Разговоры о том, останутся ли верстальщики без работы, длятся годами. Как только появляется новая программа или плагин для автоматизации вёрстки, специалистам начинают тут же пророчить бессрочный отпуск. Но стоит ли всерьёз относиться к таким разговорам?
Уже сейчас есть множество конструкторов, которые позволяют создавать сайты без знания HTML и CSS. Существуют плагины и программы, которые сами создают код на основе макета. Есть даже нейросети, почти полностью автоматизирующие процесс вёрстки. Но ни одна из этих программ всё еще не смогла полностью заменить человеческий труд и лишить верстальщиков работы.
Как создать сайт, не умея кодить?
Сейчас в мире популярно движение No-Code. Его цель — создание новых инструментов, позволяющих людям без навыков разработки создавать собственные цифровые продукты. Один из самых ярких примеров No-Code платформы — конструкторы сайтов. В том числе Tilda, WebFlow, Wix, Readymag, Mobirise и многие другие.
В каждом из таких конструкторов можно выбрать готовый шаблон или начать работу с нуля, добавлять и переставлять блоки, управлять шрифтами и цветовой схемой, настраивать поведение интерактивных элементов. В наиболее продвинутых конструкторах есть возможность создавать собственные блоки. В них можно добавлять любые элементы: текст, формы, кнопки, галереи, одиночные изображения, видео и тултипы. К примеру, в Tilda эта функция называется Zero-block или «нулевой блок».

Продвинутые конструкторы также позволяют настраивать простую анимацию и сценарии поведения элементов на сайте. То есть пользователь без знания JavaScript может добавлять поп-апы, бургер-меню, меню-аккордеон или слайдеры.
У конструкторов сайтов есть и свои недостатки. Во-первых, они платные: пользователю придется заплатить за использование большинства шаблонов и настроек, поддержание сайта в будущем. К примеру, самый дорогой тариф на WebFlow, который подходит для создания интернет-магазинов, стоит $212 в месяц. Впрочем, если сравнивать с полноценной разработкой сайта, всё равно получается дешевле.
Некоторые сервисы дают бесплатный доступ, но ограничивают количество созданных проектов. А на примере ниже можно увидеть, как один из них добавляет свой баннер на опубликованный сайт. Чтобы отключить этот баннер, нужно перейти на платный тариф, заплатив $2,42 в месяц или $29 в год.

Еще один важный недостаток — во время работы пользователь ограничен функциями конструктора, хотя при наличии навыков даже c No-Code можно создать кастомный дизайн. Сам код тоже тоже обычно недоступен, но некоторые сервисы позволяют его получить за отдельную плату. А при появлении проблем придется обращаться в техподдержку и ждать помощи со стороны — самостоятельно исправить ошибку, изменив пару строчек кода, не получится.
Кроме того, простому пользователю, не знакомому с веб-разработкой, бывает сложно самому разобраться с конструктором и создать подходящий сайт. На это требуется время, которого у владельцев бизнеса обычно нет, а если использовать Webflow, то и небольшие знания в области веб-разработки. Поэтому создание сайтов на платформе конструкторов всё равно отдают на аутсорсинг фрилансерам или веб-студиям.
