
Я нашёл только 3 статьи по Vite.js на Хабр, там были некие обзоры функционала и описание фишек данного .
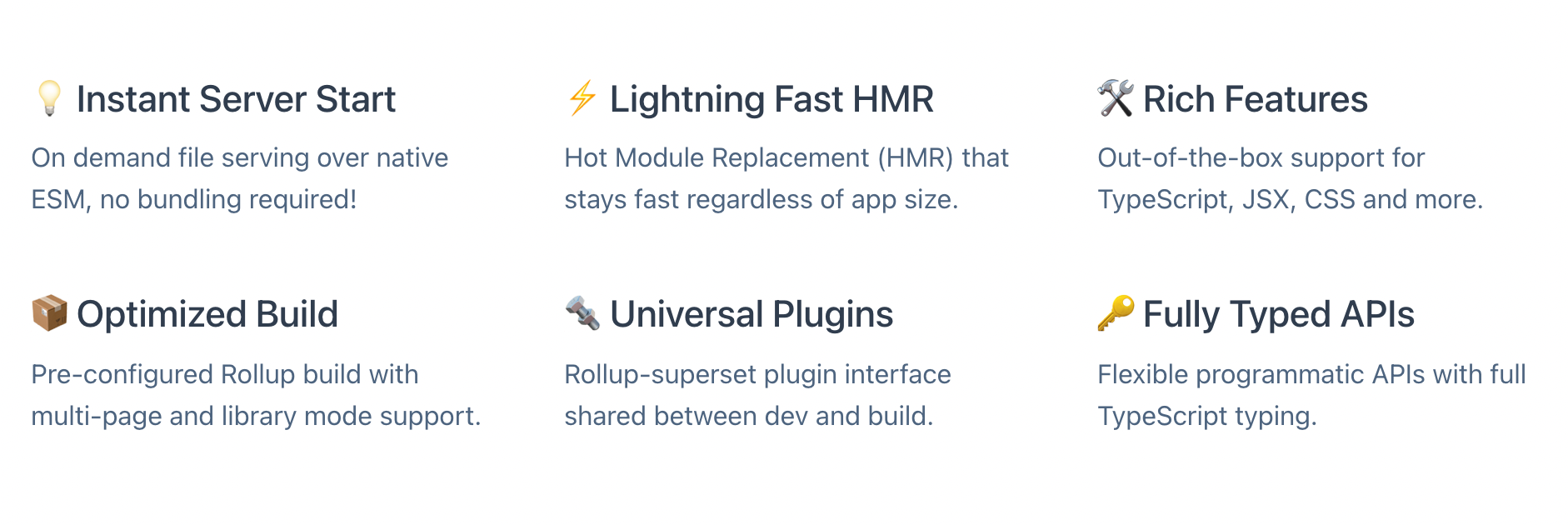
Хорошо, тогда вопрос, что же это за инструмент такой и в чем преимущества использовать его при разработке? Если мы зайдем на официальный сайт - то здесь выделяется 6 основных фишек:

Первая особенность здесь, это то что у нас сразу же есть хороший нативный запуск сервера. Второй особенностью является Hot Module Replacement (HMR) - что позволяет приложению не занимать много пространства. Третья особенность - это поддержка TypeScript’a, JSX, SaSS, CSS ну и многих других ещё языков или инструментов для разработки.
Четвертой особенностью является оптимизированный build приложения, то есть когда вы уже собираете само приложение для рабочего сервера - то оно уже оптимизированное. Пятой особенностью являются универсальные плагины, которые используются в разных средах разработки dev и build. и последняя особенность, это гибкие API которые поддерживают полностью TypeScript.
Звучит все это очень круто, но надо посмотреть как все это выглядит изнутри. Этот инструмент многое нам обещает и сейчас мы увидим правда ли это.
