
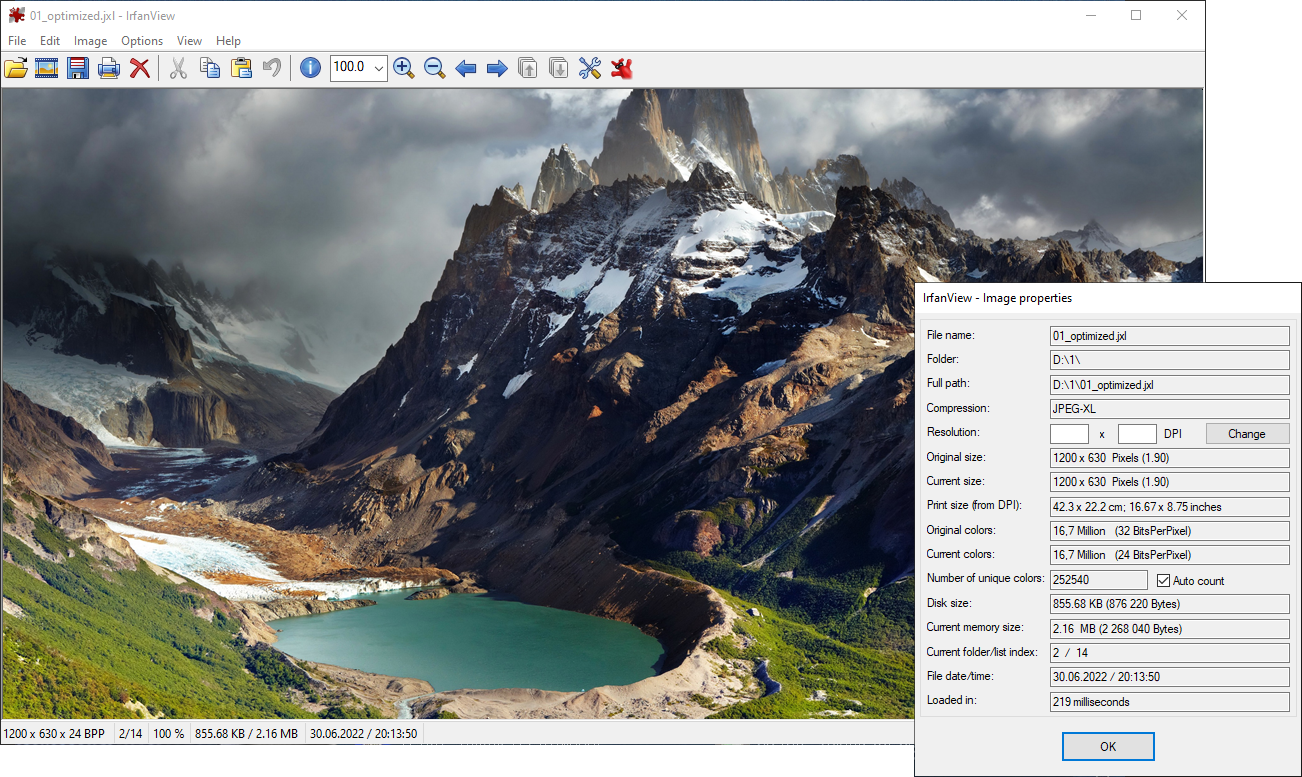
Одна из тестовых фотографий, сжатие без потерь на 41%
Для сжатия изображений без потерь принято использовать PNG. Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов. В некоторых случаях это обеспечивает даже лучший коэффициент сжатия, чем JPEG. И никаких искажений.
Но PNG не используют для фотографий — файлы слишком большие. Однако сейчас, с появлением кодеков нового поколения, ситуация должна измениться. Фотографии будут кодировать без потерь в файлы меньшего размера, а PNG наконец-то уйдёт на покой (см. результаты тестирования в конце статьи).
Для начала небольшое философское отступление о том, почему традиционные форматы сжатия типа JPEG портят фотографии именно таким специфическим образом. Это связано с тем, как конкретно человеческий мозг «видит» окружающую реальность.
Почему JPEG портит фотографии
Для оценки фотографий разработаны специальные метрики типа PSNR и SSIM, которые пытаются эмулировать субъективное ощущение человеком сходства двух картинок (оригинал и искажённая копия). По этим метрикам WebP лучше libjpeg, MozJPEG лучше WebP, а AVIF лучше всех. Однако в 2020 году была закончена разработка кодека JPEG XL, который по всем показателям превосходит другие форматы.

