
Прошло уже почти 2 недели с момента презентации next 11. К сожалению, эта новость обошла хабр стороной и пора бы это исправить. Сперва немного о презентации. Это был сайт, на котором странным образом были видны цветные курсоры и время от времени рядом с ними печатался текст. Немного поразмышляв и прочитав первый комментарии стало понятно, что передо мной такие же участники этого события. Неплохое и многообещающее интро. Однако, это был, пожалуй, единственный намек на то, чего стоит ждать от презентации. Веб-серфинг не принес никаких результатов и не удалось найти ни слова о предстоящей конференции. Конечно же, используя next последние несколько лет можно было примерно представлять, какие технологии должны вот-вот появиться с полноценной поддержкой, понять, кто будет помогать в их реализации и какие цели будет преследовать компания.
Пару слов о технологии, если кто-то умудрился обойти ее стороной. Next – backend-фреймворк для… Инкрементальной сборки, Серверного рендеринга, статической генерации или гибридного варианта приложений, построенных на react. Созданием занималась компания zeit, имеющей к 2016г. утилиту now. Затем, в 2020 году, после инвестиций в 21 млн$, компания была переименована в vercel, а утилита now (переименованная также в vercel) переросла в веб-сервис с дополнительным функционалом для выкладки приложений, в первую очередь, построенных на next, но также nuxt, Gatsby, angular и многих других популярных инструментов.

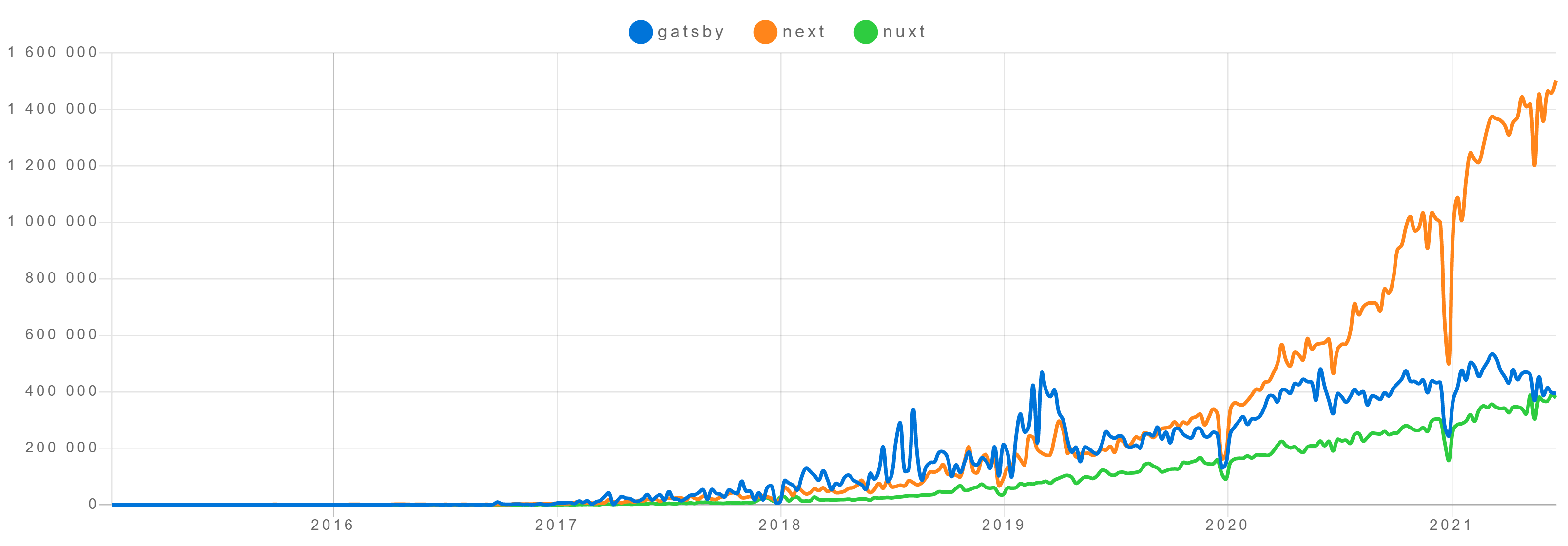
Буквально сразу после релиза next стал одним из самых популярных js backend фреймворков, уступая лишь по некоторым моментам express.js

Теперь, мимоходом вернемся к истокам. Пару слов о том, с чего все начиналось.
Работа над некстом, судя по первому коммиту, началась 6 октября 2016г и уже 25 октября в блоге на сайте zeit.co появилась первая статья с описанием нового фреймворка для серверного рендеринга приложений, написанных на react. С тех пор началось активное развитие и улучшение фреймворка.
В 2016 году это был фреймворк, умеющий серверный рендеринг для страниц в каталоге pages (без дополнительных библиотек для роутинга), отрабатывать логику на сервере и передавать ее результат компоненту страницы, добавлять теги в <head /> сайта, простую установку и настройку. Однако, в нем нельзя было настраивать кастомные конфигурации для вебпака, бейбела, стилизация только из next/css и многого другого (большинство из этих проблем были известны и уже планировались).
Можно долго рассказывать обо всех изменениях в next за эти годы – это и появление SSR, SSG, ISR, и обновление на ts, и amp, и ускорение сборки и многое, многое другое – было сделано действительно крайне много полезного функционала и улучшений, но статья все-таки именно про историю нововведений, поэтому, вернемся в наши дни.
