
Для кого эта статья
Эта информация пригодится вам, если вы создаёте дизайн новых компонентов или тестируете интерфейсы, трудитесь в связке с фронтенд-разработчиком или сами им являетесь, но мало знаете про доступность.
Я расскажу об основных руководствах по доступности и о ключевых моментах, на которые стоит обратить внимание, а именно: о порядке фокуса, о клавиатурном взаимодействии и об ARIA-атрибутах. Я также покажу, как документация помогает нам при разработке доступных (т. е. отвечающих требованиям доступности) компонентов.
Примечание: Под доступностью (accessibility) я подразумеваю соответствие требованиям доступности для пользователей с ограниченными возможностями. Подробнее о том, что это значит, можно прочитать в статье про доступность. Также напомню, что хороший дизайн — это не только про «красивое», но и про «удобное», а accessibility — это часть usability.
Учитываем доступность при разработке компонента
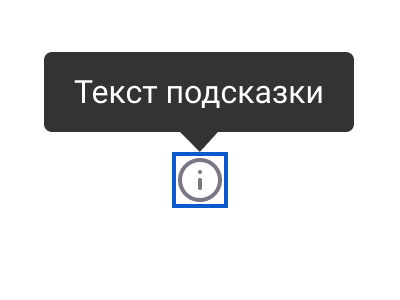
Предположим, вам потребовалось разработать дизайн всплывающей подсказки (тултипа), которая появляется при наведении курсора на информационную иконку. Каждому из наших пользователей, вне зависимости от имеющихся у него ограничений, мы должны обеспечить равный доступ к информации во всплывающей подсказке. Тут можно порекомендовать следующий подход.
Представьте, что ваш пользователь применяет:
только клавиатуру;
только мышь или другое аналогичное устройство ввода с указателем;
экранный увеличитель (лупу);
программу чтения с экрана (скринридер).
Обо всём этом уже подумали разработчики стандарта Web Content Accessibility Guidelines (WCAG), созданного консорциумом W3C. В настоящее время принята версия 2.1; на русском языке с ней можно частично ознакомиться в версии 2.0, которая полностью вошла в версию 2.1. В стандарте не просто прописаны основные принципы. По каждому из них можно прочитать подробно: почему этот принцип важен, как он поможет пользователям с теми или иными нарушениями здоровья, а также как обеспечить его выполнение на практике.
Примечание: в некоторых странах соответствие требованиям WCAG закреплено на законодательном уровне. Но если вы будете разрабатывать сайт или приложения для США, то вам придётся изучить Section 508. Эти два стандарта очень похожи, но некоторые отличия всё-таки есть; о них можно почитать здесь.
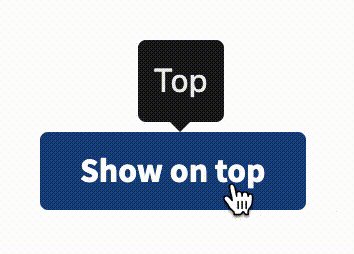
Мышь. Человек, использующий мышь, может навести курсор на иконку и увидеть подсказку, т.е. здесь проблем не возникает. Не забываем, что размер самой иконки для пользователей мыши должен быть не меньше 24х24 пикселей, а для пользователей сенсорных экранов — 44–48 пикселей.

Клавиатура. У человека, использующего для взаимодействия с сайтом исключительно клавиатуру, уже могут возникнуть сложности — очевидно, что мы не в состоянии навести курсор без мыши. Для такого пользователя мы предусматриваем возможность активировать подсказку с клавиатуры, а именно перейти к иконке клавишей Tab, а когда фокус окажется на ней — показать подсказку. Для этого нужно включить нашу иконку в порядок фокуса. Также нам нужна возможность закрыть подсказку клавишей Esc.

Экранный увеличитель. Для пользователей экранной лупы особенно важны принципы, изложенные в п. 1.4.13 WCAG — ‘Content on Hover or Focus’. Контент, появляющийся при наведении на элемент курсора или при фокусировке элемента, должен соответствовать следующим критериям:
Dismissible (отклоняемость) — контент можно отклонить без перемещения фокуса или курсора. Например, можно предоставить пользователю возможность закрыть подсказку клавишей Esc.
