Один из принципов правильного и удобного взаимодействия пользователя с digital-продуктом — это модульная дизайн-система. Многослойная, но логичная и простая система, в которой все блоки, кнопки и элементы функциональны, интуитивно понятны и гармонируют друг с другом
Пользователь не в курсе некоторых нюансов взаимодействия дизайнеров и верстальщиков, а между тем, они оказывают большое влияние на конечный продукт. Например, со стороны верстальщиков часто поступают вопросы к макету или макет отправляется на доработку по техническим причинам:
разные отступы у элементов;
не прорисованы состояния кнопок;
не хватает нужных элементов и т. д.
Со стороны верстальщиков поступают претензии, что в конечном продукте не продумано взаимодействие определённых механик, из-за чего приходится постоянно перерабатывать дизайн.
Чтобы улучшить итоговый продукт и упростить взаимодействие между разработчиками, для каждого digital-продукта продумывают и постепенно нарабатывают библиотеку блоков, стилей и компонентов. Это помогает штатным дизайнерам, а также позволяет привлекать других специалистов, которые могут сразу начать собирать макеты из готовых элементов.
Плюсы дизайн-систем
Сокращение трудозатрат на разработку дизайн-макетов и прототипов.
«Одночитаемость» и узнаваемость макета, позволяющая пользователю запомнить фирменный стиль компании.
Возможность работать с готовой технической библиотекой компонентов, вместо того чтобы разбираться в макетах.
Минусы дизайн-систем
1. Творческие ограничения для дизайнеров, которым приходится проявлять себя сугубо в рамкам дизайн-системы и её готовых шаблонов.
2. При разработке нового продукта дизайн-систему приходится создавать с нуля, что требует много ресурсов.
Правила создания дизайн-систем
Каких-то определённых правил для создания дизайн-систем не существует. Каждый продукт обладает своими особенностями, и дизайн-система создаётся, исходя из его потребностей.
Как пример дизайн-систем для масштабных digital-продуктов можно рассматривать отечественные разработки для сайтов государственных систем, Ratio — дизайн-систему «Рамблера», дизайн-систему для «Альфа-Банка».
Но, несмотря на то что при создании дизайн-систем у разработчиков есть большая степень свободы, есть определённые составляющие, которые должны входить в правильную систему:
В хорошей дизайн-системе обязательно есть принцип составления интерфейсов или свод правил, на основании которых принимаются дизайн-решения.
Библиотека шаблонов или набор готовых отрисованных решений, которые дизайнеры могут использовать для составления визуала.
Технические шаблоны (UI-kit) или готовый код для кнопок, полей и блоков.
Как создаются дизайн-системы
Процесс создания дизайн-систем можно разбить на отдельные этапы. При этом целесообразно придерживаться основных принципов атомарного дизайна, с которыми работа над созданием дизайн-системы для проекта выглядит примерно так:
Этап 1. Анализ готовых страниц
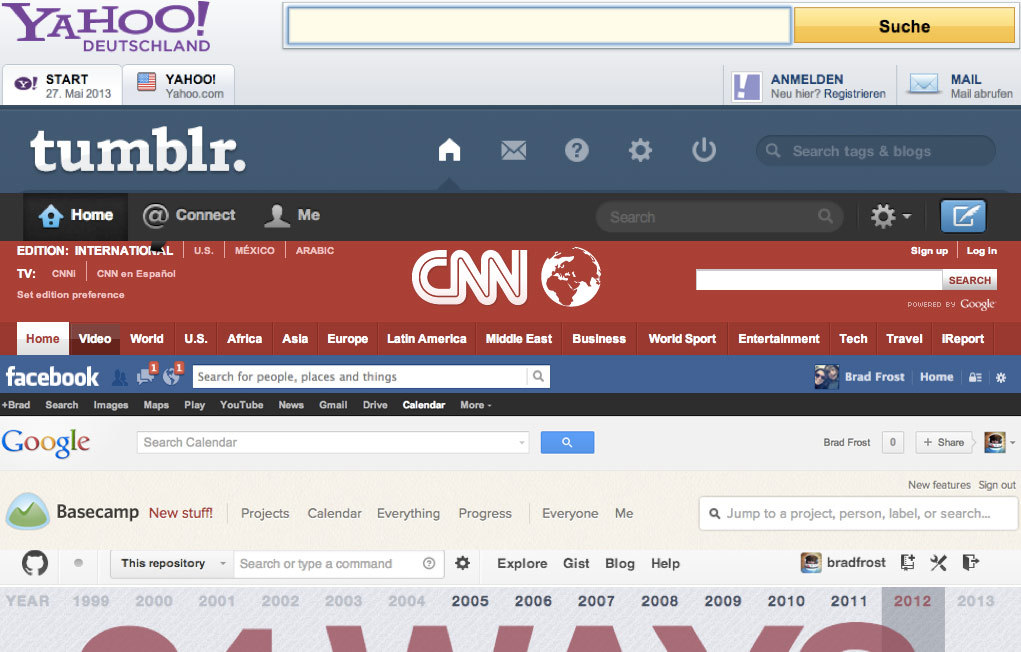
На данном этапе страницы, где нет подробно проработанной системы, анализируются путем разбивания интерфейса на составные части:
атомы (форма, поле ввода, кнопка, лейблы);

