Меня зовут Илья Степанов. Я – технический директор digital-агентства. Так как у нас много разных клиентских проектов, то мы постоянно сталкиваемся с новыми для нас задачами. Одной из таких оказалась реализация шаринга в социальные сети.
Почему мы озадачились этой темой
Наш клиент – застройщик северной столицы Legenda Intelligent Development уже давно работает на рынке недвижимости и в этом году отметил свой юбилей – 10 лет. В честь этого события они устроили конкурс, где любой человек мог выиграть ювелирное украшение по своему индивидуальному эскизу. Для этого нужно было сконфигурировать кольцо, серьги или кулон с элементами, созданными по интерьерным мотивам. Далее пользователь должен расшарить свой дизайн хотя бы в одну из социальных сетей: Facebook и Vkontakte. Потом случайным образом между участниками, выполнившими условия, разыгрывали призы.
Что надо было сделать
Помимо разработки самого лендинга с конфигуратором нужно было реализовать возможность шаринга созданного украшения с сопроводительным текстом в социальные сети. Для этого требовалось создать приложения в Facebook и VKontakte и настроить необходимые разрешения, а в коде разобрать и подключить API этих соцсетей и запустить функционал шаринга. Также нужно было собрать email поделившихся пользователей для проведения розыгрыша. Мы решили все это сделать на JavaScript.
Реализация шаринга в Facebook
Мы поделимся собственным опытом и граблями, которые уже обезврежены, поэтому вам идти по этому пути можно будет с гордо поднятой головой.
Для начала необходимо разобраться, какое приложение нужно создать. Facebook предлагает множество приложений, но далеко не все из них нужного нам функционала. Когда вроде бы выяснили, что конкретно нам подходит, нужно было правильно это настроить и предоставить Facebook информацию о нас: юридическую, политику конфиденциальности и так далее. Потом проверяем все на тестовом аккаунте разработчика и запрашиваем необходимые разрешения. Например, на предоставление личных данных пользователя: почта, телефон, разрешение на публикацию в его ленте поста.
Грабли: выбор неправильного приложения
Проблема была в том, что клиент заранее создал приложение и предложил дальше работать именно с ним. Но по факту оно было игровым и не поддерживало необходимый нам функционал. А именно позволяло постить на стену только тем, кто находится у пользователя в друзьях (знаете, вот эти истории, когда просят помощи в покупке овец на онлайн-ферму и тп). В итоге запросили неправильные разрешения. Согласование со стороны Facebook длилось около недели. И в конце выяснилось, что делали мы совершенно не то.
Как надо было сделать в идеале, чтобы не потерять драгоценное время.
Выбрать приложение с нужным функционалом, изучив документацию Facebook.
Заполнить всю необходимую юридическую информацию о себе.
Выбрать требуемые разрешения.
Протестировать на аккаунте разработчика (такой функционал по умолчанию есть у всех аккаунтов на Facebook for Developers).
И только потом отправлять всё это на согласование.
Подробная инструкция
Перейдите на страницу ваших приложений https://developers.facebook.com/apps/ и нажмите «Создать приложение».
Выберите тип приложения «Компания».

Перейдите в Настройки >> Основное и заполните поле «Домены приложений». Также нужно указать ссылку на политику конфиденциальности, потому что это обязательное поле и без его заполнения данные не сохранятся.

-
Далее выбираем нужные разрешения. Для авторизации и шаринга достаточно базовых разрешений.
Если же вам нужно получить информацию, которой нет в базовых разрешениях, то их необходимо получить. Нам, например, нужно было получить разрешение на получение email адреса пользователя. Для этого нужно перейти в раздел Проверка приложения >> Разрешения

Потом найдите нужное разрешение и запросите расширенный доступ. Разрешение на email можно получить автоматически просто по нажатию кнопки. Но большинство разрешений требует отправки запроса, где нужно указывать, зачем вам это и подробно описывать (прикрепив видео), как это будет использоваться в вашем приложении. Если в коде вы запрашиваете какое-то разрешение, которого у вашего приложения нет, то Facebook выдаст ошибку, что не все разрешения были одобрены.

