Зачем придумали нотации (прим. система условных обозначений, принятая в какой-либо области)? Все просто, они помогают предотвратить множество споров и конфликтов между людьми. Давайте посмотрим как BPMN (прим. Business Proccess Modeling Notation) нотация помогла нашим героям сказки.
В некотором царстве, в некотором государстве жил был Царь, и была у него мечта, создать онлайн школу для обучения своего народа.

Созвал царь ученых со всего мира думу думать и решение предлагать. Три дня и три ночи трудились лучшие умы мира над решением задачи и вот предложили свое решение царю. Но вот беда, Царь не понял ни одного решения, один на иностранном языке все описал, другой не знакомыми символами.

И говорит Царь: "Нет, братцы, так дело не пойдет, давайте-ка вы на одном языке мне все нарисуете, тогда я смогу выбрать лучшее решение!"
И предложил Царь систему условных обозначений, нотацию bpmn, рассказал и обучил ученых как ей пользоваться, а заодно и разработчиков будущего сайта.

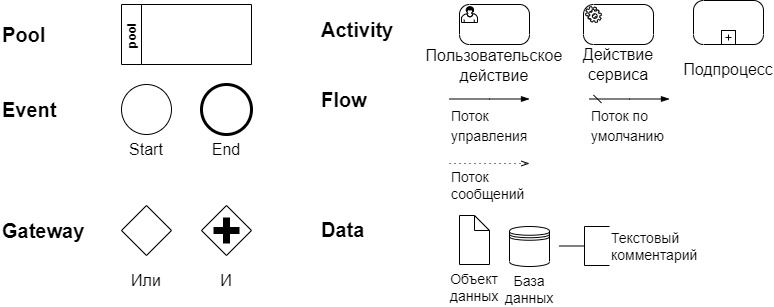
Основные элементы bpmn
Pool (Пул), Lanes (дорожка). В рамках одного пула могут находиться несколько дорожек (исполнителей).
Event – Событие
Activity – Действия
Gateway – Шлюзы
Flow – Поток
Data – Данные

Как построить диаграмму bpmn?
Обозначить участников процесса (lanes);
Процесс должен иметь событие начало (start) и окончание (end);
Внутри lanes указать действия пользователя и сервиса;
Нарисовать потоки данных (flow) и укажите сами данные (data);
Если есть условия, то обозначить на схеме шлюзы (gateway).
У Gateway есть поток по умолчанию (это положительный сценарий), другой поток (это альтернативный или с ошибкой).
Ученые предложили царю множество решений, но он выбрал одно лучшее. Каким же было это решение?
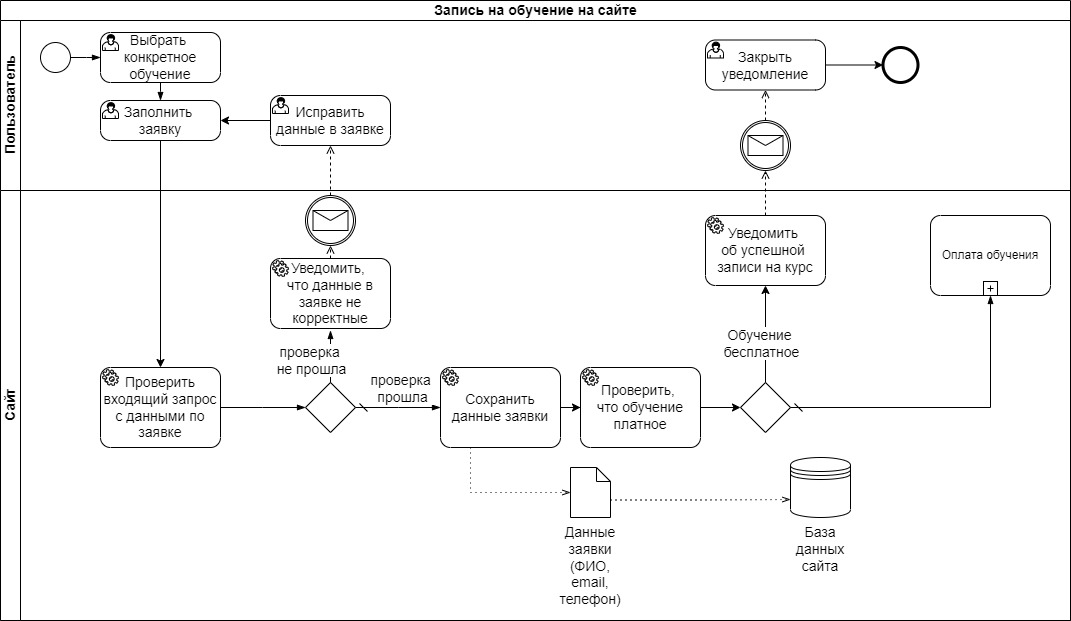
Практическое использование bpmn диаграммы
В онлайн школе, которую хотел Царь, должен быть сайт, на котором его подданные могли бы выбрать обучение и записаться на него. Сайт состоит из интерфейса (UI) и сервиса, по работе с обучениями (Education).
Шаг 1. Определяем участников процесса.
В нашей задаче будут:
Пользователь (подданный),
Сайт интерфейс (UI) и сервис по работе с обучениями (Education).
Шаг 2. Определяем начало и окончание процесса.
Процесс начинается от Пользователя, который заходит на сайт, и заканчивается для пользователя успешной записью на обучение, если обучение бесплатное или переходом на этап оплаты, если обучение платное (прим. этап оплаты на диаграмме не рассматривается, так как это уже отдельная диаграмма).
Шаг 3. Внутри lanes указываем действия.
Пользователь сначала выбирает обучение, затем заполняет заявку и тд.
Шаг 4. Рисуем потоки данных и сами данные.
Поток данных, заполненных в заявке, идет от пользователя и сохраняется в базу данных в сервисе сайта Education.
Шаг 5. Определяем шлюзы (gateway) в процессе.
А что если пользователь что-то не правильно заполнил в заявке? Нужно же ему показать, где он не прав. Для этого сделаем проверку данных заявки и шлюзы в зависимости от проверка пройдена или нет.
Для отрисовки решения используется drawio https://app.diagrams.net/, файл для импорта можно скачать тут, вкладка BPMN пример

