:1.0.3.300'
implementation 'com.huawei.hms:ml-computer-card-bcr-model:1.0.3.300' }1.3 Включите автоматическое обновление приложения до последней модели
Чтобы в вашем приложении автоматически обновлялась модель машинного обучения после загрузки из HUAWEI AppGallery, добавьте следующие данные в файл AndroidManifest.xml:
<manifest
...
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= "bcr"/>
<!--If multiple models are required,set the parameter as follows:
android:value="object,ocr,face,label,icr,bcr,imgseg"-->
... </manifest>1.4 Запросите права доступа к Камере и Памяти в файле AndroidManifest.xml
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />2. Разработка кода
2.1 Создайте функции обратного вызова, которые вызываются после получения результата распознавания
Переопределите функции onSuccess, onCanceled, onFailure и onDenied:
- onSuccess: вызывается после завершения распознавания. MLBcrCaptureResult отображает результат распознавания.
- onCanceled: вызывается, если пользователь отменил распознавание.
- onFailure: вызывается при сбое распознавания.
- onDenied: вызывается, если запрос на распознавание был отклонен по какой-либо причине (например, если камера недоступна).
private MLBcrCapture.Callback callback = new MLBcrCapture.Callback() {
@Override
public void onSuccess(MLBcrCaptureResult bankCardResult){
}
@Override
public void onCanceled(){
}
@Override
public void onFailure(int retCode, Bitmap bitmap){
}
@Override
public void onDenied(){
} };2.2 Установите параметры распознавания для вызова API captureFrame распознавателя
Данные распознавания возвращаются за счет функции обратного вызова, созданной в пункте 2.1.
private void startCaptureActivity(MLBcrCapture.Callback callback) {
MLBcrCaptureConfig config = new MLBcrCaptureConfig.Factory()
.setOrientation(MLBcrCaptureConfig.ORIENTATION_AUTO)
.create();
MLBcrCapture bankCapture = MLBcrCaptureFactory.getInstance().getBcrCapture(config);
bankCapture.captureFrame(this, callback); }2.3 Вызовите метод, указанный в пункте 2.2, с помощью обратного вызова кнопки распознавания
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.detect:
startCaptureActivity(callback);
break;
default:
break;
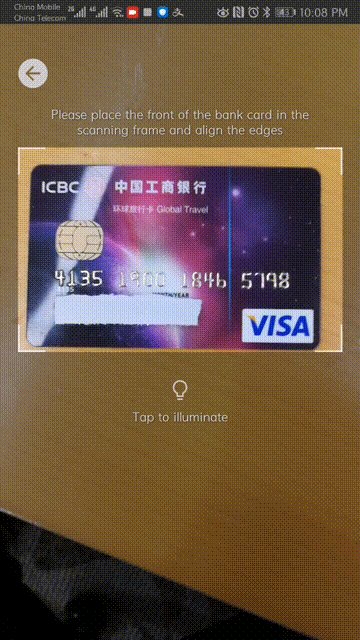
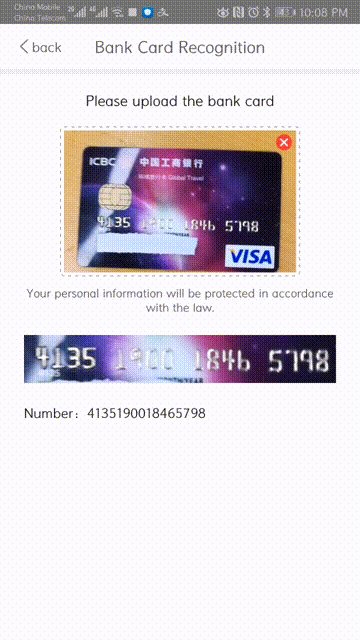
} }Попробуйте сами
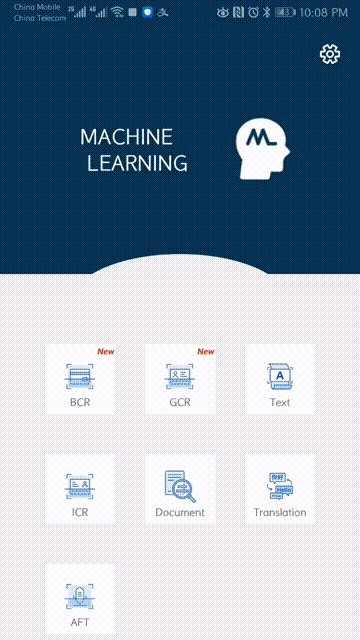
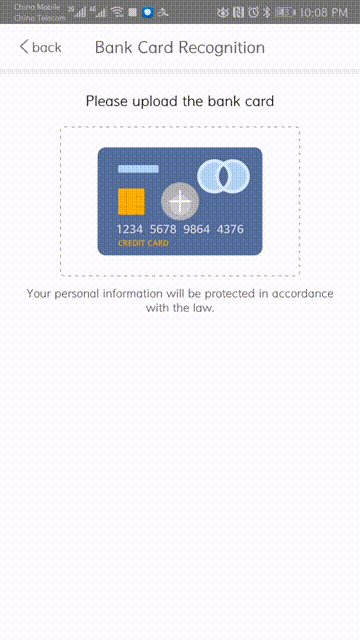
Давайте посмотрим, как работает функция распознавания банковских карт.

Исходный код
Мы выгрузили исходный код в GitHub, поэтому вы можете свободно вносить изменения.
github.com/HMS-Core/hms-ml-demo
More details you can visit
См. пример кода для распознавания банковских карт в разделе MLKit-Sample\module-text\src\main\java\com\mlkit\sample\activity\BankCardRecognitionActivity.java.
Для получения подробной информации перейдите на наш официальный веб-сайт.
Новые примеры
Мы будем делиться с вами другими полезными функциями HUAWEI ML Kit. Следите за обновлениями!


staticmain
А где документы, подтверждающие соответствие стандартам обработки и хранения банковских данных? Или вы просто предлагаете залить на китайские сервера фото своих банковских карт? С учетом последних новостей о слежке за пользователями всеми доступными методами как-то не очень хочется отправлять свои жизненно важные данные китайцам.
Как это работает, если на большинстве новых карт уже не пишут информацию о владельце по тем же причинам усиления безопасности?