Hoverable (наводимость курсором) — курсор можно перевести с кнопки на появляющийся контент (в нашем случае подсказку), и при этом контент не исчезает. При большом увеличении экрана высока вероятность того, что в определённый момент времени пользователь видит только часть контента — например, кнопку-триггер и начало появившейся подсказки. Чтобы просмотреть всю подсказку, пользователь должен иметь возможность отвести курсор от кнопки и перевести его на всплывшее окно, и при этом подсказка не должна закрываться.
Persistent (постоянство) — появляющийся дополнительный контент остаётся видимым, пока фокус или курсор не убрали с кнопки или дополнительного контента либо пока пользователь не отклонит контент клавишей Esc.


Скринридер. Что насчёт людей, использующих программы чтения с экрана? Наша иконка уже включена в порядок следования фокуса, а значит, невидящий пользователь сможет перейти к ней, используя клавиатуру. При этом нам нужно, чтобы текст подсказки зачитался вслух, и здесь на помощь приходят ARIA-атрибуты (о том, что это такое, — чуть ниже), в данном случае — aria-describedby. При добавлении этого лейбла к HTML-атрибутам иконки содержимое подсказки станет «видимым» — точнее, слышимым — для пользователя программы чтения с экрана. Когда элемент окажется в фокусе, он зачитается примерно следующим образом: «Информационная иконка», «Текст подсказки».
Таким образом, каждый из наших пользователей гарантированно увидит или услышит текст всплывающей подсказки, а значит, наша задача успешно решена.
ARIA-атрибуты
Стандарт WAI-ARIA — это инструмент, помогающий сделать веб-содержимое доступным. Он также разработан консорциумом W3C; в настоящее время принята версия 1.1. В то время как WCAG описывает базовые принципы доступности для сайта/приложения в целом, WAI-ARIA нужен, если вы хотите добавить дополнительные функции — например, динамический контент или нестандартные элементы управления.
Дело в том, что скринридеры и другие вспомогательные технологии по умолчанию «умеют» взаимодействовать лишь со стандартными элементами HTML — кнопками, полями ввода, заголовками и т.д. А значит, некоторые продвинутые функции и кастомные компоненты вашего сайта могут стать попросту недоступны тем, кто не использует мышь или применяет программу чтения с экрана. В этом случае ARIA-атрибуты незаменимы. Дизайнеру не обязательно знать их все, но понимать, как они работают, — полезно. Рассмотрим несколько примеров.
Aria-label — помогает присвоить компоненту заголовок, который видим исключительно программам чтения с экрана.
Например, вы разместили в интерфейсе кнопку редактирования с иконкой карандаша. Она симпатичная и не занимает много места, а изображение карандаша обычно ассоциируется с действием редактирования. Видящий пользователь быстро считает смысл.
Для пользователя скринридера в этом случае будет полезно добавить пояснительный лейбл, который будет скрыт от глаз, но не от программ чтения с экрана. Применим свойство aria-label="Редактировать", и при перемещении фокуса на кнопку она зачитается как «Кнопка “Редактировать”».

Атрибут можно использовать в случае, когда вы не хотите перегружать интерфейс визуально, но вам нужно обеспечить ясность восприятия пользователям с ограниченными возможностями.
Aria-labelledby — позволяет сделать отсылку к другому видимому названию или заголовку, например если у вас есть группа радиокнопок с общей подписью.
