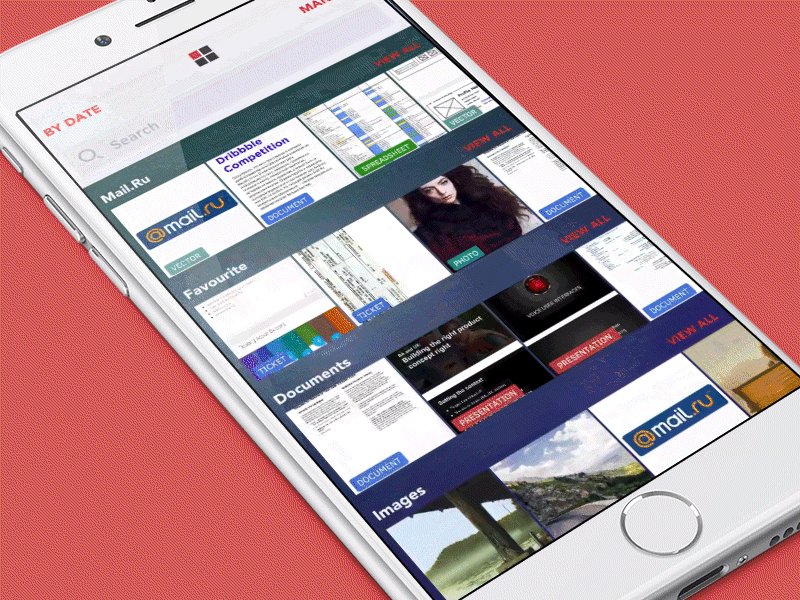
В середине августа мы завершили прием работ на конкурс концептов сопроводительного приложения Почты Mail.Ru на Dribbble. Хотя на старте динамика была достаточно вялой, под конец поток превзошел все наши ожидания — 54 дизайнера! Мы получили много свежих взглядов на то, как можно развивать функции работы с вложениями в продукте. А еще — хороший опыт проведения конкурсов.

Мы анонсировали конкурс 23 мая на московском Dribbble Meetup 2015, который мы проводим уже четвертый год. Задача звучала так:
В письмах приходит уйма разной полезной информации — фотографии и документы, информация о событиях, контактные данные, информация о бронировании билетов и гостиниц, чеки о покупках в интернет-магазинах. В стандартном виде списка писем находить их не особо удобно, да и поиск тут редко помогает.
Представьте, что есть приложение в котором удобно представлены все почтовые вложения из вашей почты. В нем можно смотреть информацию по типу, названию, привязке ко времени и месту, конкретной переписке, историям из жизни, проектам, а может быть и другим контекстам. Спроектируйте и нарисуйте основные экраны этого приложения для Android или iOS, на выбор. На текущий дизайн Mail.Ru опираться не обязательно — свежие визуальные решения получат больше баллов.

Для нас это отличная возможность посмотреть на сервисы компании глазами людей со стороны. У нас достаточно сильная команда, которая погружена во все нюансы работы продуктов. Но у этого есть обратная сторона — давление технологических и бизнес-ограничений. Мы используем много внутренних методик и практик, чтобы обойти их. Конкурсы — один из них. Так, Одноклассники с 2012 года проводят Russian Design Cup, где участники решают приближенные к реальности задачи. А мы давно взаимодействуем с Британкой, где в рамках интенсивов и основных курсов студенты также работают над реальными продуктами Mail.Ru Group.


Мы не ждем, что получим готовое прорывное решение на блюдечке за сравнительно небольшие деньги — без глубокого погружения в продукт это невозможно. Поэтому для нас конкурсные работы — это своего рода «мостик», который позволяет посмотреть на части продукта под другим углом и, сложив отдельные решения оттуда с собственными наработками, получить добротное решение для той или иной функциональности. По сути — брейншторм с дизайн-сообществом.
Перед началом конкурса у нас было представление о том, каким может быть хорошее решение. А после плотного общения со студентами летнего интенсива Британки по UX/UI оно стало еще более четким. Как продукт, Почта Mail.Ru выиграет от того, что пользователи смогут получить больше пользы от работы с архивом вложений, приходящих вместе с письмами. Этого можно добиться тремя способами:
Поэтому все решения мы оценивали в первую очередь по тому, насколько хорошо авторы проработали эти составляющие. Естественно, учитывалось качество визуального дизайна и продуманность логики интерфейса. А также принимались во внимание отдельные идеи, эффектность подачи и вдумчивость описания концепции.






Оценивали работы дизайнеры и менеджеры мобильной Почты — Слава Яшков (iOS-дизайнер), Костя Зубанов (Android-дизайнер), Иван Мыздриков (менеджер продукта), Борис Никифоров (руководитель мобильного направления), а также Алексей Сергеев (заместитель вице-президента) и я (руководитель портальной дизайн-команды). Мы могли оценить идеи с трех сторон — качество дизайна и интерфейса, ценность для бизнеса и технологическая реализуемость.
Но для того, чтобы получить взгляд со стороны и тут, сделав оценки более объективными, мы попросили подключиться к жюри Артема Тройного. Он как нельзя лучше подходит для этой роли — молодой, но очень перспективный дизайнер, который стал широко известен благодаря своему концепту редизайна New York Times.

Мы получили работы от 54 дизайнеров. Кто-то загружал по несколько версий своего решения, но мы учитывали в оценке последнее. В общем, посмотреть было на что. Правда, в наше представление об идеальном интерфейсе для этой задачи не попал почти никто (см. 3 способа выше), поэтому мы стали разбирать концепты на отдельные интересные идеи.

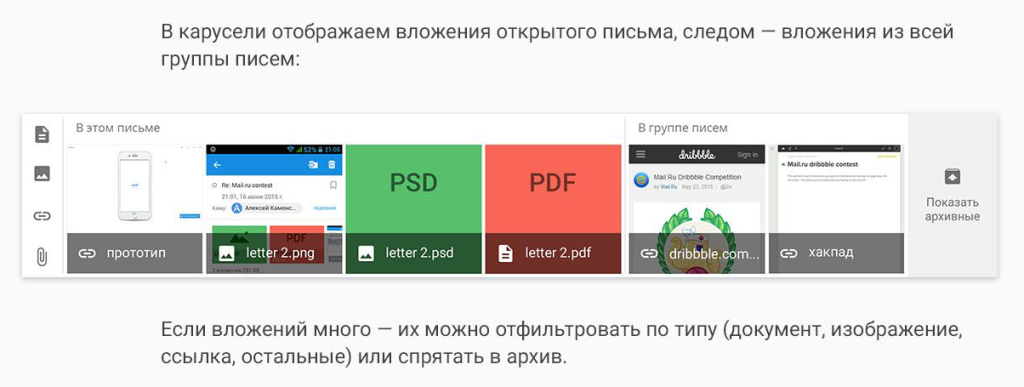
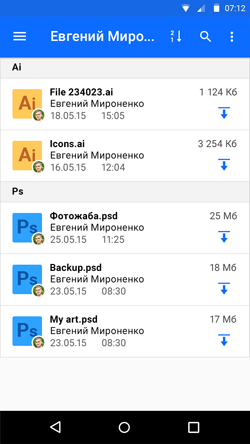
Один из ключевых экранов приложения — список вложений в разных вариациах. Вид плиткой, конечно, наиболее красочный — тут есть где разгуляться, достаточно места для эффектного представления информации о файле. Лучше всего выглядит дизайн Сергея Мекрюкова — нерегулярная сетка, в которой вложение может иметь три вида (большое, среднее, маленькое) — как тайлы в Windows 8. Рядом с файлами выводятся адресаты.
Первым идею выводить адресата на плитке файла предложил Кирилл Ковальский — это небольшой бедж в виде аватара, примерно как в мессенджере Фейсбука. Позже она встречалась во многих работах. Простые, но очень симпатичные тайлы вышли у Андрея Новожилова, более красочные — у Арсена Колыба. Сразу несколько дизайнеров нарисовали письмо в виде тайла с вложением — Ильяс Алиев (красотища!), Ксения Бутырина и Женя & Артем.

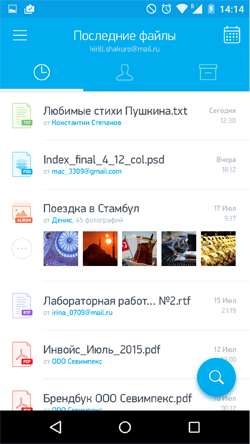
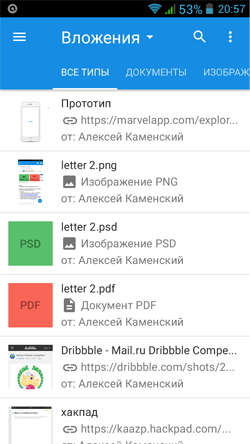
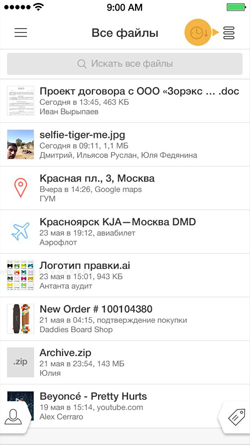
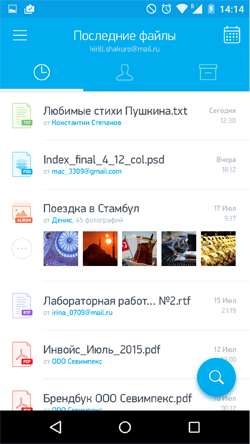
Вертикальный список вложений получился хорошо у Артема Магомаева. Много полезной информации выводится у Алексея Каменского, Алекса RSR и Дениса Матвеева. Но самый приятный, наверное, в работе Shakuro.




Комбинированный вариант списка можно отметить у Ивана Ледкова — объединение в группу по типу и дате; и Андрея Новожилова — хитрая группировка по контакту, дате и типу файлов.
По представлению вложений внутри письма неплохо выглядят работы Дениса Михутина и Жени & Артема.
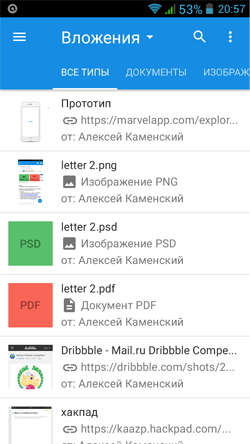
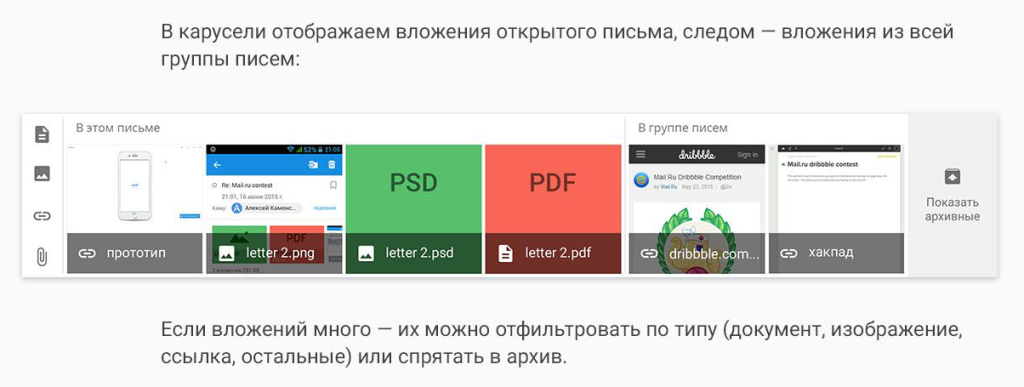
Его показали многие работы, но совсем в базовом виде — Кирилл Ковальский, Андрей Новожилов, Иван Ледков, Назар Моравский, Денис Матвеев, RedLab, Иван Мосиевских, Михаил Воропаев, Алекс RSR, Арсен Колыба, Мария Гордейчик, Александр Стародубцев, Дарина Турковская, Александр Песенко, Ксения Бутырина, Александр Hive, Женя & Артем, Алексей Каменский, Алексей Вайнберг, Андрей Бугаш. Интересной показалась панель свойств в концепте Shakuro и навигация по вложениям у Романа Гордиенко.
Для обработки всех типов событий — встреч, перелетов, билетов в кино и т.п., ряд участников предложили что-то вроде календаря в виде хронологической ленты. Кто-то, как Мартирос Бадишьян, показал вариант, похожий на первую версию таймлайна Facebook. Кто-то, как Артем Тройной, вынес наверх QR-коды для билетов для более быстрого доступа — если доработать идею, получится что-то вроде passbook из iOS.

Третий способ реализации задачи — самый интересный. Помимо воссоздания простого браузера файлов, можно анализировать их источник и содержимое, контекст переписки и связанность адресатов. Самое простое — это объединение броней билетов, гостиниц и автомобилей в путешествие, как предложил Inbox вскоре после анонса конкурса. Более сложное — переписка по проекту. Например, рабочему, когда сервис сам собирает вместе договоры, макеты, документацию и т.п. Или личному — поход на концерт, день рождения. В этом случае мы идем от обратного — не пользователь ищет файлы, а сервис предлагает ему подборку подходящего контента по потенциально интересным темам.

Обработку путешествий предложили Артем Тройной, Эдуард Бакшеев и группа студентов Британки летнего интенсива по UX/UI. Причем часть из них предусмотрели возможность ручной докрутки — можно вручную прицепить письма к путешествию, если система не обработала ситуацию.

А студенты предложили еще и действия с путешествиями — расшарить, сделать доступными в офлайне.

Идея представления почты в виде чата летает в воздухе давно, регулярно запускаются приложения — например, Hop или отечественный Mailburn. Интерес понятен — мессенджеры собирают немыслимую аудиторию, пересекаются по многим сценариям использования с почтой, да и в целом воспринимаются легче и казуальнее. Среди участников в эту сторону пошли Даниал Сиддики, Егор Кузнецов, студенты Британки и Lunart. Хотя у такого направления ряд проблем: не из всех писем удается вырезать цитирование, теряется форматирование, да и как правильно представить список входящих? Поэтому крупные сервисы и не особо стремятся в эту сторону.

Фарид Рафиков использовал интерфейс чата в другом формате — он предложил скорее помощника, который позволяет найти среди вложений полезную информацию. Функция называется «секретарь» и подсказывает, как строить поисковой запрос на естественном языке — получилось достаточно интересно. О принципах работы Фарид рассказал в статье на Medium.

Почти все участники подумали о том, как будет работать навигация по архиву вложений. Возможности поиска, фильтрации, сортировки и разных представлений списка — обязательная составляющая задачи. Мы рассматриваем их как комплексную функцию, поэтому пройдемся по отдельным идеям:
Очень интересная задумка показана в концепте Даниила Бакалина — контекстный поиск с помощью плавающей кнопки, которую можно перетащить на любой элемент на экране и получить результаты по нему. В показанном виде функция не особо очевидна, но сама идея отличная, ее можно доработать и превратить в отличный рабочий инструмент. Жаль, что автор не поработал над визуальной составляющей.

Илья Сидоренко предлагает группировать поисковую выдачу.
Хорошо описаны множество состояний у Никиты Филиппова. А еще — у Алексея Каменского, Ивана Ледкова. Вообще, работа Никиты отлично показала органичную интеграцию нового функционала в существующее приложение Почты (он один из тех, кто подготовил сопроводительную статью), в этом она одна из лучших.

Артем Магомаев перенес форму поиска в сайдбар — здесь достаточно места, чтобы показать множество возможностей.

Компактный фильтр по результатам в виде табов предложил Shakuro.

Одна из лучших реализаций экрана поиска — у Бауыржана Орынбассара. Компактно, с возможностью искать по разным срезам.

У Евгения Рябцева получился развернутый экран, хотя использование ползунков в мобильных — плохая идея. Они встречаются и во многих других концептах, но выставить ими более-менее точное значение крайне сложно. Еще парочку развернутых форм показали Кирилл Ковальский, Alex RSR, Алексей Вайнберг, Тимур Минвалеев. Кстати, у Тимура показан еще и голосовой поиск.
Назар Моравский предлагает использовать теги в поисковой строке. Они же используются в истории запросов. У Ксении Бутыриной эта и другие идеи из описанных выше получилось скомпоновать в симпатичное целостное решение. Еще более необычный подход с тегами прислал Максим Мезенцев.


Княз Якублу представил входящие в похожем на Inbox виде, но показал количество писем по разным категориям в течение дня — они же работают как фильтры.

История запросов также показана в концепте Юрия Костенко.
Фильтрация по категориям есть у большинства участников. Василий Потетюрин пошел дальше и сделал набор и порядок категорий настраиваемым. Радмир Арсланов вынес фильтр в попап. У Романа Гордиенко наглядный экран с большими кнопками. Ильяс Алиев показывает их в боковом меню с трансформацией списка. Александр Стародубцев показал возможность создания своих фильтров.
Несколько тяжеловесный, но необычный подход с тумблерами показала Злата Смолянинова.
Ну а по сортировке подумали Денис Матвеев, Александр Стародубцев, Алексей Каменский и Тимур Минвалеев.
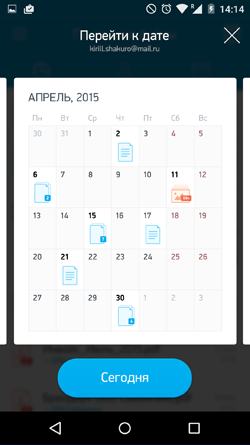
 Очень крутую идею предложили Shakuro — навигация по архиву на месячном календаре, в котором показаны вложения за день. Причем в виде стопки, если их несколько. В более простом виде это показано у Марии Гордейчик, Василия Потетюрина и Артема Магомаева. Самые необычные при этом — Ильяс Алиев (стопка файлов по дате) и Назар Моравский (зумируемый интерфейс). Назар вообще глубоко копнул в разные информационные срезы — здесь полно добротных идей по теме.
Очень крутую идею предложили Shakuro — навигация по архиву на месячном календаре, в котором показаны вложения за день. Причем в виде стопки, если их несколько. В более простом виде это показано у Марии Гордейчик, Василия Потетюрина и Артема Магомаева. Самые необычные при этом — Ильяс Алиев (стопка файлов по дате) и Назар Моравский (зумируемый интерфейс). Назар вообще глубоко копнул в разные информационные срезы — здесь полно добротных идей по теме.

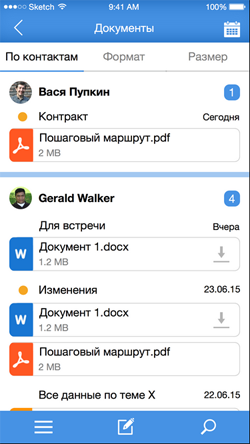
Еще один подход — просмотр вложений по контакту. В эту сторону подумали многие — Артем Магомаев, Alex RSR, Тимур Минвалеев, Арсен Колыба, Александр Песенко, Shakuro. Денис Матвеев для этой задачи использует плавающую кнопку внизу экрана — она дает быстрый выход на все вложения по контакту. Сергей Мекрюков делает привязку сразу к группе адресатов и местоположению. Ксения Бутырина показывает еще и письма.
По типу файла фильтруют Артем Магомаев, Арсен Колыба, Денис Матвеев. Причем Александр Hive предлагает среди возможных типов фильтрации предлагает контактные данные, а Александр Стародубцев — расширение файла.


Несколько дизайнеров предложили переключатель вида входящих — обычный список писем и подробный, с вложениями — Артем Магомаев, Алекс RSR, Михаил Воропаев. А у Ксении Бутыриной этот режим показывает действия — добавить в календарь, позвонить, открыть на карте и т.п.


Есть пара наработок по действиям с письмом у Александра Песенко и Андрея Бугаша.
 В плане массовых операций понравилась идея Михаила Воропаева — можно выделить вложения прямо из входящих.
В плане массовых операций понравилась идея Михаила Воропаева — можно выделить вложения прямо из входящих.
Быстрые действия с вложением показали Александр Стародубцев и Алексей Каменский (у него же интересные мысли по операциям внутри письма). Мы не до конца разобрались с принципом работы свайпа по элементу у Дарины Турковской, но выглядит интересно. Бауыржан Орынбассар показал календарное событие с быстрым ответом, а студенты Британки — перемещение в категории.

