Всем привет! Сегодня речь пойдет об интересном кейсе, когда мы, используя только UX-исследования и BA-ориентированный подход, смогли улучшить оборот проекта на 75% всего за 30 дней. Вас ждет интереснейший лонгрид, запаситесь поп-корном )
Предисловие
Что такое UX в полном его понимании? Это и юзабилити-тест, и user-flow, и 100500 других исследований под общей методологией пользовательского опыта.
Самые посещаемые веб-сайты в мире (Amazon, Aliexpress, Youtube, Wikipedia и тд) имеют превосходный UX, но устаревший дизайн (не претендую на истину - считаем что пользователь сам решает, совершая конверсию; все остальное субъективно), о чем еще говорила Heidi Toussaint, менеджер команды Rapid Research в Google, в 2019 году - "дизайн больше не решает проблемы пользователя в полной мере".
Дизайн больше не решает проблемы пользователя в полной мере
Heidi Toussaint
Менеджер команды Rapid Research UX
Мы используем UX/BA для решения бизнес-задач в различных проектах и получаем быстрые результаты почти сразу.
Коротко о нас - евангелисты UX-ориентированного подхода, когда в центре цифрового бизнеса стоит клиент (считай интернет-пользователь) привязанный к целевому действию, поэтому:
Все процессы анализируются и выстраиваются с позиции пользователя;
Ключевые метрики проекта определяются паттернами поведения;
Положительный эмоциональный отклик важен на каждом экране контакта
О проекте
Сам проект мы не сможем назвать (NDA), но рассказать что конкретно делали, привести статистические данные до/после - запросто.
Отрасль проекта - e-commerce, целевая аудитория - м/ж 21-50 лет, регион - СНГ.
Кейс показывает насколько быстро можно улучшить результаты без космических расходов, опираясь на цифры и твердую методологию.
В конце статьи мы укажем весь бюджет работ по UX/BA исследованиям.
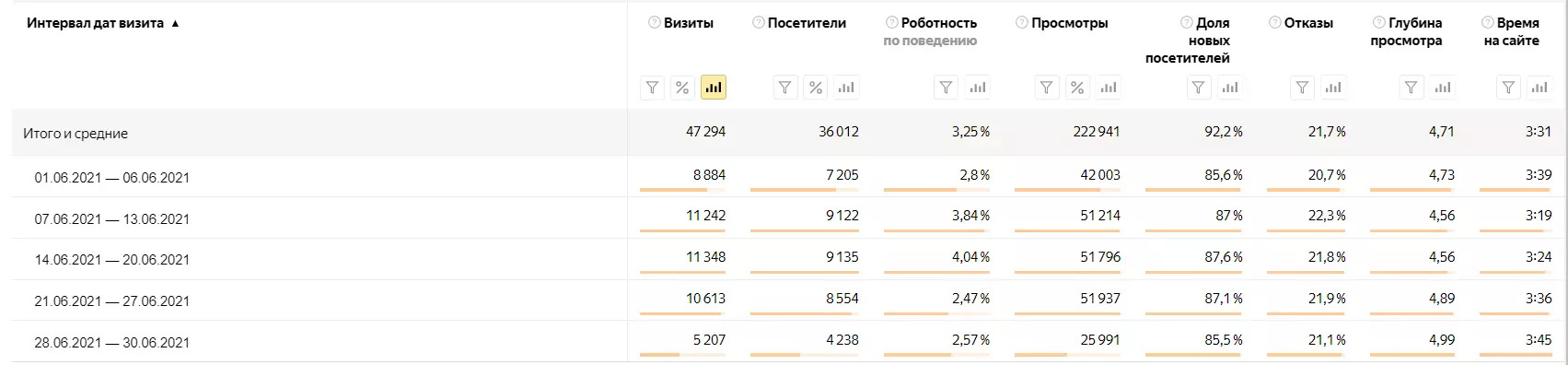
Входные данные (до работ и после наблюдается одинаковая динамика трафика с погрешностью в 10%):
Среднесуточная посещаемость 1500 /чел
Количество переходов по SEO - 25%
Количество переходов по рекламе (СРС, Я.Директ)- 35%
Все остальное - прямые переходы/из закладок


