
Как часто вы задумывались, как пользователи воспринимают ваше приложение? Со стороны разработчика всё просто: вы знаете, как что работает, в каком разделе можно всё найти или настроить и, конечно же, как надо пользоваться фичами. Мы все прекрасно понимаем, в каких случаях приложение будет полезно, чем оно отличается от аналогов и почему именно оно прекрасно. Мы любим свои приложения.
Но если зайти в аналитику использования или поговорить с пользователями по душам, то быстро становится понятно, что не все обладают вашим знанием о приложении.
Та супер-мега полезная функциональность, над которой вы трудились несколько месяцев, вкладывая туда свою душу, силы и деньги, используется лишь малым количеством людей. А невероятный, продуманный, удобный и простой UX-дизайн пользователи не видят в упор. Более того, Полезная Функциональность воспринимается многими, как бесполезный гиммик, который отвлекает от центрального, по-настоящему нужного сценария использования.
Не спешите унывать! Это совсем не значит, что ваша новая фича не нужна, не интересна и бесполезна. Скорее всего, масса пользователей даже не знают о ней. Либо вы плохо объяснили, зачем она нужна.
Эта проблема коснулась и нас. Наше приложение, Кошелёк, стремительно развивается. У нас появилось и разрабатываются много новых сервисов и функций, помимо хранения скидочных карт. Но внешний вид и структура приложения долгое время оставались прежними. Нам нужно было подготовить приложение и, самое главное, пользователей, к новой функциональности.
Впереди нас ждал долгий, но крайне увлекательный путь, главной целью которого была смена устоявшейся парадигмы: «Кошелёк — это приложение, которое хранит ваши карточки».
Ведь мы умеем и готовимся научиться делать намного больше.
Поиск пути
Мы начали с обзора существующих решений доставки «знаний» пользователю.
В Кошельке есть несколько способов обучения пользователей имеющейся в приложении функциональности:
отдельные онбординги по крупным фичам;
всплывающие подсказки, ведущие, например, на каталог для выпуска новой карты или на сценарий фотографирования уже выпущенной физической карты;
release notes, чтобы зацепить внимание пользователя;
пуш-оповещения.
Эти инструменты эффективны, но далеко не всегда. Пользователи склонны определять инструменты онбординга как нечто отвлекающее от центрального сценария, поэтому часто не обращают на них внимания.
Можно, конечно, нарастить использование этих инструментов. Но тогда пользователи начинают воспринимать все эти бесконечные пуши, подсказки, интро-скрины как навязчивую рекламу. А к 2022 году у огромного множества людей уже давно образовалась раздражающая мозоль от автоматического закрытия этих инструментов. И, конечно же, баннерная слепота.
Наконец, наше пользовательское исследование показало, что основная активность внутри приложения происходит сразу после установки. Люди изучают большую часть функциональности в новом для себя приложении. Но они не всегда готовы внимательно разобраться, что вообще умеет приложение. Как следствие, они оседают в тех сценариях, которые им нужны и запомнились.
Если таким пользователям подробнее рассказать про разную функциональность, приложения, они начинают ей интересоваться и даже конвертироваться в активных пользователей. Эту гипотезу мы тоже проверили в упомянутом исследовании.
Итого, нам был необходим нативный и удобный в использовании сценарий для 13 миллионов регулярных пользователей. Сценарий, который бы позволял интегрировать точки входа в другие функциональности и был легко расширяем.
Мы пришли к логичному выводу — нужно изменить главный экран приложения.
Однако, как говорят классики, с большой силой приходит большая ответственность. Нельзя просто взять и изменить экран с центральным сценарием для миллионов пользователей. Потеря удобной центральной функциональности приравнивается нами к самоубийству.

