
Когда?
В далеком допандемийном 2019 году уже очень опытная и по-прежнему амбициозная компания Мера (сегодня – Orion Innovation) получила в свое распоряжение экосистему Microsoft Office365. Систему требовалось немедленно взять, и исследовать, какую пользу ею можно причинить компании. Желательно, не просто так, а в процессе решения чего-нибудь наболевшего.
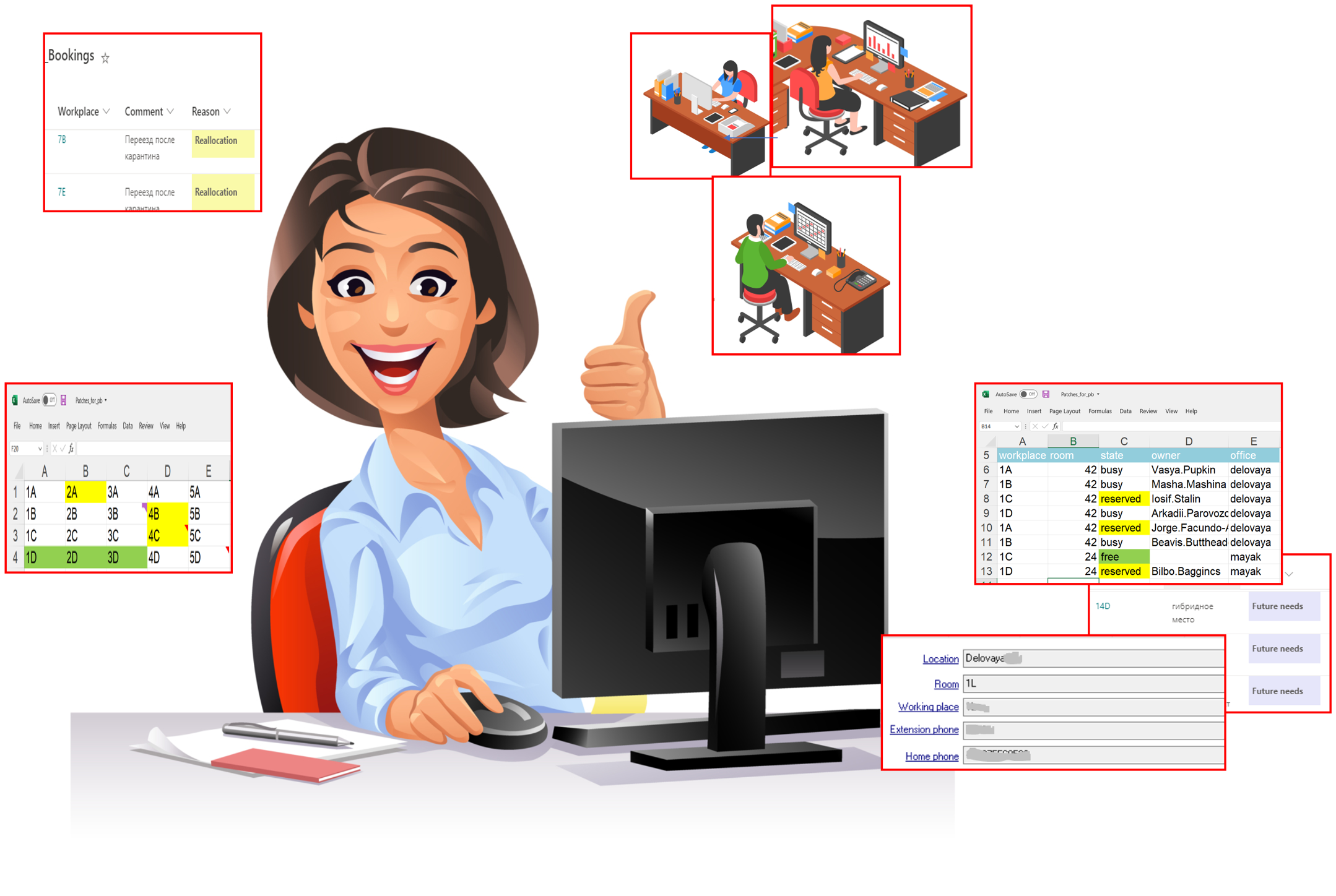
В качестве наболевшего было выбрано управление рабочими местами в офисе. Что там могло наболеть? Ну, во-первых, три разных, не синхронизированных, источника данных:
база с офисами, комнатами и местами для бизнес-отчетов;
отрисованные в экселе схемы;
список резерваций для рабочих мест.
Во-вторых, вы когда-нибудь рисовали схему (100+) комнат в четырех офисах с общим количеством рабочих мест 1500+? А если еще и в экселе? Надеюсь, что нет. Потому что прорисовать из ячеек схему комнаты, проименовать места, назначить владельцев, а потом содержать в порядке все данные, плюс синхронизировать рученьками с базой из п.1 все это безобразие – задачка не из приятных.