План работ
Технический анализ
Тесты по методологии "Бритвы Оккама"
Приоритизация элементов и контента
Анализ Я.Метрики и Вебвизора
1. Технический анализ
Технический анализ нужен для выявления проблем на клиент-серверном уровне, ухудшающее взаимодействие с сайтом. Еще в 2016 году аналитики Google заявили, что с каждой 0,5 сек дополнительного ожидания, значение конверсии падает в среднем на 10-15%В ходе исследований Google рекомендует время полной загрузки сайта в пределах 1-2 секунды. Разберемся с этим подробнее.
Google рекомендует время полной загрузки сайта в пределах 1-2 секунды
На скорость загрузки сайта влияют 5 значений:
скорость запросов клиент-сервер- количество запросов клиент-сервер (css|js|jpeg|etc..)
размер страницы
количество/нагруженность JS/Jquery
время ожидания сервера до первой отрисовки страницы
1.1. Скорость и количество запросов клиент-сервер
В нашем кейсе, количество запросов при каждой загрузке страницы колебалось от 220 до 290 (скрин), поэтому перед нами стояли две серьезные задачи - оптимизировать способ асинхронной/многопотоковой загрузки файлов сайта клиентом, при этом сократив их количество до критического минимума.
Первое, на что мы обратили внимание - отсутствие на сервере включенного алгоритма сжатия Brotli (эффективнее Gzip/Deflate на ~30%).
Далее - на мобильном браузере каждый запрос при загрузке выполнялся поочередно из-за устаревшего протокола HTTP/1.0 на уровне сервера, было решено перейти на HTTP/2.0, дабы сделать загрузку всех ресурсов многопотоковой (чем ускорили загрузку на мобильных телефонах на 70%).
Кеширование на базе memcache + прописанные в htaccess правила для файлов jpg|js|css|png
Убрали версии css/js файлов в коде (напр, /main.css?version=3.2) - чем сэкономили совокупно еще 0.7 - 1 сек
22 css файла начали загружать с помощью скрипта асинхронной загрузки
Мелкие картинки переделали в спрайты для более быстрой загрузки
1.2. Размер страницы
Изначально, размер главной страницы составлял 3.5 Мб, каталог - 3.1 Мб, страница товара - 2.7 Мб.
В нашем случае, 60% объема занимали картинки. Сначала мы сжали все картинки на сервере с расширением jpg/png с помощью утилиты FileOptimizer без потери качества, сократив общий размер на 34%.
После этого, сконвертировали все изображения в Webp - минифицированный и продвинутый веб-формат картинок, рекомендуемый Google, чем сократили размер еще на 52%.
Как итог - размер главной составил 1.1 Мб, каталог - 0.9 Мб, страница товара 1.3 Мб.
С этим шагом справились успешно
1.3. Количество JS/Jquery
Ко всем скриптам ставили атрибут async, для важных в последовательности - defer. Провели инспекцию, и из 44 файлов js, отключили 28 за ненадобностью, чем значительно облегчили время загрузки и интерпретации
1.4. Время ожидания сервера до первой отрисовки
Вот здесь сложнее - причин может быть много и не все очевидные. В нашем случае помогла дефрагментация БД в MySQL и проставка индексов где это возможно. Время ожидания сократилось от 1.4 с до 600-700мс
Какие результаты получили после технического анализа?
Время загрузки сайта сократилось с 4...6 сек до 1.2-1.8 сек.
Скорость отклика страниц и взаимодействия с сайтом значительно улучшилась
2. Тесты по методологии "Бритвы Оккама"
Методологический принцип "Бритвы Оккама" гласит - "Не следует множить сущее без необходимости" или "Многообразие не следует предлагать без необходимости".
На этом принципе в IT строятся множество предположений для создания конверсионных интерфейсов: UX буквально построен на этом.
В нашем случае, принцип "Бритвы Оккама" будет звучать так - "Интерфейс должен быть упрощен и облегчен до максимума, для удобства совершения конверсии".
Что было сделано:
Небольшим внешним изменениям (без функциональной части) подверглись страницы каталога, товара, корзины.
Поменяли шрифт на Roboto (более читаемый в нашем случае), контентную часть шрифта увеличили с 12рх до 14рх
Поменяли акценты на элементах - цену товара и наименование на главной и в каталоге сделали "жирным" шрифтом- уменьшили вертикальные отступы между элементами (с 30рх до 15рх)
Изменили отображение всех кнопок в единый стиль + увеличили шрифт с 14рх до 16рх
изменили отображение опций товара в корзине - показываются только "активные", остальные - скрываются. Таким образом, при покупке 3+ товаров с множеством опций все выглядит компактно и легко


