А может есть инструмент, в котором можно поправить 10 диаграмм за раз? Давай поищем.

О каких диаграммах идет речь?
Системный аналитик в своей работе использует нотацию UML(Unified Modeling Language) для построения диаграмм процессов. Эти диаграммы помогают мне быстрее согласовывать документацию с архитектором и разработчиками, так как по ним скорее появляются вопросы, чем по текстовому описанию процесса.
Существует множество типов диаграмм, но в этой статье я остановлюсь на activity и sequence, которые чаще всего использую в работе.
-
activity. Использую, когда нужно показать бизнес заказчику, разработчикам, тестировщикам алгоритм процесса.
Например, фильтрация и поиск обучений на сайте.
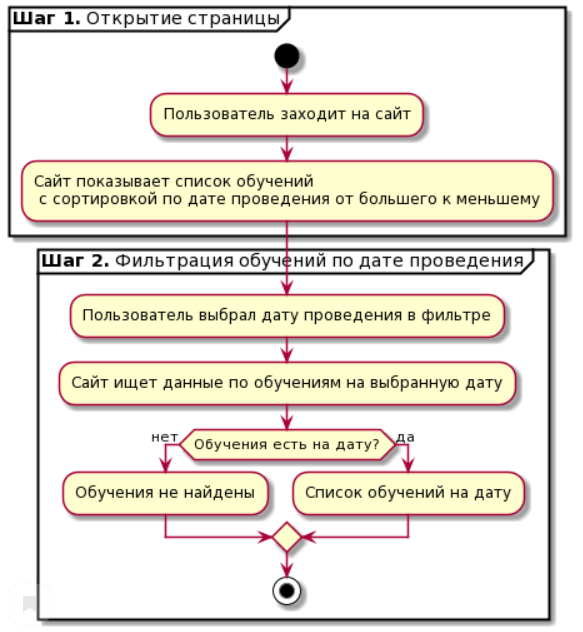
UML activity -
sequence. Использую, чтобы показать последовательность взаимодействия между участниками процесса в интеграционной цепочке.
Например, открытие страницы сайта со списком обучений.
Plantuml - что это?
Раньше я использовала для рисования диаграмм плагин в Confluence drawio или Microsoft Visio, который позволяет в графическом виде нарисовать диаграммы. Основная боль (для меня) у этих инструментов заключалась в том, чтобы поправить множество диаграмм надо открывать каждую, двигать элементы, стрелочки, а это время.
Изучив возможные решения, я пришла к plantuml. Это инструмент, который позволяет с помощью текста рисовать UML диаграммы. Его можно использовать через макрос в Confluence или плагин в Idea, что позволяет за раз править много диаграмм, так как это текст. Не верите? Давайте попробуем на примере.
Plantuml. Как им пользоваться?
Инструментом можно воспользоваться при помощи:
Онлайн редактора с синтаксисом plantuml https://www.planttext.com/ ;
Макроса в Confluence "PlantUML Macro";
Плагина "PlantUML Integration" для Idea, если пишите документацию рядом с кодом (скачать тут)
Поехали к практике!

Процесс:
После того, как пользователь выбрал конкретное обучение, он заполняет заявку на это обучение и записывается на обучение, если оно бесплатное. Если платное, то переходит на шаг оплаты обучения.
Для нашего процесса построим диаграммы activity и sequence, используя plantuml.
Activity diagram
Как построить диаграмму?
Любая activity диаграмма начинается с
@startumlи заканчивается@enduml;Дальше указываем начало
startи окончания процессаstop;Затем выделяем группы, которые будут участвовать в процессе (прим. группы удобны для визуального чтения диаграммы)
group... start ... end group;-
Внутри группы описываем действия или условия:
действие без условия -
:действие;действие с условием -
if (вопрос?) then (нет) ... else (да) ... endif.
Для выделения жирным текстом используется <b>текст</b>. Для переноса текста на новую строку используется \n
В нашей задаче будут группы:
выбор конкретного обучения;
заполнение заявки на обучение;
оплата обучения.
В группе "Заполнение заявки на обучение" у нас будет действие с условием платный или бесплатный курс.