Даниал Сиддики предлагает встряхнуть телефон на экране входящих, чтобы отметить все письма прочитанными.
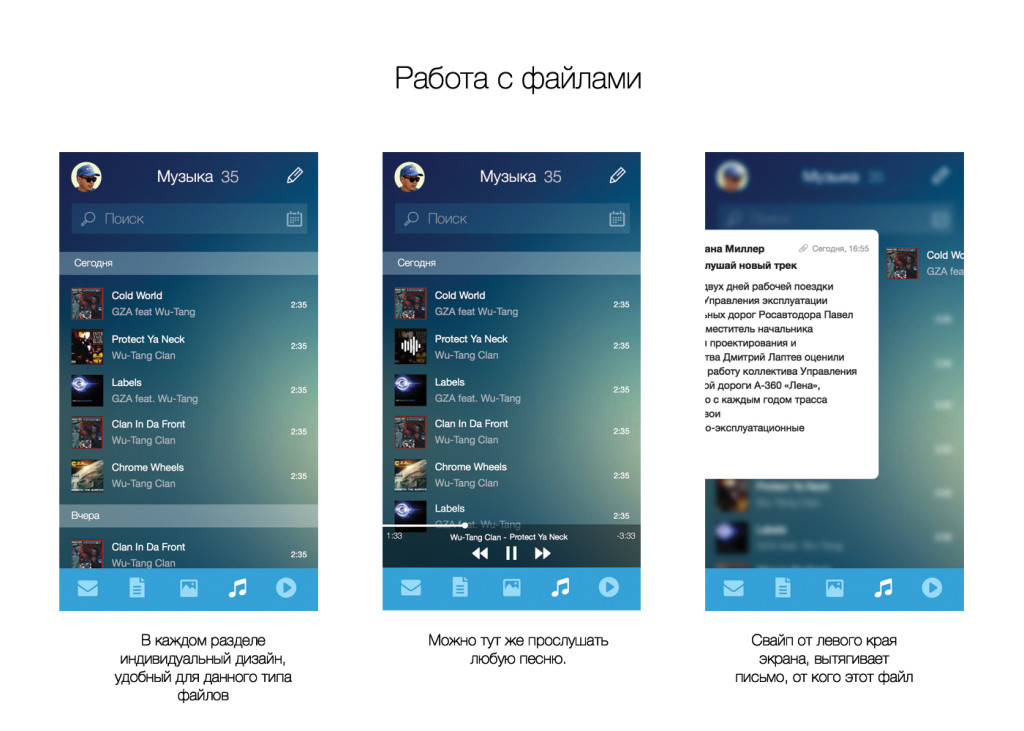
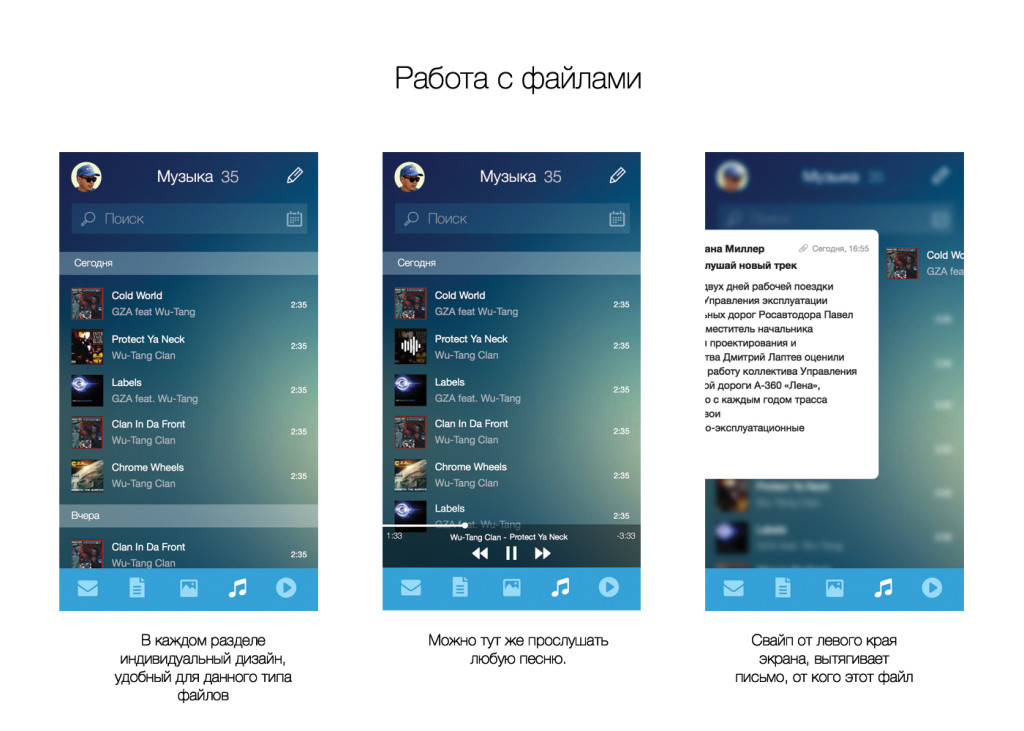
Денис Михутин и Юрий Костенко подумали о том, как улучшить работу с музыкой и видео во вложениях. Денис предложил ставить плеер прямо во входящих, а Юрий — отдельные разделы для них. Причем во втором случае есть еще и отдельный плеер.


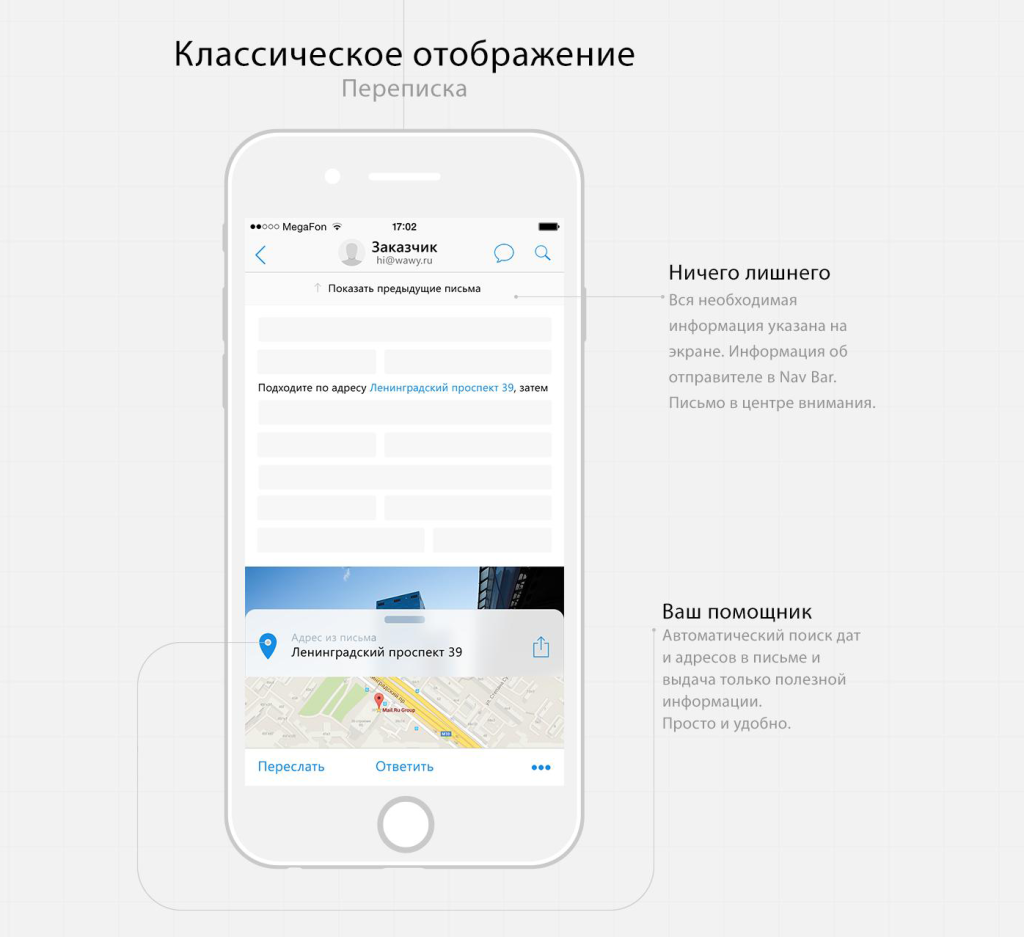
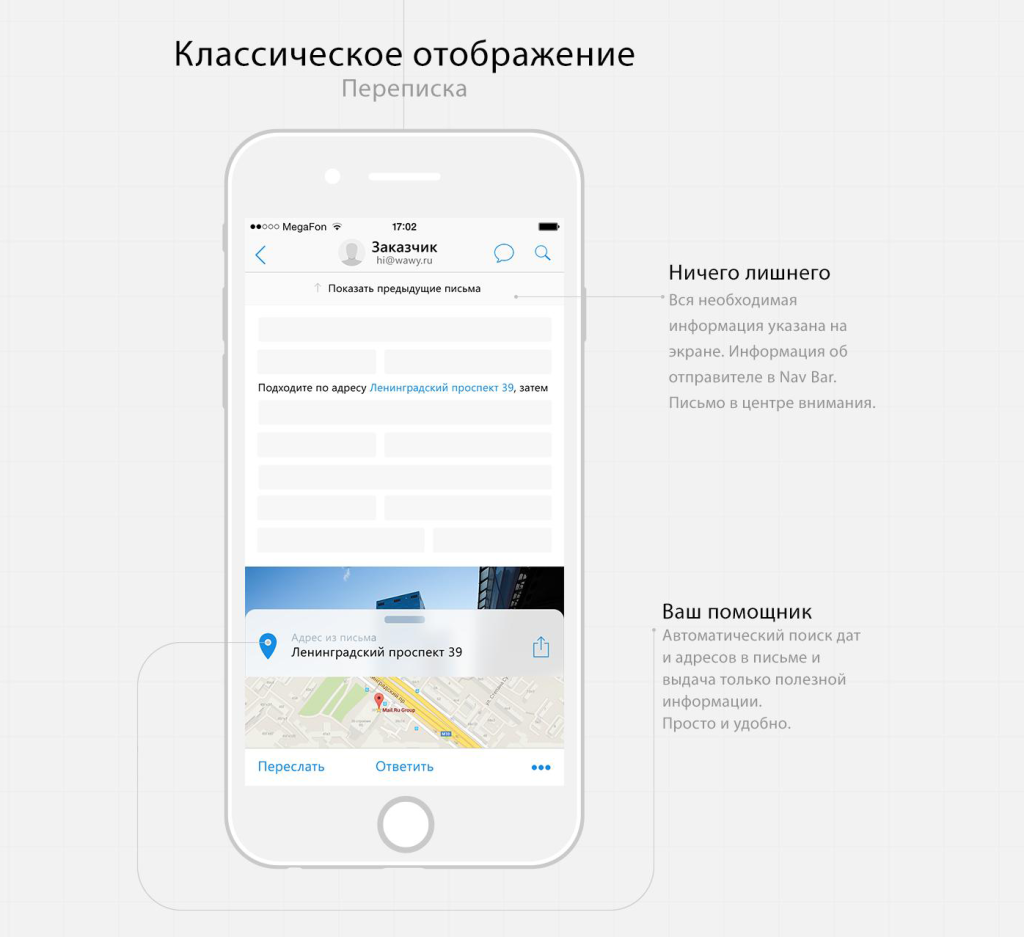
Учет местоположения проскакивает в разных работах — например, у Анны Manjuna и Сергея Мекрюкова. Алекс RSR пошел дальше и показал вложения на карте, а Мария Котович нарисовала раздел с картой мест. Но интереснее всего получилось у Даниала Сиддики — если в письме есть адрес, можно посмотреть карту в отдельной карточке.

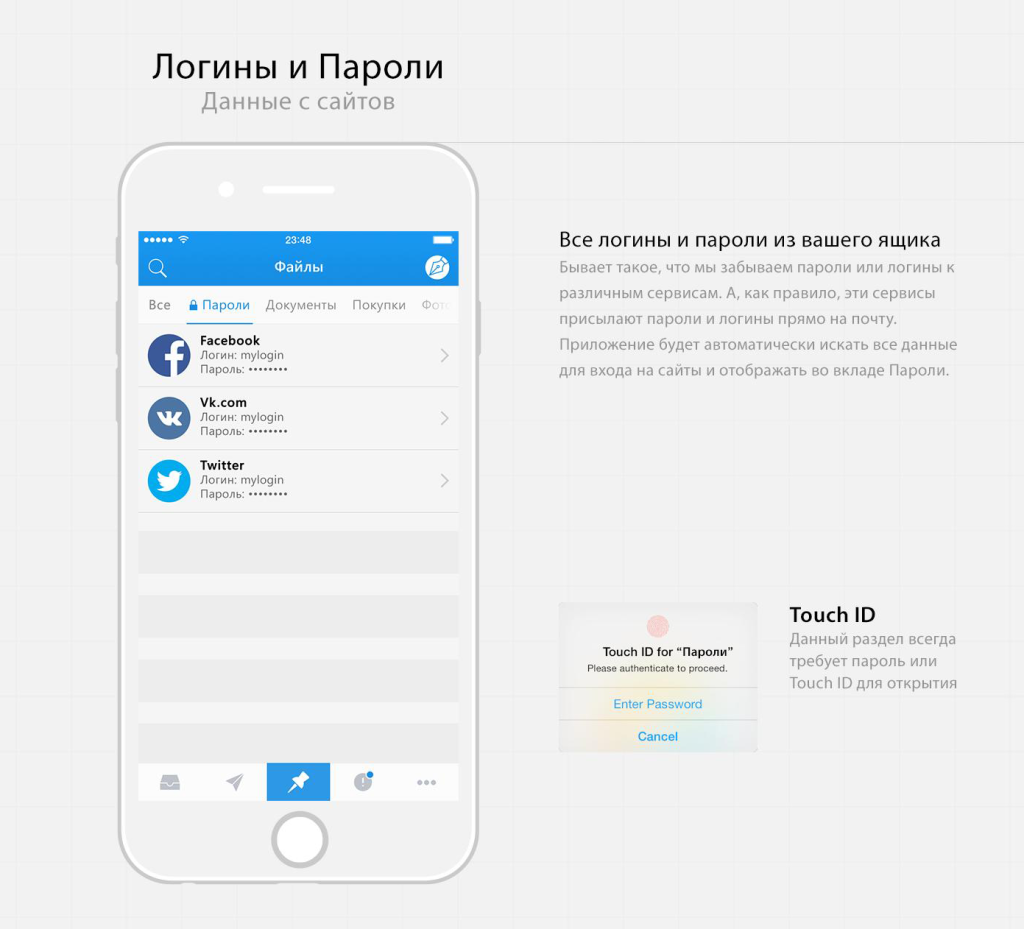
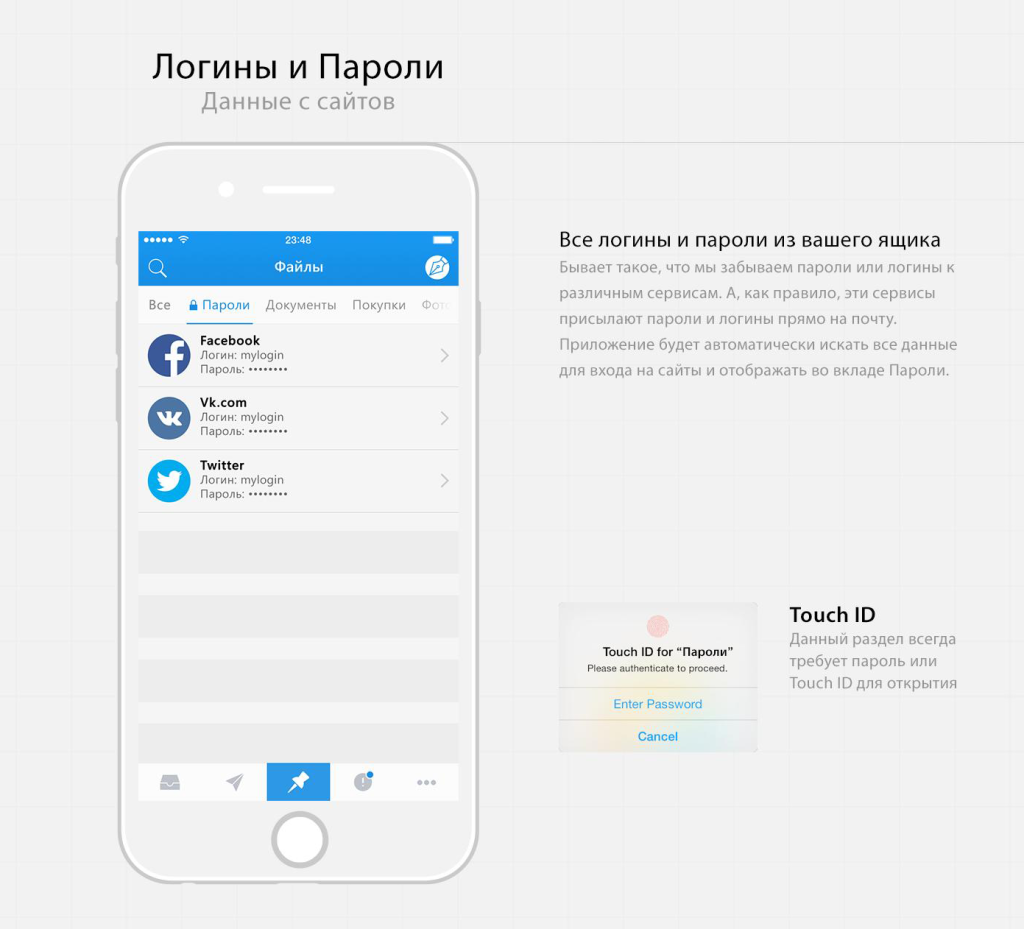
Пара участников учли, что в почту часто приходят регистрационные данные интернет-сервисов. Разделы для управления паролями и аккаунтами показаны в работах Даниала Сиддики и Антона Смирнова. Причем Даниал подумал о дополнительной защите — для входа в раздел нужно приложить отпечаток пальца.

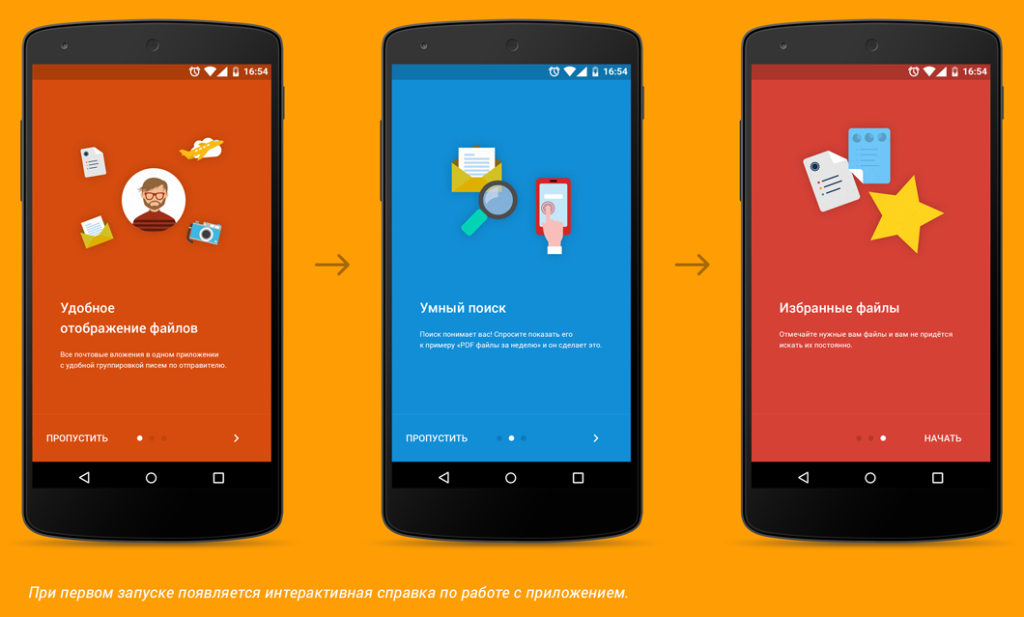
Хотя в задаче такого требования не было, некоторые участники подумали о том, как рассказать пользователю о принципах работы приложения. Туториалы есть в решениях Андрея Новожилова, Алекса RSR и студентов Британки.