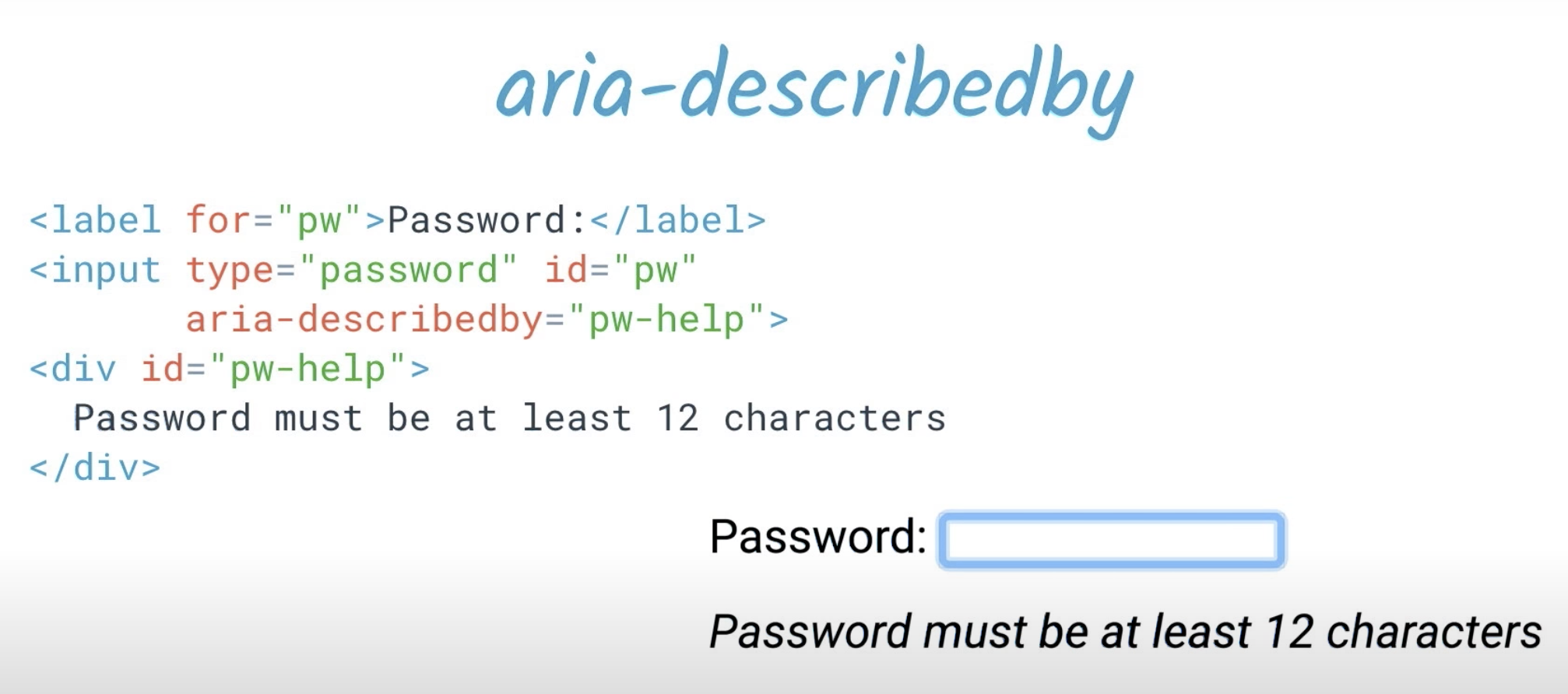
Aria-describedby — предоставляет дополнительную информацию к имеющемуся видимому заголовку, например если у вас есть поле ввода с названием ‘Password’ и текстовым пояснением требований к длине и составу пароля.