Ученый получил награду, царь получил возможность обучать свой народ, а система условных обозначений нотация bpmn и по сей день существует и используется в ИТ (прим. информационные технологии) сфере среди системных аналитиков и разработчиков ПО (прим. программного обеспечения). Bpmn нотацию чаще используют для моделирования бизнес процессов, чтобы показать бизнес заказчику все нюансы и согласовать с ним решение.

Кто не верит, пусть проверит. Тут и сказочке конец, а кто прочитал, тот молодец.
Комментарии (47)

tmplts
14.04.2022 09:16+2

anna_ovzyak Автор
14.04.2022 09:32По вашему рисунку я понимаю, что вам не хватило статье инструкции как пользоваться инструментом drawio, чтобы получить диаграмму?

rrrad
14.04.2022 10:49Кстати, именно для bpmn лучше использовать другой инструмент - demo.bpmn.io, лежащая в основе библиотека, кстати, используется в подавляющем большинстве bpms-систем с веб-интерфейсом.

DrinkFromTheCup
14.04.2022 13:55Рискну предположить, что не хватило развёрнутого объяснения, как несколько вырванных из контекста кадров мультфильма превратились в псевдо-BPMN диаграмму.
И к чему тут 1 (один) час.
Не хватает слайдов с промежуточными итогами построения, понимаете ли.
Я полгода убил на то, чтобы эти диаграммы хотя бы читали, а Вы хотите, чтобы процесс их создания "экстраполировали назад" без наглядного материала, за одну статью.
Не стоит так делать впредь, не поймут.

raven128
14.04.2022 16:50+1я читал годичный курс в одном московском ВУЗе бакалаврам прикладной информатики по использованию BPMN в их профессиональной деятельности в течение 10 лет, и % успешно его осваивающих был хорошо если около 20.

raven128
14.04.2022 10:46-1Во-первых, лучше и удобнее пользоваться инструментами на основе фреймворка bpmn-js, например, demo.bpmn.io, storm.bpmn2.ru, Camunda Modeler и прочими подобиями.
Во-вторых, согласно стандарту, единственный элемент, который может разделять или объединять потоки управления - это шлюз.
В-третьих, хорошо бы рисовать диаграмму в одном стиле. Т.е., если задачи/работы могут (с вашей точки зрения) разделять или объединять потоки управления, тогда не надо использовать шлюзы; если используете шлюзы для разделения/слияния потоков управления, то только их используйте. Читаемость схемы гораздо выше, если каждый элемент выполняет только определенную ему стандартом роль - разнообразие здесь только во вред.

