
Привет. Эта статья — текстовая версия моего доклада на конференции RAUX 2021. Ниже будет ссылка на видео.
Я делаю крупные приложения для топовых российских компаний. В основном для банков. Стараюсь больше руководить, но бывает, что дизайню и программирую. Занимаюсь этим уже почти 10 лет, и возникло наблюдение...
Создание UX/UI, длится минимум 3 месяца. Бывает и 6–9 месяцев. При этом, очень редко выходит закончить проект с тем же дизайнером, с которым начинали его делать. По дороге люди выгорают и уже не могут выполнять свою работу эффективно. При том, что на проектах поменьше (1–2 месяца), всё проходит куда как менее кровопролитно.
И это заметно не только у нас в команде. Пообщайся с работниками отделов дизайна в крупных банках, у многих огромная текучка. Даже топовые сотрудники частенько меняются.
Но бывает, что всё-таки находятся выдающиеся люди, которые могут выдержать все 6 месяцев и даже больше. При всём таланте и творческом подходе, это люди очень толерантные к выполнению скучных и рутинных задач. Даже получающие определённое удовольствие от таких задач.
В статье я расскажу из чего состоит UX/UI банковских проектов и почему это такое скучное занятие.
Будет полезно начинающим дизайнерам. И тем, кто хочет перейти на выполнение крупных проектов.
Кому удобнее смотреть видео, тут запись с конференции:
Содержание
При чём тут скучные люди, станет понятно в самом конце. Но для начала:
В чём измеряется сложный проект?
Можно поспорить, что вообще можно называть сложным проектом. Но в целом, почти всегда оценку можно свести к количеству нарисованных экранов.
Для какого-нибудь лендинг пейджа достаточно 3–5 экранов. Для интернет-магазина 10–20 экранов. Банковские приложения для юр. лиц начинаются от 100 экранов.
Причём, 100 экранов — это дизайнеру для разминки пальцев. В процессе они ещё много раз переделываются, а на выходе заказчик получает 150 – 200 экранов (не считая ночных тем и мобильных версий).
Если это крупный банк, который меняет свой дизайн, то через 2–3 года, когда дизайн разойдётся по разным командам и отделам банка, в нём будет уже 1000+ экранов.
Что заказчик ценит в дизайне
Представьте себя на месте заказчика от банка. Вы понимаете, что вашей работой дело не ограничится. После вас дизайн уйдёт в другие отделы и его будут использовать люди, которых вы не сможете контролировать.
Соответственно, если в будущем из-за дизайна появятся проблемы или его невозможно будет нормально внедрить, все шишки посыпятся на вас.
И именно с этим связаны все основные опасения и колебания заказчика. Если хочется получить заказ, стоит показать, как вы планируете закрывать эти риски. Для этого пригодятся три главных принципа:
Реализуемость. Проект должен соответствовать требованиям и ограничениям бизнес отдела, отдела разработки, отдела безопасности и всех остальных заинтересованных отделов.
Юзабельность. У пользователей не должно быть сложностей с использованием приложения.
Масштабируемость. Дизайн должен быть применим не только к тем кейсам, с которыми вы работаете прямо сейчас, но и к тем кейсам, о которых сейчас можно только подозревать. В каком-то смысле, нужно постараться поглубже заглянуть в будущее.
Ниже попробую показать, как именно можно использовать эти принципы.
Этапы создания дизайна крупного проекта
План ниже — это почти то же самое, что я рассказываю клиентам, чтобы они представляли, как будет идти дальнейшая работа. Кому понадобится, можете посмотреть видео и взять себе на вооружение.
В целом, работа состоит из четырёх этапов:
Постановка задачи
Дизайн
Передача результатов
Сопровождение
На видео я использую вспомогательные фигурки, чтобы показать кто что делает. Они же используются и во время реальной презентации заказчику.

