Функции плавности меняют восприятие анимации, влияя на скорость воспроизведения и частоту кадров. Мы живые люди, и привыкли к естественному, нелинейному движению. Использование настраиваемых функций улучшает впечатление пользователей. В этой статье мы погрузимся в функции плавности, рассмотрим возможности их применения для создания потрясающей естественной анимации. Материал адаптирован на русский язык совместно с Максимом Васяновичем, ментором курса «Профессия Frontend-разработчик с нуля до PRO» в Skillbox.
Замечали, как плавно и приятно смотрится анимация в хорошем профессиональном проекте? Интересный пример – веб-сайт In Pieces, где анимация используется не только для украшения, но и убедительно передает информацию об исчезающих видах. Не только сам дизайн и стиль анимации радует глаз, но также изящные переходы и движения. Их плавность в сочетании с дизайном и подачей, делает анимацию потрясающе естественной. В этом сила функций плавности, также называемых временными функциями (прим. ред. В статье автор использует оба названия).
При написании свойств перехода и анимации в CSS мы обычно используем заранее определенные функции плавности: ease, ease-out и подобные им. Они хорошо смотрятся и работают в большинстве случаев. Однако наличие на странице дюжины или более анимированных элементов с одинаковой продолжительностью и значениями функций плавности может сделать пользовательский интерфейс несколько однообразным и монотонным. Люди лучше реагируют на естественное движение, поэтому более разнообразная и естественная анимация и переходы улучшат взаимодействие с пользователем.