Результаты. Средний недельный процент отказов упал с 22,8% до 17..18%, увеличилось среднее время на сайте с 3:02 до 3:30, глубина просмотра увеличилась с 4,21 до 5,22
3. Приоритизация контента и элементов
На странице товара все элементы выстроили в порядке важности по приоритету и статистики запрашиваемости (использовали информацию с внутренней статистики Яндекс.Метрика, Wordstat, Hotjar, Вебвизор).В итоге, в области одного экрана мы оставили только необходимое, в порядке приоритета и прямой логической связи с остальными объектами.
Зрительно выровняли по модульным сеткам все элементы, как на ПК, так и на мобильной версии.
Провели анализ конкурентов по прямой и смежным нишам
Результаты. Увеличилась конверсия с 0.8% до 1.3%
4. Анализ Я.Метрики и Вебвизора
Провели анализ всех внутренних страниц по четырем показателям - отказы, глубина просмотра, время на сайте, тип источника. Были выявлены проблемные страницы на разных типах устройств ( отказы более 30%, глубина менее 3 страниц с момента входа), по ним была проведена еще раз работа из раздела 2 (Тесты по методологии Бритвы Оккама)
Вебвизор выявил на экранах мобильных телефонов в диапазоне ширины от 300 до 350рх ряд проблем с версткой.
Кросс-бразуерный тест также выявил небольшой ряд ошибок отображения и навигации по сайту.
Результаты. На мобильных телефонах на 30% страниц уменьшились отказы с 40% до 18%. Увеличилась активность перехода на страницы товара из каталога (благодаря увеличению скорости открытия страниц)
Общие выводы и результаты
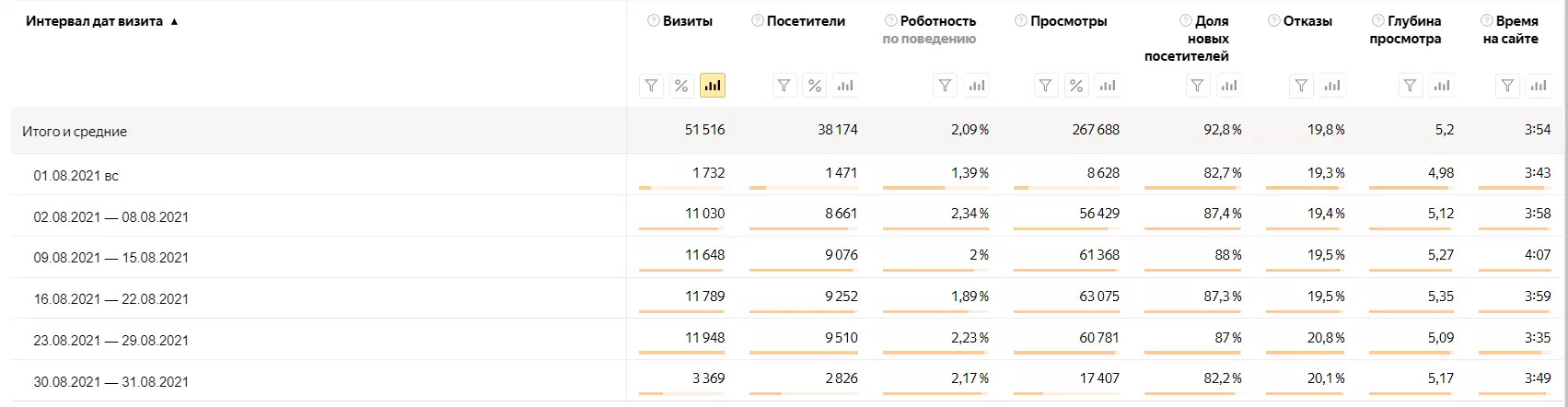
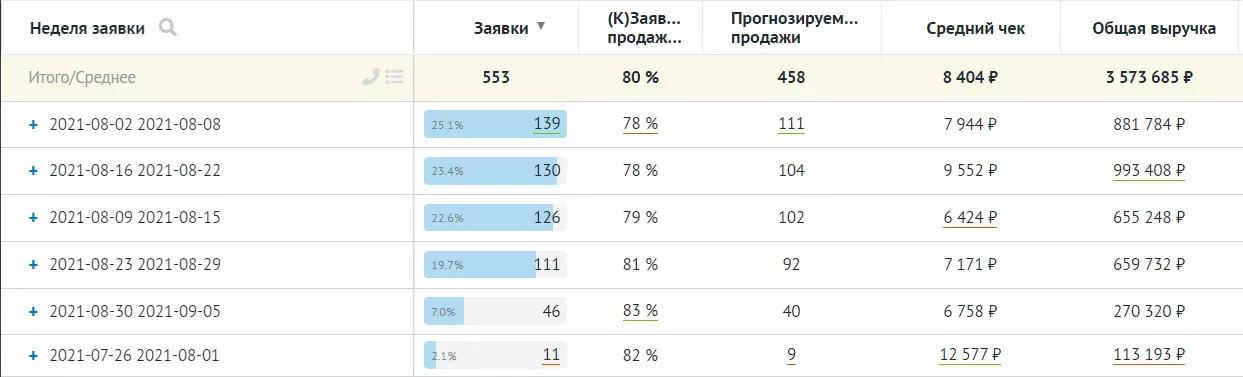
Статистика по Я.Метрике через месяц после внедрения рекомендаций:


Общий оборот интернет-магазина вырос с 2 млн до 3.5 млн рублей уже на следующий месяц после всех работ;
Средний чек вырос с 5000 до 8400 руб;
Показатели отказов с 21,7% упали до 19,8% и держатся в таком диапазоне до сих пор;
Глубина просмотров увеличилась с 4.6 до 5.2-5.5 и держится до сих пор;
Количество трафика и их разбивка по источникам осталась такой же (с погрешностью в 2-3%)
На ноябрь 2021 оборот составил 3 млн, что является устоявшимся показателем.
Думаю, при бюджете работ в 75 тыс рублей, получить такой результат - круто!
P.S. Также мы анализировали соответствие рекламных объявлений (текст + креатив) целевой странице, основной посыл, динамику интереса и отклика на новые креативы, но по итогу, изменения в рекламный канал вносились после основных результатов. Об этом поговорим отдельно в следующих статьях (тема большая и обширная, для данного кейса будет оффтоп).
Вопросы?
Наши контакты:
Сайт: ux10.media
Telegram: @ux10media
Комментарии (30)

alfixer
26.01.2022 01:06Убрали версии css/js файлов в коде (напр, /main.css?version=3.2) - чем сэкономили совокупно еще 0.7 - 1 сек
Зачем и каким образом это повлияло на скорость?
После этого, сконвертировали все изображения в Webp - минифицированный и продвинутый веб-формат картинок, рекомендуемый Google, чем сократили размер еще на 52%.
После этого webp желательно тоже сжать, например, с помощью tinypng.
Объединили 22 css файла в 1
Поделитесь, как именно?
Самописный сайт или на CMS?
Если CMS, то манипуляции с загрузкой js и css файлов делались хардкодом или как-то иначе?
Для ускорения бекенда хватило оптимизации только БД или с кодом тоже что-то делали?

unix88 Автор
26.01.2022 11:25Сайт был на CMS PrestaShop. Разберем по пунктам:
Убрали версии css/js файлов в коде (напр, /main.css?version=3.2) - чем сэкономили совокупно еще 0.7 - 1 сек
Версии в файлах создают дополнительные запросы между клиентом и сервером (обращение к серверу -> нахождение нужной версии -> получение ответа на код файла -> формирование ссылки) вместо того чтобы напрямую одним запросом тянуть нужный файл
После этого, сконвертировали все изображения в Webp - минифицированный и продвинутый веб-формат картинок, рекомендуемый Google, чем сократили размер еще на 52%.
В данном случае, Webp уже был оптимизирован до максимума с помощью Fileoptimizer
Объединили 22 css файла в 1
С помощью скрипта асинхронной загрузки CSS файлов ) Это проще всего в данном случае, и не сломает логику загрузки
Если CMS, то манипуляции с загрузкой js и css файлов делались хардкодом или как-то иначе?
В нашем случае, меняли логику загрузки в файлах темы
Для ускорения бекенда хватило оптимизации только БД или с кодом тоже что-то делали?
Ревизию делали по всему коду - там при возможных манипуляциях прироста производительности не ожидалось. Оптимизация БД дала возможность сократить время на каждый запрос

alfixer
26.01.2022 12:49Версии в файлах создают дополнительные запросы между клиентом и сервером
(обращение к серверу -> нахождение нужной версии -> получение
ответа на код файла -> формирование ссылки) вместо того чтобы
напрямую одним запросом тянуть нужный файлПростите, что? Какое нахождение версии на сервере? Какое формирование ссылки? Вы сами в оптимизации участвовали или просто пересказываете то, что вам навешали? Простите, вы несёте дикую дичь. Что main.css, что main.css?v=3.2 - количество запросов одно и то же, просто во втором случае, если в кеше браузера версия 3.1, а на сайте 3.2, тогда да, идёт запрос не к локальному кешу, а к серверу. Если вы убрали версию, как вы обеспечите адекватное обновление файла на стороне клиента при обновлении js или css файлов? У юзера будут грузится старые стили из локального кеша. То есть, изменений он не увидит.
С помощью скрипта асинхронной загрузки CSS файлов
Объединение файлов в один и асинхронная загрузка - это совершенно разные вещи. Вы просто повторяете фразы от ваших разработчиков, не понимая их?
Ревизию делали по всему коду - там при возможных манипуляциях прироста производительности не ожидалось.
А почему не обновили версию php 7.1 до более новой? Это бы ускорило выполнение кода где-то на 25%.

unix88 Автор
26.01.2022 12:54Простите, что? Какое нахождение версии на сервере? Какое формирование ссылки? Вы сами в оптимизации участвовали или просто пересказываете то, что вам навешали? Простите, вы несёте дикую дичь. Что main.css, что main.css?v=3.2 - количество запросов одно и то же, просто во втором случае, если в кеше браузера версия 3.1, а на сайте 3.2, тогда да, идёт запрос не к локальному кешу, а к серверу. Если вы убрали версию, как вы обеспечите адекватное обновление файла на стороне клиента при обновлении js или css файлов? У юзера будут грузится старые стили из локального кеша. То есть, изменений он не увидит.
Да, верно. Если есть локальный кеш и пользователь заходит не в первый раз. А что, если он заходит в режиме инкогнито каждый раз на сайт? В этой нише таких большинство, с различными техническими нюансами. В любом случае, тесты показали: отключение версий у 14 файлов дает прирост в производительности, особенно при увеличении нагрузки.
Объединение файлов в один и асинхронная загрузка - это совершенно разные вещи. Вы просто повторяете фразы от ваших разработчиков, не понимая их?
Цель данных работ была сделать асинхронную загрузку ресурсов и выключить неиспользуемые файлы CSS. Прикинув время на объединение файлов в один, с сохранением логики загрузки кода, и временем на вставку скрипта в четыре строки - оставили последнее. На выходе будет одинаковый результат
А почему не обновили версию php 7.1 до более новой? Это бы ускорило выполнение кода где-то на 25%.
Точно сказать не могу. Одна из причин - были нюансы в работе плагинов