Установка
Окей, начнём пожалуй из установки. Как же нам создать новое приложение которое будет в себе использовать Vue вместе с Vite.js? Сначала нам нужно инициализировать новое приложение с помощью следующей npm команды:
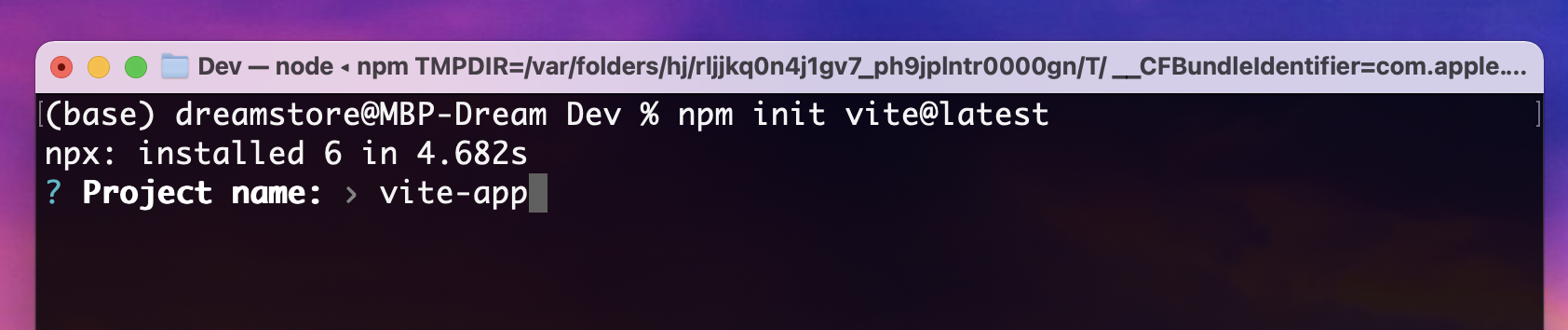
npm init vite@latestПосле ввода этой команды запуститься генератор нового приложения которое будет в себе использовать Vite, и впервую очередь что у нас он спросит - это то как мы хотим назвать наше приложение:

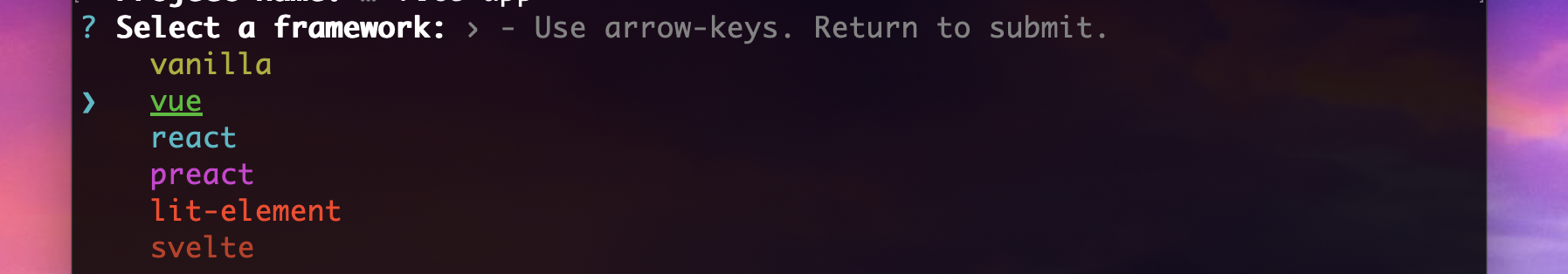
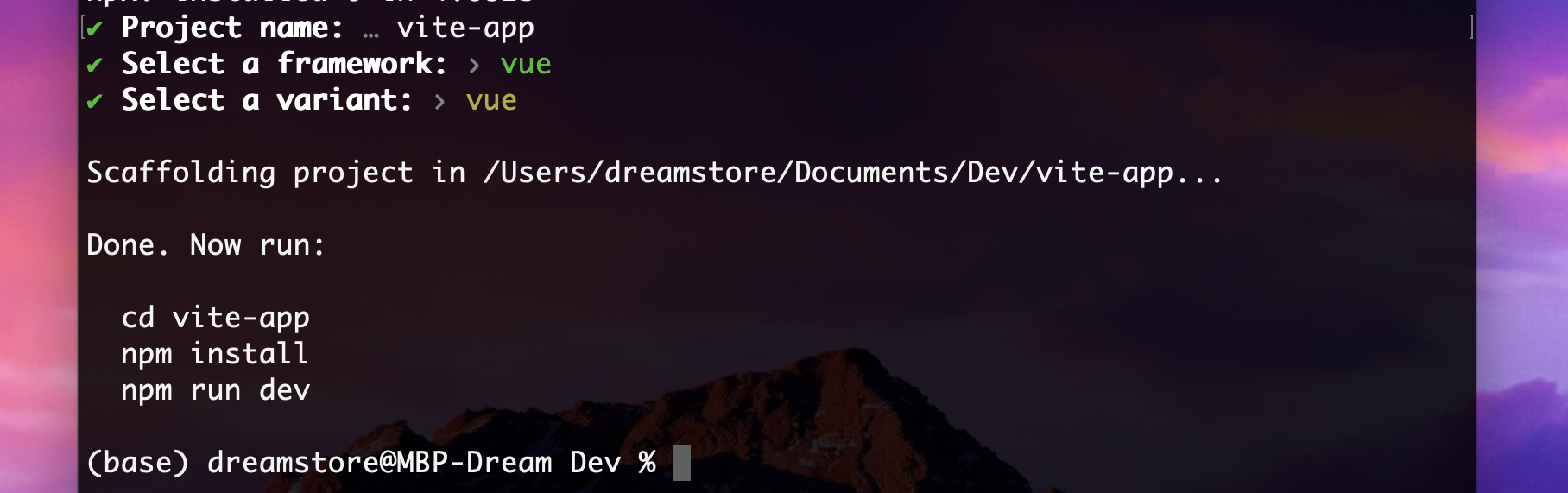