В начале сентября была показана финальная версия iOS9 и телефоны на ней. Интересно, что некоторые из участников предложили похожие на анонс идеи.
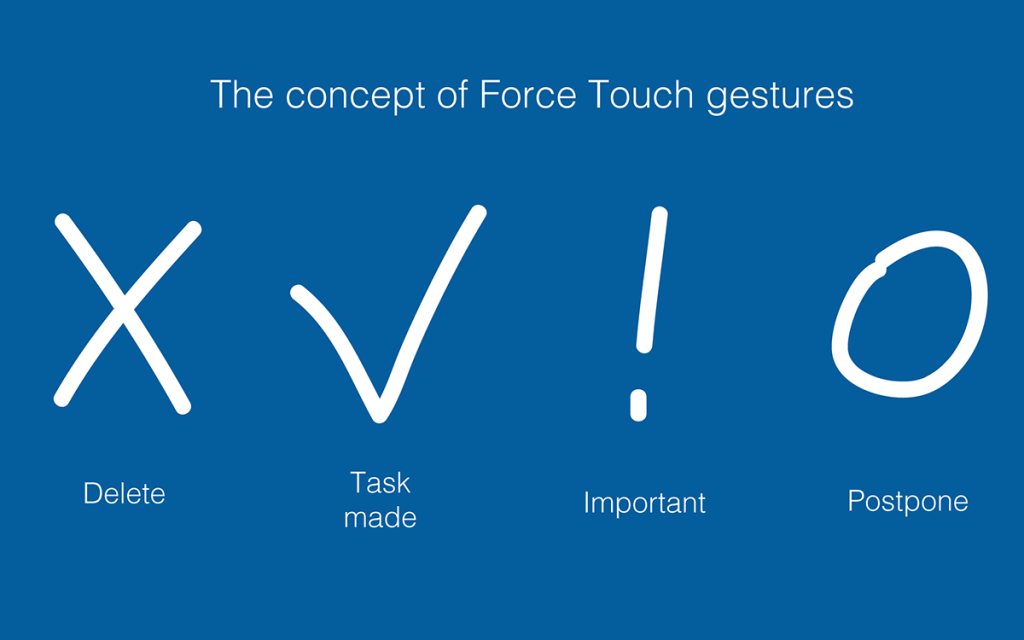
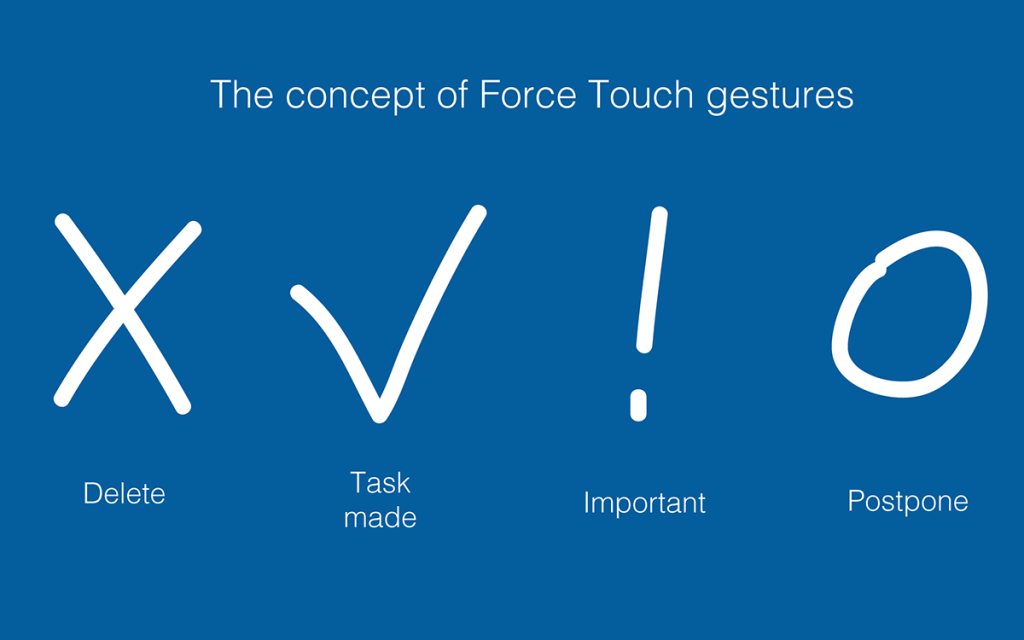
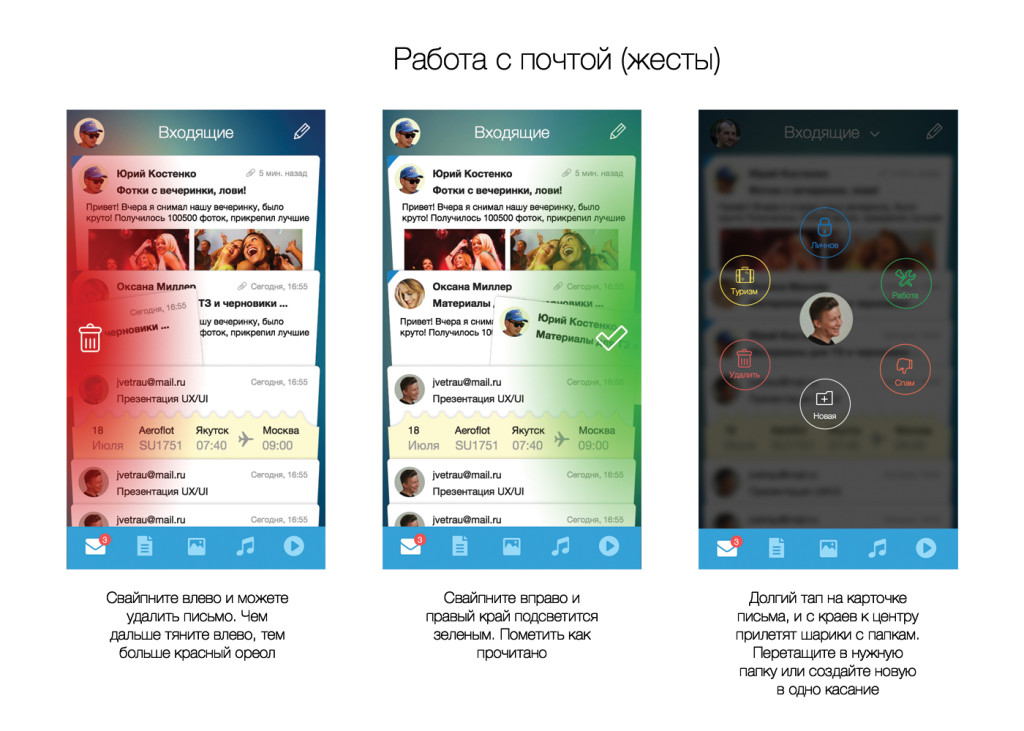
Василий Потетюрин учёл force touch в iPhone 6s и предложил несколько жестов с его использованием.

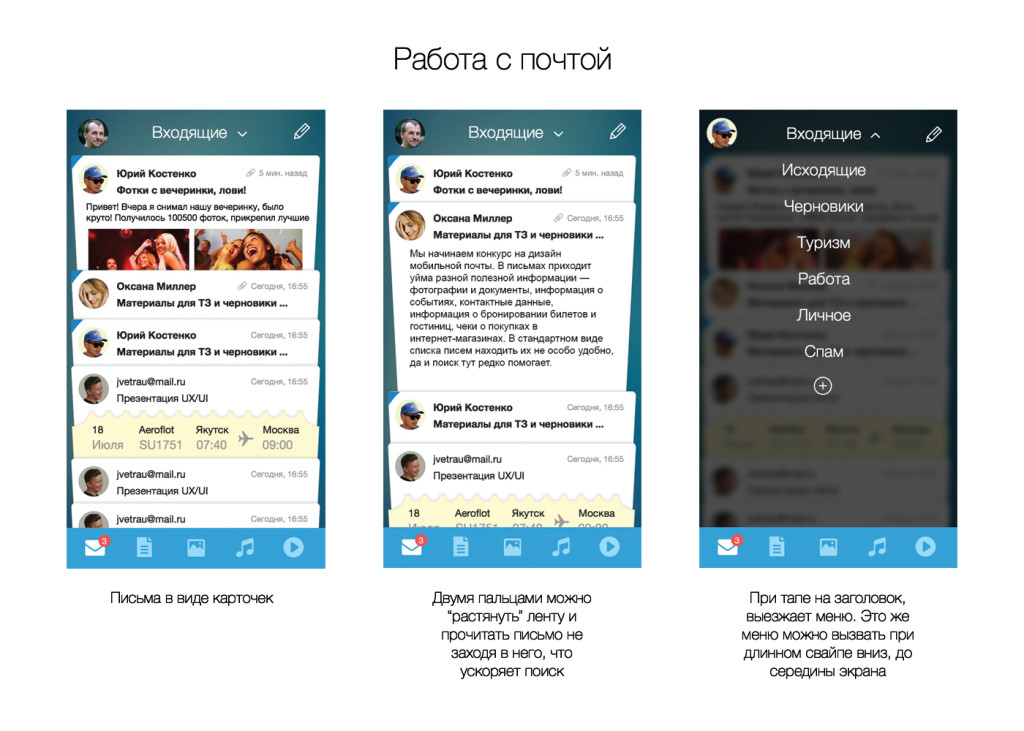
Отличнейшая идея показана у Юрия Костенко — если сделать свайп по вложению от левого края, будет показано связанное с ним письмо. Почти что 3D touch с карточкой в попапе. Еще ближе к этому решению показанный выше подход Даниала Сиддики с картой в письме.

Концепт Юрия в целом необычен. В нем можно сделать pinch to zoom для быстрого просмотра письма из списка, а свайп влево и вправо немного похожи на Tinder — это тоже напоминает решения с 3D touch.

Ну а само представление писем в стиле вкладок мобильного Safari только добавляет запоминаемости идее.

Не все, к сожалению, показали информационную карту приложения, а без этого бывает сложно понять задумку. Здорово, что были интерактивные прототипы в InVision и Marvel — это позволило пощупать интерфейс наглядно. Некоторые работы откровенно провальные в плане визуала. Но в целом уровень неплохой, а некоторые концепты особенно приятны в плане подачи:
Ильяс Алиев: Мощное видео и сама презентация.
Ксения Бутырина: Отличная презентация. Жаль, что не совсем попала в задачу — по качеству исполнения это явный кандидат на победу.
Shakuro: Добротный дизайн, хорошо описанная презентация.

Валерий Сироткин: Хотя выглядит эта нейронная сеть обескураживающе, по факту получилась неплохая группировка информации. Экран письма хорошо читается в этом стиле, экран поиска тоже хорошо структурирован.
Женя & Артем:

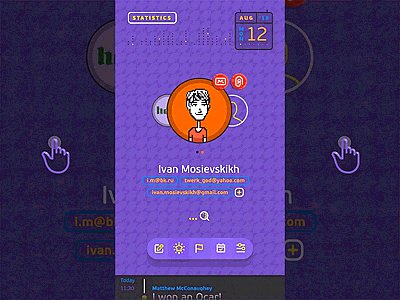
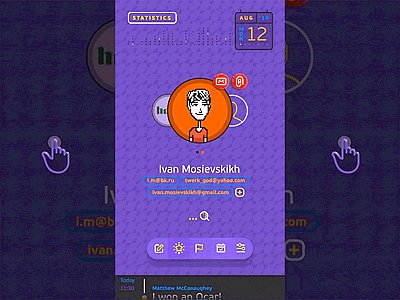
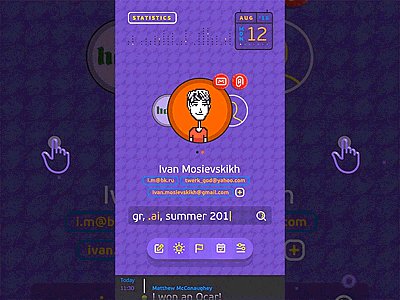
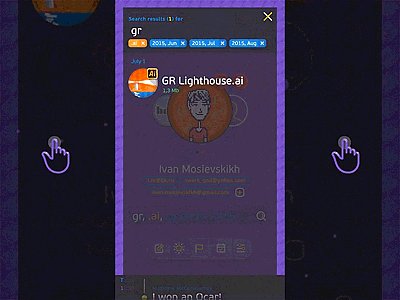
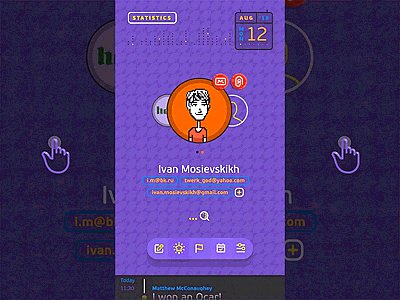
Иван Мосиевских: Получил приз зрительских симпатий в жюри за перпендикулярный подход.

Евгений Загуменный: Мы не до конца поняли, тонкий ли это троллинг, но стиль соблюден до мелочей.

Octomail: Эта работа от студентов Британки не участвовала в конкурсе, но персонаж, жонглирующий вложениями, нас приятно порадовал.

Часть дизайнеров слишком буквально прочитала задание, так что, по сути, сделали редизайн основного приложения Почты. Хотя отсюда тоже можно подчерпнуть какие-то идеи, в целом они прошли мимо конкурса. Возможно, виной тому анонсы конкурса на сторонних ресурсах, некоторые из которых также буквально прочитали задачу. Жаль, ведь концепт Амала Алили получился приятным и аккуратным.
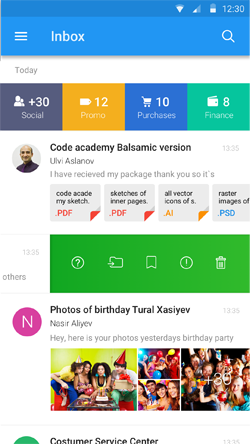
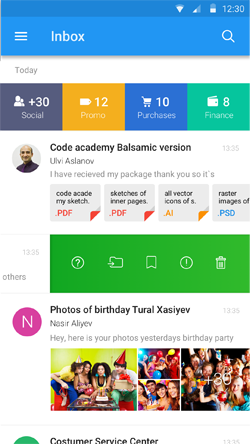
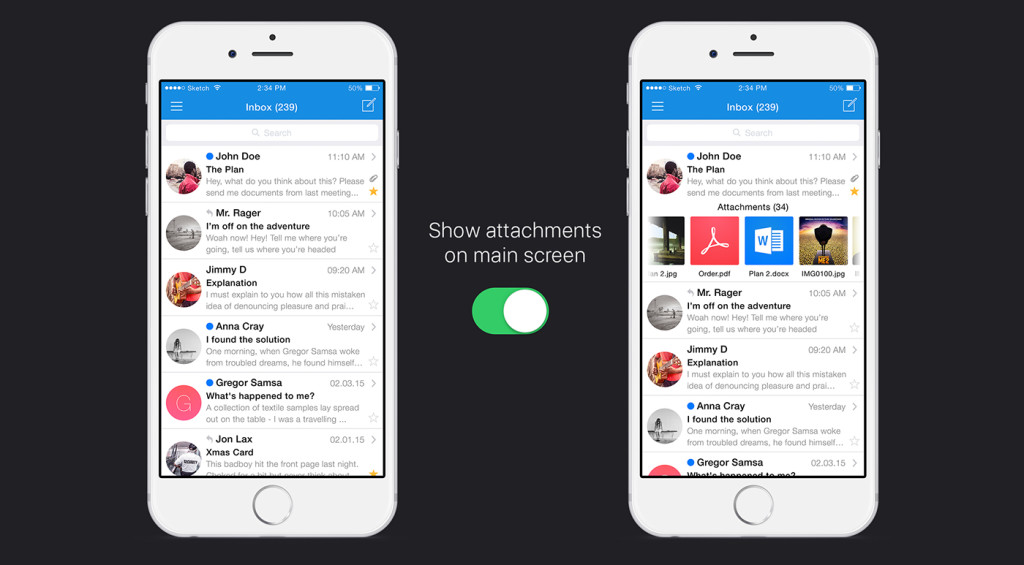
Многие участники не стали далеко ходить и воспроизвели список писем из приложения Inbox от Google. Кто-то достаточно дотошно, кто-то со своими вариациями. Это действительно одна из трех частей комплексного решения (подсвечивание вложений прямо в списке писем), но вряд ли для этого нужно было устраивать конкурс. Перечислять их, наверное, не будем.
Мы внимательно прошлись по описанному выше списку идей. Прогнав их через описанный выше набор критериев, получили три наиболее подходящих работы:
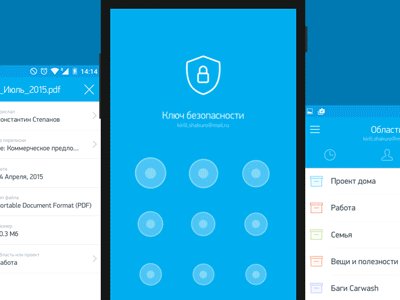
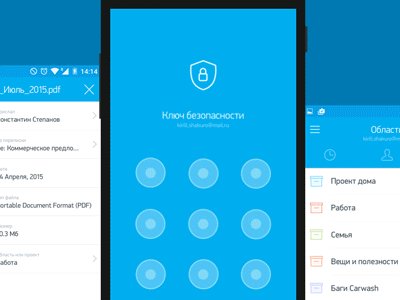
Ребята лучше всего попали в задачу. Это отдельное приложение, хорошо продуманное в плане интерфейса и здорово поданное в плане визуального дизайна. Решение сопровождается толковым описанием и анимацией работы продукта. Помимо всего этого в концепте пачка отдельных идей, которые мало пересекаются с другими работами — например, архив файлов по датам на сетке календаря, панель шаринга, PIN-код на доступ.

Мы ожидали более классические решения, но Фарид подошел к задаче с другой стороны. Это персональный помощник в духе модных сейчас Magic и Operator, который позволяет писать поисковые запросы на естественном языке для поиска нужной информации в почте. Реализовать такое технически, конечно, непросто, но нам понравился свежий подход и уровень проработки идеи.

Жюри разделилось в выборе третьего места. С одной стороны, у Ильяса цепляющий визуальный стиль, много интересных идей по представлению информации и взаимодействиям, отличная видео-подача. С другой, решение во многом остается на первом уровне понимания задачи (выделение вложений в списке писем), а в отрисовке есть ряд проблем, самая явная из которых — чересчур мелкие шрифты. Но в жанре конкурсного концепта это одна из самых ярких работ с большим количеством предложений, поэтому мы остановились на ней.

Поздравляем вас! И огромное спасибо за работу всем, кто участвовал, но не попал в призеры.
В качестве призов победителям достанутся оплаченные проекты на Kickstarter. Мы отобрали 10 интересных гаджетов и вложили в них достаточно денег для того чтобы получить устройство одним из первых. Три финалиста получат логин и пароль от учетной записи, на которую они записаны — нужно просто изменить адрес доставки на свой.
1 место (Shakuro):
2 место (Фарид Рафиков):
3 место (Ильяс Алиев):
Почему Kickstarter? Абсолютное большинство конкурсов похожи друг на друга как две капли воды — они вручают победителям что-то из магазина Apple. Это более практично, но и уныло одновременно — от них веет штамповкой. Поэтому для экспериментальной задачи мы и решили попробовать экспериментальные призы.
Мы хотели бы дополнительно отметить несколько работ, которые набрали высокий балл по оценке жюри, хотя и не попали в тройку победителей:
Мы приглашаем вас на Dribbble Meetup 2016, который пройдет в офисе Mail.Ru Group в конце мая следующего года. На сцене вы получите специальный подарочный пакет и аплодисменты зала с возможностью сказать пару слов о себе и своем портфолио. Кроме того, у вас будет место в первом ряду :)
Мы уже четыре года проводим московский Dribbble Meetup и хорошо знакомы с площадкой. Там регулярно проводятся конкурсы в формате ребаундов, где хватает интересных работ и участников. Хотя в сообществе действительно хватает непродуманных работ, где визуальная составляющая идет впереди смысла, настоящий Dribbble — это мощная платформа для экспериментов, где рождаются многие тренды и выкладывают свои работы ведущие продуктовые компании. Google, Dropbox, Twitter, Facebook, Salesforce, Instagram, InVision, Evernote, Squarespace, Mailchimp, Spotify, Pinterest, Medium, Stripe и многие другие хорошо понимают это. Портальная дизайн-команда Mail.Ru Group также публикует свои наработки.
Поэтому и для конкурса решили использовать Dribbble. Его формат мы придумали еще в конце 2013 года, к запуску My.com, но решили отложить. И хотя в итоге мы получили 58 ребаундов, поначалу конкурс шел непросто. Оказалось, что значительная часть желающих не имеет аккаунта, а регистрация в сообществе — только по инвайтам. Кроме того, если раньше Dribbble предлагал хорошие маркетинговые инструменты для организаторов таких соревнований, то сейчас осталось только упоминание в еженедельном дайджесте в блоге.
Так что прямо по ходу пьесы пришлось корректировать формат проведения. Многим из участников мы выдали инвайты сами — они выкладывали свои работы на других площадках и присылали ссылки нам, после чего публиковали их уже по правилам. Из-за этого мы дважды сдвинули дедлайн для приема работ. Мы нашли много неизвестных нам ранее дизайн-сообществ, которые помогли анонсировать соревнование. Короче, приходилось постоянно держать руку на пульсе. Зато ближе к концу произошел настоящий взрыв интереса — вместо ожидаемых 20-30 работ мы получили в два раза больше!
Не знаю, решимся ли мы повторить этот опыт еще раз — организация конкурса стоила уймы усилий и постоянного внимания. Но как говорят в конце каждой серии South Park, мы многому научились :)
А пока — следите за ходом другого нашего конкурса Russian Design Cup и не забудьте приехать на пятый московский Dribbble Meetup 2016. Еще раз огромное спасибо всем участникам! А я наконец-то выдохну :)

Задача
Мы анонсировали конкурс 23 мая на московском Dribbble Meetup 2015, который мы проводим уже четвертый год. Задача звучала так:
В письмах приходит уйма разной полезной информации — фотографии и документы, информация о событиях, контактные данные, информация о бронировании билетов и гостиниц, чеки о покупках в интернет-магазинах. В стандартном виде списка писем находить их не особо удобно, да и поиск тут редко помогает.
Представьте, что есть приложение в котором удобно представлены все почтовые вложения из вашей почты. В нем можно смотреть информацию по типу, названию, привязке ко времени и месту, конкретной переписке, историям из жизни, проектам, а может быть и другим контекстам. Спроектируйте и нарисуйте основные экраны этого приложения для Android или iOS, на выбор. На текущий дизайн Mail.Ru опираться не обязательно — свежие визуальные решения получат больше баллов.