В каких случаях и как меняют главную другие компании
Появилась какая-то новая функциональность, которую хочется выделить
В далёком 2016 году в одном приложении появились те самые «кружочки». Сторис сразу же заняли почётное место в самом верху экрана, чтобы цеплять внимание пользователя. Этому же способствовали заботливо отсортированные алгоритмом по вашим интересам список новых сторис от друзей, которые ещё и дополнительно выделялись разноцветной рамкой.
Благодаря сторис приложению удалось полностью изменить парадигму своего сервиса — если раньше посты были для каких-то значимых событий и их количество было в среднем 1 пост за 2-3 дня, то сторис же используются для запечатления любых обыденных моментов из жизни. Недолговечность жизни сторис и удобный 15-секундный формат позволяют выкладывать что угодно, не задумываясь о том, как же поддерживать аккуратность своего профиля.
Тут обойдёмся без визуальных примеров, сами понимаете.
Вам нужна связь между несколькими вашими сервисами

Не так давно, в сервисе по заказу такси Яндекс объединил точки входа в остальные сервисы компании. И назвали они свой суперапп Яндекс.GO.
С одной стороны, этот кейс подходит крупным продуктам с россыпью собственных сервисов.
С другой стороны, если такие гиганты смогли сделать суперапп, то почему приложения поменьше не могут так же эффективно доставлять другие свои сервисы до внимания пользователей?
Это масштабируемая история, изучение которой полезно для развития любого приложения.
Вот несколько плюсов подхода:
Ниже стоимость привлечения пользователя, так как сервисы находятся в одном приложении.
Единая экосистема способствует удержанию пользователей.
Проще рассказать пользователю о всех сервисах.
Удобная расширяемость и масштабируемость для новых сервисов.
Со стороны, без аналитики сложно оценить эффективность российских «супераппов». Единственным косвенным показателем можно считать то, что Яндекс оставил этот вариант, а не откатился обратно еще на этапе тестирования. Значит, трафик достаточно эффективно перетекает между сервисами.
Сделать акцент на уже существующую функциональность

Тут я расскажу про собственный опыт со стандартным приложением для чтения книг на iOS — Apple Books. До недавнего времени я воспринимал это приложение только как библиотеку своих книг, pdf и прочего.
Но в iOS 13 главную страницу переработали, добавив туда подборки книг из своего магазина. После этого мой взгляд на это приложение изменился: я наконец-то осознал, что в нём можно не просто читать добавленные книги, но и приобрести другие книги из магазина, который я упорно не замечал в предыдущих версиях, когда он был только на отдельном разделе в таб баре.
Хоть это открытие и не актуально на данный момент, так как в России отсутствует возможность купить там книги из-за «отсутствия договоров с местными издателями» (но есть возможность бесплатно скачать классику русской и зарубежной литературы, перешедшей в общественное достояние). Тем не менее, я увидел другие функции приложения, на которые раньше не обращал внимания.
Как мы изменяли главную в Кошельке
Ремарка: на данный момент новая главная раскатана на всех пользователей только на iOS. Разработка на Android ведётся полным ходом, так что скоро появится и там.
Проблемы существующего решения
Предпосылок к обновлению главного экрана было достаточно много. Старый вариант был с нами с момента первой версии приложения, которая вышла аж в 2016 году. Старая главная отслужила нам верой и правдой, в своё время она полностью выполняла все свои основные функции.
Но за эти 6 лет наш продукт развивался: MAU перевалил за 13 млн, нашими партнёрами являются более 2 000 компаний, в том числе крупные игроки на рынке, у которых есть потребности в более персональной и сложной интеграции.
Мы разработали и готовимся выпустить новые сервисы, такие как Кошелёк Pay для оплаты покупок, кэшбэки, сканер чеков, доставку и хранение электронных чеков и другие фичи.
С обогащением функциональности приложения мы стали задумываться, как её отразить через главный экран.
Старый интерфейс не готов принимать нашу новую функциональность. Всё место на экране занимают карты, нет вариантов интеграции с другими внутренними сервисами продукта, нет вариантов информирования пользователей о новых фичах и персональных предложениях.
Помимо этого, одной из значимых проблем со старой главной было обилие легаси кода, большая часть которого была написана в 2016 году на Objective-C. Каждое изменение в этой части проекта сопровождалось болью и постоянно стреляющими багами. А из-за плохой архитектуры было сложно интегрировать в этот модуль новые фичи.