В моем случае мое приложение будет называться vite-app, и после этого нам нужно будет выбрать какой фреймворк мы хотим использовать - и здесь я выберу Vue:

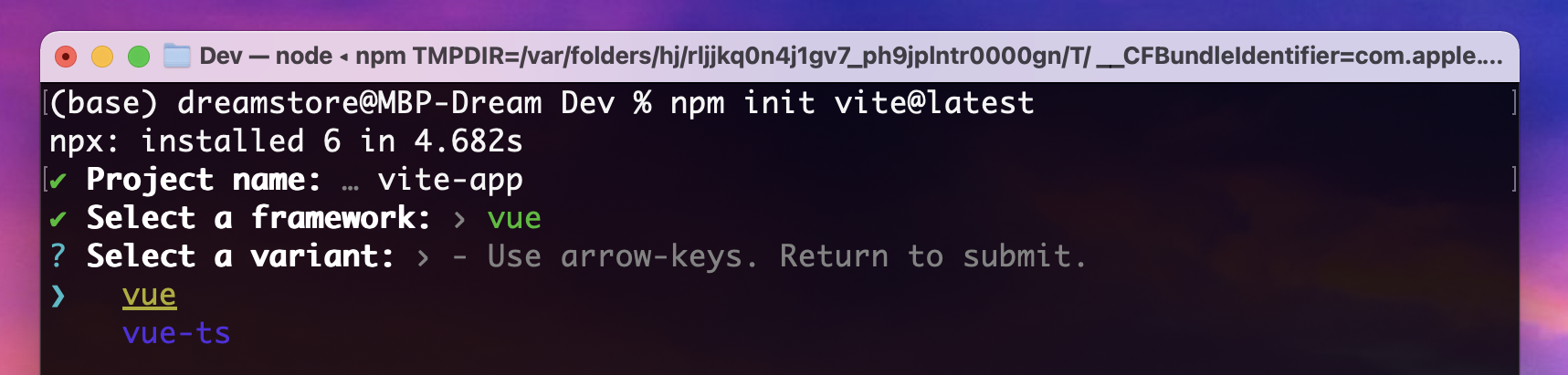
Окей, после выбора что мы хотим использовать Vue - нас спрашивает хотим ли мы использовать в нашем новом приложении TypeScript вместе с Vue:

Я выбираю обычный vue - и как раз уже после этого наше новое приложение будет создано:

Остается только перейти в папку проекта, запустить npm install и уже после этого запустить локальный сервер. Поэтому переходим и запускаем npm install.

