- размещение кода модуля в репозитории Github'а;
- подключение модуля к Magento-приложению при помощи Composer'а;
- автоматизация процесса развертывания девелоперской/тестовой версии Magento;
Под катом ссылка на github-проект с примером модуля под Magento 2 с (полу)автоматическим развертыванием среды для его разработки.
Полезные ссылки
Я не описываю системные требования для Magento 2, как установить Composer, настроить PHP и создать базу данных. Подобная общая информация есть вот по этим ссылкам или ищется в Google:
Сам модуль
Ссылка на проект на github'е: sample_mage2_module
Каталоги

(серым обозначены файлы и каталоги, не находящиеся под контролем версий, они генерируются при развертывании или создаются вручную)
Мы размещаем код самого модуля в подкаталоге ./src.
Развертывание рабочего окружения для разработки модуля производим в каталоге ./work/.
В каталоге ./work/cfg/ находятся исходники скрипта(-ов) для развертывания девелоперской версии Magento-приложения.
Файл ./work/cfg/templates.json — один из двух конфигурационных файлов нашего плагина composer_plugin_templates, который по событиям composer'а (например, composer install) копирует исходные шаблоны файлов (находящиеся под контролем версий) в целевую директорию с заменой в шаблонах placeholder'ов на их реальные значения для данного экземпляра приложения. Можно делать это и вручную, но мы используем вот такой плагин. В этом примере нам нужно из шаблона ./work/cfg/bin/deploy/post_install.sh создать всего один shell-скрипт (./work/bin/deploy/post_install.sh), который и будет поднимать БД для Magento-приложения после отработки «composer install».
Каталог ./work/htdocs/ является корневым для нашего web-приложения, в нем и развертывается Magento2 (стратегия copy), и на эту развертку налагаются файлы нашего модуля (стратегия symlink). Прошу отметить, что в ./work/htdocs/ линкуются файлы не из каталога ./src/, а из каталога ./work/vendor/flancer32/sample_mage2_module/src.
Файл ./work/.gitignore относится к каталогу ./work/ (рабочее окружение для разработки модуля).
Файл ./work/composer.json — инструкции по развертыванию рабочего окружения через Composer.
Файл ./work/templates.json.init является заготовкой для второго конфигурационного файла, используемого в нашем composer-плагине composer_plugin_templates. В плагине мы используем два конфигурационных файла: в одном определяем список шаблонов и адреса, по которым нужно разместить готовые файлы после замены переменных на их значения для данного экземпляра развертки, а во втором — значения этих самых переменных. Если первый конфигурационный файл не зависит от того, где мы разворачиваем приложение (и находится под контролем версий), то второй — зависит, и поэтому выведен из-под контроля. Вместо этого под контролем находится заготовка для его создания.
