Дизайн большинства сайтов B2B-компаний имеет одну особенность — он максимально строгий и формальный. Потому что «наши клиенты — серьезные люди: директора и собственники». Это сильно ограничивает полет фантазии дизайнеров и приводит к задержкам при разработке сайтов, т.к. при согласовании строгого стиля бизнес часто просит добавить ярких красок. Противоречиво, правда?
Мы в MOOSEHEAD имеем большой опыт подобных проектов и подготовили несколько советов для заказчиков на примере сайтов финтех-компаний.
Начните с MVP
Не гонитесь за идеальным дизайном в первом же релизе. Если у вас уже есть сайт, но он морально устарел еще в мезозой, соберите минималистичную современную версию за пару недель. Без иллюстраций и анимаций — достаточно подобрать хороший шрифт и купить красивые иконки. Если правильно поиграть со шрифтами, возникнет соблазн оставить эту версию навсегда.
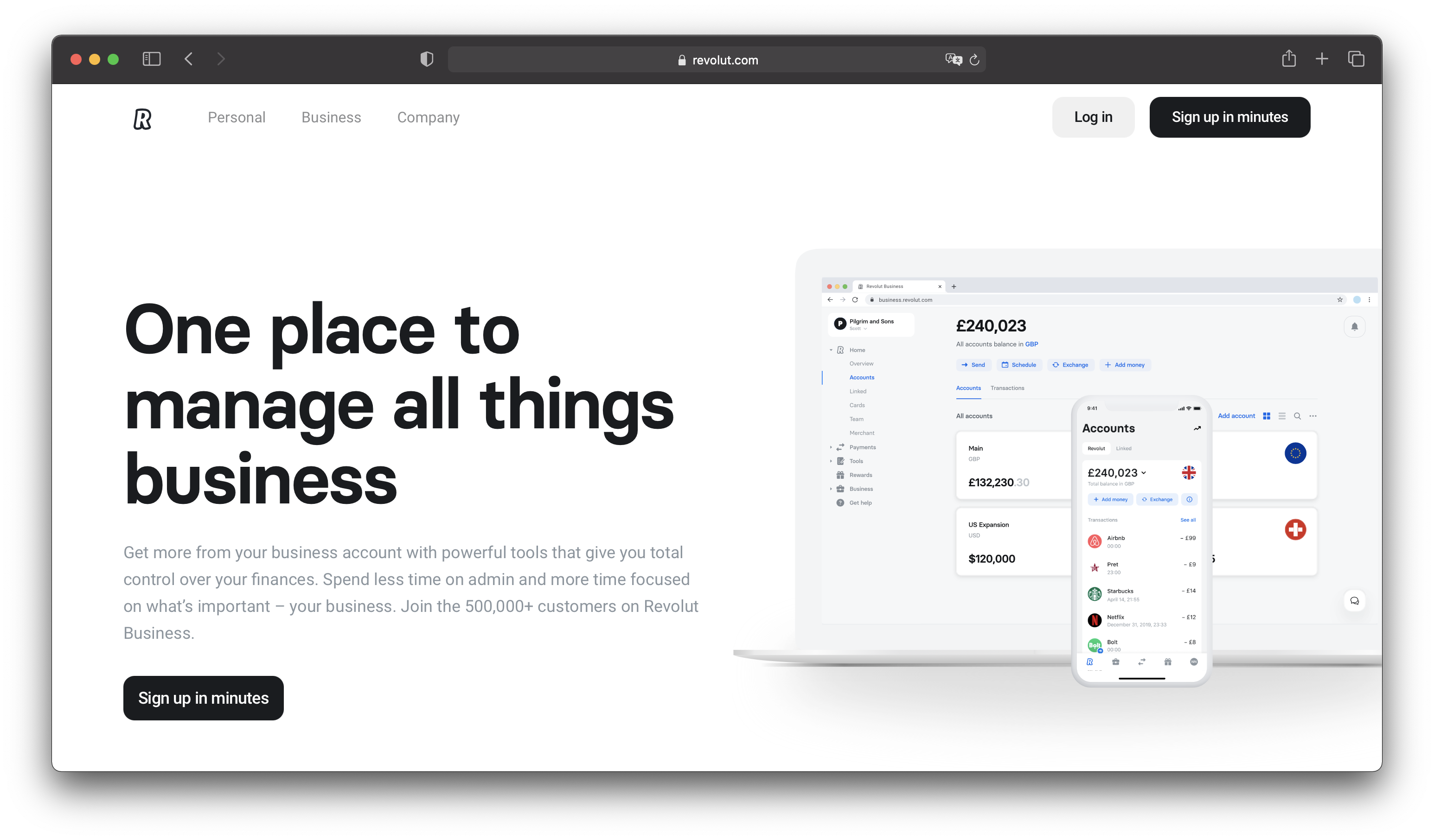
Отличный пример — сайт Revolut. Вместо интерфейсов можно использовать релевантные картинки.