Возвращаясь к примеру In Pieces, обратимся к таблице стилей. Можно заметить, что для достижения этой изящной анимации используются различные настраиваемые функции cubic-bezier в сочетании с предопределенными временными функциями linear и ease-in. Анимация не выглядела бы так хорошо, если бы вместо настраиваемых функций использовались только предопределенные. На следующем видео все функции плавности заменены на ease-out. Несмотря на то что в анимации нет ничего плохого, обратите внимание, что она не такая захватывающая, как исходная.
Теперь подробно рассмотрим функции плавности CSS, типы функций и способы создания пользовательских функций с использованием кубических кривых Безье.
Под капотом
Чтобы лучше понять функции плавности, следует сделать шаг назад и взглянуть на основы анимации в CSS.
Анимация определяется ключевыми кадрами, которые задают вид и расположение элемента в определенных точках. CSS-переходы используют два ключевых кадра (начальное и конечное значение), а CSS-анимация позволяет более точно управлять процессом с помощью правила @keyframes.

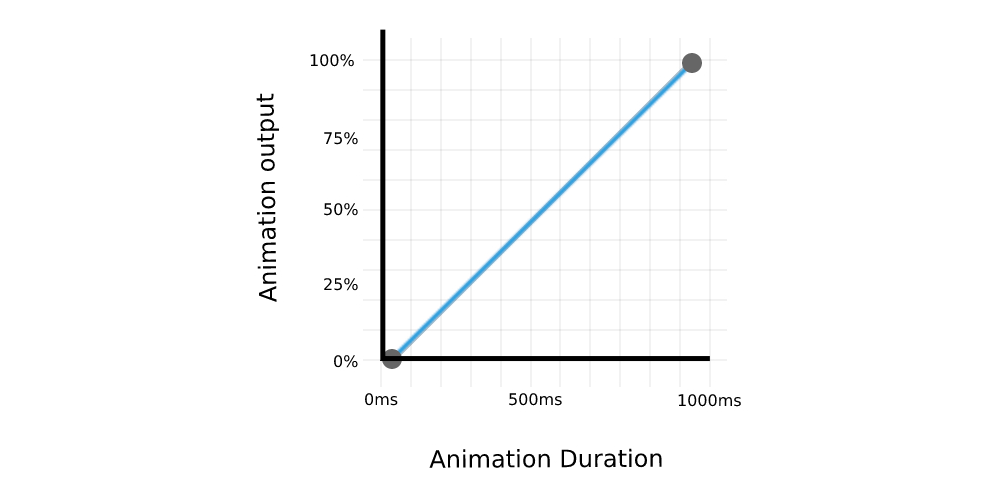
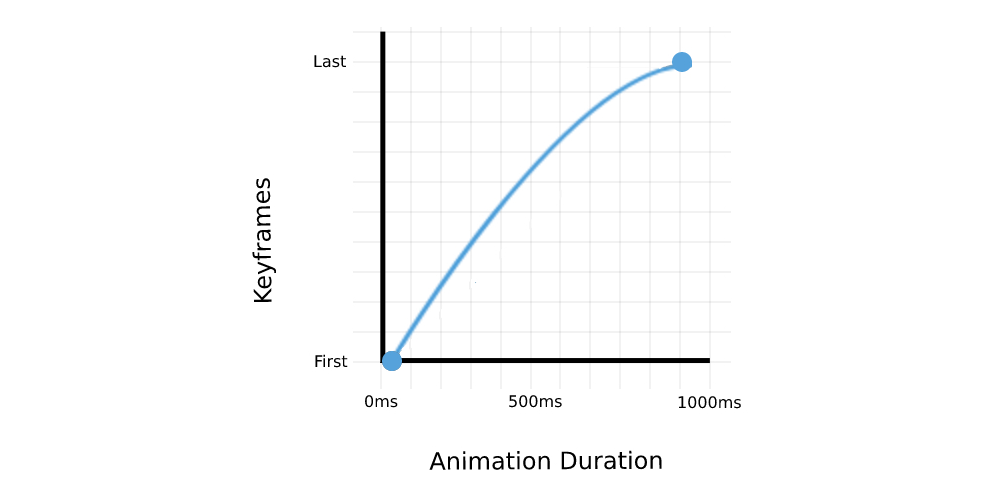
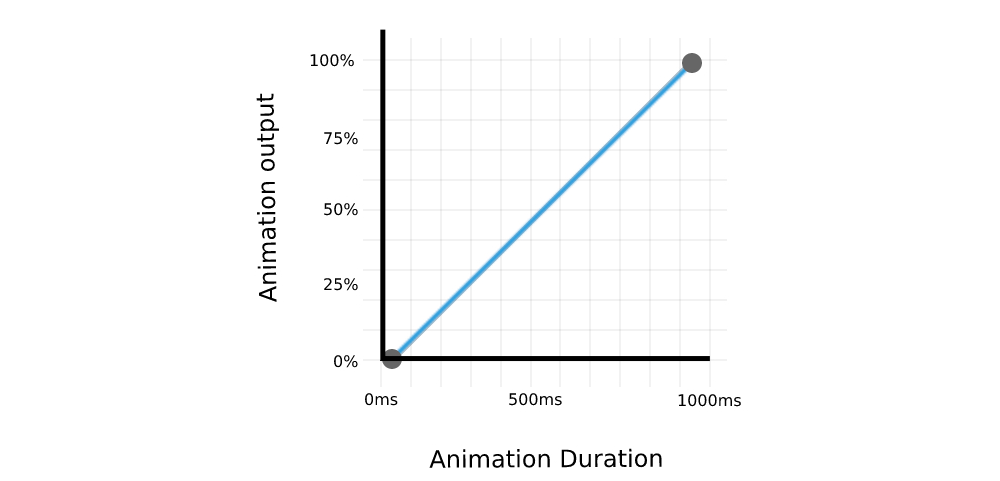
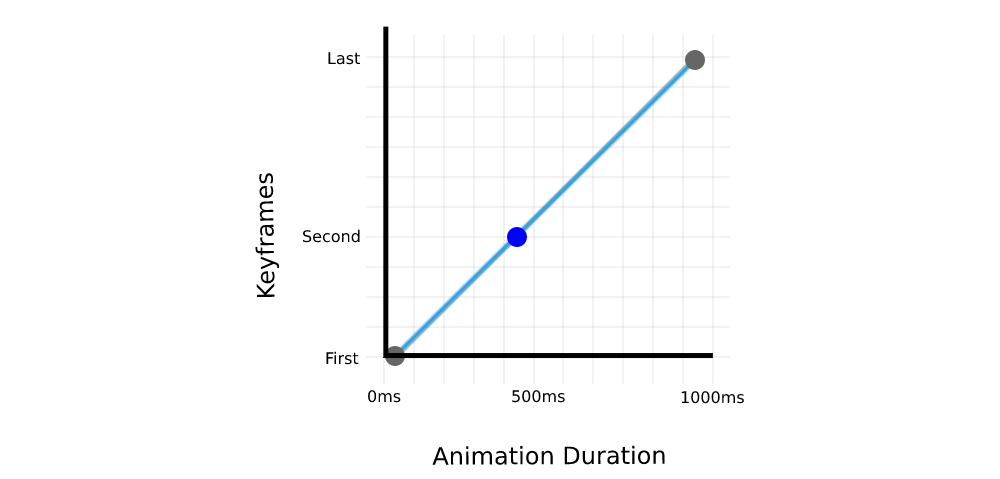
Продолжительность анимации определяет время от первого ключевого кадра до последнего. На следующем графике показана связь между ключевыми кадрами анимации и продолжительностью.

