
Введение
Приложения с течением времени будут разрастаться и без хорошей архитектуры, станут неуправляемыми и сложными в обслуживании. Здесь, в OkCupid, мы решили, что лучший способ обеспечить чистый код и хорошую организацию — это разбить кодовую базу на легко управляемые части. К счастью, Apple создала отличный инструмент, чтобы упростить эту задачу.

Еще одно большое преимущество Swift Packages — это возможность запускать их в одиночку, чтобы сократить время компиляции во время разработки и упростить тестирование. Теперь мы подошли к тому моменту, когда наше тестовое приложение может скомпилировать более 20 модулей и 10 зависимостей из чистой сборки менее чем за минуту, а для инкрементальных изменений отдельных модулей может потребоваться всего 10 секунд для компиляции и запуска.
В этом руководстве мы расскажем, как вы можете начать добавлять пакеты Swift в свой собственный проект, чтобы код оставался чистым и удобным для использования.
Вы можете найти образец проекта для данного руководства здесь.
Настройка
Поскольку мы делаем это по организационным причинам, а не для того, чтобы поделиться кодом между приложениями, будет проще всего воспользоваться концепцией monorepo. Это означает, что мы собираемся добавить новый пакет Swift как часть репозитория Git нашего текущего приложения.
Для демонстрационных целей мы будем использовать новый проект под названием Sample и встраивать его в одноименное рабочее пространство.
Сначала создадим папку под названием Modules в корневом каталоге git, где мы сможем хранить все наши пакеты Swift.
Примечание: Сначала убедитесь, что ваш проект находится внутри рабочей области.
Теперь нажмите символ “плюс” в левом нижнем углу и затем выберите "New Swift Package". Убедитесь, что новый пакет Swift помещён в папку Modules.

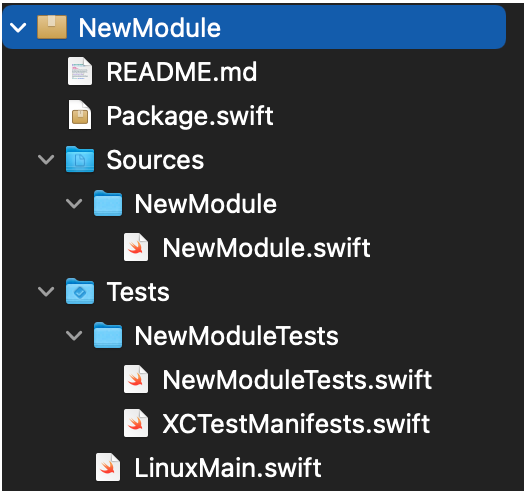
После этого все должно выглядеть так:

Package.swift
Теперь давайте исправим и очистим файл Package.swift и рассмотрим различные части.
let package = Package(
name: "NewModule", // This is the name of the package
defaultLocalization: "en", // This allows for localization
platforms: [.iOS(.v12)], // Our minimum deployment target is 12
products: [
.library(
name: "NewModule",
type: .static, // This is a static library
targets: ["NewModule"]
)
],
dependencies: [
],
targets: [
.target(
name: "NewModule",
dependencies: [
],
path: "Sources", // This allows us to have a better folder structure
resources: [
.process("Media.xcassets") // We will store out assets here
]
),
.testTarget(
name: "NewModuleTests", // Unit tests
dependencies: ["NewModule"]
)
]
)Package.swift — это файл, который передает компилятору, как создать ваш пакет Swift. Файл декларирует, что необходимо включить и что не нужно включать, и как пакеты должны быть собраны.
Как видите, нам нужна статическая библиотека, а также мы хотим иметь возможность локализовать модуль и включить ресурсы.
Очистка
Пакет Swift по умолчанию поставляется со всем необходимым для компиляции пакета Swift на всех платформах. Это здорово, но нам не нужно все, что он предоставляет, для нашего конкретного случая использования, как iOS-приложения.
Вот как он должен выглядеть перед изменениями:

Давайте удалим файлы LinuxMain.swift и XCTestManifests.swift, так как мы не будем запускать их в Linux. Затем переименуем папку NewModule в Public и создадим папку Internal для лучшей организации контроля доступа. Теперь давайте переименуем NewModule.swift в NewModuleViewController.swift, чтобы мы могли проверить, работает ли он.
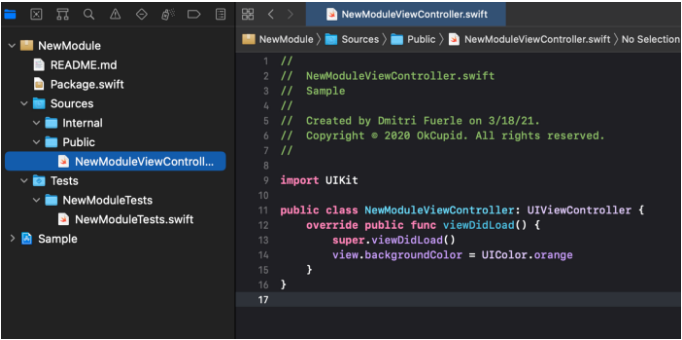
В итоге все должно выглядеть так.

Подключайте!
Код выше должен дать нам UIViewController c оранжевым фоном, подтверждающим, что он работает правильно.
Когда проект выбран и наша главная цель (target) выделена, нажмите "плюс" в разделе “Frameworks, Libraries, and Embedded Content.”

Теперь выберите нашу новую библиотеку и нажмите "Add ".

Теперь вернемся в приложение и используем наш новый модуль, отредактировав Main.storyboard и изменив класс на NewModuleViewController.swift, а "Модуль" — на NewModule.

Тест
Теперь, когда мы запускаем приложение, становится видно, что оно использует ViewController из нашего нового модуля! ?

Заключение
Теперь вы видите, как легко разбить код на пакеты Swift. Затем этот процесс может быть использован для перемещения вашего слабосвязанного кода прямо в модули, которые могут быть скомпилированы и запущены независимо от основного приложения. В следующем руководстве я расскажу о том, как лучше всего взаимодействовать между несколькими модулями и основной целью приложения при масштабировании освоения пакета Swift.
Перевод статьи подготовлен в рамках старта набора учащихся на курс "iOS Developer. Basic" подготовили традиционный перевод статьи.
Приглашаем также всех желающих на двухдневный интенсив «Создание простейшего приложения без единой строчки кода». В первый день обсудим и сделаем:
— Что такое XCode?
— Как "рисуются экраны"
— Добавим на экраны кнопки и поля ввода. Создадим экран авторизации.
— Создадим второй экран нашего приложения и добавим переход на него из окна авторизации.

