Мир, ты свернул не туда. Мобайл правит миром.
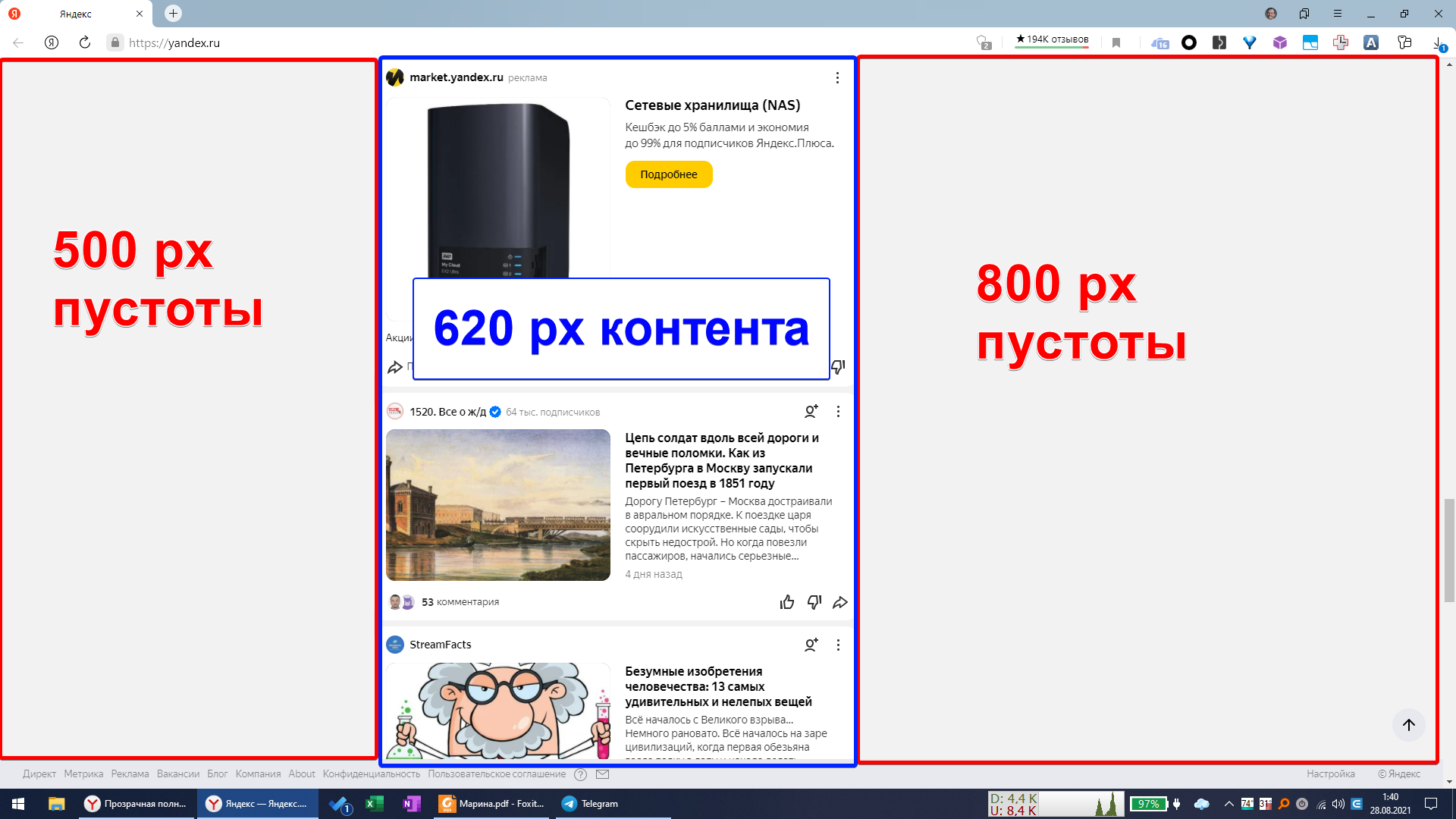
Яндекс, я тебя правильно понял?
Экран «курильщика»

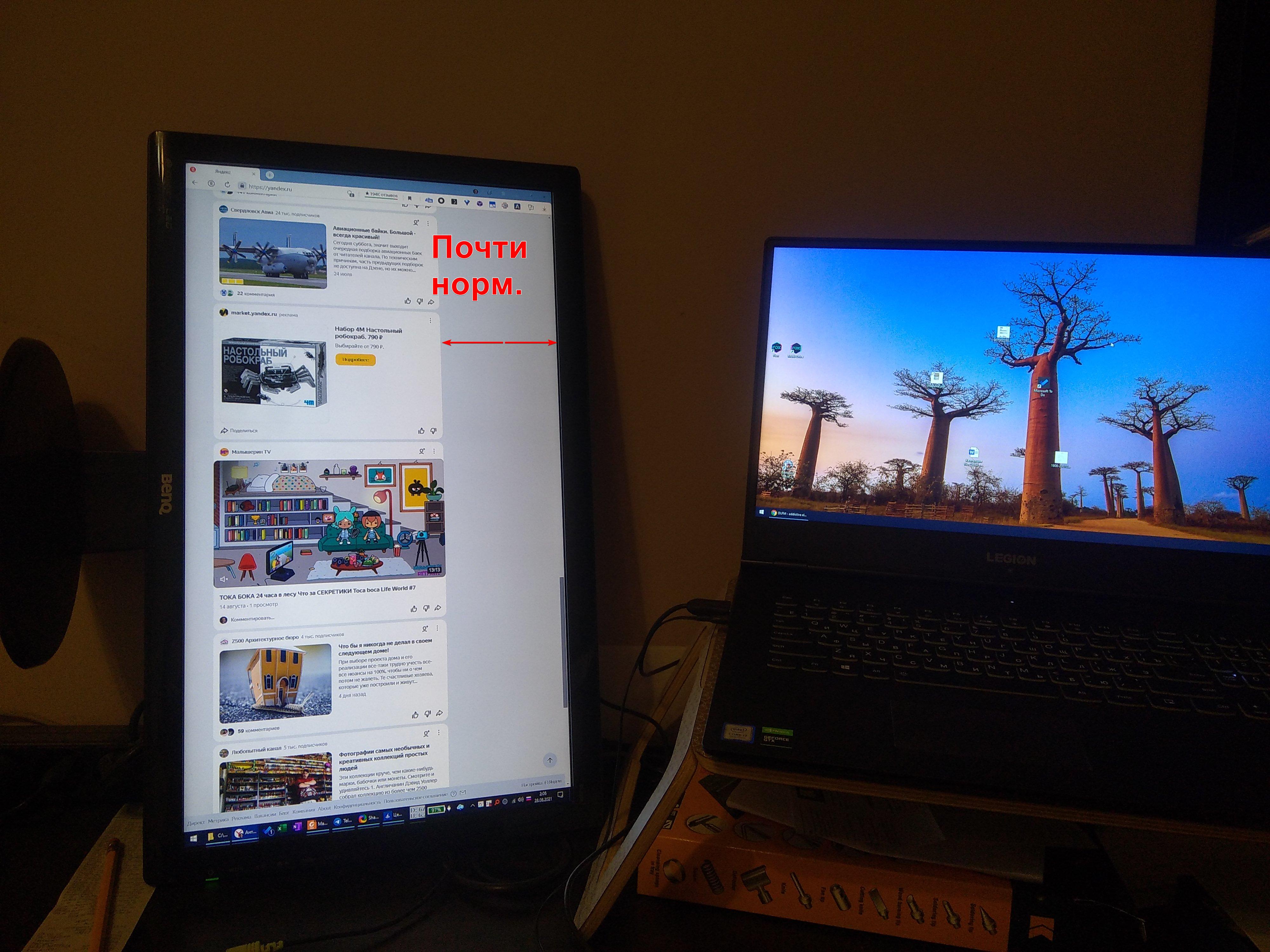
Монитор «здорового человека»