Субъективная оценка качества фотографий после сжатия с потерями (опрос пользователей), whitepaper JPEG-XL
Оценка качества фотографий после сжатия с потерями — субъективный процесс. При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
PSNR и SSIM — это, по сути, эмуляция человеческого зрения со всеми его недостатками. Другими словами, сжатие изображений с потерями — это попытка скопировать «читерские методы», которыми нас обманывает мозг. Хотя формально это объективные характеристики, но они основаны на субъективном фундаменте человеческого восприятия (на текущем этапе эволюционного развития). А это не самый правильный подход, если мы говорим о долговременном сохранении данных.
Как мозг нас обманывает
Работа зрительной системы и искажение визуальной информации в мозге — сложная тема, так что учёные давно пытаются в ней разобраться. Причина не только в искажениях оптики, но и в искажениях, которые происходят в процессе обработки сигнала с органов зрения. То есть параллельно работают не одна, а две системы специфических искажений.
- Во-первых, мозг «видит» не только картинку от органов чувств, а смоделированный прогноз. Эта модель постоянно обновляется на основании предыдущего опыта и новой информации, что позволяет реагировать на события до того, как они произошли (посмотрите на замедленном повторе, как вратарь начинает реагировать до того, как нанесён удар по мячу или по шайбе). Он реально «видит» шайбу и бьёт по ней задолго до того, как она появилась рядом. Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку.
Это происходит не только в спорте, но и постоянно при наблюдении всех объектов вокруг.Подробнее смотрите работу Хатчинсона и Барретта The power of predictions: An emerging paradigm for psychological research. Current Directions in Psychological Science 28, 280-291 (2019). Там есть ссылки на соответствующие неврологические исследования.
- Во-вторых, мозг зачастую отбрасывает или корректирует сигнал от органов чувств, если тот не совпадает с моделью. Например, в голове человека сформировался один образ лица, а зрение постоянно даёт разные картинки. Что делать? Естественно, мозг их корректирует, приводя к одному знаменателю. Иначе мы бы постоянно видели разные лица, в зависимости от расстояния до лица и освещения.

Фотографии одного человека с разными фокусными расстояниями, источник
- В центре сетчатки у человеческого глаза больше рецепторов. По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
В итоге всех этих особенностей восприятия живой объект перед глазами и фотография никогда не воспринимаются одинаково. Это просто невозможно.
Перед инженерами стоит задача воссоздать эти эффекты при обработке фотографий, чтобы фотография казалась человеку такой же, какой он видит реальность своими глазами после обработки и искажения в мозге.

Как создать такой же красивый эффект на фотографии — не совсем понятно, потому что при увеличении центральной части кадра сразу искажается перспектива. То есть прямые линии становятся выпуклыми или вогнутыми. Это сразу заметно.