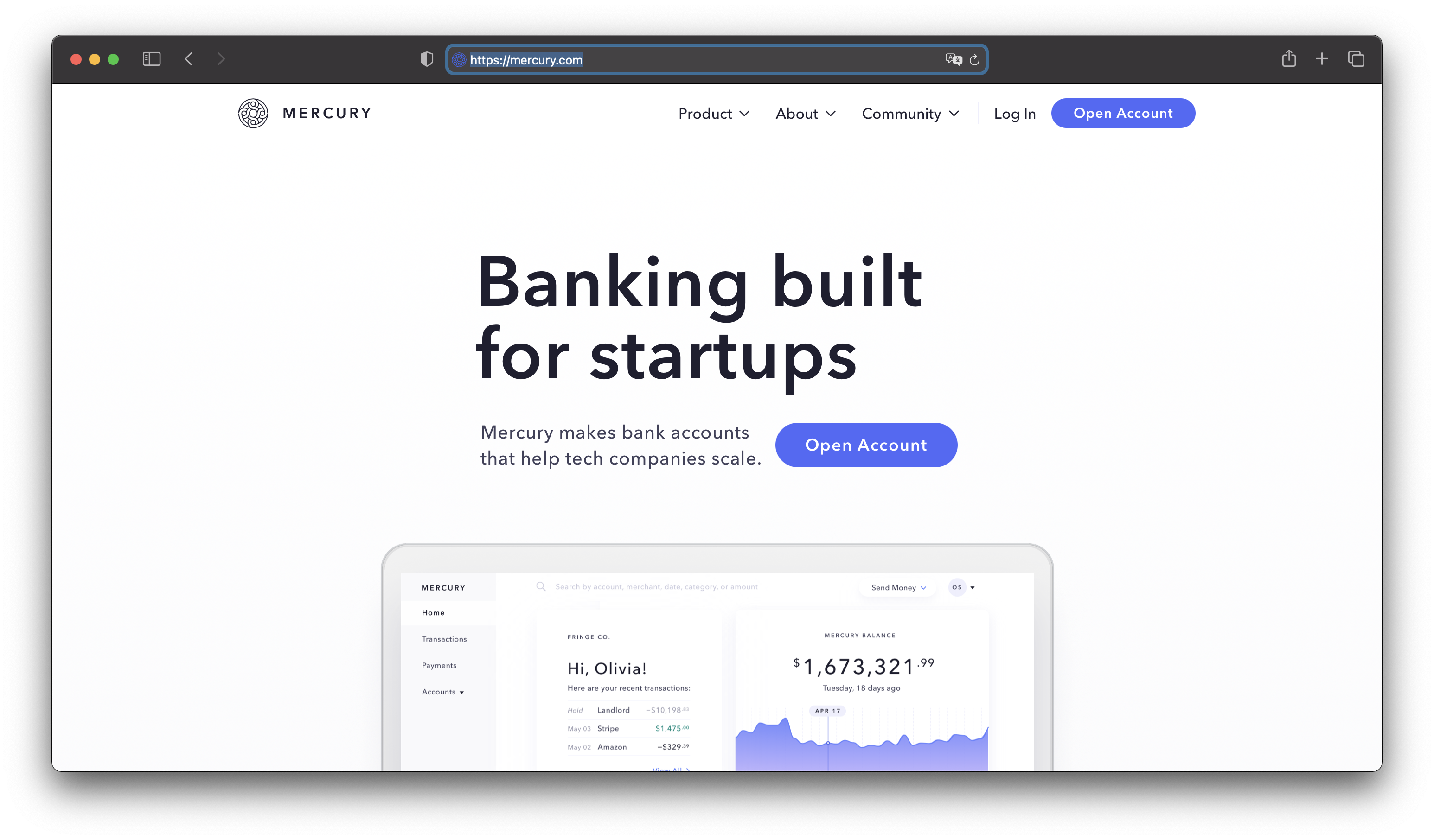
Схожий стиль у сайта Mercury (помогают удаленно открывать счета компаниям в банках США). Ничего лишнего и достаточно свежо за счет правильно подобранных шрифтов.

Иногда можно
Ваши клиенты — это малый бизнес и самозанятые? Смело используйте образы людей, чтобы стать своим на этой вечеринке.