К счастью, презентация прошла без синих экранов, поэтому мы смогли насладиться этим мероприятием. Начал ее, конечно же, уже упомянутый Гильермо Рауч (Guillermo Rauch), доделавший свой кофе. Сперва мы услышали о результатах компании, росте популярности в последние месяцы, большом комьюнити и сотрудничестве с Google и Facebook, важности девелоперского опыта и о том, как next постарался, чтобы все изменения происходили быстро и с сохранением всех состояний на странице. Тем самым плавно переходя к первому нововведению.
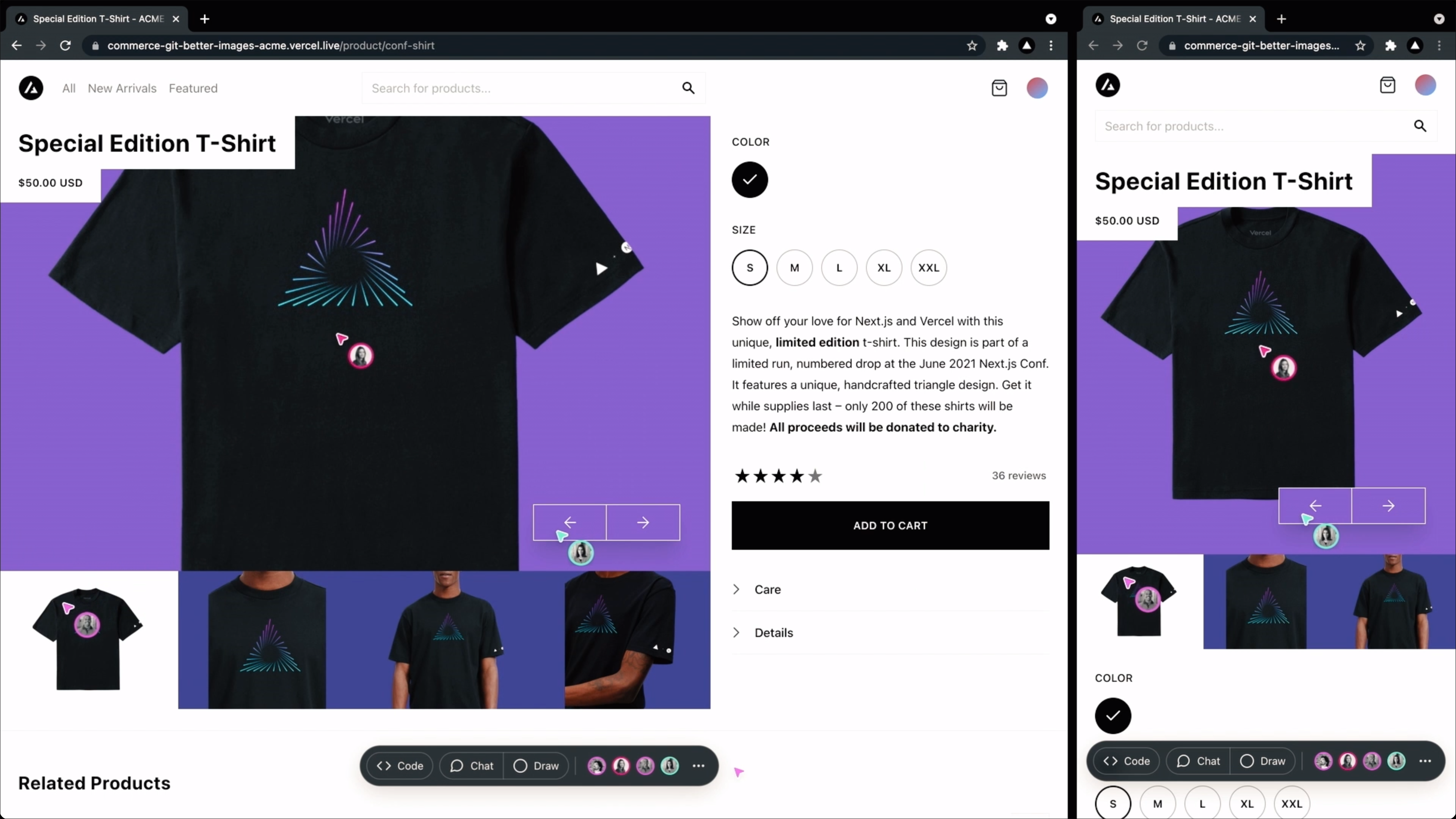
Команда zeit практически с самого начала появления vercel делала на этот сервис немалый упор, добавляя поддержку новых технологий и новый функционал – аналитика, оптимизации приложений, ssl и другое. Теперь к этому списку добавилась еще одна опция – именно она была задействована в том, многообещающем интро, из начала статьи – real-time collaboration. Делиться, комментировать, обводить и редактировать код, все это – прямо из окна браузера благодаря коллаборации в реальном времени. У команды версел уже был опыт добавления реал-тайма в некст – при переходе режима разработки с фетч-запросов на вебсокеты в некст 8. Для нового функционала vercel выбрала не классический подход с вебсокетами, а replicache. Разница в том, что replicache не передает по вебсокетам никакой информации, а лишь посылает приложению сигналы, что произошло какое-то изменение.
Выглядит потрясающе и то, как это настроено под адаптив.