alfixer
26.01.2022 14:04Да, верно. Если есть локальный кеш и пользователь заходит не в первый раз. А что, если он заходит в режиме инкогнито каждый раз на сайт? В этой нише таких большинство, с различными техническими нюансами. В любом случае, тесты показали: отключение версий у 14 файлов дает прирост в производительности, особенно при увеличении нагрузки.
У меня очень большие сомнения, что убирание данного параметра дало такой большой прирост. Были ли тесты чистыми, то есть, полностью закрыть браузер и открыть снова в инкогнито или обычная перезагрузка в том же инкогнито или перезагрузка с очисткой кеша? Есть ли какой-нибудь пруф, что параметры в запросах к css дают дополнительные запросы на стороне сервера? Пусть на такие сайты заходят в основном через инкогнито, но это не значит, что не инкогнито надо игнорировать. Вы не ответили, как вы решаете проблему автообновления файлов на стороне кеша браузера при обновлении их на сервере, если вы убрали параметр, который для этого используется?
Цель данных работ была сделать асинхронную загрузку ресурсов и выключить неиспользуемые файлы CSS. Прикинув время на объединение файлов в один, с сохранением логики загрузки кода, и временем на вставку скрипта в четыре строки - оставили последнее. На выходе будет одинаковый результат
Вы вставили php скрипт, который сжимает css файлы в один. Правильно? При чем тут тогда асинхронная загрузка? Или js скрипт, который асинхронно подгружает стили?

unix88 Автор
26.01.2022 14:20У меня очень большие сомнения, что убирание данного параметра дало такой большой прирост. Были ли тесты чистыми, то есть, полностью закрыть браузер и открыть снова в инкогнито или обычная перезагрузка в том же инкогнито или перезагрузка с очисткой кеша? Есть ли какой-нибудь пруф, что параметры в запросах к css дают дополнительные запросы на стороне сервера? Пусть на такие сайты заходят в основном через инкогнито, но это не значит, что не инкогнито надо игнорировать. Вы не ответили, как вы решаете проблему автообновления файлов на стороне кеша браузера при обновлении их на сервере, если вы убрали параметр, который для этого используется?
Надо посмотреть, остались ли у нас пруфы, ведь работы велись полгода назад. Могу сказать, что тесты были чистыми - замерялись параметры на потоке трафика в течение 3-х дней с ?version и без. Для автообновления файлов мы используем ExpiresActive On ExpiresDefault "modification" в htaccess.
Вы вставили php скрипт, который сжимает css файлы в один. Правильно? При чем тут тогда асинхронная загрузка? Или js скрипт, который асинхронно подгружает стили?
С помощью js скрипта загружаем css файлы асинхронно. При сжатии файлов в один конфликты возникали в бразуерах Opera

alfixer
26.01.2022 14:41Надо посмотреть, остались ли у нас пруфы, ведь работы велись полгода назад.
Я имел в виду пруфы на источники в интернете. Откуда изначально взялась эта идея?
Для автообновления файлов мы используем ExpiresActive On ExpiresDefault "modification" в htaccess.
Ну, как вариант. Хотя со своими нюансами. Интересно, какой период указывается.
При сжатии файлов в один конфликты возникали в бразуерах Opera
Но вы же написали, что сжали 22 файла в один.

unix88 Автор
26.01.2022 15:09Но вы же написали, что сжали 22 файла в один.
Да, немного оговорились в кейсе (сам кейс неспешно писали около месяца), был выбор между объединением (хардкор или скрипт) и асинхронной загрузкой во всех браузерах. На мобильных мы решили проблему с помощью http2
Я имел в виду пруфы на источники в интернете. Откуда изначально взялась эта идея?
Со времен работы с Wordpress есть накопленный опыт в темах разработчиков убирать сразу вызов css через @import и ?version в head/footer. Там прирост производительности значительный после данных изменений, благодаря не самой простой структуре работы темы на движке. Примерно то же наблюдается в большинстве CMS. Насколько я помню, при большом количестве запросов с ?version х количество трафика х скан-боты суммарно увеличивается нагрузка на процессор сервера (дай бог VDS/VPS, ведь чаще всего это просто хостинг) и операций I/O , от этого скорость загрузки страницы конечно падает

gevals
26.01.2022 10:55Спасибо за статью, довольно вдохновляюще. Однако есть вопросы с нюансами..
Подоплёка: знаю тех, кто больше 10-ти лет занимается разработкой на opencart к примеру, несколько разных интернет-магазинов, разные способы оптимизации и ускорения, поделился вашей статьёй.. и сразу возникли вопросы:1) версия php и nginx если использовался.
2) а всё таки, это CMS из коробки или самописная? Очень это интересно
3) Вот вы написали, что бюджет 75т.р ( и такой подьем)- да, все вполне реально, хотя конечно у знающих людей возникли сомнения ( типа того, что минимальный бюджет на такое 150т.р, либо это просто специалисты жадные попадались?)
4) А Вы делаете такие вещи на заказ? Оптимизируете таким образом магазины, скажем на том же Opencart-е?

