Web-система. Ver 1.0
К нам обратился клиент, который хотел выполнить тестирование своей системы на возможность выдержать работу 42 000 пользователей. Они представили нам свой продукт и требования работы данного продукта:
Опросник международного уровня;
Содержал около 5 вкладок для перехода и переключение языка;
Срок работы опросника всего неделю, но судя по требованиям он должен был быть максимально стабильным и работать безотказно;
Ручное время выполнения сценария пользователем должно было составлять примерно 50 - 60 секунд по заявлениям заказчика.
По результатам такого описания было понятно, что ресурсов на его развертывание они могут выделять достаточно много.
И так, что же было у них под “капотом”:
Каждый переход по вкладке динамически загружал данные по технологии WebSocket;
На странице использовался JS, CSS;
Около 50 - 60 картинок;
Файл языкового пакета.

В то время WebSocket только начала широко использоваться и его стремились использовать все кому не лень. Ведь это была новая технология, которая должна была обеспечивать быструю передачу данных за счет постоянно открытого соединения.
У нас новомодная технология и наша система высокопроизводительная... ?!
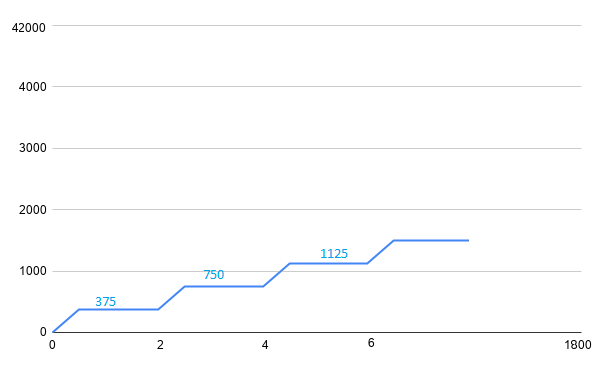
И так получив систему, мы были ознакомлены и с предоставляемым профилем нагрузки (клиент хочет, клиент платит - кто мы такие, чтобы спорить). Профиль нагрузки был амбициозный: начинаем с 625(!!!) пользователей и добавляем каждые 10 секунд еще столько же. Длительность теста 1 час.

Почему была выбрана цифра 625 для меня до сих пор загадка. Данный тест показал что за час не удалось полностью успешно завершиться ни одному (!) пользователю. Все отработали с ошибками.
В результате долгих обсуждений и обдумывания полученных результатов была попытка изменить профиль.
375 пользователей и добавлять столько же каждые 2 секунды. Длительность выполнения теста 30 минут.

Я не понимаю на что они надеялись поменяв параметры теста таким образом. Но на удивление результат работы был следующим: есть успешно выполненные, но среднее время выполнения сценария около 24 минут. Фактически полностью успешно выполнялись только те, что стартовали вначале.
Провал
В результате клиент был не удовлетворен результатами тестирования. Долгое время выполнения сценария, максимальное количество одновременно работающих пользователей составляло всего 500. Дальше начались отказы в доступе - 503 ошибки сервера.

Не загружались требуемые ресурсы, не загружались динамически изменяемые данные. Все это можно было увидеть пройдя сценарий в ручном режиме при работающем тесте. Заказчики попробовали динамически добавлять сервера, но скорость их развертывания оказалась намного ниже скорости добавления пользователей. Иногда страницы загружались, но без CSS и картинок страницы выглядели примерно как

При таком отображении для рядового пользователя работать было невозможно. В результате тест был признан провалившимся. Web - система не смогла выдержать требуемую нагрузку. Проблема заключалась в том, что данная технология создавала большое количество подключений и удерживала их долгое время. И чем больше пользователей прибывало, тем быстрее заканчивались существующие ресурсы. Но заказчику в любом случае необходимо было реализовать web-систему и предоставить ее на всеобщее обозрение.
Web-система. Ver. 2.0
Более недели мы не получали от них никакой информации. Они к нам вернулись с полностью переработанным движком системы.

