
Всех приветствую! Присаживайтесь поудобнее, налейте вкусного чаю и давайте обсудим довольно популярную и животрепещущую тему: оптимизацию производительности сайта.
Одним из инструментов для анализа качества и usability страницы с составлением отчёта является PageSpeed Insights (далее просто PageSpeed).
Какие вопросы я затрону в статье:
- что такое PageSpeed;
- как измеряется и оценивается производительность;
- лирическое отступление: critical render path;
- способы оптимизации PageSpeed;
- для чего это нужно?
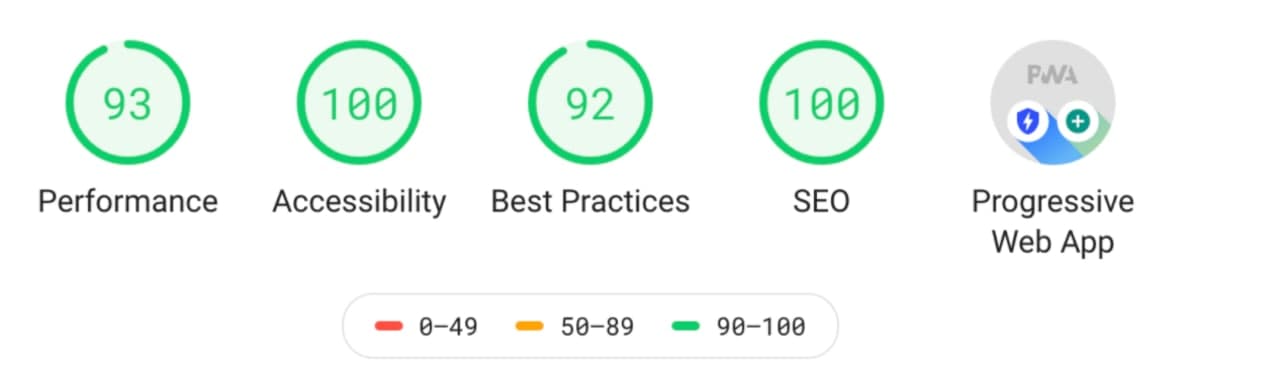
PageSpeed входит в набор сервисов от Google, и позволяет:
- оценить производительность;
- оценить доступность для людей с ограниченными возможностями;
- определить, насколько сайт оптимизирован для SEO;
- получить рекомендации по повышению этих показателей.

При анализе мы получаем два результата: для десктопной и мобильной версий, где значения от 0 до 49 являются низкими, от 50 до 86 — средними, и от 87 до 100 — высокими.

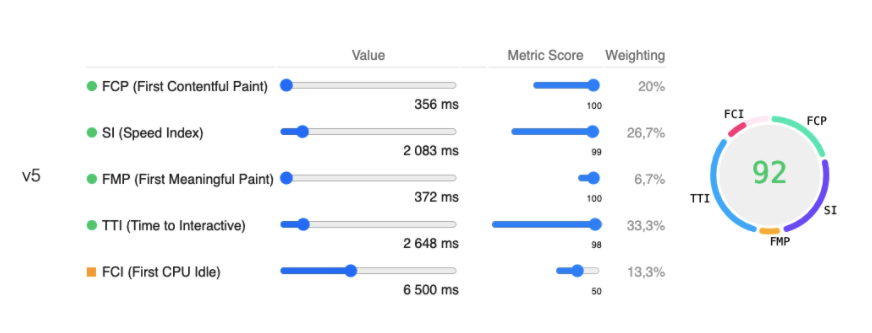
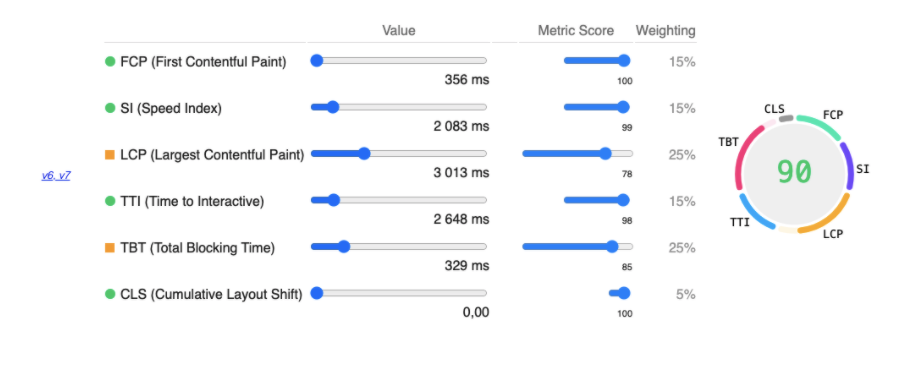
С выходом 8-го релиза PageSpeed, на примере мобильной версии главной страницы ДомКлик (актуальной на момент написания статьи) мы можем увидеть значения ниже, чем, например, в 5-м релизе (см. дальше), что доказывает рост пороговых показателей и ужесточение требований к производительности сайтов.
Очень важно брать в расчёт производительность мобильной версии, потому что с июля 2018-го позиция мобильного сайта учитывается в том числе при ранжировании страниц, предназначенных для десктопа, тем более что большинство пользователей сейчас ищет информацию с мобильных устройств.
На текущий момент в основном используются: имитация мобильного устройства Nexus 5 на Android, сеть 3G со скоростью 8 мегабит/с., задержка 150 миллисекунд, рендерится на европейских серверах и применяется троттлинг процессора.
Показатели с каждым запуском анализа могут колебаться из-за A/B-тестов, изменений маршрутизации интернет-трафика, дополнительных активных расширений браузера, которые добавляют или изменяют сетевые запросы, и антивирусов.



