Что мешает дизайнерам создавать не только красивые, но и удобные макеты, которые будут нравиться заказчику и будущим пользователям? Мы нашли ответы. Без воды, всё по делу и на своём опыте.

Итак, погнали. 7 грехов дизайнера:
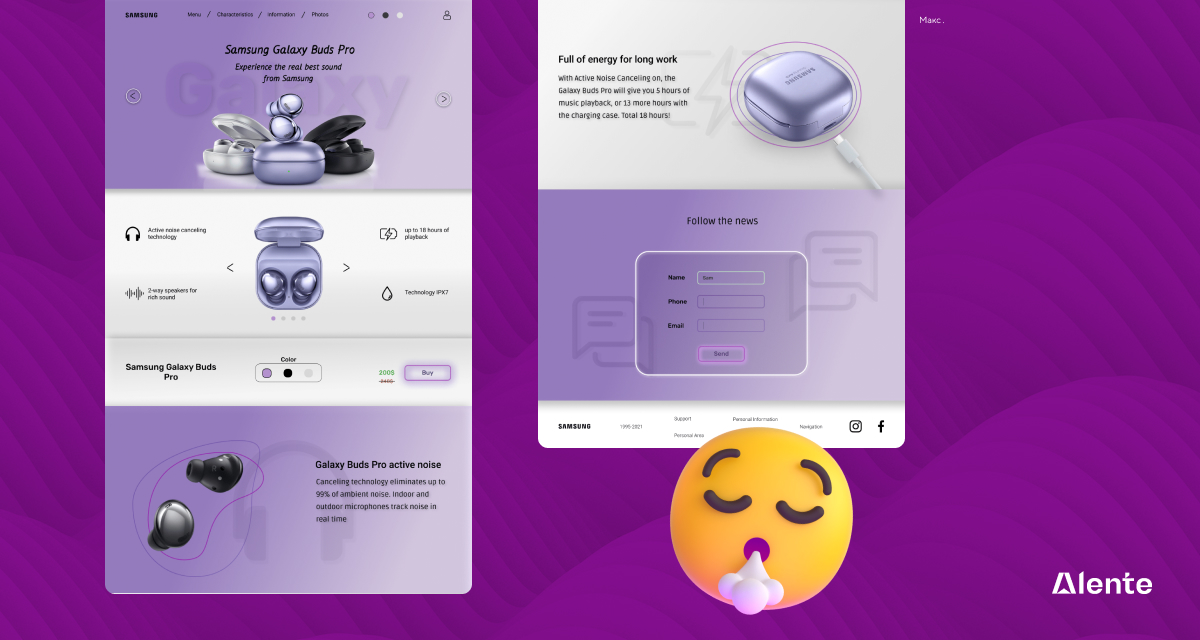
1. Вдохновляться на Dribbble и Behance
При разработке дизайна и проектировании интерфейсов дизайнер часто посещает ресурсы Dribbble и Behance. Там много крутых работ, которые выглядят эффектными и удобными, но не всегда подходят для реализации. Вдохновившись, дизайнер садится отрисовывать заведомо нерабочие идеи. В итоге мы теряем клиента.
В дизайнерской среде есть отличная поговорка: «Дизайн в первую очередь должен быть удобным и только во вторую — красивым». На Dribbble и Behance можно черпать вдохновение — но всегда стоит думать, насколько ваши идеи реализуемы и отвечают ли требованиям клиента.

