Тот самый момент. Поэтому, обо всех нововведениях по порядку.

С каждым годом ошибаться становится лишь приятнее и этот год не стал исключением. И если прошлая презентация прошла с удивлением и восторгом, то от этой уже было просто невозможно оторваться. Спикер за спикером – история за историей и лишь на короткие перерывы их рассказы прерывались музыкальными паузами, но мой открытый от удивления рот в эти паузы закрываться не успевал.
Пожалуй, позволю себе начать статью с цитирования подведения итогов предыдущей:
«При релизе 10 версии казалось, что внедрили уже все, о чем только можно было подумать. Однако vercel вышли за рамки моих мыслей и добавили коллаборацию в реальном времени.
Хусейн закончил свою часть фразой «We love working with great frameworks to help developers make the web faster». Фраза «make the web faster» стала символом этой презентации и коллаборации с google. Уверен, Аврора принесет нам еще много света.»
Кто бы мог подумать, что всего спустя 4 месяца эти мысли повторятся и приумножат свой окрас.
А теперь, к сути конференции. Да, в этот раз было получено не приглашение на релиз новой версии, как было в случае с next 11 (хотя называли его почему-то также конференцией), а именно на конференцию.
«Tomorrow will transform your career» – неплохой заголовок для привлечения внимания. Конечно же, Vercel уже давно не та компания, которая в этом нуждается. У них весьма завидное внимание к деталям, не говоря уже о том, что они привносят в наш мир. Индивидуальные билеты, чаты, залы – все это создает хоть и иллюзию реальной конференции, но с весьма неплохим успехом, мало кто из онлайн-конференций может обеспечить подобное погружение.