Если говорить о критериях оценки, то основные представлены ниже:

First Contentful Paint — первичная отрисовка контента; показатель, определяющий интервал между началом загрузки страницы и появлением первого видимого блока, текста или изображения. Иными словами, время от ответа сервера до отрисовки, белый экран. Ответ сервера при этом не входит в этот показатель.
Speed Index — индекс скорости загрузки, который показывает, как быстро загружается содержимое.
Largest Contentful Paint — время отрисовки крупного содержимого, находящегося на первом экране. Под крупным содержимым мы понимаем картинки, видео или текст.
Time to Interactive — время, в течении которого страница становится полностью готова к взаимодействию с пользователем.
Total Blocking Time — сумма всех периодов от первой отрисовки содержимого, когда скорость выполнения задач превышала 50 мс. Измеряется в миллисекундах.
Cumulative Layout Shift — процентная величина, на которую смещаются видимые элементы области просмотра при загрузке.

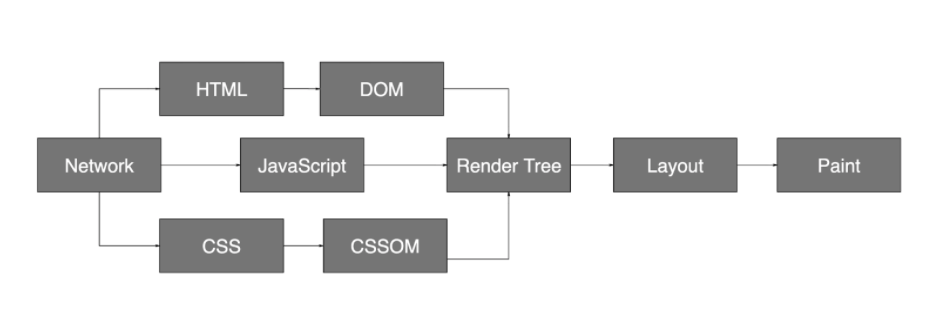
Прежде чем описывать способы улучшения этих показателей, важно вспомнить, что такое Critical Render Path. Схематично шаги по отрисовке сайта выглядят следующим образом:

- запрос на сервер;
- получение HTML-документа;
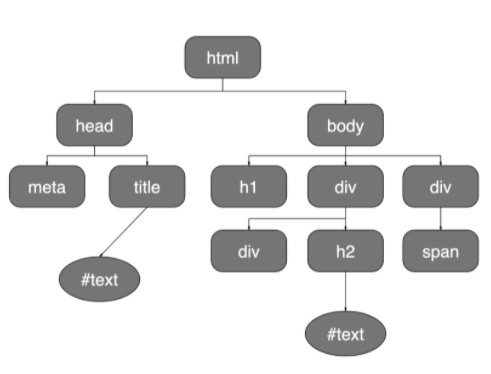
- построение DOM-дерева;