Создание сайтов «в три клика»
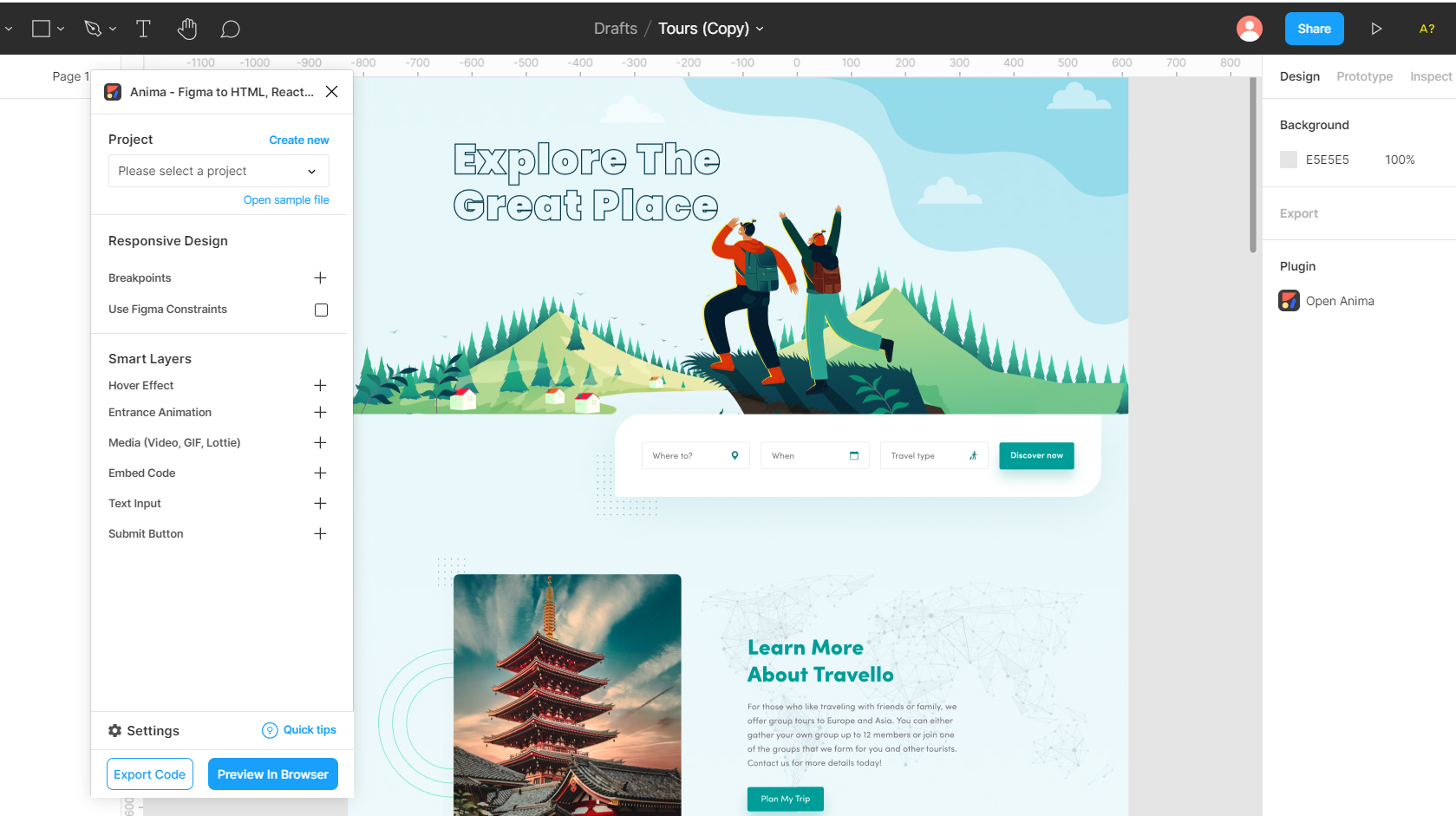
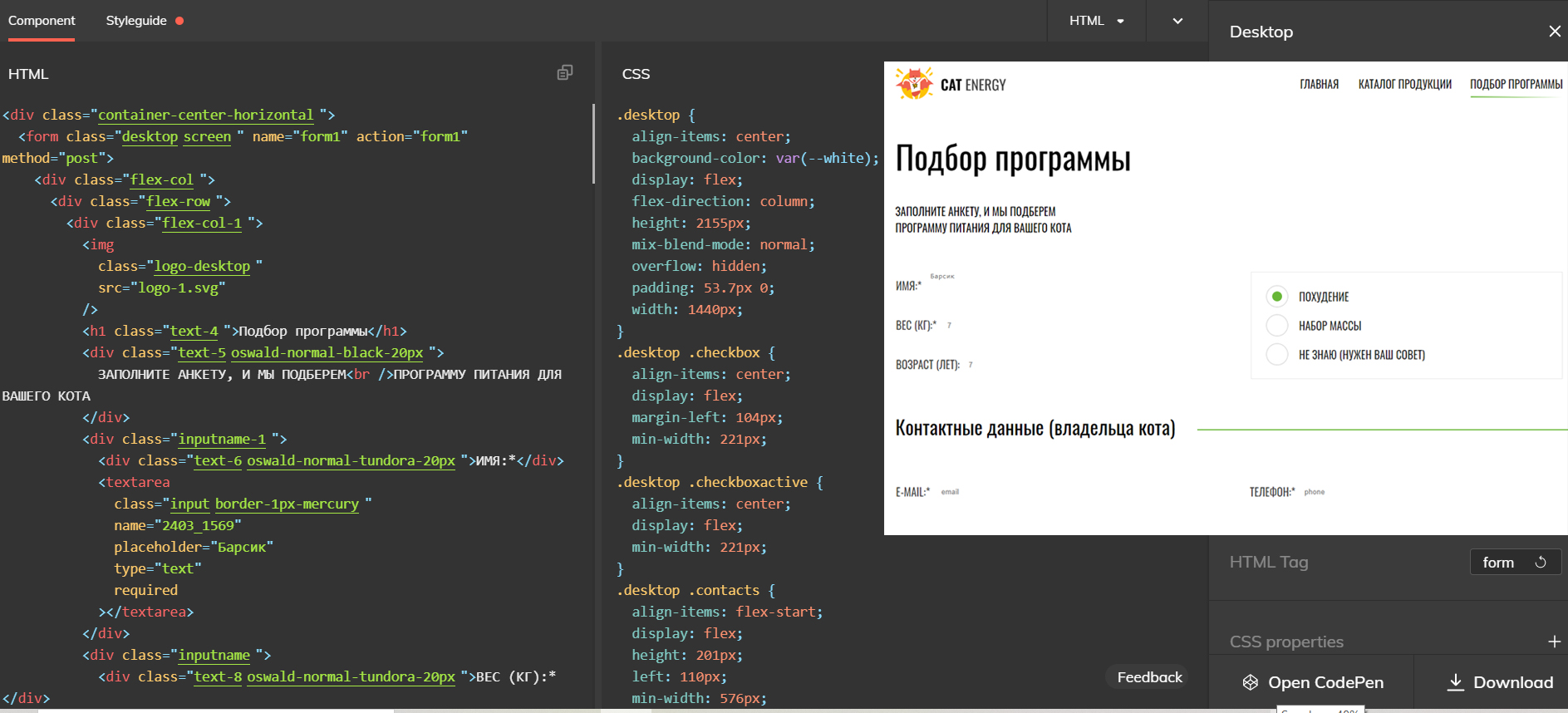
Помимо конструкторов существуют и другие инструменты для создания сайтов. В их числе специальные плагины для Figma «Anima» и «Figma to HTML», которые преобразуют статичное изображение страницы в HTML и CSS. Пользователю нужно только открыть подходящий макет, настроить поведение элементов и нажать на кнопку экспорта кода. После этого он получает адаптивный сайт, полностью соответствующий макету заказчика.

По такому же принципу работают и другие программы, например, Psdtoweb. С её помощью пользователь может получить сайт за три клика: загрузив в программу макет в формате psd, нажав на кнопку трансформации и скачав получившийся архив с кодом страницы.
Такой способ удобен для пользователей, не знакомых с веб-разработкой, но и у него есть свои минусы. Главный из них — программа ошибается и неправильно выстраивает структуру HTML-документа. Например, Psdtoweb не всегда распознаёт элементы, из-за чего вместо заголовка можно получить фоновую картинку с текстом. Плагины для Figma работают лучше, позволяют получать адаптив и более гибки в настройках, но за их использование придется заплатить от $25 до $31. При этом и они тоже дают код, который нуждается в доработке верстальщиком.