В-третьих (хотя можно было бы остановиться и на «во-вторых») – резервации для рабочих мест нужно было вручную заносить в специальный список в SharePoint и вручную же отмечать в экселевской табличке, что место зарезервировано. То есть, что некто имеет на это место определенные виды – использовать под оборудование, посадить новичка, реллоцировать "старичка" и тому подобное.
Готова поспорить...
... ассистенты, которые работали с этой системой, до сих пор периодически просыпаются от вьетнамских флешбеков.

И вот от этой-то головной боли и собирались мы наших ассистентов избавить, объединив три системы в одну.
Что?
Не мы первые, не мы последние сталкиваемся с задачей отрисовки планов и схем офисов и управления рабочими местами. Чем наш путь отличается от других, выложенных на просторах интернетов (в том числе этого прекрасного сайта)? Дело в том, что это большинство решает задачку в таком порядке:
отрисовать план помещения;
создать на плане обьекты;
сохранить эти объекты и информацию о них где-то в БД.
В нашем случае база с объектами и связями между ними уже была (та самая, из пункта 1), нужно было лишь научиться автоматически отрисовывать по данным схему помещения и присобачить сверху функционал, позволяющий следовать уже налаженным процессам.
Если сформулировать еще короче – то задача звучала как «Сделать не хуже, чем сейчас».
С автоматической отрисовкой нам чертовски повезло: имена рабочих мест были привязаны к прямоугольной сетке с буквами A-Z по одной оси и числами 1-... по другой. Так что отображение достоверной схемы помещения на основе наших данных было... очевидно простым.
Кстати,...
... эта схема, с первого взгляда - простая и надежная, как швейцарский нож, - сыграла с нами злую шутку позже, когда к компании присоединились офисы из других стран. У них оказался иной принцип именования и расположения мест – например, в виде сот. Пришлось попотеть, чтобы втиснуть эти соты в схемы виджета, но сейчас не об этом.
Как?
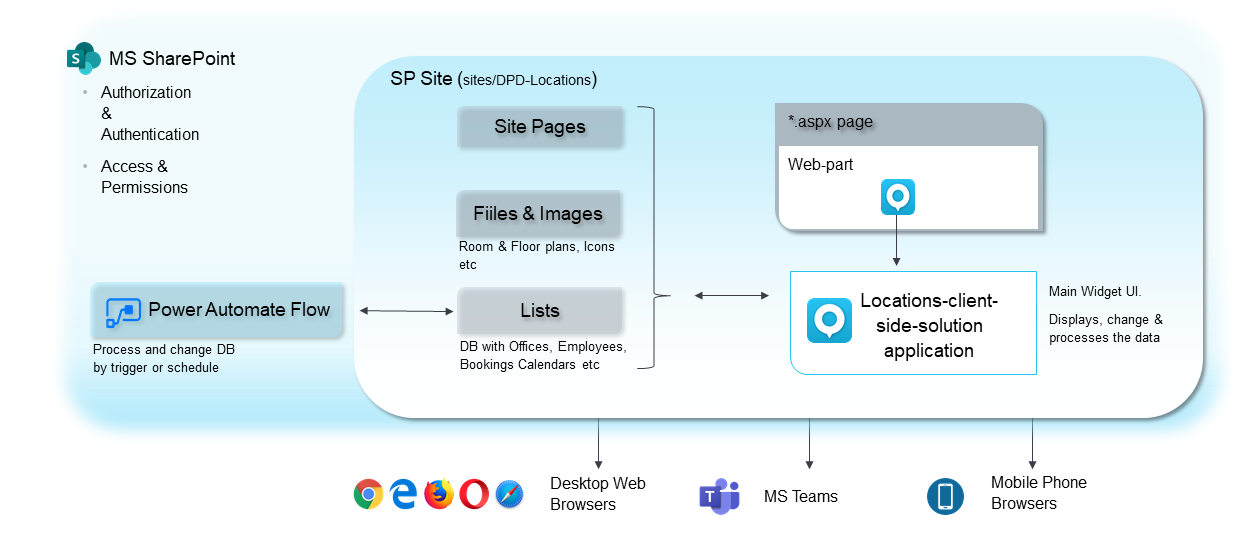
Как я сказала раньше, одной из целей мероприятия было пощупать возможности SharePoint, так что он и был выбран в качестве базы (SharePoint Lists, данные в которые летят из основной БД и обратно), бекэнда (SharePointAPI, Power Automate) и самого фронтэнда (*.aspx pages).
Еще одним плюсом в сторону ShP стал тот факт, что у каждого сотрудника компании создавался в обязательном порядке SharePoint user, а значит задачи авторизации, аутентификации, прав доступа и прочий секьюрности можно было с чистой совестью доверить Microsoft и, в частности, SharePoint-у.
Для написания фронтенда был выбран JS. В первую очередь, потому, что страницы ShP-сайтов поддерживают web part контент, куда можно встроить JS приложение. А еще потому, что компания остро нуждалась в JS-специалистах, коих на рынке был дефицит.