Команда состоит из 10–13 человек. В полном составе это:
Дизайн-директор (это я). Отвечает за весь проект в целом. Занимается планированием, начальной постановкой и контролем качества работы.
Руководитель проекта. Отвечает за взаимодействие между членами команды и взаимодействие с заказчиком. Следит за соблюдением договоренностей и любыми методами помогает их достичь.
UX-исследователь. Выявляет потребности и боли клиентов. Обрисовывает портрет клиента, сценарии использования приложения. Проводит UX-тесты и вносит комментарии к дизайну.
Ассистент UX-исследователя. Помогает UX-исследователю, ведёт записи (в том числе видео), конспекты и тд.
Front-end разработчик. Делает кликабельный прототип приложения для UX-тестов.
Бизнес-аналитик. Помогает разобраться в требованиях заказчика. Проверяет дизайн на соответствие этим требованиям.
Бухгалтер-консультант. Представляет собой главную целевую группу нашего приложения. Делится с нами инсайтами о своей работе.
Старший дизайнер. Рисует основные, самые главные и критичные сценарии.
Помощник старшего дизайнера. Рисует всё, что не успевает старший дизайнер.
Дизайнер данных. Следит, чтобы в макетах были правильные и консистентные данные.
Графический дизайнер. Рисует презентации по итогам UX-тестов и по итогам всей работы.
Иллюстратор. Делает иконки и прочие иллюстрации, нужные для приложения.
Монтажёр. Монтирует записи по итогам UX-тестов.
Этап № 1. Постановка задачи
Я сейчас скажу что-то, что тебе может сильно непонравиться, если ты дизайнер.
Ответственность за правильно поставленную задачу должна лежать на исполнителе.
Для заказчика это вообще может быть первый проект по дизайну в его жизни. Откуда он может знать, что нужно делать?
Я презюмирую, что в подобных проектах у исполнителя в любом случае гораздо больше компетенций и экспертности в дизайне, чем у заказчика. Поэтому исполнитель должен сам составить себе итоговую задачу, которую он будет делать.
От заказчика, конечно, нужно получить какую-то начальную постановку. Но совершенно не стоит ожидать, что это её финальный и законченный вариант. Финальный вариант как раз должен предоставить ты.
Выходит, что первый этап работ заключается в том, чтобы понять, чего хочет заказчик. Сами заказчики обычно выражают это в бизнес-требованиях, страниц на 50–100 бизнес-языком. Приятного прочтения.
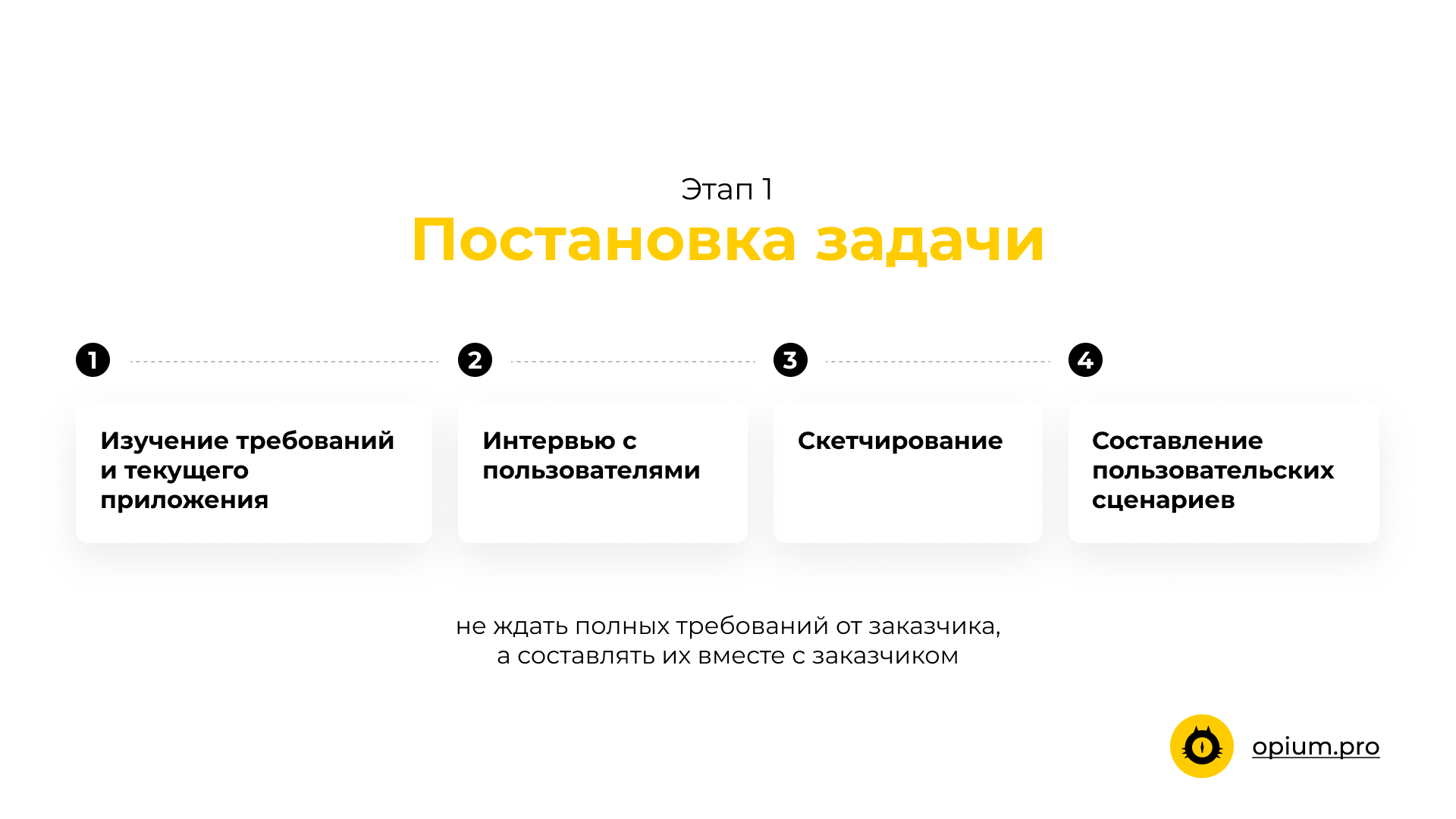
Постановка задачи состоит из 4 фаз:
Изучение требований и текущего приложения (если оно есть)
Интервью с пользователями
Скетчирование
Составление пользовательских сценариев
Изучением требований занимаются два главных человека на проекте: дизайн-директор и руководитель проекта. Если нам нужна дополнительная экспертиза, подключаются бизнес-аналитик и бухгалтер-консультант.
Задача состоит в том, чтобы прочесть все документы от заказчика, пообщаться с ним и понять для начала хотя-бы в общих чертах, как заказчик видит проект.