И вот у меня уже все установилось, и мы можем запустить локальный сервер с помощью команды npm run dev - и посмотреть как выглядит страница по-умолчанию создана в новом Vue приложении с Vite:

Вот мы и получаем - что наше приложение успешно сгенерировано с самой новой версий Vue и Vite. Сразу же здесь получаем что рекомендовано использовать VSCode + Volar. Что ж, теперь когда новое приложение у нас полностью создано - можно переходить к рассмотрению функционала и что вообще можно будет делать.
Структура приложения
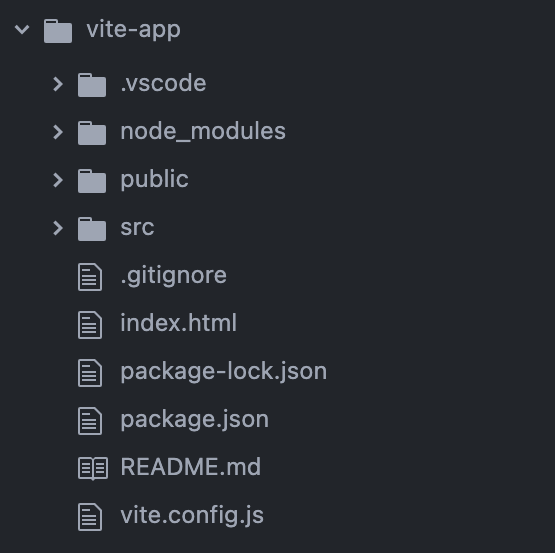
Думаю можно начать с самого простого - и это рассмотреть из чего все таки состоит структура директорий только что сгенерированного приложения.

И что мы тут видим? Значит первая директория подготовлена для того чтобы мы использовали Visual Code. Дальше идёт стандартно node_modules со всемя библиотеками. Потом папка public в которой размещаются публичные файлы, такие например как favicon, какие-то изображения и т.п.
Ну и в самом конце папка src - где мы и размещаем код нашего приложения. Здесь и хранятся компоненты, css и js файлы. Можете также здесь увидеть файл vite.config.js - и как понятно из названия, то это файл конфигурации Vite.js в нашем приложении. Если мы его откроем, то увидим следующее:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
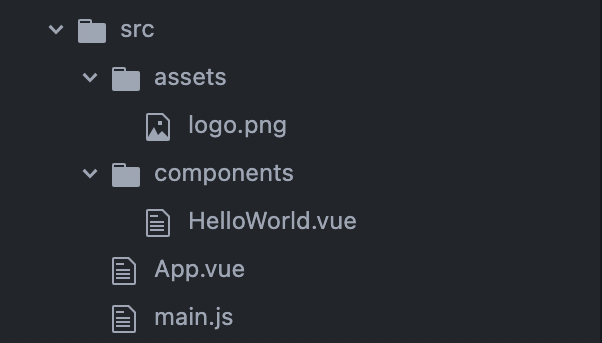
})Как раз и можно увидеть експорт конфигурации приложения, и в объекте есть свойство plugins - через которое мы можем подключать плагины (например vue router). Хорошо, а теперь давайте откроем папку src, и посмотрим какое-то там содержимое уже по-умолчанию:

<script setup>
import { ref } from 'vue'
defineProps({
msg: String
})
const count = ref(0)
</script>
<template>
<h1>{{ msg }}</h1>
<p>
Recommended IDE setup:
<a href="https://code.visualstudio.com/" target="_blank">VSCode</a>
+
<a href="https://github.com/johnsoncodehk/volar" target="_blank">Volar</a>
</p>
<p>
<a href="https://vitejs.dev/guide/features.html" target="_blank">
Vite Documentation
</a>
|
<a href="https://v3.vuejs.org/" target="_blank">Vue 3 Documentation</a>
</p>
<button type="button" @click="count++">count is: {{ count }}</button>
<p>
Edit
<code>components/HelloWorld.vue</code> to test hot module replacement.