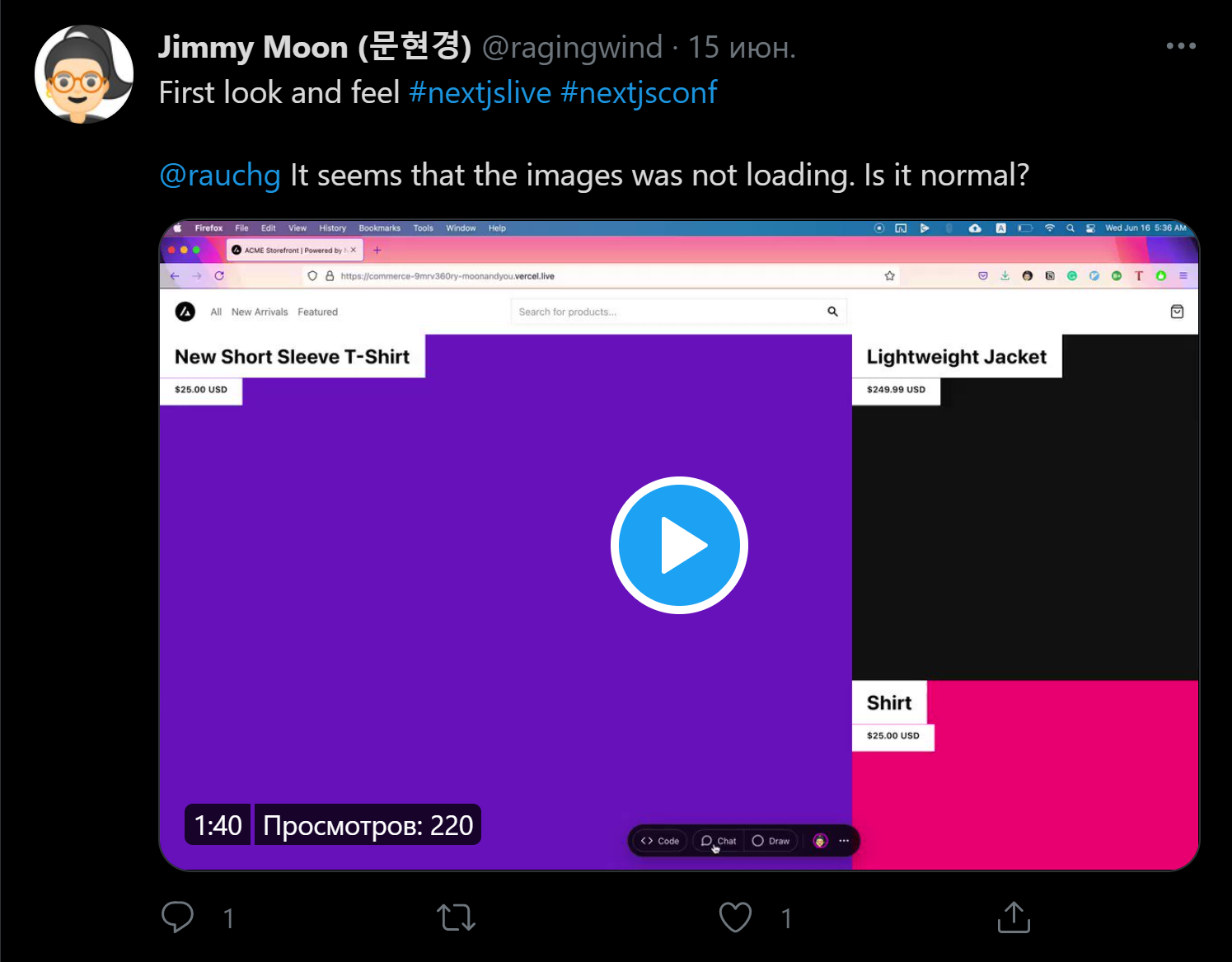
Однако, без странных поломок не обошлось [твит].

В целом, это действительно крутой инструмент для совместной работы. Кажется, что тут уже и добавить нечего. Если только видеосвязь в углу, но это будет не инструмент для совместной разработки, а какой-то онлайн офис.
Теперь, когда кофе слегка подостыл, Гильермо Рауч – обведя изображение и написав, что оно слишком тяжелое – завершил рассказ об онлайн коллаборации и передал слово следующему герою конференции – Лидии Халли.
Изображения действительно занимают значимую часть сайта не только относительно размеров страницы, но и относительно ее веса. Для добавления оптимизированных изображений на сайт в html были добавлены тег <picture /> и <source />, и атрибут srcset для <source /> и <img />. Можно было создать отдельный компонент и в него передавать разные форматы и размеры изображения и получать <picture />, с оптимизированными под все экраны изображениями. То есть проделать 2 шага – сжать изображения и передать их в компонент. Однако, vercel решили пойти дальше и снять с нас первый шаг. С 10 версии next умеет автоматически сжимать все изображения, чуть позже была добавлена возможность сжимать их любой полюбившейся вам библиотекой. Также, компонент автоматически добавляет атрибуты width и height. Тем не менее, даже оптимизированные изображения могут подпортить метрики, если они находятся в первом экране. Поэтому, следующим нововведением, которым с нами поделилась Лидия, стал placeholder для изображений.
Буквально недавно я столкнулся с этой проблемой – первое изображение портило LCP. В качестве вариантов решения были – предзагрузка изображения, загрузка в высоком приоритете (то есть, по сути, сделать ленивую загрузку для всего остального, в т.ч. шрифтов) и загрузка с плейсхолдером. Были опробованы все варианты и явного улучшения не было заметно ни в одном из подходов. Будет интересно посмотреть на результаты тестов в решении некста. В любом случае, это решение полностью автоматическое и опробовать его не составит труда.