unix88 Автор
26.01.2022 11:33Сталкивались с различными вариантами - и CMS, и самописные системы, с Opencart работаем время от времени. Одно могу сказать точно - с Битрикс24 помочь будет очень сложно в виду замудренной структуры и самобытности самой системы, в которой минимальные изменения "не в коробке" может внести профильный программист.
1) версия php 7.1, на борту Apache 2.1.1.
2) CMS PrestaShop с кучей запущенных плагинов
3) Бюджет включал в себя проведение всех типов исследований и разработку ТЗ для программистов в трекинг системе. Бюджет зависел от нескольких вещей - количество типовых страниц, трафик в сутки, тип CMS (или самописная) - чтобы разобраться в логике
4) Да, это наша основная специализация.
Прошу заметить что история более чем рядовая, и к сожалению, UX в полноценном смысле используется в действительно больших проектах (например, у Сбера есть целая UX-лаборатория из 20 инженеров для своих проектов), но в проектах среднего масштаба это большая редкость

DonStron
26.01.2022 11:26Короче. Как обычно, никакой оценки какие же именно работы помогли, так как делалось всё одновременно.
Ну и как обычно мы понятия не имеем что ещё делалось собственником в это время.
Может до производимых работ элементарно не брали трубку и клиенты не могли дозвониться? И тут собственник взялся за сайт, уволил старого менеджера, нанял нового, который теперь отвечает на все звонки, вот продажи и увеличились.Так что все такие "успешные" кейсы делаются примерно так: берём 10 разных клиентов, делаем работы. Там где что-то получилось - публикуем саксесс-стори. В связи с чем случился успех - сказать сложно. Потому, что факторов влияющих - тьма.
Уверен, что суть совсем не в UX и не в увеличении шрифтов с 14 до 16.
Люди не тупые. Если нужно что-то купить и цена хорошая - купят даже там, где "дизайн 90-х."Единственное, что, возможно, точно сработало, это сделали немножко более быструю работу сайта. Вот это вот "Время загрузки сайта сократилось с 4...6 сек до 1.2-1.8 сек." и дало 90% влияния на результат (если больше собственником одновременно в работе ничего не менялось).

unix88 Автор
26.01.2022 12:14Без проблем, задавайте вопросы, я постараюсь по мере возможности на все ответить
Ну и как обычно мы понятия не имеем что ещё делалось собственником в это время.
Ничего. Отдел продаж на аутсорсе, заказ совершается в 98% случаев по схеме: заказал на сайте - упал на почту - менеджер набрал. Статистика показывает конкретно количество полученных заказов через сайт
Короче. Как обычно, никакой оценки какие же именно работы помогли, так как делалось всё одновременно.
Работы велись поэтапно, ровно как показано в кейсе. При этом, после каждого этапа мы замеряли результаты и изменения поведения (ПФ) по прямым и косвенным признакам (аналитика, вебвизор)
В связи с чем случился успех - сказать сложно. Потому, что факторов влияющих - тьма.
Да, согласен, факторов тьма! Поэтому мы работаем с BA - бизнес-аналитиком в связке, чтобы не отклонятся от основной идеи - увеличения заказов и средней корзины
Уверен, что суть совсем не в UX и не в увеличении шрифтов с 14 до 16.Люди не тупые. Если нужно что-то купить и цена хорошая - купят даже там, где "дизайн 90-х."
Шрифт играет большую роль в восприятии и эмоциональном отклике, особенно на мобильных устройствах (мы не только увеличили значимые текстовые и активные элементы, но еще и поменяли шрифт, исходя из e-commerce тематики и целевой аудитории проекта). Существуют исследования влияния определенного шрифта на сумму заказа - не просто так при разработке операционной системы MacOS в среде взаимодействия "пользователь - ПК" Стив Джобс в свое время очень заморочился с отображением шрифтов - данный опыт он перенес далее в iOS, создав уникальную шрифтовую гарнитуру, и до сих пор каллиграфия играет у Apple важную роль, даже в рекламных роликах. Очень советую почитать данную статью для общего понимания важности типа шрифтов
А скорость загрузки да, также важная составляющая, но боюсь, без смены акцентов получить выдающиеся результаты не получится. Здесь сработал конкретно комплексный подход

