Один из важнейших вызовов в автоматизированном тестировании, по моему мнению, – это обеспечить его высокую надёжность. В решении проблемы улучшения показателей надёжности тестирования, хорошо себя зарекомендовал подход использования API интерфейса вместо UI. В данной статье мы подробно разберём простой механизм замены UI авторизации на API.
Существует большое количество видов аутентификации – Basic, Digest, Form, OAuth 1 и OAuth 2. В качестве примера я предлагаю рассмотреть одну из простейших, а именно – Form. Основная задача статьи – это показать подход внедрения API авторизации для UI тестов. Тесты и имплементацию будем писать на Java. Из инструментов будем использовать Chrome DevTools.
В качестве объектов тестирования используем Kanboard та DVWA. Это open source продукты с открытой лицензией, которые достаточно легко развернуть локально. По ссылкам можно прочитать больше про данные продукты и при необходимости ознакомиться с инструкциями из развёртки.
Проект создадим с помощью maven и добавим testng, selenide, rest-assured, json-path, jsoup, maven-compiler-plugin та maven-surefire-plugin.
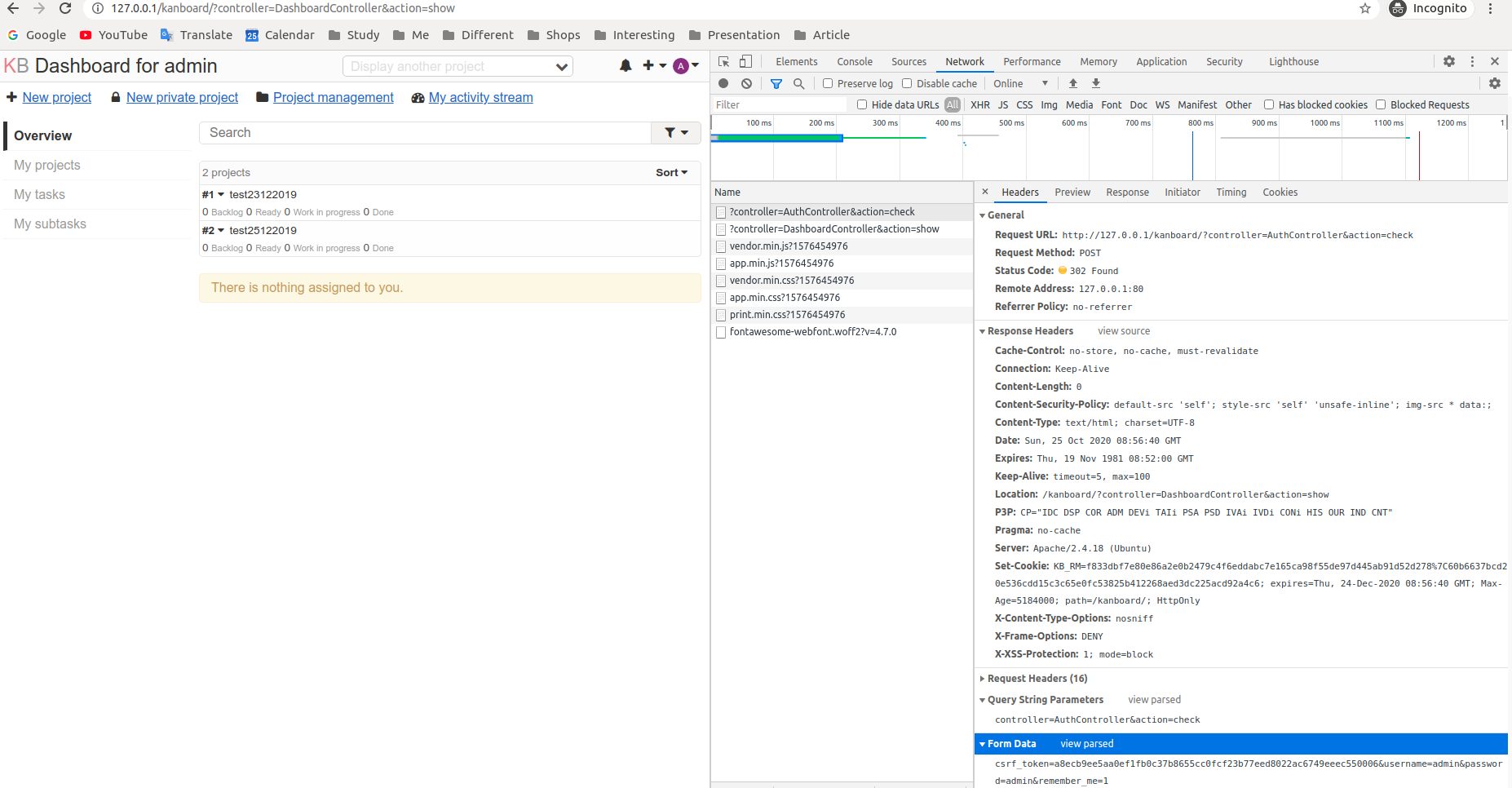
Логинимся в Kanboard с открытой вкладкой Network Chrome DevTools.


Проанализировав DevTools, мы можем узнать алгоритм авторизации. В данном случае, для авторизации выполняются два запроса: GET с двумя query параметрами и POST з парой логин/пароль и csrf токеном. Первый запрос необходим для того, чтобы получить KB_SID cookie. Второй – для KB_RM cookie. Установив оба этих значения в WebDriver, мы получаем доступ к главной странице.