зы. Жаль, что HW-разработчики не предусмотрели крепление подставки монитора на его узкой стороне. Чудовищная недальновидность в 2021г.
Комментарии (209)

anonymous
00.00.0000 00:00
AWSVladimir
28.08.2021 09:05+2Многие сайты забили адаптироваться к таким экранам
Это "БезМозговой" режим разработки в стиле "копи-пасте".
С технической стороны на сайте мы знаем все о клиенте: OS,Браузер,разрешение, язык и кучу другой инфы. Технически адаптацию выдачи по разрешению можно решить в коде с помощью простого If ...
Но это же думать надо, гораздо проще использовать готовый шаблон в верстке и мозгах.
И ладно бы новые сайты использовали такой подход, но его используют старые порталы, ломая удобный интерфейс. А технически сделать переключение стилей выдачи тоже не надо семи пядей во лбу, с куками можно уже знать предпочтение клиента и выдавать в опеределенном стиле и цветовой гамме. Технически тут вообще никакой сложности.
Но пока в инете нет такого шаблона, зачем напрягать голову, будем использовать шаблон который все используют. Так? Не понимаю за что заминусовали автора, он показал дизайнерскую глупость и программерскую леность. Автор разве не прав? Прав! А вот указывать на то что у автора "
гранатымониторы не той системы" это как то ...

altai2013
28.08.2021 09:06А давайте к этим разговорам о 50% просмотров с мобильного, приведём какие-то примеры, только без голубцов в виде усреднения цифр Вконтакте с сайтом провинциальной веб-студии. Давайте возьмём обычный веб-сайт, наверняка же есть в комментариях владельцы блога, интернет-магазина или новостей. Сколько у вас в реальной жизни заходов с мобильного телефона?

TerrorDroid
28.08.2021 12:47Существующий уже много лет интернет-магазин как пример подойдёт? Там никто не считает чисто просмотры, там считают покупки. И за последние годы доля покупок с мобильных устройств (смартфоны, планшеты) плавно выросла с 20% до 80%. Там всё равно всё очень хорошо с UI/UX на десктопах, но было бы странно, если бы работа на мобильных не была приоритетом в таких условиях.
Что многие разработчики не могут понять, так это то, что обычный казуальный житель зачастую и не имеет компьютера (многие на эти грабли попали когда пришлось в условиях карантина поработать из дома), для большинства сейчас основной computing device это их смартфон. Это для нас может быть нонсенс, а для большинства это норма.

iron-zorin
28.08.2021 14:03+1Недавно шутка попалась, что строка в резюме Опытный пользователь ПК вновь стала актуальной.

Zibx
28.08.2021 23:03У самих разработчиков обычно стоит лучшее оборудование и железо, могли бы и запустить на нём тот сайт что делают.

dartraiden
28.08.2021 21:55В Википедии что-то около 60 с копейками процентов заходов с мобильных устройств.
И Википедия к мобильным устройствам адаптирована чрезвычайно плохо. Например, длинные обсуждения (которые движок показывает «лесенкой») становятся всё уже, уже, пока не вырождаются сначала в «1 буква на строку», а затем вообще уезжают за пределы экрана (без возможности проскроллить). Но, увы, значительная часть сообщества считает, что люди с монитором это боги, а люди с мобильными телефонами это обезьяны, а проблемы индейцев шерифа не волнуют. Таким людям издевательски предлагают использовать десктопную версию на мобильном устройстве. Издевательски, потому что при таком использовании появляются конские горизонтальные прокрутки (то есть, предлагается каждую строку мотать сперва в одну сторону, потом возвращаться обратно к началу следующей). Натурально аксиома Эскобара.

EvgeniyIvanovhabr
29.08.2021 21:2750% - это какая-то устаревшая информация. По моей статистике, мобильный трафик уже давно доходит до 70% и более. Конечно, сильно зависит от проекта, но всё-таки очевидно мобильный трафик сейчас доминирует. А вот людей с 4К-мониторами всё так же исчезающе мало. Приоритеты для разработчиков очевидны.

Zeiram
28.08.2021 10:11У меня 4К LG монитор hoff[dot]ru масштабируется очень даже неплохо. В чем проблема?

Named
28.08.2021 17:43Я так понял, он пропорционально все свои части увеличивает. При изменении масштаба страницы на FullHD с 100% до 25% почти ничего внешне не меняется. Такое поведение вроде не одобряется.

Zibx
28.08.2021 23:08Левое меню не скроллится, оно работает как-то и у него два положения. Все плашки сделаны для слепых. Проблема в том что я брал большой монитор чтоб на него больше влезало, но некоторые сайты делают так. Игры тоже любят черных полос нарисовать.
Но удобство в IDE таки перекрывает эти минусы, сейчас уже думаю об ещё более широком звере.


anonymous
00.00.0000 00:00
AiMAX
28.08.2021 07:52Вот, кстати, да. Автора заботит большой процент неиспользуемого пространства по бокам экрана (ну да, есть сейчас такое явление); но проблема рекламы, которой богат «Яндекс», да ладно бы одной рекламы, но ещё и недоконтента от «Дзена», малополезного, а иногда и содержащего явную дезинформацию, стоит куда острее.
Так что, на втором скрине от автора состояние не «почти норм», а «совсем не норм».
Надо бы слегка «отредактировать» представленныйскриншот

AiMAX
29.08.2021 19:49Добавлю ещё: товарищи минусующие, не молчите, пожалуйста, пишите, что вас не устроило в моём комментарии. Я не телепат, Ваши мысли читать не способен, к сожалению.

Antervis
28.08.2021 04:13+23иронично однако


lain8dono
28.08.2021 05:30+4Всё это место вполне можно использовать вот так


rexen
28.08.2021 09:19Всё-таки немного не то. Справа - Телеграм? Речь же шла о том, чтобы вёрстка использовала всю ширину экрана,а не чтобы юзер жонглировал в мозаику окон на десктопе.
А что это за плагин, позволяющий слева древовидно отображать вкладки?

lain8dono
28.08.2021 13:47Справа - Телеграм?
Да.
А что это за плагин, позволяющий слева древовидно отображать вкладки?
Sidebery. Ссылка выше. Чутка лучше Tree Style Tab, но попробуйте оба.

drWhy
28.08.2021 10:10И некоторые приспособились, и их ситуация почти вполне устраивает.
Майкл Сайбл — сооснователь (в 25 лет) стартапов Justin.tv/Twitch (капитализация $15 млрд) и Socialcam, член правления Reddit. Ex-CEO Y Combinator.
«Сегодня мой рабочий стол организован таким образом, что все приложения для чата и приложение со списком дел располагаются друг над другом (стэком) в левой части экрана. Мои веб-браузеры занимают 60 процентов экрана посередине (также стэком). А приложение-блокнот занимает правые 15% экрана.
Эта конфигурация идеально подходит для многозадачности, потому что я могу общаться с фаундерами, использовать блокнота в качестве визуального буфера обмена и иметь много места на экране для своего браузера, в котором я выполняю большую часть своей работы.»
HardWrMan
28.08.2021 10:26Ну, технически, это действительно удобнее, когда вся необходимая информация у тебя в едином поле зрения. И размеры с разрешением современных мониторов к этому располагают. Я в своё время перешёл на двухмониторную конфигурацию только из-за того, чтобы на одном работать а на втором держать открытым всякого рода необходимую в данный момент документацию. А сейчас оба моих монитора позволяют организовать подобную схему на каждом индивидуально, при этом всё будет читаемо. Кстати, уже начиная с Windows 7 уже придумали прилипание к левому или правому краю экрана так, чтобы окно автоматически раскрывалось ровно на половину монитора. Т.е., подобная схема использования площади экрана уже тогда предполагалась.

drWhy
28.08.2021 11:00Всё верно. Но это никак не оправдывает тенденцию к безальтернативной вертикализации веба.

sourbarberry
28.08.2021 17:22+1А чем плоха вертикализация? Горизонтальный скролл есть только там, где он очевиден и действительно нужен - в длинных таблицах, например, в Google Sheets или в графических редакторах.
А что вы хотите растягивать на всю ширину 27 дюймового 4к монитора? Контент будет просто сложно восприниматься. Большинство пользователей (а именно на большинство ориентируются все сервисы, а не на 1,5 гика с особыми потребностями) просто не поймут этого и уйдут к конкурентов, у которых все проще.
Кроме того, странно как автор называть глупостью то, что неудобно конкретно ему. Любой сервис стоит денег и опирается на потребности большинства пользователей, которые уже давно и хорошо изучены.