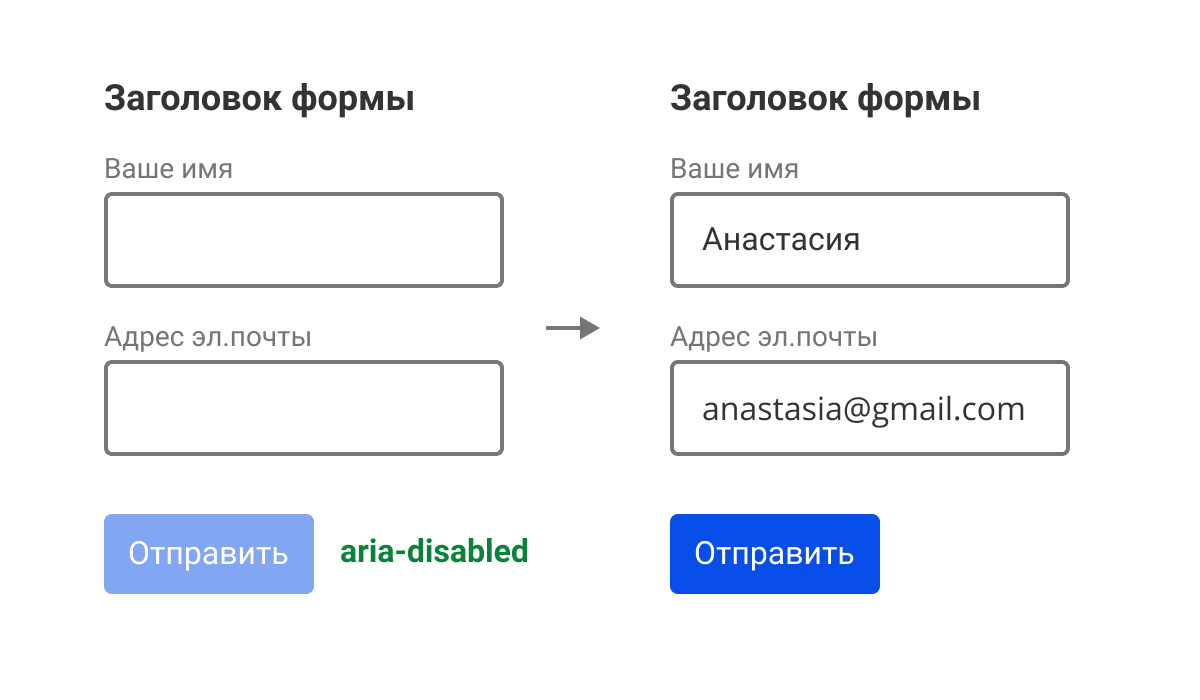
Aria-disabled — позволяет включить неактивный (disabled) компонент в порядок следования фокуса (focus order). В норме, при переходе по клавише Tab неактивный компонент будет пропущен, а значит, для пользователя скринридера этот компонент как бы не будет существовать. В целом это правильно, но в некоторых случаях нам нужно, чтобы пользователь с ограниченными возможностями тоже «видел» элемент.
Представим, что у нас есть форма обратной связи и кнопка «Отправить». Кнопка по умолчанию неактивна, но при заполнении полей ввода она становится доступной — довольно распространённый и привычный паттерн. Мы видим, что кнопка, пусть и полупрозрачная, там есть, и мы видим, как в ответ на заполнение полей она активируется. Пользователю скринридера в этом случае также необходимо знать, что кнопка в форме есть, но она неактивна. Это поможет сопоставить состояние кнопки с необходимостью заполнить поля для её активации.

Со всеми ARIA-атрибутами можно ознакомиться на W3.org.
Порядок следования фокуса
Для того чтобы упростить работу людей, пользующихся только клавиатурой, необходимо знать базовые требования к поведению фокуса.
Фокус может находиться только на интерактивных элементах, т.е. кнопках, ссылках, чекбоксах и т.д. Для навигации по тексту, заголовкам и таблицам в программах чтения с экрана есть другие инструменты.
Порядок следования фокуса должен соответствовать визуальному или логическому порядку расположения интерактивных элементов на экране.
Неактивные элементы управления не фокусируются.
Клавиша Tab переносит фокус к следующему компоненту, Shift+Tab — к предыдущему. Внутри компонентов движение фокуса осуществляется чаще всего клавишами стрелок (об этом — в следующем разделе).
На примере ниже правила следования фокуса нарушены, неинтерактивный элемент — текст соглашения, принимаемого нажатием на чекбокс, — фокусируется. Для того чтобы пользователь мог прочитать текст, соотносящийся с чекбоксом ‘I accept these terms’, можно применить уже упоминавшееся свойство aria-describedby.