Здесь стоит немного остановиться и отметить то, насколько некст ценит разработческий опыт. Эта нить тянется с самых истоков фреймфорка – простота разработки и внедрения, понятная документация, примеры, простой переход на новые версии

Единственное, что можно сказать по изображениям так это то, что изображениям не хватает конвертирования в современные форматы из коробки (webp, JPEG 2000, JPEG XR, AVIF). Пока что, назвать этот функционал завершенным, к сожалению сложно, но его развитие не может не радовать.
В завершении своей части Лидия поблагодарила комьюнити и контрибьютеров из гугл – Алекса Касла (Alex Castle) и Джуна Пака (Joon Park). Google начали принимать активное участие в разработке некста в 2019 году – к релизу next 9. Целью коллаборации было повышение производительности и оптимизация собираемых приложений. Результаты не заставили себя долго ждать и уже к версии 9.1.7 были показаны результаты этого сотрудничества – уменьшение веса клиентского бандла на 3-8%. В версии 9.2 уже знакомый нам Алекс Касл проработал новый метод фрагментации кода, что уменьшило вес приложений у Barnebys на 23% (подробнее). Подобные коллаборации не только дают помощь по улучшению старого кода, но и помогают с внедрением функционала под свои новые сервисы и метрики. Так, в мае 2020 года, google представила новый подход к метрикам – web vitals. Буквально на следующей неделе в next.js был добавлен метод “reportWebVitals” для страниц, позволяющий отслеживать эти метрики и отправлять их на сервер или в