«Хотим как у них» не работает
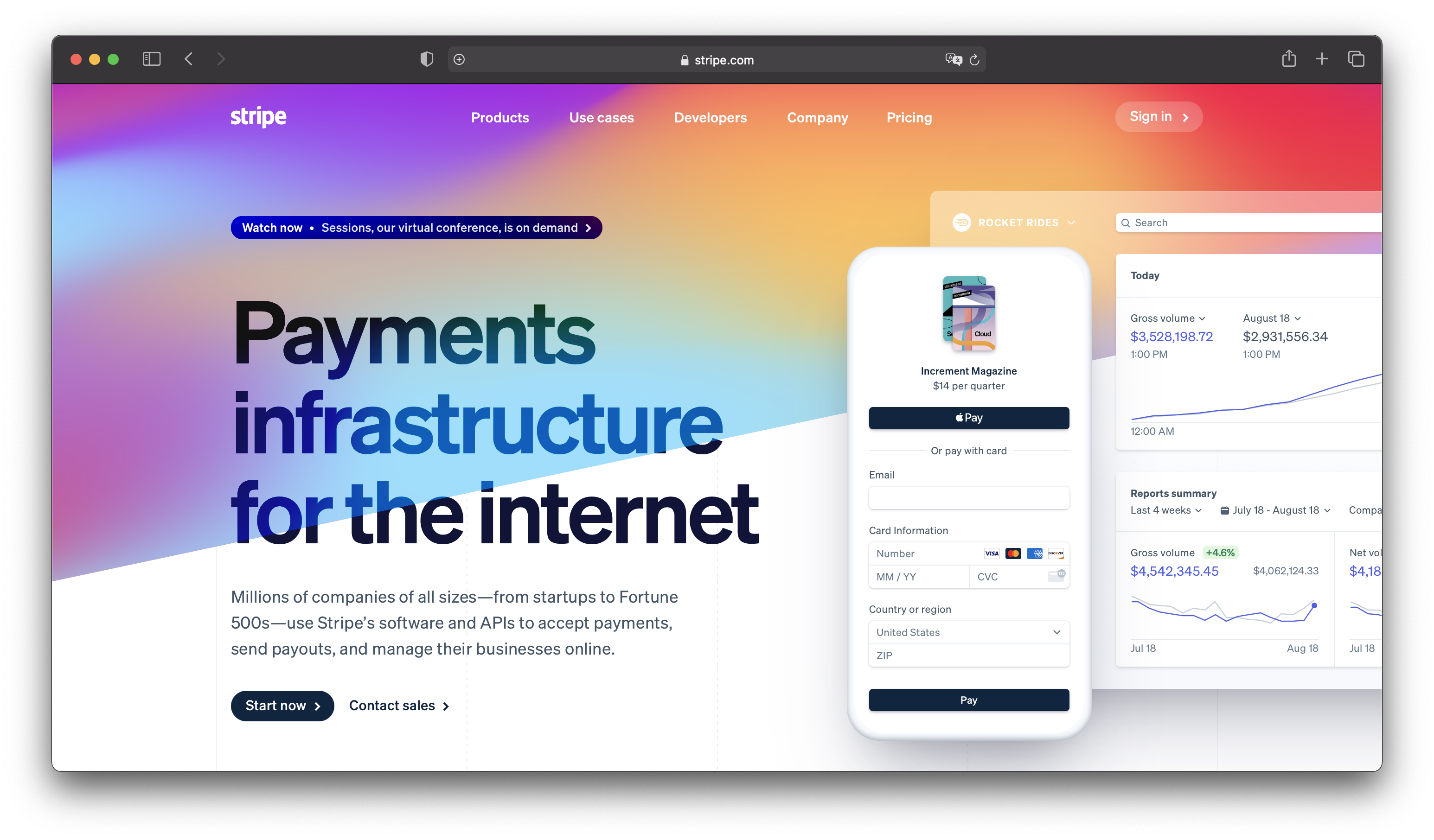
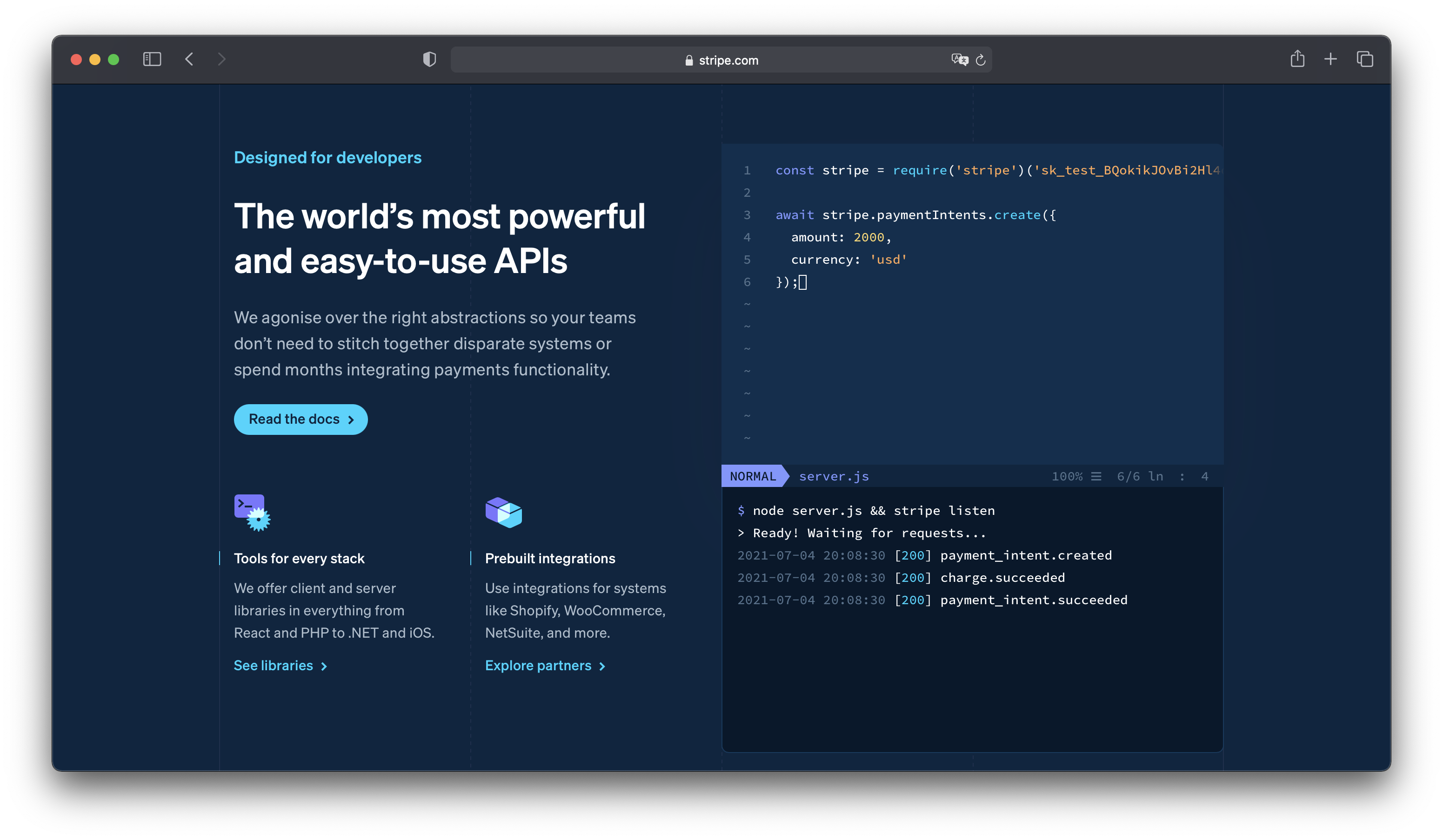
В каждой отрасли свои бенчмарки. Вам неспроста нравятся сайты лидеров рынка — над ними работают большие команды. Stripe ежегодно обновляет свой сайт, заявляя миру: «мы самые крутые, мы следуем трендам и задаем их». Если вы пока не готовы инвестировать миллионы в визуал, вдохновляйтесь классными примерами, но не рассчитывайте на тот же результат без соответствующего подхода.