Нейросети для вёрстки страниц
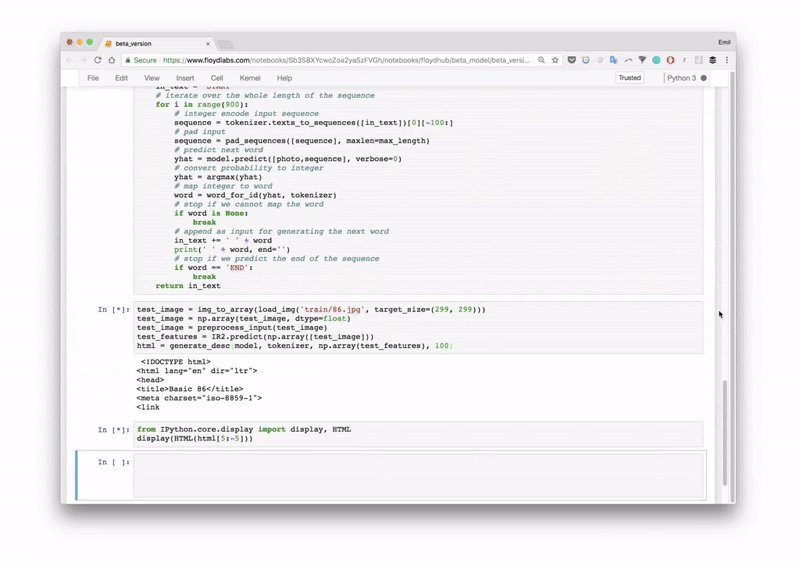
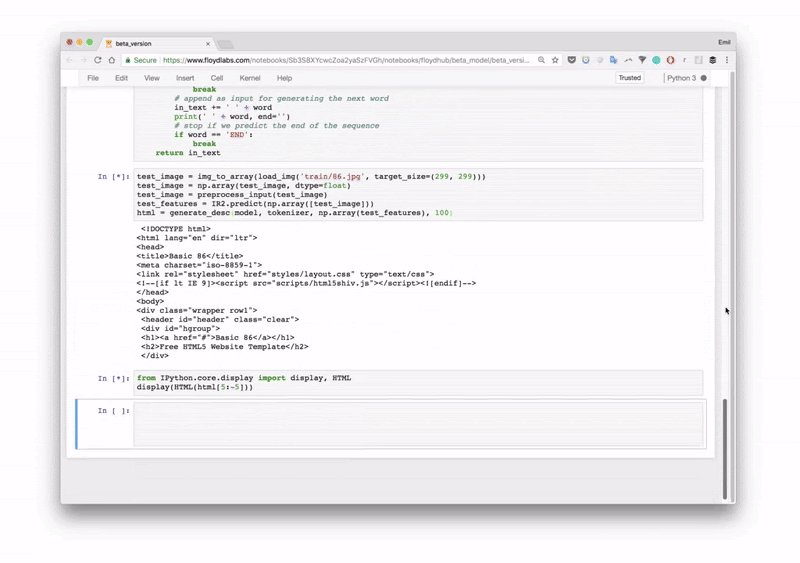
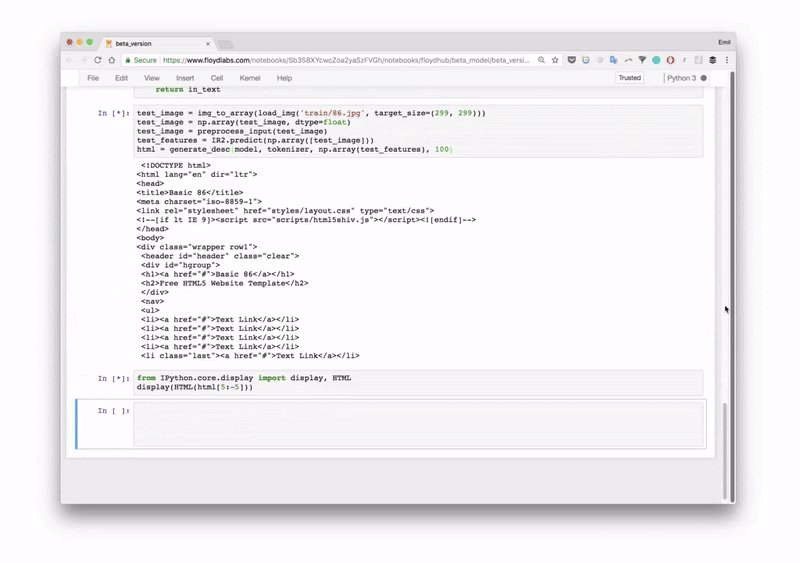
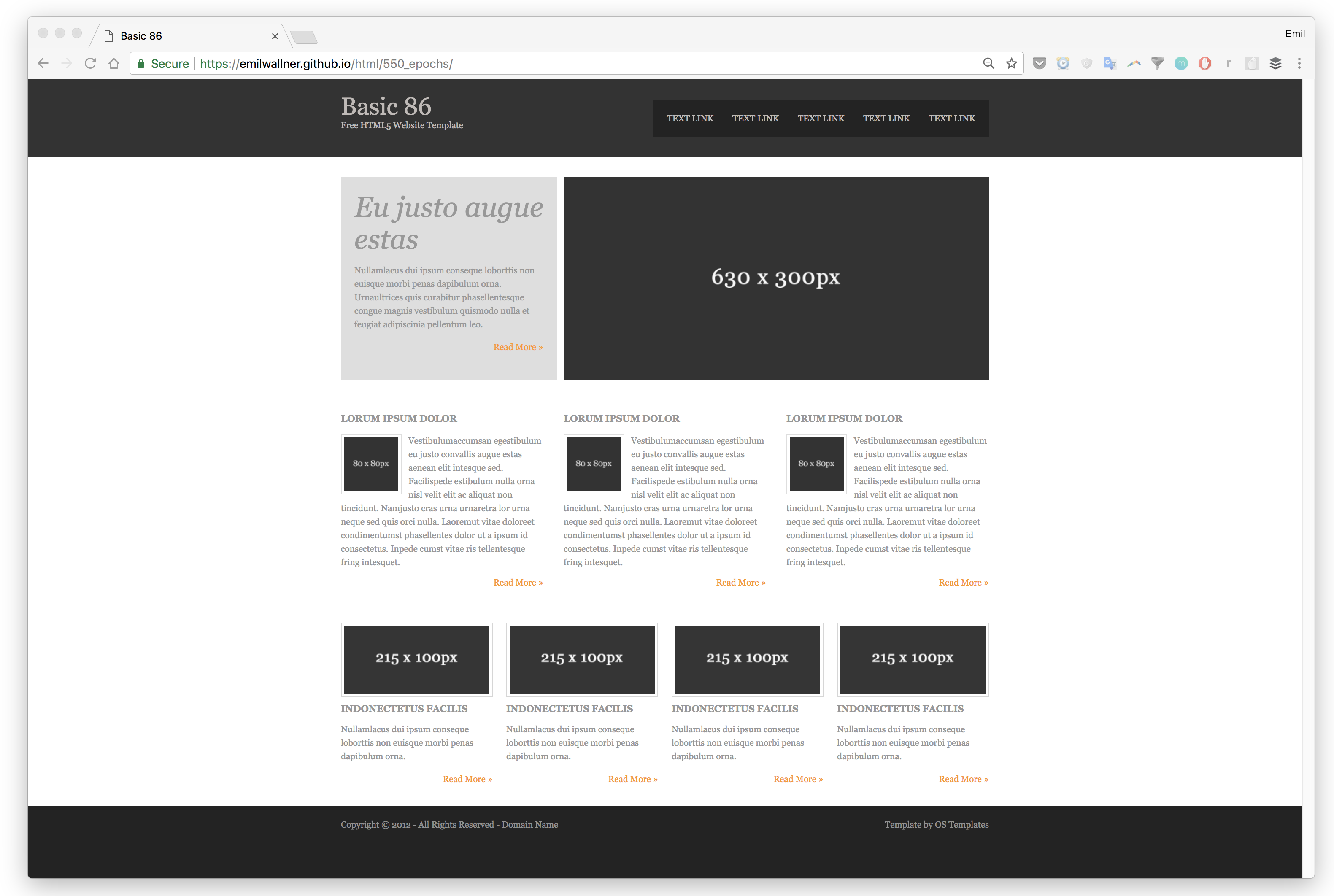
Было бы удобно, если бы пользователи могли быстро создавать сайты и веб-приложения для своих целей: не шаблонные, а именно такие, какими они хотят видеть продукт. И такой инструмент есть. Весной 2017 года IT-сообщество всколыхнула новость о том, что датский стартап Uizard Technologies разработал нейросеть pix2code для автоматизации фронтенд-разработки. Спустя восемь месяцев разработчики FloydHub на её основе создали собственную нейросеть для вёрстки, которая может сгенерировать разметку и стили, ориентируясь на изображение макета.