Есть много способов перехода анимации между двумя ключевыми кадрами. Например, анимация может иметь постоянную скорость, или она может быстро двигаться в начале и замедляться ближе к концу, или двигаться медленно в начале, а затем ускоряться, пока не достигнет конца, и т. д. Эта скорость определяется с помощью функций плавности (временных функций). Как видно на предыдущем графике, функция плавности представлена линией, соединяющей две точки. Мы видим линейную функцию (прямая линия), но переход между ключевыми кадрами может описываться и кривой.

Как видите, существует множество возможных вариантов функций плавности анимации. Рассмотрим их.
Типы функций плавности
В CSS можно использовать три основных типа функций плавности:
Линейные функции (
linear)Кубические функции Безье (в т.ч.
ease,ease-in,ease-outиease-in-out)Ступенчатые функции (
steps)
Линейные функции
Мы рассмотрели линейные функции в одном из предыдущих примеров, поэтому просто подведем итог. Благодаря временным функциям, анимация проходит по ключевым кадрам с постоянной скоростью. Как вы, возможно, уже знаете, линейную временную функцию можно легко настроить в CSS с помощью linear.


Кубические функции Безье
Линейные временные функции подходят для определенных случаев, но если функция используется неправильно или слишком часто, тогда анимация будет выглядеть посредственно и неестественно. Как мы увидели на примере с In Pieces, пользователи лучше реагируют на естественное движение, а именно, на нелинейные временные функции, которые дают возможность к ускорению и замедлению.
Кривые Безье часто используются в векторной графике, анимации и робототехнике для более простого создания плавных кривых и траекторий. В CSS-анимации используется кривые Безье, построенные по четырем точкам, которые также известны как кубические кривые Безье.
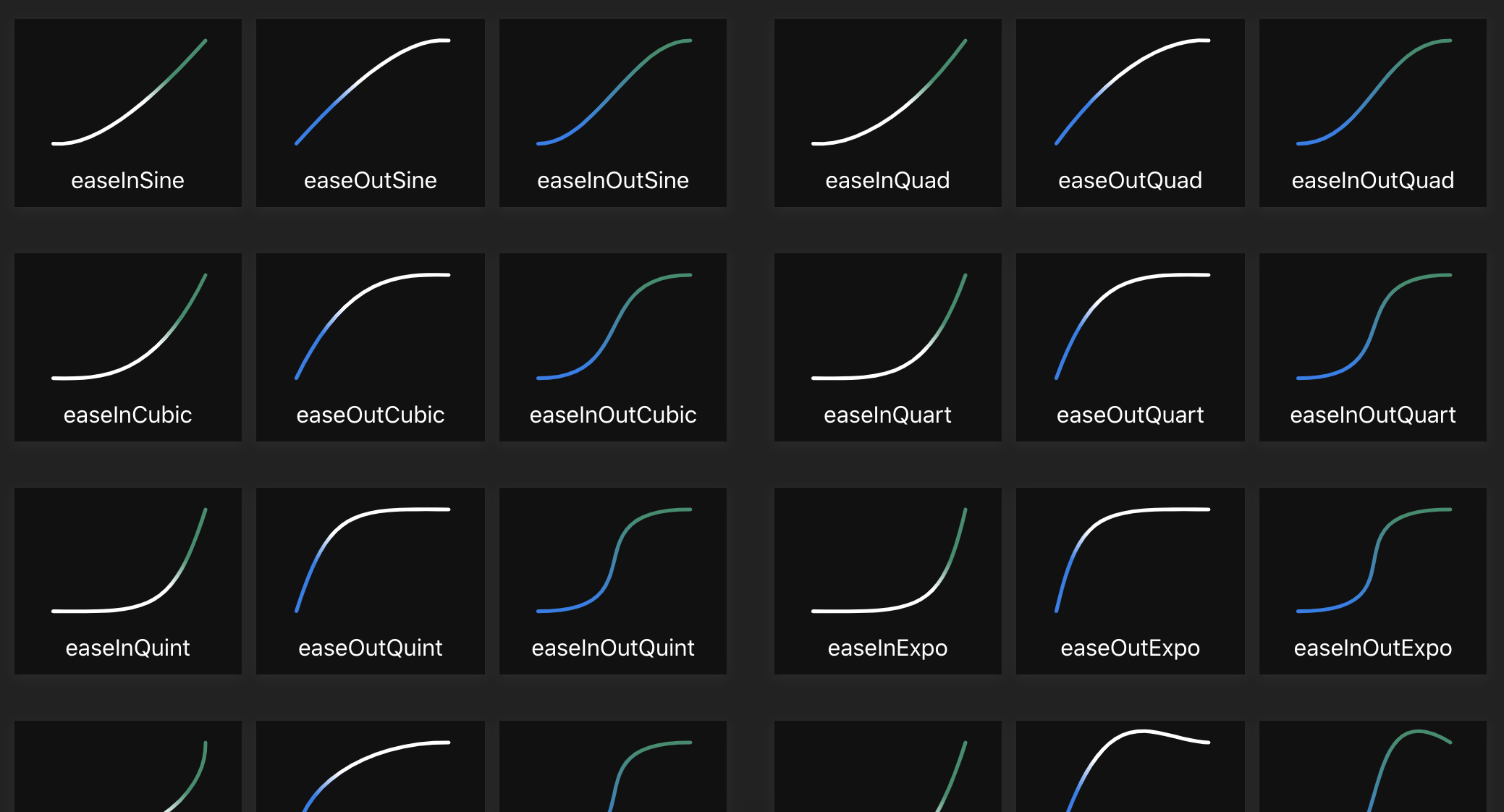
