Сегодня веб-разработчики проявляют большой интерес к мобильной разработке, иногда не представляя, что это совершенно иной мир. Однако работать с React-Native разработчикам React немного проще, но с некоторыми оговорками. В этом посте я расскажу, с чем мобильные разработчики могут столкнуться в «путешествии» от React к React Native.

Во-первых, напомню, что React Native (RN) — это кроссплатформенная технология для создания мобильных приложений. Многие думают, что основным её преимуществом является использование единой кодовой базы для двух приложений, но я не считаю это самым ценным в RN. Главной ценностью является использование React со всеми его преимуществами, включая широкое сообщество веб-разработчиков. Для React-разработчиков совершенно логично начать создавать мобильные приложения с React Native, уже имея солидный опыт работы с React. Но мобильный мир сильно отличается от веба. Сегодня я хочу поделиться, о чём следует помнить, погружаясь в мир мобильной разработки.
CSS предполагает, что вы работаете с пикселем как с единицей физического измерения, равной 1/96 дюйма. И это удобно, если создавать веб-сайт только для настольных компьютеров, однако при работе над сайтом для мобильных устройств нужно учитывать разную плотность экрана. Вот почему нужны разные поля, отступы для разных устройств, а также разные ассеты (например, изображения) для них. Есть хорошая статья, объясняющая мобильный подход. Кроме того, вы можете обратиться напрямую к ресурсу Android Developer.
В веб-браузере обычно есть текущая страница, кнопка «Назад» для хранения истории и другие якоря. В мобильной версии сайта вместо этого у нас есть экраны, и навигация между ними, действующая по понятным шаблонам: навигация по вкладкам, по стеку и возврат назад. Использовать React-router для этого нельзя, но вместо этого можно использовать библиотеку React-навигации для адаптивной навигации.

Animated tab navigation in React-Native
Здесь, в мобильном мире, не получится применить CSS, и ни одно из решений, работающих с ним, не работает. Вы не можете использовать ни CSS-in-JS, ни LESS, ни что-либо ещё. Вместо этого можно использовать объекты JSON для определения стилей компонентов.
Примечание:

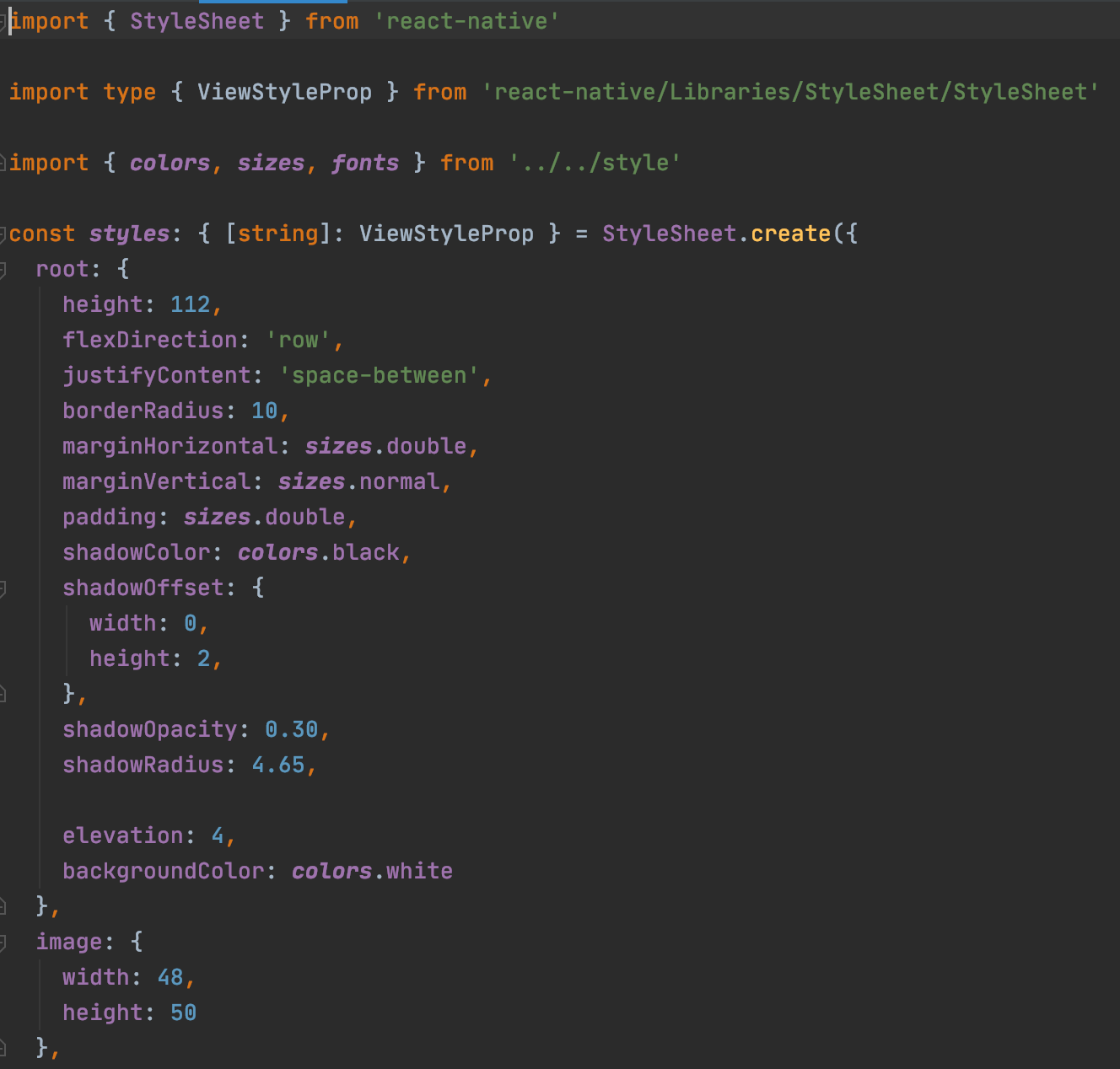
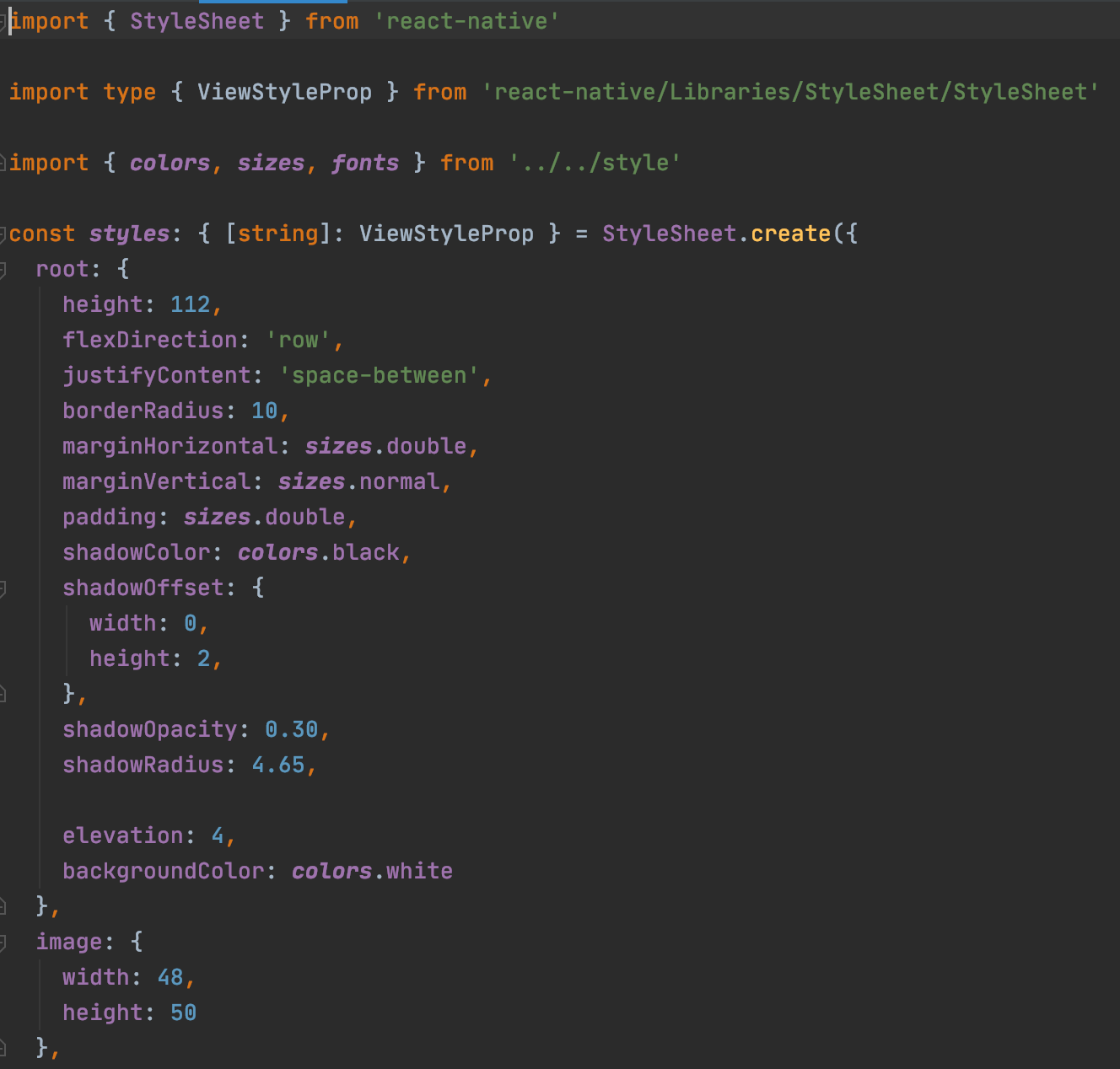
Styles example of React-Native
Если вы создаёте веб-сайт или настольное приложение с помощью React (скажем, с помощью Electron), то можно полагаться на хорошее и достаточно стабильное интернет-соединение. Но сейчас мы говорим о мобильных устройствах, а здесь интернет может быть ну очень медленным, нестабильным или вообще отсутствовать. Поэтому необходимо разрабатывать приложение с учетом этой особенности: запросы о подключении, работа в автономном режиме (кеширование, например). Соединение также может оборваться во время операции, так что и к этому нужно быть готовым.
В отличие от веб-сайта, который можно просто развернуть в хранилище, совместимом с S3, мобильное приложение должно быть подписано цифровой подписью, чтобы телефон мог убедиться в надёжности разработчика. Этот процесс может быть действительно трудозатратным, особенно под iOS, где нужно купить программу для разработчика, создать id приложения, профиль, сгенерировать и экспортировать сертификат подписи… На платформе Android это выглядит проще: можно сгенерировать все необходимые данные с помощью одной командной строки или с помощью Android Studio и сразу же распространить приложение.
Опять же: нельзя просто загрузить контент на S3 или виртуальную машину. Нужно пойти через Google Play и App Store или распространять своё приложение за пределами официального магазина, например, если приложение корпоративное, предназначенное только для сотрудников одной организации. App Store же просто не позволит опубликовать приложение сразу в App Store, придется использовать какое-то решение MDM или просто распространять через MS App Center, Firebase Distribution и т.д.
Кроме того, в магазинах существует множество правил, которые необходимо соблюдать. К ним относятся значки, графические материалы, рекомендации по пользовательскому интерфейсу, разрешения, безопасность и многое другое.
Вы можете так же использовать VSCode или WebStore или даже Vim для редактирования кода и Chrome в качестве отладчика, а можно использовать Xcode и Android Studio, чтобы получить больше преимуществ, например журналы, инструменты мониторинга, редактирование файлов и другие вещи. А ещё вам понравится Flipper, Reactotron и другие инструменты, которые ускорят работу с React-Native.