Принцип работы такого алгоритма похож на описанный выше принцип работы Psdtoweb:
пользователь загружает макет страницы в формате JPEG,
нейросеть трансформирует картинку в HTML и CSS-код,
пользователь получает свёрстанную страницу.
Алгоритм умеет верстать простые блоки, определять теги и расставлять их в нужном порядке. Его главное преимущество — постоянная обучаемость. По мнению разработчиков, с помощью такого обучения в течение трех лет нейросеть могла бы изменить разработку: полностью автоматизировать верстку и снизить порог вхождения в профессию. Правда стоит уточнить, что такое заявление было сделано 3,5 года назад, а алгоритм до сих пор не нашёл активного применения в веб-разработке.


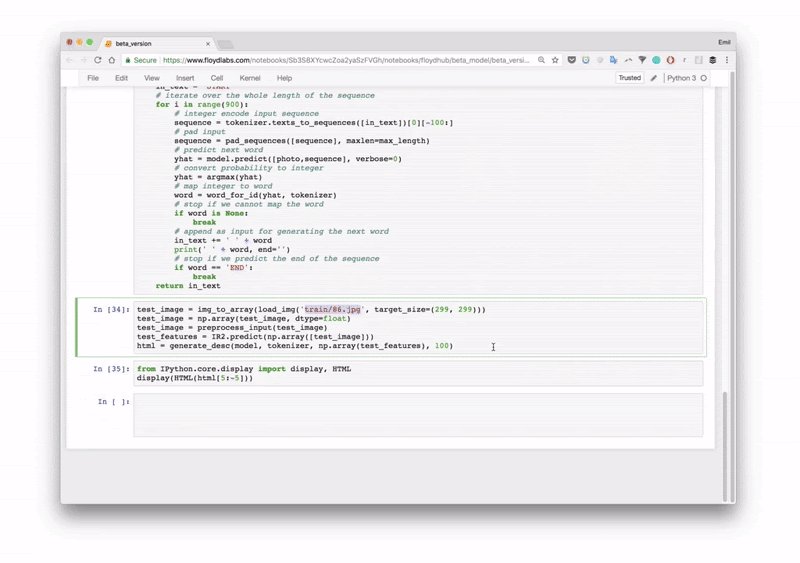
Сейчас нейронная сеть находится в открытом доступе, один из вариантов реализации можно найти на GitHub Emil Wallner. Для его запуска понадобятся знания Python и фреймворков, например, TensorFlow и других. Также придется установить компоненты, пакеты и зависимости с помощью пакетного менеджера pip, а затем запустить выполнение программы в среде Jupyter Notebook. Поэтому обычный пользователь без опыта программирования не сможет сам протестировать эту нейросеть.