Часто используемые предопределённые функции плавности, такие как ease, ease-in, ease-out и ease-in-out, относятся к кубическим функциям Безье. Они могут послужить в качестве быстрого способа установить нелинейную функцию плавности. С помощью cubic-bezier можно также описать и линейную функцию.
Функция Плавности |
Значение |
Скорость в начале |
Скорость в середине |
Скорость в конц |
|
|
Постоянная |
Постоянная |
Постоянная |
|
|
Быстрое ускорение |
Быстрое ускорение |
Медленное ускорение |
|
|
Медленное ускорение |
Быстрое ускорение |
Предельная скорость |
|
|
Предельная скорость |
Медленное ускорение |
Медленное ускорение |
|
|
Медленное ускорение |
Предельная скорость |
Быстрое ускорение |
Предопределённые варианты хорошо подходят во многих случаях, но умение создавать кубические функции Безье для определенных случаев дает больший контроль над наглядностью и восприятием конкретной анимации, делая ее более эффектной и впечатляющей.
В следующем примере отредактированная анимация In Pieces, с применением другой кубической функции Безье и разными значениями аргументов. Вы можете увидеть, насколько значительно меняется наглядность и восприятие анимации с помощью функции плавности.
cubic-bezier(0, 1.2, 1, 0.2)Рассмотрим функцию cubic-bezier, используемую для определения кубической кривой Безье в CSS-анимации.

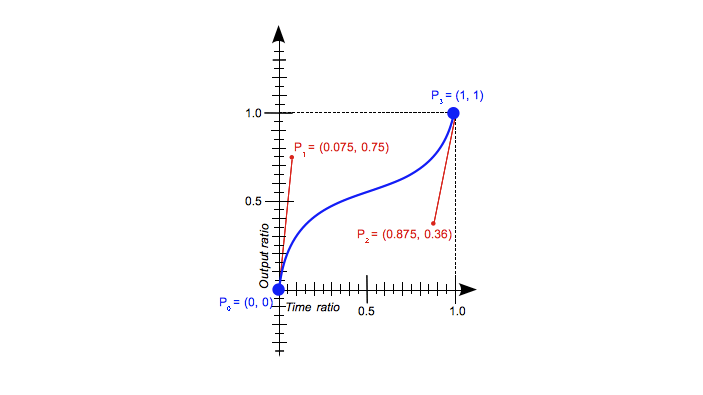
Кубическая функция Безье определяется четырьмя точками (парой координат по осям X и Y), однако в функции cubic-bezier мы строим только две точки. Почему так? Первая (Р0) и последняя (Р3) точки привязаны к начальному и конечному состоянию анимации, она должна заканчиваться в установленном ключевом кадре и в пределах указанной продолжительности. С помощью оставшихся двух точек (Р1 и Р2) мы можем построить кривую и функцию плавности, что приведет к нелинейной скорости анимации.