@startuml
start
group <b>1.</b> Выбор конкретного обучения
:Пользователь выбрал конкретное обучение \nсм. Диаграмму процесса 1;
end group
group <b>2.</b> Заполнение заявки на обучение
:Пользователь заполнил данные \nв заявке на обучение (ФИО, email, телефон);
if (Обучение платное?) then (нет)
:Заявка на обучение принята;
else (да)
group <b>3.</b> Оплата обучения
:Переходим к оплате обучения \nсм. Диаграмму процесса 3;
end group
endif
end group
stop
@endumlSequence diagram
Как построить диаграмму?
Любая sequence диаграмма начинается с
@startumlи заканчивается@enduml.-
Задаем участников процесса:
Пользователь -
actor;User Interface (UI) интерфейс (фронт сайта), Сервисы -
box и participant. (прим. для баз данных -database, очередей сообщений -queue).
Выделяем группы процессов. Это опциональный шаг.
Описываем последовательность запросов с помощью конструкции
участник -> участник : действие.Начинаем
activate участники заканчиваемdeactivate участниклинию жизни запроса (линия жизни запроса - это время).Описываем альтернативные сценарии, если они есть с помощью
alt...end. Как правило это обработка ошибок.
В нашей задаче будут участники процесса:
Пользователь.
Сайт интерфейс - User Interface (UI).
Сайт - Сервис по работе с обучениями (Education).
Конструкция as позволяет присвоить короткое название участнику процесса actor "Пользователь" as user. Это удобно, когда надо поменять диаграмму для разных процессов или сократить количество символов в диаграмме.
Обозначения цвета в box различными цветами (например, #AliceBlue. Список html цветов тут) помогает выделить разные сервисы или обозначить, какой функционал относится к вашей команде, а что к другим командам.
Комментарий можно оставить с помощью синтаксиса note over участник: текст комментария
В нашей задаче будут группы:
выбор конкретного обучения;
заполнение заявки на обучение;
оплата обучения.
Также будет альтернативный сценарий на проверку запроса с данными по заявке. Например, пользователь ввел некорректный email или номер телефона, тогда заявка не будет сохранена, а вернется ответ с ошибкой, и в интерфейсе пользователя попросят исправить данные.

@startuml
actor "Пользователь" as user
box "Сайт" #AliceBlue
participant "UI" as UI
participant "сервис Education" as Education
end box
group <b>1.</b> Выбор конкретного обучения
note over user: см. Диаграмму процесса 1
end group
group <b>2.</b> Заполнение заявки на обучение
user -> UI: Заполнить данные в заявке на обучение
activate user
activate UI
UI -> Education: Отправить данные с заявкой на обучение
activate Education
Education -> Education: Проверка входящего запроса
alt
Education --> UI: Ответ с ошибкой
UI --> user: Показать страницу об ошибке
end
Education -> Education: Сохранить данные заявки \nв базе данных
Education --> UI: Ответ об успешном сохранении заявки
deactivate Education
group <b>3.</b> Курс платный, оплата обучения
note over UI: Переходим к оплате обучения \nсм. Диаграмму процесса 3;
end group
group <b>4.</b> Курс ,бесплатный
UI --> user: Показать, что пользователь \nуспешно записан на курс
deactivate user
deactivate UI
end group
end group
@endumlИногда нехватка времени стимулирует поиск более удобных инструментов для рисования диаграмм. Я такой для себя нашла, это plantuml.
А вы в чем рисуете или пишете текстом диаграммы UML?
Комментарии (14)

avshkol
20.04.2022 14:04+2Насколько это быстрее, чем рисовать в Визио?
У меня есть желание нарисовать uml-диаграммы для системы, в которой более 100 классов, в каждом из которых несколько переменных, и еще десятки связей между ними (ORM). Пока не знаю, с какой стороны подступиться...
Оправдает ли себя plantuml с учётом затрат времени, чтобы разобраться в его кодировке?