Первый запрос в RestAssured будет выглядеть следующим образом
Response response01 = given()
.queryParam("controller", "AuthController")
.queryParam("action", "login")
.when()
.get(BASE_URL);
Из него мы получаем KB_SID cookie
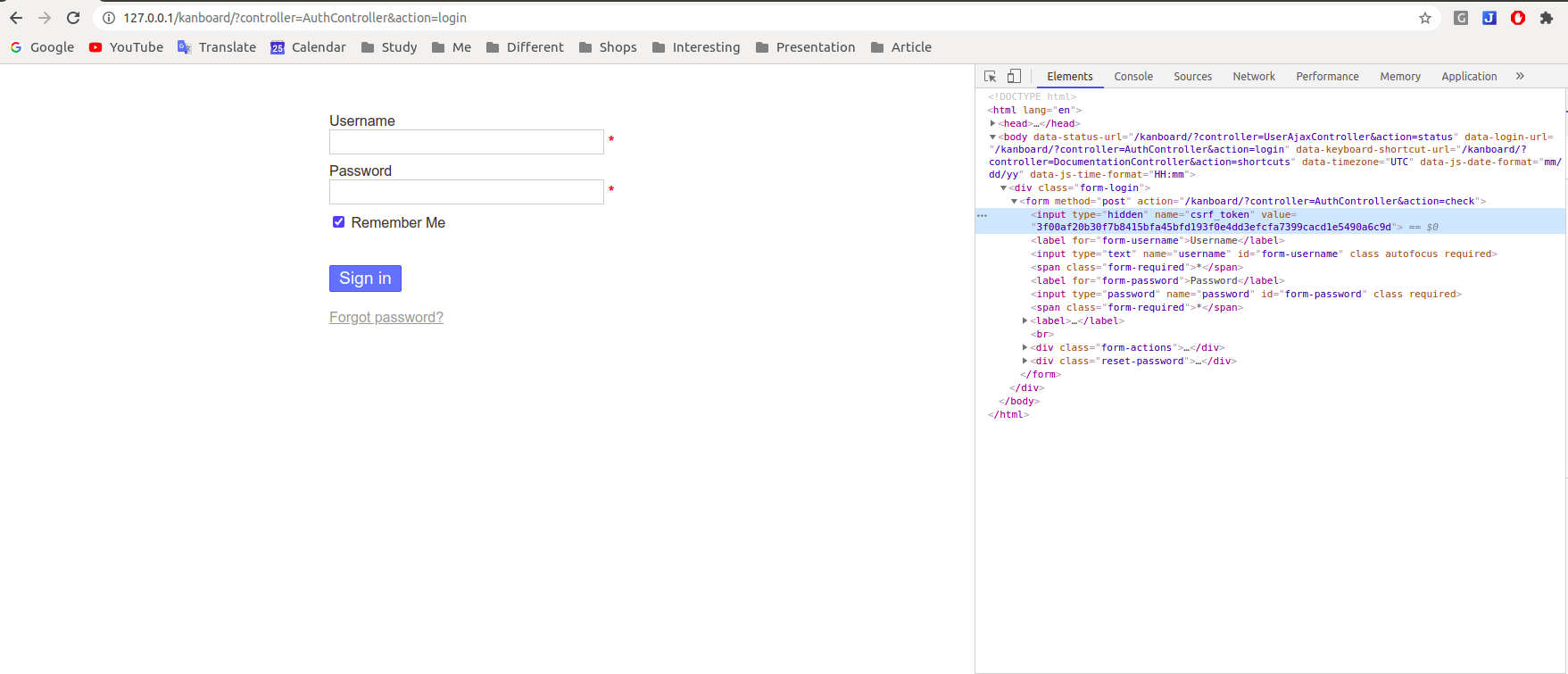
String cookieKBSID = response01.getCookie("KB_SID");CSRF-токен находится в доме HTML-страницы, которую мы можем увидеть в теле респонса.

Получить его нам поможет библиотека jsoup, которая позволяет разделять документ на элементы. Поиск производится подобным же образом, как и Web елементи.
String cSRFToken = Jsoup.parseBodyFragment(response01.body().asString())
.getElementsByAttributeValue("name", "csrf_token").attr("value");Второй запрос в RestAssured будет выглядеть следующим образом:
Response response02 = RestAssured
.given()
.config(RestAssured.config()
.encoderConfig(EncoderConfig.encoderConfig()
.encodeContentTypeAs("x-www-form-urlencoded", ContentType.URLENC)))
.contentType("application/x-www-form-urlencoded; charset=UTF-8")
.formParam("remember_me", "1")
.formParam("username", "admin")
.formParam("password", "admin")
.formParam("csrf_token", cSRFToken)
.queryParam("controller", "AuthController")
.queryParam("action", "check")
.cookie("KB_SID", cookieKBSID)
.when()
.post(BASE_URL);На этом этапе стоит обратить внимание на то, что запрос необходимо правильно заенкодить (encoderConfig, encodeContentTypeAs).
Из него мы получаем KB_RM cookie.
String setCookieHeaderValue = response02.header("Set-Cookie");Теперь, когда мы получили все необходимые элементы, нам остаётся только открыть нужную страницу з заполненными полями cookie.
WebDriverRunner.getWebDriver()
.manage().addCookie(new Cookie("KB_SID", cookieKBSID));
WebDriverRunner.getWebDriver()
.manage().addCookie(new Cookie("KB_RM", cookieKBRM));
Selenide.open(url);Для DVWA все происходит аналогично, только токен будет иметь другое имя.
Безусловно, для других видов аутентификации количество запросов и их сложность будет отличаться. Однако, базовый принцип остаётся неизменным – проанализировать полученный алгоритм и воспроизвести его с помощью RestAssured.
Благодарю за внимание и надеюсь, что эта статья была полезной для Вас.