DistortNeo
28.08.2021 17:37Хорошее решение — это разбиение текста на колонки (как в газетах). Дочитав колонку текста до низа, человек просто переключается на соседнюю колонку:
(поменял всего два свойства CSS — а какой эффект!)
Однако, надо понимать, что в этом случае вертикальный скролл недопустим. Колонка должна полностью умещаться по вертикали, а если текст не помещается на экране, то должен появляться горизонтальный скролл.

ivan386
28.08.2021 17:47Какие свойства?

DistortNeo
28.08.2021 18:20- Удалить max-width в .layout__cell
- Добавить columns: 40em в .content_left, например, или в какой-нибудь дочерний.

sourbarberry
28.08.2021 17:48+1А что хорошего в этом решении, кроме того, что оно нравится вам?
Как правило, интерфейсы разрабатывают так, чтобы им было удобно пользоваться максимально широкой аудитории.
Общеизвестно, что люди плохо справляются с высокой когнитивной нагрузкой, теряются, когда на них вываливают сразу большой поток информации, и сканируют информацию на странице по Z-паттерну - слева направо, а затем вниз.
То, что предлагаете вы, возможно, удобно для вас, но противоречит общепринятым представлениям об удобстве и человеческом восприятии.
inkelyad
28.08.2021 17:56А теперь вспоминаем, как когда-то выглядели газеты. Бумажные. И журналы. Тоже бумажные. Их почему-то не выпускали в виде длинного свитка в одну колонку, а делали в виде больших листов в много колонок.

sourbarberry
28.08.2021 18:02+3Перед тем, как приводить что-то в пример, всегда надо задумываться а почему так сделали.
Да, газеты были широкими, но это делалось исключительно для того, чтобы вместить больше информации и не тратиться на дорогую прошивку.Удобно ли было воспринимать контент в таком виде? Вряд-ли: нужно крутить головой, широко расставлять руки, иметь много пространства, чтобы можно было развернуть газету, или постоянно складывать-раскладывать. Отвлекся и уже забыл в какое место смотрел.
Сравните с тем, как вы читаете современные ресурсы в вебе - просто линейно скроллите страницу) И этот скролл привычен как на 27 дюймовом мониторе, так и на маленьком 5 смартфоне.

inkelyad
28.08.2021 18:17А почему узким рулончиком-свитком в одну колонку не делали? Прошивать не надо, сложной верстки в несколько колонок - не надо. Однако так не сделали, а выпускали именно листами, где нужно вертеть головой. И, на самом деле, запомнить место в странице, где ты остановился, было не так уж и сложно, если это отдельные статьи с хорошо заметными заголовками, а не один сплошной текст на весь разворот. Заголовки служат хорошими ориентирами для зрения.
Вот этот современный скроллинг страницы - это эквивалент разматывания такого бумажного рулончика-свитка.

sourbarberry
28.08.2021 18:31+1Тем не менее, нигде кроме дешевых в печати газет, такая схема не применялась)
Книги, журналы - везде узкие колонки текста, который направлен в одну сторону и широкие поля по краям.Современный скроллинг страницы - это взгляд +/- в одно место на экране, и ленивая прокрутка одним пальцем.
То что предлагаете вы - бесконечное движение глаз, верчение головы + скролл. От такого чтения очень быстро устают.

sourbarberry
28.08.2021 20:10+2Слушайте, я вам пытаюсь аргументированно отвечать, для чего так было сделано (экономия бумаги), и почему это неудобно для цифровых интерфейсов (сложность восприятия из-за повышения когнитивной нагрузки, усложнение верстки).
А вы мне отвечаете в духе "но ведь в XXX так сделано". Не надо так)

musonius
29.08.2021 21:27А почему узким рулончиком-свитком в одну колонку не делали?
потому что печатать на туалетной бумаге было несколько неудобно) да и типографские чернила не очень полезны для здоровья

HardWrMan
28.08.2021 17:44Это работает в обе стороны. На 4К мониторе можно расположить ровно столько же элементов, что и на обычном HDReady, который 1280x720, только использовать весь DPI для более гладкого и качественного рендеринга текста и картинок. У меня телефон FHD+, 6,5" но мобильный браузер всё так же мне предлагает то же количество информации, что предлагал 10 лет назад при 4" экране 480х720 пикселей. Это хорошо, что можно менять жестами масштаб. Иногда я хочу посмотреть какой-то сайт "как на компе", для этого у меня есть специальная линза для экрана, поворачиваю смартфон ландшафтно и даже включаю "версия для ПК" а он всё равно ставит масштаб, эквивалентный 500% на десктопе по умолчанию и его приходится уменьшать.

Ilusha
29.08.2021 23:57Честно говоря, даже без линзы включить настоящий режим «десктоп» не редко очень нужно. Начиная от ui/ux-багов, заканчивая просто другим интерфейсом.

HardWrMan
28.08.2021 12:28+1А разве каждому изображению требуется аннотация? А данная гифка вполне подходит к сообщению, к которому в качестве ответа оно приведено. И, кстати, аннотация применения в том же сообщении приводится.

DistortNeo
28.08.2021 11:28Тогда объясните логику: у человека 2 монитора, на одном он открывает браузер, на втором — что-то ещё. А теперь ситуация, когда у человека 1 широкоформатный монитор. Человек точно так же может открывать браузер на половине экрана. Но некоторым почему-то хочется на широкоформатном мониторе открывать окна на весь экран. Почему?

lain8dono
28.08.2021 14:00Почему?
Почему бы и нет? Можно скриншот забавный сделать. Некоторые штуки вроде IDE или всяких редакторов итак внутри себя разбивку на панельки умеют. Так почему бы не запустить такое приложение на весь экран и не выпадать из контекста?

Evengard
28.08.2021 18:27Потому что удобно организовывать неразвёрнутые на весь экран окна - это не самая простая задача. Встроенные виндовые механизмы, например, позволяют только на 50/50 делить, что не всегда удобно, а всё остальное подгонять вручную... Такое.