- запрос на получение критических ресурсов (JS, CSS);
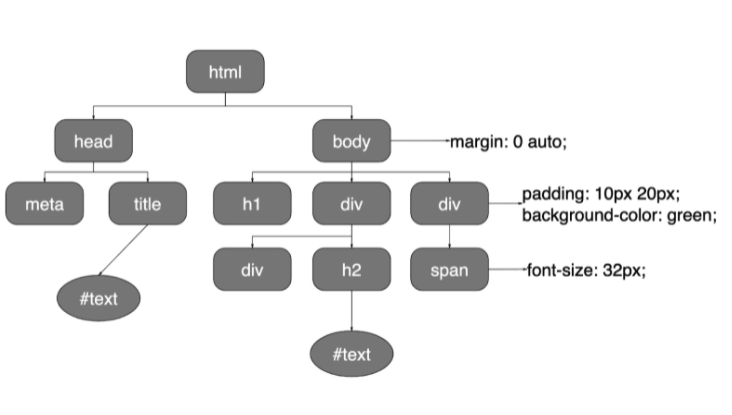
- построение CSSOM-дерева;

- получение и отработка JS-кода;
- построение render-дерева;
- отрисовка страницы
Как можно улучшить метрики?
Актуальная версия HTTP
Использование актуальной версии HTTP позволяет оптимизировать запросы к серверу. Если сравнивать версию HTTP/1.1, которая поддерживается до сих пор, и версию HTTP/2.0, то изменения ярко заметны и влияют на работу сайта в целом в HTML/2.0:
- используется мультиплексирование;
- служебные заголовки передаются в сжатом виде;
- повышается безопасность.
HTTP/2.0 обратно совместим с HTTP/1.1, что даёт время для перехода на новый протокол.
Оптимизация изображений
Используйте правильные размеры изображений. На странице не должно быть изображений, размер которых больше, чем можно отобразить на экране пользователя. С помощью «отзывчивых» изображений можно создать несколько версий каждой картинки, а затем через, к примеру, @media-запросы указать нужную для отображения. Также можно воспользоваться ресайзерами: thumbor, npm sharp, imagemagick или любым другим на ваш вкус.
Используйте современные форматы изображений: WebP и SVG.
Вне первого экрана важно использовать для всех изображений «ленивую загрузку», она позволяет подгружать картинки по мере необходимости.
Использование критического CSS
Прежде чем браузер отрисует содержимое страницы, он должен получить и обработать всю информацию о макете и внешних стилях для неё. Внешний CSS — это код, загружаемый через внешнюю таблицу стилей. В теории, он может считаться блокирующим, потому что, как сказано выше, браузер не сможет отрисовать страницу, пока этот код не будет обработан. Критический CSS отвечает за стили первого экрана сайта, такой код необходимо заинлайнить внутри <hеad> прямо в HTML-документе, это снижает нагрузку на сервер.
Уменьшайте bundle.js
Минифицируйте JS и CSS, это ускорит анализ скриптов и сократит объём полезной сетевой нагрузки.
Откажитесь от тяжёлых библиотек и асинхронной/отложенной загрузки скриптов
Для сокращения расхода трафика необходимо поддерживать код в актуальном состоянии, своевременно удалять неиспользуемый код. Чтобы не блокировать основной поток, по возможности загружайте сторонние скрипты асинхронно (атрибут
async или defer в тегах script, или приоритизация загрузки основного содержимого, к примеру, рекламу грузим после), и при их выборе отдавайте предпочтение более легковесным библиотекам. Если в подгружаемой библиотеке используется менее 10-ти методов, можно рассмотреть вариант самостоятельной реализации этих методов в проекте, но такой подход должен быть хорошо обдуман. Уменьшайте Critical Render Path
Включает в себя совокупность предыдущих пунктов. Сюда можно добавить «ленивую загрузку» DOM-элементов.
Использование SSR
Server Side Rendering — рендеринг страницы на сервере. В этом случае поисковые роботы получают готовый код сайта, что важно в условиях новых правил ранжирования.
Это основные моменты, которые работают на практике и которые мы применяем у себя в ДомКлик при разработке сервисов.
Для чего нам нужно улучшать метрики?
При грамотном использовании этих рекомендаций мы решаем основополагающие задачи: улучшение позиций, увеличение конверсии и снижение нагрузки на сервер. И, как следствие, пользователи довольны, а компания получает прибыль.
Очень ёмко и кратко смысл оптимизации описывает цитата из твиттера Википедии:
Cut page load by 100ms and you save Wikipedia readers 617 years of wait annually
Подведём итоги
Не следует ставить перед собой цель достичь заветных 100 %, скорее, нужно сосредоточиться на поиске и оптимизации проблемных мест, на сокращении времени загрузки. Чтобы создавать удобный и быстрый сайт для пользователей не во вред функциональной части и не в ущерб пользовательскому опыту. Оптимизируйте с умом.


aliencash
>Использование критического CSS
Не скажу что методика потеряла актуальность, но определенно критический CSS подготовленный популярными автоматическими способами портит метрику CLS.