молекулы (кнопка + поле ввода);

организмы (кнопка + поле ввода + лейблы).

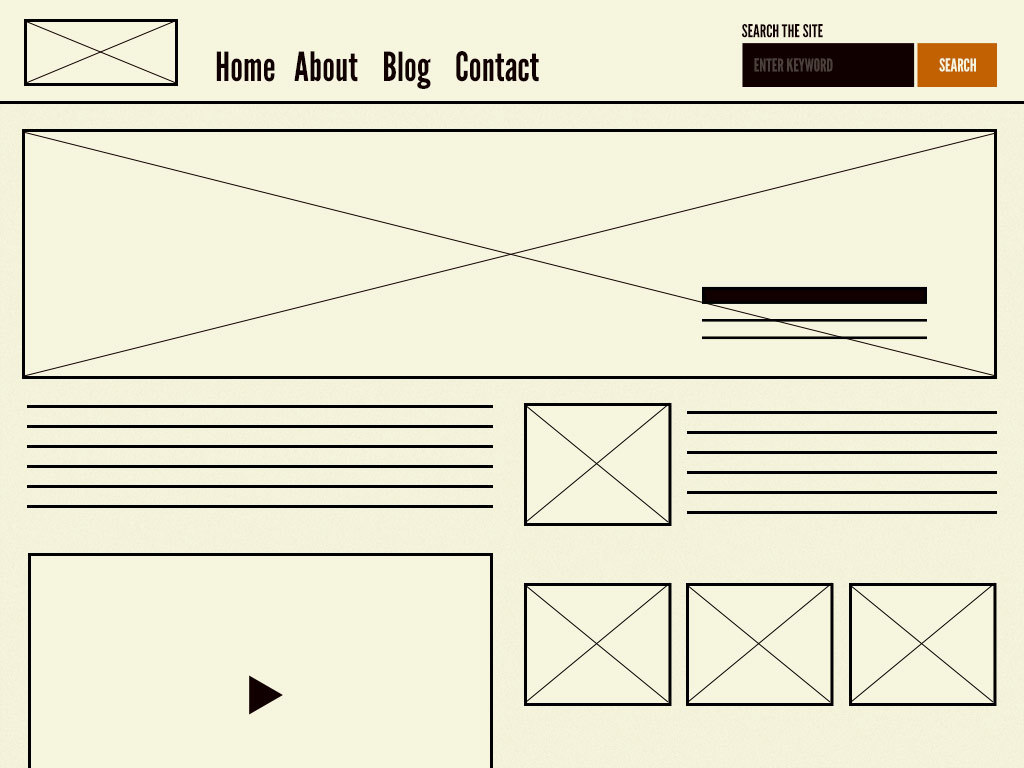
Этап 2. Сборка шаблонов
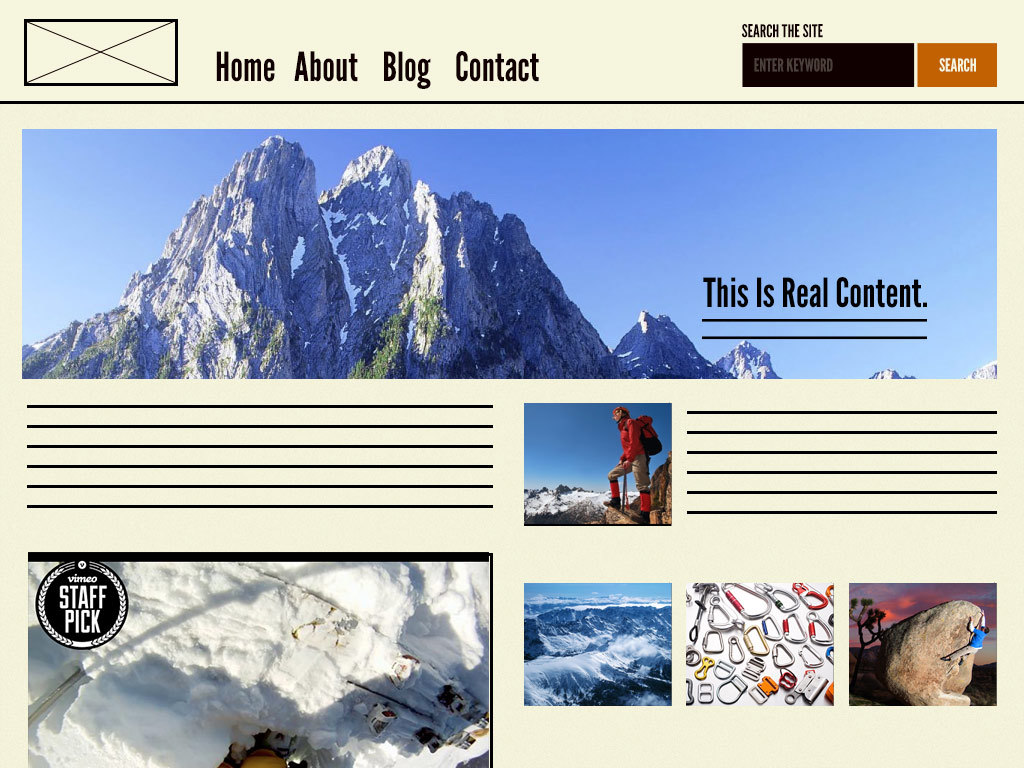
Полученные организмы уже могут послужить основой будущей дизайн-системы, из них собираются шапки, слайдеры, страницы и другие элементы.

Этап 3. Доработка и расширение дизайн-системы
По мере расширения проекта растёт и дизайн-система, она постоянно пополняется и видоизменяется. Но на этом этапе с ней уже можно полноценно работать.

Для тех, кто хочет узнать об атомарном дизайне более подробно, мы рекомендуем статьи Бреда Фроста (например) или их переводы на «Хабре».
Вывод
Дизайн-система — это не только набор шаблонов: это инструмент, который помогает устранить конфликты в рабочей команде верстальщиков и дизайнеров. А ещё он позволяет легко включать в команду других специалистов и не тратить время на длительное вхождение в проект.
Дизайн-система — гибкий инструмент, который постоянно пополняется и совершенствуется. В неё добавляются решения для новых ситуаций в рамках уже готового принципа составления интерфейса.
В следующей статье мы расскажем, как организовывать дизайн-систему со стороны технических шаблонов. А вы используете дизайн-системы в своей работе? Какие проблемы они помогают вам решить?