Архитектура

Виджет «живет» на отдельном SharePoint сайте, встроенном в экосистему Microsoft. Этот сайт доступен всем сотрудникам компании, переход к нему возможен из навигации основного внутреннего сайта Orion Innovation (тоже размещенного в Sharepoint). Помимо главной aspx-страницы с, собственно, виджетом, у сайта есть страницы с дополнительным контентом – FAQ, Release Notes, Feature Plan и How-to – страница с подгруженными из MS Stream канала полезными видео о виджете.
Списки aka Листы

Данные приложения хранятся в Листах (Sharepoint Lists) – списки офисов, комнат и рабочих мест, более высокоуровневые - стран и городов, с технической внутренней информацией – типы рабочих мест и типы комнат, состояния рабочих мест и т.п., списки с дополнительной информацией для отдельных типов мест. Например, для Shared мест (использующихся как ко-воркинг) хранится отдельная информация про доступ к ним, а для Rack (да, виджет показывает и расположение стоек в серверных) – информация о заполненности этих стоек.
Листы привязаны к соответствующим Content Type: каждому списку соответствует свой тип, который описывает названия и типы атрибутов. Это позволяет сделать управление списками единообразным для всех трех имеющихся у нас окружений – Dev, Test и Prod. Для добавления нового атрибута или изменения параметров старого нет необходимости руками модифицировать каждый из листов в каждом из окружений – достаточно изменить ContentType, и все использующие его листы подтянут изменения. Например, изменения в ContentType «Workplace_Record» обновят структуру всех списков Locations_Workplaces – в каждом из окружений.
Доступ к чтению и редактированию списков осуществляется за счет механизмов самого SharePoint: на сайте существует несколько групп доступа – по одной, для каждой из ролей, выделенных пользователям виджета (подробнее о ролях - чуть ниже). На листы навешиваются права для каждой из групп, они могут быть дефолтными – наследоваться от прав группы на весь сайт – или в настройках конкретного листа выставляться персонально для каждой.
Файлы
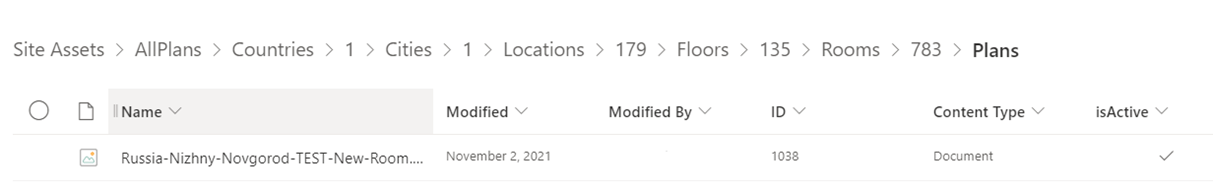
Изображения планов комнат и любые другие документы, имеющие отношение к виджету, хранятся в разделе SiteAssets. Строго говоря, содержимое этой директории – это тот же список, каждым элементом которого является изображение (или любой другой документ). Так, планы комнат мы вынесли в отдельную папку, добавили иерархичности id-шниками соответствующих комнат, этажей и офисов – и организовали себе Routed структуру для хранения планов.

Неподалеку, в тех же SiteAssets, мы храним гифки с новым функционалом, которые показываем пользователям при первой загрузке виджета для каждой крупной фичи. Ну, строго говоря, показываем пока только тестировщикам - фича еще находится в тестировании и на прод не попала.
Роли
В виджете выделено несколько основных ролей для пользователей (в соответствии с потребностями компании):
-
All – все пользователи AD, обычные сотрудники, которым нужен доступ только к базовым функциям виджета. А именно:
к навигации (зайти в город – офис - конкретную комнату – увидеть схему рабочих мест, прочитать информацию о конкретном месте);
к поиску (набрать в строке поиска имя сотрудника и найти расположение его рабочего места);
к изображениям планов комнат;
-
и к Booking mode – режиму бронирования общих мест в ко-воркинге.

В эту группу пользователи добавляются не поименно – они добавляются в общую группу компании ActiveDirectory при создании аккаунта, а уже сама группа (а значит и все ее пользователи) – находится в группе All и имеет соответствующие права.
OfficeConfigurator – роль для тех, кто отвечает за физическое и техническое наполнение офисов – Facility, или, по-простому, – завхозы. Эта роль позволят добавлять в виджет новые офисы, этажи и комнаты и составлять схемы рабочих мест в этих комнатах, а также деактивировать существующие и активировать назад деактивированные объекты.
WorkplaceBooker (также известный как WorkplaceReservator) – роль для пользователей, управляющих рассадкой сотрудников. Обычно это делают ассистенты проектов, реже – проектные менеджеры. Роль дает права менять владельцев рабочих мест и навешивать на рабочие места Резервации (заметки о будущих намерениях использовать это место: для размещения нового сотрудника, для релокации старого, под размещение оборудования – все, что душа ассистента (или менеджера) пожелает).