google аналитику. И на этом история не заканчивается, ведь 15 июня текущего года, google представила нам проект «Аврора», нацеленный на сотрудничество с open-source продуктами и на их развитие. В эту команду вышел, в том числе, упомянутый выше Алекс Касл.
Теперь Гильермо передает слово Шуби Пэникер (Shubhie Panicker), одной из участниц проекта Авроры. Гугл стояли у истоков современных подходов к проектированию приложений и сейчас они стремятся поделиться своим опытом и ресурсами, чтобы вместе сделать веб лучше. Шуби делится, что лучший подход к повышению производительности приложений – переложить максимум работы по оптимизациям на фреймворки, ведь для разработчиков этот вопрос не столь важен. Здесь можно поспорить, но безусловно смысл идеи верен, ведь абстрогировавшись от вопросов стандартных оптимизаций (вроде сжатия изображений, оптимизации шрифтов) разработчики смогут заняться более сложными вопросами и работать над новыми идеями повышения производительности или сосредоточиться на самом проекте.
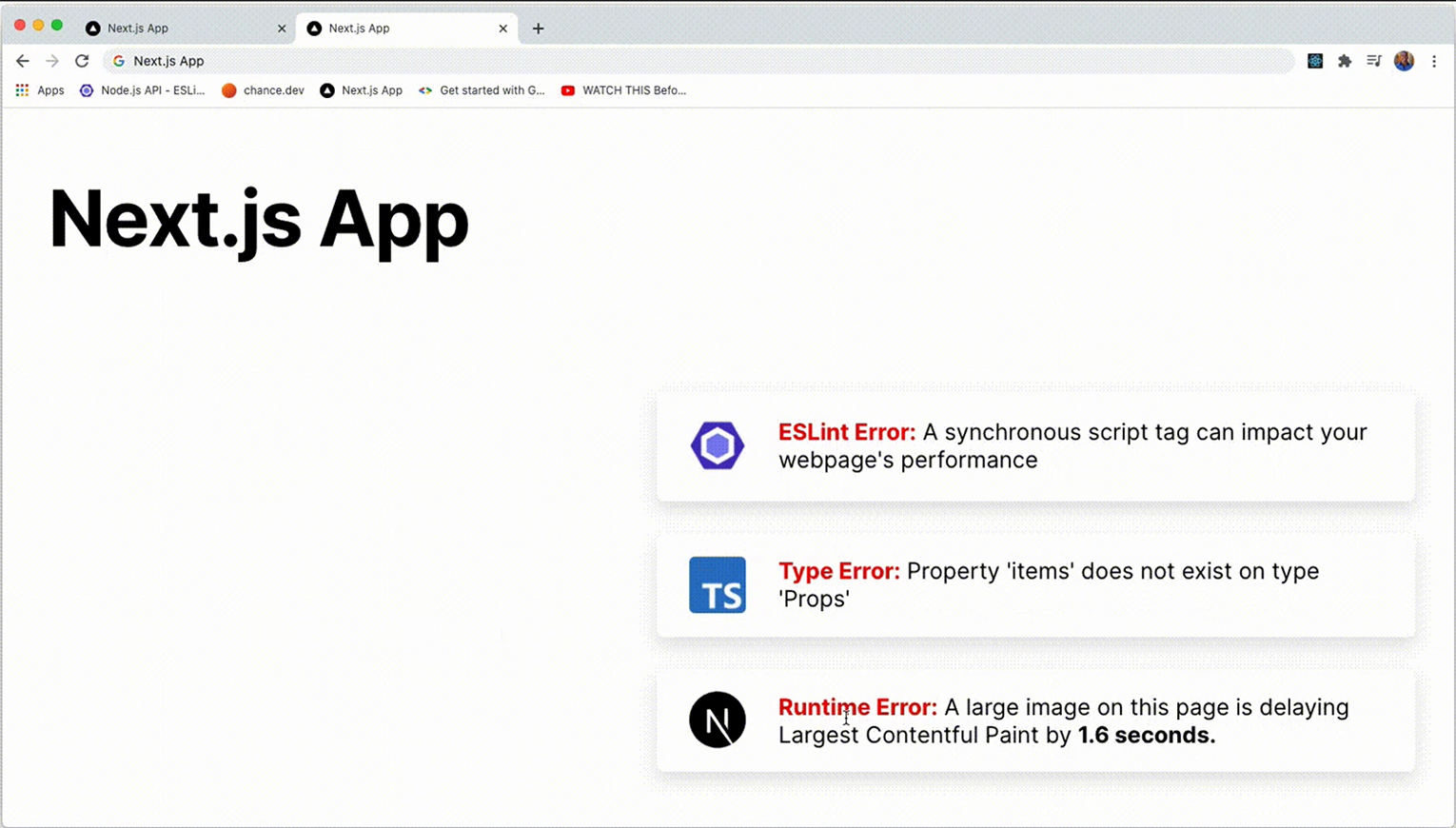
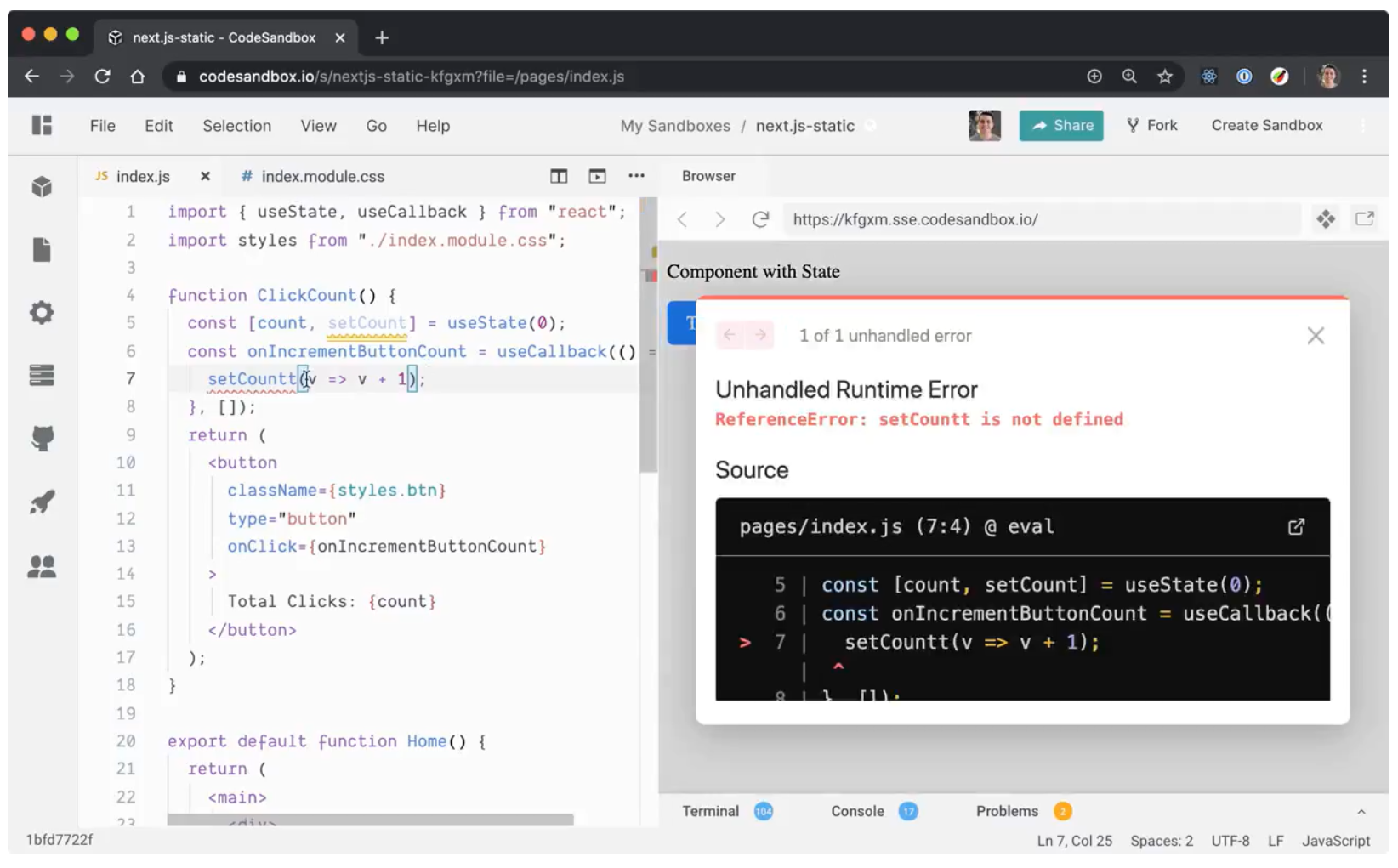
Первым, над чем работал именно проект «Аврора» стал conformance – инструмент, представляющий новый подход к обработке ошибок приложения. По сути, он сочетает в себе eslint, проверки typescript и ошибки компилятора next, а также дополнительные правила, так или иначе связанные с web vitals – как добавлены скрипты, изображения и ссылки. Не терпится увидеть и новый способ отображения ошибок в next [подробнее].