HardWrMan
28.08.2021 11:22А может он из первой из двух озвученных вами категорий и своим перфомансом пытается показать всю абсурдность позиции второй категории. К сожалению, персонаж на видео не обозначил свою позицию, так что имеется лишь видео и наши с вами догадки.

lain8dono
28.08.2021 13:58Это тысячу лет в Linux есть. При том сама суть этого может быть старше Linux. На самом деле я даже и не знаю DE под Linux, которые не умеют так делать. Зато вполне есть такие, которые вообще не умеют располагать окна в хаотическом порядке друг над другом.

asd111
28.08.2021 05:28У меня все по старому. Видимо вы попали в тестовую выборку нового дизайна.


rudinandrey
28.08.2021 09:59Вы прокрутите чуть ниже, там где категории Zen заканчиваются. Но лично я не вижу в этом ничего плохого, меньше глазами по экрану туда сюда водить надо, больше концентрация на конкретном.

ks0
28.08.2021 06:40+9До такой верстки веб-дизайн никогда не дойдет


sourbarberry
28.08.2021 17:25А зачем ему до этого доходить? Много текста, в котором теряешься и совершаешь странные движения, блуждая взглядом. Кроме того, усложняется адаптив.
И ради чего? Ради 2 человек, у которых взгляды на удобство отличаются от общепринятых? Сурово, но деньги зарабатываются не на них.

Ilusha
30.08.2021 00:06Каждое решение имеет границы применимости.
Эта верстка создавалась индивидуально под контент и контент писался под ограничения верстки. Расположение определилось важностью контента с точки зрения издателя.
Подобные решения, кстати, в вэбе уже были, но не зашли.

HardWrMan
28.08.2021 07:32+16Наступила эра вертикальных дисплеев. Не тех, которые стоят дома на столе, а тех, которые носят в кармане. Таков путь прогресса.


altai2013
28.08.2021 08:59+2Уже обещали этот путь «прогресса» 10 лет назад, с планшетами. По тем прогнозам мы в 2021 году уже должны бы жить без настольных ПК, только на одних планшетах и совсем чуть-чуть ноутбуков. Однако, ничего подобного не наблюдается. То же самое и с мобильными происходит сегодня. Всюду демагогия о том, что пользователи перешли на мобильный интернет, а в это время весь мобильный интернет ограничен десятком ресурсов типа vk, facebook, ok, где люди сидят весь день как в загончике, рефрешат свою ленту и не уходят ни на шаг в сторону.

HardWrMan
28.08.2021 10:02+1Ну вот тогда обещали, а теперь оно сбылось. Нынешние смартфоны намного мощнее тех планшетов. И действительно, смартфон удобнее держать вертикально одной рукой. Что касается мобильного интернета - ну видимо основная масса потребителей сидят в социалках и поэтому нет нужды делать что-то ещё. Только спрос может родить предложение.

lpite
28.08.2021 10:12Сидим скроллим

tvr
28.08.2021 20:15Отпустите скролля — он же не железный!

HardWrMan
28.08.2021 10:22Быть может, он во второй из озвученных вами категорий? Любит читать без прокруток.

ihouser
28.08.2021 13:05Привычка...
Я как то учил детей работать с GIMP. Там есть отдельные окошки, которые можно удобно расставить рядом. Но ученики все окошки раскрывали на весь экран и потом искали где делись нужные иконки.
Я так и не понял почему и как отучить от этого.

Win08
28.08.2021 10:48+1Уже обещали этот путь «прогресса» 10 лет назад, с планшетами.
Собственно так и произошло, только не учли, что планшеты стали меньше, обычно 5"-7" и почему-то их называют смартфонами ;)По тем прогнозам мы в 2021 году уже должны бы жить без настольных ПК
Так мы таки и живем. Это не означает что ПК, формата АТХ или мини-АТХ исчезли совсем, но, что-то мне подсказывает, что смартфонов уже больше чем ПК.
Я, например, лет пять как от ПК отказался. Производительности ноута хватает и второй монитор к нему подключается без проблем. Это конечно… не честно, по факту ноут я использую как стационарный ПК. Но, в любой момент могу, и пару раз за пять такой случай был, утащить на другой конец города.
Стационарные ПК остались только в профессиональной области, и даже в ней, смартфоны отвоевали себе достаточно большой кусок, и продолжают отвоевывать дальше.

Win08
28.08.2021 07:35+6Вангую что скоро и ТВ перейдет в вертикальный формат ;)

lab412
28.08.2021 09:33на днях видел в магазине уже продаётся такой телевизор с поворотным экраном чтобы удобнее смотреть вертикальные видео снятые на телефон. оцените сами:
"Samsung 43 QLED The Sero TV 2020 с поворотным экраном"
так мало того что он поворотный так он только на пол ставится "для удобства просмотра"

HardWrMan
28.08.2021 09:50-1У нас практически в каждом магазине электроники стоит бокс со встроенным теликом, который повёрнут портретно. На нём крутится всякая реклама.

Ilusha
30.08.2021 00:10https://www.ixbt.com/tv/samsung-qe43ls05tauxru-review.html
Здесь есть видео поворота

Finesse
28.08.2021 09:05+3Большое упущение со стороны Яндекса заключается в том, что пустое место не занято рекламой (сарказм)

HardWrMan
28.08.2021 09:52У меня на пустом месте справа Яндекс всё-же маячит:
Это, конечно же, непростительно малоэффективное использование рекламного места. Хотя, я не пробовал Я.Б, быть может там эти места заполнены как надо?

denis6d
28.08.2021 10:13Стремно конечно выглядит. Вообще весь Яндекс не ок. Со своей навязчивой рекламой абсолютно везде, с баннерами в приложениях. И дизайном не ок. Ещё из-за этого «предустановленного российского ПО» запихивают теперь везде куда не надо… :/

x-tea
29.08.2021 03:50Вы бы по корейскому интернету походили :) После них с Яндексом все Ок :) В плане даже не дизайна, а просто его реализации там на довольно крупных ресурсах порой лютый треш.
Дикая любовь к картинкам, по поводу и без. Сами картинки имеют рандомные размеры и скалируются как попало. То 300х300 тянут до 1000, то 1200 выводят 1:1. То латиницу засунут в картинку, а связанный текст на корейском - текст, то наоборот. Я когда в первый раз столкнулся с этим, долго обновлял и проверял все установленные браузеры, ходил с туда с впн и без. Плакал и жал ctrl+F5, но потом принял как данность и смирился.

borovinskiy
28.08.2021 10:35Так было бы лучше?

Заполнять пустое пространство текстом (типа не пропадать же месту?) смысла нет, его не прочитают. Здесь больше текста - не значит лучше. Также многабукаф по горизонтали тоже плохо - взгляд дольше перестраивается на новую строчку, скорость чтения падает.
В несколько столбцов размещать контент - взгляд будет случайным образом прыгать по фото, а текст читать только если фото внимание привлекло. Тоже наверное не то самое, что надо.
Ну я не из Яндекса, это так, из общих соображений.
А как сделать-то надо было?

inkelyad
28.08.2021 13:08А как сделать-то надо было
В левое пустое пространство - разную навигацию и фильтры а так же картинки от текста. Сам текст - по центру в нормальную ширину, а не два-три слова на одну строчку.
В правое пространство - все вот эти палец вверх-вниз и прочие элементы управления к плашке.

derikn_mike
28.08.2021 13:04-3@zamboga вот ты и попался ! нехорошо отключать рекламу, там есть блок рекламы, причем это нарушает договор сайта. Отослал ссылку на статью , ваше фото, ваши данные сразу в юр отдел яндекса.

zamboga Автор
29.08.2021 21:34Я никогда никакую рекламу нигде не отключаю, тк мне наоборот, надо быть в курсе рекламных трендов и видеть её)

Adverte
28.08.2021 13:29Похоже собеседование на знание алгоритмов стало давать неожиданные результаты














