 Привет, Хаброжители! Пора сделать веб-разработку доступной для всех. Забавное, полезное и насыщенное информацией руководство охватывает все ключевые принципы дизайна, передовые практики, полезные шоткаты, профессиональные советы, реальные примеры и базовые знания программирования, необходимые для создания красивого веб-сайта, которым вы будете уверенно делиться со всем миром. Почему? Потому что вы научитесь разрабатывать современные сайты! «Веб дизайн для недизайнеров» содержит все необходимое, чтобы вы чувствовали себя комфортно, занимаясь веб-разработкой, в том числе множество реальных примеров веб-сайтов, которые должны вдохновлять и мотивировать. Не нужно тратить время и деньги на дорогого графического дизайнера, эта книга проведет вас через основы, воспользовавшись самыми быстрыми шоткатами – вы все сделаете сами, и прямо сейчас.
Привет, Хаброжители! Пора сделать веб-разработку доступной для всех. Забавное, полезное и насыщенное информацией руководство охватывает все ключевые принципы дизайна, передовые практики, полезные шоткаты, профессиональные советы, реальные примеры и базовые знания программирования, необходимые для создания красивого веб-сайта, которым вы будете уверенно делиться со всем миром. Почему? Потому что вы научитесь разрабатывать современные сайты! «Веб дизайн для недизайнеров» содержит все необходимое, чтобы вы чувствовали себя комфортно, занимаясь веб-разработкой, в том числе множество реальных примеров веб-сайтов, которые должны вдохновлять и мотивировать. Не нужно тратить время и деньги на дорогого графического дизайнера, эта книга проведет вас через основы, воспользовавшись самыми быстрыми шоткатами – вы все сделаете сами, и прямо сейчас.
Об авторе
Трэйси Осборн — дизайнер, разработчик и предприниматель из Торонто, Канада. Сайты она начала создавать уже в 12 лет и всегда испытывала тягу к компьютерам, интернету и всем предоставляемым ими возможностям.
Трэйси окончила Калифорнийский государственный Политехнический университет в Сан-Луис-Обиспо, получив степень бакалавра в области искусства и дизайна со специализацией в сфере графического дизайна. После она пять лет проработала дизайнером, освоила программирование и в конечном итоге запустила собственный стартап WeddingLovely.
Она регулярно участвует в технологических конференциях, в том числе выступала с основными докладами на O’Reilly’s Fluent Conference 2016, EuroPython 2017 и DjangoCon US 2017.
Трэйси окончила Калифорнийский государственный Политехнический университет в Сан-Луис-Обиспо, получив степень бакалавра в области искусства и дизайна со специализацией в сфере графического дизайна. После она пять лет проработала дизайнером, освоила программирование и в конечном итоге запустила собственный стартап WeddingLovely.
Она регулярно участвует в технологических конференциях, в том числе выступала с основными докладами на O’Reilly’s Fluent Conference 2016, EuroPython 2017 и DjangoCon US 2017.
Дополнительные нюансы
Рассмотрим некоторые любопытные дизайнерские приемы. Мы обобщим кое-что из затронутого в предыдущих разделах, а также обсудим новое, что нельзя было отнести ни к одной из рассмотренных ранее тем. Все это очень интересно и должно добавить в вашу дизайнерскую работу больше красок.
Начинайте с простого
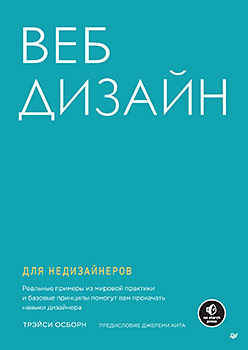
Если вы начинающий веб-дизайнер, осознанный выбор простых интерфейсов и дизайнерских решений сильно облегчит вам жизнь. Простые макеты, простой пользовательский интерфейс (UI) и простые решения для пользовательского опыта (UX) могут навеять скуку (хотя ничего скучного в них нет!), но они эффективны и новичкам проще их реализовать (рис. 2-70).
Не бойтесь начинать с малого — в конце концов, после первой итерации можно добавить дополнительные элементы и внести изменения в дизайн.