SharedWorkplacesManager – роль, которую решили отделить от роли WorkplaceBooker, хотя их назначение может показаться очень похожим. Причиной стал слишком широкий скоуп возможностей WorkplaceBooker-а. Те, кто собирался управлять коворкингом (назначать «Shared» места и выдавать к ним доступ конкретным проектам или пользователям) не нуждались в остальных фичах для Booker-ов.
Admin – роль, которая обычно в пояснениях не нуждается. Царь и бог виджета, которому доступно все и вся.
Собственно, виджет
Что касается самого виджета - React, TypeScript, Redux – стильно-модно-молодёжно. То, что надо для набивания руки молодым и востребованным специалистам. Вдаваться в подробности реализации в этой статье не будем, ограничимся описанием функционала.

Итак, что же на данный момент умеет делать виджет?
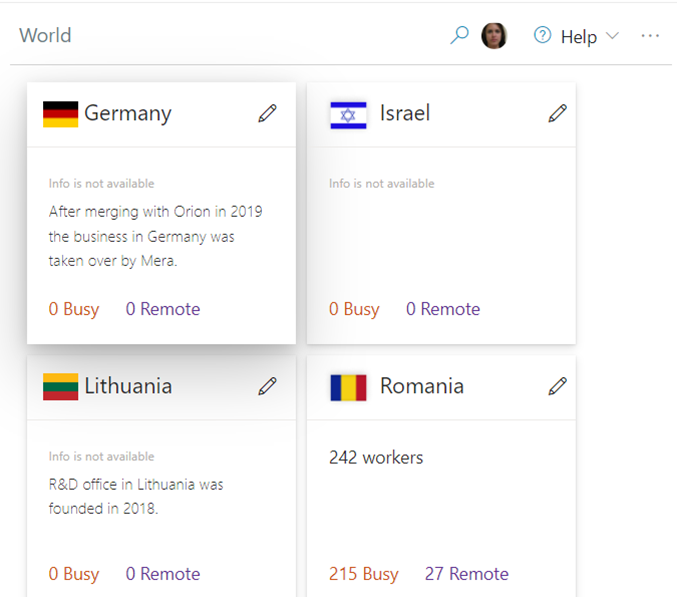
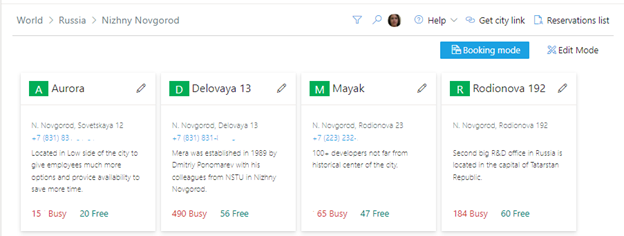
Во-первых, то, с чего все и начиналось – отображать иерархично структуру офисов (город – офис- комната – рабочие места), показывать схему рабочих мест и выполнять редактирование информации об этих рабочих местах и их владельцах и создавать для рабочих мест резервации.
Для удобства навигации по комнатам в виджете прикручен набор фильтров. Можно получить выборку комнат конкретного типа (например, все OpenSpace), группы типов (например, все комнаты технического назначения – в выборку войдут серверные, склады, бойлерные и т.п.), отобразить конкретный этаж или все этажи сразу. За каждой комнатой закреплен ответственный – менеджер, работники чьих проектов располагаются в этой комнате – так что можно настроить фильтр на отображение комнат конкретного проекта или всех проектов конкретного менеджера.