Zibx
Говорят что сейчас 50% просмотров происходят с мобильного телефона. На разрешении 3440х1440 — размер пустот 1257, 1538. Многие сайты забили адаптироваться к таким экранам, один из ярчайших примеров — hoff.ru, руки бы оторвать за такой адаптив.
DistortNeo
Странно. У меня на 4K мониторе hoff отображается просто отлично, даже если развернуть окно браузера на полный экран.
А вообще, меня удивляют люди, которые покупают огромные мониторы, а потом удивляются, что при открытии браузера в полный экран сайты выглядят плохо. Что эти люди ожидают увидеть? Растягивание текстовых колонок до ширины, при которой читать их становится просто невозможно?
Что мешает отказаться от использования полноэкранного режима и открывать браузер только на одной половине экрана, оставляя вторую половину свободной для другой информации?
AlanDrakes
Уже третий год так и сижу. "Первая ласточка" - была ВК (из тех сайтов, которые я открываю более-менее регулярно) с жёсткими размерами элементов. Потом начал запечать подобное и за другими сайтами.
Сейчас у меня окно раскрыто на 1030px. Всё. Реально для сайтов больше не нужно.
Нет, есть некоторые, которые реально адаптируются под любое разрешение. Но там, извините, галлерее-подобная вёрстка и это не мешает просмотру.
nin-jin
Правильная адаптивка должна выглядеть как-то так, но все дизайнеры почему-то копипастят друг у друга фиксированные колонки с модалками друг над другом. Хотя казалось бы, творческие личности должны уметь и хотеть мыслить не шаблонно.
Kenya-West
Им просто не доплачивают за креативность и тем более такой (в основном) слабодоходной платформе, как ПК. Зумерьё с принципом Mobile-fist победило здравый смысл, хотя изначально этот принцип был о другом - о единообразии контента на всех платформах, адаптивным UX с учётом особенностей платформ и полноценной функциональности даже на смартфонах... а не о том, чтобы сэкономить и привнести мобильную вёрстку на большие компьютеры.
edogs
И есть еще глюк — по умолчанию открылось в 3 колонки, развернули на полный экран — стало 4, свернули обратно — 4 и осталось — выглядит вот так (левая колонка имеет пустое место по ширине, правая ужата так что не помещается).
Так себе эталонный пример адаптивки имхо.
nin-jin
Ок, вот вам без фреймов.
DistortNeo
Ага, вот только для текстового блока установлено:
Это соответствует 960 пикселям — половине ширины FullHD монитора. Всё остальное пространство занимает меню слева и пустота справа.
nin-jin
Ширина текста ограничена для комфортного чтения. Слева вы видите контекст в котором находитесь. В общем случае это не меню (например). Справа можете открыть боковую панель, если место позволяет.
ivan386
Как вариант можно увеличивать размер шрифта чтобы и строка не была слишком длинной и в то же время оптимально использовалась ширина монитора.
DistortNeo
Увеличение размера шрифта эквивалентно уменьшению логического разрешения. Всё преимущество монитора с большим разрешением сводится на нет.
nin-jin
Так она будет использоваться наоборот не оптимально, ибо контента влезет меньше.
Bringoff
Именно такой вид и предполагается? Лучше уж пустое пространство, чем горизонтальный скролл :)
nin-jin
Если вы видите эту картину при загрузке, то это баг. Она должна была отскроллиться вправо. Если же вы сами отскроллили влево, то да, вы можете в любой момент глянуть главное меню не закрывая просматриваемого контента.
И что вы имеете против горизонтального скролла? На мобилках вон это типичное дело. Хоть и без скроллбара обычно. А порой с кастомным типа боттом бара.
Bringoff
Нет, в Safari ничего само не отскроллилось
Если отскроллить, выглядит вот так.
Имею против, что это на многих ПК не так удобно, как вертикальный скролл, не все мышки это даже умеют, внезапно. Да и какая же это адаптивность, если часть контента обрезана?
nin-jin
К сожалению, у меня нет мака, чтобы проверить почему в Сафари опять что-то пошло не так.
Нажимаете шифт и крутите колёсико. Или среднюю кнопку для включения автоскролла. Или жестами, если мышь их поддеривает.
Основной контент не обрезан. А что дополнительный контент волшебным образом влезет на маленький экран никто не обещал.
Bringoff
Знаете, мне-то поскроллить несложно, трекпад на маке это позволяет без проблем.
Но, как я и сказал, не все мыши это поддерживают.
даже не говоря про сомнительное удобство этого способа, не все юзеры вообще об этом знают.
Обычно сайты, заявляющие адаптивность, как раз это и обещают. Допустим, прячут список в какое-то гамбургер-меню.
nin-jin
Вот именно, что прячут, а не "влезают".
Bringoff
Это называется "реорганизуют страницу для удобного использования", а не просто сдвигают контент вбок. Ваша идея напоминает мне времена, когда я в древности форумы без мобильных версий на 3" смартфоне скроллил.
nin-jin
Не назвал бы гамбургеры чем-то удобным. Отскроллить страницу вбок можно в любом месте, и не нужно целиться в гамбургер. Кроме того, "реорганизация" означает изменение UX, а значит при изменении девайса или даже просто размеров окна пользователю заново придётся осваивать интерфейс, искать где что лежит и тп.
Скроллить форумы вам было не удобно по 3 причинам:
Обрезался основной контент, из-за чего приходилось скроллить туда-сюда.
Не было scroll-snap, из-за чего приходилось вымерять положение контента, вместо простого "бросания".
Изначально всё показывалось в слишком мелком шрифте и приходилось зумиться.
Тут, как видите, этих проблем нет.
JustDont
nin-jin
Ага, пишите багрепорты разработчику вашего браузера. А пока в качестве воркэраунда можете поиграться с зумом.
JustDont
"Проблема на вашей стороне" (с)
nin-jin
Пока вы мне не платите - проблема действительно на вашей стороне.
JustDont
Это безусловно так.
С другой стороны, это вы пытаетесь доказать всем офигенность вашего фреймворка, не я. Но почему-то ни одна из ваших демонстрационных страниц не обходится без очевиднейших багов в top-5 браузерах. При этом виноваты у вас все, от разработчиков браузеров, до W3C. Но не вы.
nin-jin
А при чём тут мой фреймворк? У вас какая-то навязчивая идея. Я привёл пример как эффективно заполнять пространство что маленького, что большого экрана. Конкретная реализация не особо важна, тем более не важно на каком фреймворке это сделано.
3% гиков сидящих на кривом браузере, разрабы которого не осилили нормально реализовать scroll-snap - это не то, ради чего я всё брошу и буду вставлять хитрые костыли в код, потом их поддерживать, а потом выпиливать, когда они, наконец, это починят.
Bringoff
Firefox (или что это там на скриншоте выше), в котором у вас дергается что-то, плюс Safari не скроллится к контенту автоматом, в сумме дают намного больше, чем 3%.
nin-jin
Да, там ФФ.
На десктопе доля Сафари меньше ФФ в 3 раза. Соответственно по всем платформам десктопные фф и сафари вместе занимают как раз 3%.
Данные отсюда: https://radar.yandex.ru/browsers
Rsa97
Там показано что «по всем платформам десктопные фф и сафари вместе» занимают 7.45+2.21 = 9.66%
nin-jin
Если вы про это. То это статистика лишь по десктопным платформам, а не по всем.
x86d0cent
Рассуждать в общем о том, как эффективно заполнять пространство, но при этом ориентироваться на статистику, которая сама по себе включает от силы лишь пару процентов пользователей интернета? Ну такое.... А глобальная статистика заметно отличается.
nin-jin
Я не транс-национальная корпорация, чтобы меня волновали "глобальные" пользователи.