Ориентируйтесь на «правило третей»
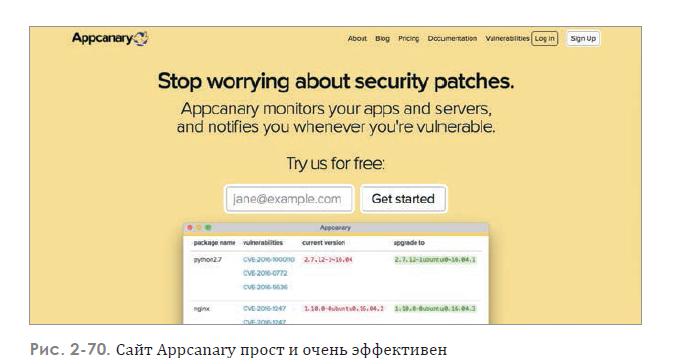
«Правило третей» — это принцип, обычно применяемый в фотографии. Центральное расположение объекта делает фотографию скучной. Рекомендуется разделить кадр на три части по горизонтали или по вертикали. Эти линии или точки их пересечения — отличные направляющие для размещения объектов на фото. Этот прием позволяет сделать фотографии композиционно более интересными (рис. 2-71).
Этот принцип также применим и в веб-дизайне. Именно поэтому сайты с версткой в три колонки более привлекательны. По «правилу третей» также можно размещать фоновые изображения и важные элементы (например, лица) (рис. 2-72).
Конечно, это еще одно правило, которое можно (а зачастую и нужно) нарушать, но и забывать о нем не стоит.

Избегайте чистого черного
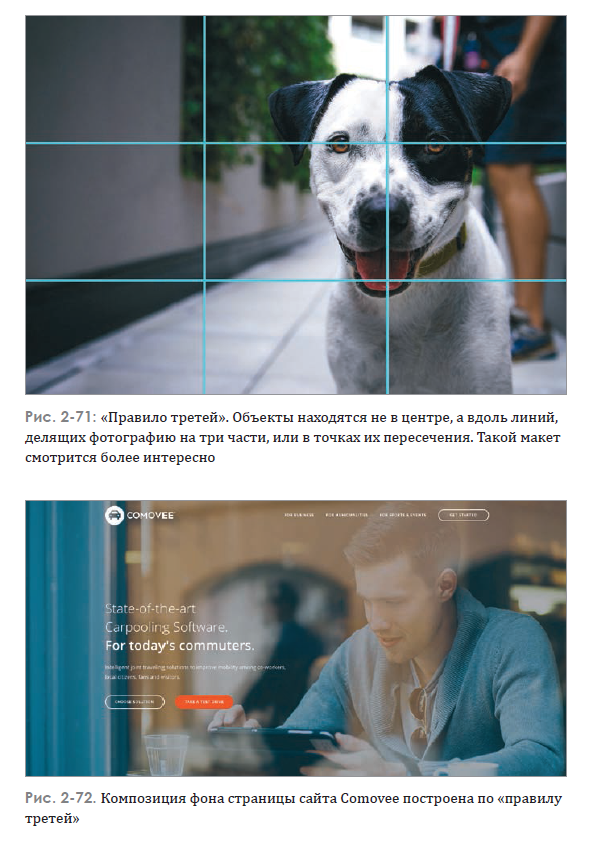
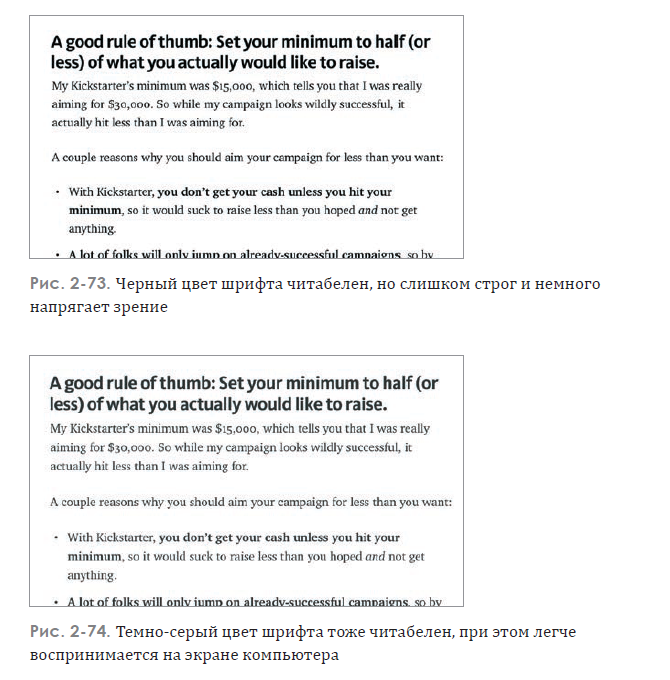
Чистый черный, который в природе не встречается, может сделать ваш дизайн излишне строгим и неестественным. Лучше использовать оттенки черного. В шестнадцатеричном представлении это может быть, например, #222222, отлично подходящий для заголовков; #444444 — для текста. При этом избегайте #000000. Также можете использовать CSS-свойство RGBA (color: rgba(0,0,0,0.2);), что позволит присвоить прозрачность тексту вместо использования чистого серого (рис. 2-73 и рис. 2-74).