SlapUp
26.01.2022 11:33Всем привет! Сегодня речь пойдет об интересном кейсе, когда мы, используя только UX-исследования и BA-ориентированный подход, смогли улучшить оборот проекта на 75% всего за 30 дней. Вас ждет интереснейший лонгрид, запаситесь поп-корном )
Это точно! Уже начал жевать поп-корн!
Тут у нас классика музгозапудривания с первого абзаца:
1) "улучшения оборота на 75%" - ладно хоть не шелковистость волос увеличиваете на 100%
2) "улучшения оборота на 75%" "используя только" ... "исследования" и ... "подход" - "исследования" и "подход", которые что-то улучшают в попугаях...
Коротко о нас - евангелисты UX-ориентированного подхода, когда в центре цифрового бизнеса стоит клиент (считай интернет-пользователь) привязанный к целевому действию, поэтому:
О том, что Вы "евангелисты" стало понятно сразу, как только вы цитатку некой Heidi в аксиому возвели, просто потому, судя по всему, что она из Гугла.
1) "В центре бизнеса стоит клиент"... - Может ему у края бизнеса постоять? А то акционер-то куда встанет?
2) "клиент ... привязанный к целевому действию" - Не знаю, конечно, как можно привязать к действию, да еще и целевому, но таки привязали клиента! Беда! Между прочим лишение свободы уголовно наказуемое деяние.
(А если серьезно, то вы не чувствуете, что пишите, мягко говоря, бред? Какие-то мифические центры бизнеса, абстрактные клиенты привязанные к действиям, улучшения финансовых операций на проценты и вот это вот всё)

unix88 Автор
26.01.2022 11:49Ну что же вы сразу так дерзко?)
Это точно! Уже начал жевать поп-корн!
Тут у нас классика музгозапудривания с первого абзаца:
1) "улучшения оборота на 75%" - ладно хоть не шелковистость волос увеличиваете на 100%
2) "улучшения оборота на 75%" "используя только" ... "исследования" и ... "подход" - "исследования" и "подход", которые что-то улучшают в попугаях...
В своей работе мы опираемся только на твердые цифры (научный подход), о чем стараемся говорить всегда. Зачем мне вступать в спор, если цифры говорят сами за себя? Посмотрите на динамику оборота за период март 2021 - июнь 2021:

То есть, 2.1 млн это было пиковое значение, а теперь посмотрим следующие месяцы, начиная с августа 2021 и заканчивая декабрем 2021:

Даже несмотря на небольшой сезонный откат в сентябре, динамика остается положительной и понятной.
В остальном, работа UX сводится к тому, чтобы как можно проще подвести клиента к совершению целевого действия. Ведь изначально на сайт он попал, имея определенный интерес к товарам. Не правда ли?

DonStron
26.01.2022 12:13мы опираемся только на твердые цифры (научный подход)
аха, какой научный подход, когда никак не можете исключить кучу влияющих факторов?
Например 1: до ваших работ на складе отсутствовали ходовые позиции, а после ваших работ их подвезли, вот продажи и выросли.
Например 2: до ваших работ заказчик сам отвечал на звонки и не всегда брал трубку. Затем решил серьезно отнестись к бизнесу, нанял вас, а ещё нанял менеджера на телефон.
В этих примерах вы будете считать, что заслуга ваша, так как "научный метод и твердые цифры". Только в этих примерах цифры и увеличение продаж с вами не связаны.Так что... Откуда уверенность, что это вследствии ваших работ?

unix88 Автор
26.01.2022 12:24Фактор 1. У магазина 4 склада, на которых всегда бывает 80% всех позиций. При этом, около 40% всех товаров магазин продает под своими брендами. Нишу не могу назвать, но поверьте, это узкоспециализированные товары не первой необходимости, и их постоянное наличие крайне важный момент
Фактор 2. Учитывая, что в компании индекс NPS остается на уровне 83...85%, а доходимость заказов и их обработка 100%, причем 24/7 (ночью часто бывают заказы) без выходных и праздников, а совершение звонка после получения заказа в среднем 3..7 минут -> с отделом продаж полный порядок
Вы заметьте, я ничего не утверждаю. Цифры говорят сами за себя.
А они говорят, что при одинаковом количестве трафика можно делать совершенно разные продажи, с бОльшим средним чеком, если подойти к ситуации с другой стороны

Newm
26.01.2022 15:33Спасибо за статью и комментарии.
Не понятно, что такое ВА в заголовке. Если речь про АБ тесты, то так и не увидел в статье про них...
Но больше всего понравилось про результаты. Просто у нас (ну почти конкурентов) вызывал вопрос увеличения продаж с июля месяца примерно на 60% без ясных причин, теперь похоже стало понятно, что примерно на столько неожиданно подрос рынок. Спасибо!!! Загадка получила разъяснение.
40% прямых заходов-закладок выглядит просто дико, не могу даже представить.
PS Если у них реально до прорисовки страницы было 5 секунд, то это маразм...
Ну и откуда они берут зарплату для отзвона 24/7 для меня представляется загадкой, хотя сказать про необходимость ничего не могу, так как я то наблюдаю ОЧЕНЬ нишевый магазин (у покупателя по факту выбор из 4 и никто круглосуточно не работает).