Для интервью с пользователями подключается UX-исследователь. Ему нужно выяснить, за что пользователи любят текущее приложение (чтобы не потерять эту функциональность в будущем), какие у них проблемы с ним.
Тут же мы должны выявить основные сценарии использования приложения и группы пользователей, составить портреты пользователей.
На конференции мне уже предъявили, что в докладе маловато примеров. Говорю «составить портреты», а не показываю, как они могут выглядеть.
Мы сейчас ведём активные переговоры с клиентами, чтобы они нам разрешили это показать. Пока что большая часть работы под NDA. Поэтому реальных примеров будет немного.
Но если коротенько, то портрет выглядит примерно так:
Вивальди Клавдия Денисовна. 50 лет. Пол жизни работает бухгалтером. Последние 10 лет — главный бухгалтер в компании ООО "Нога Императора". Компания занимается оптовой поставкой сандалей в страны Средиземноморья. Клавдия работает в 1С и заходит в банковское приложение несколько раз в день, чтобы импортировать документы из 1С, проверить правильность их заполнения и отправить на подпись руководителю.
У Клавдии есть помощник — младший бухгалтер Валентина Пертович Шпак, 30 лет, овен. Валентина занимается выплатой зарплат и заходит в клиент-банк несколько раз в месяц, чтобы сформировать зарплатные реестры и отправить их на подпись руководителю.
Клавдия и Валентина пользуются клиент-банком исключительно с рабочих компьютеров.
Их руководитель, Иванов Адольф Сергеевич, 40 лет. Занятой и хорошо обеспеченный человек. Пользуется клиент-банком на ходу и второпях. Чаще всего с телефона. Раз в день он подписывает документы.
Надеюсь, у вас сложилась картинка.
Дальше дизайн-директор рисует скетчи. Именно дизайн-директор, не дизайнер. И тут мы выясняем, как заказчик видит проект на самом деле. Обычно на этапе скетчей получается закрыть большую часть правок.
Нельзя вкладывать в рисование скетчей много усилий. Они делаются исключительно для того, чтобы вы сели вместе с заказчиком и быстро могли их подвигать. Их, вероятно, нужно будет несколько раз изменить до неузнаваемости.
Людям гораздо проще думается, когда они видят картинки. Скетчи нужны, чтобы подумать, не более. Это ни в коем случае не результат вашей работы.
И наконец, дизайн-директор и UX-исследователь из нарисованных скетчей составляют пользовательские сценарии.
Пример: Клавдия Денисовна импортирует документы из 1С. Она открывает главный экран, нажимает кнопку импорт. Выбирает нужные файлы. Вдруг видит ошибку, какой-то из документов неправильно заполнен. Клавдия открывает этот документ и исправляет его прямо в клиент-банке, и тд.
Для каждого из шагов должен быть готов скетч.
Может быть несколько разных возможных сценариев. У Клавдии может не возникнуть ошибки в процессе и всё пройдёт гладко. Или Клавдия захочет настроить автоматическую выгрузку из 1С.
Нужно продумать как можно больше возможных вариантов развития событий.
Закрепим:

Этап № 2. Дизайн
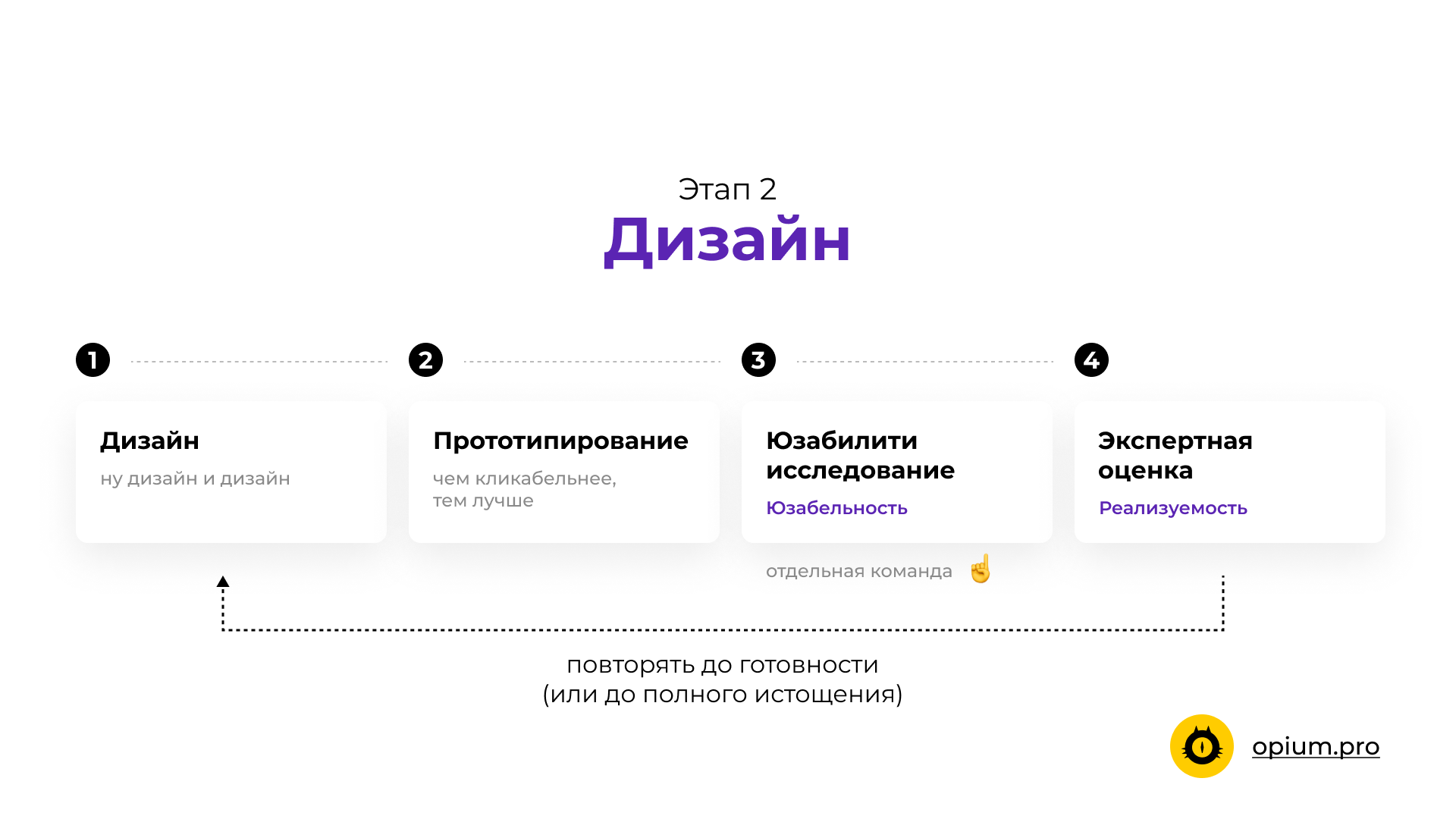
Вот только теперь начинается главная работа. Состоит из 4 фаз:
Дизайн
Прототипирование
UX-исследование
Экспертная оценка
Эти фазы повторяются по кругу до полного истощения всех участников или пока не будет достигнут желаемый результат. Мы обычно укладываемся в 3 круга.
Дизайн делается старшим дизайнером. Точнее, он начинает, рисует основные экраны, а потом работу подхватывает второй дизайнер, чтобы первый не закапывался.
В то же время, дизайнер данных следит, чтобы все ИНН, КПП, ИТД были похожи на настоящие, чтобы в текстах не было крамолы, чтобы из экрана в экран данные были верные и не вызывали бы вопросов.
Это особенность банковских приложений. Большая часть комментариев от заказчика касается не дизайна, как такового, а именно данных. Дизайн данных делается, чтобы не напрашиваться на ненужные правки.
Ну и в тестированиях это тоже помогает не вводить пользователя в заблуждение.
Прототип делают UX-исследователь и front-end разработчик. Можно, теоретически, обойтись без разработчика и сделать кликабельный прототип в Figma или Invision. Но HTML работает гораздо лучше. Пользователи воспринимают HTML как самое настоящее приложение и ведут себя заметно по-другому по сравнению с тем, когда они просто видят кликабельные картинки.
UX-тестирование проводит, соответственно, UX-исследователь. Ему в этом помогает ассистент. На этом этапе хорошую отдачу дают юзабилити-тесты. Вот тут моя статья о том, как мы проводили один из таких: UX-исследование ДБО: наш опыт, ошибки и открытия
На этапе UX-исследования проверяется юзабельность приложения. А это, как я писал выше, очень ценно для заказчика.
И кстати, дизайнеры не участвуют в исследовании совсем, чтобы его итоги были максимально непредвзятыми.
Экспертную оценку нужно получить как минимум от четырёх источников:
UX-эксперт говорит о том, соответствует ли приложение пользовательским ожиданиям
Бизнес-аналитик — соответствует ли бизнес требованиям
Разработчик — соответствует ли техническим требованиям
Заказчик — соответствует ли его ожиданиям
На этапе экспертной оценки проверяется реализуемость, тоже один из важнейших параметров для заказчика.
Составляем комментарии для дизайнеров и начинаем всё по новому кругу.
Закрепим:

Этап № 3. Передача результатов
Вот про это уже многие дизайнеры (и даже довольно крупные компании) начинают забывать.
Отправил клиенту просто ссылку на фигму (а дальше пусть сам разбирается) — считай, ничего не сделал, работа в корзину.
Для правильного эффекта нужно сделать:
UI-кит
UX-гайд
Провести презентацию
Про UI-кит в целом все ещё знают. Нужно вынеси всё, что кликается и всё, что имеет разные возможные состояния на отдельные слайды. Это делает старший дизайнер.
А вот UX-гайд (или что-то, на него похожее) уже мало кто делает. Нужен он для того, чтобы проверить масштабируемость проекта. Создаёт его дизайн-директор.
Пример (пока только текстом, без картинок, сори): У тебя есть список документов. Например, платёжных поручений. Этот список можно сортировать, фильтровать, в нём видны какие-то данные документов.
А что произойдёт, если нужно будет отобразить не платёжные поручения, а, например, поручение на операции с иностранными ценными бумагами, которое вы ещё не рисовали?
Можно ли будет использовать те же принципы фильтрации, сортировки? Встанут ли данные из нового документа в ваш текущий шаблон? Можно и нужно ли будет сделать его импорт/экспорт/редактирование по тем же сценариям, что и платёжное поручение?
В UX-гайде нужно описать, по каким правилам можно добавлять новые сущности в наше приложение.
И в заключении свою работу нужно презентовать. В отдельной презентации и на отдельной встрече описать, каким путём вы шли и почему приняли именно те решения, что приняли.
Твой дизайн в будущем уйдёт к кому-то, кто не видел процесс его создания. Эти люди тоже должны понимать, почему всё именно так, а не иначе. Если они не будут этого понимать, то они могут просто отказаться брать твой дизайн за основу, а вместо этого сделают что-то своё.
Закрепим:

Этап № 4. Сопровождение
Чтобы уж прям наверняка гарантировать качественный результ, нужны:
Авторский надзор
Новые UX-исследования
Уточнение гайдов
Во время авторского надзора дизайнер смотрит, что делают разработчики и корректирует их, чтобы было как в макете.
Для следующих UX-исследований — статья 21 метод UX-исследований: какой выбрать. Из неё пригодятся те, что находятся в правой части графика.
И стоит заранее предупредить заказчика, что ваши гайды скорее всего не покроют 100% всего, что нужно. И поэтому через пол года – год их нужно будет скорректировать и уточнить.

Как помочь разработчикам
Четыре простых правила, которые сделают твой дизайн приятнее для разработчиков:
Продумай кейсы с ошибками. И не просто с ошибками на полях ввода, например. А с ошибками в сценариях. Выше я уже приводил пример, когда Клавдия Денисовна получила ошибку при импорте документов.
Строго следуй заявленным переменным. В основном это касается цветов. Дизайнеры любят заявлять, что использовано 5–7 цветов (это красиво выглядит в презентации на беханс), когда в макете реально используется 20. Для цветов мы используем Opium.Fill (это тоже ссылка на мою статью), что в целом сильно помогает наладить взаимопонимание.
Следи за правильностью наполнения. Выше я писал, зачем нужен дизайнер данных. Разработчикам тоже важно, чтобы данные были консистентными.
Показывай пустые списки, пустые страницы.
Заключение
Иногда я говорю людям, что то, что мы собираемся сделать — будет самым сложным проектом в твоей жизни. И обычно это так и оказывается.
Но самый сложный он не только потому, что такой здоровый, а ещё и потому, что невероятно скучный.
Если ты прочёл статью целиком, то мог уже понять, что дизайнер в проекте делает не самую интересную работу. Всё интересное заканчивается в первые пару недель, когда готова основная концепция дизайна. А дальше наступают месяцы однотипных страниц, сотен однотипных страниц.
Удачи.
Статью написал Денис Элиановский. Спасибо Станиславу Лушину и Татьяне Китаевой за помощь с расшифровкой видео, Елене Ефимовой — за иллюстрацию в шапке.
Комментарии (19)