Кстати, чистый белый не создает такого же острого ощущения строгости, как чистый черный. Но все равно будет полезно поэкспериментировать с оттенками белого в вашем дизайне.
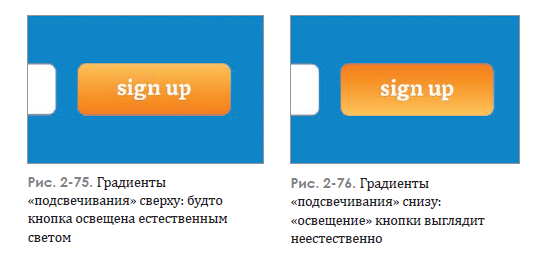
Свет должен падать сверху
Если вы добавляете элементам дизайна тени или градиенты, то изображайте так, будто свет либо падает сверху, либо направлен фронтально (рис. 2-75). Объекты, «подсвеченные» снизу, выглядят неестественно, ведь обычно свет падает сверху (солнце, лампы и т.д.) (рис. 2-76).

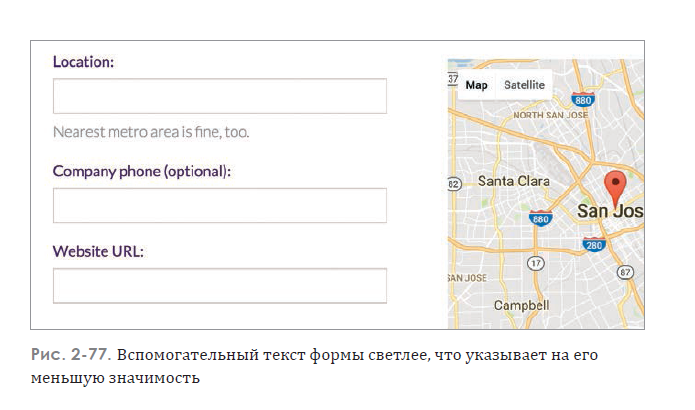
Контраст подчеркивает главное
Работая с общим дизайном, виджетами и формами, вы можете экспериментировать с контрастом, выделяя (или приглушая) те или иные элементы. Это особенно хорошо работает с элементами форм, когда нужно визуально обозначить, что является заголовком поля, а что — вспомогательным текстом (рис. 2-77).

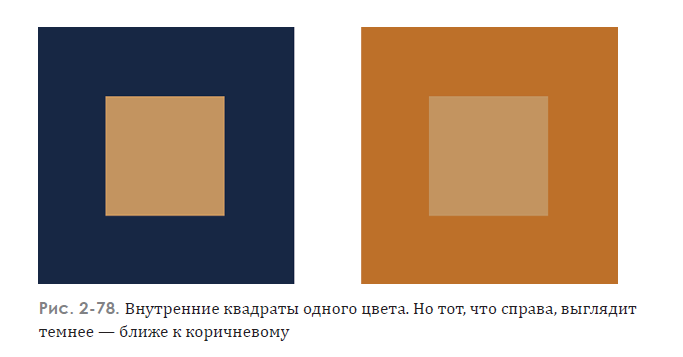
Меняем фон — изменяем цвет
Красивый персиковый цвет в вашей палитре может неожиданно оказаться коричневым, если фон вокруг станет ярко-оранжевым (рис. 2-78). И дело не в палитре, а в зрении — наше восприятие цвета определяется контекстом. Смело изменяйте цвета палитры. Пусть цвет выглядит таким, каким вы его определили, даже если меняете фон. Палитра — это не то, что высечено в камне.

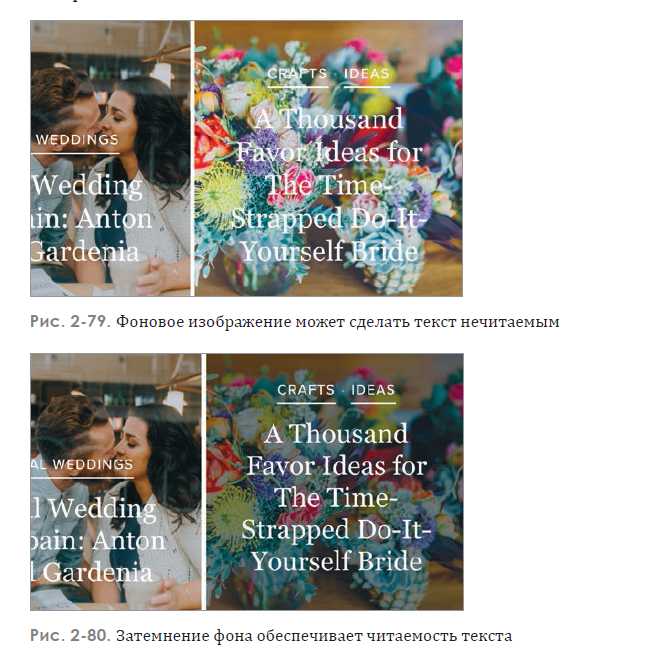
Будьте внимательны при наложении текста на изображение
Мы разбирали типографику, удобочитаемость и изображения в разных разделах. Наложение текста на изображение иногда вызывает сложности, так как картинка может ухудшить читабельность текста (а следовательно, то, насколько хорошо работает ваш дизайн) (рис. 2-79). Если такая проблема возникла, попробуйте наложить поверх изображения прозрачный фон (обычно используется черный, но можно также рассмотреть и белые тона) (рис. 2-80). Еще можно добавить монотонную заливку позади текста или размыть фоновое изображение.