DvoiNic
14.04.2022 11:19инструментами на основе фреймворка bpmn-js, например, demo.bpmn.io, storm.bpmn2.ru, Camunda Modeler и прочими
а они позволяют проверять модель?
(я только проприетарным bizagi пользовался)
thatsme
14.04.2022 13:08Ещё есть TWE - Together Workflow Editor. Редактор кода в нём неудобен, но он из всего, что я пользовался наиболее полноценный с валидацией модели и интеграцией с движком (Enhydra Shark). Очень удобно в целом, и цикл разработки короткий.

DvoiNic
14.04.2022 13:31ну, т.к. я ненастоящий сварщик — я даже не понимаю, зачем там редактор кода.
я просто «рисовал картинки», а моделлер ее валидировал.ну и на основе этого делалась документация.
а можно — в трех словах — как используется «редактор кода» (что, на чем и куда пишется, и куда потом попадает), что делает движок, и т.д.?
thatsme
15.04.2022 04:28я даже не понимаю, зачем там редактор кода.
BPMN без движка, это именно что рисовалка.
BPMN, это не просто картинки, это готовый к исполнению workflow в формате XPDL и исполняется он на движке который совместим со спецификацией BPMN.
Едит:
Ах, да, редактор кода, нужен чтоб Активити типа скрипт редактировать, у TWE поддерживается питон, жабаскрипт и beanshell.
DvoiNic
15.04.2022 07:38Я, наверное, очень тупой.
Но можно как-нибудь с примером: вот ТС нарисовал этот ворфлоу приема заявки. как он будет исполняться?
То, что «на движке» можно отмоделировать — это я понимаю. Но исполнять-то всеравно должна создаваемая целевая система? под выражением «workflow в формате XPDL и исполняется на движке» — понимается моделирование, или реальная работа?
thatsme
15.04.2022 22:08Моделирование в редакторе. А исполнение на движке. В редакторе, вы не просто рисуете, а создаёте живой процесс, который потом выполняется сразу на движке, после того как вы ему этот XPDL подкинете. Движок, например enhydra shark, интегрируете в своё приложение.
Примером может служить например платформа CMDBuild.

anna_ovzyak Автор
14.04.2022 13:16Спасибо за инструменты! Draw io использую, так как он есть в Confluence, который сейчас встречается практически во многих компаниях для документации.

raven128
14.04.2022 16:39чтобы рисовать хореографию, можно пользоваться этим веб-инструментом https://bpt-lab.org/chor-js-demo/

DrinkFromTheCup
14.04.2022 13:58Во-первых, лучше и удобнее пользоваться инструментами на основе фреймворка bpmn-js, например, demo.bpmn.io, storm.bpmn2.ru, Camunda Modeler и прочими подобиями.
Не раскрыта тема "истинного опенсорса" широкого профиля типа DIA.
Всё равно BPMN до конца мало кто понимает - а значит, где-то надо упрощать, где-то разделять, и инструмент широкого профиля типа DIA покажет себя заведомо лучше.
(в т. ч. тем, что не будет решать за составителя, валидная диаграмма или невалидная. Всякое бывает в рабочих процессах, знаете ли...)

raven128
14.04.2022 16:41bpmn-js как раз является истинным представителем жанра опенсорс, т.к. позволяет встраивать себя в любой вебсайт, а не только эксплуатировать себя с "одобренных партией" сайтов и приложений.

DrinkFromTheCup
15.04.2022 15:11Пагадитя... Мы BPMN ещё не освоили толком - а Вы уже предлагаете что-то куда-то встраивать... Это... немного не с той стороны подход...
The source code responsible for displaying the bpmn.io project watermark that
links back to https://bpmn.io as part of rendered diagrams MUST NOT be
removed or changed. When this software is being used in a website or application,
the watermark must stay fully visible and not visually overlapped by other elements.
Во-вторых, вот эта выдержка из лицензионного соглашения на bpmn-js, мягко говоря, нетипична для "истинного представителя жанра опенсорс".
Я, признаться, не очень разбираюсь в сортах опенсорса, но безусловное требование всегда во всех копиях держать ватермарку, ведущую на сайт исходного производителя, - это не совсем опенсорсно с точки зрения "почти обычного пользователя", загоняющегося по опенсорсности.
DIA такой тщеславной фигнёй не страдает.