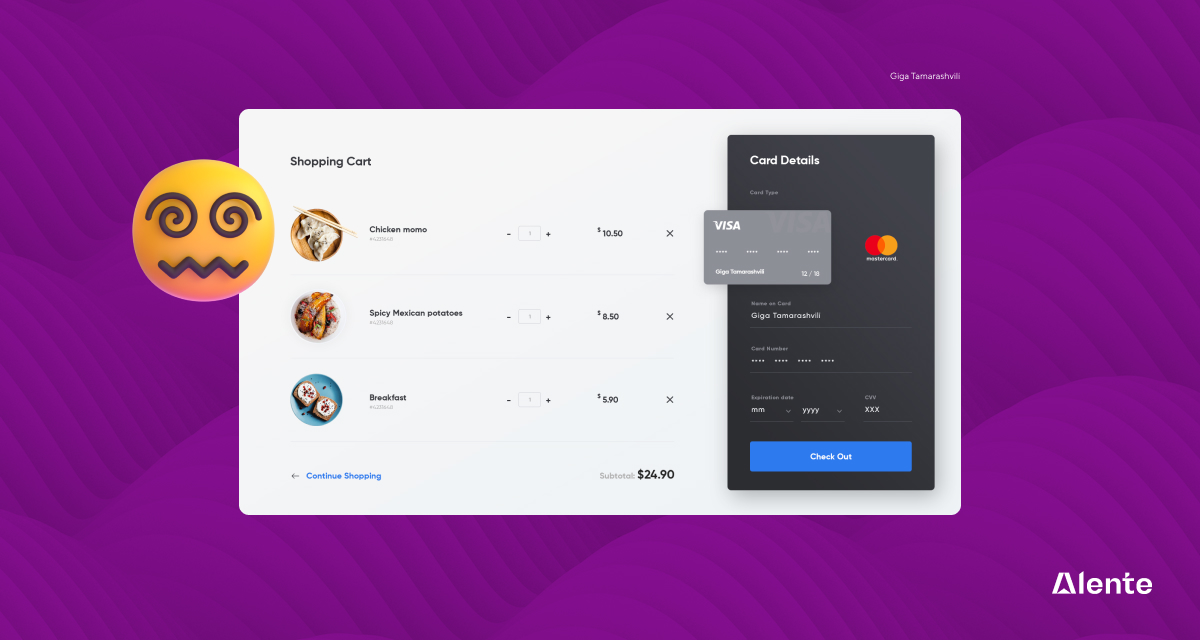
2. Идти против привычных паттернов в интерфейсе
У каждого из нас есть телефон, а в нём — много приложений, каждое из которых использует свой паттерн. Возьмём для примера социальные сети: Instagram, TikTok, VK. В этих приложениях ключевое действие расположено ровно посередине в нижнем тап-баре. В Instagram кнопка запускает запись Reеls. В TikTok — запись видео. В VK — отправляет на интерфейс сообщений.
Таким образом, крупные игроки мимикрируют друг под друга. Пользователь от этого выигрывает — у него формируется привычка, разобраться в новом интерфейсе становится всё проще.
Но если вы в погоне за уникальностью придумываете интерфейсы, которые до этого нигде не практиковались, пользователю придётся подстраиваться, заново привыкать к вашему приложению. Так можно делать, но всё должно быть максимально просто и логично. Пользователя нужно провести по интерфейсу, не заставляя думать!

3. Лить визуальную воду
Стоит дизайнеру услышать от клиента или от ЛПР, что работа выглядит скучно, как он бросается навешивать разные визуальные элементы, лишь бы угодить заказчику. В итоге всё превращается в кашу: теряются продающие заголовки, кнопки CTA…
Этот грех особенно свойственен новичкам. Чтобы его избежать, нужно уметь аргументированно ответить на пожелания клиента. Готовясь к встрече, подумайте, почему кнопка должна быть большой, текст маленьким, а тень — красной. Так вы покажете, что не просто накидали элементов на пустой лист, а следовали логике.

4. Не думать об адаптиве
Вашим продуктом должно быть удобно пользоваться при разных разрешениях экрана. При проектировании всегда учитывайте маленькие экраны. Закладывайте в сроки отрисовку самых популярных разрешений. Например, если вы рисуете сайт в FHD, обязательно отрисуйте промежуточный экран HD.

