
Python – один из самых популярных языков для веб-автоматизации с Selenium, поскольку в нем есть упрощенный синтаксис, который позволяет выполнять больше задач за меньшее количество строк кода! Таким образом, Python и Selenium создают идеальную комбинацию для автоматизированного тестирования в вебе.
Начнем с того, что Selenium – это открытый фреймворк, который в основном используется для автоматизации взаимодействия с веб-элементами в AUT (Application Under Test). Наряду с Python, Selenium также поддерживает Java, C#, JavaScript, Ruby и PHP. Однако, по своему опыту скажу, что Python – лучший вариант для веб-автоматизации в комбинации с Selenium.
Все больше разработчиков, как и я в свое время, осваивают Python, который считается третьим по популярности языком, если верить опросу Stack Overflow Developer Survey 2021. Поэтому шпаргалка по Selenium с Python может служить для ознакомления с полезным API для автоматизации веб-сайтов (или веб-приложений).
Если в Selenium вы новичок и вам интересно, что же это такое, мы рекомендуем ознакомиться с нашим руководством What is Selenium?.
В этой статье мы разберемся с модулем в Python, который предоставляет нам функционал Selenium WebDriver. Для установки пакета Selenium WebDriver мы воспользуемся Python Package Index (PyPI). Выполните в терминале следующую команду, чтобы установить Selenium для Python:
$ pip install seleniumЕсли вы хотите запускать свои сценарии тестирования онлайн с Selenium Grid, воспользуйтесь LambdaTest для автоматизации тестирования.
Эта библиотека Python оборачивает Selenium WebDriver и предоставляет методы для автоматизации целого ряда задач, таких как заполнение форм, вход на сайт, нажатие на кнопки и многое другое. Кроме того, вы можете ознакомиться с руководством по Selenium с Python, в котором подробно рассматриваются неотъемлемые аспекты Selenium Python с точки зрения автоматизации веб-тестирования.
Команды, которые вы увидите в шпаргалке, можно использовать в качестве удобного ресурса для всех, кто играется с Selenium на Python для автоматизации веб-приложений. Если вам нужно краткое описание работы Selenium в Python, ознакомьтесь с руководством, в котором подробно рассматривается архитектура Selenium WebDriver и освещаются неотъемлемые аспекты, связанные с Selenium WebDriver в Python. Итак, давайте начнем нашу шпаргалку!
Импортируем библиотеку Selenium
Перед тем, как начать пользоваться командами Selenium, вам нужно импортировать пакет Selenium WebDriver.
from selenium import webdriverИнициализация дайвера в Python
После загрузки соответствующего драйвера браузера вам необходимо запустить Selenium WebDriver и драйвер браузера (например, ChromeDriver для Chrome, GeckoDriver для Firefox и т.д.).
Для Chrome
# Initialize Chrome WebDriver
driver = webdriver.Chrome() Для Firefox
# Initialize Firefox/Gecko WebDriver
driver = webdriver.Firefox()Для Safari
# Initialize Safari WebDriver
driver = webdriver.Safari()Для Internet Explorer
# Initialize IE WebDriver
driver = webdriver.Ie()Если местоположения драйвера браузера нет в переменной PATH (или если его нет в System Path), нужно добавить следующие аргументы:
executable_path: Путь к вашему веб-драйверу Selenium (бинарный файл)options: Параметры, касающиеся выполнения веб-браузеров
Пример:
driver = webdriver.Chrome(executable_path="/usr/bin/chromedriver/", options=chrome_options )Настройка параметров Selenium WebDriver
Класс Options в Selenium обычно используется в сочетании с желаемыми возможностями кастомизации Selenium WebDriver.
Так вы можете выполнять различные операции, такие как открытие браузера (Chrome, Firefox, Safari, IE, Edge и т.д.) в режиме увеличения, включение и отключение расширений браузера, отключение режима GPU, отключение всплывающих окон и многое другое. Поэтому важно хорошо разобраться в этом разделе шпаргалки по Selenium в Python, поскольку так вы сможете решить проблемы автоматизации, связанные с изменением свойств браузера, о которых мы говорили ранее.