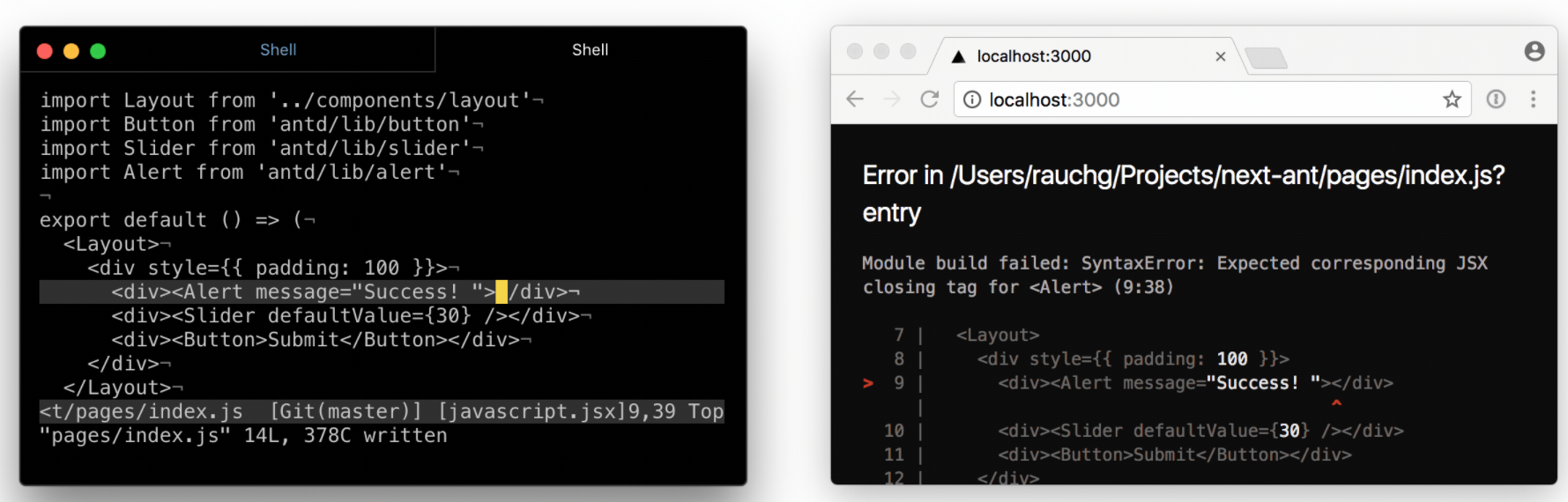
В целом, ошибки в next это отдельная история, полная изменений и переделок в поисках чего-то идеального. И началось это с самого создания next. Так, первая переработка отображения ошибок была уже в третьей версии

Затем в четвертой версии, они были вновь изменены, но описание расположения ошибки было неполным, поэтому очередное изменение не заставило себя долго ждать и было в пятой версии

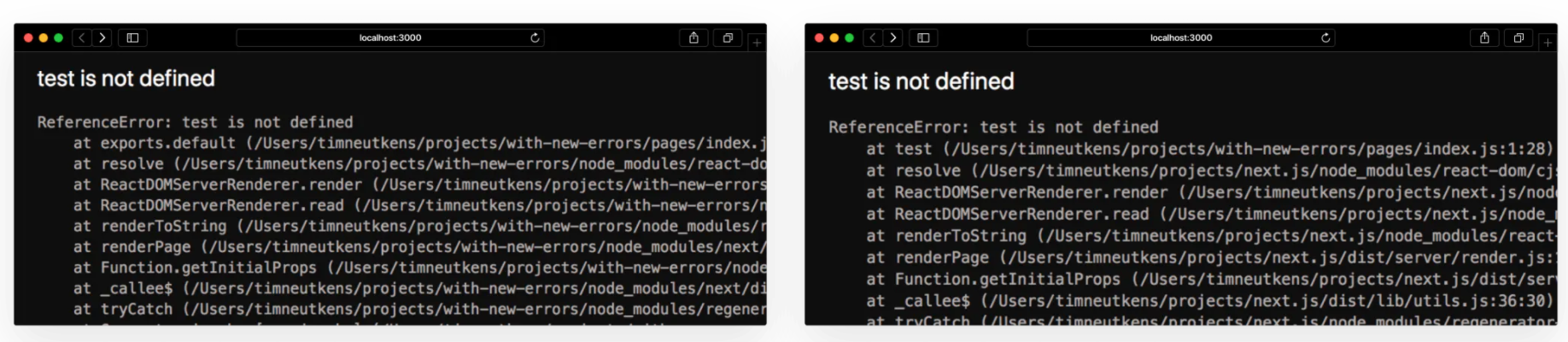
Шестая версия, на удивление, обошлась без изменений. Однако, команда версел поняла, что такой вариант на самом деле не сильно удобен для изменений и вновь переработали ошибки в 7 версии, сделав комбинацию из третьей и пятой версии.