</p>
</template>
<style scoped>
a {
color: #42b983;
}
</style>Сразу же замечаем интересное объявление компонента, которое сильно отличается от стандартного в Vue приложениях. Также обратите внимание, то как именно задаются props’ы для компонента - через использование функции defineProps() и создание новой переменной count. Это все конечно круто, но мы пришли сюда осмотреть сам функционал данного инструмента. Поэтому сейчас перейдем к следующей части.
HMR (Hot Module Replacement)
Вспомним о том как говорилось что в Vite.js есть поддержка некого HMR, что и позволяет делать так чтобы приложение занимало мало пространства. В чем же все это проявляется? Мы только что с вами обратили внимание на то, как именно идёт создание нового компонента в Vite.js - и это называется Vue Single File Components, особенность которая нам и поставляется с Vue плагином.
Думаю из названия уже понятно, что это создание одиночных Vue компонентов в простой форме, ведь вы сами видели то, что для объявления компонента не нужно вообще писать export default и что все переменные можно сразу же создавать в теге <script>.
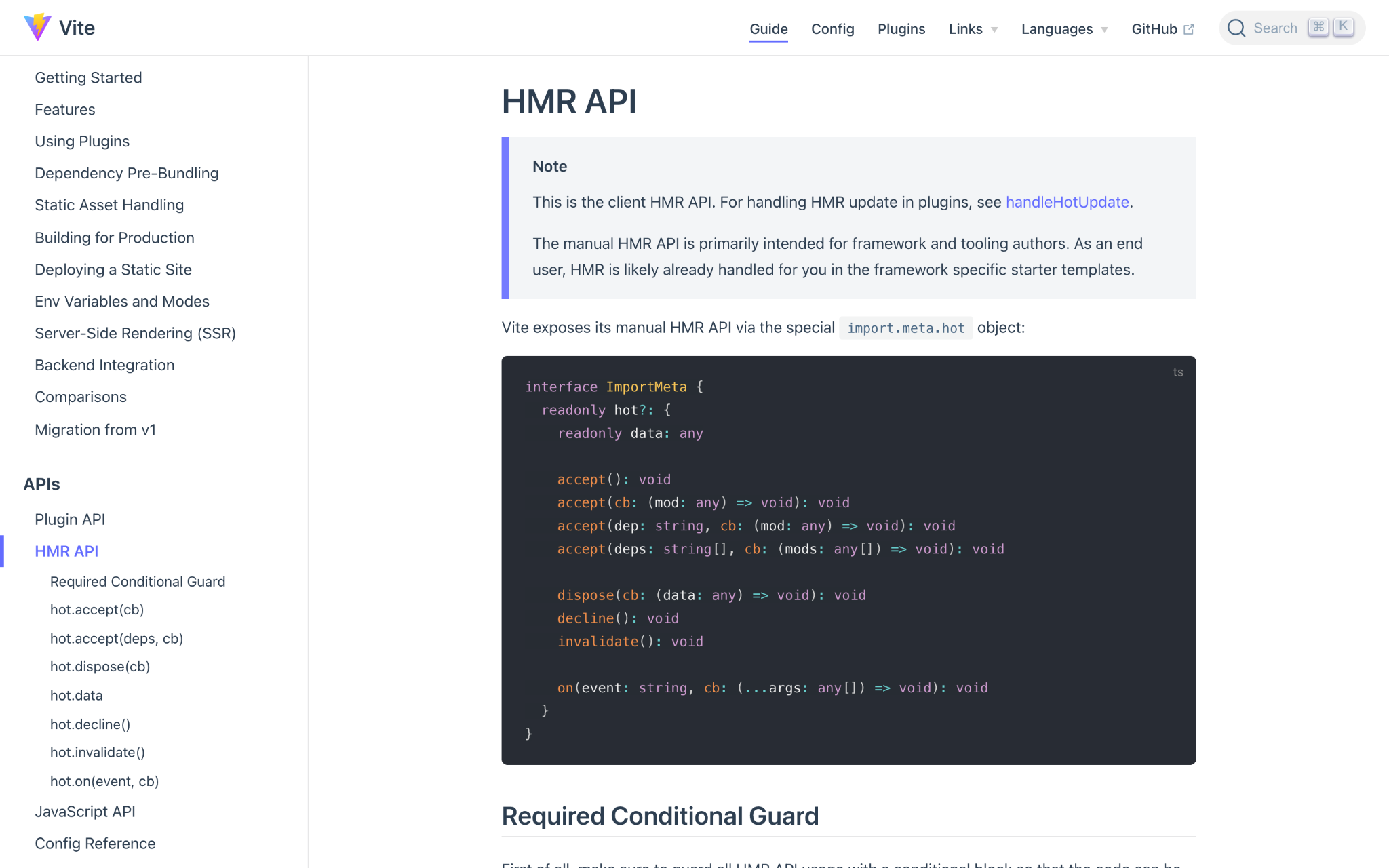
Но это не все что из себя представляет данная фишка Vite.js, если мы забежим в документацию - то можем увидеть что для данного плагина существует отдельная страница - с описанием его API:

Поскольку мы сюда пришли чтобы рассмотреть функционал вместе с Vue - то мы сразу же придумываем где этим можно будет воспользоваться в рамках нашего фреймворка.
<script setup>
import { ref } from 'vue'
import { foo } from './foo.js' // Импортируем нашу функцию
