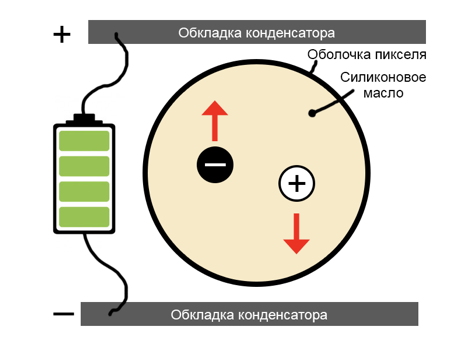
Для простоты рассмотрим, как устроен один чернильный «пиксель». В наиболее распространённом случае, это прозрачная сфера микронных размеров, наполненная неким подобием силиконового масла. В ней плавает некоторое количество частиц черного и белого цвета, имеющих разноименные заряды. И нет, это не электроны с протонами. Как правило частицы представляют собой полимер, обладающий электретными свойствами, то есть они способны долговременно удерживать электрический заряд со всеми вытекающими отсюда свойствами. То есть они будут соответственно себя вести в электрическом поле – заряженные частички будут испытывать силу притяжения или отталкивания от обкладок конденсатора с соответствующими зарядами. Ниже, я проиллюстрировал эту магию:

Справедливости ради, стоит упомянуть еще один распространенный вариант устройства пикселя, где черные и белые частички слеплены вместе образуя электрический диполь. В этом случае, такая частичка, при приложении электрического поля, просто вращается в соответствии с ориентацией поля.
?Ну а теперь к сути.
Случилось страшное и безжалостная пятая точка смертельно ранила нашу читалку. В подобных случаях я себя всегда успокаиваю тем, что убитый девайс навсегда останется в моем сердце можно использовать как донор разных полезных ништяков. Ну ладно, экран мы разбили, но пиксели-то остались целыми. А значит приступим к операции и экспериментам. Справедливости ради надо сказать, что это далеко не первый мой эксперимент с мертвой читалкой и я наперёд знаю, что и как надо делать, чтобы получить нужную и полезную в хозяйстве вещь. Итак, первое что надо сделать, это разобрать убитый девайс и снять дисплей с электронными чернилами. Сейчас я буду нудно рассказывать о том, как это все сделать самому, ибо сфотографировать процесс не хватило мозгов. А потому:

В общем-то сам экран представляет собой бутерброд, где на активную стеклянную подложку приклеена гибкая пленка с намазанной с внутренней стороны пастой с пикселями. В разрезе это выглядит приблизительно вот так:

Для того что бы отделить активный слой от стеклянной подложки, достаточно немного прогреть феном бутерброд и пленка легко отделиться от основания. Однако, как правило стеклянная подложка по площади чуть больше защитной пленки и по краям пленка приклеена на довольно прочный клей и тут придётся немного повозиться, чтобы схватиться за край пленки. Проще всего использовать канцелярский нож для этих целей. На фото ниже уже препарированный экран, в нижней части частично отделена пленка от основания и видна стеклянная подложка:

По моему опыту есть два вида дисплеев, отличающихся клеевой основой для удержания пленки на подложке. Принципиально они ничем не отличаются, разве что при препарировании клей может либо остаться на основе, либо отделиться вместе с пленкой. В моем случае клей остался на пленке. На фото ниже, обратная сторона пленки покрыта темно-оранжевым клеем. Его тоже желательно удалить, это увеличит контрастность в конечном устройстве.

Клей отделяется как тончайшая, гибкая но довольно хрупкая пленка, обнажая слой с чернилами. Тут важна аккуратность, поскольку чернила легко можно смазать прикосновением пальца. Более того, их можно просто смыть водой.
?Итак, мы сняли активный слой с чернилами. Что дальше? Опять теория. Как я уже писал выше, пиксели начинают активничать при приложении к ним электрического поля. Стеклянная подложка представляет собой матрицу из огромного числа обкладок конденсатора, где одна обкладка – один пиксель. Второй обкладкой служит прозрачный токопроводящий слой на защитной пленке. Таким образом, изменяя полярность на обкладках конденсатора, происходит изменение цвета пикселя.
А теперь сама суть. Подложка у нас не рабочая, но ничего не мешает нам самим изготовить ту самую подложку, вытравив на текстолите пиксели и подключив их… да хоть к ардуине и таки собрать очередной погодный информер с преферансом и барышнями. Вот прям информер я собирать не буду, для упрощения реализуем семисегментный дисплей, но суть та же. В теории это должно выглядеть примерно следующим образом:

Снова включаем воображение и представляем, что это текстолит с вытравленным рисунком семисегментного индикатора. Оранжевые участки это обкладки конденсатора. Синяя рамка — это зона, где расположен наш дисплей. Прямоугольник слева нужен для контакта с токопроводящим слоем дисплея, посредством которого и будет создаваться разность потенциалов. Из схемы видно, что каждый сегмент дисплея управляется отдельным контактом. Arduino UNO, на котором мы и построим устройство, имеет достаточно контактов для реализации двухразрядного индикатора. Я решил исполнить устройство в виде шилда и после разводки получил примерно такой рисунок:

?Верхняя и нижняя стороны
Синим обозначен контакт для второй обкладки конденсатора, его мы соединим с токопроводящим слоем пленки. Я их по ошибке развел на разные контакты Arduino, но тут достаточно одного. Белые сегменты индикатора соединяются с контактами Arduino с противоположной стороны платы. Зеленая область нужна для очистки остаточного изображения на дисплее. Суть в том, что если мы будем изменять напряжение только на сегментах, то, в случае если мы сняли экран с остаточным изображением, то оно у нас так и останется в тех местах, где НЕ будет приложено напряжение между обкладками. То есть везде вне сегментов. Если же у нас экран был чист, то они и не нужны. Под экраном я развел контакты для кнопок управления, но впоследствии решил их не распаивать. Плату изготавливал классическим способом через фоторезист.
Пару фото:
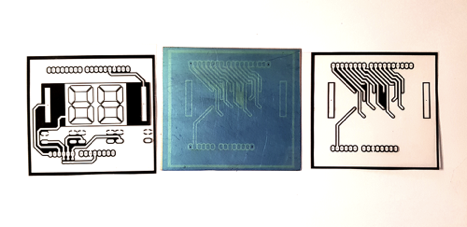
?Верхняя и нижняя сторона заготовки. Фоторезист пленочный, наносил при помощи ламинатора. Маски распечатал на прозрачной пленке лазерным принтером. Лежат по бокам. Засвечивал матрицей УФ светодиодов.

Обратная сторона:

?Не засвеченный фоторезист смывал обычным стиральным порошком:

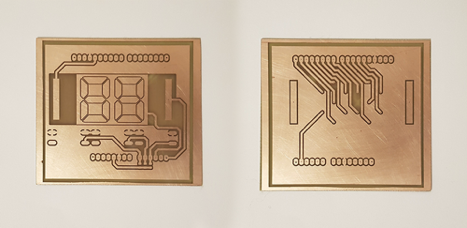
Травил в хлорном железе:

Остатки фоторезиста легко смываются ацетоном:

Теперь необходимо соединить сегменты индикатора, с обратной стороной платы. Я использовал обычные проволочные перемычки, после чего зачистил шкуркой верхнюю сторону платы:

Исключительно ради удобства решил нанести на плату паяльную маску на верхнюю сторону. Использовал двухкомпонентную зеленую.
Для начала креплю заготовку на устойчивое основание на малярный скотч:

Наносить маску буду через трафаретный шелк, натянутый на деревянную фоторамку:

Замешав пасту, наношу ее прямо поверх шелка и продавливаю пластиковым шпателем:


В результате получаем более-менее однородный и ровный слой маски:

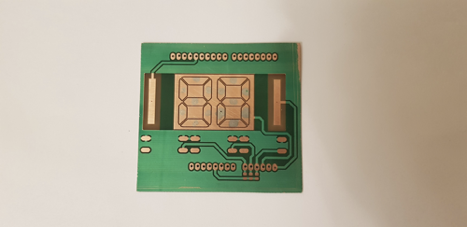
Далее все это дело сушу 15 минут в коробке из-под обуви, с воткнутым в нее термофеном, и выставленной температурой в 150 градусов. Затем засвечиваю пасту ультрафиолетом через маску, распечатанную на все том же лазерном принтере и смываю стиральным порошком. Результат ниже:

Как видим, открытыми для дисплея остаются участки с сегментами и контактные площадки по бокам для верхней обкладки конденсатора.
Теперь займемся дисплеем. Поскольку он выполнен на полимерной пленке, нужную форму легко вырезать ножницами:

На дисплее сохранилось остаточное изображение, для этого и использовал дополнительный полигон вокруг сегментов. Стоит обратить внимание, что по бокам я снял слой чернил, эти открытые площадки нужны для контакта с полигонами верхней обкладки конденсатора. Тут надо заострить внимание на некоторых особенностях. Как я писал выше, пленка у меня снялась вместе с клеевой основой. Первый вариант клеил к плате вместе с этим клеем и для того, чтобы оголить участки по бокам, может возникнуть желание канцелярским ножом отрезать эти участки клея и затем их механически удалить. Но токопроводящее покрытие на пленке очень тонкое и даже легкий разрез легко его повреждает, в результате у нас будет отсутствовать контакт между участками экрана. На фото ниже образец поврежденного таким образом дисплея:

Тут мы видим, что клеевой слой я удалил вместе со слоем чернил, но прозвонка между боковыми контактами показала бесконечное сопротивление. Во втором варианте я удалил клеевой слой и просто смыл влажной салфеткой чернила с боковых контактов. Сам дисплей приклеил к плате на ту же пасту что и использовал для создания зеленой маски на плате. Затем несколько раз прогнал плату через ламинатор, засветил УФ светодиодами и распаял контакты для Aarduino:

Для улучшения контакта дисплея с боковыми площадками, я подложил между дисплеем и контактами на плате кусочки фольги и затем дополнительно покрыл все скотчем:

Теперь можно воткнуть шилд в Arduino и набросать скетч. Тут важно понимать, что при смене изображения, весь экран для начала нужно очищать, а потом выводить новое изображение.
Собственно, видео того, что получилось в результате. Идет счет от 1 до 99 в цикле.
На видео видно, что смена изображения идет через черный и затем белый экран, но как показала практика, от черного экрана можно отказаться, хотя в этом случае очищает немного лучше.
Здесь можно скачать PSD с разведенной платой и скетч.
Послесловие
Какие выводы можно сделать из данного эксперимента?
Во-первых, технология не так сложна, как кажется на первый взгляд и вполне годна для использования в домашних поделках.
Во-вторых, убитая читалка — это вовсе не повод ее отправлять на мусорку.
И самое вкусное — очевидно, что радиолюбитель может не ограничиваться теми средствами вывода информации, которые нам предоставляет производитель. Мы имеем возможность самостоятельно изготовить дисплей любой формы и нужного нам размера. Более того, я уже экспериментировал с нанесением дисплея на гибкую печатную плату, небольшой тизер:

На фото выше, прототип наручных часов, изготовленный на гибкой печатной плате.
А теперь скромно озвучу свои наполеоновские планы. В этой статье можно прочесть о технологии изготовления электронных чернил. Принципиальных сложностей там нет. Есть мысль упростить и попробовать повторить самостоятельно.
P.S. Если будет интерес, запилю статью с поэтапным изготовлением наручных часов на гибкой печатной плате с самодельным экраном E-ink.
#define LEFT_SPACE 13 // Левый контакт дисплея
#define RIGHT_SPACE A5 // Правый контакт дисплея
#define RESET A3 // Полигон вокруг сегментов для полной очистки дисплея
// Контакты первого сегмента
#define A1 9
#define B1 7
#define C1 6
#define D1 8
#define E1 11
#define F1 12
#define G1 10
// Контакты второго сегмента
#define A2 3
#define B2 0
#define C2 A4
#define D2 1
#define E2 4
#define F2 5
#define G2 2
uint8_t num_1 = 0;
uint8_t num_2 = 0;
void setup()
{
//Serial.begin(9600); // Напрямую использовать нельзя, поскольку на эти пины подключены сегменты дисплея
pinMode(BTN_01, INPUT);
pinMode(BTN_02, INPUT);
pinMode(BTN_03, INPUT);
pinMode(LEFT_SPACE, OUTPUT);
pinMode(RIGHT_SPACE, OUTPUT);
pinMode(RESET, OUTPUT);
pinMode(A1, OUTPUT);
pinMode(B1, OUTPUT);
pinMode(C1, OUTPUT);
pinMode(D1, OUTPUT);
pinMode(E1, OUTPUT);
pinMode(F1, OUTPUT);
pinMode(G1, OUTPUT);
pinMode(A2, OUTPUT);
pinMode(B2, OUTPUT);
pinMode(C2, OUTPUT);
pinMode(D2, OUTPUT);
pinMode(E2, OUTPUT);
pinMode(F2, OUTPUT);
pinMode(G2, OUTPUT);
clearDisp();
}
void loop()
{
// Считаем от 1 до 99
num_2++;
if (num_2 == 10)
{
num_2 = 0;
num_1++;
}
if (num_1 == 10)
{
num_1 = 0;
num_2 = 0;
}
num(num_1, num_2);
}
// Функция очистки дисплея
void clearDisp()
{
digitalWrite(LEFT_SPACE, 1);
digitalWrite(RIGHT_SPACE, 1);
digitalWrite(RESET, 0);
digitalWrite(A1, 0);
digitalWrite(B1, 0);
digitalWrite(C1, 0);
digitalWrite(D1, 0);
digitalWrite(E1, 0);
digitalWrite(F1, 0);
digitalWrite(G1, 0);
digitalWrite(A2, 0);
digitalWrite(B2, 0);
digitalWrite(C2, 0);
digitalWrite(D2, 0);
digitalWrite(E2, 0);
digitalWrite(F2, 0);
digitalWrite(G2, 0);
delay(500);
}
// Функция для отображения цифр
void num(int num1, int num2)
{
clearDisp();
digitalWrite(LEFT_SPACE, 0);
digitalWrite(RIGHT_SPACE, 0);
switch (num1)
{
case 0:
digitalWrite(A1, 1);
digitalWrite(B1, 1);
digitalWrite(C1, 1);
digitalWrite(D1, 1);
digitalWrite(E1, 1);
digitalWrite(F1, 1);
digitalWrite(G1, 0);
break;
case 1:
digitalWrite(A1, 0);
digitalWrite(B1, 1);
digitalWrite(C1, 1);
digitalWrite(D1, 0);
digitalWrite(E1, 0);
digitalWrite(F1, 0);
digitalWrite(G1, 0);
break;
case 2:
digitalWrite(A1, 1);
digitalWrite(B1, 1);
digitalWrite(C1, 0);
digitalWrite(D1, 1);
digitalWrite(E1, 1);
digitalWrite(F1, 0);
digitalWrite(G1, 1);
break;
case 3:
digitalWrite(A1, 1);
digitalWrite(B1, 1);
digitalWrite(C1, 1);
digitalWrite(D1, 1);
digitalWrite(E1, 0);
digitalWrite(F1, 0);
digitalWrite(G1, 1);
break;
case 4:
digitalWrite(A1, 0);
digitalWrite(B1, 1);
digitalWrite(C1, 1);
digitalWrite(D1, 0);
digitalWrite(E1, 0);
digitalWrite(F1, 1);
digitalWrite(G1, 1);
break;
case 5:
digitalWrite(A1, 1);
digitalWrite(B1, 0);
digitalWrite(C1, 1);
digitalWrite(D1, 1);
digitalWrite(E1, 0);
digitalWrite(F1, 1);
digitalWrite(G1, 1);
break;
case 6:
digitalWrite(A1, 1);
digitalWrite(B1, 0);
digitalWrite(C1, 1);
digitalWrite(D1, 1);
digitalWrite(E1, 1);
digitalWrite(F1, 1);
digitalWrite(G1, 1);
break;
case 7:
digitalWrite(A1, 1);
digitalWrite(B1, 1);
digitalWrite(C1, 1);
digitalWrite(D1, 0);
digitalWrite(E1, 0);
digitalWrite(F1, 0);
digitalWrite(G1, 0);
break;
case 8:
digitalWrite(A1, 1);
digitalWrite(B1, 1);
digitalWrite(C1, 1);
digitalWrite(D1, 1);
digitalWrite(E1, 1);
digitalWrite(F1, 1);
digitalWrite(G1, 1);
break;
case 9:
digitalWrite(A1, 1);
digitalWrite(B1, 1);
digitalWrite(C1, 1);
digitalWrite(D1, 1);
digitalWrite(E1, 0);
digitalWrite(F1, 1);
digitalWrite(G1, 1);
break;
}
Спасибо за просмотр.
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!



13werwolf13
интересно, но не понял к чему в названии написано "спасти разбитую читалку" если по итогу её раздирают на запчасти.