Заграница нам поможет
Вы замечали, что англоязычные сайты выглядят красивее? Это магия латиницы. Дело в том, что почти все шрифты изначально создают в США и Европе под латиницу, добавляя остальные языки. О типографике кириллицы они почти ничего знают (у нас есть ряд сложных букв типа Ю и Ф) и несильно стараются.
Лайфхак: если у вас есть международные проекты, советуем в первую очередь дизайнить англоязычную версию и потом адаптировать ее под русскую.
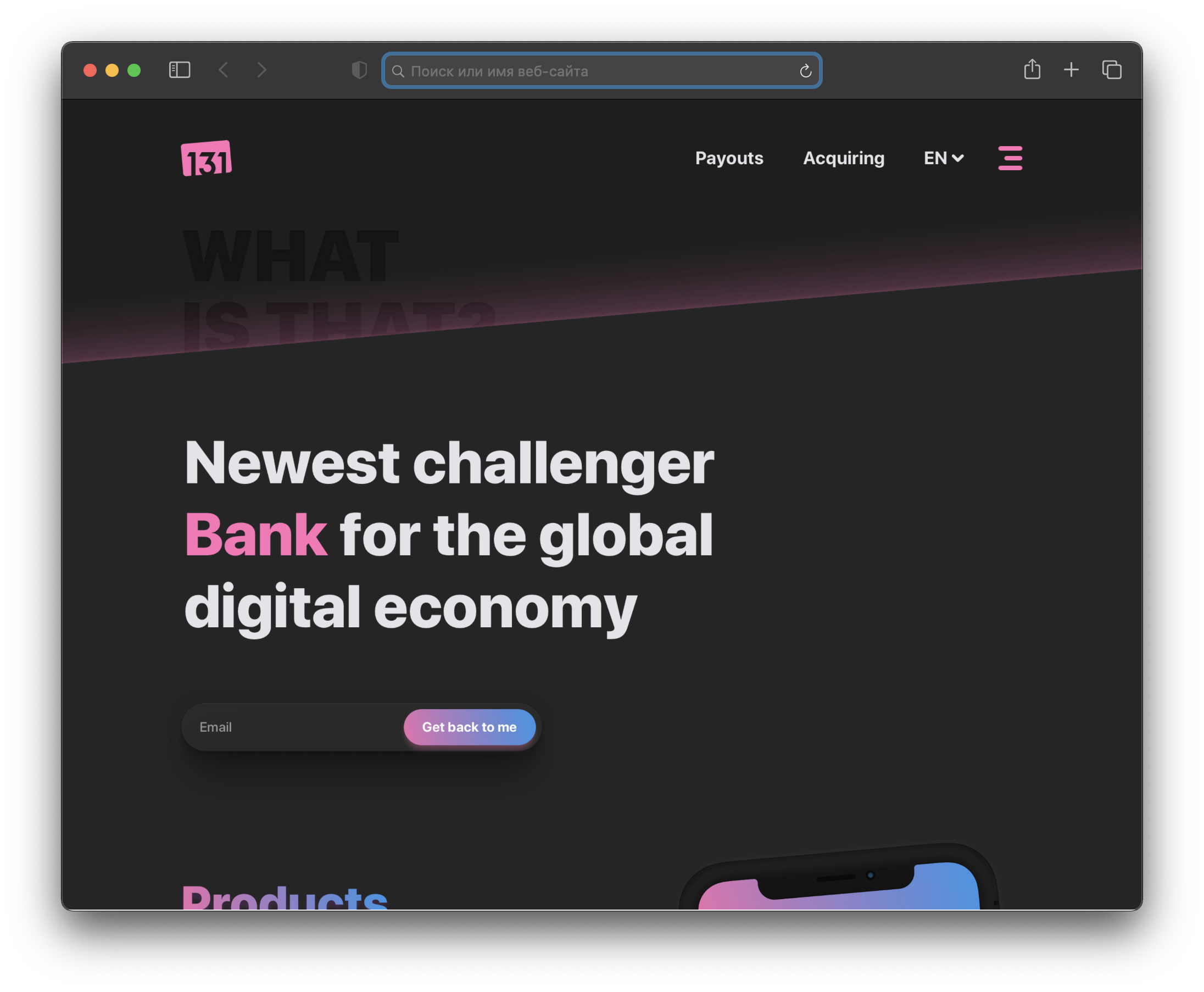