Зачем нам это нужно?
Для нас это отличная возможность посмотреть на сервисы компании глазами людей со стороны. У нас достаточно сильная команда, которая погружена во все нюансы работы продуктов. Но у этого есть обратная сторона — давление технологических и бизнес-ограничений. Мы используем много внутренних методик и практик, чтобы обойти их. Конкурсы — один из них. Так, Одноклассники с 2012 года проводят Russian Design Cup, где участники решают приближенные к реальности задачи. А мы давно взаимодействуем с Британкой, где в рамках интенсивов и основных курсов студенты также работают над реальными продуктами Mail.Ru Group.


Мы не ждем, что получим готовое прорывное решение на блюдечке за сравнительно небольшие деньги — без глубокого погружения в продукт это невозможно. Поэтому для нас конкурсные работы — это своего рода «мостик», который позволяет посмотреть на части продукта под другим углом и, сложив отдельные решения оттуда с собственными наработками, получить добротное решение для той или иной функциональности. По сути — брейншторм с дизайн-сообществом.
Решения
Перед началом конкурса у нас было представление о том, каким может быть хорошее решение. А после плотного общения со студентами летнего интенсива Британки по UX/UI оно стало еще более четким. Как продукт, Почта Mail.Ru выиграет от того, что пользователи смогут получить больше пользы от работы с архивом вложений, приходящих вместе с письмами. Этого можно добиться тремя способами:
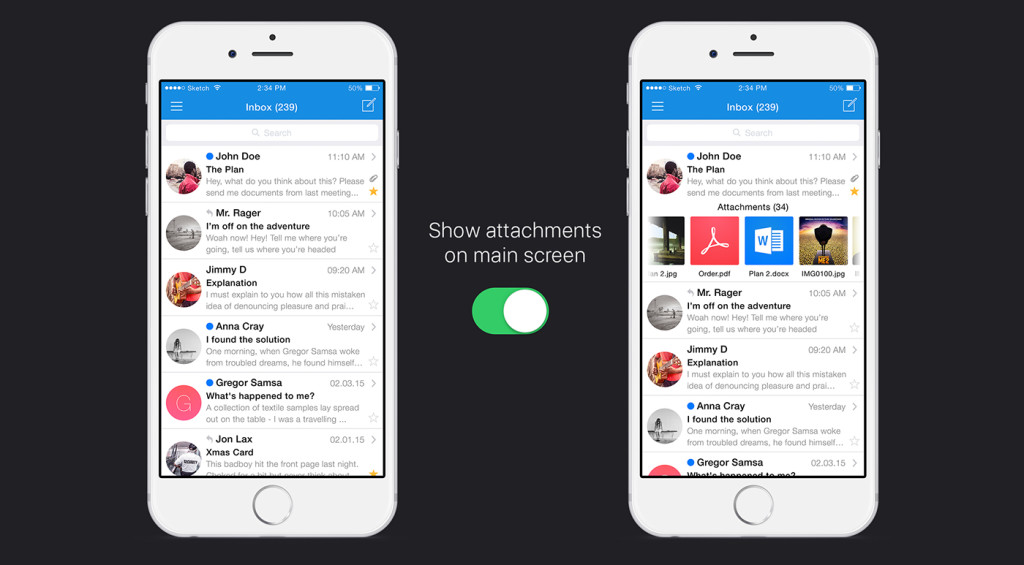
- Подсвечивание вложений прямо в списке писем. Это отлично решено в почтовом приложении Inbox, причем с некоторыми из них действия можно совершать тут же, не уходя из входящих.
- Отдельный раздел с навигацией и поиском по вложениям из писем. Такая функция уже несколько лет есть в веб-версии Почты Mail.Ru. Интересно, что Яндекс зашел с другой стороны — сделал ее автоматической папкой в Диске.
- Автоматический сбор вложений в «треды» и «треды тредов»: например, путешествие или все файлы по проекту. Мы убрали эту подсказку из задания вскоре после анонса — хотелось, чтобы участники сами пришли к ней. Хотя буквально через неделю работа с путешествиями была показана в Inbox.
Поэтому все решения мы оценивали в первую очередь по тому, насколько хорошо авторы проработали эти составляющие. Естественно, учитывалось качество визуального дизайна и продуманность логики интерфейса. А также принимались во внимание отдельные идеи, эффектность подачи и вдумчивость описания концепции.
Жюри






Оценивали работы дизайнеры и менеджеры мобильной Почты — Слава Яшков (iOS-дизайнер), Костя Зубанов (Android-дизайнер), Иван Мыздриков (менеджер продукта), Борис Никифоров (руководитель мобильного направления), а также Алексей Сергеев (заместитель вице-президента) и я (руководитель портальной дизайн-команды). Мы могли оценить идеи с трех сторон — качество дизайна и интерфейса, ценность для бизнеса и технологическая реализуемость.
Но для того, чтобы получить взгляд со стороны и тут, сделав оценки более объективными, мы попросили подключиться к жюри Артема Тройного. Он как нельзя лучше подходит для этой роли — молодой, но очень перспективный дизайнер, который стал широко известен благодаря своему концепту редизайна New York Times.
Артем Тройной: Я очень люблю дизайнерские конкурсы. В них нет ограничений. На них дизайнер растёт самостоятельно и двигает отрасль дизайна вперед. Можно придумать космический корабль. Часто бывает так, что крыло от такого корабля, будут использовать в реальном проекте. В этом конкурсе, мне понравилось, что было достаточно большое количество хороших идей.

Работы
Мы получили работы от 54 дизайнеров. Кто-то загружал по несколько версий своего решения, но мы учитывали в оценке последнее. В общем, посмотреть было на что. Правда, в наше представление об идеальном интерфейсе для этой задачи не попал почти никто (см. 3 способа выше), поэтому мы стали разбирать концепты на отдельные интересные идеи.

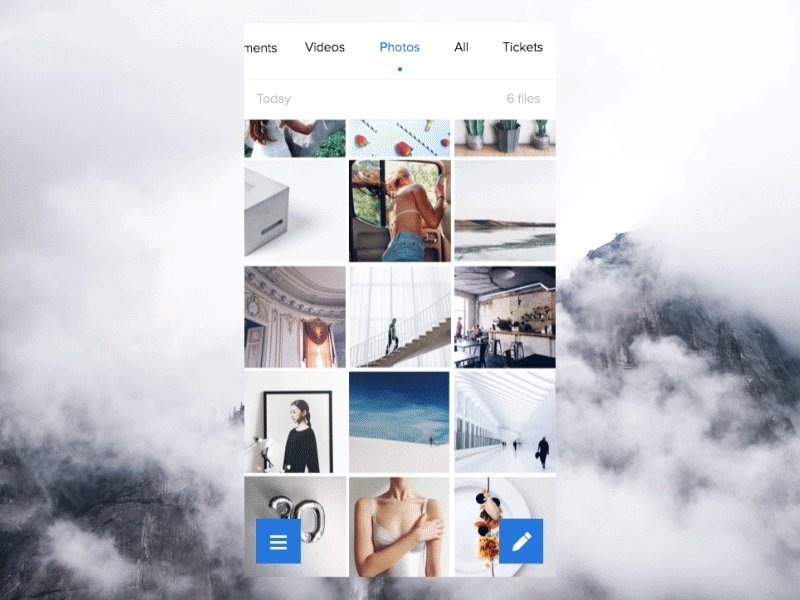
Список вложений
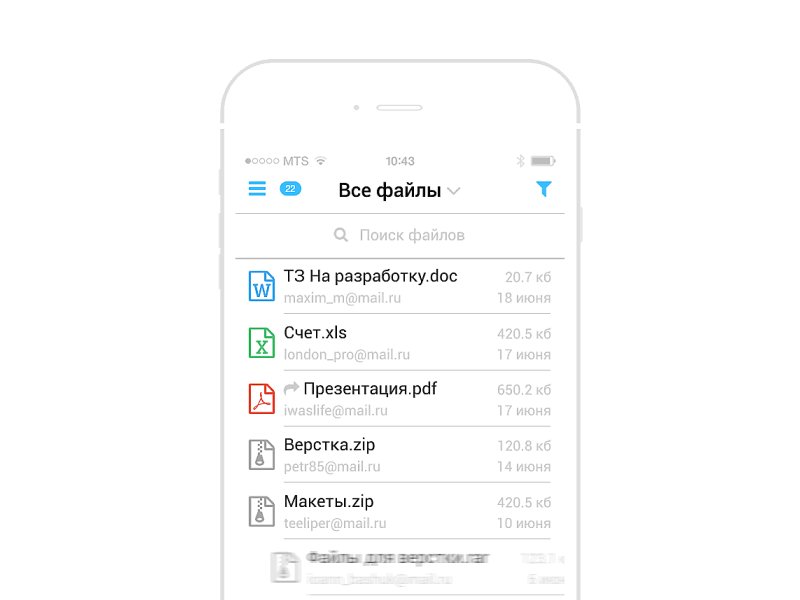
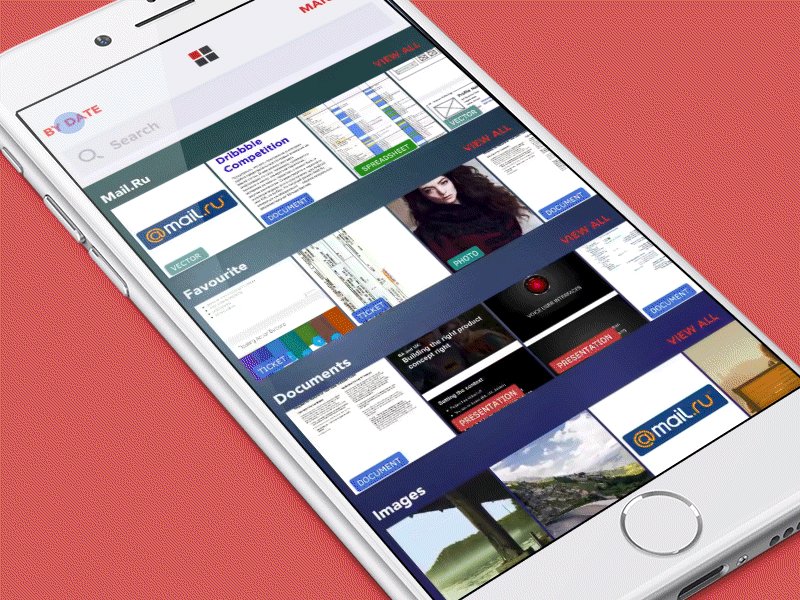
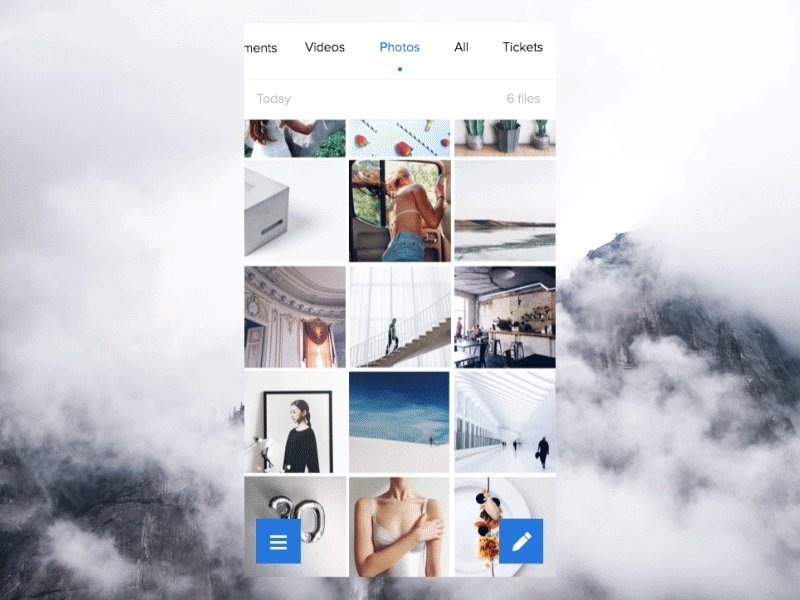
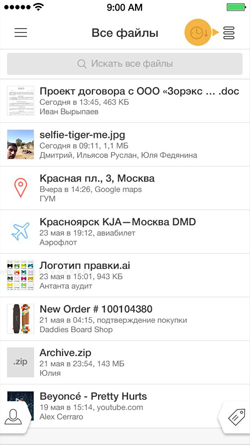
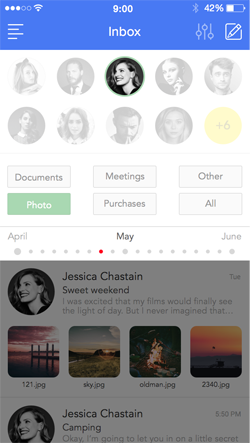
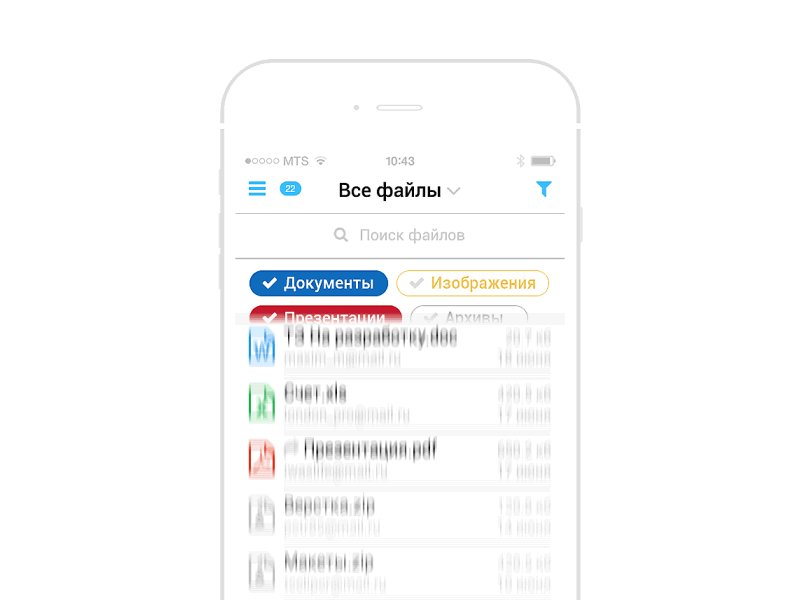
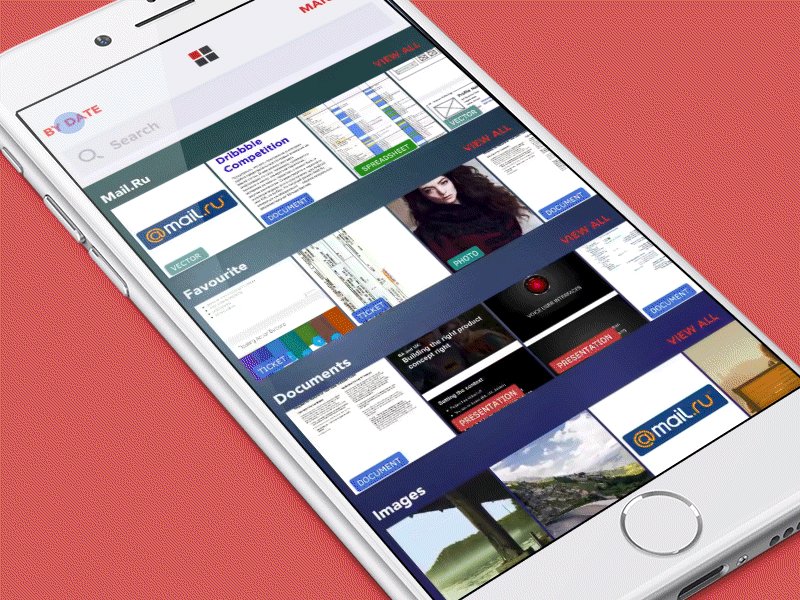
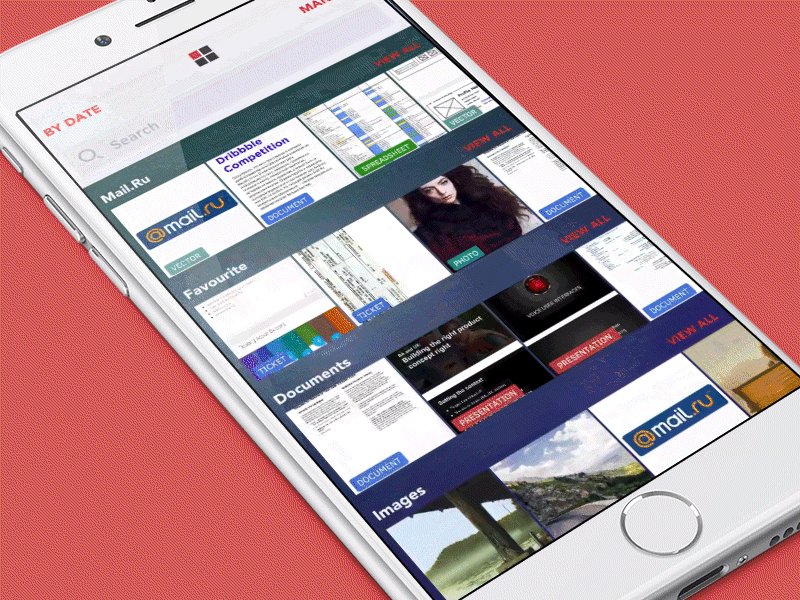
Один из ключевых экранов приложения — список вложений в разных вариациах. Вид плиткой, конечно, наиболее красочный — тут есть где разгуляться, достаточно места для эффектного представления информации о файле. Лучше всего выглядит дизайн Сергея Мекрюкова — нерегулярная сетка, в которой вложение может иметь три вида (большое, среднее, маленькое) — как тайлы в Windows 8. Рядом с файлами выводятся адресаты.
Первым идею выводить адресата на плитке файла предложил Кирилл Ковальский — это небольшой бедж в виде аватара, примерно как в мессенджере Фейсбука. Позже она встречалась во многих работах. Простые, но очень симпатичные тайлы вышли у Андрея Новожилова, более красочные — у Арсена Колыба. Сразу несколько дизайнеров нарисовали письмо в виде тайла с вложением — Ильяс Алиев (красотища!), Ксения Бутырина и Женя & Артем.

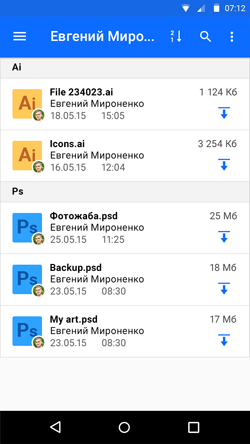
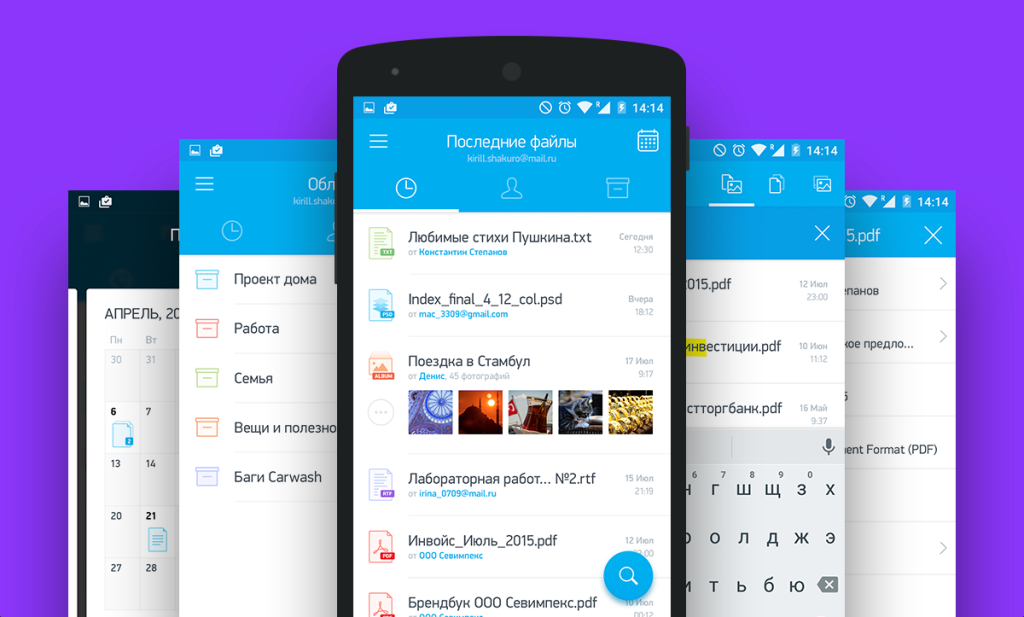
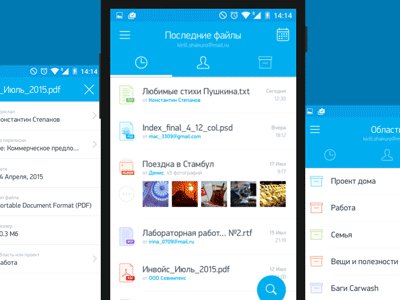
Вертикальный список вложений получился хорошо у Артема Магомаева. Много полезной информации выводится у Алексея Каменского, Алекса RSR и Дениса Матвеева. Но самый приятный, наверное, в работе Shakuro.