raven128
14.04.2022 16:47и еще один момент - промежуточное событие-сообщение не используется для обозначения информационного обмена между ролями, а только между бассейнами. если надо показать обмен между ролями, то, во-первых, есть специальные два Task'а - Send Task и Receive Task, обозначаются черным и пустым конвертами в левом верхнем углу Task'а; а во-вторых, можно использовать Data Object, связав его при помощи двух Association Flow с соотв. Task'ами или SubProcess'ами

raven128
14.04.2022 20:28и последнее (на сегодня точно) замечание - потоки управления и сообщения не взаимозаменяемы. поток управления связывает задачи и подпроцессы внутри бассейна в одну или несколько траекторий исполнения, а поток сообщений показывает направление движения информации, и обозначает факты информационного обмена между бассейнами.

thatsme
14.04.2022 10:53+1Несколько важных моментов, которые часто упускается при использовании BPMN, как на вышеприведённой диаграмме:
Pools (чаще их называют Lanes) лучше всего рассматривать не просто как subjects, a как роли (roles). При таком подходе, декомпозиция глубже и чище, как плюс сразу есть понимание об уровне доступа. Т.е. lane "сайт", по хорошему должен быть разделён на пачку lanes, каждая из которых роль (или конкретная подсистема/функция).
Каждый элемент Activity, это работа над персистентными данными. Создавать элементы Activity в которых не изменяются никакие данные/состояния - смертный грех.
Шлюзы "И" и "ИЛИ", это не просто булевские операции. Шлюз "И", создаёт параллельные потоки workflow, которые могут выполняться разными ролями одновременно. Ни в коем случае не одной ролью (в этом просто смысла нет). И где-то эти потоки должны в конце концов слиться.

anna_ovzyak Автор
14.04.2022 13:27Pools, Lanes - добавила в статью уточнения
Схема должна быть понятной, поэтому иногда можно показать действия без изменений, чтобы исключить недопонимания. Чаще всего такие действия требуются на бизнес процессах, когда схему рассматривает заказчик, не технический специалист.
"Исключающий Шлюз" использую в схеме, потому что в процессе проверка прошла или не прошла, то есть параллельно не могут идти эти потоки, аналогично с платный и бесплатный курс

DvoiNic
14.04.2022 13:37а теперь схема валидацию не пройдет — «оплата обучения» висящая. процесс не закончен.

rarnec
14.04.2022 11:14в bpmn "за час" есть парочка неточностей)
пул != дорожка, у вас через запятую и не очень понятно имеете ли вы ввиду что это одно и то же
поток по умолчанию, это немного не то чем вы его называете ( This flow will be used only if all the other outgoing conditional flow is not true at runtime )
Для указания действий, следует указывать глаголы в повелительном наклонении
очень желательно следовать принципу, что процесс движется слева направо + сверху вниз (у вас он идет вертикально например в начале) хотя может это вы так экономили место

anna_ovzyak Автор
14.04.2022 13:31пул != дорожка
Добавила уточнение.
Про глаголы поправила.
:) Расположение на схеме выбирала, чтобы читалось удобнее и схема не растянулась на огромную картинку, но старалась придерживать принципа слева направо

Arty_Fact
14.04.2022 11:25И часа не прошло, как я не освоил нотацию BPMN.

anna_ovzyak Автор
14.04.2022 11:36-1Какой процесс описывали? Что не получилось?
"Освоить за час" обычно (в моём опыте) требуется аналитику, когда нет времени на детальное изучение больших статей:
1) перед собеседованием, если в вакансии указан bpmn, а ты с ним не работал
2) пришёл на новую работу, а раньше не рисовал в bpmn, а там всё схемы в нотации и попросили поправить.
То есть сначала осваивается минимум "за час", а затем повышается скилл, за счёт детального изучения и практики

Arty_Fact
14.04.2022 11:42+1Это был сарказм по поводу заголовка и куцей статьи не к месту разбавленной кадрами мультфильма, которую я прочитал за 5 минут и не вынес ничего полезного.