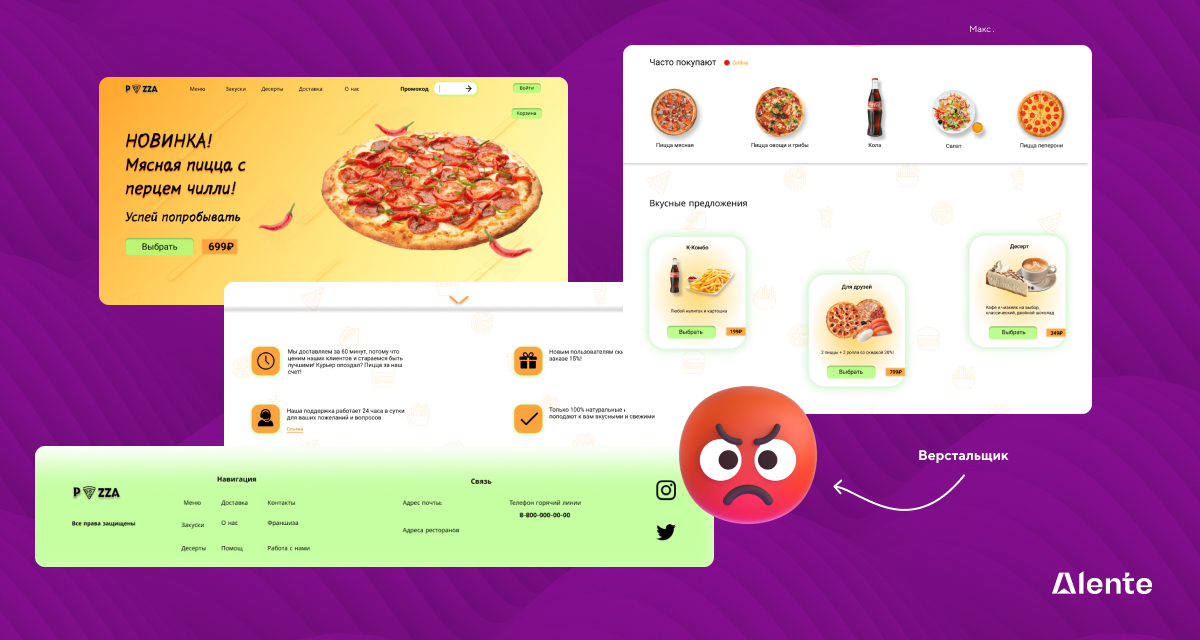
5. Передавать в вёрстку «сломанные проекты»
Боль верстальщика — когда дизайнер передаёт в работу макет с разными отступами, размерами заголовков и текста, не отрисовывает состояние кнопок, ссылок, форм. Чтобы избежать таких проблем, используйте дизайн-системы, о которых мы рассказывали здесь.

6. Пренебрегать практикой
Постоянно практикуйтесь! Разбирайте работы крупных студий, анализируйте, повторяйте удачные техники. Выберите наугад свою прошлогоднюю работу и посмотрите, хочется ли что-нибудь изменить. Если нет — скорее всего, вы не развиваетесь.
Простые советы для развития навыка:
В течение недели сохраняйте работы, которые вам понравились.
В пятницу выделите пару часов, чтобы разобрать их и попытаться повторить рабочие идеи.
Записывайте удачные решения, которые хотели бы реализовать. Имея коллекцию идей, вы потратите меньше времени на поиск источников вдохновения.

7. Не брать ответственность
Не плывите в потоке «сказали — сделаю»! Задавайте вопросы, советуйтесь, предлагайте решения. Смотрите на свою работу в контексте всего проекта, оценивайте вклад и всегда работайте на общий результат.
Не перекладывайте ответственность на клиента. Вас нанимают как специалиста, чьему опыту можно доверять. Если клиент хочет, чтобы семь перпендикулярных линий пересекались между собой, ваша задача — правильно объяснить, почему так делать не стоит.