Для Chrome
Импорт опций Chrome
from selenium import webdriver
from selenium.webdriver.chrome.options import Options2. Инициализация опций Chrome
chrome_options = Options()3. Добавление желаемых возможностей
chrome_options.add_argument("--disable-extensions")4.Добавление желаемых возможностей сессии
driver = webdriver.Chrome(chrome_options=chrome_options)Для Firefox
Импорт опций Firefox
from selenium import webdriver
from selenium.webdriver.firefox.options import Options2. Инициализация опций Firefox
firefox_options = Options()3. Добавление желаемых возможностей
firefox_options.set_headless()4. Добавление желаемых возможностей сессии
driver = webdriver.Firefox(options=firefox_options)Поиск элемента
В основном локаторы в Selenium (https://www.lambdatest.com/learning-hub/selenium-locators) используются для определения местоположения веб-элементов из DOM. Соответствующие взаимодействия (или действия) в дальнейшем выполняются относительно найденных веб-элементов. Несколько популярных локаторов в Selenium - ID, Name, Link Text, Partial Link Text, CSS Selectors, XPath, TagName и т.д.
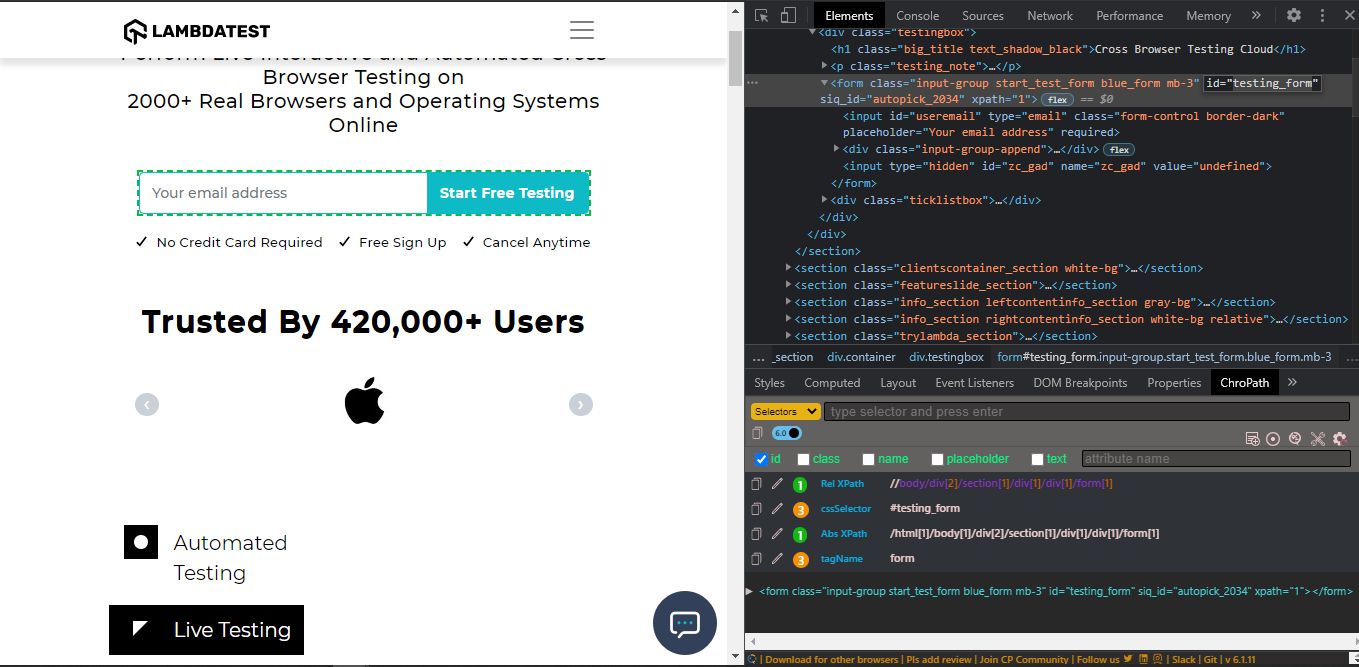
Поиск элемента по атрибуту ID