Различные проекции одной сцены. Источник: Optimizing Content-Preserving Projections for Wide-Angle Images, R. Carroll et al., SIGGRAPH 2009
Когда мозг получает визуальную информацию с 3D-сцены через органы зрения, он каким-то образом компенсирует эти искажения, так что мы одновременно и воспринимаем объект по центру крупнее, чем он есть в реальности, и линии кажутся прямыми. По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
Сжимать с потерями не имеет смысла?
Этот небольшой офтопик призван продемонстрировать, что визуальная оценка «качества» фотографии человеком, в том числе PSNR и SSIM — путь в никуда. Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.
К счастью, это и не нужно. Есть мнение, что lossy сжатие постепенно выйдет из массового употребления. Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями. Точно так же, как мы сейчас недоумеваем о причинах повсеместного сжатия в 90-е годы музыки в формат MP3 на 128 Кбит/с. Да, это было настолько тяжёлое время, что даже музыку приходилось пережимать.
Цифровое сохранение
Когда речь идёт о резервном копировании и сохранении архивных копий, сжатие с потерями неприемлемо. Оно противоречит фундаментальным принципам цифрового архивирования.
Цифровое сохранение стремится защитить и сохранить информацию для будущих поколений. Задача состоит в создании, обслуживании и сохранении целостности цифровой информации. В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по предотвращению потери данных. Форматы сжатия изображений типа JPEG противоречат этому принципу по определению.
Поэтому для цифрового сохранения и резервного копирования лучше подходят форматы сжатия без потерь.
Сжатие без потерь. Список форматов
Сжатие без потерь используется для сжатия обычных файлов. Все знают архиваторы ZIP и RAR. Во фронтенде кодек GZIP применяется для компрессии файлов JavaScript и CSS.
PNG
Формат PNG (Portable Network Graphics) образца 1996 года основан на алгоритме сжатия DEFLATE и использует специальный фильтр, предсказывающий значения цветов. Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).
Есть возможность заменить алгоритм по умолчанию DEFLATE на гугловский кодек Zopfli, который обеспечивает лучшее сжатие, но такое кодирование занимает гораздо больше времени.
Кроме PNG, другие форматы тоже поддерживают режим lossless-сжатия. Вот основные:
WebP
Компания Google выпустила WebP в 2010 году. Поначалу это был формат сжатия с потерями для видеокодека VP8, но спустя два года вышла версия WebP 0.3 с поддержкой lossless. В формате есть также поддержка режима near-lossless, который мы здесь не тестировали, потому что это довольно странный вариант в ситуации бинарного выбора: потери или есть, или нет.
Сейчас WebP поддерживается всеми основными браузерами. На многих сайтах это уже формат по умолчанию. Хотя движок Хабра поддерживает WebP, фронтенд Habrastorage почему-то не позволяет загружать их на хабровский хостинг.
Картинка в формате WebP с внешнего сайта: 29,61 КБ
AVIF
AVIF означает AV1 Image File Format. Это относительно новый формат, который вышел с видеокодеком AV1. В нём реализован ряд инновационных функций, включая большую глубину цвета и HDR. Поддерживается сжатие с потерями и без потерь.
JPEG XL
JPEG XL — самый новый кодек из нашего списка. Финальная версия стандарта вышла только 25 декабря 2020 года. Он основан на инновационных разработках Google PIK и Cloudinary FUIF, но превосходит их.

Архитектура кодека JPEG-XL
Согласно сравнительным тестам, JPEG XL превосходит по уровню сжатия все существующие кодеки.
Посмотрим, так ли есть на самом деле.
Результаты тестирования
Сравнивать эти форматы очень просто, потому что здесь всего две основные метрики — размер файла и скорость работы кодека. Это совершенно объективные показатели.
Например, вот прогон на 94 картинках из коллекции дизайнерских работ Dribble. Там 2D- и 3D-графика, без фотографий, примерно такого типа:

Набор из 94 изображений для теста можно скачать здесь (копия, размер 26,6 МБ после разархивирования). У всех картинок разрешение 1000×750, формат PNG.
Для максимальной оптимизации PNG использовалась программа OxiPNG 5.0.0 с настройками максимального сжатия. Ещё раз набор изображений прогнали с кодеком Zopfli.
Для WebP использовали кодек cwebp 1.2.0 (качество 100, метод 6), для AVIF — кодек avifenc 0.9.1 из библиотеки libavif (ключ
--lossless, скорость 0), для JPEG XL — официальный инструмент cjxl, версия 0.3.7_1 (качество 100, скорость 0 и флаг -E 3 , который рекомендуют для максимального сжатия).Безусловным лидером по уровню компрессии можно признать JPEG XL, который сжал оригиналы почти вдвое без потери качества:

По скорости сжатия огромный разброс. Указано медианное время для обработки одного изображения из коллекции (в секундах) на старом MacBook Pro (2015 года):

OxiPNG показал 0,7 секунды — просто феноменальный результат. Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Что с фотографиями?
Мы решили повторить результат этого теста на наборе фотографий.
Для теста взяли с Яндекс.Картинок первые 10 фотографий в формате PNG-24 произвольного размера и разрешения — и прогнали с теми же настройками, что указаны выше.