cyber_roach
23.08.2021 07:52+5У меня сложилось стойкое впечатление, что вы просто 'выжимаете' из сотрудников все соки.
Потому у вас иллюзия, что вы делаете что-то очень сложное. И эту иллюзию вы пропагандируете и продаете (выделяя жирным обычную рутину, а не сложности и раздувая команду).
Потому люди от вас и бегут - текучка на одном проекте ... для меня это видится как провал руководителя.
И я знаю о чем говорю.
Я сам руковожу дизайнерами(и не только) уже довольно давно. И у меня все как раз наоборот. Мы стараемся брать проекты минимум от полугода. У нас есть проекты в десятки раз сложнее ваших банков (десктопная система безопасности в тысячу окошек, например) длящиеся уже не первый год.
И ... внимание, текучка - 0 (ноль).
И я бы не сказал, что проекты эти супер-пупер интересные.
Просто относитесь к людям не как к шарнирам в бизнесе, работаете на расслабоне, деритесь за ваше мнение как профессионалов, а не следуйте четким указанием маркетинга клиента. Слушайте сотрудников и продвигайте их предложения клиенту, доверяйте их мнению, позволяя сделать так, как хотят они. И тогда, возможно, люди пойдут за вами (как за лидером, а не как за машиной штампующей одинаковые окошки дизайна на поток).
Хотя, вы же все равно не послушаете, потому что придется менять клиентов и уменьшать их количество, повышая качество и свою вовлеченность в проекты, а значит и зарабатывать много меньше)

belch84
23.08.2021 08:54+1Удивило, что статье о дизайне приложений нет ни одного примера дизайна окна. Я понимаю, что обсуждаются общие принципы, но как можно обойтись совсем без примеров?

TiesP
23.08.2021 09:47Если задачи «скучные», то это не значит, что человек, способный их выполнять тоже является «скучным» (как в заголовке). Всё-таки это человеческое качество называется по-другому. Скучным можно называть человека, с которым скучно проводить время, который рассказывает скучные истории (кроме Чехова), который пишет скучные статьи… и т.д.

Lasv
23.08.2021 10:04+1А у меня вот вопрос, ведь наверняка при создании приложения, смотрят на аналогичные у конкурентов. И вот взять тот же Сбер - отличное удобное мобильное приложение (плоское, понятное) и сопоставить с ВТБ, которое когда-то давно тоже имело неплохое для своего времени приложение, но заигрались с графикой и плавающими всем чем можно и вот реально убогое неудобное приложение, даже после стопервой переделки. Как и их идея с "мастер" счетами, доставляющая кучу неудобств. Почему просто не сделать тоже самое но в синем цвете, если столько лет не могут сделать хоть подобие удобства. Это так, крик души...

daggert
23.08.2021 10:22+2Сбер - отличное удобное мобильное приложение
Было наверное когда-то. Сейчас какой-то чат, не нужный нормальному человеку неотключаемый асистент, нескучные обои, меняющиеся пункты бесполезных быстрых вызовов, быстро что-то сделать не реально стало.