В этом методе поиск элемента в DOM производится по ID. ID уникален для каждого элемента на странице. Таким образом, с помощью ID можно однозначно идентифицировать элемент. Например, ниже показано использование атрибута ID для поиска веб-элементов на странице входа в систему LambdaTest:

Так вы можете воспользоваться атрибутом ID в Selenium:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com")
email_form = driver.find_element_by_id("testing_form")Поиск элемента по классу CSS
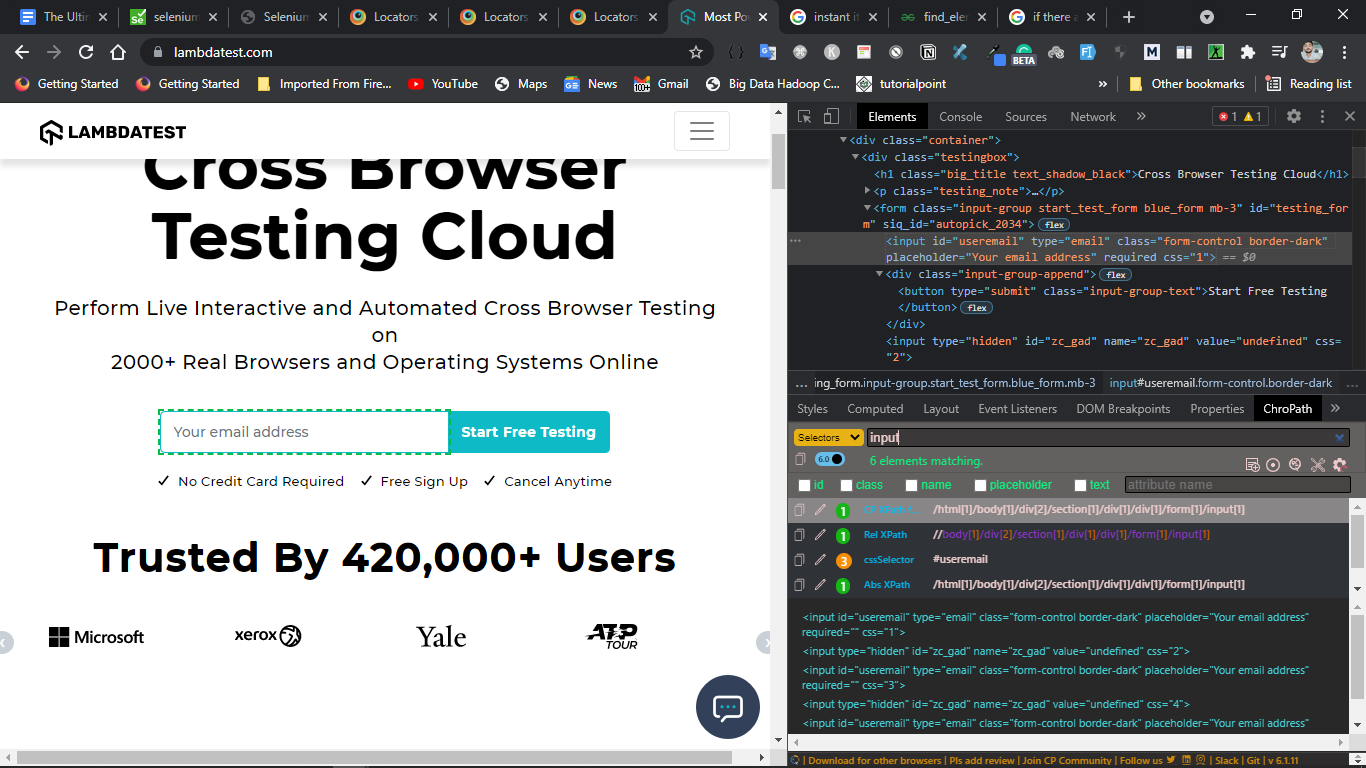
Элементы в HTML DOM еще можно найти по имени класса, который хранится в атрибуте класса HTML-тега. У класса может быть несколько экземпляров, но метод вернет первый элемент с соответствующим классом.

Так можно использовать имя класса для определения местоположения элемента Email Address на странице LambdaTest:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com")
first_form_input = driver.find_element_by_class_name(" form-control ")Поиск элемента по имени
Веб-элементы, такие как открывающий тег, имеют связанный с ними атрибут Name. В Selenium есть метод поиска веб-элементов с помощью атрибута NAME. Если у нескольких элементов одинаковое имя, он вернет первое совпадение.