Вступительная часть
А теперь вернемся к конференции, а конкретно к 26 октября 19:00 МСК, именно в этот момент началась конференция и нас встретил уже хорошо нам знакомый после предыдущих релизов CEO Vercel – Гильермо Рауч (Guillermo Rauch). В этот раз кофе был допит до начала конференции и, получив достаточно энергии для описания столь масштабного релиза, Гильермо начал свое повествование. Фраза «Сделаем веб быстрее» стала не просто символом прошлого релиза, она стала самой сутью next и Гильермо вновь нам это напомнил. Приятно, когда подобные вещи являются не просто словами и идеями, а подтверждаются делами и релизами, о которых нам и напоминают – оптимизация бандлов, inline шрифтов, critical css, специальные компоненты со встроенными оптимизациями. Функционал, который не просто ускоряет приложения, но и не требует никаких дополнительных усилий. А если вы забыли использовать компоненты, там где они могут быть полезны, такие как Image вместо классического img, Script или Link, то conformance вам напомнит об этом и даст рекомендации для оптимизации данных элементов.
Все эти нововведения во многом ориентирование на улучшение метрик web vitals, которые уже успели стать основополагающими в мире быстрого веба и с недавних пор стали важным показателем при формировании поисковой выдачи [статья Vercel].
Конечно же Гильермо не мог не затронуть важность разработческого опыта. Именно о нем нам поведал следующий спикер.
Улучшения developer experience
Head of devRel команды Vercel – Ли Робинсон (Lee Robinson) начал с функционала, которого многие давно ждали:
Es modules, которые поддерживаются всеми современными браузерами и уменьшают размер бандлов. В связи с этим нововведением была повышена минимальная версия node.js – с 12.0.0 до 12.22.0 (первая версия, в которой появилась нативная поддержка ES modules);
URL imports. И это не просто про импорт пакетов – изображения, логика, модули и даже компоненты могут быть импортированы по url. Очевидно, что микросервисы в последние годы набирают большую популярность и это попытка создать еще одну альтернативу стандартным подходам. Весьма интересная альтернатива и явно с большим потенциалом. Например: импортировать компоненты по url из storybook (что-то мне подсказывает – в недалеком будущем мы это увидим).
Но опыт разработки складывается не только из компонентов, которые мы используем при разработке проектов, но и из инфраструктуры, поставляемой с инструментом. Важными составляющими этой инфраструктуры являются компилятор и процесс отладки. И если процесс отладки ускорялся каждый последующий релиз (и этот не стал исключением – теперь время пересборки при разработке меньше 100 мс), то время сборки проекта не ускоряли уже давно (не считая переход на webpack 5 в версии 10.2).
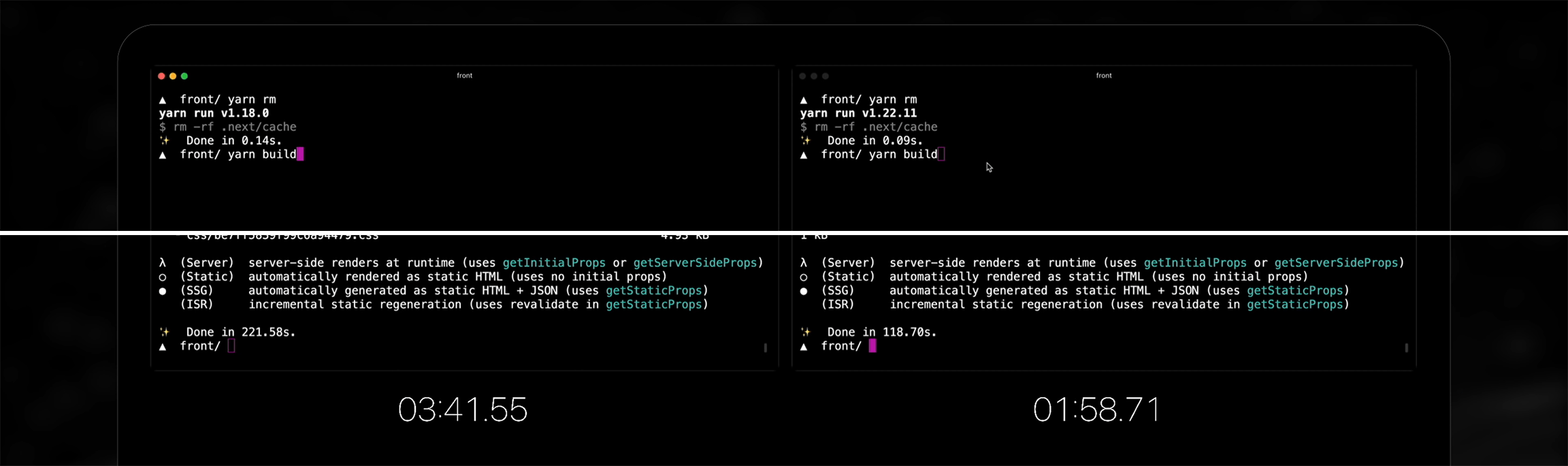
Поэтому, следующим шагом Ли Робинсон представил нам интеграцию с новым компилятором, написанным на Rust – SWC. За счет его использования команда vercel смогла ускорить процесс сборки практически в 2 раза. Все же, здесь стоит немного оговориться – конечно же, компилятор на rust ускоряет сборку, но столь значимого ускорения можно добиться лишь в исключительных случаях. (К тому же весьма странно, что при сравнении сборок на разных компиляторах использовалась разная версия yarn – не исключено, что для данного сравнения использовались разные устройства.)