Один из вариантов дизайна для сайта Банка 131:

Иллюстрации переоценены
Часто заказчики просят нас нарисовать иллюстрации, обыгрывающие их представление о компании или продукте: технологичность, новаторства, глобальность и т.д.
Сложность в том, что при ограниченном бюджете и времени не всегда удается с первого раза попасть в образ и ощущения другого человека. Еще один важный момент — абстрактные иллюстрации часто не несут никакого смысла с точки зрения пользователя, который пришел на сайт за конкретной информацией, поэтому десять раз подумайте, зачем они вам нужны.
Пример иллюстрации на сайте Тинькофф Бизнес. Выглядит довольно спорно:

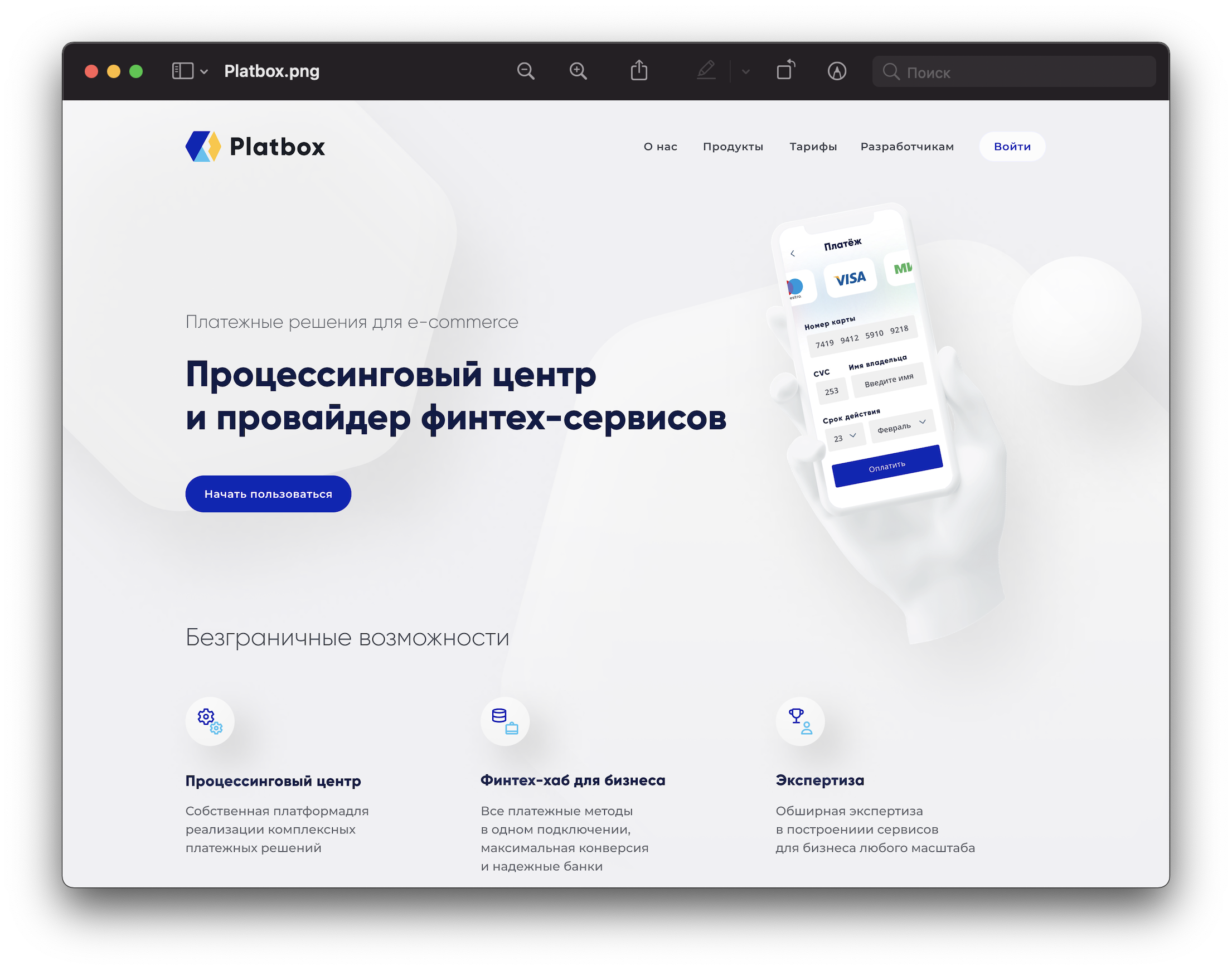
Что делать, если хочется красивых, но осмысленных иллюстраций? Сочетайте с интерфейсами! Наш концепт сайта Platbox:

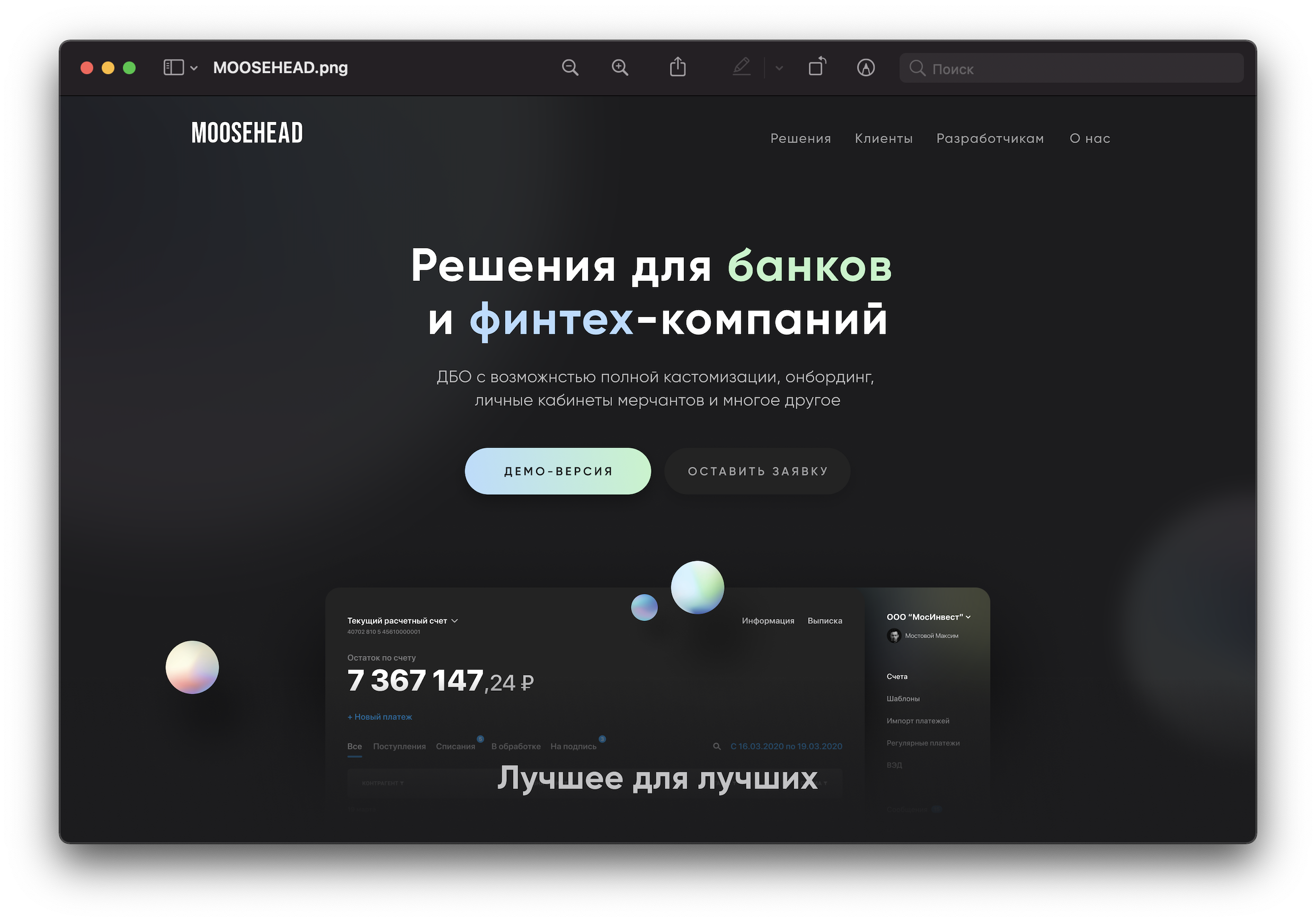
Концепт сайта разработчика систем интернет-банкинга:

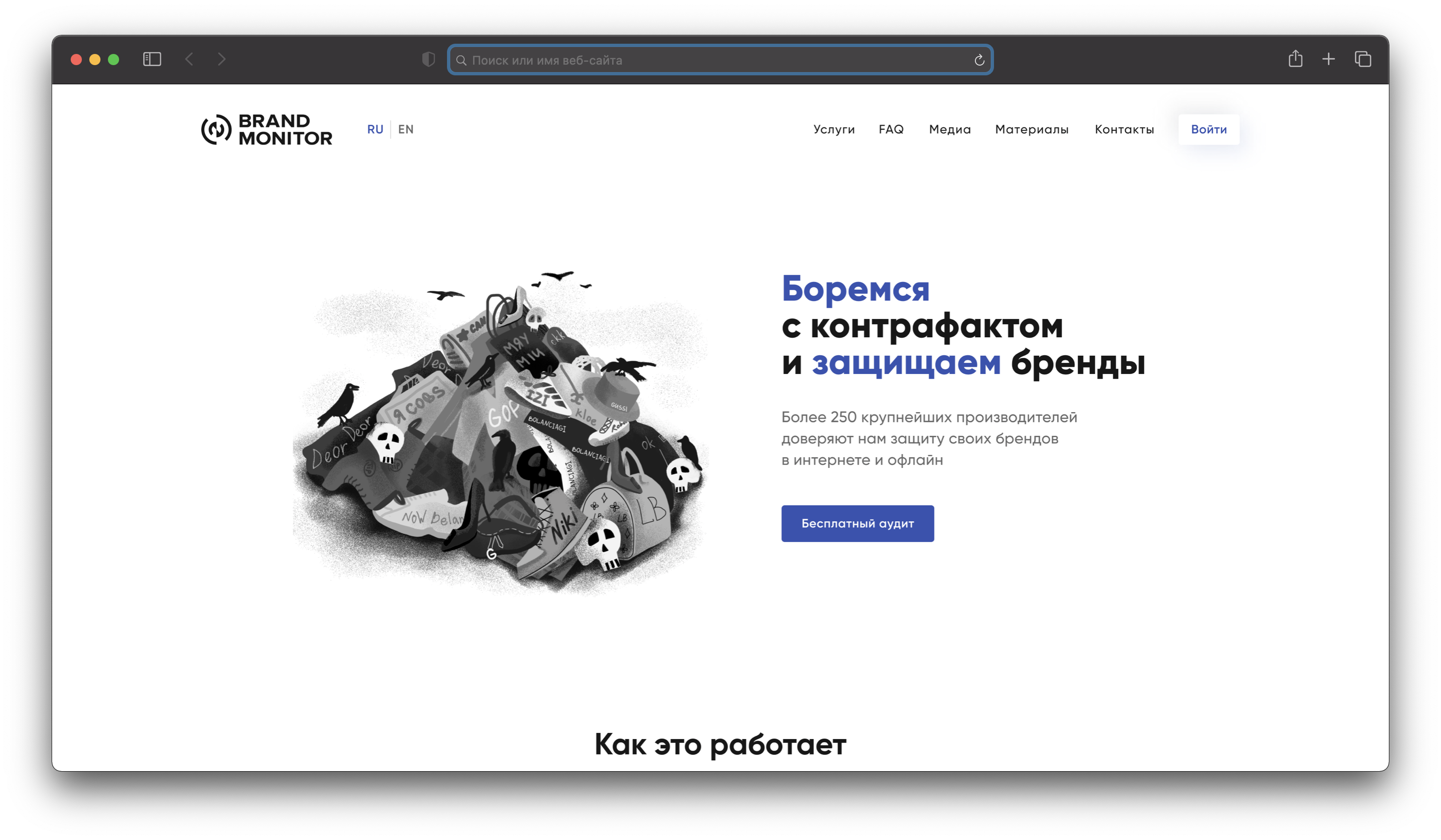
Или придумайте по-настоящему креативную иллюстрацию. В данном случае мы обыграли картину Верещагина «Апофеоз войны» для концепта компании, борющейся с подделками известных брендов. Иллюстрацию расположили слева осознанно, для возбуждения внимания.

Но есть нюансы...
Какими красивыми ни были бы ваши иллюстрации, ничто так не портит впечатление от сайта, как устаревшие базовые элементы: шрифты, контрастность текста, иконки и цвета. И наоборот, чем лучше проработаны детали, тем эффектнее смотрится сайт.