7% вместо 3% - это не так уж и заметно.
x86d0cent
Вы начали с безапелляционого утверждения относительно того, как правильная адаптивка должна выглядеть, и рассуждений о том, что все дизайнеры копипастят фигню. А теперь выясняется, что 98% пользователей (и статистика по ним) вас не волнуют? Вам не кажется что оценивать работу всех дизайнеров, и в то же самое время ссылаться на 2% сегмент интернета - это несколько странно?
Если вам разница без малого в два с половиной раза незаметна - даже не знаю, что и сказать.
nin-jin
Они не являются моими пользователями. Поэтому я не бегу тратить свои деньги на покупку мака. Чтобы им было удобнее непользоваться моими разработками.
И то и другое - где-то около нуля.
А что вы, собственно, сказать-то хотите? Пристыдить меня пытаетесь? Или хотите за меня решать как мне тратить своё личное время?
x86d0cent
На что тртить свое время и деньги - безусловно, решать вам. Просто тогда не нужно тут доказывать, что такая кривотень - это "правильная адаптивка", пытаясь это оправдать статистикой по малюсенькому сегменту интернета. Только и всего.
Это несколько сотен миллионов пользователей. Больше, чем все население РФ, на статистику по которой вы ссылались.
PS: у меня тоже нет мака, айпэда и айфона, но есть, например, browserstack.com.
nin-jin
Наличие бага в маргинальном браузере не делает сам подход неправильным.
Браузерстак не поможет с отладкой динамических вещей. Ну, банально, то, что посылает виндовый трекпад - это совсем не то, что посылает маковый. Ну и код костылей писать в браузерстаке - то ещё удовольствие.
x86d0cent
Если вы считаете "маргинальными" браузеры, через которые интернеты смотрят каждый четвертый пользователь компьютера в США (лидирующая экономика по ВВП) и каждый пятый в Европе - это, на мой взгляд, в первую очередь характеризует вовсе не сами браузеры.
nin-jin
Вы перепутали десктопный Сафари с мобильным. Это разные браузеры.
x86d0cent
Я ничего не перепутал. В США у 19% пользователей компьютеров стоит Сафари и еще у 6% - FF. Итого - четверть. Ссылку я выше давал, можете переключить там регион и убедиться сами.
nin-jin
А теперь прибавьте пользователей мобилок.
Впрочем, что там творится в США меня ещё меньше волнует.
x86d0cent
Куда вы их хотите сейчас хотите прибавить и зачем? Пожалуйста, перечитайте тот комментарий, на который вы отвечали, когда вам показалось, что я что-то якобы перепутал.
А игнорирование вами ситуации и трендов в ведущей экономике при формировании своих суждений о "маргинальности" программных продуктов опять же говорит в первую очередь вовсе не об этих самых продуктах, и не об этой самой экономике.
nin-jin
А с чего бы не её не игнорировать? Она меня каким боком касается?
x86d0cent
Ок, можете продолжать верить, что экономика США и присутсвующие там тренды вас никак не касаются, а браузер каждого четвертого тамошнего пользователя пк считать "маргинальным". Безусловно, это ваше право.
Как тут недавно написали в комментариях в соседней теме - надеюсь, вы пишете это с ПК с процессором Эльбрус из-под Bolgen OS.
nin-jin
Вы чего доказать-то пытаетесь этой демагогией?
x86d0cent
В чем конкретно вы видите "демагогию"? Вам снова показалось.
tvr
«У меня такая же нога и не болит.»©
Oz_Alex
Ок, вот вам скрины.
Экран 2к -2560х1440
Vivaldi 4.1.2369.21 (Stable channel) (64 бита)
Opera Version:77.0.4054.277
Firefox latest
nin-jin
qw1
Тоже налетел на этот баг, когда появляется горизонтальная прокрутка, но при попытке ей воспользоваться, сайт мне возвращает скрол в прежнее положение.
habrastorage.org/webt/ey/xk/1d/eyxk1dfniqxwebbsd_gwrck7qr4.png
Разрешение экрана 2к, браузер развёрнут не на весь экран. Firefox 92
nin-jin
Это ФФ занимается самодеятельностью. Но кажется я нашёл воркэраунд. Попробуйте теперь.
qw1
Сейчас починилось
nin-jin
Совсем забыл, у меня же есть ещё такой вариант реализации буклетного дизайна:
mindcaster
В огнелисе открылось на три с половиной (!) колонки, на вивальди вообще пустой экран. Еще адаптивить и адаптивить.
nin-jin
Сколько влезло - столько и показалось. А вы что ожидали?
В консоли у Вивальди есть какие-то ошибки? Какие стоят расширения?
mindcaster
web.js:220 Uncaught SyntaxError: Unexpected token '.'
Расширений много на самом деле, Block referer, tampermonkey, ABP, dark reader, view image
nin-jin
Похоже, что у вас не самая актуальная версия браузера (4.1.2369.21).
mindcaster
Точно! Вот они, мои законные три с половиной вкладки! :)
sourbarberry
А что тут, извините, правильного?
Самое важное на этой странице - статья. Именно за ней пришел пользователь.
А что он получает? Статья находится в самом конце страницы, занимает чуть больше трети от всей площади, да еще и уплывает за край экрана на 27 дюймовом 4к мониторе, заставляя использовать горизонтальный скролл.
При этом больше половины страницы занимает навигация по порталу, которая в момент чтения не нужна вообще. А может и вообще никогда не пригодится, если там не интересные мне, как пользователю, разделы.
nin-jin
Вы делаете выводы по одному сценарию, не рассмотрев остальные. Один из таких: пользователь листает ленту, переключаясь между статьями. Другой - лазает по порталу, смотря что тут вообще есть.
Ещё вы зачем-то на своём 27 дюймовом 4к мониторе адски выкрутили зум и жалуетесь, что на него всё не влезло.
Если вам не нужна навигация по порталу, вы всегда можете её убрать, открыв то же приложение вне портала щелчком по фавиконке.
sourbarberry
Вы делаете выводы по одному сценарию, не рассмотрев остальные. Один из таких: пользователь листает ленту, переключаясь между статьями. Другой - лазает по порталу, смотря что тут вообще есть.Т.е. ради второстепенных сценариев вы жертвуете удобством основного?
Пользователи приходят на сайт не чтобы щелкать по разделам, а чтобы потребить контент. Разочек пощелкают, чтобы посмотреть, что там есть, и либо уйдут, либо их это щелканье на постоянной основе будет раздражать.
Ещё вы зачем-то на своём 27 дюймовом 4к мониторе адски выкрутили зум и жалуетесь, что на него всё не влезлоЭто стандартные настройки масштабирования в macOS. До сих пор ни на одном сайте они не вызывали проблем)
Если вам не нужна навигация по порталу, вы всегда можете её убрать, открыв то же приложение вне портала щелчком по фавиконке.Поздравляю, вы сейчас изобрели бургер-меню)
nin-jin
Основной сценарий - потреблять контент последовательно, находясь в контексте. А не прочитал одну статью и ушёл.
qrKot
это для тех случаев, когда содержимое статей настолько уныло, что ценность они представляют только при скоростном пролистывании?
nin-jin
Это для тех случаев, когда прочитанная статья понравилась и хочется прочитать их все.
nin-jin
.
mayorovp
Скажите, зачем вообще нужна вот эта колонка и как ей пользоваться?
bozman
То, что я вижу по ссылке, видимо, работает все-таки не так как предполагалось (Файрфокс). Размеры колонок прыгают. Но на мой взгляд и сама идея неверна. Да, это очень соблазнительно, у нас появилось МЕСТО, давайте его ИСПОЛЬЗУЕМ.
Только вот мне, как читателю сайта, довольно странно при развороте страницы на всю ширину внезапно попадать в заповедник газетной верстки начала 20-го века. Где я должен искать начало текста? Зачем мне развернутые оглавления слева (с той стороны, куда я смотрю в первую очередь)? Если я, не дай Кришна, еще и увидел это изменив размер окна, то это вообще похоже на падение в кроличью нору с информационной перезагрузкой.