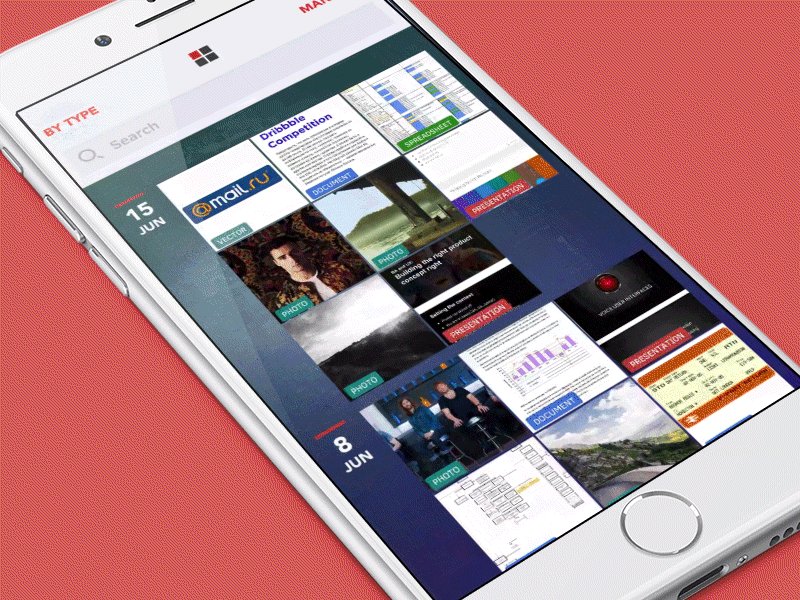
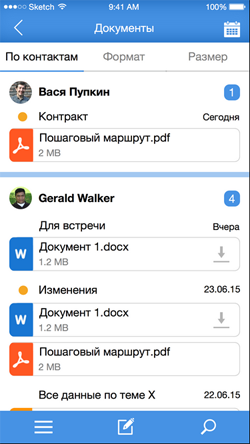
Комбинированный вариант списка можно отметить у Ивана Ледкова — объединение в группу по типу и дате; и Андрея Новожилова — хитрая группировка по контакту, дате и типу файлов.
По представлению вложений внутри письма неплохо выглядят работы Дениса Михутина и Жени & Артема.
Экран вложения
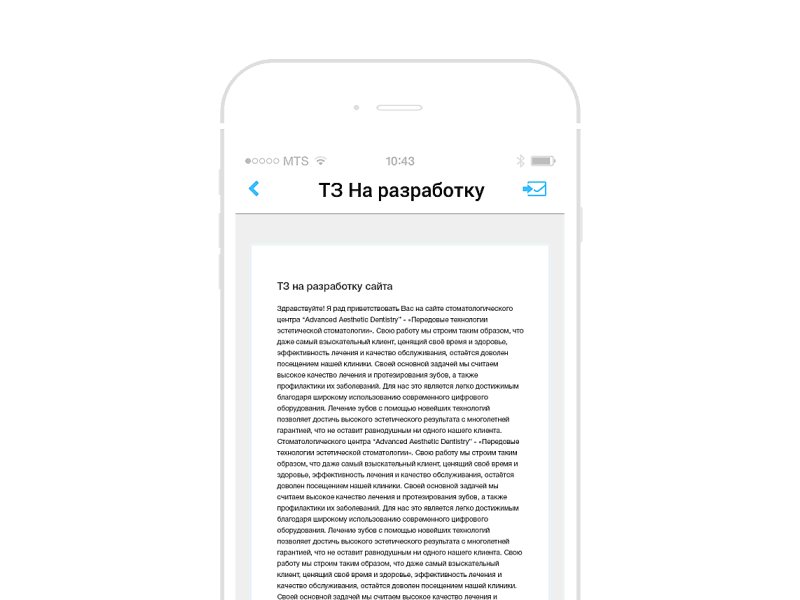
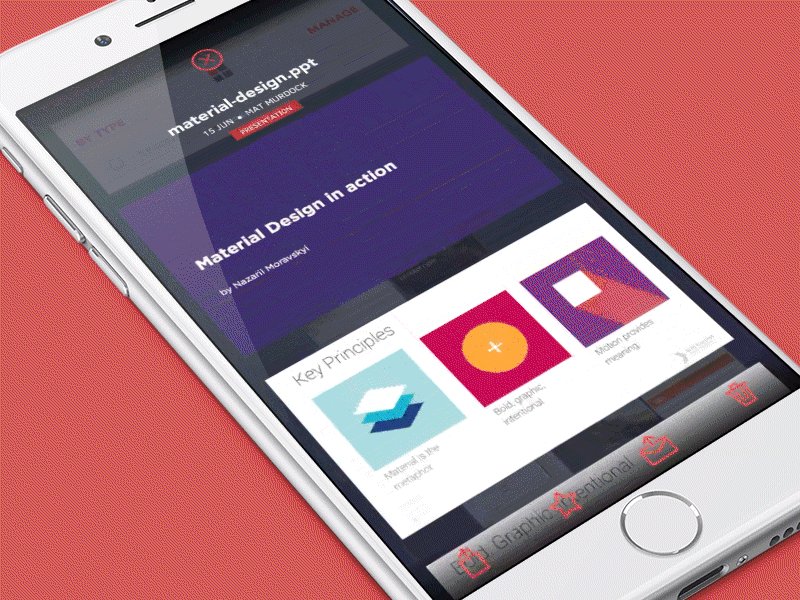
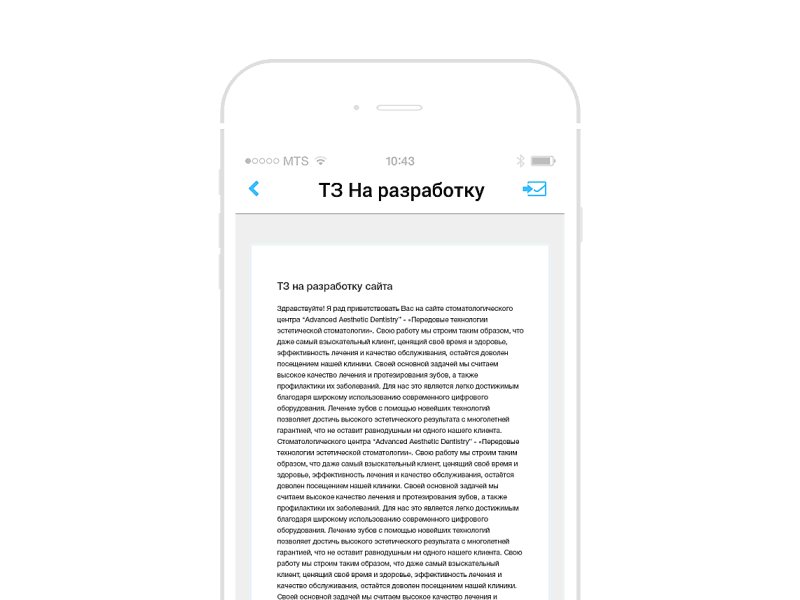
Его показали многие работы, но совсем в базовом виде — Кирилл Ковальский, Андрей Новожилов, Иван Ледков, Назар Моравский, Денис Матвеев, RedLab, Иван Мосиевских, Михаил Воропаев, Алекс RSR, Арсен Колыба, Мария Гордейчик, Александр Стародубцев, Дарина Турковская, Александр Песенко, Ксения Бутырина, Александр Hive, Женя & Артем, Алексей Каменский, Алексей Вайнберг, Андрей Бугаш. Интересной показалась панель свойств в концепте Shakuro и навигация по вложениям у Романа Гордиенко.
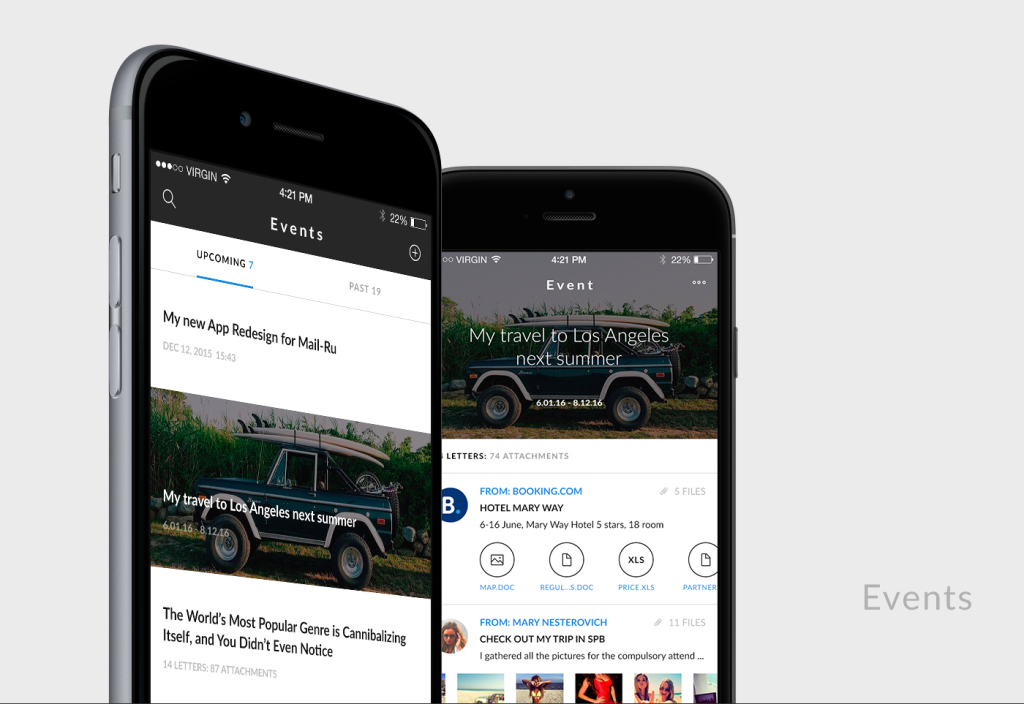
Лента событий
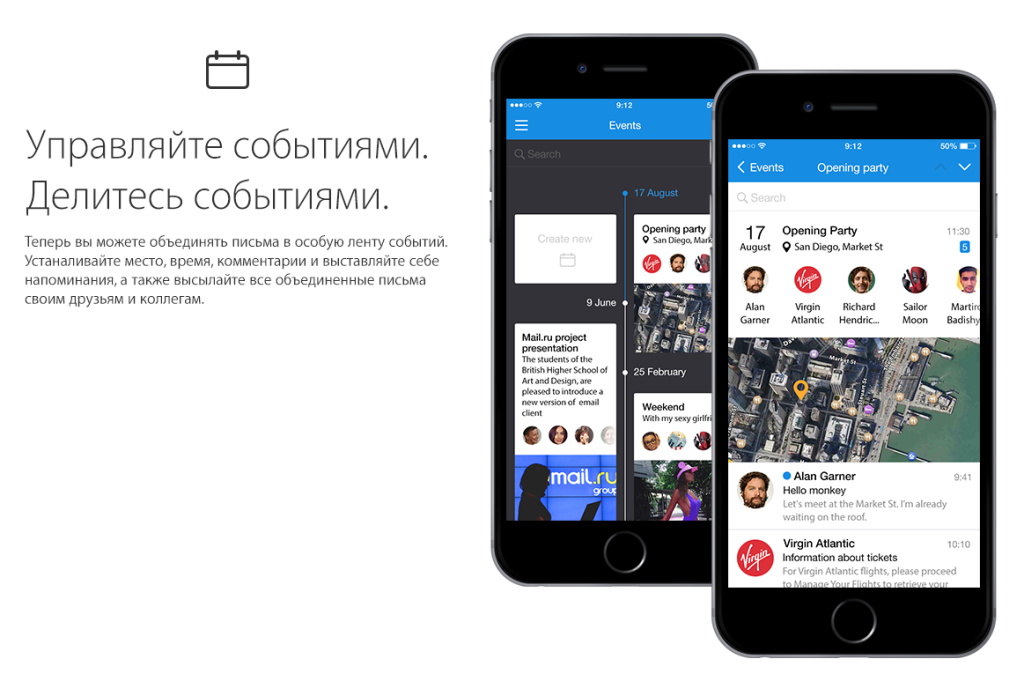
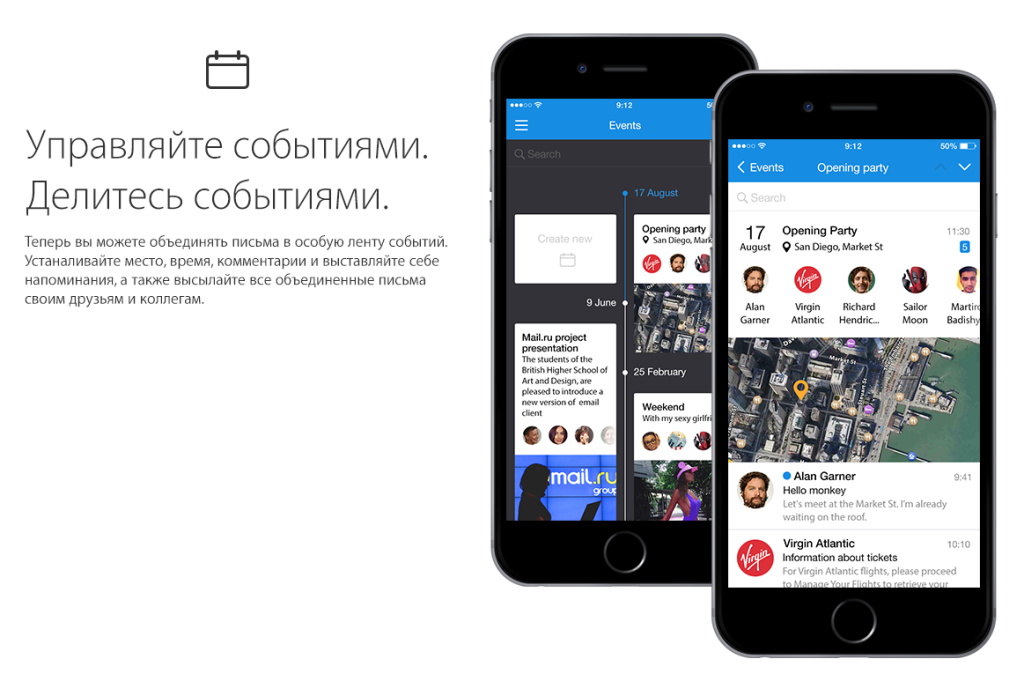
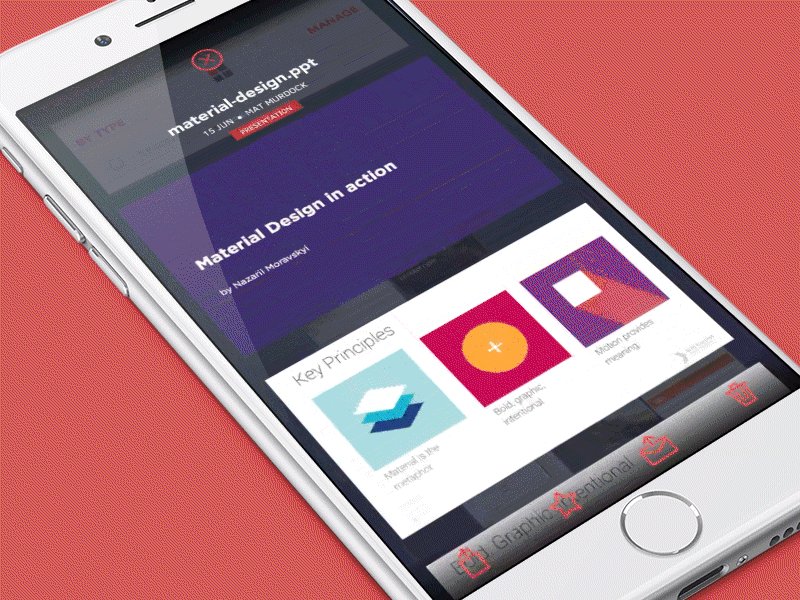
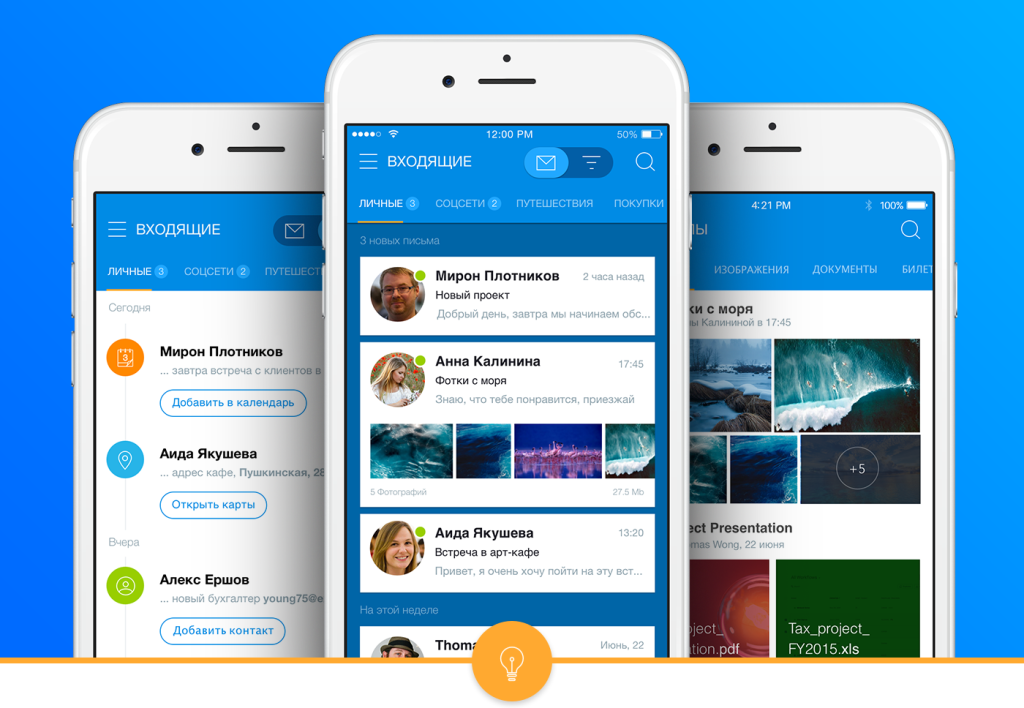
Для обработки всех типов событий — встреч, перелетов, билетов в кино и т.п., ряд участников предложили что-то вроде календаря в виде хронологической ленты. Кто-то, как Мартирос Бадишьян, показал вариант, похожий на первую версию таймлайна Facebook. Кто-то, как Артем Тройной, вынес наверх QR-коды для билетов для более быстрого доступа — если доработать идею, получится что-то вроде passbook из iOS.

Костя Зубанов: Аккуратная в визуальном плане работа, которая не совсем попала под тему конкурса (не уделено внимание работе с аттачами).
Слава Яшков: Одна из многих работ, работая над которой дизайнер смотрел в сторону Inbox. Интересно только, зачем переносить кнопки действий с письмами наверх, подальше от большого пальца.
«Проекты»
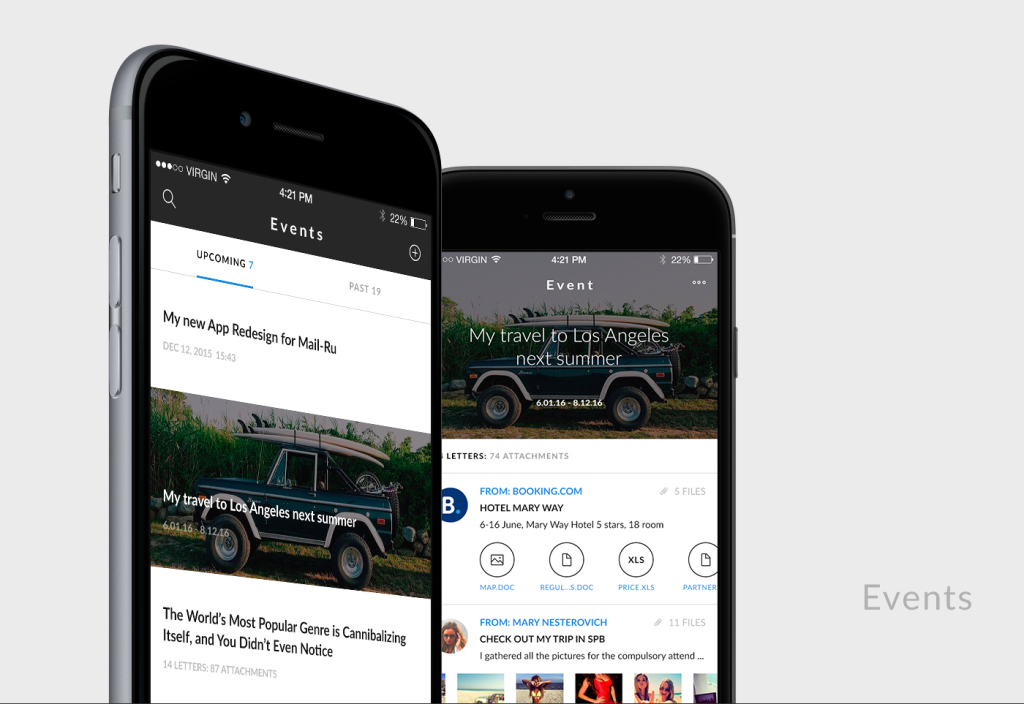
Третий способ реализации задачи — самый интересный. Помимо воссоздания простого браузера файлов, можно анализировать их источник и содержимое, контекст переписки и связанность адресатов. Самое простое — это объединение броней билетов, гостиниц и автомобилей в путешествие, как предложил Inbox вскоре после анонса конкурса. Более сложное — переписка по проекту. Например, рабочему, когда сервис сам собирает вместе договоры, макеты, документацию и т.п. Или личному — поход на концерт, день рождения. В этом случае мы идем от обратного — не пользователь ищет файлы, а сервис предлагает ему подборку подходящего контента по потенциально интересным темам.