Вот HTML-код, в котором есть элемент ввода имени Name.
<input name="name" type="text" value="user name" />Ниже показано использование метода Selenium Python для определения местоположения веб-элемента с помощью атрибута NAME:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com")
# for selection input with name attribute "name"
name_input = driver.find_element_by_name("name")Поиск элемента по XPath
XPath использует путь для выбора узлов и определения местоположения необходимого веб-элемента. Метод find_element_by_xpath() используется для поиска соответствующего элемента в документе с помощью XPath. Вы можете почитать руководство по XPath в Selenium, чтобы получить более глубокое представление об использовании XPath для поиска веб-элементов при автоматизации с Selenium.

Ниже показан поиск элемента email с помощью атрибута XPath:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com")
email_input = driver.find_element_by_xpath("//input[@name='email']")Поиск элемента по тегу
Этот метод используется для поиска и выбора веб-элементов по HTML-тегу. Метод find_element_by_tag_name() используется для поиска таких тегов, как H1, DIV, INPUT и т.д. Если тег встречается несколько раз, он возвращает первый совпадающий.

Ниже показан поиск элемента с email-адресом по тегу:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com")
email_input = driver.find_element_by_tag_name("input")Поиск элемента по тексту ссылки и частичному тексту ссылки
Этот метод ищет элемент по тексту ссылки (целому или части). При поиске частичного текста ссылки не ищется точное совпадение со строковым значением, поскольку ищется подмножество строк (в тексте ссылки).
Локатор текста ссылок в Selenium и частичного текста ссылок работает только со ссылками текущего веб-приложения.

Ниже показан поиск элемента на странице входа LambdaTest с помощью локатора текста ссылок:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com")
email_input = driver.find_element_by_link_text('Start Free Testing')Ниже показан поиск элемента на странице входа LambdaTest с помощью локатора частичного текста ссылок:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com")
email_input = driver.find_element_by_partial_link_text('Start Free')Различные методы поиска элементов
Есть два метода, которые могут быть полезны для поиска элементов страницы в сочетании с классом «By» для выбора атрибутов.
Обратите внимание, что нет никакой разницы между методами find_element_by_tag и find_element(By.tag). По умолчанию метод find_element_by_tag вызывает find_element(By.tag).
find_elementвозвращает первый экземпляр из нескольких веб-элементов с определенным атрибутом в DOM. Метод вызывает исключениеNoSuchElementException, если ни один элемент не соответствует требуемому локатору. Прочитайте статью о популярных исключениях Selenium, чтобы лучше понять, из-за чего они возникают.find_elementsвозвращает список всех экземпляров веб-элементов, соответствующих определенному атрибуту. Список будет пустым, если в DOM нет нужных элементов.
Ниже вы увидите список атрибутов, доступных для класса By:
ID = “id”
XPATH = “xpath”
NAME = “name”
TAG_NAME = “tag name”
CLASS_NAME = “class name”
LINK_TEXT = “link text”
PARTIAL_LINK_TEXT = “partial link text”
Дальше показан пример использования метода find_element, который использует локатор XPath для поиска нужного веб-элемента:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH, '//input[name()="password"]')
driver.find_elements(By.XPATH, '//input')Открытие ссылки или документа
Перед выполнением любых операций с веб-элементами, присутствующими на странице, важно открыть целевой URL-адрес (или тестовый URL-адрес). Далее вы увидите несколько способов открыть URL-адрес в Selenium с Python:
driver.get(URL)
Метод driver.get() переходит на страницу, которая передается методу в параметре. Selenium WebDriver будет ждать, пока страница не загрузится полностью, после чего он запустит событие «onload» и вернет управление сценарию тестирования. В статье Selenium Waits in Python вы можете найти дополнительную информацию про обработку ожиданий в Selenium.
driver.get("https://www.lambdatest.com")Обновление страницы
Бывают сценарии, в которых нужно обновлять содержимое страницы. Метод обновления страниц в Selenium WebDriver используется для обновления веб-страниц.
Метод driver.refresh() обновляет текущую веб-страницу. Он не принимает никаких аргументов и не возвращает никаких значений.
driver.refresh()Ввод текста в веб-элемент
Метод send_keys() в Python используется для ввода текста в текстовый элемент. Такой текст передается методу в качестве аргумента. Тот же метод можно использовать для имитации нажатия клавиш в любом поле (например, в полях ввода формы).