Наконец, лишь единицы на проекте знали, как всё на самом деле работает, что очень затрудняло онбординг новых членов команды.
Таким образом, переход на новый вид главного экрана решает сразу две проблемы: открывает доступ к интеграциям новых сервисов и фичей, и избавляет проект от значимого куска легаси кода.
Первая версия новой главной
Главным требованием для первой итерации нового интерфейса главной была возможность интеграции наших внутренних сервисов, таких как выпуск карт партнёров, полезная информация о скидках, акции и кэшбэки.
Чтобы освободить место под интеграции, нам нужно было уменьшить количество и размер карт на главном экране. При этом пользовательский опыт не должен был пострадать, так как показ карты на кассе магазина — это самый частый сценарий использования Кошелька. Ежемесячно пользователи показывают свои карты на кассе в среднем 98 миллионов раз.
Быстрый доступ
Очевидно, что наши пользователи хотят показывать карты быстро и удобно. Ведь когда стоишь в магазине перед кассой, руки неминуемо заняты детьми, покупками, сумками, при этом нужно еще умудриться достать телефон и найти нужную карту.
Поэтому главную нужно было перерабатывать так, чтобы пользователь как минимум не заметил особых изменений в ключевом сценарии. Как максимум — получил как можно менее стрессовый опыт.
Мы решили использовать концепцию «быстрого доступа» к картам, которые с большей вероятностью подойдут пользователю в данный момент. Нам было очевидно, что среднестатистический пользователь вряд ли регулярно посещает сотни и даже десятки разных магазинов в месяц и использует весь арсенал карт из своего Кошелька.
Быстрый доступ не только позволил бы ускорить сценарий показа нужной карты на кассе, но и дал бы возможность безболезненно сократить используемое под карты ценное пространство. А еще подготовить пользователя к предстоящим изменениям.
Мы начали изучать шаблоны поведения пользователей, как часто и какими картами они пользуются.
В результате мы получили занимательную статистику — 90% пользователей открывают не более 7 различных карт в месяц. При этом у половины пользователей 3 или более из этих 7 карт повторяются из месяца в месяц, а у 30% пользователей повторяются 6 или 7 из 7 карт.
Дальше началось самое интересное — придумать алгоритм предсказания популярных карт. В первой версии мы решили использовать прямолинейную логику без сложных моделей. Быстрый доступ состоит из 6 карт, первые четыре из которых — это самые часто используемые карты пользователя, две последние — последние выпущенные карты.
Несмотря на простоту алгоритма, он достаточно хорошо показал себя на основных сценариях. Шесть выбранных нами карт с 76% вероятностью будут содержать нужную пользователю карточку. Примечательно, что при дальнейшем увеличении числа карт, вероятность увеличивается не сильно (80% вероятности для списка из 8 карт, 81% вероятности для списка из девяти и двенадцати карт).
Для эксперимента такой алгоритм подходил идеально: он прост в реализации, не требует участия бэкенда. Но из-за его простоты он хорошо работает только на основных сценариях. А вот если пользователь, например, уедет в другой город, или же просто пойдёт в магазин, который нечасто посещает, то предсказания не будут актуальны.
Естественно, долго останавливаться на этой версии мы не собираемся. Путей для развития алгоритма очень много, начиная от использования геолокации, чтобы предлагать карты магазинов поблизости, до модели, которая обучается на основе поведения пользователя и предлагает ему карты в зависимости от времени суток, дня недели и других факторов.
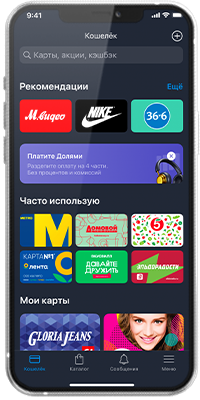
Что получилось