Конечно же, презентация не может обойтись и без специальных особенностей, доступных на платформе Vercel.
Развитие платформы Vercel
Далее Бекка Зандштейн (Becca Zandstein) показала коммерческие примеры использования next.js live, который был представлен с прошлым релизом и на данный момент все еще находится на стадии бета-тестирования. Одной из тех, кто уже опробовал эту технологию, стала компания monogram.io, которая занимается разработкой сайтов, в т.ч. на next.js. Они используют next.js live как для своего сайта, так и для своих клиентов, в числе которых macstadium.com. Убедиться, что сервисы используют эту технологию просто – нужно добавить _live в конец ссылки - https://www.macstadium.com/_live.
Следующей немаловажной особенностью платформы Vercel является собираемая о метриках аналитика. Очень полезный функционал, но дает всю полноту картины слишком поздно – после выкладки и эксплуатации приложения. Другая особенность – интеграция со сторонними инструментами, такими как sentry, slack, сервисами логирования и многими другими. Теперь этот список пополнился еще одним полезным инструментом под названием Checkly, который создан как раз для решения описанной выше проблемы (получение метрик только после выкладки в production). Теперь, посредством этого инструмента есть возможность настраивать Performance budget и отслеживать его на этапе сборки [документация Vercel].
Middleware и edge-функции
И даже на этом описание релиза не было завершено, поэтому следующей темой повествования стали middleware и edge-функции. Middleware – своего рода «прослойка» между посылаемым с клиента запросом и отрисовкой страницы на сервере. То есть, в этой прослойке можно сделать: rewrite, redirect, обновить cookies, или стримить html. Данный функционал можно задействовать для а/б тестов, аутентификации, редиректов с учетом геолокации и другое. Vercel подготовила github репозиторий с большим количеством примеров.
Плоды сотрудничества с React и google Aurora
Последней частью, о которой пошла речь – сотрудничество с командой react и google Aurora и результат этой кооперации:
React 18;
Server-side streaming;
React server components.
React server components – экспериментальное нововведение, которое, как и многие другие эксперименты react активно тестируются в next.js перед выходом в открытое использование в самом react. Еще одно нововведение, которые уже давно обсуждается и ожидается в react комьюнити – возможность генерировать компоненты полностью на сервере, полностью без клиентского кода. [документация next по react 18]
Заключение
На этом замечательной ноте мы подошли к заключительному этапу презентации и Гильермо подвел итоги данного релиза, подтвердим слова из приглашения – это действительно крупнейший релиз, который вместе с нововведениями прошлого релиза привлечет немало людей на свою сторону и изменит еще не одну карьеру.
Итоги
Полученные командой Vercel инвестиции в C раунде (в размере $102млн) на продолжение создание веба будущего, поддержка команды google «Аврора» и большое комьюнити позволило выпустить столь крупный релиз всего через 4 месяца после предыдущего, не менее интересного, релиза.
Подводя итог презентации нового релиза next, список завершенных или перешедших в открытый тест нововведений:
Поддержка ES модулей из коробки (в работе с версии 11.1);
Импорт модулей и файлов по url (alpha);
Новый компилятор, написанный на rust и ускоривший время сборки в 2 раза (в работе с версии 11.1);
Сервис Checkly для Vercel, который позволяет мониторить метрики на этапе сборки;
Middleware (beta), для тестов, аутентификации, редиректов и много другого. То есть для большинства операций, для которых раньше было не обойтись без nginx;
Server-side streaming (alpha) – стриминг страницы при разработке в SSR;
React server components (alpha), которые позволяют генерировать компоненты без клиентского кода.
Полезные ссылки
Предыдущая статья про релиз next 11;
Инструкция по обновлению с предыдущих версий;
Инструкции по переходу
С gatsby;
С приложения с react-router;
С create-react-app – автоматическая экспериментальная утилита или вручную.
Комментарии (10)

mrguardian
04.11.2021 23:32+4Куда уж быстрее. Страницы быстрее пары-тройки секунд не грузятся на полгигабитном интернете. Надо больше стандартов и новомодных версий!

Vordgi Автор
04.11.2021 23:48-3И именно для того, чтобы подобного не было был придуман next и с недавних на помощь ему подключилась поддержка от google в виде команды "Аврора". Если все сайты, которыми вы пользуетесь или по каким-то причинам были вынуждены учавствовать в разработке таковых, то могу лишь посочувствовать.
Упомянутые в статье примеры, построенные на последних технологиях next – прекрасный пример обратного: Pagespeed insights monogram.io и macstadium.com.