Обработку путешествий предложили Артем Тройной, Эдуард Бакшеев и группа студентов Британки летнего интенсива по UX/UI. Причем часть из них предусмотрели возможность ручной докрутки — можно вручную прицепить письма к путешествию, если система не обработала ситуацию.

А студенты предложили еще и действия с путешествиями — расшарить, сделать доступными в офлайне.

Чаты и персональные помощники
Идея представления почты в виде чата летает в воздухе давно, регулярно запускаются приложения — например, Hop или отечественный Mailburn. Интерес понятен — мессенджеры собирают немыслимую аудиторию, пересекаются по многим сценариям использования с почтой, да и в целом воспринимаются легче и казуальнее. Среди участников в эту сторону пошли Даниал Сиддики, Егор Кузнецов, студенты Британки и Lunart. Хотя у такого направления ряд проблем: не из всех писем удается вырезать цитирование, теряется форматирование, да и как правильно представить список входящих? Поэтому крупные сервисы и не особо стремятся в эту сторону.

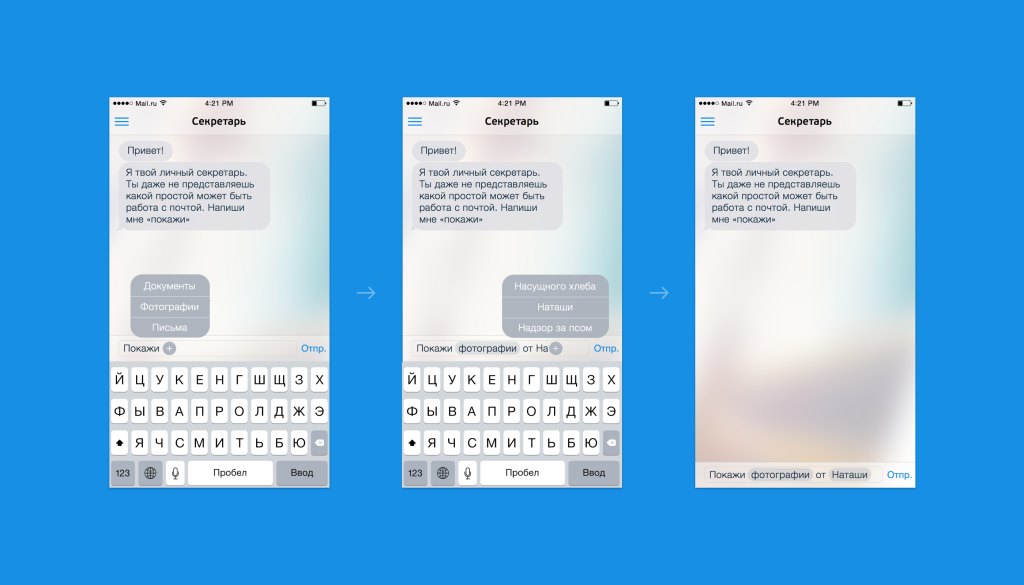
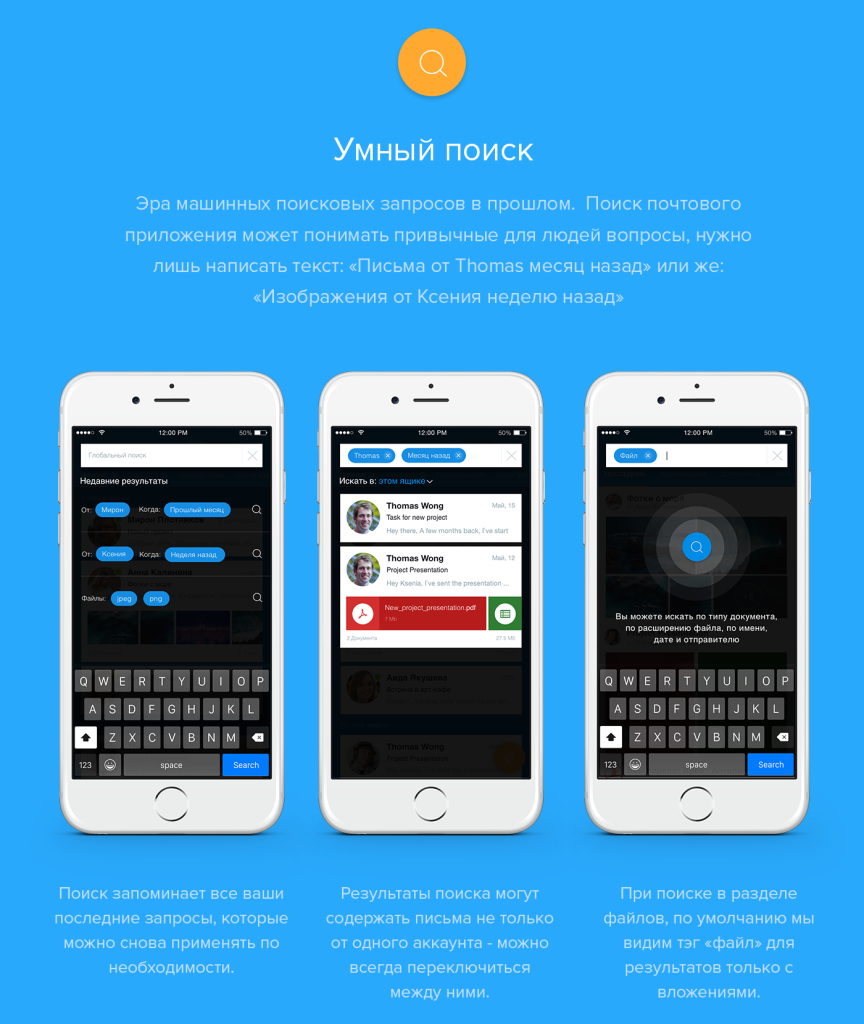
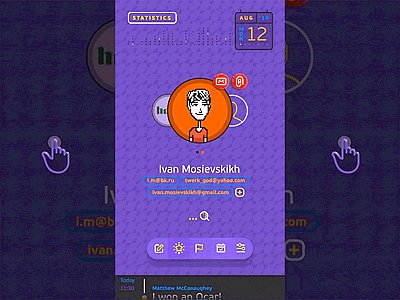
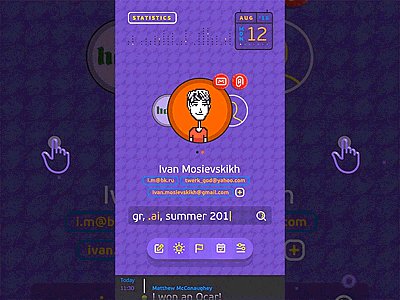
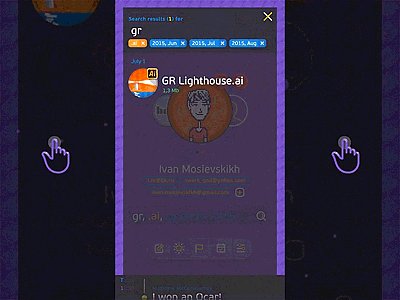
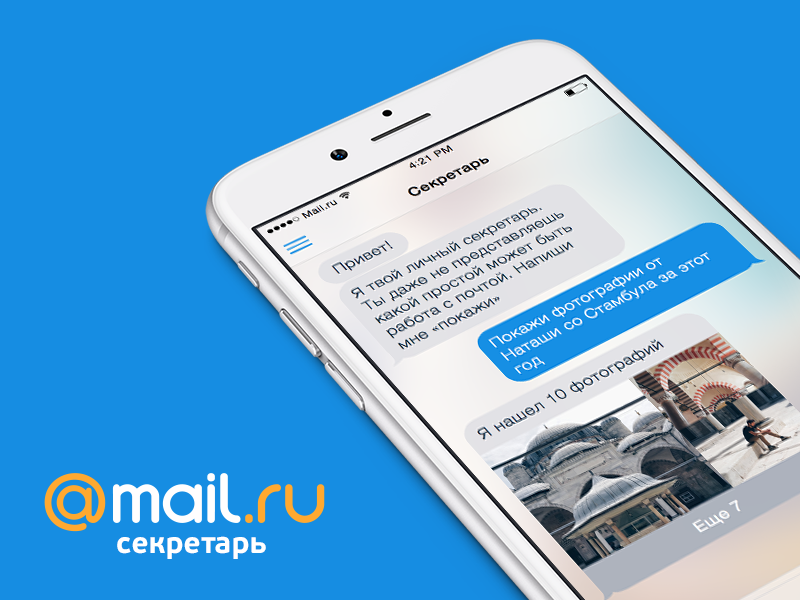
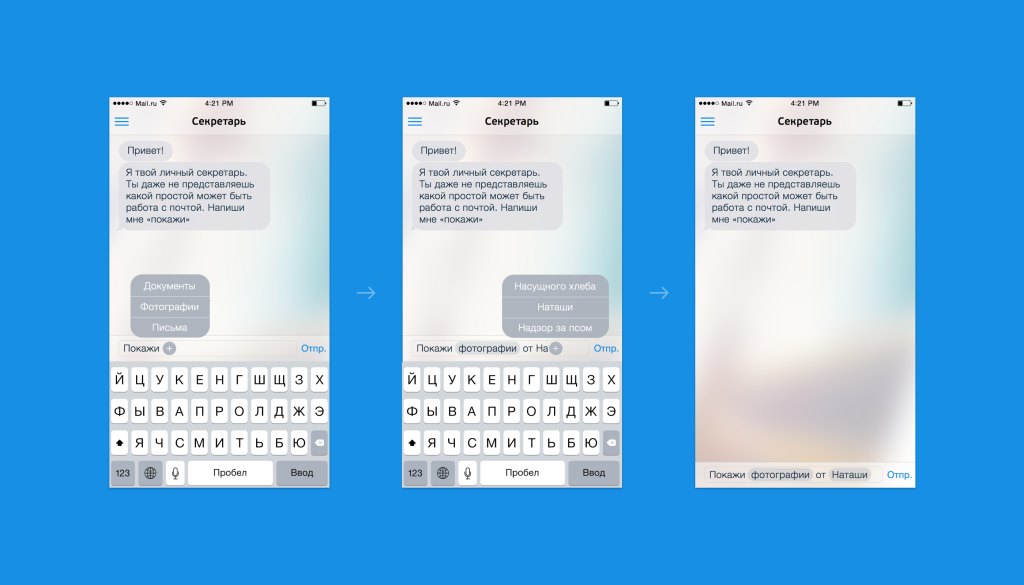
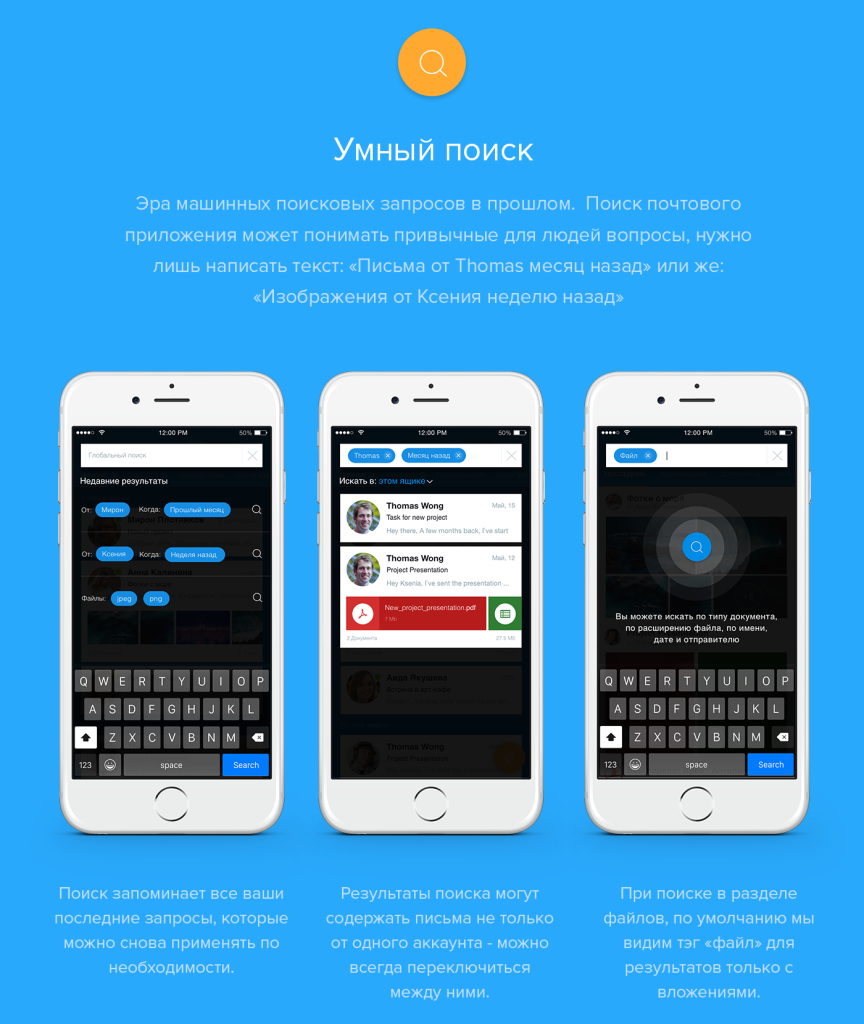
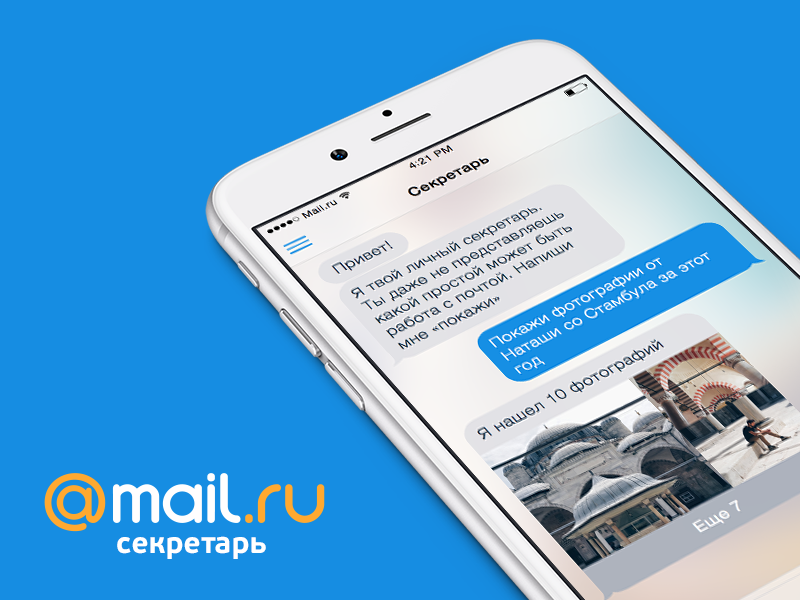
Фарид Рафиков использовал интерфейс чата в другом формате — он предложил скорее помощника, который позволяет найти среди вложений полезную информацию. Функция называется «секретарь» и подсказывает, как строить поисковой запрос на естественном языке — получилось достаточно интересно. О принципах работы Фарид рассказал в статье на Medium.

Поиск и фильтрация
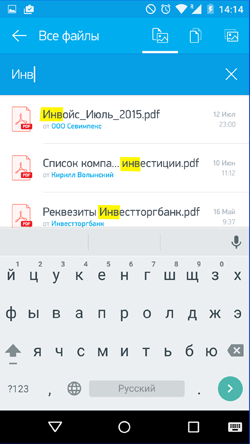
Почти все участники подумали о том, как будет работать навигация по архиву вложений. Возможности поиска, фильтрации, сортировки и разных представлений списка — обязательная составляющая задачи. Мы рассматриваем их как комплексную функцию, поэтому пройдемся по отдельным идеям:
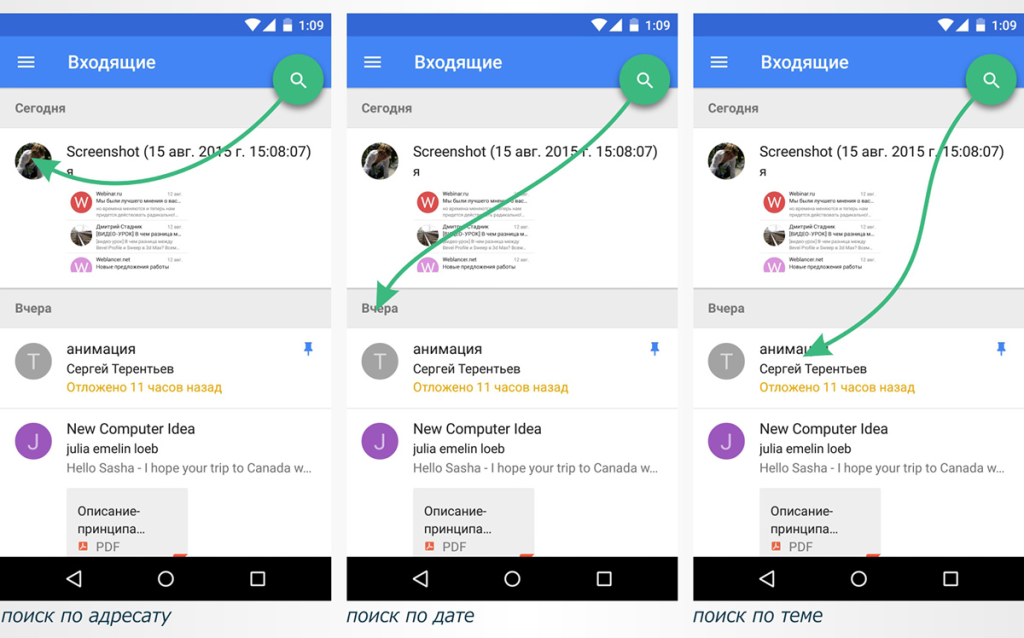
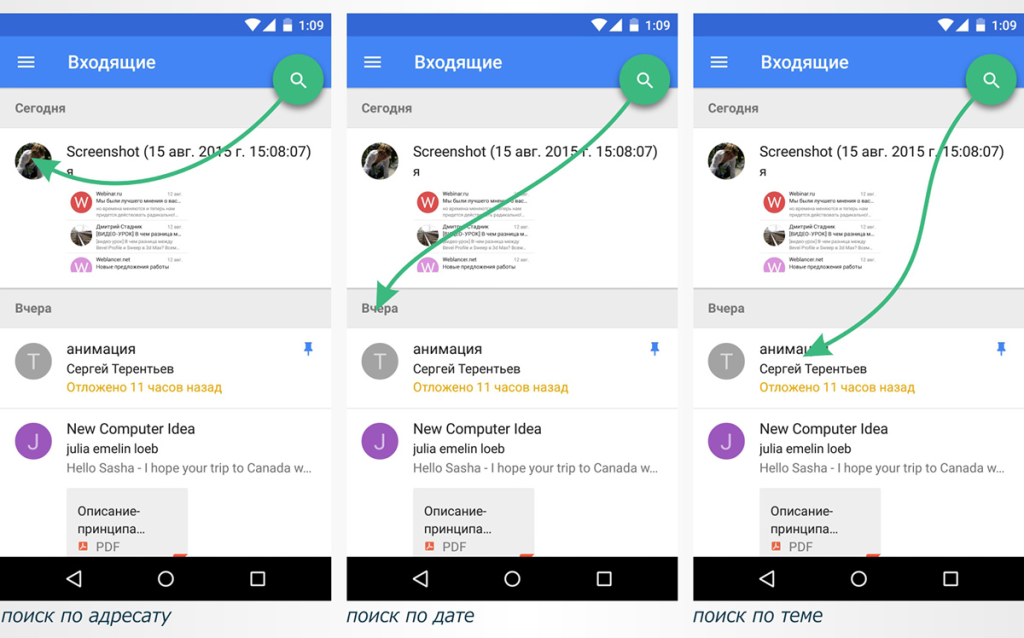
Очень интересная задумка показана в концепте Даниила Бакалина — контекстный поиск с помощью плавающей кнопки, которую можно перетащить на любой элемент на экране и получить результаты по нему. В показанном виде функция не особо очевидна, но сама идея отличная, ее можно доработать и превратить в отличный рабочий инструмент. Жаль, что автор не поработал над визуальной составляющей.