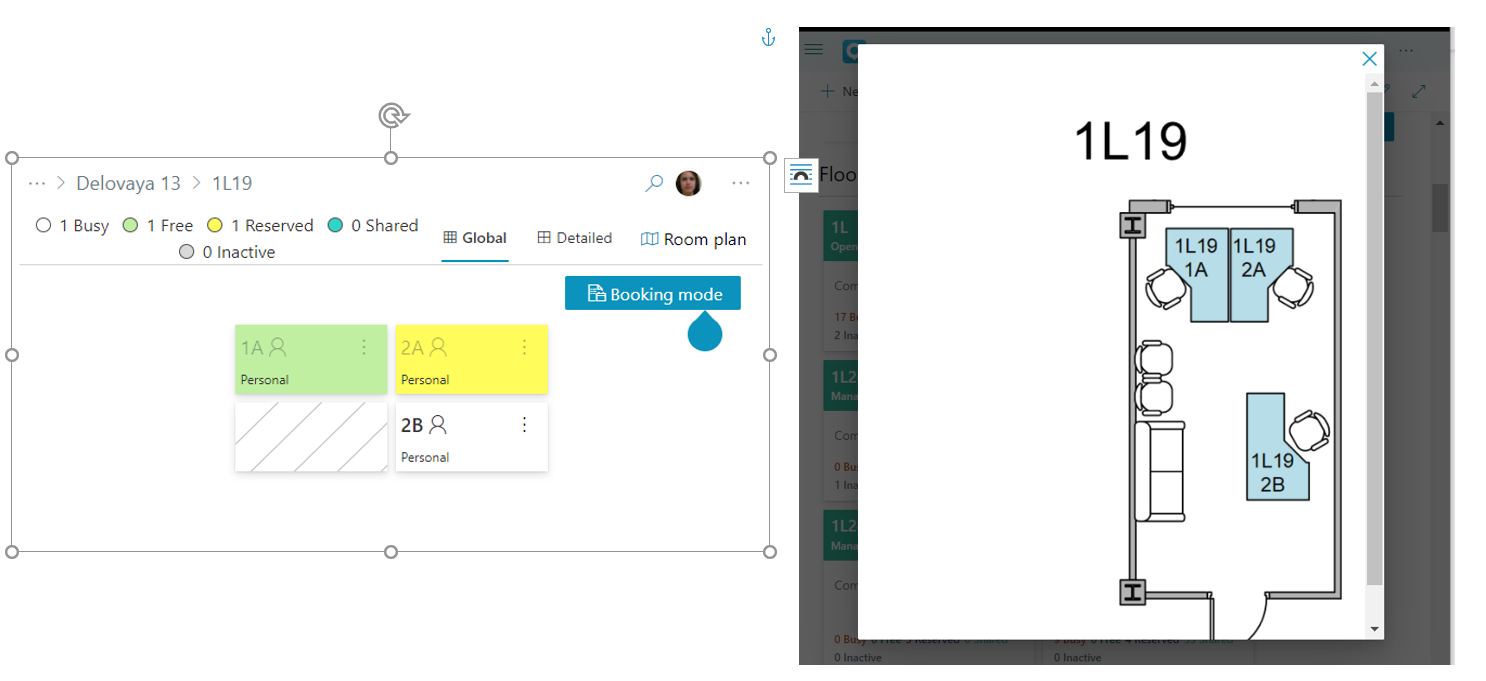
Кроме того, с помощью виджета можно найти рабочее место вашего коллеги на схеме мест (если вам вдруг захотелось заглянуть к нему):
Или ознакомиться с детальными планами помещений, если схемы вдруг оказалось недостаточно. Планы составляются отдельно и в .png формате загружаются в виджет службой Facilities.

Edit mode
Режим редактирования – фича, доступная обладателям роли OfficeConfigurator. В этом режиме производится создание новых объектов (офисов, этажей, комнат, рабочих мест) в рамках так называемой «сессии редактирования». Изменения, сделанные во время сессии, будут отправлены на сервер только после того, как пользователь нажмет Apply – или сброшены, если пользователь нажмет сancel и покинет режим редактирования. Это сделано для того, чтобы не плодить ошибочно созданные объекты – после того, как комната или рабочее место создано и соответствующая запись добавлена в список, объект больше не может быть удален – только деактивирован (так сохраняется история). Деактивация и активация объектов так же осуществляется при активированном Edit mode.
Booking mode

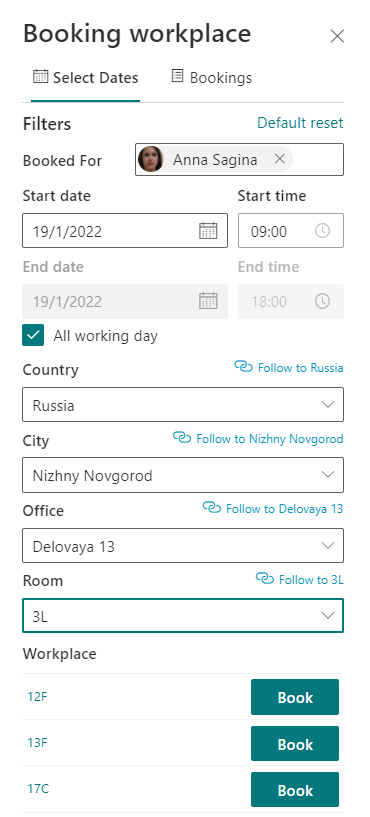
Наш ответ требованиям современной офисной реальности – работе с ко-воркингом (у нас его называют Shared или общими местами). Режим бронирования рабочих мест, как несложно догадаться, позволяет забронировать рабочее место в офисе тех, у кого нет места постоянного – а именно удаленщикам и командировочным ребятам. Принцип работы прост – выбирай дату, время и длительность – можешь забронить место на пару часов, а можешь на неделю; по умолчанию выбран стандартный рабочий день с 9 до 6; выбирай офис, комнату и место из списка доступных, «Book» - и, вуаля! – местечко застолбили.
Если текстового списка комнат и рабочих мест недостаточно – можно кликнуть на имя рабочего места и переместиться на схему конкретной комнаты, к выбранному месту:
Зеленым отмечены Shared места, доступные для бронирования текущему пользователю и свободные в заданное время, белым – доступные текущему пользователю, но уже имеющие на заданное время чью-то бронь; серым неактивным – места, не являющиеся Shared или недоступные конкретному пользователю.