Laser42
24.08.2021 08:46Для меня наиболее удобным было старое приложение почившего Рокетбанка (без Х). Всё было в нём удобным и рядом

opium-pro Автор
23.08.2021 10:36Привет. Вопрос прямо в самую точку.
Причина такая. В любом банке работа ведётся по регламентам. Тысячи людей должны выполнять то, что написали им на бумажке. Это лежит в основе любой бюрократии. На этом строятся бизнес-процессы.
Дизайнер может взять зелёный и перекрасить в синий. Я уверен, многие дизайнеры это уже много раз сделали и очень даже успешно. Но. Дизайнер не думает про бизнес-процессы.
Дизайн, который не учитывает и не понимает текущие бизнес-процессы внутри компании — не реализуем. А менять эти бизнес-процессы по прихоти дизайнера никто не будет. Это стоит в сотни, даже в тысячи раз дороже самого дизайна.
Можно это сравнить с легаси кодом, который нужно обязательно поддерживать, но в котором никто не хочет разбираться. Поэтому перемены в банках такие долгие. Зелёный банк тоже, если помните, совсем не быстро изменился. И потратил он на своё изменение кучу денег. Совсем не на картинку приложения, а как раз на вот эти фундаментальные изменения бизнес-процессов.
Наглядный пример — чат в банковском приложении. Дизайнер может нарисовать чат, это 2 часа работы. Программисты могут его реализовать, это ещё часов 30, например. Но если в банковских регламентах ответ на запрос должен поступить в течение 30 дней, то никакого чата не выйдет. Чтобы сделать чат, такому банку нужно набрать новый отдел поддержки (в десятки раз больше) и переобучить его. Это стоит столько, что цена дизайна тут даже рядом не валялась. И очень редко это заложено в бюджет (хотя, конечно, это нужно уточнить у заказчика).
Для таких ситуаций в команде и нужен бизнес-аналитик. Он может пропустить через себя банковские бизнес-процессы, сопоставить их с нарисованным и где-то подсказать банку, как именно нарисованный дизайн можно уложить в текущие бизнес-процессы, где-то предложить их изменение.

OnelaW
23.08.2021 11:03Где-то на половине текста потерял смысл повествования и так и не понял где в тексте описано почему ответственных и зрелых людей назвали скучными?

mSnus
23.08.2021 11:43Кстати, никогда не видел, чтобы люди выгорали от скучной работы. Люди выгорают от перенапряжения, а от скуки можно пет-проектами спасаться или после работы танцевать.

Nagh42
23.08.2021 13:16+1Подскажу, как увеличить размер команды. Добавьте к каждому пункту секретаршу и курьера. Процесс будет выглядеть ещё сложней и серьёзней.

Несколько утрирую, но реально треть позиций просто не нужны или выполняются одним человеком.

opium-pro Автор
23.08.2021 18:5310 лет назад мы всё это делали в 3–4 человека)
Но сейчас задача не только в том, чтобы сделать что-то один раз, а в том, что нужно делать такие проекты регулярно и с гарантией.
Да и сами банки процесс дробления обязанностей понимают и скорее даже одобряют. Врядли серьёзный заказчик отдаст крупный проект на откуп команде, которая может сорвать его по случайной прихоти одного лишь человека.
И да, тут специально всё выстроено так, что почти каждый может в любой момент сойти с ума и отвалиться, при этом его можно будет быстро заменить и проект всё равно будет сдан в срок.

sergeyjojo
23.08.2021 19:15+1В основном для банков. Стараюсь больше руководить, но бывает, что дизайню и программирую. Занимаюсь этим уже почти 10 лет,
Но бывает, что всё-таки находятся выдающиеся люди, которые могут выдержать все 6 месяцев и даже больше.
В общем посыл понятен)



demon416nds
Хз чем занимаются все эти люди но ux банковских приложений отвратительный.
И с каждым обновлением как правило становится хуже
Делать то что нужно конечным пользователям не пробовали?
zoonman
Ответ абсолютно очевиден - эти люди занимаются тем, что выгодно владельцам банков.
Остальное все очковтирательство про то, какие мы ответственные и как мы заботимся о наших клиентах.
К сожалению, стремление угодить заказчику - это беда современных приложений. 100% приложений проваливают элементарный тест - использование их одной рукой.