Вместо установки контейнера с референсной реализацией JPEG-XL мы использовали утилиту Ultra7z, которая запускает тот же дефолтный кодек cjxl
Вот что получилось:
| Оригинальный размер (байт) | OxiPNG | OxiPNG+Zopfli | WebP без потерь | AVIF без потерь | JPEG XL без потерь |
|---|---|---|---|---|---|
| 18 960 100 | 17 210 663 | 16 573 135 | 12 590 212 | 16 265 201 | 11 389 013 |
| Уровень сжатия | 90,77% | 87,41% | 66,4% | 85,79% | 60,07% |
Время сжатия выросло примерно вдвое из-за возросшего размера файлов, но соотношение такое же. Только для JPEG XL (lossless) ради эксперимента мы выбрали ещё более экстремальный режим сжатия с пятью переборами, что оказалось запредельно медленно: по несколько минут на каждую картинку. Впрочем, при подготовке картинок к длительному хранению можно потратить время на их максимальное сжатие.
Тестовый набор фотографий можно скачать здесь и проверить результаты на своём компьютере: lossless-photos-original-images.zip (копия), 10 фотографий, 18 МБ. Для сравнения, вот набор этих же фотографий, сжатых в формат JXL без потери информации: lossless-jxl-images.zip (копия), 11 МБ.
Вывод
Эффективное сжатие вовсе не требует порчи файлов. Тесты показали, что даже полноцветные 24-битные картинки можно уменьшить на 40%, не потеряв ни единого (!) бита.
Что касается резервного копирования фотоархива, то оригиналы желательно хранить в RAW-формате камеры. Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
В целом среди всех существующих кодеков наилучшее сжатие без потерь показали WebP и JPEG XL. К сожалению, картинки в формате
.jxl пока не поддерживаются ни одним браузером по умолчанию. Но это вопрос времени, потому что с технической точки зрения ему нет равных.Через несколько лет можно будет сказать, что формат PNG окончательно устарел, поскольку разница с WebP и JPEG XL очень существенная.
P. S. В Chrome, Opera, Edge и Firefox Nightly можно активировать флаги для JPEG XL, перезапустить браузер и посмотреть на эту картинку.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
Комментарии (47)

PaulZi
11.07.2022 11:16+3К сожалению, картинки в формате
.jxlпока не поддерживаются ни одним браузером по умолчанию. Но это вопрос времени, потому что с технической точки зрения ему нет равных.Ой как далеко не факт. Техническое превосходство это не фактор успеха формата.

RockyMotion
11.07.2022 11:41+3Я бы сказал так, что не смотря на повсеместное распространение WebP - это не всегда идет из коробки, что сильно усложняет работу с ним, например часть сайтов все еще его не поддерживают и при публикации контента возникают сложности, мессенджеры не все воспринимают этот формат. Ну и конечно можно затронуть разработку, где Wordpress, Django не поддерживают эти форматы изначально - нужно делать действия для их внедрения. И это мы говорим про формат которому уже больше 10 лет, новые форматы пока войдут в массовое употребление - я уже на пенсии буду)

consalt
11.07.2022 23:44WordPress поддерживает webp из коробки
https://make.wordpress.org/core/2021/06/07/wordpress-5-8-adds-webp-support/

bazilxp
11.07.2022 11:35В Принципе RAW -> DNG (RAW) , просто еще RAW к правило родной софт лучше кушает чем тот же например Adobe Lightroom. В виду того что производитель , не сильно жаждет делится "поправками" на проявку, специфика для каждой модели камеры