Решение с огромными "неиспользованными" полями (первая картинка в статье) лучше, потому что предсказуемее. Текст остается нормально сверстанным, не возникает вопроса, "где контент". Даже если, как когда-то делали, прижать колонку влево и оставить огромное поле справа, и то будет лучше чем многоколонник.
Это не полиграфия, нет нужды экономить бумагу, поля абсолютно ничего вам не стоят. Пусть будут, пока нет лучшего решения.
nin-jin
Вы когда эту страницу на Хабре открывали у вас сверху точно так же 2 панели. Одна из которых - оглавление. И это ещё на Хабре лаконичный дизайн по сравнению с другими, где шапка на пол экрана. Ничего, не померли, посмотрели, приняли к сведению, где находитесь, и пошли дальше. А тут вдруг вдруг делаете вид, что не можете найти контент.
Вообще, оценивать UX не попробовав попользоваться, а просто глянув на картинку, - гиблая затея.
bozman
Судить о действиях по одному комментарию — тоже не супер. Я перешел на ваш сайт и походил по нему. Сделал несколько переходов, поменял размеры страницы. Кстати, почитал.
В Сафари не потестил, уж извините.
nin-jin
Вы не разобрались в том, на что именно вам дали ссылку и почему, а уже спешите делиться своими соболезнованиями.
Это шоукейс приложений реализованных на фреймворке с открытой в боковой панели демонстрацией одного из них (библиотека статей). Каждое приложение самостоятельное и никак с остальными не связанное. Они даже на разных доменах все лежат. Основной кейс использования шоукейса - глянуть какие вообще есть приложения. И если какое-то заинтересует - перейти либо к нему отдельно, либо к его коду. Так что панели слева - это не бессмысленные сайдбары, а то, как пользователь вообще пришёл к этому приложению. А содержимое статьи не важно от слова совсем.
А это уже раздел со статьями о фреймворке (фильтрация по соответствующему тегу пока не реализована, но это пока и не критично). Основной кейс использования - глянуть что можно почитать по фреймворку, чтобы его лучше понять. И если что-то заинтересовало - тут же почитать. Так что панели слева - это не бессмысленные сайдбары, а то, как пользователь вообще пришёл к этой статье.
Я вам могу ещё и третюю ссылку дать - это уже приложение "а-для хабр" - та самая библиотека статей, где разные пользователи пишут самые разные статьи в общую ленту. Тут уже основной кейс - листать ленту, читать статьи и обсуждать их с другими читателями. В будущем тут появится список тегов, возможность написания статей прямо в интерфейсе и тд. Если бы я хотел поделиться с вами именно статьёй, я бы дал именно эту ссылку. Но задачей у меня было продемонстрировать более эффективное использование больших мониторов, за счёт сохранения контекста в котором находится пользователь блуждая по сайту. Поэтому я привёл ссылку на вариант с глубокой иерархией. На том же Хабре сохраняется лишь контекст самого верхнего уровня (главное меню), а чтобы сохранить контекст второго уровня уже приходится открывать статьи в отдельных вкладках.
VXP
Куда писать баг-репорт?
nin-jin
Abraksis
Сайты бывают разные. Одно дело читать тот же хабр и тогда вся ширина большого монитора не нужна, другое, работать в гуглотаблицах, например, ну или посмотреть ютюбчик на полный экран. А менять размер окна браузера каждый раз, когда переключаешься между сайтами, где нужна "ширина" так себе вариант. Я лично работаю с браузером на весь экран и мне норм, даже несмотря на то, что некоторые сайты оставляют кучу пространства по бокам.
nixtonixto
А что за проблема дважды кликнуть в шапке браузера, для разворачивания на весь экран, или вообще через клавиатурную комбинацию? Удобней на часть экрана - тогда в другой части можно разместить окно мессенджера, да и иконки на рабочем столе будут доступны. Если вы именно работаете, а не тупо потребляете контент.
mayorovp
Проблема в том, что одним сайтам для нормального чтения нужна ширина 40% экрана, другим 60%, третим 80%. И все эти сайты могут иметь ссылки друг на друга. А произвольная ширина одной кнопкой не устанавливается.
Zibx
Для мессенджера проще использовать отдельный монитор.
x-tea
В статье иллюстрация "Экран "курильщика"" демонстрирует 500+620+800=1920 это FHD, вдвое меньше чем Ваши 4К и то же соотношение сторон. В комментарии, на который Вы отвечаете, 3440х1440 тоже меньше чем 4К. Могли бы Вы уточнить, какие именно "огромные мониторы" Вы имели ввиду?
Finesse
4K это как правило виртуальный Full-HD (2 реальных пикселя в одном измерении на 1 виртуальный)
x-tea
Странное у Вас "правило"
Finesse
«Как правило» означает «в большинстве случаев»
x-tea
Странно, в большинстве случаев, точнее в 100%, я такого не видел.
sourbarberry
Очень странно, что вы такого не видели, потому что мало кто может работать с 4к мониторами в нативном разрешении. В большинстве операционных систем HIDPI мониторы масштабируются для получения более крупной и гладкой картинки.
DistortNeo
Верно. Вот только 200% масштабирование используется только если физический размер 4K монитора равен размеру FullHD монитора. Например, 4K матрицы в ноутбуках.
Но в основной своей массе 4K мониторы имеют бóльшую диагональ (27", 32"), чем FullHD мониторы, поэтому вместо 200% обычно используют 150%.
x-tea
Да, тупое удвоение пикселей вообще нигде не используется. Именно это я и имел ввиду, когда говорил что в 100% случаев я такого не видел. Более того, масштабирование UI оси, масштабирование внутри приложений (как пример траблы с окном "Друзья" Steam, которое выводилось у некоторых в 4К 1:1), работа со шрифтами и многие другие нюансы. Например FHD вывод "картинки" под Вин7 на ноутбуке и на телевизоре. При равном количестве пикселей. И т.д. и т.п.
Но в общем то я ожидал не обсуждение методов масштабирования.
Мне интересно было другое:
я спрашивал о другом
sourbarberry
"Тупое удвоение пикселей" всю дорогу используется в ретина-экранах устройств под MacOS и iOS)
x-tea
То есть скриншот подобного 4К экрана будет FHD? Если нет, то читаем выше... и еще чуть выше, с чего все началось.
sourbarberry
Скриншот подобного экрана по умолчанию будет выглядеть как FullHD. В зависимости от настроек может выглядеть и как 2k и мельче. Но по умолчанию именно так.
Макеты для современных смартфонов, например, делают в разрешении 375x812 или 360x640. Потому что именно такое логическое разрешение будет у экрана.
DistortNeo
Full HD — тоже огромный монитор, как это ни странно. Для меня комфортный размер окна браузера по ширине — около 1500 пикселей.
Nalivai
"I paid for the whole speedometer and I'm gonna use the whole speedometer"
rexen
То, что большой монитор покупается для удобства. А получаем обратную ситуацию.
Опять этот затасканный аргумент. Откройте любую IDE - там нашли, куда ширину деть: структура документа, нумерация блоков, меню, мини-карта, статистические данные, плагины... etc. В конце концов, картинки в статье могут элегантно съезжать в свободную сторону, позволяя видеть больше текста на одном экране, т.е. меньше скроллить. Usability, где ты?!
Собственно, не только Яндекс "свернул не туда". Но и вообще большинство сайтов. Даже наш любимый Хабр, на котором верхняя модальная полоска меню не стесняясь загораживает читаемый текст, хотя сбоку места полно.
DistortNeo
> То, что большой монитор покупается для удобства. А получаем обратную ситуацию.