В первом эксперименте мы попробовали расставить компоненты по важности:
Первым идёт быстрый доступ, поэтому пользователь точно обратит на него внимание и с большей вероятностью станет им пользоваться.
Дальше список актуальных предложений для пользователя. В настоящий момент это список полезных карт, которые он может выпустить.
В самом конце идёт список всех карт. По нашим ожиданиям, пользователи будут им пользоваться достаточно редко, так как быстрый доступ и поиск по картам должны заменить им долгий поиск по всему списку.
Нам было важно не испугать пользователя таким кардинальным изменением главного экрана. За пять лет без визуальных обновлений пользователи Кошелька уже привыкли к его внешнему виду, у них сложились свои основные шаблоны использования приложения.
Поэтому мы решили реализовать дополнительный компонент с информацией об обновлении, описанием новой функциональности и некоторыми базовыми подсказками по новому интерфейсу. Мы также добавили «пути отступления» на старый вариант дизайна. Это нужно, чтобы сгладить впечатления у совсем консервативных пользователей либо же в случаях, если будет найдена какая-то критическая ошибка в новой главной.
Компонент быстрого доступа появляется только если у пользователя более 13 карт. В противном случае предсказания работают не слишком качественно и этот компонент становится бесполезным.
В рамках эксперимента нам пришлось отказаться от части визуальных фич, потому что переносить старые было дорого и больно, а писать с нуля оказалось непозволительной роскошью. Нам хотелось как можно скорее запустить эксперимент и проверить наши гипотезы.
Результаты эксперимента оказались положительными:
Пользователи быстро приняли новый сценарий. Это подтверждают аналитика по использованию быстрого доступа (70% пользователей его используют, 75% из тех, кто попробовал хотя бы раз, продолжают использовать спустя 7 недель), стабильная пользовательская активность по ключевому сценарию и очень малый процент негатива в отзывах.
Блоком с рекомендациями карт стали очень активно пользоваться, мы получили сотни тысяч дополнительных выпусков карт лояльности в месяц.
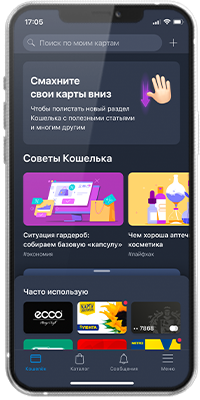
Второй вариант эксперимента
Мы были воодушевлены. Пользователи приняли наши изменения, активность выросла, количество выпущенных карт тоже. Поэтому мы решили доработать то, что получилось, и заложить базис для масштабирования функциональности приложения.

Для этого мы переместили компонент с рекомендациями наверх, а быстрый доступ и список всех карт сгруппировали вместе. Если расположить нужные карты внизу экрана, то пользователю не придётся далеко тянуться пальцем, отпадает необходимость менять положение телефона в руке.
Еще такое расположение нам позволило начать эксперименты с переносом карт в выдвигающуюся шторку, так как мы хотели решить проблему масштабирования. Шторка создаёт дополнительное пространство для любых интеграций с нашими сервисами, будь то выпуск новых карт, кэшбэки или просто полезная для пользователя информация, при этом не мешая отображению списка карт.
Перспективы развития
На данный момент мы остановились на втором варианте эксперимента, раскатив его на всех пользователей на iOS. Его же мы заканчиваем разрабатывать для пользователей на Android.
Параллельно с этим мы продолжаем тестировать возможные варианты для будущего развития дизайна. Например, почти шесть месяцев мы вели эксперименты с контентом под выдвигающейся секцией. В этих экспериментах карты лояльности пользователей мы убрали в шторку.
Под ней расположили контентную зону, где показывали пользователям разное: предложения от партнеров, самописные статьи в разных категориях, статьи наших партнёров, предложения по кэшбэкам, акции по картам лояльности и даже возможность бронировать рестораны со скидкой.

В результате всех этих экспериментов мы поняли, какой формат контента интересен нашему пользователю.
Нам стало очевидно, что превращать Кошелёк в «журнал» будет долго, сложно и неинтересно. При этом мы увидели потрясающие результаты в экспериментах, где мы предлагали пользователю проникнуть в дополнительный функционал, такой как акции по картам лояльности или кэшбэк.
Во время UX-тестов также выяснилось, что шторка не оптимальна для разделения основного сценария приложения и дополнительных. С одной стороны, мы не можем полностью ее закрыть, ведь тогда мы закроем ключевые сценарии. С другой стороны, из-за неполного закрытия мы отнимаем часть контентной зоны. А на маленьких экранах эта часть была довольно значительной.
При этом механика «шторки» хорошо считывалась пользователями: её скрывали-раскрывали, разделение областей экрана на имеющиеся карты и доступные предложения оказалось концептом, понятным большинству пользователей. Более того, мы проводили эксперименты на сотнях тысяч пользователей и не увидели ни одного негативного отзыва или обращения в техническую поддержку.
Итого, этот вариант дизайна позволил нам провести много экспериментов и лучше понять потребности наших пользователей. Но прямо сейчас реализовывать шторку и контентное пространство мы не готовы. Долго, дорого, а эффективность не доказана.
Мы будем развивать главную в направлении большей функциональности для других сервисов. Готовим изменения для улучшения пользовательской навигации по функциям приложения, а также для оповещения пользователей обо всех новых и интересных изменениях в Кошельке.