DvoiNic
14.04.2022 11:58«я знаю дзюдо, каратэ, и еще много страшных слов»©
Может, у меня, конечно, «синдром самозванца» — но я вот сказал бы, что я почти не знаю BPMN.

g000phy
14.04.2022 11:57+1Вон оно что, Михалыч! То, что я всю жизнь рисовал "чтобы людям было понятно" оказывается умным словом называется!
Сама статья может уместиться в пару абзацев, а поди ж ты, все равно полезно оказалось узнать! Спасибо автору.

raven128
14.04.2022 16:52а еще demo.bpmn.io умеет с недавних пор свернутые Sub Process'ы связывать с отдельными диаграммами, как Visual Paradigm. и хранится все это добро по-прежнему в одном bpmn-файле, который по сути есть обыкновенный XML

inkelyad
14.04.2022 20:00+1(глядя на обсуждение выше) Ну вот берем мы эту нарисованную диаграмму и отсылаем ее на Code Review коллегам и прочим заинтересованным лицам. Они на все это смотрят, делают комментарии и даже вносят правки. Потом к нам возвращаются n-ное количество штук слегка отличающихся диаграмм с которыми мы делаем что? Какими инструментами мы все эти правки в итоговую диаграмму сводим? Или хотя бы смотрим, что именно поправили?

anna_ovzyak Автор
14.04.2022 20:14-1В своей практике использовала такие варианты
Вариант 1. Прикладывать в документацию схемы по версиям, но тогда только визуально будет видно изменение.
Вариант 2. Выделять цветом изменения на схеме, это уже более наглядно.
Вариант 3. Описать внесённые изменения перед диаграммой текстом, но этот вариант не всегда могут прочитать текст

inkelyad
14.04.2022 20:33Т.е. сведение в общую диаграмму все-таки в ручную. Кроме того. Это описано, что делать на одном обороте уточнений. А как сравниваем текущее состояние диаграммы с тем, что было пару-тройку итераций назад? Ну неудобны, диаграммы для таких желаний без соответствующего инструментария, про который постоянно забывают сказать. Хотя сильно стоило бы.

sshikov
14.04.2022 20:58Это один из базовых недостатков всех подобных языков — что для диаграмм (в отличие от кода, который текст) практически не существует пригодных для применения инструментов, которые позволяли бы их сравнивать, и объединять изменения, т.е. то что для кода называется diff и merge. Поэтому работать с ними в команде ну просто очень неудобно.

tugrikk
14.04.2022 20:03Странно что EPC в вариантах для голосования нет.

anna_ovzyak Автор
15.04.2022 22:59Добавила в варианты. Эту нотацию не так часто встречала, как uml и bpmn



OldFisher
То есть человеку, оплатившему обучение, не показывают сообщение, что запись прошла успешно?
anna_ovzyak Автор
Показывает, но после оплаты, то есть это сообщение будет в схеме bpmn "Оплата", так как без оплаты человека на обучение не запишут.
На этой схеме можно добавить сообщение о том, что место на обучение забронировано и информацию, что нужно оплатить перед шагом оплаты для информативности
DvoiNic
«оплата» в схеме — это «пользовательский процесс», «пользовательские действия» (и «выполняется пользователем», и «находится в пуле пользователя»). сервис там не может показать никакого сообщения.
И, ИМХО, «сказочка» и картинки — не к месту.
anna_ovzyak Автор
На схеме разделения на ui сайта и сервис не показано, чтобы проще было читать процесс.
Сервис ответит на ui, что обучение платное, ui интерфейс покажет пользователю сообщение, то есть пользователь увидит сообщение, поэтому сообщение в пользовательском пуле.
Оплата в пользовательском пуле, так как пользователь переходит на оплату
Про картинки и сказку спасибо за ваше мнение. ????
DvoiNic
anna_ovzyak Автор
Момент интересный, если посмотреть на процесс как на запись на обучение, то именно запись на обучение закончена, так как пользователь ушёл на оплату. Я именно с этой точки зрения рисовала схему, но ваш комментарий говорит мне, что верно было бы закончить процесс (end) только для бесплатного курса, а для платного перейти на оплату.
Пользователь видит сообщение об успешной записи на курс и как минимум нажмёт закрыть. Я бы добавила элемент сообщение от сайта к пользователю в потоке обучение бесплатное, чтобы точно было понятно.
Поправлю схему в статье
DvoiNic
Ну или если в одном процесссе — то «предложили оплатить» — если оплатили — тогда «записали на курс», «сообщили» и закончили. если «не оплатили», то «попрощались» и закончили.
YuliaSheveleva
Спасибо за интересную и простую манеру изложения.
Для новичка просто идеальный старт. :)
OldFisher
То есть, декомпозиция проведена некачественно, с путаницей уровней абстракции. Ну и скажу честно, по прочтении статьи я так и не понял, в чём принципиальная разница хоть с теми же блок-схемами и почему надо пользоваться именно bpmn.