Вы только посмотрите на эту красоту:

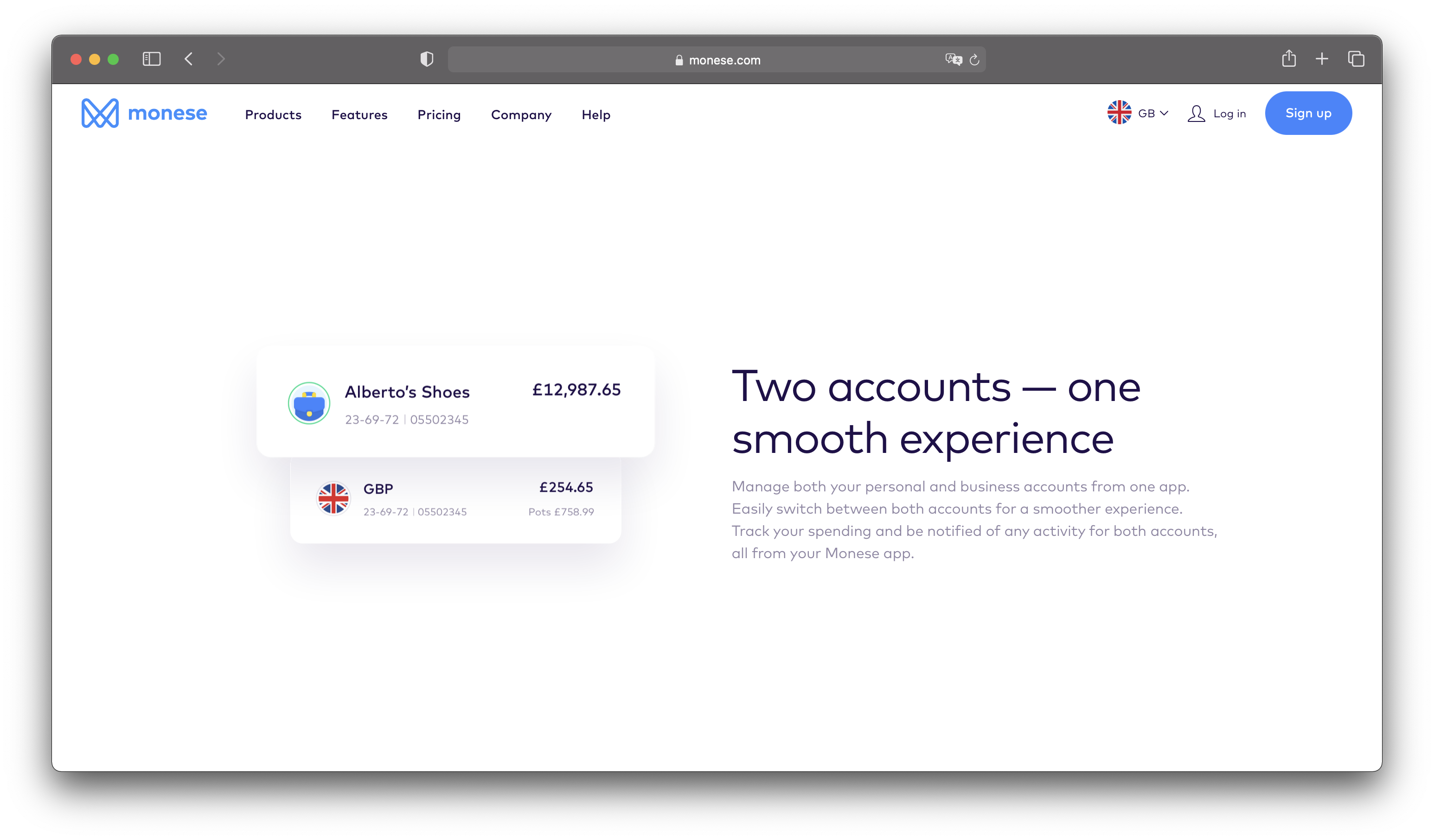
Еще один классный прием — укрупнение элементов интерфейса. Один из блоков сайта Monese:

Анимация
Используйте легкие антигравитационные решения, никаких дерганий на весь экран. Пусть иконки немного подпрыгнут или интерфейс личного кабинета устроит небольшое демо. Чувство меры — главное в этом вопросе.
Выводы
Осознайте ценность дизайна — это впечатление о компании не только для партнеров, но и для будущих сотрудников, единомышленников. Хороший дизайн — это ваш модный офис класса А.
Готовьте простую версию сайта до релиза основной. Модные шрифты и цвета вам в помощь.
Примеры интерфейсов лучше абстрактных иллюстраций.
Если ваши интерфейсы далеки от идеала, рисуйте концепт новых только для сайта — это несложно и полезно (когда-нибудь их тоже придется обновить).
Дизайн кнопочек и других деталей намного красноречивее расскажет о вашей современности.
Анимация может помочь, а может и навредить — действуйте аккуратно.
Развитие сайта должно стать непрерывным процессом, как и развитие самой компании.


mSnus
Это инструкция "как создать ещё один шаблонно-одинаковый сайт, который никто не запомнит".
Maxim_Mostovoy Автор
Задача сайта - продать услуги компании и создать правильное впечатление. Если бы этой инструкции следовали хотя бы половина компаний, мир был бы ярче
mSnus
Продать услуги компании можно разово, а можно заполучить постоянного клиента. Узнаваемость и запоминаемость сайта - далеко не последние инструменты в этой задаче.
Правильное впечатление это хорошо, но "всё как у всех" и "одинаково скучно" вряд ли создаст правильное впечатление.
Maxim_Mostovoy Автор
Согласен! Айдентика должна быть запоминающейся и на сайте тоже. Просто не все заказчики понимают, что красивый сайт не сделать за 1-2 месяца, но есть путь через MVP и постоянное развитие - я этот путь подсветил. Еще я бы отделил "скучно" от "качественно" - часто сайты скучны и некачественные (не проработаны детали) и достаточно просто деталям уделить внимание, чтобы сайт смотрелся хорошо, а дальше развивать в условный Stripe