React-Native in WebStorm IDE
Для веб-разработки достаточно нескольких браузеров. Для мобильной разработки необходимо запустить код на каком-то мобильном устройстве: вы можете использовать свой телефон, но вряд ли у вас под рукой окажутся устройства и с Android, и с iOS.
Хорошая новость: можно использовать эмуляторы Android (которые можно скачать и запустить из Android Studio) или симуляторы iOS, созданные из Xcode, если вы работаете на Mac (нет, у вас не может быть симуляторов iOS на любом другом оборудовании, по крайней мере, юридически). Это совершенно новый опыт, но весёлый.

Ваш js-код останется с вами, однако он также будет взаимодействовать с нативным кодом (Kotlin, Swift). Приложение должно быть правильно слинковано, иначе возможны падения или некорректная работа. Хорошая новость в том, что при работе с React-Native начиная с версии 0.60 компоновка происходит автоматически для большинства внешних библиотек.

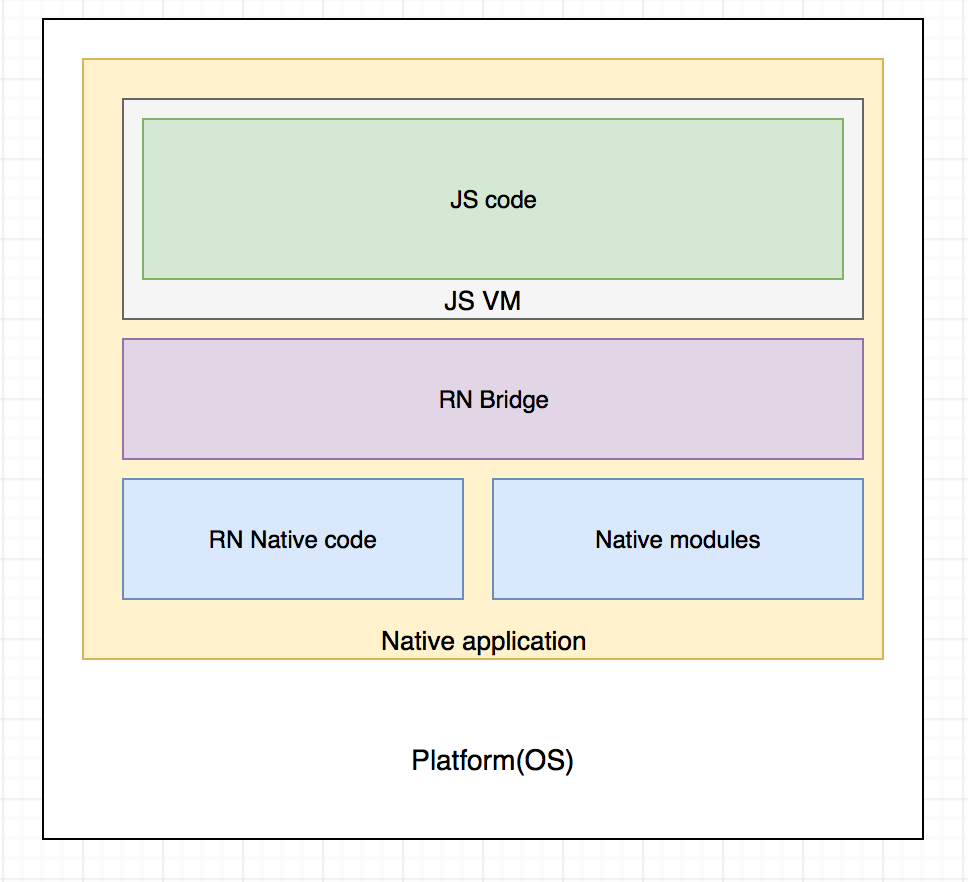
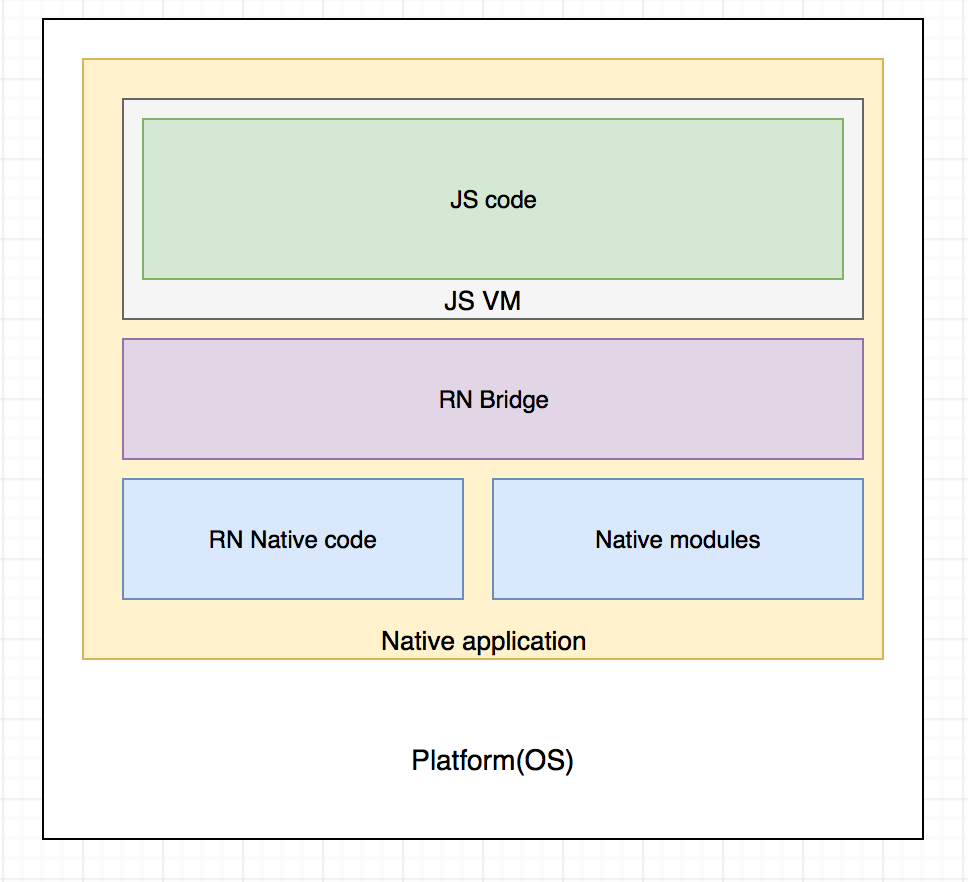
Architecture of a React-Native application
Наконец-то отличные новости! Если вы создаёте и веб-приложение, и мобильное приложение, то можно повторно использовать часть кода. Вы точно можете повторно использовать весь код домена и сети, так как не существует какой-то специфики для Интернета или мобильных устройств. Скорее всего, вы также сможете повторно использовать бизнес-логику, но это менее вероятно.
В следующих статьях я надеюсь более подробно рассмотреть каждый из этих моментов.