cubic-bezier(x1, y1, x2, y2)Координаты по оси Х (х1 и х2) указывают на соотношение времени и ограничены значениями между 0 и 1 (анимация не может начаться ранее или продолжаться далее указанного значения), а координаты по оси Y (y1 и y2) указывают на выходные значения анимации, которые, как правило, устанавливаются между 0 и 1, однако не ограничены этим диапазоном. Значения y1 и y2 за пределами диапазона от 0 до 1 могут быть использованы для создания эффекта вертикального колебания.

Если анимация состоит из нескольких ключевых кадров, определяемых по правилу @keyframes в CSS-анимации, функция плавности будет применена к каждой кривой между двумя точками. Если мы используем функцию ease-out для анимации с тремя ключевыми кадрами, то такая анимация в начале первого ключевого кадра будет ускоряться и замедляться к началу второго ключевого кадра, а это действие для следующей пары ключевых кадров будет повторяться (второй и последний ключевые кадры).
Обратите внимание на то, как функция плавности повторяется для каждой пары ключевых кадров – первый и второй ключевые кадры (первая пара) и второй, и последний ключевые кадры (вторая пара). Продолжительность анимации одинакова как для предыдущих, так и последующих примеров.
Создание подобных функций может стать сложной задачей, поэтому вы, вероятно, не станете подбирать их координаты путем угадывания параметров cubic-bezier. Потребуются вспомогательные инструменты, чтобы овладеть этими волшебными значениями и создать временную функцию, идеально подходящую для вашей анимации. Существует множество инструментов, встроенных в браузер, и онлайн-инструменты, которые призваны помочь нам разобраться с этой задачей.
Ступенчатые функции
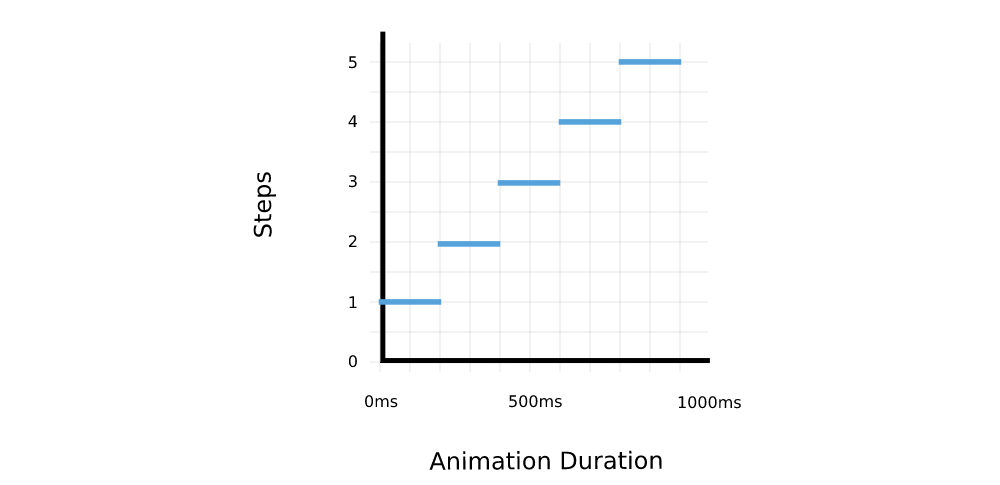
Ступенчатые функции позволяют создавать анимацию «скачками» с интервалом в определенное число кадров. Это можно представить себе, как «тикающую» анимацию.
