Продолжаю перевод материалов Ника Коленды, специалиста по психологии маркетинга, в частности, электронной коммерции.
Похоже, что все больше сайтов используют белую цветовую схему, которая помогает с целями действий (например, покупки). Но по какой-то причине мне не терпится покинуть эти сайты. Я никогда не был уверен, почему — может быть, дело в моей голове?
Но, увы, я нашел виновника. Посмотрите на эти прямоугольники:

Основываясь на принципах "гештальта”, вы группируете два прямоугольника слева, потому что они схожего цвета.
Теперь, если вы похожи на меня, у вас есть миллиард вкладок, открытых в браузере в данный момент. Посмотрите на эти вкладки прямо сейчас. Какого они цвета? Обычно они белые или серые.
Видите, в чем проблема?
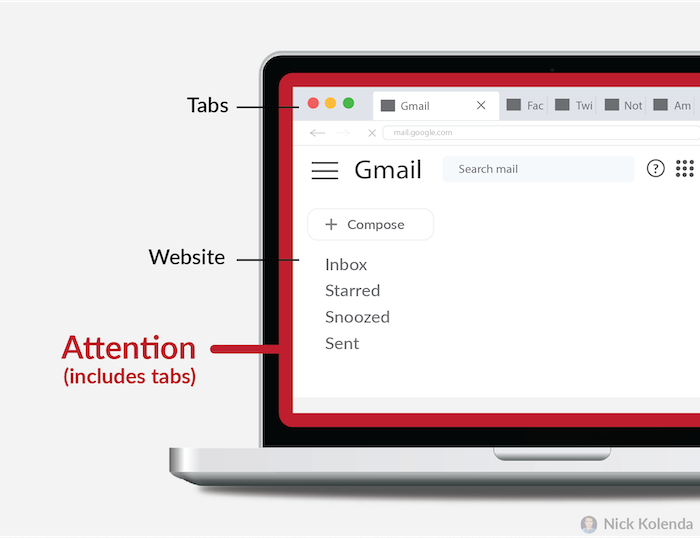
Если веб-сайт имеет белый фон, вы группируете все бело-серые вкладки вместе с сайтом:

Эти вкладки попадают в фокус внимания. Теперь вам проще переключиться на другую вкладку, покинув, а то и вовсе закрыв белый сайт. В книге Ника Представьте, что вы читаете эту книгу этот эффект работает по принципу "если можете представить действие, значит, вы совершите это действие с высокой степенью вероятности".
Какое может быть решение
Возможно, дизайнеры могли бы затемнить фон навигационных меню. Темные полосы будут отделять интерфейс от этих вкладок.

Темный заголовок отделяет вкладки от веб-сайта
Или, возможно, они могли бы затемнить верхнюю границу меню. В любом случае, темная полоса становится концептуальной полосой в их внимании. Посетители больше зацикливаются на самом сайте, уменьшая количество размышлений о путях выхода.
В работе Ника уже встречается тезис, что белые цветовые схемы лучше подходят для целей действий. За этим эффектом стоит интересная причина, но об этом в следующем посте.


Burunduk73
БСК, из разряда «Я эксперт — я так вижу». С тем же успехом можно вместо белый, серый, черный, взять красный, синий, зеленый, всё остальное в статье оставить буква в букву, и вот у нас уже группировка зелёного и синего, потому что они «схожего цвета» и красный лучше подходит для целей действий. Как выдрессированный менеджер в магазине рассказывает покупателю супер плюсы модели около которой остановился покупатель, а потом повторяет их в обратном порядке про следующую понравившуюся модель, так и тут можно поменять местами практически всё, потому что единственный отсыл к человеческой психике это упоминание магического «гештальта»