Илья Сидоренко предлагает группировать поисковую выдачу.
Хорошо описаны множество состояний у Никиты Филиппова. А еще — у Алексея Каменского, Ивана Ледкова. Вообще, работа Никиты отлично показала органичную интеграцию нового функционала в существующее приложение Почты (он один из тех, кто подготовил сопроводительную статью), в этом она одна из лучших.

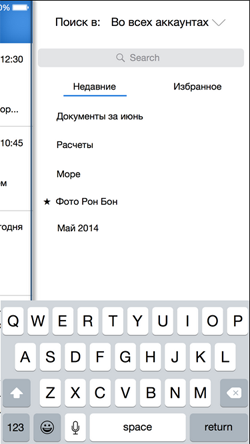
Артем Магомаев перенес форму поиска в сайдбар — здесь достаточно места, чтобы показать множество возможностей.

Компактный фильтр по результатам в виде табов предложил Shakuro.

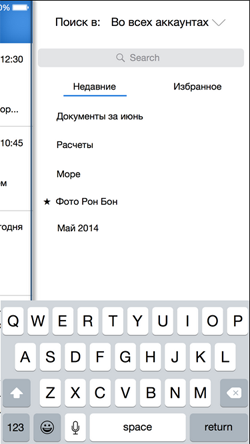
Одна из лучших реализаций экрана поиска — у Бауыржана Орынбассара. Компактно, с возможностью искать по разным срезам.

У Евгения Рябцева получился развернутый экран, хотя использование ползунков в мобильных — плохая идея. Они встречаются и во многих других концептах, но выставить ими более-менее точное значение крайне сложно. Еще парочку развернутых форм показали Кирилл Ковальский, Alex RSR, Алексей Вайнберг, Тимур Минвалеев. Кстати, у Тимура показан еще и голосовой поиск.
Назар Моравский предлагает использовать теги в поисковой строке. Они же используются в истории запросов. У Ксении Бутыриной эта и другие идеи из описанных выше получилось скомпоновать в симпатичное целостное решение. Еще более необычный подход с тегами прислал Максим Мезенцев.


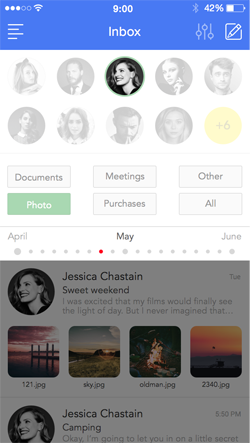
Княз Якублу представил входящие в похожем на Inbox виде, но показал количество писем по разным категориям в течение дня — они же работают как фильтры.

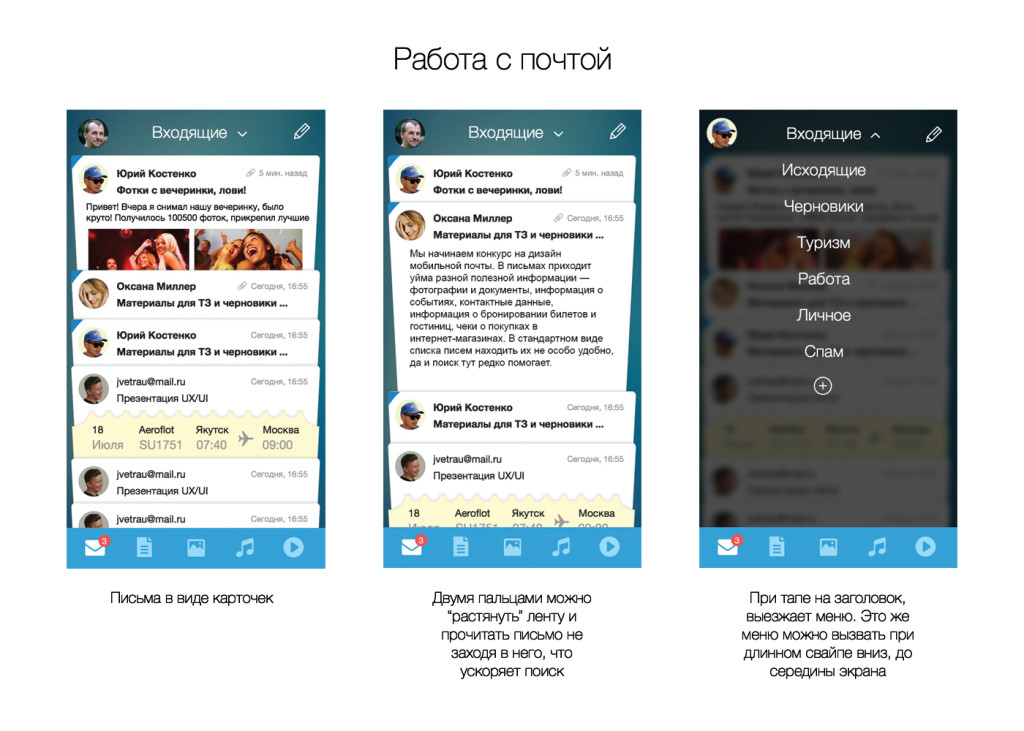
История запросов также показана в концепте Юрия Костенко.
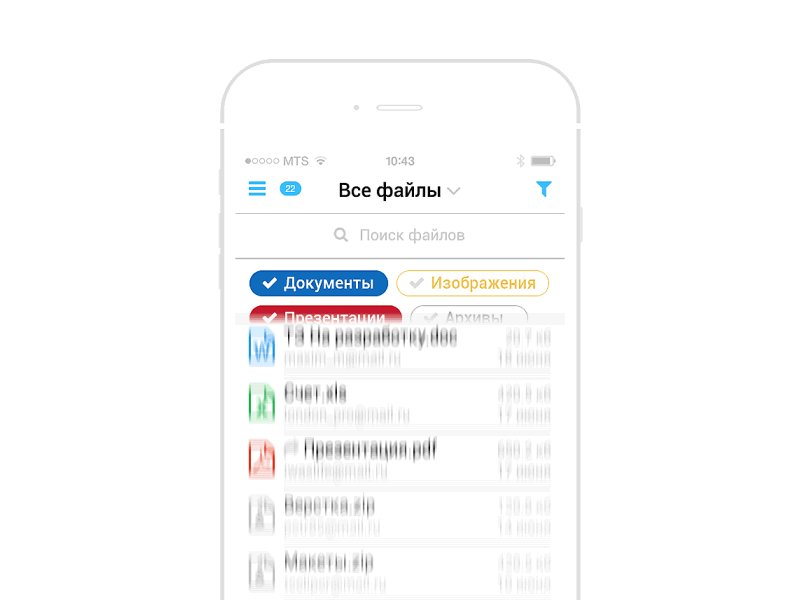
Фильтрация по категориям есть у большинства участников. Василий Потетюрин пошел дальше и сделал набор и порядок категорий настраиваемым. Радмир Арсланов вынес фильтр в попап. У Романа Гордиенко наглядный экран с большими кнопками. Ильяс Алиев показывает их в боковом меню с трансформацией списка. Александр Стародубцев показал возможность создания своих фильтров.
Несколько тяжеловесный, но необычный подход с тумблерами показала Злата Смолянинова.
Ну а по сортировке подумали Денис Матвеев, Александр Стародубцев, Алексей Каменский и Тимур Минвалеев.
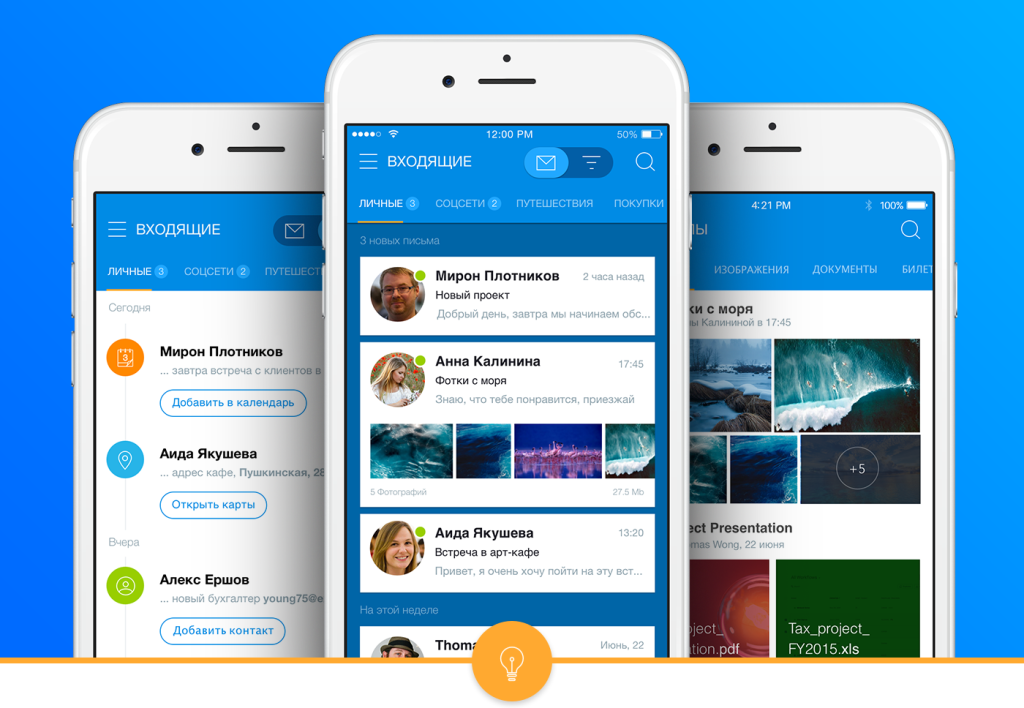
Навигация по архиву
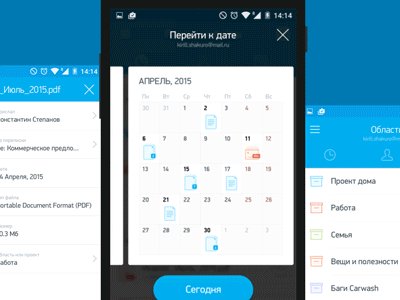
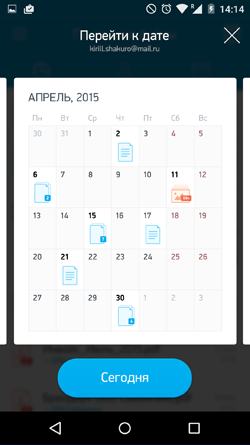
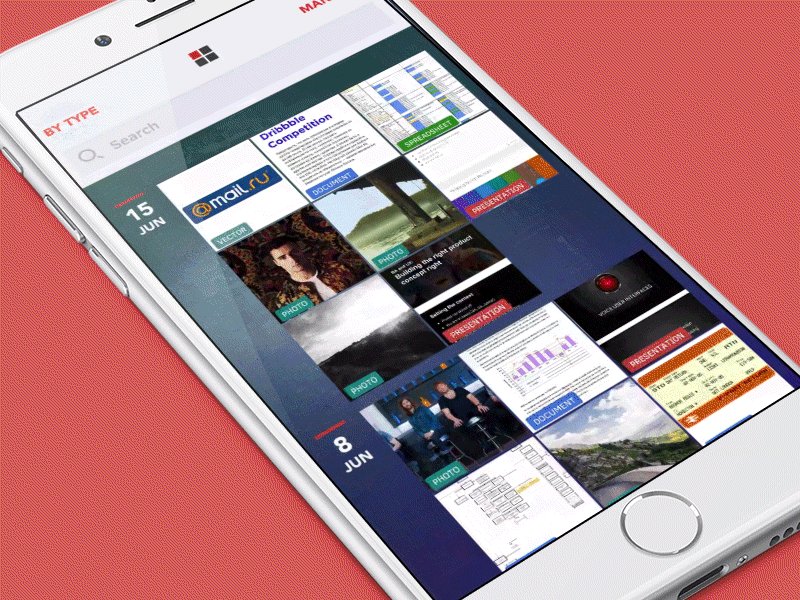
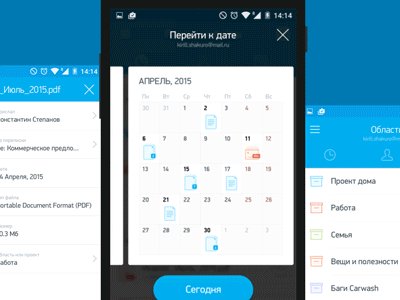
 Очень крутую идею предложили Shakuro — навигация по архиву на месячном календаре, в котором показаны вложения за день. Причем в виде стопки, если их несколько. В более простом виде это показано у Марии Гордейчик, Василия Потетюрина и Артема Магомаева. Самые необычные при этом — Ильяс Алиев (стопка файлов по дате) и Назар Моравский (зумируемый интерфейс). Назар вообще глубоко копнул в разные информационные срезы — здесь полно добротных идей по теме.
Очень крутую идею предложили Shakuro — навигация по архиву на месячном календаре, в котором показаны вложения за день. Причем в виде стопки, если их несколько. В более простом виде это показано у Марии Гордейчик, Василия Потетюрина и Артема Магомаева. Самые необычные при этом — Ильяс Алиев (стопка файлов по дате) и Назар Моравский (зумируемый интерфейс). Назар вообще глубоко копнул в разные информационные срезы — здесь полно добротных идей по теме.
Еще один подход — просмотр вложений по контакту. В эту сторону подумали многие — Артем Магомаев, Alex RSR, Тимур Минвалеев, Арсен Колыба, Александр Песенко, Shakuro. Денис Матвеев для этой задачи использует плавающую кнопку внизу экрана — она дает быстрый выход на все вложения по контакту. Сергей Мекрюков делает привязку сразу к группе адресатов и местоположению. Ксения Бутырина показывает еще и письма.
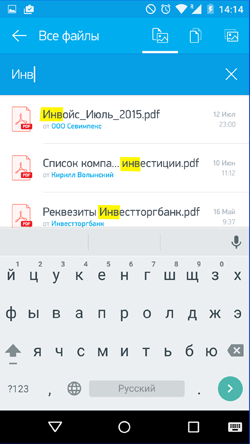
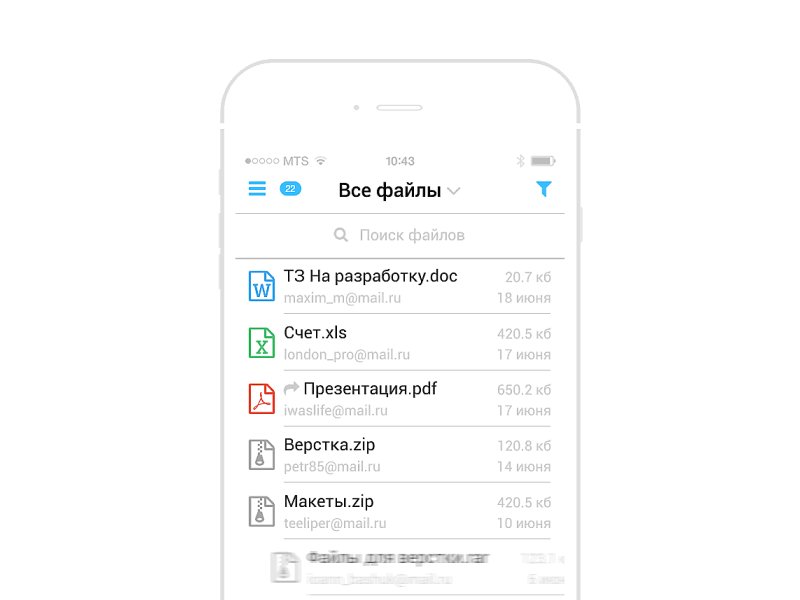
По типу файла фильтруют Артем Магомаев, Арсен Колыба, Денис Матвеев. Причем Александр Hive предлагает среди возможных типов фильтрации предлагает контактные данные, а Александр Стародубцев — расширение файла.


Краткий и подробный вид
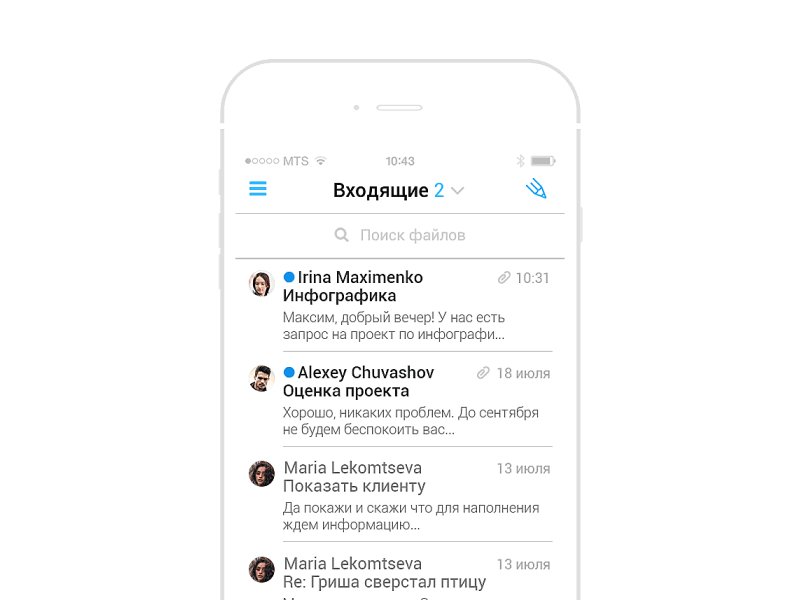
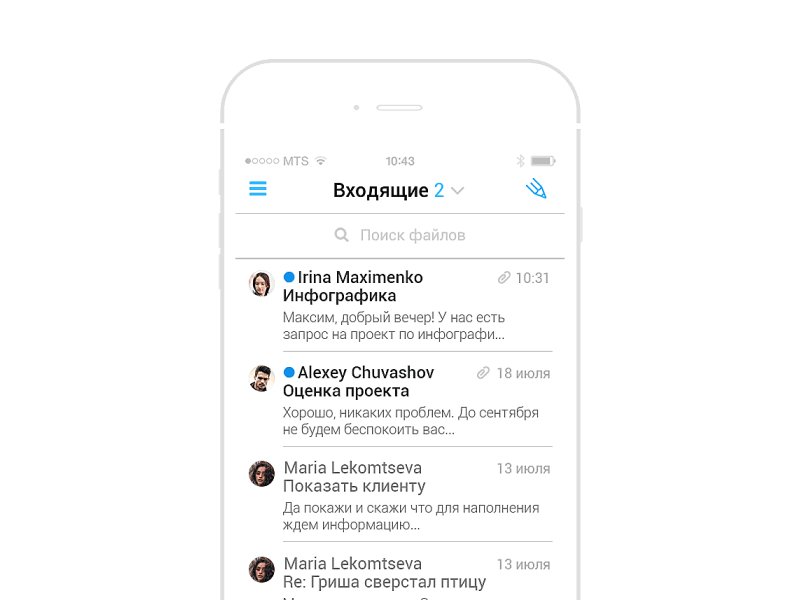
Несколько дизайнеров предложили переключатель вида входящих — обычный список писем и подробный, с вложениями — Артем Магомаев, Алекс RSR, Михаил Воропаев. А у Ксении Бутыриной этот режим показывает действия — добавить в календарь, позвонить, открыть на карте и т.п.


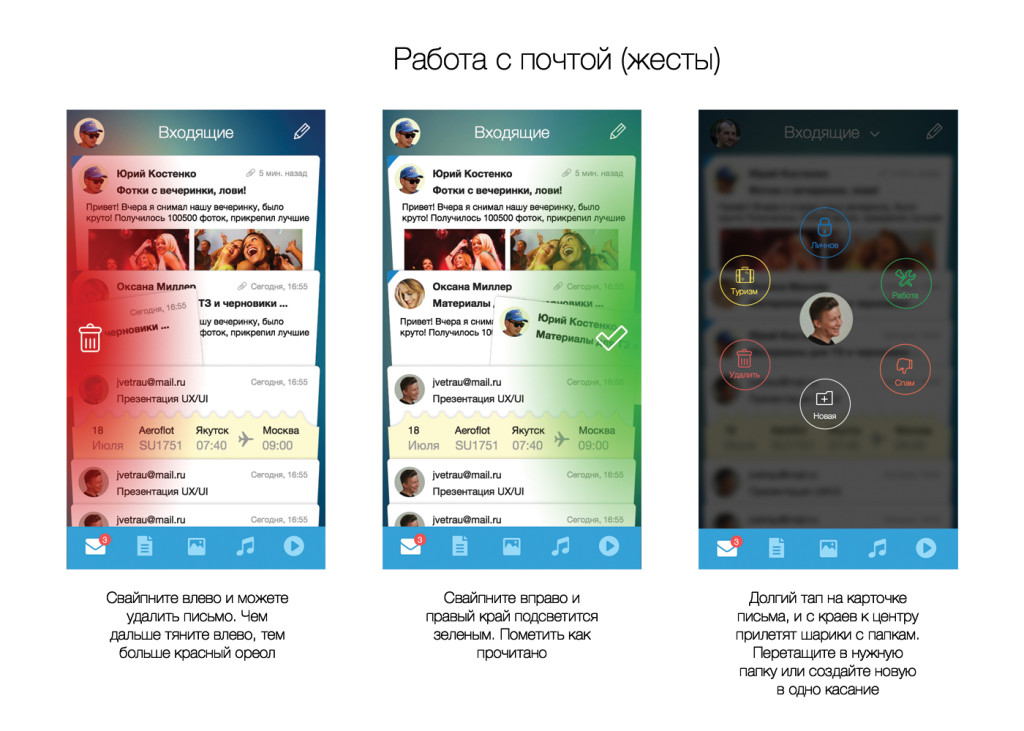
Действия с письмом и жесты
Есть пара наработок по действиям с письмом у Александра Песенко и Андрея Бугаша.
 В плане массовых операций понравилась идея Михаила Воропаева — можно выделить вложения прямо из входящих.
В плане массовых операций понравилась идея Михаила Воропаева — можно выделить вложения прямо из входящих.Быстрые действия с вложением показали Александр Стародубцев и Алексей Каменский (у него же интересные мысли по операциям внутри письма). Мы не до конца разобрались с принципом работы свайпа по элементу у Дарины Турковской, но выглядит интересно. Бауыржан Орынбассар показал календарное событие с быстрым ответом, а студенты Британки — перемещение в категории.