Во-первых, напомню, что React Native (RN) — это кроссплатформенная технология для создания мобильных приложений. Многие думают, что основным её преимуществом является использование единой кодовой базы для двух приложений, но я не считаю это самым ценным в RN. Главной ценностью является использование React со всеми его преимуществами, включая широкое сообщество веб-разработчиков. Для React-разработчиков совершенно логично начать создавать мобильные приложения с React Native, уже имея солидный опыт работы с React. Но мобильный мир сильно отличается от веба. Сегодня я хочу поделиться, о чём следует помнить, погружаясь в мир мобильной разработки.
1. Компактность экрана
CSS предполагает, что вы работаете с пикселем как с единицей физического измерения, равной 1/96 дюйма. И это удобно, если создавать веб-сайт только для настольных компьютеров, однако при работе над сайтом для мобильных устройств нужно учитывать разную плотность экрана. Вот почему нужны разные поля, отступы для разных устройств, а также разные ассеты (например, изображения) для них. Есть хорошая статья, объясняющая мобильный подход. Кроме того, вы можете обратиться напрямую к ресурсу Android Developer.
2. Навигация
В веб-браузере обычно есть текущая страница, кнопка «Назад» для хранения истории и другие якоря. В мобильной версии сайта вместо этого у нас есть экраны, и навигация между ними, действующая по понятным шаблонам: навигация по вкладкам, по стеку и возврат назад. Использовать React-router для этого нельзя, но вместо этого можно использовать библиотеку React-навигации для адаптивной навигации.