Пример использования send_keys(), в котором адрес электронной почты передается текстовому элементу на странице регистрации LambdaTest:
from selenium import webdriver
# create webdriver object
driver = webdriver.Chrome()
# get lambdatest
driver.get("https://www.lambdatest.com/")
# get element
element = driver.find_element_by_id("useremail")
# send keys
element.send_keys("emailid@lambdatest.com")Удаление текста в веб-элементе
Метод element.clear() в Selenium используется для удаления текста из полей, таких как поля ввода формы и т.д.
Пример использования метода очистки содержимого поля ввода электронной почты на домашней странице LambdaTest:
from selenium import webdriver
# create webdriver object
driver = webdriver.Chrome()
# get lambdatest
driver.get("https://www.lambdatest.com/")
# get element
element = driver.find_element_by_id("useremail")
# send keys
element.clear()Нажатие на веб-элемент
Метод element.click() в Selenium используется для нажатия на элемент, такой как ссылка-якорь, кнопка и т.д.
Вот так с помощью метода click() можно нажать на кнопку на домашней странице LambdaTest:
from selenium import webdriver
# create webdriver object
driver = webdriver.Chrome()
# get lambdatest
driver.get("https://www.lambdatest.com/")
# get element
element = driver.find_element_by_id("useremail")
# send keys
element.send_keys("emailid@lambdatest.com")
# get element
button_element = driver.find_element_by_link_text("Start Free Testing")
# click the element
button_element.click()Перетаскивание веб-элемента
Перетаскивание объектов является одним из широко используемых сценариев в популярных приложениях (или программах), таких как Canvas, Google Drive, Trello, Asana и т.д. Метод drag_and_drop(элемент, цель) в Selenium помогает автоматизировать функционал перетаскивания веб-элементов из источника и переноса их в целевую область (или элемент).
У класса Actions в Selenium есть два метода, с помощью которых вы можете выполнять операции перетаскивания при тестировании кроссбраузерной совместимости. Обязательно ознакомьтесь с нашим подробным руководством, в котором есть информация о том, как выполнять перетаскивание в Selenium.
Вот простой пример использования метода drag_and_drop():
element = driver.find_element_by_name("source")
target = driver.find_element_by_name("target")
from selenium.webdriver import ActionChains
action_chains = ActionChains(driver)
action_chains.drag_and_drop(element, target).perform()Выбор опции
Select(элемент) предоставляет полезные методы для взаимодействия с раскрывающимися списками, выбора элементов и многого другого.
Так можно выбрать элемент по индексу:
from selenium.webdriver.support.ui import Select
select = Select(driver.find_element_by_id('city'))
select.select_by_index(index)
select.select_by_visible_text("text")
select.select_by_value(value)Вот некоторые вариации выбора нужного элемента с помощью метода select_by_*():
Метод |
Описание |
|
Метод принимает целочисленное значение - индекс опции, которую мы хотим выбрать. |
|
Метод принимает строковое значение и выбирает опцию, в которой есть нужный текст. |
|
Метод принимает строковое значение и выбирает параметр с тем же значением атрибута. |
|
Метод позволяет отменить выбор всех выбранных опций. |
Навигация между окнами
Если у вас несколько окон, может потребоваться переключаться между ними перед выполнением действий с веб-элементами из DOM.
driver.switch_to_window(“имя_окна”)
Метод switch_to_window() Selenium WebDriver позволяет переключиться на нужное окно. Дескриптор окна передается в качестве аргумента методу switch_to_window().
driver.switch_to_window("window_handle")Все последующие вызовы WebDriver теперь применяются к окну в фокусе (или к новому окну после переключения).
driver.window_handles
Свойство window_handles WebDriver возвращает дескрипторы окон. Теперь вы можете использовать метод switch_to_window() для перехода к любому окну из списка window_handles.
for handle in driver.window_handles:
driver.switch_to_window(handle)driver.current_window_handle
Метод current_window_handle() возвращает дескриптор текущего окна (или окна в фокусе).
