
Как сделать дизайн-систему с первого раза, чтобы потом ничего не переделывать (Спойлер: мы не знаем).
Привет, я – Герман Гришин, ведущий дизайнер продуктового направления «БАРС Груп». Наша команда разрабатывает дизайн-систему, которая помогает максимально быстро и качественно собирать макеты на готовых компонентах.
На рынке много примеров, когда дизайн-системы успешно внедряются в компаниях, занимающихся развитием собственных решений или сервисов. Следует отметить, что на ее создание и поддержку требуются серьезные ресурсы. Удобно, когда у компании:
много продуктов и все они находятся в единой экосистеме;
один продукт, поддержка которого необходима на разных платформах.
Но что делать, когда в организации много проектов, предназначенных для разных заказчиков?
В «БАРС Груп» создается широкий спектр программных решений, включающий тиражные информационные системы и уникальные разработки для цифровизации государственных и коммерческих процессов. Мы работаем в нише, где у каждого продукта должно быть свое «лицо».
Несколько лет назад мы сделали первые шаги к созданию собственной дизайн-системы BIUX (beta). Кроме этого, параллельно на трёх крупных продуктах были разработаны отдельные дизайн-системы – каждая из команд старалась оптимизировать свою работу.
В какой-то момент мы столкнулись с рядом проблем:
Относительно небольшая компонентная база дизайн-системы BIUX (beta). Её функционал, «обкатанный» на платформе бизнес-аналитики был хорош для продукта, но не покрывал всех потребностей компании.
Реализация только на ReactJS. «БАРС Груп» в этом году исполняется 30 лет и стек технологий очень разнообразный. Не все команды могли пользоваться нашими библиотеками.
Вместе с развитием продуктов было необходимо поддерживать и их дизайн-системы, что требовало дополнительных ресурсов.
Разрозненные команды из разных подразделений частично дублировали работу друг друга.
Отсутствие единых стандартов и консистентности: одни и те же компоненты, созданные разными командами, могли отличаться как визуально, так и функционально.
Мы видели как масштабные экосистемы, которые развиваются несколько лет, со временем обрастали огромным объемом функционала. При этом над ними могли работать разные дизайнеры, разработчики, аналитики. Пришло понимание, что без внедрения централизованных дизайн-решений добиться согласованности будет очень сложно (или даже невозможно). Важным критерием для нас было сохранить консистентность не только внутри конкретного продукта, но и сформировать узнаваемый визуальный язык компании в целом.

Попытка номер 5
С начала 2021 года мы приступили к работе над новой версией дизайн-системы. Её цели:
систематизировать накопленный опыт;
автоматизировать процессы при разработке на уровне не одного продукта, а всей компании;
упростить реализацию для всех членов команды.
При ее создании мы использовали популярную методологию атомарного дизайна, которую впервые предложил и описал Бред Фрост в 2013 году в книге «Atomic Design». Ее суть заключается в разбиении элементов интерфейса на части, которые можно комбинировать между собой, формируя компоненты для многократного переиспользования и масштабирования. Данная методология нам идеально подошла, потому что линейка продуктов и проектов «БАРС Груп» очень разнообразна и имеет свои особенности.
Благодаря компонентному подходу в разработке становится неважно на каком стеке технологий (React, Vue, Angular и т.д.) был реализован тот или иной компонент, работать он будет везде одинаково. В то же время дизайн может быть уникальным в каждом продукте. Добиться этого нам позволяет гибкая кастомизация базовой темы. Отдельное решение имеет свою тему оформления (мы называем её UI KIT), которая включает в себя цвета, иконки, интервалы и стили шрифтов.