Даниал Сиддики предлагает встряхнуть телефон на экране входящих, чтобы отметить все письма прочитанными.
Музыка и видео
Денис Михутин и Юрий Костенко подумали о том, как улучшить работу с музыкой и видео во вложениях. Денис предложил ставить плеер прямо во входящих, а Юрий — отдельные разделы для них. Причем во втором случае есть еще и отдельный плеер.


Карты и адреса
Учет местоположения проскакивает в разных работах — например, у Анны Manjuna и Сергея Мекрюкова. Алекс RSR пошел дальше и показал вложения на карте, а Мария Котович нарисовала раздел с картой мест. Но интереснее всего получилось у Даниала Сиддики — если в письме есть адрес, можно посмотреть карту в отдельной карточке.

Пароли и аккаунты
Пара участников учли, что в почту часто приходят регистрационные данные интернет-сервисов. Разделы для управления паролями и аккаунтами показаны в работах Даниала Сиддики и Антона Смирнова. Причем Даниал подумал о дополнительной защите — для входа в раздел нужно приложить отпечаток пальца.

Туториал
Хотя в задаче такого требования не было, некоторые участники подумали о том, как рассказать пользователю о принципах работы приложения. Туториалы есть в решениях Андрея Новожилова, Алекса RSR и студентов Британки.

Костя Зубанов: Дизайнер двигался в правильном направлении, но недоработал свой концепт. Понравилось отображение кол-ва файлов каждого типа от конкретного отправителя за день/неделю. Нет возможности просмотреть файлы в контексте писем.
Слава Яшков: Дизайнер выбрал правильное направление, но к сожалению остановился на пол пути, либо не показал все свои идеи. Искать вложение по отправителю это первое, что приходит в голову, но если не помнишь его, тогда в этом концепте у тебя нет шансов.
iOS9 и iPhone 6s
В начале сентября была показана финальная версия iOS9 и телефоны на ней. Интересно, что некоторые из участников предложили похожие на анонс идеи.
Василий Потетюрин учёл force touch в iPhone 6s и предложил несколько жестов с его использованием.

Отличнейшая идея показана у Юрия Костенко — если сделать свайп по вложению от левого края, будет показано связанное с ним письмо. Почти что 3D touch с карточкой в попапе. Еще ближе к этому решению показанный выше подход Даниала Сиддики с картой в письме.

Концепт Юрия в целом необычен. В нем можно сделать pinch to zoom для быстрого просмотра письма из списка, а свайп влево и вправо немного похожи на Tinder — это тоже напоминает решения с 3D touch.

Ну а само представление писем в стиле вкладок мобильного Safari только добавляет запоминаемости идее.

Эффектная подача
Не все, к сожалению, показали информационную карту приложения, а без этого бывает сложно понять задумку. Здорово, что были интерактивные прототипы в InVision и Marvel — это позволило пощупать интерфейс наглядно. Некоторые работы откровенно провальные в плане визуала. Но в целом уровень неплохой, а некоторые концепты особенно приятны в плане подачи:
Ильяс Алиев: Мощное видео и сама презентация.
Ксения Бутырина: Отличная презентация. Жаль, что не совсем попала в задачу — по качеству исполнения это явный кандидат на победу.
Shakuro: Добротный дизайн, хорошо описанная презентация.

Валерий Сироткин: Хотя выглядит эта нейронная сеть обескураживающе, по факту получилась неплохая группировка информации. Экран письма хорошо читается в этом стиле, экран поиска тоже хорошо структурирован.
Женя & Артем:

Костя Зубанов: Интересный выбор визуального стиля, очень клево. Но сетку было бы неплохо доработать, не хватает «геометричности»
Слава Яшков: Эта работа показывает, как выглядела бы почта, если бы дизайном занимались ребята из VSCOcam. Простые формы иконок, минимальный набор начертаний и цвета для шрифта — люблю такое. Less is more. Правда, в таком стиле обязательна аккуратность, тут её не наблюдается, например, явно отсутствует сетка отступов.
Иван Мосиевских: Получил приз зрительских симпатий в жюри за перпендикулярный подход.

Евгений Загуменный: Мы не до конца поняли, тонкий ли это троллинг, но стиль соблюден до мелочей.

Octomail: Эта работа от студентов Британки не участвовала в конкурсе, но персонаж, жонглирующий вложениями, нас приятно порадовал.

Не все попали в задачу
Часть дизайнеров слишком буквально прочитала задание, так что, по сути, сделали редизайн основного приложения Почты. Хотя отсюда тоже можно подчерпнуть какие-то идеи, в целом они прошли мимо конкурса. Возможно, виной тому анонсы конкурса на сторонних ресурсах, некоторые из которых также буквально прочитали задачу. Жаль, ведь концепт Амала Алили получился приятным и аккуратным.
Многие участники не стали далеко ходить и воспроизвели список писем из приложения Inbox от Google. Кто-то достаточно дотошно, кто-то со своими вариациями. Это действительно одна из трех частей комплексного решения (подсвечивание вложений прямо в списке писем), но вряд ли для этого нужно было устраивать конкурс. Перечислять их, наверное, не будем.
Артем Тройной: Очень жаль, что некоторые дизайнеры не старались придумать что-то совершенно новое, а лишь добавляли категории для сортировки. Это же не тестовое задание при приёме на работу. В таких конкурсах есть возможность придумать, что-то совершенно уникальное, а не то что будет внедрено после конкурса.
Победители
Мы внимательно прошлись по описанному выше списку идей. Прогнав их через описанный выше набор критериев, получили три наиболее подходящих работы:
1 место: Shakuro
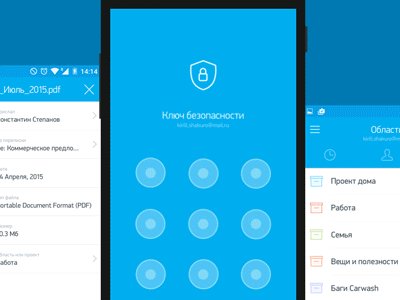
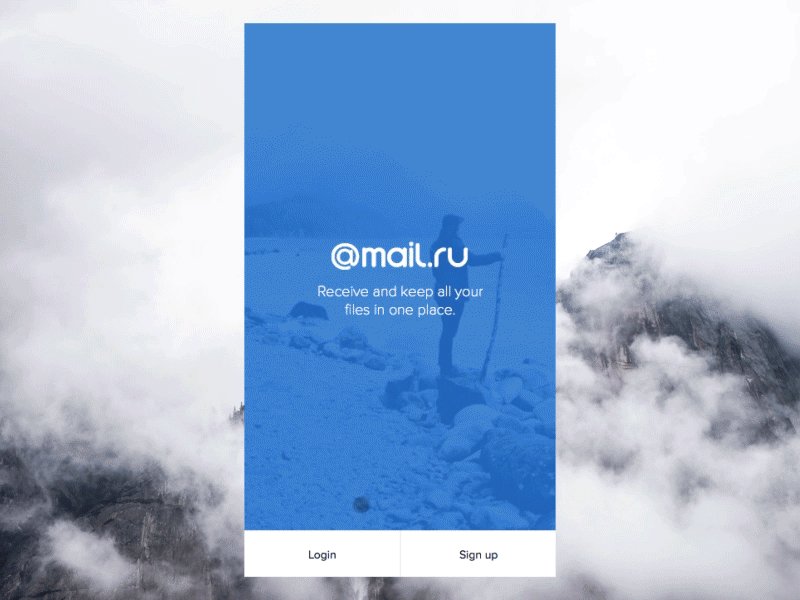
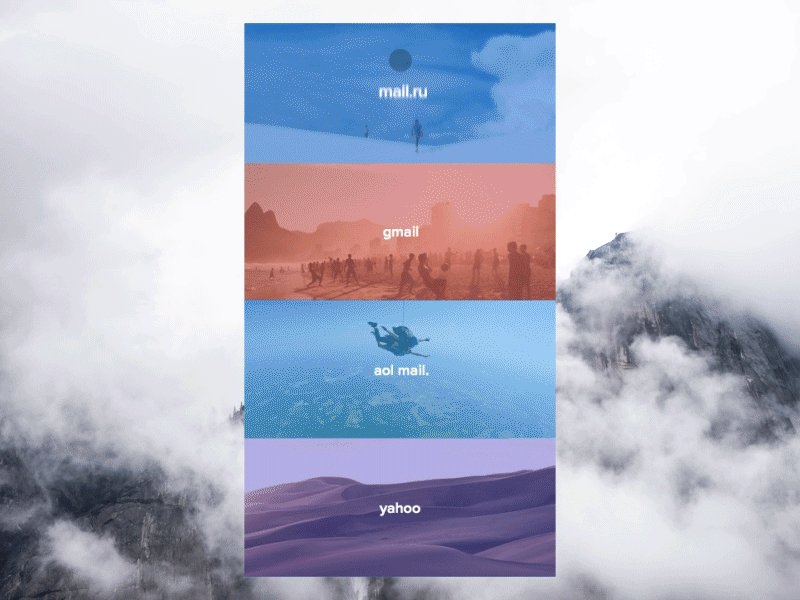
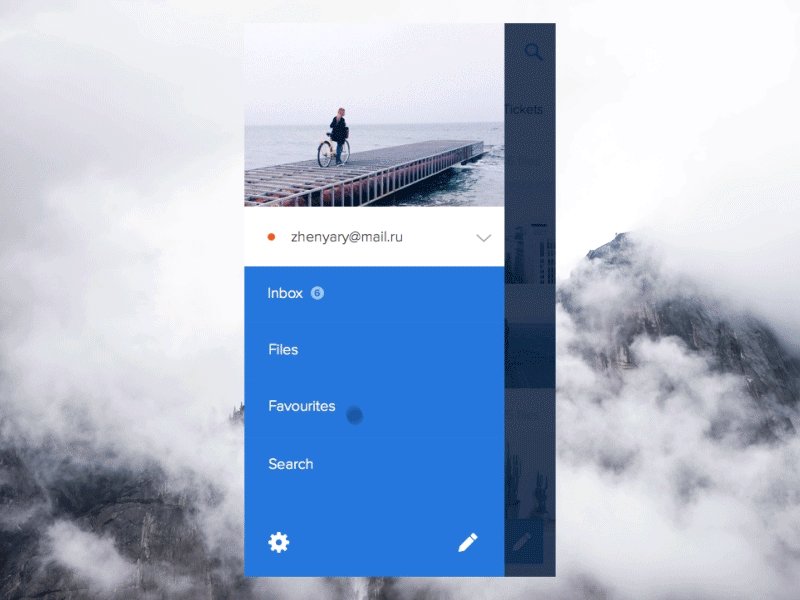
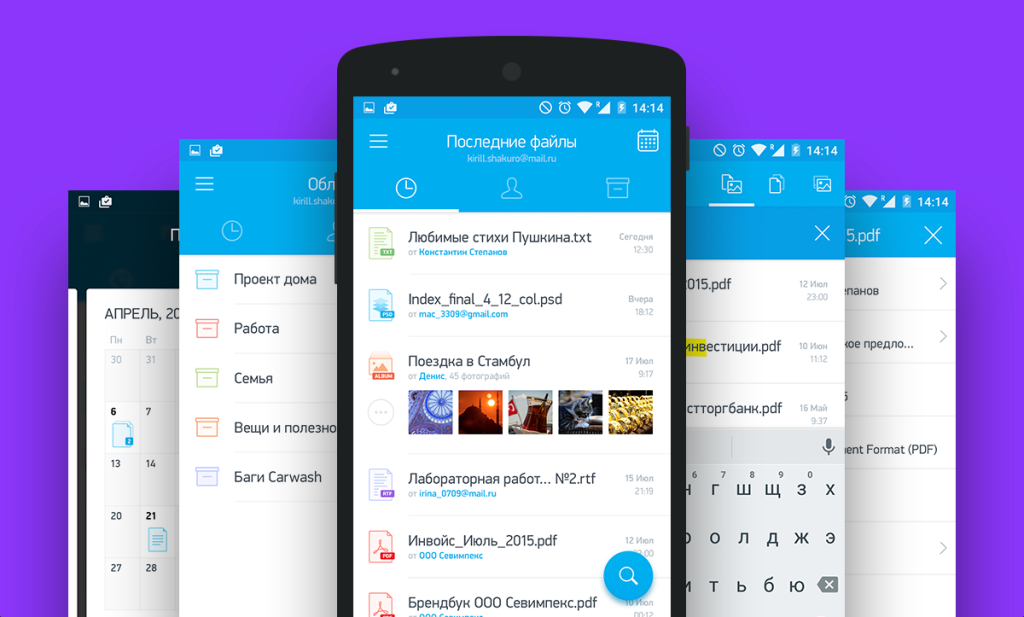
Ребята лучше всего попали в задачу. Это отдельное приложение, хорошо продуманное в плане интерфейса и здорово поданное в плане визуального дизайна. Решение сопровождается толковым описанием и анимацией работы продукта. Помимо всего этого в концепте пачка отдельных идей, которые мало пересекаются с другими работами — например, архив файлов по датам на сетке календаря, панель шаринга, PIN-код на доступ.

Костя Зубанов: Эта работа является хорошим примером решения поставленной задачи. Последние файлы в контексте переписок, интересная идея с календарем и хорошая подача. Не понравился акцент на текстовый поиск по аттачам и непонятен принцип распределения документов по смарт-папкам.
Слава Яшков: Видно, что ребята заморочились и смотрели от лица людей которые будут этим пользоваться. Основные кейсы для поиска вложений присутствуют. Крепкая работа с приятными мелочами. Лайк.
2 место: Фарид Рафиков
Мы ожидали более классические решения, но Фарид подошел к задаче с другой стороны. Это персональный помощник в духе модных сейчас Magic и Operator, который позволяет писать поисковые запросы на естественном языке для поиска нужной информации в почте. Реализовать такое технически, конечно, непросто, но нам понравился свежий подход и уровень проработки идеи.

Артем Тройной: Самая запоминающаяся работа — Фарида Рафикова. Действительно, за таким приложение стоит будущее. Больше не надо будет ничего искать и сортировать по категориям и времени. Интерфейса почти не будет. Единственное, что я бы сам добавил в его концепцию — это голосовой поиск.
Слава Яшков: Давно придуманная утопия любого приложения. Просто пишешь или говоришь, что ты хочешь от него. Казалось бы, ничего нового, но здесь много приятных и проработанных мелочей.
Костя Зубанов: Хорошая работа на достаточно популярную сейчас тему общения человека с компьютером. Приятный визуальный стиль, внимание к мелочам и отличная подача на Medium.
3 место: Ильяс Алиев
Жюри разделилось в выборе третьего места. С одной стороны, у Ильяса цепляющий визуальный стиль, много интересных идей по представлению информации и взаимодействиям, отличная видео-подача. С другой, решение во многом остается на первом уровне понимания задачи (выделение вложений в списке писем), а в отрисовке есть ряд проблем, самая явная из которых — чересчур мелкие шрифты. Но в жанре конкурсного концепта это одна из самых ярких работ с большим количеством предложений, поэтому мы остановились на ней.

Поздравляем вас! И огромное спасибо за работу всем, кто участвовал, но не попал в призеры.
Призы
В качестве призов победителям достанутся оплаченные проекты на Kickstarter. Мы отобрали 10 интересных гаджетов и вложили в них достаточно денег для того чтобы получить устройство одним из первых. Три финалиста получат логин и пароль от учетной записи, на которую они записаны — нужно просто изменить адрес доставки на свой.
1 место (Shakuro):
2 место (Фарид Рафиков):
3 место (Ильяс Алиев):
Почему Kickstarter? Абсолютное большинство конкурсов похожи друг на друга как две капли воды — они вручают победителям что-то из магазина Apple. Это более практично, но и уныло одновременно — от них веет штамповкой. Поэтому для экспериментальной задачи мы и решили попробовать экспериментальные призы.
Поощрительный приз
Мы хотели бы дополнительно отметить несколько работ, которые набрали высокий балл по оценке жюри, хотя и не попали в тройку победителей:
- Кирилл Ковальский
- Андрей Новожилов
- Никита Филиппов
- Иван Ледков
- Назар Моравский
- Даниал Сиддики
- Иван Мосиевских
- Ксения Бутырина
- Сергей Мекрюков
- Женя & Артем
- Юрий Костенко
- Даниил Бакалин
Мы приглашаем вас на Dribbble Meetup 2016, который пройдет в офисе Mail.Ru Group в конце мая следующего года. На сцене вы получите специальный подарочный пакет и аплодисменты зала с возможностью сказать пару слов о себе и своем портфолио. Кроме того, у вас будет место в первом ряду :)
Организация конкурса
Мы уже четыре года проводим московский Dribbble Meetup и хорошо знакомы с площадкой. Там регулярно проводятся конкурсы в формате ребаундов, где хватает интересных работ и участников. Хотя в сообществе действительно хватает непродуманных работ, где визуальная составляющая идет впереди смысла, настоящий Dribbble — это мощная платформа для экспериментов, где рождаются многие тренды и выкладывают свои работы ведущие продуктовые компании. Google, Dropbox, Twitter, Facebook, Salesforce, Instagram, InVision, Evernote, Squarespace, Mailchimp, Spotify, Pinterest, Medium, Stripe и многие другие хорошо понимают это. Портальная дизайн-команда Mail.Ru Group также публикует свои наработки.
Поэтому и для конкурса решили использовать Dribbble. Его формат мы придумали еще в конце 2013 года, к запуску My.com, но решили отложить. И хотя в итоге мы получили 58 ребаундов, поначалу конкурс шел непросто. Оказалось, что значительная часть желающих не имеет аккаунта, а регистрация в сообществе — только по инвайтам. Кроме того, если раньше Dribbble предлагал хорошие маркетинговые инструменты для организаторов таких соревнований, то сейчас осталось только упоминание в еженедельном дайджесте в блоге.
Так что прямо по ходу пьесы пришлось корректировать формат проведения. Многим из участников мы выдали инвайты сами — они выкладывали свои работы на других площадках и присылали ссылки нам, после чего публиковали их уже по правилам. Из-за этого мы дважды сдвинули дедлайн для приема работ. Мы нашли много неизвестных нам ранее дизайн-сообществ, которые помогли анонсировать соревнование. Короче, приходилось постоянно держать руку на пульсе. Зато ближе к концу произошел настоящий взрыв интереса — вместо ожидаемых 20-30 работ мы получили в два раза больше!
Выводы
Не знаю, решимся ли мы повторить этот опыт еще раз — организация конкурса стоила уймы усилий и постоянного внимания. Но как говорят в конце каждой серии South Park, мы многому научились :)
- Анализ решений. Как разобрать концепты на составляющие и привязать отдельные идеи к реальным задачам.
- Проведение конкурса. На прием работ нужно давать больше времени. На разбор и оценку — тоже.
А пока — следите за ходом другого нашего конкурса Russian Design Cup и не забудьте приехать на пятый московский Dribbble Meetup 2016. Еще раз огромное спасибо всем участникам! А я наконец-то выдохну :)
Комментарии (3)

ustasby
19.09.2015 08:49От всего текста разит, «хотели как лучше, а народ не идет». Почта заспамлена, социалки — сплошь боты и «у вас медом намазано», а вы каким то дизайном занимаетесь. Да ни один дизайнер не сможет запихать столько ложек дерьма на один экран, кажется еще бы пару дюймов прибавить, вот тогда все влезет.

wersoo
22.09.2015 19:35Пардон, что вклиниваюсь в ваш поток сознания, но по делу-то что? Дизайном заниматься не нужно? Какие ложки дерьма на экран, это вообще о чем? Какие боты? Есть сравнение по количеству ботов {ok, vk} vs {fb, tw}, например?


Denai
Хм… у большинства картинки квадратные, а тексты английские. Всё это на довольно широких экранах. С реальными данными и реальными экранами хоть треть задумок реализуема?