Примечание: этот принцип может упростить жизнь даже тем пользователям, у которых нет никаких ограничений — ни постоянных, ни временных. Некоторым людям просто удобнее работать с формой с клавиатуры.
Клавиатурное взаимодействие
Когда пользователь взаимодействует с интерфейсом, он ожидает, что объекты будут реагировать определённым образом на определённые клавиатурные нажатия. Мы привыкли, что галочку можно поставить/снять пробелом, выпадающий список открывается по Alt+стрелка вниз и т.д. Если же элемент управления не взаимодействует с клавиатурой так, как мы ожидаем, то нам легко это увидеть и решить задачу при помощи мыши или тачскрина. Проблемы начинаются, если пользователь не может увидеть элемент интерфейса или нажать на него.
Здесь нам приходит на помощь ещё одно руководство от W3C — WAI-ARIA Authoring Practices. Его цель — показать, как использовать WAI-ARIA при разработке доступных компонентов. В разделе ‘Design Patterns and Widgets’ для каждого компонента описано клавиатурное взаимодействие, а также роли и ARIA-атрибуты, которые полезно использовать при его создании.
Например, для группы радиокнопок будут действовать следующие правила:
Клавиша Tab или Tab+Shift переносит фокус на группу радиокнопок.
Пробел выбирает радиокнопку, если она ещё не выбрана.
Клавиши стрелок вправо и вниз передвигают фокус от одной радиокнопки к другой внутри группы, снимая выбор с предыдущей и выбирая текущую кнопку. И так далее.

Рекомендую сверяться с этим руководством как можно чаще, а также добавлять полезные страницы в закладки.
Использование документации
Напоследок рассмотрим использование документации по доступности на примере разработки модального диалога. Представим, что на экране появляется окно с текстом ошибки. Видящий пользователь заметит его мгновенно, но как оповестить невидящего о том, что на экране что-то изменилось?
Как упоминалось выше, в стандарте WAI-ARIA и руководстве WAI-ARIA прописаны правила поведения всех основных компонентов. В нашем случае нужно использовать роль alertdialog — Alert and Message Dialogs, он же диалог ошибки или окно сообщения.
Здесь пора рассказать об одном из ключевых понятий WAI-ARIA — о ролях.
Роль (обозначается aria-атрибутом role) — это определённый паттерн взаимодействия пользователя с интерфейсом. В стандарте прописан исчерпывающий список ролей, которые мы можем присвоить нашим элементам управления. С их помощью можно обозначить, например, что наш div будет вести себя как чекбокс, и тогда скринридер не только зачитает текст из этого блока, но и сообщит, проставлена ли там галочка, а также проиграет соответствующий звук. Этот звук для невидящего пользователя будет таким же сигналом, как для видящего — квадратик и галочка. Пользователь поймёт, что с элементом можно взаимодействовать — поставить или убрать галочку, нажав на пробел.
При этом важно понимать: когда мы назначаем элементу управления ту или иную роль, мы как бы берём на себя обязательство, что снабдим этот элемент по крайней мере минимально необходимым набором ARIA-атрибутов, которые нужны скринридерам для его правильного озвучивания. Например, для чекбокса нужно указать не только его имя, но и состояние (checked / unchecked). ‘No ARIA is better, than bad ARIA’.
Вернёмся к нашему диалогу. Роль alertdialog позволяет вспомогательным технологиям и браузеру распознать диалог предупреждения или сообщения об ошибке и озвучить его появление специальным образом, например проиграв системный звук предупреждения.
Из пояснения к роли alertdialog в разделе ‘WAI-ARIA Roles, States, and Properties’ мы узнаём, что для элемента с ролью alertdialog мы должны указать значение одного из атрибутов (подробнее о них уже написано выше):
aria-labelledby — указывает на видимый элемент, содержащий заголовок диалога, либо
aria-label — если видимого заголовка нет, и нам нужно указать его только для скринридера.