Дизайн остался старый, те же переходы по вкладкам, те же картинки. Но был выполнен отказ от динамической загрузки данных, отказались от технологии WebSocket. Все необходимые данные загружались при загрузке первой страницы. Переходы по вкладкам были выполнены с помощью JS и отображались исключительно на стороне пользователя системы. Данные теперь отправлялись единожды общим пакетом, когда опрос был полностью пройден и нажата необходимая кнопка. Единственным дополнительным переходом осталась загрузка другого языка при его смене. Таким образом они сократили количество используемых соединений с сервером во много раз.

Мы все переделали. Уж теперь точно полетит…?!
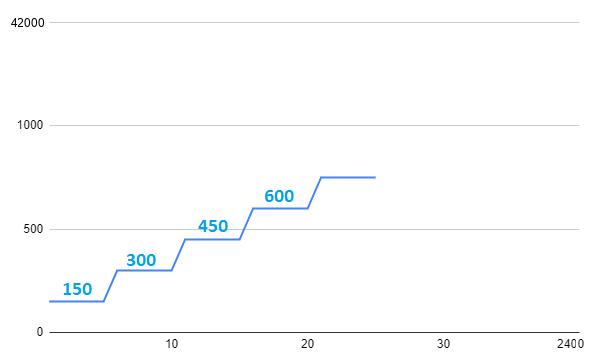
Попробовали выполнять более агрессивные профили нагрузки. Сразу запускали 20 000 пользователей, потом 10 000. Но такое большое количество одновременно подключаемых пользователей заваливало сервер сразу же. Новые сервера опять же не успевали загружаться. В результате длительных дискуссий пришли к следующему профилю нагрузки: 150 пользователей и добавлять по 150 каждые 5 секунд. Длительность теста 40 минут.

В результате среднее время выполнения сценария 1 минута 20 секунд. Удалось значительно снизить количество ошибок подключения к Web-системе.
Да, теперь первая страница грузится дольше, чем в первом варианте. Но время выполнения всего сценария сократилось с 22 минут до 1 минуты и 20 секунд. Сервера начинали выдавать ошибки 503 только когда количество одновременно работающих пользователей перешло отметку в 5 000. Таким образом количество пользователей увеличилось в 10 раз с 500 до 5 000.
Времени для дальнейшей оптимизации уже не оставалось, т.к. через 2 дня у клиентов был релиз.
Результат
В результате ими принято решение признать тест успешным. Им не удалось достичь показателя в 50 - 60 секунд на один сценарий, им не удалось достичь 42 000 пользователей. Но они смогли сократить среднее время выполнения сценария и увеличить количество одновременно работающих пользователей в один момент времени.
Заключение
В заключение хочется отметить два момента.
В свете динамически развивающихся framework’ов (react, angular, node, spring и др.), не всегда стоит их применять для разработки продуктов. Порой javascript будет работать намного эффективнее, чем что-то еще. Необходимо инструменты реализации подбирать под задачу, и думать как ваша система будет работать. В указанном мной случае исполнение кода JS на стороне клиента оказалось производительнее, чем исполнение кода на стороне сервера от множества пользователей.
Естественно я не отрицаю и таких вариантов, приложение спроектировано таким образом, что на сервере операции будут работать лучше и безопасность будет выше.
Иногда наши ожидания возможностей системы не всегда совпадают с реальностью. И в этом случае следует очень глубоко анализировать получаемые данные. Возможно стоит пересмотреть критерии оценки работоспособности системы, использовать другие метрики для ее измерения. Зачастую наши ожидания не совпадают с реальностью. Но это не означает что система работает не правильно или не справится с требуемой нагрузкой.
А может быть тестируемая нагрузка слишком избыточна и мы должны рассматривать несколько ее вариантов. Пробовать разные профили нагрузки.
Как тестировщик, хочу пожелать удачи вам в планировании и анализе результатов ваших нагрузочных тестов. Только вы определяете по каким критериям система будет признана успешной, а по каким будет провальной.