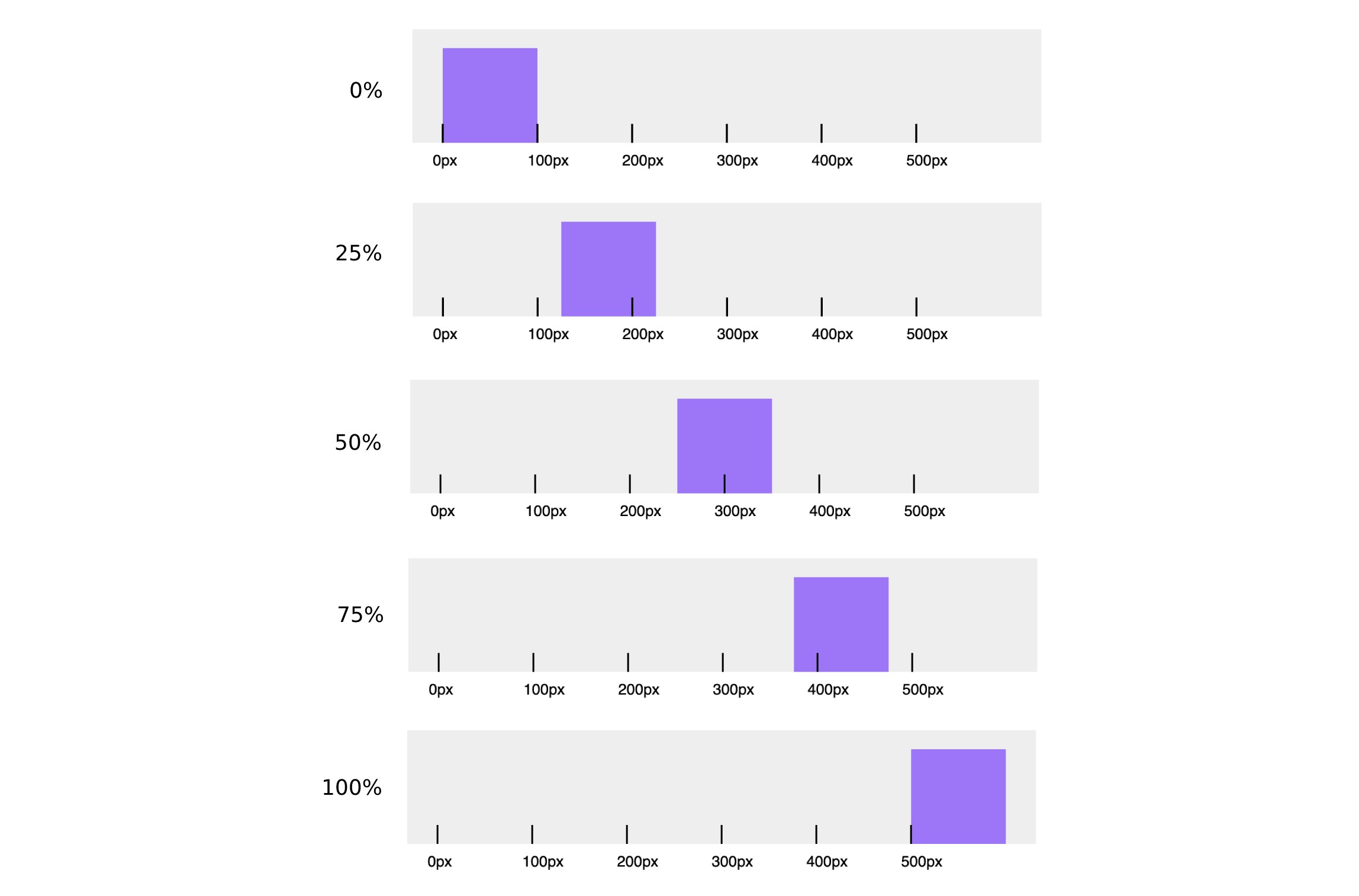
Для наглядности взглянем на один из предыдущих примеров, где квадрат передвигается от 0 пикселей к 500 пикселям: если мы ограничим эти анимации до пяти шагов, то такая анимация будет делать «скачки» внутри этих установленных пяти ключевых кадров, а именно на позиции 0px, 100px, 200px, 300px и 400px.