handler = driver.current_window_handle Переключение на iFrame
Selenium WebDriver не умеет получать доступ или находить веб-элементы внутри iFrame в контексте главной страницы. Следовательно, вам необходимо переключиться на iFrame, прежде чем обращаться к элементам внутри него.
driver.switch_to_frame(“имя_iframe”)
Метод switch_to_frame() в Selenium Python позволяет менять контекст WebDriver из контекста главной страницы. Также мы можем получить доступ к сабфреймам, добавив между путем и индексом точку.
driver.switch_to_frame("frame_name.0.child")driver.switch_to_default_content()
Метод позволяет возвращаться обратно к контексту главной страницы.
driver.switch_to_default_content()Обработка всплывающих окон и оповещений
Существует всего три основных типа всплывающих окон и предупреждений, которые обычно используются в веб-приложениях:
Simple Alert
Confirmation Alert
Prompt Alert
Вы можете переключиться на оповещение, отклонить его или принять. Ознакомьтесь нашим подробным руководством по обработке оповещений и всплывающих окон в Selenium. Несмотря на то, что там используется язык C#, основы остаются неизменными!
driver.switch_to.alert
Свойство switch_to.alert в WebDriver возвращает открытый в данный момент объект alert. Вы можете принять его, отклонить, прочитать содержимое или ввести его в командную строку.
alert_obj = driver.switch_to.alertalert_obj.accept()
Как только у вас есть дескриптор окна alert (например, alert_obj), метод accept() поможет вам принять всплывающее окно предупреждения.
alert_obj = driver.switch_to.alert
alert_obj.accept()alert_obj.dismiss()
После того как вы переключились на окно alert (например, alert_obj), вы можете использовать метод dismiss(), чтобы отклонить всплывающее окно предупреждения.
alert_obj = driver.switch_to.alert
alert_obj.accept()alert_obj.text()
Этот метод используется для извлечения сообщения из всплывающего окна предупреждения.
alert_obj = driver.switch_to.alert
msg = alert_obj.text()
print(msg)Получение кода страницы
Метод page_source() в Selenium WebDriver используется для получения кода страницы.
page_source = driver.page_sourceНавигация по истории браузера
Selenium WebDriver на Python предоставляет несколько функций для перемещения вперед-назад по истории браузера.
driver.forward()
Этот метод позволяет сценариям перемещаться на один шаг вперед по истории браузера.
driver.forward()driver.back()
Этот метод позволяет сценариям перемещаться на один шаг назад по истории браузера.
driver.back()Обработка Cookie в Selenium
Обработка файлов cookie в Selenium WebDriver является одним из распространенных сценариев, с которым вам, возможно, придется иметь дело при автоматизации. Можно выполнять различные операции, такие как добавление, удаление, получение имени файла cookie и многое другое.
driver.add_cookie()
Этот метод помогает настроить файл cookie для сессии Selenium. Он принимает значения в виде пары ключ-значение.
# Go to the domain
driver.get("https://www.lambdatest.com/")
# Now set the cookie.
cookie = {'name' : 'user', 'value' : 'vinayak'}
driver.add_cookie(cookie)driver.get_cookies()
Этот метод выводит все доступные файлы cookie для текущей сессии Selenium.
# Go to the domain
driver.get("https://www.lambdatest.com/")
driver.get_cookies()driver.delete_cookie()
Есть возможность удалить определенный файл cookie или все файлы cookie, связанные с текущей сессией Selenium.
# delete one cookie
driver.delete_cookie(cookie)
# delete all cookies
driver.delete_all_cookies()Установка размера окна
# Setting the window size to 1200 * 800
driver.set_window_size(1200, 800)Настройка тайм-аутов в Selenium WebDriver
Когда браузер загружает страницу, веб-элементы внутри нее могут загружаться через различные промежутки времени. Это может создать сложности при взаимодействии с динамическими элементами, присутствующими на странице.
Если элемент отсутствует в DOM веб-страницы, метод locate вызовет исключение. Ожидания в Selenium позволяют добавлять задержки (в миллисекундах или секундах) между действиями, выполняемыми между загрузкой страницы и поиском требуемого веб-элемента.
Неявное ожидание и явное ожидание - два основных способа добавления задержек в код Selenium в Python для обработки динамических веб-элементов на странице.