Как реализовано ограничение доступа к конкретному месту? Снова воспользовались плюшками, экосистемы O365: каждый пользователь в AD привязан к конкретной команде и конкретному проекту, а значит нам оставалось только получить эти данные и проставить принадлежность Shared-мест конкретным проектам (там, где это требуется) или всем проектам сразу (общей группе, куда входят все сотрудники Orion-rus). Таким образом, не случиться что вы забронировали место в офисе, пришли спокойно поработать и обнаружили, что место находится в Open-Space очень строгого заказчика, который бдит и не пускает к себе посторонних - этих мест просто не окажется в вашей выборке. Обратная ситуация – где сотрудники строгого заказчика оказываются в ко-воркинге с другими заказчиками и секретные секреты оказываются под угрозой – тоже невозможна. Рабочие места имеют свой Blacklist, так что достаточно указать проекты (или конкретных сотрудников) – в списке нежелательных персон, и список shared мест для них будет ограничен.
Если есть необходимость отредактировать созданную бронь - поменять время, переназначить ее на другого человека или вообще отменить – сделать это можно из списка бронирований. Там же появится уведомление, если с забронированным местом что-то не так и оно больше недоступно для бронирования.
Кстати, популярные ныне QR-коды не обошли и виджет – каждое рабочее место имеет свой код со ссылкой. Сейчас такие коды расклеиваются по рабочим местам в офисах, для быстрого доступа прямо с мобильного телефона к бронированию коворкингов.
Сборка
Вдаваться в детали сборки и деплоя я не буду – это тема для отдельной статьи и Microsoft уже написал ее (у MS вообще отличная база знаний и коммьюнити по всему, что касается ShP), - но пару слов о том, как JS-приложение попадает на SharePoint, скажу.
Чтобы использовать приложение как web-content на страницах сайта, необходимо собрать его как web-part проект (детали – по ссылке).
В проект включается файл манифеста, описывающий свойства приложения (Package-solution.json). Обратите внимание на опции supportsFullBleed и version. Версия обязательно должна меняться отдля новых сборок приложения, когда вы обновляете его на сайте. А «supportsFullBleed: true» нужна чтобы отображать приложение на странице без полей по бокам.
Package-solution.json
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "locations-webpart-client-side-solution",
"id": "3c1af394-bbf0-473c-bb7d-0798f0587cb7",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"supportsFullBleed": true,
"isDomainIsolated": false
},
"paths": {
"zippedPackage": "solution/locations.sppkg"
}
}Затем, с помощью SharePoint-online из PowerShell или через Web самого Sharepoint добавляем солюшн на сайт, обновляем связанное приложение (если это апдейт предыдущей версии, а не залив нового приложения) и публикуем его в Каталоге приложений сайта (App Catalog).
Команды для загрузки:
Add-PnpApp -Path solution/locations.sppkg -Scope Site // -Ovewrite для обновления уже существующего приложения
Update-PnpApp -Identity <id из аутпута предыдущей команды> -Scope Site
Publish-PnpApp -Identity <id из аутпута Add-PnpApp> -Scope SiteЧтобы добавить приложение на страницу сайта:
1.Создайте страницу сайта. Уберите из шаблона все лишнее.
2.Выберите тип секции, который вы хотите использовать на странице. Если нужно, чтобы приложение растягивалось по всей ширине страницы – выбирайте “Full-widthsection”. Тут, кстати, и пригодится опция supportsFullBleed из манифеста: с ней приложение будет доступно для публикации в полноэкранной секции.
3.Добавьте на нее web-part контент. Если приложение не появилось в списке доступных приложений в самой секции - нажмите серый плюсик, приложение найдется там.
4.Опубликуйте страницу.
5. Наслаждайтесь.
Взаимодействие с другими системами
Так как виджет у нас в компании выступает в качестве основного источника о составе офисов и рассадке сотрудников, данные из листов регулярно (раз в час) забираются скриптами и нежно переносятся в остальные подсистемы (Management System, BI и др). Остальные подсистемы, в свою очередь, делятся с виджетом информацией о сотрудниках – синхронизационные скрипты заливают изменения (нанят, переведен на удаленный контракт, уволен) в соответствующие списки.
Power Automate

PowerAutomate – это сервис по автоматизации ежедневных рутин от Microsoft. Для создания скриптов автоматизации (или, в терминах Microsoft - Flow) сервис предоставляет визуальную среду, оперирующую графическими блоками и не требующую знания языков программирования – а значит доступную и не-программистам. Каждый блок представляет собой отдельное действие – инициализировать переменную, произвести различные вычисления, пройтись в цикле по списку, выполнить действия с Листами (загрузить выборку, создать, изменить или удалить элемент), отправить email, сделать HTTP запрос и множество других полезных штук.