Пора ли верстальщикам искать новую работу?
No-Code давно занял отдельную нишу, но до сих пор не смог полностью заменить человеческий труд. Вряд ли это произойдет и в ближайшем будущем: профессия веб-разработчика не исчезнет, хотя, возможно, и немного трансформируется.
Конструкторы сайтов и различные программы упрощают процесс верстки и позволяют создавать простые блоки, но у них слишком много недостатков в сравнении с кодом, написанным разработчиком. Большинство из них не может делать интересную анимацию и сложные интерфейсы. Некоторые конструкторы, например, WebFlow, выдают относительно чистый семантичный код — но не все. Часто получаемый с их помощью код избыточен и требует доработки. В нем не всегда используются семантические теги и уделяется внимание доступности. Поэтому если заказчику нужен уникальный кроссбраузерный сайт, который можно будет гибко менять, то лучший способ получить такой продукт — обратиться к веб-разработчикам.
Нейросети тоже не всемогущие. Во-первых, пока они слишком сложны и не доступны для всеобщего пользования. Во-вторых, сам Tony Beltramelli, один из создателей pix2code, заявил, что искусственный интеллект не скоро заменит разработчиков интерфейса. По его словам, даже если зрелая версия программы будет способна полностью генерировать код, фронтендеры все равно будут необходимы для реализации логики, интерактивных частей, расширенной графики и анимации. В том числе на них ложатся задачи по подготовке кода для бэкенда.
В это же время нейросети должны помочь разработчикам в автоматизации процессов. Если их получится широко внедрить, разработчики смогут отказаться от рутинных задач по верстке и стилизации элементов, сосредоточить внимание на более интересных деталях и тратить на работу гораздо меньше времени.
Если вам нравится верстка, не отказывайтесь от идеи стать разработчиком. Попробуйте свои силы на бесплатных тренажерах или пройдите профессиональный курс, который подготовит вас к старту карьеры в IT.
Комментарии (11)

lxsmkv
05.07.2021 15:58+2Я был нехило удивлен, какую гору результатов выдают нейросети по генерации логотипов.
Ну, например www.logoai.com
Когда отходишь от шока, начинаешь понимать, что на самом деле, логотипы безликие, хоть и разнообразные. И немного становится радостнее. Но потом вдруг осознаешь, что большинство заказчиков этого не понимают и их устроят такие логотипы. И становится совсем грустно.
С другой стороны студии (напр. ст. Лебедева) уже приняли эти технологии на вооружение, и видимо просто расширили реестр услуг вниз, став еще доступнее.
Т.е. адаптироваться будет нужно, и выживут те, кто смогут адаптировать технологии под себя и адаптироваться сами.
mSnus
05.07.2021 17:26Собственно "сайт на Тильде"уже вполне устойчиво занимает нижний сегмент веб-разработки

mrBarabas
05.07.2021 21:03Пусть так и думают недалекие заказчики, для которых сайт на тильде — это разработка. Работы у всех от этого только больше будет)
vitektm
24.07.2021 15:38Дело ведь не только в том чтобы сделать сайт!
Суть в том чтобы сайт повышал максимальную ДОХОДНОСТЬ (%), ну или прибыль уж на худой конец.
Чтобы не получалось так что лучше продать бизнес и положить деньги в банк под %.
Т.е. если доходность у вас каждый год постоянна, то это может и не плохо, а вот если у вас прибыль из года в год постоянная, то это уже не здоровый показатель.
Сайт это и про скорость и про доступность, и про качество контента, и про первое впечатление, и про узнаваемость бренда, и про возвращаемость посетителя и про конверсию, и про аналитику.
И основная проблема наверно даже в том, что бизнес сам не может поставить четких задач что он хочет получить от сайта через месяц / год / 3 года. Четких измеряемых, в цифрах. И цифрах не взятых с потолка.