Результаты
С начала марта 2021 мы запустили два варианта главной и начали пристально следить за результатами. Наши ключевые метрики выросли:
Больше пользователей стали заходить в предложения наших партнеров, выпуск новых карт вырос на 7,75%.
Блок рекомендаций привлекает внимание пользователей — 43% новых пользователей взаимодействовали с ним в первый день.
Блок «Часто использую» оказался востребованным, почти половина всех открытых карт приходится на него. При этом пользователи продолжают им пользоваться после первого открытия, его ретеншн составляет более 50%.
Медианное время на открытие карты уменьшилось с 3 до 2 секунд.
Всего 0,7% пользователей вернулись на старый вариант интерфейса, при этом половина из них позже переключилась обратно.
Метрики здоровья, такие как MAU, использование ключевых сценариев и ретеншн не просели.
Пользователи «вживую» хорошо отнеслись к новой главной или вообще не заметили изменений. Как мы это узнали? Провели обширный опрос пользователей на фестивале Stereoleto 2021 в своей промо-зоне.
Заключение
Это был длинный путь. И нашей главной еще далеко до финальной формы. Нам предстоит еще сильнее её масштабировать и мы только готовимся к раскатке новой версии дизайна на Android. Но мы уже многое поняли и могли бы посоветовать всем, кому предстоит работа над изменением главного экрана. Например:
Сначала нужно четко определить цель изменений и их необходимость, проанализировать имеющиеся решения и актуальность их для продукта.
Работать нужно только в рамках гипотез. Без них работа будет размазанная, безыдейная и, как следствие, бесконечная. При формулировке гипотез, руководствуйтесь принципом - не больше 3 за раз. Чем больше одновременных гипотез тестируется, тем больше результаты одной гипотезы могут повлиять на другую.
Сделать «красиво» — не проблема. А вот не сломать привычный сценарий использования — почти искусство.
Во время эксперимента лучше предусмотреть возможность возвращения на старый дизайн. Если экспериментальные гипотезы не подтверждаются, у ваших пользователей будет путь назад, в комфортный для них дизайн.
Не надо пытаться сделать сразу очень сложно. Проще и дешевле выбрать менее трудозатратный вариант, способный подтвердить или опровергнуть выдвинутые гипотезы. Убедившись в успешности того или иного подхода, можно итеративно дорабатывать успешную функциональность.
Пользователи могут быть (очень) недовольны. Не все пользователи открыты к крупным изменениям, поэтому невозможно создать уникальное решение, которое угодило бы всем и сразу. Точно найдутся люди, недовольные нововведениями. Необходимо сразу себя подготовить к этому и искать в критике возможные пути для улучшений. Ну и не унывать.
Друзья, расскажите нам про свой опыт изменения ключевых экранов ваших приложений. Какие советы вы бы дали тем, кто планирует масштабные изменения в проекте?
Комментарии (2)

quaer
30.04.2022 13:34Для чего вводятся новые функции, догадается ли пользователь, нашедший приложение, что они там будут? Те же сторис в приложении "Кошелёк" как-то не напрашивается искать;
На чём зарабатывает приложение и как изменяется структура заработка с вводом новых функций?
Почему вместо выпуска приложений под разные задачи всё напихивается в одно?
-
Очевидно, что не основные фунцкии увеличивают размер приложения. Некоторые мобильные утройства имеют небольшой объем памяти. Бывают случаи отказа от приложения из-за того, что оно распухает?


Lelant0s
А зачем генерить "не более 3 гипотез" за раз, если можно спокойно выяснить что именно нужно пользователю и реализовать это в виде удобного функционала (желательно работающего без участия пользователя)?
Всё жду того, кто продаст мне эти "гипотезные" тычки пальцем в небо, но пока всё сводится к тому, что (не признаваясь в этом самим себе, разумеется) "не хотим/не умеем слушать пользователя".