Animated tab navigation in React-Native
3. Стили
Здесь, в мобильном мире, не получится применить CSS, и ни одно из решений, работающих с ним, не работает. Вы не можете использовать ни CSS-in-JS, ни LESS, ни что-либо ещё. Вместо этого можно использовать объекты JSON для определения стилей компонентов.
Примечание:
- всегда используйте StyleSheet.create ({}), чтобы React-Native мог кэшировать стили;
- Flexbox всё ещё здесь, только называется по-другому.

Styles example of React-Native
4. Сеть
Если вы создаёте веб-сайт или настольное приложение с помощью React (скажем, с помощью Electron), то можно полагаться на хорошее и достаточно стабильное интернет-соединение. Но сейчас мы говорим о мобильных устройствах, а здесь интернет может быть ну очень медленным, нестабильным или вообще отсутствовать. Поэтому необходимо разрабатывать приложение с учетом этой особенности: запросы о подключении, работа в автономном режиме (кеширование, например). Соединение также может оборваться во время операции, так что и к этому нужно быть готовым.
5. Подпись
В отличие от веб-сайта, который можно просто развернуть в хранилище, совместимом с S3, мобильное приложение должно быть подписано цифровой подписью, чтобы телефон мог убедиться в надёжности разработчика. Этот процесс может быть действительно трудозатратным, особенно под iOS, где нужно купить программу для разработчика, создать id приложения, профиль, сгенерировать и экспортировать сертификат подписи… На платформе Android это выглядит проще: можно сгенерировать все необходимые данные с помощью одной командной строки или с помощью Android Studio и сразу же распространить приложение.
6. Распространение
Опять же: нельзя просто загрузить контент на S3 или виртуальную машину. Нужно пойти через Google Play и App Store или распространять своё приложение за пределами официального магазина, например, если приложение корпоративное, предназначенное только для сотрудников одной организации. App Store же просто не позволит опубликовать приложение сразу в App Store, придется использовать какое-то решение MDM или просто распространять через MS App Center, Firebase Distribution и т.д.
Кроме того, в магазинах существует множество правил, которые необходимо соблюдать. К ним относятся значки, графические материалы, рекомендации по пользовательскому интерфейсу, разрешения, безопасность и многое другое.
7. Инструменты
Вы можете так же использовать VSCode или WebStore или даже Vim для редактирования кода и Chrome в качестве отладчика, а можно использовать Xcode и Android Studio, чтобы получить больше преимуществ, например журналы, инструменты мониторинга, редактирование файлов и другие вещи. А ещё вам понравится Flipper, Reactotron и другие инструменты, которые ускорят работу с React-Native.

React-Native in WebStorm IDE
8. Эмуляторы, симуляторы и устройства
Для веб-разработки достаточно нескольких браузеров. Для мобильной разработки необходимо запустить код на каком-то мобильном устройстве: вы можете использовать свой телефон, но вряд ли у вас под рукой окажутся устройства и с Android, и с iOS.
Хорошая новость: можно использовать эмуляторы Android (которые можно скачать и запустить из Android Studio) или симуляторы iOS, созданные из Xcode, если вы работаете на Mac (нет, у вас не может быть симуляторов iOS на любом другом оборудовании, по крайней мере, юридически). Это совершенно новый опыт, но весёлый.

9. Связь с нативным кодом
Ваш js-код останется с вами, однако он также будет взаимодействовать с нативным кодом (Kotlin, Swift). Приложение должно быть правильно слинковано, иначе возможны падения или некорректная работа. Хорошая новость в том, что при работе с React-Native начиная с версии 0.60 компоновка происходит автоматически для большинства внешних библиотек.

Architecture of a React-Native application
10. Повторное использование кода
Наконец-то отличные новости! Если вы создаёте и веб-приложение, и мобильное приложение, то можно повторно использовать часть кода. Вы точно можете повторно использовать весь код домена и сети, так как не существует какой-то специфики для Интернета или мобильных устройств. Скорее всего, вы также сможете повторно использовать бизнес-логику, но это менее вероятно.
В следующих статьях я надеюсь более подробно рассмотреть каждый из этих моментов.