Советы при проектировании порядка действий пользователя
Цель этой книги — научить проектировать веб-страницы, которые будут побуждать нового посетителя сайта к совершению определенного действия. При этом мы не хотим, чтобы пользователь тратил время на изучение порядка шагов на сайте для достижения результата.
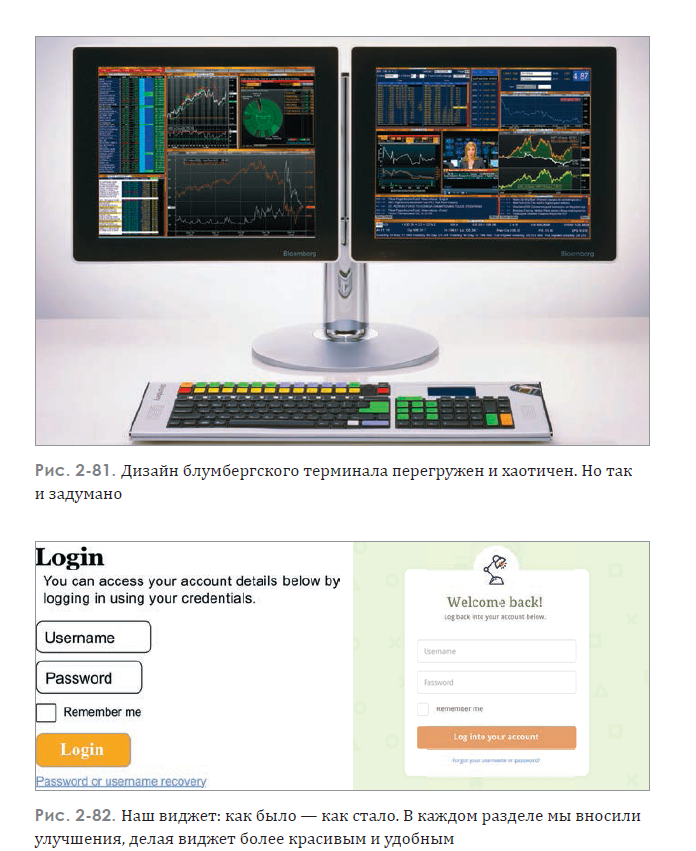
Есть внутренние инструменты, которые будут использоваться многократно каждый день и которые позволяют добиться компромисса между необходимостью освоения посетителями порядка действий на сайте и повышением эффективности этих действий. Например, это может быть использование сочетания клавиш или размещение всей необходимой информации в одном месте, даже если сайт будет выглядеть перегруженным и хаотичным. Блумбергский терминал хоть и пугает новичков, но незаменим для экспертов. Он является примером, когда перегруженность профессионального интерфейса создана намеренно (рис. 2-81).
Конечно, хорошо было бы иметь идеальный результат: создать дизайн, который будет и интуитивен, и красив, позволяя пользователям выполнять любую задачу максимально быстро. Однако реальность такова, что обычно нам нужно уступить либо в простоте, либо в функциональности. При этом решение, чему отдать предпочтение, должно приниматься осознанно.
На этом главу с теорией и готовыми решениями, пожалуй, можно закончить.
Раздел за разделом мы постепенно улучшали наш виджет. Смотрите, что получилось (рис. 2-82).

Смотрится отлично!
Более подробно с книгой можно ознакомиться на сайте издательства:
» Оглавление
» Отрывок
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.
Для Хаброжителей скидка 30% по купону — Дизайн
Покупка элетронной книги вне РФ доступна на Google Play


tooler
20 лет назад была как будто серия книг разных авторов, которые назывались так же: "веб-дизайн". Хорошая была.
bashkadove
До сих пор выходят книги из этой серии)