if (import.meta.hot) { // Делаем подгрузку нашей функции в качестве модуля
import.meta.hot.accept('./foo.js', (newFoo) => {
// Сначала мы принимаем наш модуль, а после чего
// создав новый экземпляр вызываем функцию foo()
newFoo.foo()
// Кстати в этой callback функции можно и написать другой код
// в случае успешного импорта модуля/функции
})
}
</script>
<template>
<h1>Test Hot Module Replacement</h1>
</template>Окей, вопрос, а что мы только сделали? То есть у нас есть просто функция которая находиться в файле foo.js и мы импортируем её, после этого мы вызываем её с помощью создания нового экземпляра модуля. Что вообще позволяет вот эта структура HMR?
А здесь уже и появляется фишка - что мы можем просто брать и получать таким образом сразу же обновления из модуля через функцию accept(). Круто, но это если мы хотим использовать уже как-то вручную HMR, ведь по умолчанию HMR уже работает и давайте я сейчас немножко расскажу о том - как именно.
Представим что у нас грузиться какая-то страница в нашем приложении которое использует Vite.js, у нас есть импорт разного рода модулей на той же странице. Что с ними происходит в тот момент?
Благодаря тому что Vite конвертирует весь этот CommonJS код в ESM - то в свою очередь уже улучшается скорость страницы. Делается это конечно же с помощью esbuild - и благодаря этому наш Vite.js получает реально очень большую скорость. Второе что происходит - это то что идёт перезапись url адресов импорта модулей /node_modules/.vite/foo.js?v=f3sf2ebd - что позволяет приложению импортировать эти модули нужным образом.