Файл ./.gitignore относится ко всему проекту в целом (за исключением подкаталога ./work.).
Файл ./composer.json — инструкции по развертыванию нашего Magento2 модуля (именно самого модуля, а не рабочего окружения для его разработки).
Подготовка к развертыванию
Как создавать базу данных и настраивать web-сервер и PHP я не описываю — для Magento 2 это делается абсолютно точно так же, как и для Magento 1. Важно, что после настройки системного окружения у вас должны быть параметры работы с БД и URL, под которым будет работать ваше web-приложение.
$ git clone git@github.com:flancer32/sample_mage2_module.git
$ cd sample_mage2_module/work/
Создание конфигурационного файла с параметрами, специфичными для вашего экземпляра приложения (работа с БД, URL и т.п.):
$ cp templates.json.init templates.json
$ nano templates.json
{
"vars": {
"LOCAL_ROOT": "/home/magento/instance/sample_mage2_module",
"CFG_ADMIN_FIRSTNAME": "Store",
"CFG_ADMIN_LASTNAME": "Admin",
"CFG_ADMIN_EMAIL": "admin@store.com",
"CFG_ADMIN_USERNAME": "admin",
"CFG_ADMIN_PASSWORD": "eUvE7Yid057Cqtq5CkA8",
"CFG_BASE_URL": "http://mage2.local.host.com/",
"CFG_BACKEND_FRONTNAME": "admin",
"CFG_DB_HOST": "localhost",
"CFG_DB_NAME": "magento2",
"CFG_DB_USER": "magento2",
"CFG_DB_PASSWORD": "JvPESKVSjXvZDrGk2gBe",
"CFG_LANGUAGE": "en_US",
"CFG_CURRENCY": "USD",
"CFG_TIMEZONE": "UTC",
"CFG_USE_REWRITES": "0",
"CFG_USE_SECURE": "0",
"CFG_USE_SECURE_ADMIN": "0",
"CFG_ADMI_USE_SECURITY_KEY": "0",
"CFG_SESSION_SAVE": "db"
}
}
Эти параметры используются при запуске Magento 2 в режиме setup:install (см. скрипт ./work/bin/deploy/post_install.sh).
Развертывание
$ composer install
$ sh ./bin/deploy/post_install.sh
Точки доступа к web-интерфейсам:
- mage2.local.host.com/index.php
- mage2.local.host.com/index.php/admin/
Что имеем
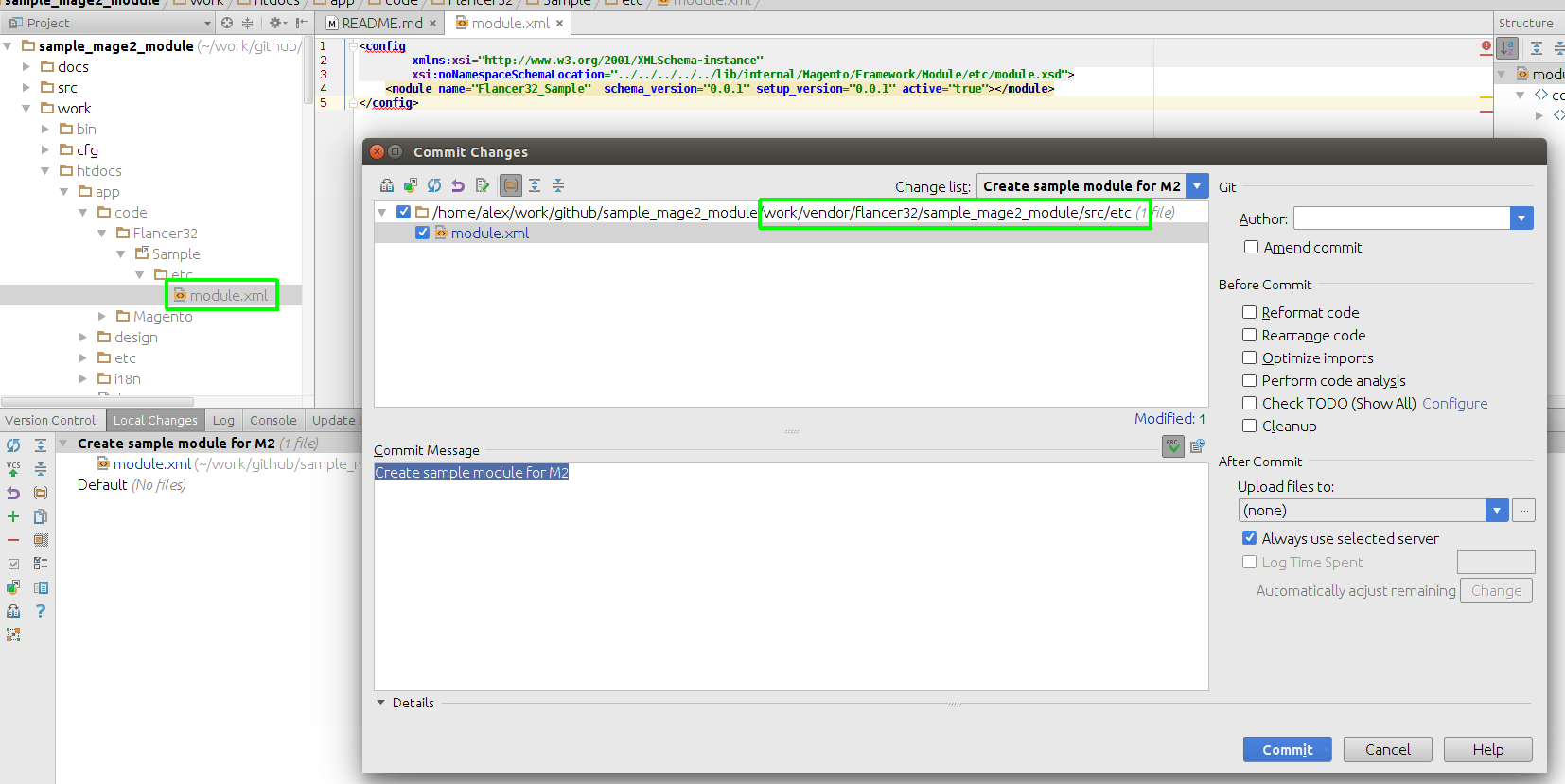
Развернутое Magento-приложение (см. каталог ./work/htdocs/) с залинкованными на него файлами нашего модуля (из каталога ./work/vendor/flancer32/sample_mage2_module/src/). Поэтому при изменении файлов нашего модуля в развернутом Magento 2 приложении по факту изменяются файлы в каталоге ./vendor/..., которые находятся под контролем версий. Остается настроить свой IDE для работы с этим репозиторием:

… и можно работать с исходниками нашего модуля более-менее привычным способом:

Количество модулей, которое можно подключать таким способом к девелоперской развертке, достаточно велико. Composer вытянет их все и разместит в каталоге ./work/vendor/, остается только подключить нужные репозитории к IDE, и весь нужный код оказывается под контролем версий.
Дополнения
Корневой каталог ./work/htdocs/ для развертывания Magento2-приложения создается в ./work/composer.json:
{
"scripts": {
"pre-install-cmd": [
"# Create root directory for the development Magento instance.",
"mkdir -p htdocs"
]
}
}
Для корректного создания символических ссылок нужно использовать исправленную версию оригинального magento/magento-composer-installer, pull request с правками пока еще в стадии рассмотрения (см. ./work/composer.json):
{
"repositories": [
{
"type": "vcs",
"url": "https://github.com/flancer64/magento-composer-installer"
}
],
"require": {
"magento/magento-composer-installer": "dev-patch-1"
}
}
Настройка плагина composer_plugin_templates (см. ./work/composer.json):
{
"extra": {
"praxigento_templates_config": [
"./templates.json",
"./cfg/templates.json"
]
}
}
Использование в php $LOCAL_ROOT/work/htdocs/bin/magento setup:install параметра --use-sample-data и команды
composer require magento/sample-data:~1.0.0-beta
в каталоге ./work приводит к тому, что вожделенная sample data сначала долго закачивается (особенно media), потом долго устанавливается, потом все рухается, и нужно начинать сначала, но без sample data. Возможно, когда ошибки исправят, можно будет заливать и sample data, но пока вот так.
Комментарии (9)

flancer
06.10.2015 18:04+2К сожалению, я, имея дело с Magento, пока не сталкивался с использованием Phing'а для развертывания web-приложений на базе этой платформы. Это не значит, что этого нет, это значит, что я не сталкивался. Судя по всему, вы тоже. Возможно, кто-то из читающих статью сталкивался — было бы любопытно взглянуть на.

Fesor
06.10.2015 20:00+1да разницы нет, phing, makefile, bash-скрипты… мне вот make больше подуше.
по поводу вашего примера с выполнением post-install.sh — вообще-то в composer есть отдельная секция для этого (по аналогии с npm).
flancer
06.10.2015 20:27У меня были проблемы с запуском скриптов на post-install'е (вернее, результатом их работы, сейчас уже не помню, что именно), пришлось вынестись в отдельный файл, запускаемый «ручками». Я в этом примере поэтому сразу в отдельный скрипт и вынесся. Если будет работать с post-install — так даже лучше будет, минус одна ручная команда. При реальной разработке модуля мне иногда приходится убивать базу и разворачивать с нуля, поэтому отдельным скриптом удобнее было.

AlexLeonov
07.10.2015 09:31+2Я тоже не вижу приниципиальной разницы между Magento и какой-то другой системой на PHP.
Уверен, что phing на 146% покрывает любые мыслимые нужды деплоя.


AlexLeonov
Phing? Phing… Phing!!!
flancer
Интересная мысль. Есть пример для Magento2?
AlexLeonov
Есть множество реальных собственных кейсов промышленного применения.
Я, к сожалению, не знаком с Magento, но уверен, что эта система (или фреймворк) ничем не отличается от других веб-приложений на PHP.