SergeiMinaev
11.07.2022 11:37+1Точно так же, как мы сейчас недоумеваем о причинах повсеместного сжатия в 90-е годы музыки в формат MP3 на 128 Кбит/с.
Не очень удачное сравнение, поскольку всем отлично понятно, зачем и для чего это делалось. И не только в 90-е, но и в начале нулевых. До сих пор у меня где-то валяется рабочий жёсткий диск на 40гб из тех времён :)

DistortNeo
11.07.2022 20:13+4Меня и сейчас коробит высокий битрейт.
Ситуация: в фильм запихнули кучу дорожек, и суммарно аудиопотоки занимают больше места, чем непосредственно видео.
nidalee
14.07.2022 00:41Проблема не в высоком битрейте, а в неадекватном количестве дорожек. Благо для хранения все их можно повыкидывать через тот же mkvtoolnix.

Rive
11.07.2022 11:41+4Через несколько лет можно будет сказать, что формат PNG окончательно устарел, поскольку разница с WebP и JPEG XL очень существенная.
WebP появился 12 лет назад, но до сих пор не поддерживается Проводником Windows из коробки (а до этого года не поддерживался из коробки и в Adobe Photoshop).
Внедрение новых форматов - очень медленный процесс.

Metotron0
11.07.2022 11:49+5Иначе мы бы постоянно видели разные лица, в зависимости от расстояния до лица и освещения.
Наверное не все знают, но есть люди, которые видят разные лица просто потому, что лицо сменило причёску.

NemoVors
11.07.2022 17:38+1Еще хуже, когда видишь сходство между двумя людьми там где их нет. И совсем плохо, когда оба сразу.
У меня все не сильно запущено, но всякие малознакомые люди частенько обижаются.

Covert
11.07.2022 12:38+1Детально спецификацию JPEG XL не читал, что у него под капотом, но от Discrete Cosine Transform они вроде не отказались, а значит в любом случае будут потери в наименее значащих битах.
Что-то мне подсказывает, что если вычесть изображение одного формата (к примеру, PNG) из изображения другого формата (JPEG XL), мы можем получить некоторый шум.
Буду рад ошибиться, а то с середины 2000 за форматами и не следил)

VEG
11.07.2022 15:06+2Lossless буквально значит «без потерь», в этом режиме JPEG XL и WebP не вносят никаких искажений в исходное изображение.

Fil
12.07.2022 09:56+3но от Discrete Cosine Transform они вроде не отказались, а значит в любом случае будут потери в наименее значащих битах
DCT — это обычное ортогональное преобразование, то есть смена базиса. Потери происходят из-за квантования полученных значений.
Vitalley
12.07.2022 13:29+1Квантование в любом случае происходит, после математических вычислений получается много цифр после запятой, как их хранить? 24 битовое значение заменить на 128 битовое? так это уже не сжатие происходит.

Covert
12.07.2022 13:33Согласен, математически абсолютно всё верно, но в реальности мы получаем IEEE-754-арифметику и различные округления в ряде операций (к примеру, преобразования RGB-YCbCr в классическом JPEG).
Хотя квантование вносит (или может внести) на порядок больше шума.
Микроспойлер по режимам работы JPEG XL
По JPEG XL нашел интересное описание о режимах работы.
VarDCT mode, where variable-sized DCT transforms are applied and the image data is encoded in the form of DCT coefficients. This mode is always lossy, but can also be used to losslessly represent an existing JPEG image. Find an example of the JPEG XL VarDCT block size selection here.
The other mode used is modular mode, where only integer arithmetic is used, enabling lossless compression.
Последнее неожиданно радует. На досуге почитаю стандарт.