DonStron
26.01.2022 17:30+1судя по данной статистике "до" и "после". Заходов на сайт осталось примерно столько же. Увеличились продажи при этом.
Если бы это рынок подрос, то заходов стало бы больше, а тут не стало.

unix88 Автор
26.01.2022 18:16BA - бизнес-аналитик, А/Б тесты не проводили, все делалось в режиме реал-тайм.
Вопрос увеличения продаж - больше вопрос работы с трафиком. Перед началом всех работ мы увидели, что большая часть трафика по статистике просто отваливается на каком то из этапов хождения по сайту, вот с этими всеми проблемами мы и работали.
40% прямых заходов это не только переходы из закладок. Это еще и прямые заходы после отправки уведомлений на почту (положил в корзину и не купил), а также периодические рассылки раз в несколько недель о новостях.
PS Если у них реально до прорисовки страницы было 5 секунд, то это маразм...
Вот в этом и весь интерес - это среднее время на всех устройствах. Встречались случаи 1-2 сек, были до 8 сек. Проблема была вообще неочевидной: разные анализаторы показывали разные результаты, пришлось все время от TTFB до полной отрисовки замерять вручную на всех устройствах, с которых заходит трафик
Ну и откуда они берут зарплату для отзвона 24/7 для меня представляется загадкой, хотя сказать про необходимость ничего не могу, так как я то наблюдаю ОЧЕНЬ нишевый магазин (у покупателя по факту выбор из 4 и никто круглосуточно не работает).
Выход прост. Общение с покупателем через почту, телефон или любой другой вид связи. При покупке указывается, как и когда удобно связаться, это учитывается сразу. Про зарплату не совсем понял - отдел продаж на аутсорсе, по договору работают в таком графике




ZhilkinSerg
Так это неправда.
unix88 Автор
Прошу не путать с UI - как раз в интерфейсной части у гигантов индустрии есть вопросы. Но с точки зрения исследования человеческого опыта - из года в год рост наблюдается рост всех показателей, и мы должны всегда помнить, что для каждого проекта ключевой показатель только один. Например, у Youtube - это показатель вовлеченности. Исследования за 2020 год показали увеличение вовлеченности среднего мирового посетителя ресурса на 51% по сравнению с 2019
DonStron
Но это же может быть не связано с интерфейсом вообще!
Вовлеченность увеличилась? Да, блин! По сравнению с 2019 годом, в 2020 году люди сидели на карантинах и делать было нечего. Вот и нонстопом убивали скуку в ютьюбе.
А какой-нибудь "менеджер" после этого может сказать, что он изменил цвет одной кнопочки и вон какой результат, давайте бонус!
unix88 Автор
Там больше дело в логике построения интерфейса и объектов совершения действий (все активные элементы). Youtube очень хорошо встраивает новые элементы управления раз в несколько месяцев и корректирует недостатки текущего интерфейса. UX это же не смена цвета кнопки, конкретно по Youtube Google в 2019 году показывал, насколько точно они определяют весь путь юзера от захода на платформу до выхода, подспутно совершая различные действия. На этой статистике были внедрены интересные инструменты - Плейлисты ("Джем" - автоматический плейлист из различных роликов), автосубтитры, динамические рекомендации. Представьте все это в размере миллиарда посещений ежедневно )
DonStron
у ютьюба есть возможность проводить масштабные А/Б тесты, таким образом можно в какой-то мере исключать влияние внешний факторов, и конкретно судить на эффективность тестируемых изменений.
В "какой-то мере", потому что, конкретные изменения могли попасть в струю и совпасть с внешними факторами. Например во время скуки в пандемию "зашли" плейлисты. Но пандемия отступит и этот функционал станет менее востребован.
Так что, влияние внешних факторов (или каких-то других) не исключаетя вообще никогда.
unix88 Автор
Если совсем конкретно, у Google есть с десяток нейронных сетей, которые сами все данные собирают и делают предварительный анализ. Сделать какой либо полноценный анализ на аудиторию от 10 тыс. чел в сути вообще не представляется возможным, слишком много разнообразных данных, паттернальность каждого типа целевой аудитории разная
ZhilkinSerg
Я ничего не путаю - UX указанных выше сайтов очень далек от превосходного и проблема заключается не только в UI.
Что касается Youtube, то я уверен, что основные причины роста это пандемия и практическое отсутствие конкурентов.
unix88 Автор
Встречались ли вам сайты ужасные до безобразия (с любой точки здравого смысла), но когда смотришь на статистику, цифры поражают воображение? Мы подобное наблюдаем точно раз в год, и тогда не понятно вообще, с чем работать. Остается только расширение (если говорить о e-commerce) в сторону интересов ЦА