Реализация в коде и использование API
Выбираем нужное API. Мы реализовывали все на JavaScript, поэтому выбирали, исходя из этого.
Для интеграции мы использовали Facebook SDK for JavaScript v11.0.
Методы
Инициализация https://developers.facebook.com/docs/javascript/reference/FB.init/v11.0
FB.init({
appId : this.APP_ID,
autoLogAppEvents : true,
xfbml : true,
version : 'v11.0'
});В параметр appId необходимо передать id вашего приложения.
Авторизация https://developers.facebook.com/docs/reference/javascript/FB.login/v11.0
FB.login(function(response) {
// handle the response
}, {scope: 'email'});В параметре scope указываются запрашиваемые разрешения.
Шаринг https://developers.facebook.com/docs/sharing/reference/share-dialog
FB.ui({
method: 'share',
display: 'popup',
hashtag: '#legends',
quote: 'Тест',
href: 'https://www.google.com'
}, function(response){
// handle the response
});Получение данных пользователя https://developers.facebook.com/docs/javascript/reference/FB.api
FB.api(
'/me',
'GET',
{"fields":"id,name,email"},
function(response) {
// handle the response
}
);Результат
В итоге функционал на сайте выглядит следующим образом:
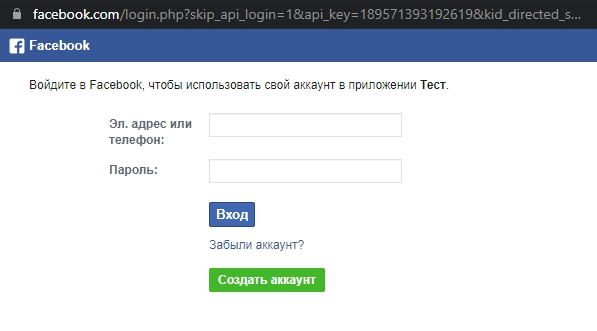
Авторизация

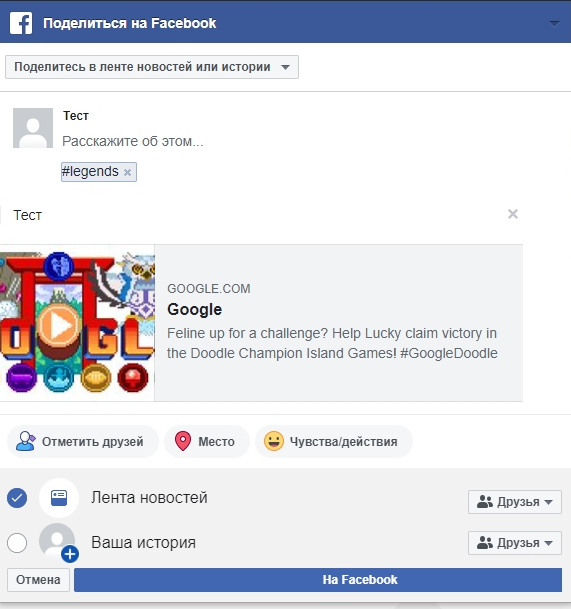
Шаринг

Публикация приложения
Когда вы убедились, что всё реализовано верно, протестировали, получили разрешения, можно нажимать заветную кнопку «Опубликовать приложение». Оно отправляется на модерацию на пару-тройку дней.
Дело сделано! Вашим приложением смогут пользоваться все участники Facebook.
Реализация шаринга в VKontakte
Тут всё намного проще, чем с Facebook. ВКонтакте разрешает практически всё, что хочешь. Нужно внимательно прочитать инструкцию на странице разработчика. Дальше создать приложение, выбрать категорию, заполнить нужные данные (их намного меньше, чем требует FB). Дальше подключить API для JavaScript, протестировать и в продакшн!
Подробная инструкция
Создание приложения
Перейдите на страницу ваших приложений https://vk.com/apps?act=manage и нажмите «Создать».
Введите название приложения и выберите тип «Standalone-приложение».

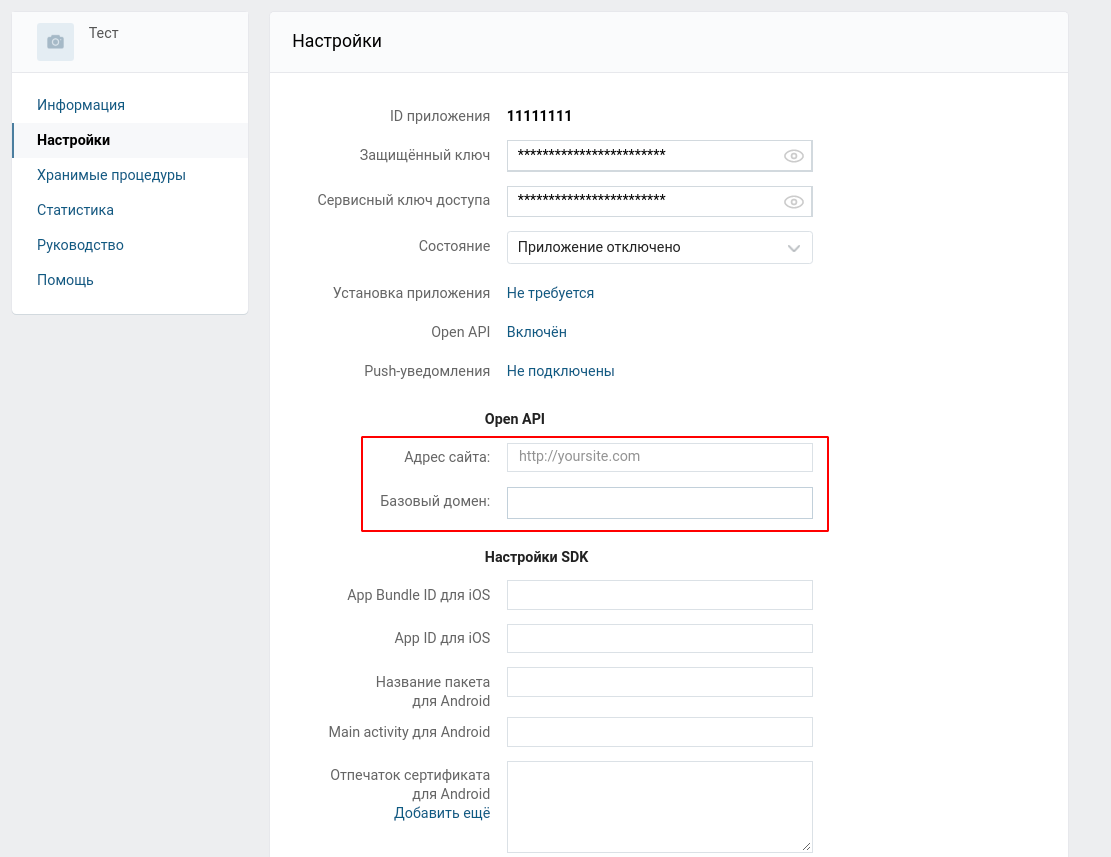
Перейдите в Настройки и включите Open API.