lieff
11.07.2022 13:32+2Из lossless есть еще https://github.com/phoboslab/qoi
А у png есть несколько реализаций, например fpng и rdopng, они по скорость\качество тоже будут отличаться.
orekh
11.07.2022 20:00+1На счёт qoi, перевод из png в qoi картинок из статьи приводит изменению их размера с 18.1mb до 18.3, то есть размер увеличивается на 1%.
qoi, однако, хорошо жмётся архиваторами. qoi.zip = 15.8mb (87%, то есть как OxiPNG+Zopfli), а qoi.7z = 14.9mb (82%, что лучше, чем 86% у avif, но хуже 66% у webp и 60% у jpgxl).

orekh
12.07.2022 05:51+1Добавлю, было интересно чего можно добиться с архиватором получше: qoi.zpaq получился 13.3mb (73%)

Dimava2
12.07.2022 09:33+1Из интереса померил qoi
На том же наборе qoi+deflate64:9 даёт 15.928 MB за 4 секунды, а qoi+LZMA2fast:9 — 15.207 MB за примерно секунду

homm
11.07.2022 17:28+12> Фотографии будут кодировать без потерь в файлы меньшего размера
Простите, а в чём необходимость кодировать фотографии без потерь? Во-первых само словосочетание «кодировать фотографии без потерь» уже немного смешное, учитывая количество преобразований и тюнинга, которое происходит при получении цифровой фотографии. Во-вторых в чем ценность хранить шум означающий количество фотонов, упавших в конкретный пиксель сенсора (процесс случайный), если можно его отрезать и ничего не потерять?
> Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями.
Конечно, именно поэтому чуть ли не каждый год появляются новые форматы картинок и видео с сжатием с потерями, именно поэтому вы пишете статью, как сохранить проценты на размере. А ещё фотографии же не растут в размере и их количество не увеличивается от года к году. Ну и всё, что мы делаем с фотографиями — храним их, никуда не передавая.
> Картинка в формате WebP с внешнего сайта
Но это же фотография сохраненная с потерями, а вы вроде рассказываете о форматах без потерь?
> Например, вот прогон на 94 картинках из коллекции дизайнерских работ Dribble.
Простите, извините, а где же ФОТОГРАФИИ, про которые вы рассказывали, что собираетесь хранить без потерь?
> Для теста взяли с Яндекс.Картинок первые 10 фотографий в формате PNG-24 произвольного размера и разрешения.
А с чего вы взяли, что первые 10 фотографий в формате PNG-24 не были пересохранены в PNG из формата с потерями? Вот например третья картинка из выдачи: тут видны не только артефакты JPEG, но и сильный апскейлинг.

KvanTTT
11.07.2022 18:11+2Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями.
Это не бесконечный процесс — все упирается в физические ограничения типа размера атома и скорости света.

nixtonixto
12.07.2022 05:28Атомы настолько малы, что до физического предела ещё очень далеко. MicroSD, используя сотни слоёв, уже удалось довести до терабайта, и только вопрос времени, когда количество слоёв увеличат до миллиарда.

Prion
12.07.2022 09:30-1Имеет ли смысл сжимать из png в webp или лучше сначала в jpeg, а потом в webp? Дизайнеры очень любят png, видимо из-за альфа-слоя, который далеко не всегда нужен
Я правильно понимаю, что в отличии от png и jpg, wepb по сути архив и возрастет нагрузка браузер пользователя? то есть выиграешь по сжатию, но увеличивается нагрузка на озу и так перегруженного скриптами сайта?