Vue и JSX
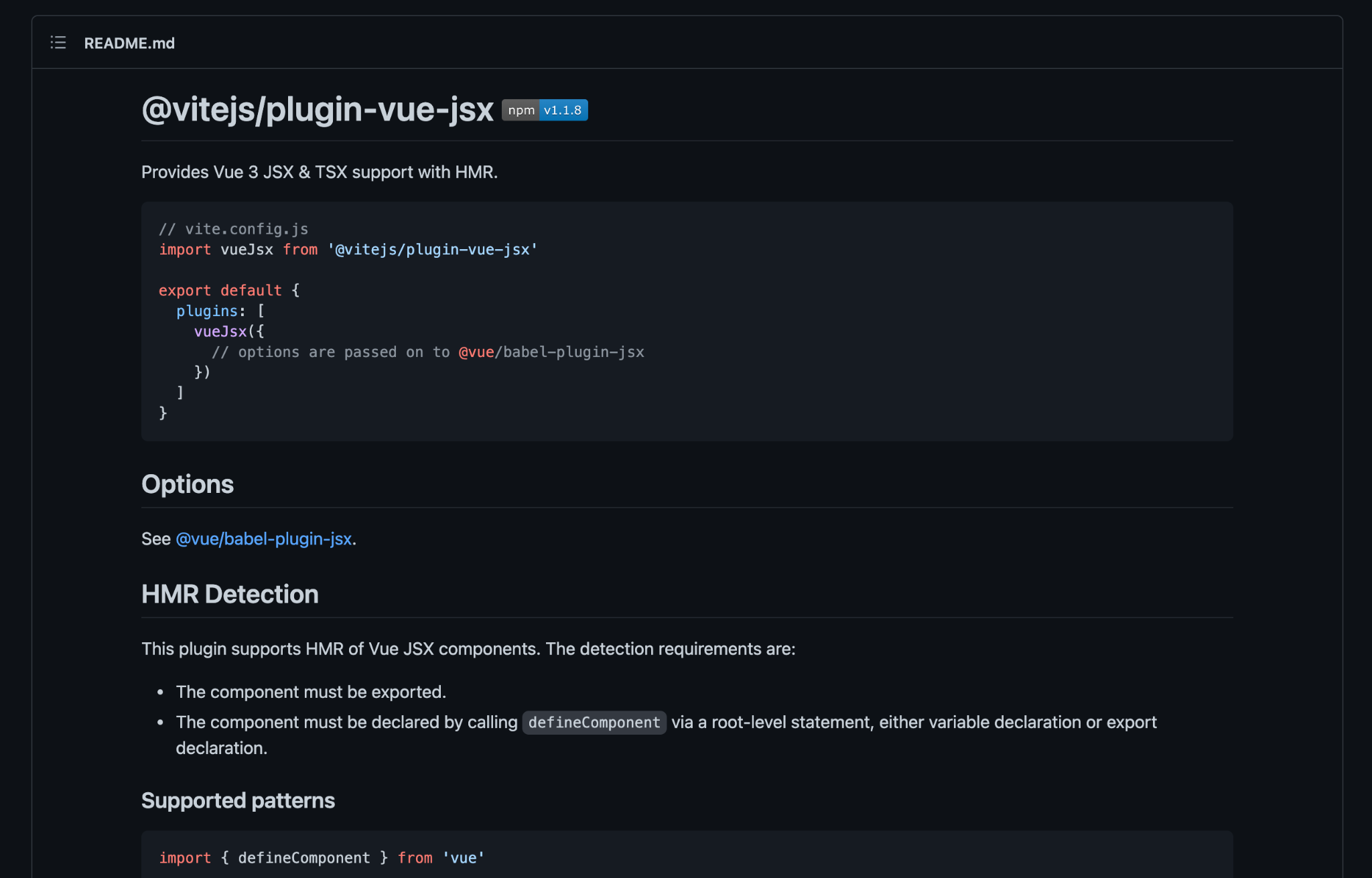
Vite.js имеет в себе уже плагины которые позволяют использоваться JSX в своем Vue коде. Одним из таких плагинов является @vitejs/plugin-vue-jsx:

По-умолчанию этот плагин не подключен в vite.config.js - но мы это можем исправить, для начала давайте установим его с помощью npm:
npm install @vitejs/plugin-vue-jsxИ после этого давайте его импортируем в списке плагинов в файле vite.config.js:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()]
})Круто, теперь мы имеем подключенный VueJSX. И что нам это даёт? А вот что, теперь мы можем создавать JSX компоненты и использовать своем приложении. Представим сначала что у нас будет файл foo.jsx - и в нем мы разместим код какого-то просто компонента:
import { defineComponent } from 'vue'
const Foo = defineComponent({ render() { return <div>This is Foo component with JSX</div> }})
export { Foo }После этого мы можем взять этот компонент и импортировать его себе в обычный Vue компонент:
<script setup>
import { ref } from 'vue'
import { Foo } from './foo.jsx'
</script>
<template>
<div>
<h1>Test Hot Module Replacement</h1>
<Foo/>
</div>
</template>И это как раз и была та фишка где говорилось об JSX? Да, но это ещё не все, ведь мы можем также подключать CSS пре-процессоры.
Vite и CSS пре-процессоры
Представим что я хочу использовать Sass в своем приложении, и что тогда мне нужно сделать? В первую очередь конечно же установить его с помощью npm:
npm install -D sassКруто, мы его установили, и что дальше? Давайте попробуем конечно же им воспользоваться в каком-то компоненте, для начала создадим файл main.scss в папке assets:
.testing__sass {
h1 {
color: red;
}
}И после этого подключим этот файл в какой-то компонент:
<script setup>
import { ref } from 'vue'
import { Foo } from './foo.jsx'
import '../assets/main.scss'