Такого эффекта в CSS-анимации легко добиться с помощью ступенчатой функции.
steps(number_of_frames)steps(5)Данная функция обладает опцией управления ключевыми кадрами. В предыдущем примере, анимация прямоугольника, передвигающегося от 0 пикселей на 500 пикселей в 5 шагов, заканчивается на позиции 400px. Если мы хотим, чтобы анимация начиналась от 100px и заканчивалась на позиции 500px, мы можем использовать параметр перехода jump term в качестве второго аргумента. Параметр jump term влияет на то, как выбираются ключевые кадры на временной шкале анимации.
steps(number_of_frames, jump_term)steps(5, jump-start)Для ступенчатой функции в CSS-анимации могут быть назначены следующие свойства:
-
jump-startАнимация делает скачок от начальной точки, когда анимация невидима. В приведенных здесь примерах ключевыми кадрами являются 100px, 200px, 300px, 400px, 500px.
-
jump endПоследний скачок происходит к завершению анимации и её невидимости. В данных примерах ключевыми кадрами будут 0px, 100px, 200px, 300px, 400px.
-
jump-bothКак и начальный, так и последний скачок происходят в момент начала и конца анимации соответственно, таким образом они оказываются невидимыми. Все пять прыжков происходят в диапазоне между начальной и конечной точками. На наших примерах такими ключевыми кадрами будут 80px, 165px, 250px, 335px, 420px.
-
jump-noneИ первый, и последний прыжок видимы. Для данных примеров ключевыми кадрами являются 0px, 125px, 250px, 375px, 500px.

Пример, приведенный ниже, иллюстрирует то, как разные параметры «jump term» влияют на поведение анимации. К ступенчатой анимации в пять шагов одной продолжительности могут быть применены различные условия данного параметра.
Отладка анимации и полезные инструменты
Как мы уже увидели на примере кубической кривой Безье, нам нужен какой-либо инструмент, который поможет нам точно настроить параметры функции — так, чтобы мы могли добиться нужного нам вида и восприятия анимации.
В этом разделе мы рассмотрим инструменты браузера, веб-сайты и стили CSS, которые помогут нам выполнить эту задачу.
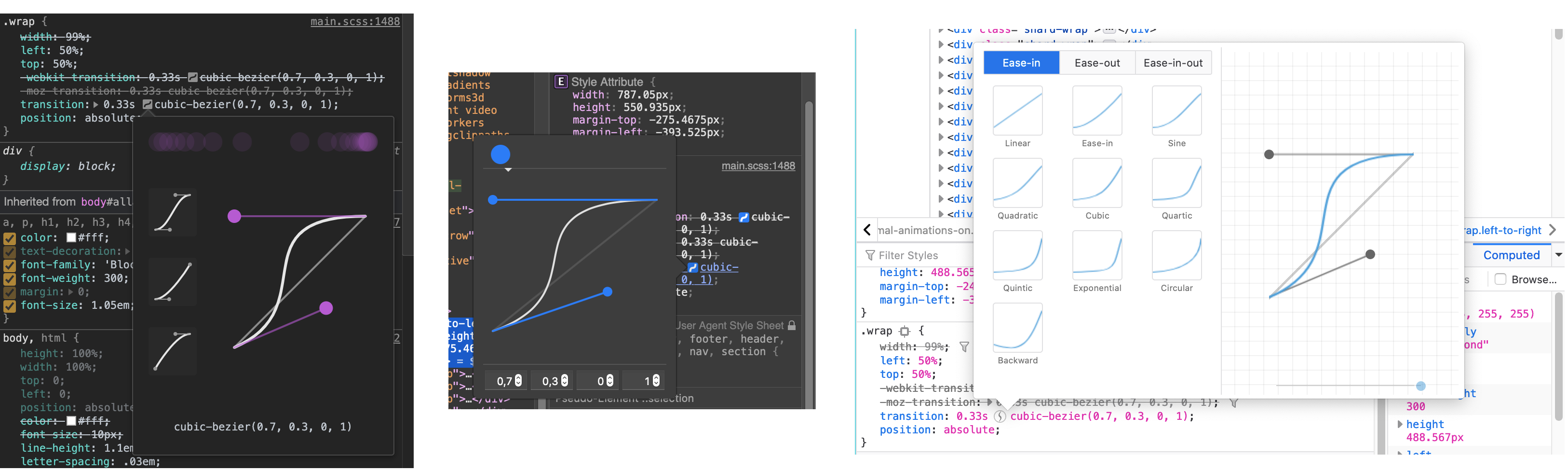
Инструменты браузера
Многие браузеры предоставляют встроенные инструментальные средства разработки, которые позволяют редактировать анимацию с помощью функций плавности. Обратите внимание, что для редактирования доступны только кубические функции Безье. Эти инструменты предлагают возможность быстрого и простого предварительного просмотра анимации, чтобы разработчик мог мгновенно оценить выполненную работу и точно настроить функцию плавности.