Удобство заключается в том, что вы можете разместить больше всего полезного на одном экране. Например, одновременно открыть два окна браузера.
> Откройте любую IDE — там нашли, куда ширину деть: структура документа, нумерация блоков, меню, мини-карта, статистические данные, плагины… etc.
Обратите внимание, что утилизация пространства в IDE осуществляется не за счёт увеличения размеров окошек, а за счёт увеличения их количества.
drWhy
«Удобство заключается в том, что вы можете разместить больше всего полезного на одном экране. Например, одновременно открыть два окна браузера.»
А если бы страницы были свёрстаны адаптивно, это помешало бы открыть два окна браузера?
«Обратите внимание, что утилизация пространства в IDE осуществляется не за счёт увеличения размеров окошек, а за счёт увеличения их количества.»
Но при этом всё настраиваемо пользователем и работает согласованно. Просто представьте, что в IDE код вдруг стало невозможно расширить более чем на 620 пикселей.
DistortNeo
Я просто не представляю себе, что значит "свёрстаны адаптивно".
Вот так, например, будет выглядеть Хабр, если отключить свойство max-width:
А ничего, что длинные строчки текста банально тяжело читать? А в случае кода ещё и кодстайлы ограничивают длину строк. Поэтому никакого смысла в широких окошках с кодом нет.
drWhy
«Вот так, например, будет выглядеть Хабр, если отключить свойство max-width:»
Это плагином, что ли? Почему бы всё-таки не оставить пользователю право решать, как ему удобнее?
«никакого смысла в широких окошках с кодом нет.»
Ну с широкими отступами и длинными наименованиями объектов 620 пикселей может и не хватить.
kahi4
Потому что. Оптимальная ширина текста от 7 до 10 слов на линию. Меньше и больше этого не удобно. Да, я могу поменять ширину браузера, но ведь все сайты разные, мне, каждый раз когда я переключаю вкладку, предлагаете ещё изменять размер экрана? Ведь Хабр удобен с одной шириной, почта с другой, гитлаб с третьей, и так далее. Пусть уж лучше сайты оптимизируют вывод текста.
обратите внимание на «режим чтения», который нынче есть почти во всех браузерах: что-то он всегда делает текст по центру и довольно узким, а не шириной на всю страницу, хотя могли бы.
rexen
Обратите внимание, что именно к верстальщикам этих самых "разных сайтов" весь посыл статьи. "Ребята, снимите болт с оптимизации под широкоформатники". Я прекрасно понимаю, сколько человекочасов "сверху" будут стоить адаптивные сетки, которые не просто перестраиваются в одну колонку с "бургером" в углу на мелких экранах, а ещё и удобно утилизируют широкие экраны, но ведь это не повод выдумывать оправдания. Вот за грамотную семантическую вёрстку для людей с ограниченными возможностями агитируют очень многие, а за адекватную вёрстку под гораздо большее число широких экранов - почему-то молчат.
rexen
Ещё раз: никто не призывает тянуть текст на всю ширину. Пусть он остаётся в свои 70 символов. А всё, что пустое сбоку - пусть утилизирует вёрстка сайта и браузер. Вкладки и их группы, избранное, меню, лента, иллюстрации в статье - всё это с успехом можно пристраивать справа и слева. Если есть там место. Opera (которая presto) ещё 10 лет назад умела размещать вкладки сбоку - до всяких современных плагинов - и было это мегаудобно. Chrome из коробки не умеет этого до сих пор.
enamchuk
Нижняя нескрываемая плашка с кнопками "вверх/вниз/обновить" тоже мешает - закрывает значительную часть текста двух нижних строчек. Я проматываю экран нажатием кнопки "пробел". Это очень удобно, вот только эти строки тоже прокручиваются, в результате чего приходится клавишами прокручивать экран обратно построчно, либо "забивать" на это. Пришлось средствами uBlock Origin заблокировать эту панельку, чтобы не мешала.
zamboga Автор
Я вообще перестал хабр понимать (аудиторию). Я - "чукча-читатель" почти с момента основная хабра (зарегистрировался далеко не сразу).
2 дня назад меня "бомбануло" от новой главной страницы яндекса, я и рискнул написать пост на хабр. Рискнул - потому что не был уверен, что модераторы статью пропустят, а я хотел максимально кратко донести до аудитории мысль, что не только вертикальным экраном жив интернет в 2021г.
Как итог, у меня карма слита, рейтинг отрицательный, а у вас плюс, хотя ваш комментарий и моя "статья" - об одном и том же.
Зря рисковал, в общем, и почему меня слили при 170+ комментариев и 19к просмотров - я не понимаю)
nin-jin
Вы просто написали свой твит не на том сайте. Только и всего.
rexen
Я согласен с @nin-jin - видимо, минусов наставили из-за формата статьи, а не затронутого вопроса (по сути проблемы тут в каментах лишь одно очевидное возражение - люди почему-то решили, что вы агитируете растягивать текст на всю ширину). "Малавата будет!". Я тоже не писатель, но если бы оформлял статью на ту же тему, то написал бы развёрнутее, с бОльшим количеством примеров, ну и собственными вариантами дизайнов того же Яндекса/Хабра/ВК... для широких мониторов. Т.е. чтобы было видно, что проведена некая работа, а не просто "запись в жалобную книгу".
Gedeonych
Конечно же ничего не мешает. Но только вопрос. А почему пользователь должен от чего то отказываться? Если есть современные технические решения в виде огромных экранов, то разработчики как минимум должны учитывать их, а не адаптироваться исключительно под "целевых хомячков" с мобильными девайсами.
DistortNeo
Вообще-то, человеческая физиология мешает. Есть оптимальной диапазон длины строки в символах. Изменение в любую из сторон снижает качество восприятия текста.
iron-zorin
Всё новое - хорошо забытое старое
http://3.bp.blogspot.com/-knFh7LfcT0w/UR58skPMw7I/AAAAAAAADOs/el0X0PrVexs/s1600/Win311.png
shanker
У меня монитор 27 дюймов, 4K. В Ubuntu 20.04 пользуюсь функцией масштабирования
Нет никаких проблем с отображением сайтов в полный экран. Да, на других дистрибутивах (xubuntu, Linux Lite) проблема есть. И эта проблема, вроде бы, красиво не решается: что использование xrandr, что настройка шрифтов (как в системных настройках, так и в отдельных программах) - всё это, на мой субъективный взгляд - костыли и решают проблему не полностью.
Лично для меня - очень мелко такое использование, неудобно. Глаза напрягаются. Но, я согласен, что это вопрос индивидуального восприятия.
P.S. если меня спросят зачем мне 4K, ведь масштабированием (до 200%) я добился фактически 2K - отвечу: да, очень похоже на 2K. Но, разница есть: приятнее смотреть (текст более сглаженный)
sprayer
У меня монитор 43дюйма браузер делю попалам довольно удобно)
HardWrMan
Весь вопрос в том, что стало причиной деления: слишком широкий монитор или слишком узкие странички в браузере.
sprayer
Обе причины, изначально когда пошли широкоформатные тв соотношения 16/9 уже была лишняя ширина, потому что большинство сайтов ориентировали под 4/3 мониторы, и ничего не изменилось, а ведь есть еще телефоны. Но сейчас люди по непонятным причинам еще приобретают ультра широкий формат, у таких мониторов зачастую не в ширину идет размер а просто обрезают вертикаль и сайты выглядят еще хуже чем в 16/9. Да и делать сайты под все разрешения и под все движки довольно муторное занятие, потому часто делают под старые 4/3 а ширина остается пустой, но ведь на таких экранах можно открыть две странички и будет удобно например смотреть видео в одной половине и листать форум в другой. Ровно также как и работать удобнее в 4/3 иначе приходится головой вертеть