</script>
<template>
<div class="testing__sass">
<h1>Test Hot Module Replacement</h1>
<Foo/>
</div>
</template>И если я теперь перейду на локальный сервер - то увижу следующее:

Да, здесь никакой магии не было - по сути мы просто установили пре-процессор и с легкостью его подключили.
Оптимизация в Vite.js
Переходим к последнему, и это как раз таки процесс оптимизации в Vite.js. Понятное дело что Vite делает минимизацию всего написанного нами CSS и JS кода с помощью esbuild. Но как работает это именно?
Код разбивается на некие чанки, которые подгружаются асинхронно - но в результате идёт процесс слияния этих чанков в один оптимизированный common. Ну, это если кратко говорить как это работает, но оптимизации могу сказать что использования esbuild уже достаточно - что и делает приложение быстрым.
Итог сказанного
В этой статье я конечно же не пытался что-то построить прям в стиле "А давайте создадим целый огромный блог - и распишем статью на 30 страниц", здесь был именно краткий обзор Vite.js + Vue. Надеюсь что это было помогло людям которые планируют использовать Vite.js и Vue.js вместе. Это уже даст какое-то понимание как все здесь устроено. На этом я завершаю статью, и в скором времени напишу ещё что-то о Vue.
Комментарии (3)

werevolff
28.09.2021 14:24+3Мне кажется, или в начале статьи не хватает краткой информации, что это вообще и зачем? И я вынужден смотреть, как автор ставит непонятно что, чтобы я смог определить что это?


korsetlr473
я после того как пересел на vite такое облегчение , плюс все эти старые костыли postcss , autoprefex и прочие работают сразу с новыми API .
Плюсом что tailwind работает без костылей из коробки с последними версиями его депенденсов .
DemianKost Автор
+, согласен, именно - так мне тоже очень понравилось все это - не приходится тратить лишнее время