Браузеры Chrome, Safari и Firefox предлагают специальную вкладку Animations в разделе инструментов разработчика, которая даёт возможность получить более подробный обзор свойств анимации, продолжительность, временную шкалу, ключевые кадры, параметры задержки и т. д.
Полезные инструменты и веб-сайты
Существует множество полезных онлайн-ресурсов с гибкими настройками, которые предоставляют широкий спектр выбора и редактирования функций плавности.
Наиболее популярные онлайн-ресурсы — это Easing Functions Cheat Sheet Андрея Ситника и Ивана Соловьева, а также CSS Easing Animation Tool Мэтью Лейна. С этими инструментами можно задать параметры для основы функции плавности и настроить кривую по временной шкале анимации.

Доступность восприятия анимации
При работе с функциями плавности и анимацией в целом важно учитывать требования доступности восприятия. Некоторые люди предпочитают просматривать веб-страницы в режиме ограничения анимации. Для таких случаев нам необходимо разработать приемлемый запасной вариант. Это можно сделать с помощью поддерживаемого на многих платформах медиазапроса prefers-reduced-motion. Этот запрос позволяет нам либо полностью удалить анимацию, либо назначить другую анимацию в зависимости от предпочтений пользователя.
.animated-element {
animation: /* Равномерная анимация */;
}
@media (prefers-reduced-motion) {
.animated-element {
/* Доступная для восприятия анимация с меньшим количеством эффектов */
}
}В следующем примере изменена анимация аналоговых часов Альваро Монторо. Добавлена альтернативная анимация для пользователей, у которых установлен флагprefers-reduced-motion.
В анимации по умолчанию секундная стрелка часов постоянно движется, что может вызвать трудности у некоторых пользователей. Мы можем легко сделать анимацию намного более доступной для восприятия, изменив функцию распределения скорости анимации по времени на steps. В приведённом ниже примере пользователям с установленным флагом prefers-reduced-motion будет отображаться анимация, в которой секундная стрелка тикает каждые пять секунд.
@media (prefers-reduced-motion) {
.arm.second {
animation-timing-function: steps(12);
}
}Заключение
С помощью функций плавности можно модифицировать внешний вид и особенности восприятия анимации, изменяя частоту смены кадров (скорость) анимации. Функции плавности позволяют придавать анимации черты естественного движения. Это делает взаимодействие пользователя с продуктом более приятным и удобным. Мы рассмотрели, как можно использовать предварительно заданные значения, такие как linear, ease-out, ease и т. д., для быстрого добавления функции, а также способы разработки пользовательских функций плавности с помощью cubic-bezier для создания более выразительных и эффектных анимаций. Мы также обратили внимание на ступенчатые функции, которые можно использовать для создания «тикающей» анимации. При создании анимации важно учитывать доступность её восприятия и предоставлять альтернативные, менее раздражающие версии с меньшим количеством движения. Это нужно в том случае, если у пользователя установлен флаг prefers-reduced-motion.
Существует множество встроенных в браузеры средств разработки и онлайн-инструментов, которые могут упростить создание пользовательских функций плавности. С их помощью создание изящной анимации становится совсем несложной задачей. Если вы ещё не экспериментировали с различными функциями плавности и не пробовали создавать собственную библиотеку функций, теперь можно попробовать этим заняться.
Ссылки и источники
<easing-function>, MDN Web Docs
Work With Animations, MDN Web Docs
Web Animations In Safari 13.1, Antoine Quint, WebKit
The Basics Of Easing, Paul Lewis, Web Fundamentals, Google Developers
Inspect Animations, Kayce Basques, Chrome DevTools, Chrome Developers