Запускаться Flow может множеством различных способов: как вручную (из интерфейса Power Automate или по кнопке с View одного из Листов), так и по расписанию, и по определенному событию: изменение списка\любого другого объекта в библиотеке документов, создание нового элемента и др. Можно привязать запуск к получению email, созданию\закрытию pull-request, создании\назначении новой задачи и многому другому. Причем, работает это не только с Microsoft продуктами – существуют коннекторы для Gmail, Dropbox, GitHub, JIRA и многих других продуктов и систем.
Конкретно виджет с помощью PowerAutomate делает следующее
-
По триггеру (реагирует на изменение записи в Листе):
Экспроприирует рабочие места у сотрудников, которые были уволены либо переведены на удаленку.
Перемещает сотрудников с удаленным контрактом на Remote места.
-
По расписанию:
Проверяет, что у каждого объекта в листах есть URL и составлен он правильно.
Проверяет, что у каждого объекта в листах есть путь к этому объекту в виджете и составлен он правильно (пара перестраховочных костылей).
Подсчитывает статистику использования рабочих мест по городам и странам (статистика для отображения в виджете и ориентировочная. Для бизнес-отчетов используются другие механизмы, вне виджета).
Составляет список сотрудников, у которых по какой-то причине нет места в виджете (ни персонального, ни удаленного).
Отправляет разработчикам в чат напоминание за день до конца спринта, что хватит мержить в test (иначе ваши изменения могут попасть в Prod непроверенными и всем будет грустно).
-
По кнопке:
Экспортирует планы комнат из Visio в PNG (этот сценарий на завершен и нуждается в доработке).
Из любопытных нюансов, выяснившихся в процессе эксплуатации:
- MS выключает Flow, которые не запускались больше 90 дней.
- В настройках триггеров можно выставлять Degree of Parallelism - максимальное количество одновременно выполняющихся потоков. Для Флоу, запасающихся по расписанию, настоятельно рекомендую выставлять этот параметр в 1: если что-то пойдет не так, вы обнаружите один-единственный зависший поток Flow, а не пару десятков потоков, которые еще и не прибиваются с первой попытки.
- Если Flow за месяц суммарно выполнит операций больше назначенного по вашему тарифному плану – то сначала начнет безбожно тормозить (и тогда велика вероятность наступления ситуации из предыдущего пункта), а затем – будет автоматически отключен.

Аналитика
Из полезных плюшек ShP сайтов – аналитика, которую предоставляет Microsoft (включена по умолчанию).
Аналитика показывает для каждой страницы количество просмотров и количество уникальных пользователей. Так, мы можем обнаружить что страница с ReleaseNotes популярностью не пользуется (что, в целом, читалось), как и страница с FAQ (что, вообще говоря, печально, но тоже не удивительно).
У основного сайта дела идут куда бодрее. На графике четко видно плато на Новогодние праздники – и пара энтузиастов, которые заходили в виджет в нерабочее время.
Там же можно наблюдать среднее время, проведенное пользователями на странице (почти 11 минут), и периоды наибольшей активности (с 9 до 18 часов, самое рабочее время – как и ожидалось).
Кто?
Компания очень заинтересована в том, чтобы помогать молодым (по стажу в IT, а не по паспорту!) специалистам развиваться, а немолодым (все так же, по стажу) – расширять поле деятельности. Для всех – и зеленых новичков, и тех, кто с нами уже давно и решил добавить еще один язык программирования себе в копилку, в общем, для всех, кто остро нуждается в поддержке понимающих товарищей и активной практике, – компания создала ряд внутренних учебно-боевых проектов. Проекты эти – на любой вкус, найдется место для желающих погрузиться и в JavaScript, и в Java, и в тестирование, и в DevOps сферу.
Для тех, кто только готовится начать в свой путь в IT-индустрии, компания организовала курсы в образовательном центре Orion Innovation. На этих курсах лекторы – превосходные специалисты делятся своими знаниями и открывают слушателям двери в мир IT (минутка саморекламы, куда ж без нее). После прохождения курсов и успешного собеседования – добро пожаловать во внутренний обучающий проект, соратник, друг и брат!
Так вот, отвечая на вопрос в подзаголовке, - стажеры. Самые настоящие стажеры, которые только прошли курсы обучения от нашей компании или же самообразовывались на различных интернет-платформах. И вот этим ребятам, которые только вчера начали постигать азы программирования, но уже успешно прошли собеседование в компанию, повезло попасть в наш обучающий проект Locations.
В нашей команде ребята получают опыт на интересных задачах (соответствующих их уровню, что важно!), под крылом заботливого наставника и в походно-полевых условиях. За время стажировки ребята осваивают:
Написание кода (ну естественно!) под присмотром менторов (у которых всегда есть время и подробнейшие разъяснения);
продвинутую и осознанную работу c системой контроля версий в боевых условиях распределенной разработки;
продвинутую и осознанную работу c системой контроля версий в боевых условиях распределенной разработки;
прохождение и проведение код-ревью;
взаимодействие с командами QA (это не баг, это фича!) и UI\UXI;
работой в лучших традициях Scrum (спринты, демо и ретроспективы);
разбор заковыристых задач с собеседований и отдельных особенностей языка и фреймворков на еженедельных tech-talks, которые готовят сами стажеры;
для тех, кто уже поднабрался опыта – наставничество первых шагов других стажеров (хочешь в чем-то разобраться – объясни это другому); естественно, при разборе сложных моментов подключатся синьоры.