DmitriiPisarenko
20.04.2022 14:12+2Насколько это быстрее, чем рисовать в Визио?
У текстовых форматов есть 2 преимущества по сравнению с Визио:
Так как это текст, Вы можете редактировать диаграмму без использования мыши (см. Вим или Емакс в evil mode). А это может сильно повысить скорость.
Текст можно писать вручную, а можно генерить кодом. Если у Вас сложная структура, Вы можете держать данные в базе данных, а потом преобразовывать их в текстовый файл (например на языке DOT), после чего GraphViz сделает диаграмму.

anna_ovzyak Автор
20.04.2022 14:19+1Диаграммы классов не пробовала, но sequence точно быстрее. Конкретных цифр не заменяла, но печатать текст быстрее, чем рисовать фигуры и соединять их вручную стрелочками.
Например, у меня был сервис с 4 методами (создание, изменение, удаление и получение записи), это 4 диаграммы. Пришёл менеджер и говорит, мы будем должны подключить в эту интеграцию ещё системы, в visio мне бы пришлось открывать каждую схему, двигать кубики, потому что системы добавлялись в середину процесса, то есть остальные смещались. А в plantuml я добавила текста, скопировала во всё 4 диаграммы и готово.
Также при переименовании какого то участника я автозаменой по всему тексту прошла и поправила.
Чтобы оценить на сколько быстрее, можете взять пример из статьи sequence, отрисовать в визио и попробовать поправить текст, добавив посередине ещё одну систему и в визио и сравните насколько.

talifan
20.04.2022 14:51+3Тут экономия будет даже больше в том, чтобы быстро заменить названия, элементы автозаменой, быстрее будет элемент к которому идёт множество связей.
Бывает быстрее в визио накидать и красивее, но бывает проще в PlantUML

lebedec
20.04.2022 18:20+1Часто настройка цветов диаграммы и расположения элементов это не просто эстетический момент, но и прямое требование к оформлению документации или презентации компании, согласно её дизайн коду.
Не говоря уже о косяках которые проявятся если сильно менять содержимое диаграмм.

Получить такой прикол обычное дело даже на простых диаграммах Весь выигрыш скорости от ручного редактирования придется потратить на решение проблем визуального представления.
axtrace
21.04.2022 11:42Цвета можно менять с помощью skinparam: https://plantuml.com/ru/skinparam
Расположением тоже можно управлять, но не очень гибко

Alexashka
20.04.2022 18:39+2Инструментом можно воспользоваться при помощи:
Онлайн редактора с синтаксисом plantuml https://www.planttext.com/ ;
Макроса в Confluence "PlantUML Macro";
Плагина "PlantUML Integration" для Idea, если пишите документацию рядом с кодом (скачать тут)
Еще есть в виде расширения для VS Code.
axtrace
21.04.2022 09:37Пользуюсь. В Яндекс.Вики это почти нативный инструмент. Удобно описывать и править, но на лету не так удобно, как в визуальных средствах.
Даёт возможность искать по документу вики текстом в том числе из диаграмм

anna_ovzyak Автор
21.04.2022 11:00Yandex wiki это аналогично конфлюенсе? Может поделитесь опытом использования, как она для документации?
axtrace
21.04.2022 11:48+1В некотором роде аналогично. В основе там была маркдаун-стайл разметка, но сейчас они в рамках бета внедряют и WYSIWYG подход.
Для документирования вполне годится. Пока что в совокупности не дотягивает до конфлю, но, думаю, быстро нагонят. Спрос поднялся.
Про конкретно plant_uml - вот их дока: https://cloud.yandex.ru/docs/wiki/static-markup/diagram
Для 1-5 пользователей можно создавать бесплатные пространства и пробовать там



DmitriiPisarenko
Возможно, кому-то пригодится мой доклад про PlantUML и GraphViz: https://dpisarenko.com/plantuml-graphviz/
Примеры кода: https://bitbucket.org/altruix/plantuml-graphviz/src/master/