Правила, которые можно нарушать
Есть популярное заблуждение, что дизайн-система создает рамки при проектировании интерфейса, но это не так. Она помогает не допустить ошибок, а гибкая методология позволяет получить уникальный пользовательский опыт в каждом отдельном случае.
Важно понимать, что каждое решение имеет свои особенности и развивается индивидуально. Наши продукты охватывают все сферы деятельности: финансы, образование, здравоохранение, контрольно-надзорная деятельность и еще десяток направлений. Порой команды могут находиться в разных городах: не общаться между собой и не знать удачные дизайн-решения других подразделений. Разрыв коммуникаций между ними решает собственная дизайн-система.
Чтобы добиться централизации решений мы полностью изменили подход к проектированию интерфейсов. Новая методология заключается в том, что дизайн-система не влияет на продукты и не создает ограничения. В свою очередь, лучшие практики заносятся в базовую коллекцию для переиспользования другими командами. Если же компонент нельзя масштабировать, то он остается в локальной коллекции только в этом проекте.
Например, возьмем Datepicker. Это стандартный компонент, позволяющий выбрать дату или их диапазон из раскрывающегося виджета календаря. По умолчанию в нем можно выбрать только день, месяц и год. Допустим, в одном из проектов появилась потребность помимо даты выбирать и время. Команда разработчиков проекта может модифицировать стандартный компонент под свои нужды, и он после прохождения ревью в Департаменте дизайна может попасть в общую библиотеку.
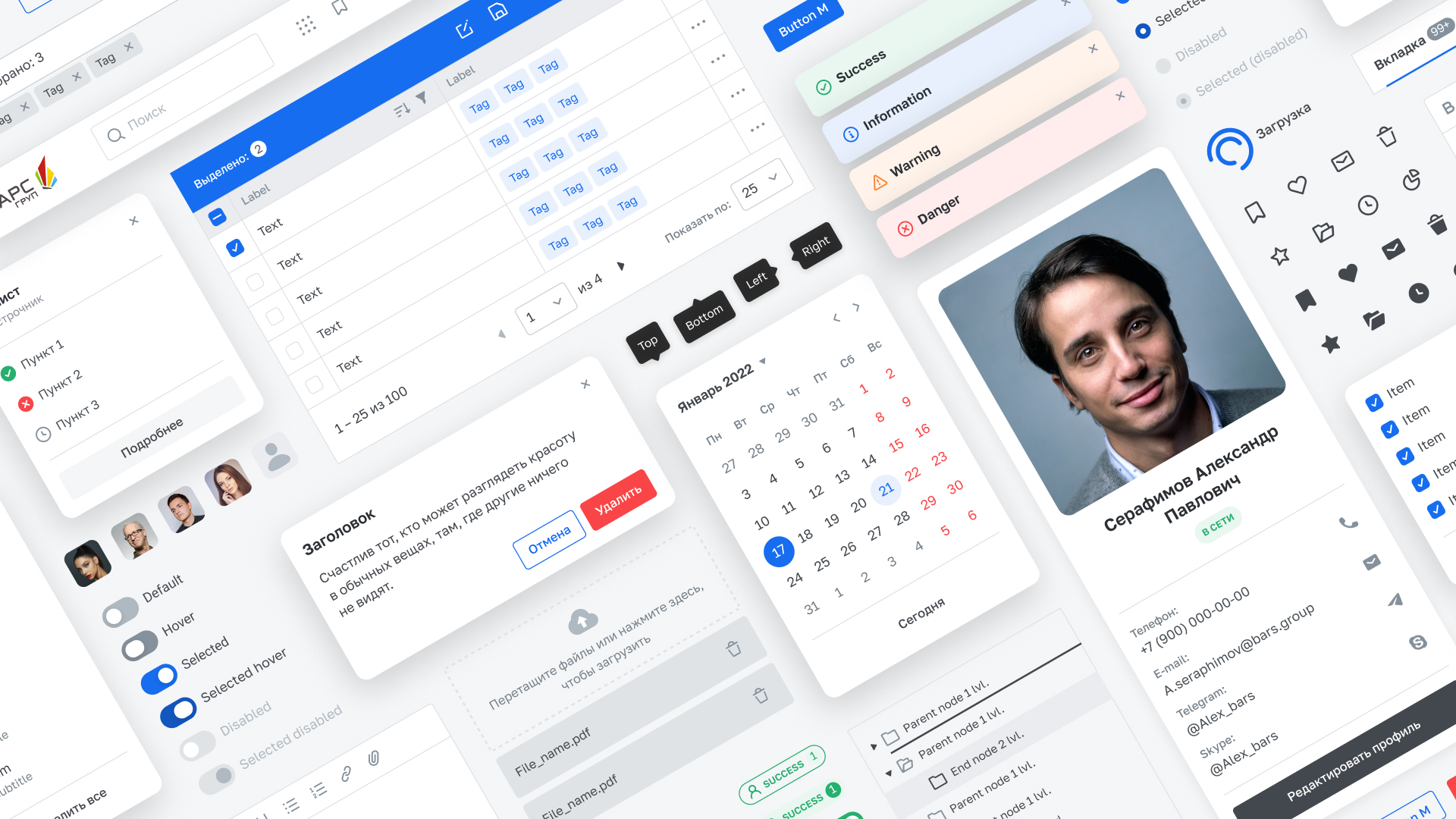
На данный момент наша дизайн-система включает в себя:
Перечень из базовых компонентов, каждый из которых имеет описание и правила использования.
Уникальную библиотеку иконок. Отрисовано уже более 270 символов (коллекция постоянно пополняется).
Сбалансированную палитру цветов.
Типографику для грамотного структурирования контента в интерфейсах.
Дизайн-токены для всех стилей базовой темы.
Этого набора нам достаточно, чтобы собрать любое дизайн-решение на базовой теме, вся остальная работа проделывается на стороне продуктов нашей компании.

Дальше - больше!
Мы хотим, чтобы дизайн-система стала прочным фундаментом для создания и развития продуктов. Сейчас ведется работа по ее популяризации и повышению дизайн-грамотности сотрудников всех подразделений компании.
Тем временем мы активно разрабатываем UX/UI на компонентах новой дизайн-системы и уже успели удачно применить ее в нескольких проектах. Все компоненты собраны на вариантах и автолейаутах в Figma, что помогает дизайнерам в кратчайшие сроки проектировать интерфейсы, соблюдая единые стандарты и паттерны. Дизайн-токены для разработчиков пока выгружаем через плагин в формате JSON, но в ближайшей перспективе хотим начать это делать через API Figma. Схему со всеми дизайн-токенами мы реализовали в Miro, доступ к которой есть у всех заинтересованных отделов внутри нашей компании. Теперь разработчики могут использовать единый формат именования стилей, что позволяет нам двигаться в едином направлении, независимо от стека технологий.
За последний год сделан огромный шаг на пути оптимизации процессов и улучшения качества дизайна выпускаемых продуктов в целом. Впереди у нас еще очень много работы, но нас уже не остановить.


Marabaka
Всем привет! Я тоже из БАРСа. Хотелось бы узнать у дизайн-сообщества, как у вас происходит процесс работы над собственными дизайн-системами? Причем инетерсны не кейсы гигантов (vk, банки), а более "приземленные", но нестандартные истории.