Кроме того, необходимо указать значение атрибута aria-describedby, если в диалоге есть описательный текст. Как говорилось выше, атрибут aria-labelledby указывает, что элемент поименован неким заголовком. У нас это окно, которое ссылается к собственному названию и при открытии озвучивается примерно следующим образом: «Диалог», «Заголовок диалога» (например, «Подтвердите удаление»), «Текст в диалоге» (например, «Удалённый элемент нельзя будет восстановить»). При этом невидящий пользователь получит чёткое представление о том, какое именно окно появилось на экране.
Далее, WAI-ARIA сообщает нам, что alertdialog является подклассом модального диалога (роль dialog), а значит, мы должны выполнить те требования, которые указаны и для этой роли. Читаем руководство к модальному диалогу:
Фокус переходит на первый активный элемент в диалоге.
После закрытия диалога фокус переходит на предыдущий элемент (кроме случаев, когда логика процесса требует поместить его на элемент, следующий за предыдущим).
Контент под диалогом затемнён и неактивен.
Если эти требования не выполнить, пользователь не сможет взаимодействовать с содержимым диалога.

Таким образом, нам ничего не нужно придумывать самим — все важные моменты уже прописаны в документации.
Примечание: WAI-ARIA не только инструктирует нас по отдельной роли, но и помогает в её выборе. В частности, нам поясняют, что следует отличать роль alertdialog от роли alert — динамического контента (live region), который содержит важную и/или срочную информацию, которую нужно донести до пользователя, не перенося на неё фокус. Динамический контент (live regions) определяется в WAI-ARIA как область веб-страницы, которая меняется в результате внешних событий, в то время как фокус пользователя находится где-то в другой области той же страницы. Примеры таких областей — окно чата, виджет с курсами валют или таймер. Раньше такие области были «невидимы» для ассистивных технологий, теперь же стандарт позволяет обрабатывать их при помощи атрибутов aria-live, aria-relevant, aria-atomic и aria-busy.
Тестирование
После базового знакомства с ARIA-атрибутами, правилами поведения фокуса и правилами клавиатурного взаимодействия вы можете попробовать протестировать интерфейс самостоятельно.
Убедитесь в том, что интерактивные элементы фокусируются, фокус визуально различим и его порядок соответствует расположению элементов на экране.
Проверьте клавиатурное взаимодействие с каждым из интерактивных элементов. Выпадающие списки должны появляться по нажатию Alt+стрелка вниз, элементы списка и радиокнопки — выбираться по клавишам стрелок, кнопки — нажиматься по Enter, чекбоксы — менять своё состояние при нажатии пробела, тултипы — исчезать при нажатии Esc и т.п.
Установите бесплатное расширение для Chrome — Screen Reader от Google. С его помощью можно проверить, корректно ли озвучиваются элементы интерфейса.
Заключение
Как эти знания помогают мне в повседневной работе? Проведение самостоятельного исследования требований доступности и размещение чётких правил поведения компонента экономит время разработчиков, занимающихся интерфейсной частью продукта.
Требования можно заносить в отдельный документ, но мне удобнее делать пометки непосредственно в файле Figma, размещая список параметров соответствия рядом с дизайном компонента.
Напоследок хочу ещё раз напомнить, что доступный дизайн улучшит юзабилити не только для людей с постоянными нарушениями здоровья, но и для обычных пользователей. Все пользователи выиграют, если:
все интерактивные элементы доступны с клавиатуры,
всё внятно и логично подписано.
Для этого мы прежде всего используем обычный HTML/CSS, общие стандарты UX и здравый смысл. А в помощь нам созданы
стандарт WCAG, описывающий принципы доступности,
стандарт WAI-ARIA, благодаря которому нам не нужно выбирать между доступностью сайта или приложения для скринридеров и созданием сложных, динамических дизайнов — мы можем реализовать и то, и другое одновременно,
руководство WAI-ARIA Authoring Practices, подробно описывающий, как сделать доступным тот или иной элемент управления.
Примечание: если вам стало интересно, то есть также бесплатный курс от Google на Udacity (на английском языке) — там можно чуть больше погрузиться в тему.