Vordgi Автор
05.11.2021 01:42+2Прошу прощения за невнятный ответ выше.
Next сам по себе был придуман просто для серверного рендеринга, только потом к нему подключились SSG и ISR. Курс на быстрый веб был взят в общем-то не так давно (я бы сказал с версии 9.3, когда добавили возможность экспортировать приложение в виде статических страниц). До этого это была скорее история про SEO.
Назвать последние релизы новомодной версией все-таки кощунство. Теже серверные компоненты ждут уже очень давно. Если исключить все улучшения DX и гибкость фреймворка и говорить только об ускорении метрик, то они действительно есть и в каждой версии это не пустые слова.
В 9 версии мы получили упомянутый выше экспорт; в 10 – ISR, компонент Image, который сжимает картинки автоматически и автоматические оптимизации шрифтов; 11 – компонент Script для оптимизации third-party scripts, placeholder пока не загрузятся изображения; 12 – Server side components, Server-side streaming, Image поддерживает Avif (оптимизация в webp была добавлена ранее).
Чтоже касаемо страниц:
Да, страницы построенные на современных технологиях грузятся действительно быстро – Pagespeed insights monogram.io и macstadium.com. Но, конечно же, google создала команду для поддержки фреймворков не от того, что все они были слишком быстрыми. Web vitals стали участвовать в выдаче совсем недавно (в июне 2021г). Многие сайты все еще грузятся долго (), часто до их оптимизации попросту никому нет дела, поэтому команда next создает специальные компоненты и прорабатывает возможности автоматических оптимизаций приложений, а платформа Vercel – для простого деплоя, отслеживания метрик и быстрой интеграции с полезными утилитами.

hwb
05.11.2021 01:26+3Вроде бы и всё прекрасно, и за Next.js хочется только порадоваться, но в процессе чтения статьи, продираясь сквозь воды восторга, иногда ловишь себя на мысли, что попал в какой-нибудь очередной телемагазин, где тебе предлагают выгодно приобрести очередную очень нужную штуку )
Но если по существу, то да: ребята молодцы, очередной раз показали, что нет предела совершенству, что всегда есть куда расти. И теперь уже даже чисто из спортивного интереса не терпится узнать, каким же будет следующий этап развития )

Vordgi Автор
05.11.2021 02:14Статья впитала воды восторга по ходу написания. Возможно из-за слишком неожиданного релиза. Ждал серверные компоненты от react, буквально за несколько дней до релиза была потребность в серверной части, которую неплохо решают middleware. Да и performance budget тоже задумывался завести, а они добавили интеграцию в Vercel (checkly).
Хотя очень жаль, что она воспринимается как попытка продать. Фразы "сделаем веб быстрее" и "веб будущего" это цитаты из презентаций (которые все-таки обоснованы). Но тот самый момент лишь для тех, что задумывался о переходе на next.js, но что-то его не устраивало или чего-то не хватало. В статье нет посыла, что это единственно верный инструмент и он лучше всего на рынке. Это лучший и самый крупный релиз фреймворка next.js, о лидерстве в остальном судить не мне.
Нужен ли он вашему бизнесу – если никогда раньше о нем не думали и вообще никаких потребностей не было, то нет, не нужен. Он не стал принципиально новым, он лишь стал лучше. А если думали, то эта статья покажет, что изменилось и вы поймете – сможет теперь next решить ваши проблемы или все еще нет. В моем же случае он их решил и добавил много нового, чего ждал я и react комьюнити.

Lexicon
05.11.2021 06:49Имхо, за время владения next vercelом, платформа стала очевидно следовать их целям и возможностям. Некст был самым удобным ещё во времена now.sh, который идеально сочетался с любым видом крутой модификации платформы.
Сейчас мы празднуем поддержку edge функций, потому что на 2 года застряли в какой-то дикой антиутопии, где next/vercel bleeding edge, но совершенно неприемлем для использования даже в подобии http/2, sockets first будушего.
Короче круто, что релиз случился, плохо, что фактически исправляет намеренно созданные проблемы.


denis-isaev
Когда они там мультидоменность завезут уже?
Vordgi Автор
А для чего именно нужна мультидоменность?
Если для интернационализации или например загрузки изображений, то это уже завезли. Если для того, чтобы часть приложения была под одним доменом, а другая на другом, то этого из коробки явно не будет ещё долго (если вообще когда-нибудь будет). Для этого обычно используют nginx. Возможно, вам будет достаточно текущих возможностей платформы vercel.
denis-isaev
По сути нужна только поддержка "понимания" [суб]доменов со стороны роутинга, да возможность сделать по свой точке входа на домен. Не выглядит какой-то большой задачей, в трекерах у них это регулярно просят. Хз почему не делают.
nginx-ом там просто не отделаться, если реврайтить, то роутинг ломается, если просто alias-ить домены на одну аппликуху, то надо дополнительно решать с index-ами и роутинг между доменами костылить.