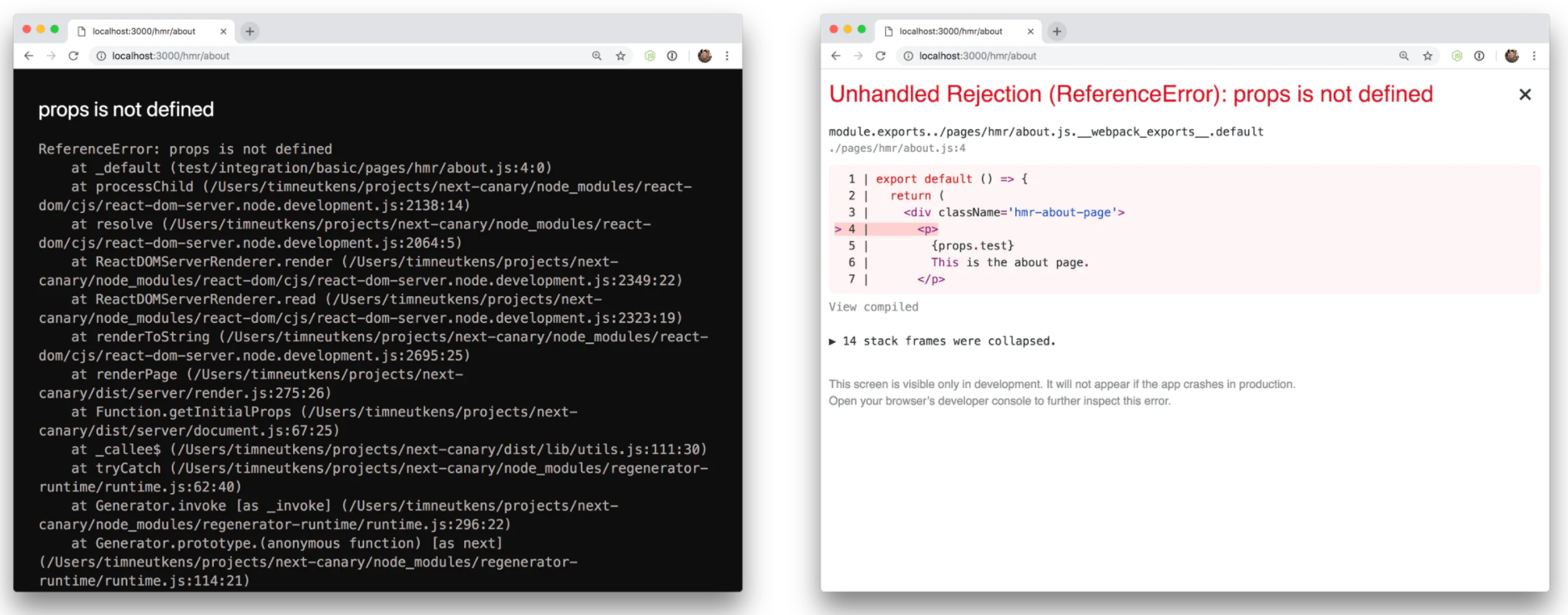
Это был неплохой вариант и он продержался вплоть до next 9.4, к релизу которого стало понятно, что отображение ошибок в полный экран не столь удобно для комьюнити

Это было удобно, но все еще не идеально. Хочется верить, что новый вариант будет добавлен в ближайшее время и задержится с нами надолго, потому что выглядит он гораздо удобнее, чем то, что было сделано до этого. Однако, этот функционал все еще не завершен и даже не был представлен в официальном релизе.
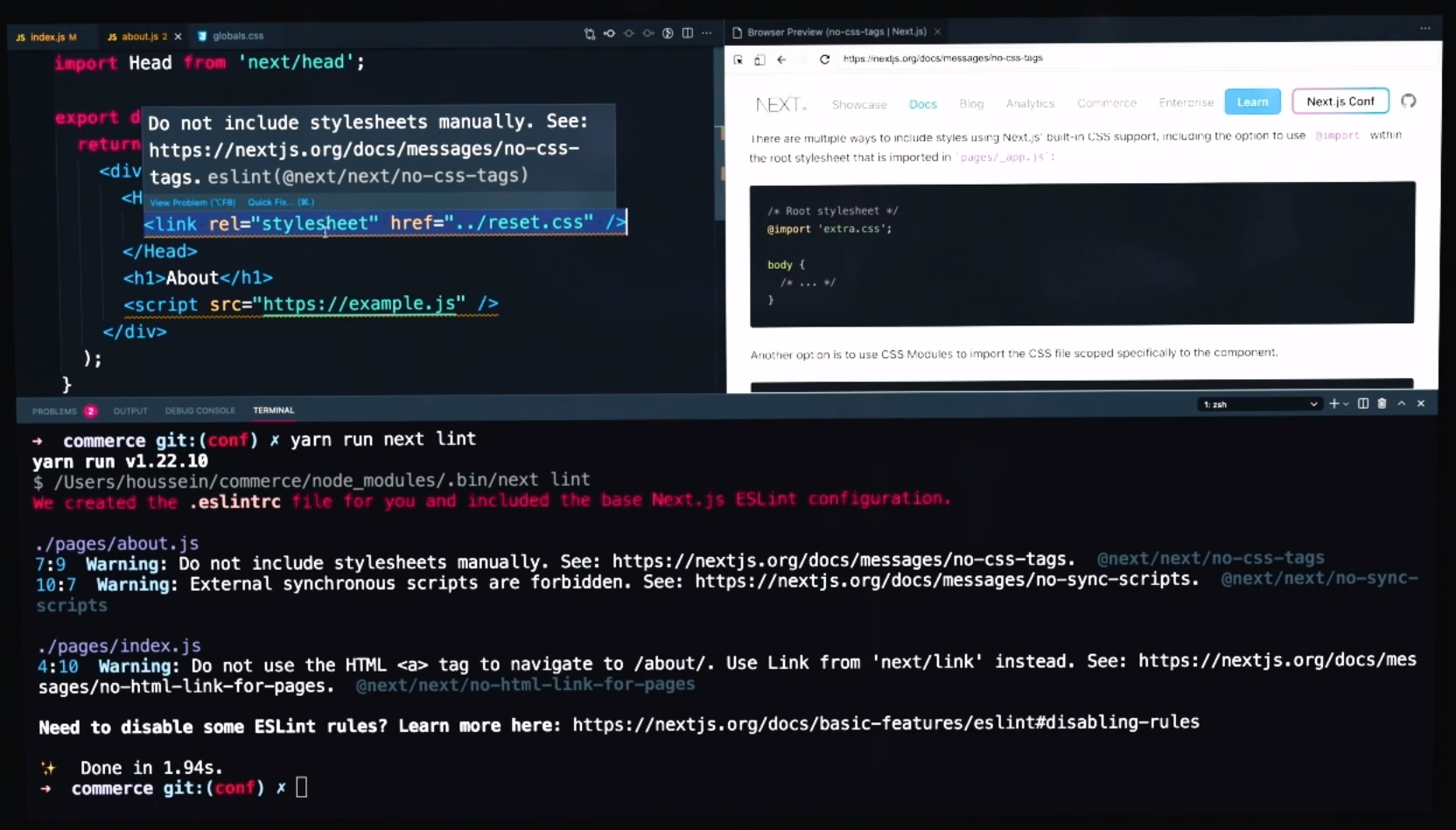
Затем, слово было передано другому участнику Авроры – Хусейну Джирде. Первым делом Хусейн использовал команду для использования conformance – next lint и мы смогли увидеть проблемы, влияющие на производительность

Из сообщений об ошибках и из речи Хусейна мы вспоминаем о важности сторонних скриптов и стилей для реального бизнеса. Но, если стили css(после next 9.2) и sass(после next 9.3) с импортами и модулями next поддерживал из коробки, то для скриптов никакого инструментария не было. Поэтому, следующим шагом, речь пошла о теге <Script />. Важной частью этого тега является то, что мы не просто можем добавить внешние скрипты на страницу, а указать, когда именно он должен загружаться – beforeInteractive (до загрузки всех бандлов приложения), afterIntercative (после гидрации приложения) и lazyOnload (после браузерного события onload).
Далее Хусейн поведал нам о том, что 80% сайтов используют кастомные шрифты. Если честно, то я думал, что этот процент должен быть выше, но не суть. Зачастую эти шрифты подгружаются из google fonts. Google уже говорили о том, что устанавливать шрифты подобным образом – плохая идея. Но этим способом продолжают пользоваться, ведь у этого были явные плюсы – простота добавления и шрифты после загрузки могли быть доступны из кеша для любого сайта. Это было возможно вплоть до 2020 года, когда гугл ввел раздельный кеш, тем самым сделав его уникальным для каждого сайта и отменив один из плюсов. Теперь, Хусейн представил нам новый подход к оптимизации шрифтов – инлайн во время сборки шрифтов, загружаемых из google fonts и adobe typekit, что было еще одним полезным и действительно нужным нововведением.
Это был последний функционал, представленный нам в презентации, однако, были добавлены и другие интересные моменты и кратко о них:
Next.js 11 будет использовать createRoot, когда react перейдет на альфу 18 версии. Приятно видеть, как next сотрудничает с другими инструментами. Так, например, была завезена поддержка babel 7, когда он еще был на стадии бета тестирования, также было с webpack4 и webpack5. Webpack 5, кстати, после версии next10.2 включен по умолчанию (после версии next9.5 можно было включить опцию, когда webpack был версии 5.0.0-beta.30).
Команда npx @next/codemod cra-to-next для обновления приложения, созданного командой CRA, в next приложение.
Это была действительно интересная презентация, я услышал именно то, чего так хотел услышать. У некста богатая история, большое комьюнити, стабильный рост и развитие. Особенно радует участие команды google, вложивших немало идей в это обновление и помогающих их внедрять.
При релизе 10 версии казалось, что внедрили уже все, о чем только можно было подумать. Однако vercel вышли за рамки моих мыслей и добавили коллаборацию в реальном времени. Новый формат отображения ошибок(несмотря на постоянные переработки) в этот раз стал неожиданностью. Уже не терпится опробовать, но пока еще next ничего об этом не говорили и на данный момент речь шла лишь об обновлении линтера под специфические правила, что тоже крайне полезно.
Хусейн закончил свою часть фразой «We love working with great frameworks to help developers make the web faster». Фраза «make the web faster» стала символом этой презентации и коллаборации с гугл. Уверен, Аврора принесет нам еще много света. А мы, под светом богини, продолжим делать веб быстрее.


rustamaha
Спасибо за статью. Читал англоязычную какую-то, не особо понял при чем Гугл. Отсюда как понял, их команда работает над некоторыми техническими модулями...
Vordgi Автор
Забыл сразу в статью добавить ссылку на статью гугла о проекте. Спасибо, добавил в первое упоминание.
Если кратко, то гугл создала команду из 6 человек для того, чтобы они участвовали и помогали развивать open-source продукты (next, nuxt, angular). Можно сказать, что сделали бесплатный аутсорс.
Судя по их нововведениям, в первую очередь, задача команды — оптимизация производительности этих библиотек и фреймворков под web vitals. В статье есть раздел со списком того, что команда уже успела реализовать.