rpsv
А где логика? В вашем примере все уперлось в постоянно открытый сокет, а не фреймворк или язык. И так на минуточку «JS фреймоврк» — это тоже «javascript». Видимо ваша стизя тестирования, в программирование лезть не стоит :)
Для большей полезности могли бы описать какие инструменты использовали, мне как не искушенному в тестировании человеку очень интересно :)
Nick-Monk Автор
Логика только в том, что бы прежде чем использовать новый framework, лучше его сначала изучить и понять как он работает. Подумать подходит ли он под ваши требования, что бы потом в спешке не пришлось его менять.
Да, я тестировщик, что тестирование показало, то я и описал здесь :)
К сожалению это была коммерческая утилита, которая больше не продается. Не думаю что имеет смысл ее указывать.
rpsv
Это да, соглашусь, вот только из вашего вывода вообще это не следует. Следует что нужно выкинуть все фреймворки, а использовать pure js и будет счастье. Хотя дело далеко не в этом. И в тех же самых фреймворка есть как минимум готовые инструменты для кеширования (это если говорить про бэк).
В вашем примере глубоко пофиг какой используется frontend фреймворк, у вас проблема с нагрузкой бэка, а не отрисовкой фронта. Так что все таки вывод неверный на счет javascript.
dopusteam
А разве современные фреймворки не плюс минус одинаковые все?
Ну т.е. реальна ли ситуация когда один не подходит из за каких то прям жёстких ограничений и переписывание на новый решает все проблемы?
Плюс там и проблемы новые придут с новым фреймворком)
rpsv
React и Vue — разные подходы. Symfony/Laravel и Yii — разные подходы.
Так что нет, они плюс минус одинаковые на первый взгляд.
Нет, конечно, решит все проблемы правильная архитектура и правильное использование технологий. Только где об этом речь?
nullc0de
Изучить конечно правильно, тут с вами полностью согласен, что людям часто не хватает опыта и знаний. Меня вот лично очень смущает, что тестировщик, без должного опыта разработки highload, лезет в работу программистов, системных архитекторов и главное советует им что делать. Фреймворки никогда не решали всех проблем, и самое главное, они не разрабатывают архитектуру приложения, это делают только программисты. Винить в своих проблемах фреймворки, языки программирования, технологии, ничего не зная про полную архитектуру приложения и не описывая архитектуру приложения, это сверх безграмотности. Безграмотная архитектура и плохой код легко могут похоронить все их преимущества. Конечно согласен, что рендеринг на стороне клиента может решить часть проблем, и уменьшить количество запросов и количество передаваемых данных, но чаще всего тормоза с серверов переходят в тормоза браузера клиента. И такое наблюдается мной на большой количестве крупных сайтов, на некоторых даже флагманские смартфоны знатно подвисают, а все потому что архитектура не правильная, плохое качество кода, тянут непонятные фреймворки, библиотеки! Хоть предпочитаю клиентский рендеринг, чаще всего все его преимущества портят плохие программисты. Копипаст программисты это просто бич современного ИТ… Поэтому сейчас выгоднее вкладывать в студентов и нанимать их, что делают все крупные ИТ компании. Плохого программиста перевоспитать очень сложно и значительно дороже… Очередная статья из разряда плохому танцору даже яйца мешают…
Nick-Monk Автор
В данной статье нет советов. Тут есть только моменты на которые стоит обращать внимание при разработке той или иной системы.
В статье описано, что мы предоставляли результаты, заказчики сами переписывали свое приложение так как им удобно и так как хотели они. Мы не давали советов. Я лишь озвучил то, что сначала был WS, а в результате стал JS.
Я считаю, что тестировщик не должен лезть в работу разработчика, он показывает только результаты тестирования.
Я никого не призываю отказываться от framework'ов. Я выражаю свое мнение, что порой новое это не всегда то, что вам нужно. Что и показал здесь реальный пример из практики и не более того.
rpsv
Сначала был JS и использование WS, а потом остался только JS, т.е. отказались от WS. Таким образом весь вывод можно оформить так: «Проблемы с нагрузкой были из-за использования сокетов». Зачем тут нужно приплетать JS и фреймворки, которые в данной ситуации вообще ни на что не влиют?
Опять все в кашу. При чем тут фреймворки и что-то новое?