
Введение в атомарный дизайн
Можете ли вы с первого взгляда определить, что находится внутри общего модуля? И, не открывая другой файл, сказать, в каких компонентах есть зависимости или привязки к другим компонентам? Каким бы ни был ваш ответ, я предлагаю вам заварить чай или кофе и разобраться со мной в основах теории атомарного дизайна, придуманной Брэдом Фростом!
Определение атомарного дизайна в контексте Angular

Описывая компоненты, разработчики на Angular часто применяют концепцию «контейнер — презентатор» (она же «умный компонент — глупый компонент»). Таким образом можно легко и просто пояснять зависимости и описывать, как компоненты взаимодействуют друг с другом, не заостряя внимание на особенностях реализации пользовательского интерфейса.
В качестве «глупого» компонента может выступать что угодно — от кнопки до макета. С помощью атомарного дизайна можно дополнить определение компонента подробной информацией о структуре пользовательского интерфейса и взаимосвязях.
Атомы и молекулы — «глупые» компоненты
Это простые по сути и удобные в тестировании фрагменты кода, которые могут использоваться многократно. Они получают данные на входе (@Input) и могут что-то выдавать на выходе (@Output). Следовательно, они идеально подойдут для описания библиотек пользовательского интерфейса.
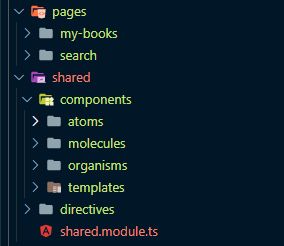
Атомы — самые крохотные модули, многократно применяемые во всем проекте. Обычно представляют собой одиночный HTML-элемент с базовым стилем.
Молекулы — отдельная группа атомов.
Организмы и шаблоны — простое представление «умных» компонентов
Шаблоны помогают сократить объемы типового HTML-кода, упрощая «умные» компоненты, а организмы являются их аналогом для TypeScript.
Исходя из своего опыта ведения проектов, могу сказать, что организмы и шаблоны редко применяются на практике, хоть они и являются залогом масштабируемости приложений и эффективной работы команды.
А все дело в том, что их необходимость осознаешь тогда, когда уже поздно. Проектируя сложный «умный» компонент, мы изначально рассматриваем его как единое целое. Мы создаем полную страницу, постепенно добавляя небольшие фрагменты кода. И тут внезапно этот «умный» компонент раздувается до пятисот строк TypeScript и тысячи строк HTML-CSS. В получившемся болоте каждый последующий шаг дается сложнее, чем предыдущий. Даже если логика простая, с файлом трудно обращаться из-за его размеров.
Шаблоны и организмы убирают в коде «шум», структурируют код и обеспечивают его масштабируемость. Таким образом, становится проще находить и повторно использовать нужные фрагменты кода, разрабатывая схожий функционал.
Шаблоны
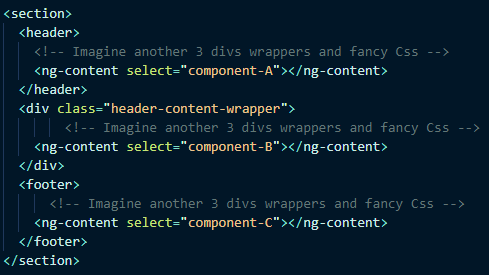
Рассматривайте шаблоны как скаффолды и скины компонентов. Обычный код HTML-CSS с элементом ng-content.
Шаблоны используются в высокоуровневых компонентах (таких как страницы или организмы), чтобы снизить вариативность стиля и уменьшить количество типового HTML-кода. У таких компонентов не должно быть никаких входных или выходных данных, логики и зависимостей от конструктора.
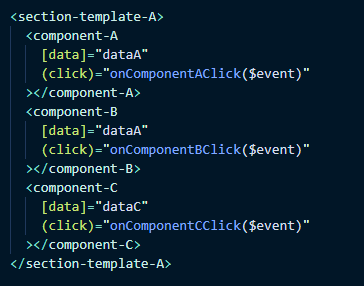
Давайте рассмотрим простой пример:


Такой подход оправдывает себя не только в отношении небольших фрагментов кода, таких как карточки в Angular Material, но и для макетов на всю ширину экрана. Он полезен в ситуациях, когда не удается обойтись одним компонентом макета с элементом router-outlet или когда нужно разбить код на фрагменты. Как только вы стабилизируете первоначальный код, его рефакторинг под использование шаблонов сводится к простым операциям «копировать/вставить» и занимает всего несколько минут.
Организмы
Это относительно сложная группа молекул, которая ведет себя как один модуль. На сайте Брэда в качестве примера организма приводится заголовок страницы.
На мой взгляд, такой подход предлагает большую функциональность, чем структурный. Я рассматриваю организмы как некие виджеты. Обособленные участки приложения можно повторно использовать на разных страницах и заключать в них определенную логику.
Это «умные» или «глупые» компоненты? Однозначного правила в этом отношении нет. Я предпочитаю по возможности собирать все зависимости от сервисов и логику в странице/контроллере. Но имея дело со сложными страницами, иногда разумнее структурировать их как макет и разнести логику на несколько дочерних компонентов-организмов, имеющих собственные зависимости.
Страницы — «умные» компоненты
В общем случае считаются функциональными компонентами в рамках классической структуры проекта типа core/features/shared (базовые модули / функциональные компоненты / общие компоненты). «Умные» компоненты управляют входами/выходами, взаимодействующими с базовыми модулями приложения через сервисы.
Перевод подготовлен в рамках курса "JavaScript Developer. Professional".
Всех желающих приглашаем на открытый урок "Async Patterns в JavaScript". На этом занятии разберем асинхронное программирование в JavaScript, функцию обратного вызова в программировании, функции map, reduce и многое другое. Присоединяйтесь!


alex_mayak
Здравствуйте.
а как будут распологаться lazy-load модули?