Неявное ожидание в Selenium Python
Неявное ожидание информирует Selenium WebDriver о необходимости проверять DOM в течение определенного периода времени при попытке найти веб-элемент, который не доступен сразу после загрузки страницы.
По умолчанию неявное ожидание равно нулю. Однако, как только мы определяем его, оно устанавливается на время жизни объекта WebDriver. Ознакомьтесь с подробным руководством, в котором более детально демонстрируется использование неявного ожидания в Selenium Python.
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(10) # in seconds
driver.get("https://www.lambdatest.com/")
element = driver.find_element_by_id("testing_form")Явное ожидание в Selenium Python
Явное ожидание в Selenium с Python используется, когда мы хотим дождаться выполнения определенного условия, прежде чем продолжить работу.
В Selenium WebDriver есть несколько удобных методов, которые позволяют подождать, пока не будет выполнено определенное условие. Например, явное ожидание можно получить с помощью класса webdriverWait в сочетании с ожидаемыми условиями в Selenium.
Вот некоторые из ожидаемых условий, которые можно использовать в сочетании с явным ожиданием в Selenium Python:
presence_of_all_elements_located
text_to_be_present_in_element
text_to_be_present_in_element_value
frame_to_be_available_and_switch_to_it
invisibility_of_element_located
title_is
title_contains
presence_of_element_located
visibility_of_element_located
visibility_of
element_located_selection_state_to_be
alert_is_present
element_to_be_clickable
staleness_of
element_to_be_selected
element_located_to_be_selected
Element_selection_state_to_be
Ниже есть пример, демонстрирующий использование явного ожидания, при котором выполняется неблокирующее ожидание продолжительностью 10 секунд до тех пор, пока не будет найден требуемый веб-элемент (с использованием его атрибута ID):
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("https://www.lambdatest.com/")
try:
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "testing_form"))
)
except:
print(“some error happen !!”)Создание скриншотов
В процессе автоматизации вам может потребоваться сделать скриншот всей страницы или определенного веб-элемента.
Так можно проверить, что пошло не так при выполнении теста. Сделайте скриншоты веб-элементов с помощью Selenium, если хотите проверить, какой конкретно элемент вызвал ошибку при выполнении теста.
Метод save_screenshot() Selenium WebDriver используется для создания скриншотов веб-страницы.
capture_path = 'C:/capture/your_desired_filename.png'
driver.save_screenshot(capture_path)Эта сертификация предназначена для профессионалов, желающих развить передовые практические навыки в области автоматизации тестирования с Selenium на Python и вывести свою карьеру на новый уровень.
Краткий обзор сертификации Selenium Python 101 от LambdaTest:
Заключение
Python — один из самых популярных языков, и нет сомнений, что вы можете выполнять сложные операции с Selenium с помощью нескольких строк кода. В этой шпаргалке по Selenium в Python мы рассмотрели некоторые из широко используемых команд Selenium, которые в основном используются для тестирования кроссбраузерной совместимости.
Эту шпаргалку по Selenium можно использовать в качестве руководства (или справочника) для быстрого ознакомления с командами, которые могут представлять интерес для вашего случая. Я надеюсь, что вы найдете ее полезной, и обязательно дайте мне знать, если столкнетесь с какой-либо командой Selenium, которая должна стать ее частью.
Счастливого автоматизированного тестирования с Python!
Материал подготовлен в рамках курса «Python QA Engineer».
Всех желающих приглашаем на бесплатный двухдневный интенсив «Про Python для автоматизатора: основы основ». Содержание:
1. Пару слов про Python.
2. Разберёмся, какие есть типы данных/объекты в Питоне и зачем про это вообще знать.
3. Декораторы и их использование в автотестах: потренируемся писать декораторы и поищем им полезное применение.Подходит для тех, кто не так давно автоматизирует на Python, но не разбирался в возможностях и ограничениях Python и для тех, кто ещё новенький, но хотел бы. Для тех, кто давно программирует на Python, будет скучновато и вряд ли вы узнаете что-то новенькое.
Метод set_window_size() используется для настройки желаемых размеров окна браузера (ширина и высота).


avengerweb
даже близко не https://www.cypress.io/ ничего подобного ни на python не на других языках я не вижу. Не понимаю чем python в данном случае будет сильно удобнее этого решения.