После чего заполните поля «Адрес сайта» и «Базовый домен».

Введите название приложения и выберете тип “Standalone-приложение”
После чего заполните поля «Адрес сайта» и «Базовый домен»
Интеграция приложения
Для работы с API мы использовали JavaSсript SDK https://vk.com/dev/Javascript_SDK.
Методы:
Инициализация
VK.init({
apiId: this.APP_ID
});В параметр appId необходимо передать id вашего приложения.
Авторизация https://vk.com/dev/implicit_flow_user
Для авторизации необходимо просто перенаправить пользователя по определённому адресу.
login(){
window.location.href='https://oauth.vk.com/authorize?client_id=' + this.APP_ID + '&display=page&redirect_uri=' + this.REDIRECT_URL + '&scope=wall,email&response_type=token&v=5.126;
}Шаринг https://vk.com/dev/wall.post
VK.Api.call('wall.post', {message: _this.MESSAGE, attachments: _this.img}, function(r) {
// handle the response
});Получение данных пользователя https://vk.com/dev/users.get
VK.Api.call('users.get', {'v':'5.126'}, function(r) {
// handle the response
});После того, как всё протестировано, можно включать приложение.

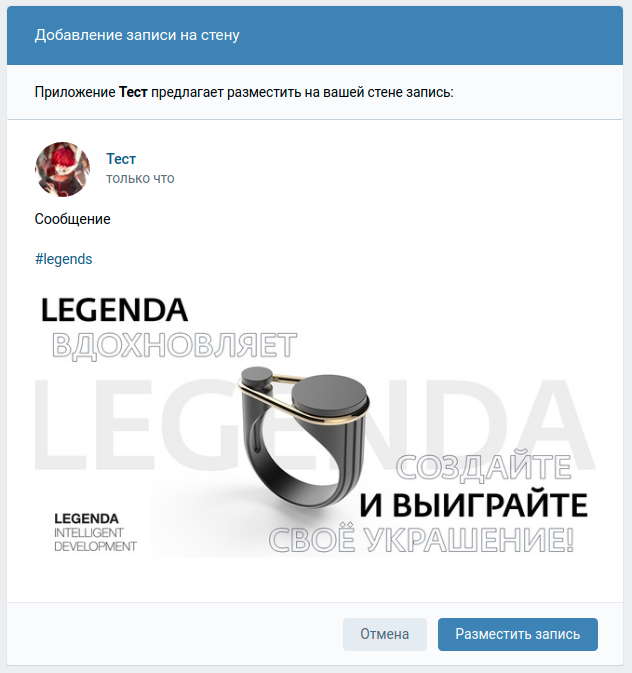
Результат
В итоге функционал на сайте выглядит следующим образом:
Авторизация

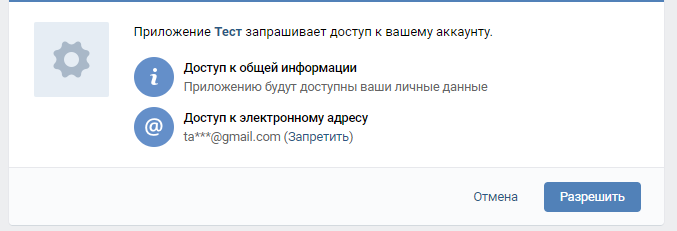
Разрешения

Шаринг

Вывод
Читайте документацию и шарьте в социальные сеточки!


dikey_0ficial
не легче ли воспользоваться какими-либо готовыми модулями, как например яндексовый?
DarkMett Автор
Готовые модули позволяют только поделиться ссылкой в соцсетях, но не дают возможность собрать данные (в данном случае ФИО и email адрес) тех, кто поделился, а нам эти данные нужны были, чтобы потом провести розыгрыш.