При всем при этом стажеры фактически получают карт-бланш на любые косяки, которые у внешнего заказчика могут стоить слишком дорого, а у нас, все что они получат – это ценный опыт «как не надо» и подробный разбор проблемы. На ошибках, как известно, строится путь к успеху.
Так что, вчерашние новички вылетают из уютненького гнезда внутренних проектов в суровую реальность внешних – полноценно функционирующей боевой единицей высшего качества.
Кто еще может попасть к нам, кроме «свежих» стажеров? Инженеры самой компании, которые решили сменить стек технологий и хотят набить руку на реальных задачах в реальных проектах перед тем, как приходить на собеседования в команды внешних заказчиков.
Locations начинался 2 года назад всего с трех человек - одного программиста и двух стажеров. С тех пор через проект прошло уже более 15 инженеров и стажеров. Многие из завершивших стажировку и приступивших к работе у внешних заказчиков– продолжают участвовать в судьбе команды уже в роли ментора, некоторые совмещают основную работу с разработкой архитектуры для Locations (да, не все можно доверить стажерам!).

А что дальше?
Что ж, свою задачу минимум (не сделать хуже и не сломать существующие процессы) – виджет выполнил и с тех пор шагнул уже довольно далеко, обрастая новым функционалом.
Одна из них - фича, которую мы выпустили в продакшн буквально пару месяцев назад, Co-working (Shared Workplaces). Это реализация популярного, в наше карантинное время, подхода к работе в гибридном режиме, когда сотрудник большую часть времени проводит дома, на удаленке, но периодически посещает офис. Разумеется, в таких условиях необходимость в постоянном персональном месте отпадает, и сотрудники могут использовать общие, так называемые Shared-места, предварительно их забронировав.
Насколько можно судить по статистике посещений сайта и количеству бронирований – эта фича набирает популярность.
Продолжение co-working
Сотрудникам, посещающим офис и не имеющим постоянного места, наверняка хочется иметь уголок, где можно хранить кружку-ложку и пару дорогих сердцу вещиц (антистресс мячик и пояс из собачьей шерсти), чтобы не возить их в офис постоянно. Бронирование через виджет индивидуальных ящиков-локеров – функционал, который находится в фазе активного обсуждения и составления концепции.
Azure Functions
Locations активно использует Power Automate (платформу от Microsoft по автоматизации рутины, доступную даже не-программистам – ведь скрипты там представлены в графическом виде) для обработки различных событий на бэкенде. К сожалению, он годится лишь для коротких простых скриптов, и на задачах с большими данными (таких, как пересчет статистики – когда нужно залезть в несколько листов, перелопатить кучу данных и куда-то их записать) себя не оправдывает. Считает очень долго и периодически зависает. Эта проблема без труда решается с помощью другого инструмента Microsoft - Azure Functions (более быстрого, более изящного, более платного – и без графического представления - только код). Одним из поддерживаемых языков является NodeJS, что дает нам возможность воспитывать еще и тру бэкэнд-джунов. Задача без труда решается, но пока никак не решится –руки не доходят. Но обязательно дойдут.
Привязка оборудования
Привязка оборудования к рабочим местам, учет серверов в стойках и складских помещений, проведение инвентаризации по QR-кодам – в наших планах сделать виджет приятнее и полезнее команде Facilities. Тут нам придется прикручивать дополнительную базу данных – от количества записей с оборудованием SharePoint списки просто захлебнутся (их лимит для отображения 5000 элементов, хотя хранить они могут намного больше). Пока этот функционал на стадии обсуждения и согласования требований.
Интерактивные карты
Те самые интерактивные планы, которые уже были реализованы у многих - расставленные на плане столы вместо безликих схем – задача о которой мы думаем уже довольно давно. Она требует больших человеческих трудозатрат – по большей части для расставления этих столов на планах, так что ее реализация все время отодвигается куда-то в недра бэклога в пользу чего-то более насущного. Но мы не теряем надежды до нее добраться – leaflet у нас уже заготовлен, нам только дай отмашку.
Другие проекты
Приобретенные нами знания и опыт в использовании технологий O365 буквально требуют не ограничиваться виджетом по управлению рабочими местами и переносить другие внутрикорпоративные инструменты в уютненькую Microsoft-экосистему. А мы и не против – и уже обсуждаем еще несколько проектов. Некоторые из них для компании будут абсолютно новым, другие – переносом хорошо забытого старого на современную платформу. Но об этом, как говорится, вы узнаете в следующей серии.