С другой стороны сайт сверстанный вручную, или написанный бекэнд вручную может споткнуться на 100500 различных аспектах и бизнес так и не получит тех иллюзорных ожиданий или даже этих же ожиданий разделенных на 10!
Взять тот же wordpress он в принципе дает задержки 10-20мс в стоке (столько было когда смотрел), но можно там накрутить столько всего что даже бекэнд будет отдавать с задержкой в 1000-2000мс. Т.е. сам по себе WP не плох, а вот многие визуальные конструкторы изначально уже делают сайт тяжелым=>медленным.
Т.е. мы на старте делаем ПЛОХО как минимум в одном из факторов успеха, стоит ли надеяться на успех ?
Ну справедливости ради забивают не только на скорость, качество кода, безопасность, поддерживаемость кода, инклюзивность, но забивают и на дизайн, качество кода, мониторинг конкурентности цен, качество обслуживание клиента. Ну и конечно заводят "директолога" дают ему 20000руб с надеждой получить из этого 200000руб прибыли! Ну да 20000руб уйдет еще "на зп" директологу.
Большинство конструкторов сайтов оперируют быстротой/малыми затратами, мол попробуй, а вдруг не взлетит, а если и взлетит то затраты то маленькие были.
Нет конечно взлетает, но взлетают и сайты на WP которые оказываются в топе естественного поиске, причем смотришь на сайт, он медленный, дизайн сделан ужасный, смотришь и думаешь КАК ??? Как яндекс/гугл тебя засунул в топ ???

Debianer70
06.07.2021 04:29Думаю, всё равно без человеческого творчества не обойдется.
Когда отходишь от шока, начинаешь понимать, что на самом деле, логотипы безликие, хоть и разнообразные.
Вот именно. Машинному творчеству присуща некая безликость, которую чувствуешь. Думаю, в ближайшее время не заменят.

Kanut
06.07.2021 11:42Полностью не заменят. Какой-то кусок оттяпают. И будут оттяпывать и дальше. И рано или поздно и в этом сегменте «ручная работа» станет нишевым продуктом.

MentalBlood
12.07.2021 09:26Это скорее от недостатка разнообразия/сложности, либо эффект плацебо (когда заранее знаем что это машина сделала, смотрим на это иначе, поскольку не привыкли сопереживать машине)

Pavel_Asafov
31.07.2021 11:43Скорее первое. Хорошая работа она и в африке хорошая работа, кто бы/что бы её не делал. А логотипы и правда однобокие получаются.

FreeWeb
31.07.2021 11:43Полезная статья. Нет преимущественного эмоционального фона в чью-либо сторону. Мне нравится!
Мое мнение по этому поводу: сайты по типу Wix/Tilda, они создают спрос на фронт. В мире конкуренции в узких рамках не выжить, да, для старта подобные инструменты — найс, но рано или поздно, потребуются разрабатывать то, чего нет на подобных инструментах, так как конкуренция не стоит на месте(Конечно, если в селе.Огород местный чел собрался открывать дело, то там конкуренция, которая создает спрос на ручной фронт — врятли будет). Конечно, стоит отметить, что подобные инструменты создания сайта тоже не стоят на месте. Но это гиганты, которые менее поворотливые, чем группа ребят, либо один-два специалиста и т.п… В общем, те, кто занимается фронтом — продолжайте радовать нас юзер интерфейсом:)
htmlacademy
02.08.2021 15:08Добрый день!
Рады, что статья была вам полезна.
Да, согласны с тем, что хоть конструкторы и развиваются, в ближайшее время полного замещения ими верстальщиков можно не ожидать - всё-таки с помощью кода можно создавать более разнообразные сайты, чем на конструкторах.


george3
Даже сейчас можно не кодить фронт и верстку для бизнес программ, получая интерфейс просто из данных. А уж позже и подавно. Пример https://github.com/Claus1/unigui