homm
12.07.2022 12:02+2> или лучше сначала в jpeg, а потом в webp
Это не работает как с архиваторами, когда вы сжимаете text.zip раром чтобы выжать ещё 5%. При любом сжатии с потерями вы получите искаженную картину на выходе. Если после jpeg вы сжимаете в webp, то для кодека webp исходным изображением станут уже искаженные от jpeg данные. Ему нужно будет не просто передать ваше исходное изображение, а как можно точнее передать весь шум, добавленный кодеком jpeg. А учитывая, что принцип действия у форматов совершенно разный, на передачу этих шумов будет потрачено даже больше битрейта, чем могло быть потрачено на исходное изображение. Ну и естественно, после этого к изображению добавятся искажения уже от самого webp. В результате вы скорее всего получите файл больше чем если бы сжимали оригинал и с двойной порцией артифактов.
Prion
12.07.2022 13:19-2Мы видимо говорим о разных вещах. Цель найти оптимум для размещения на сайте. У меня есть большие подозрения, что если конвертировать с png в webp, то например альфа-слой останется. плюс не всегда нужно отличное качество и можно пожертвовать небольшим ухудшением. я заметил, что webp-файлы после png больше. Вопрос не стоял получить на выходе файл абсолютно без потерь, вопрос стоял как получить webp, чтобы и по размерам был не велик, и значительного ухудшения не было. в отличии от статьи выше, которая носит более исследовательский характер, у меня вопрос конкретно прикладной. у меня есть страница с 20-30 превью, вопрос что лучше сгенерированные webp после png или jpg ? если внимание обратите на Google-параметры оценки качества сайта, то там оценивается не lossless

homm
12.07.2022 13:53+3> вопрос стоял как получить webp, чтобы и по размерам был не велик, и значительного ухудшения не было
У кодека webp есть параметр quality, с помощью него вы можете управлять степенью компрессии и количеством искажений (потерь, артефактов, шумов).
> вопрос что лучше сгенерированные webp после png или jpg
Я могу только повторить то, что выше написал: после jpeg вы будете сжимать не исходное изображение, а изображение с артефактами jpeg. В этом нет никакого смысла. Вот пример из статьи, немного уменьшений чтобы было удобнее было смотреть.
Оригинал:
Сохраненный в webp q=40:
Сохраненный сначала в jpeg q=75, потом в webp q=45:
Как видите, это только добавило артефактов.
Просто подумайте логически: если бы в этом был хоть какой-то смысл, разве авторы webp не встроили бы это прямо в свой кодек?

DistortNeo
12.07.2022 19:39Чтобы убрать альфа-слой, можно с тем же успехом перегнать в BMP.
Кстати, неплохим способом повысить степень сжатия является небольшое размытие изображения фильтром Гаусса.

Emelian
12.07.2022 10:09-1Тема «сжатия изображений» сама по себе достаточно интересная, особенно, когда возникает необходимость решать реальные задачи. Например, имеется качественное видео с изображениями 1920х1080, глубиной цвета 24 бита. Двадцатиминутный ролик имеет размер порядка двух гигабайт и выше. Мы хотим, допустим, наложить двуязычные субтитры на него и уменьшить размер преобразованного видео раз в десять, без грубого ухудшения качества изображений. Как лучше всего это сделать? Думаю, что советы из статьи помогут не сильно, зато вполне эффективным оказывается «старый добрый» FFmpeg. Вот пример его работы:
Заметим, что исходный видео файл был, порядка, 1.9 ГБ, а опубликованное видео имеет размер, примерно, 173 МБ, при незначительной потере качества.

diogen4212
12.07.2022 10:19но ведь на первых графиках лучше всех HEIC?

homm
12.07.2022 10:30Это формат сжатия с потерями и графики про восприятия сжатия с потерями.

diogen4212
12.07.2022 10:37но почему на графике он выше всех? особенно на «jonScreenshot» или на «Sailboat»?

homm
12.07.2022 11:53Потому что так ответили люди из тестирования. Я не понимаю, в чем ваш вопрос.

diogen4212
12.07.2022 11:59-1Зачем нужен JPEG-XL и чем он так хорош, если есть HEIC, который лучше, и почему в статье HEIC игнорируется вообще?
Может, я неправильно интерпретировал графики, тогда вопрос, в чём моя ошибка.

homm
12.07.2022 12:06+1> почему в статье HEIC игнорируется вообще?
Потому что статья про форматы сжатия без потерь, а HEIC — формат сжатия с потерями.
> Зачем нужен JPEG-XL и чем он так хорош, если есть HEIC
HEIC не то, чтобы «есть», он закрыт патентами.

orekh
12.07.2022 16:22Потому что статья хоть большая и интересная, но несколько дилетантская. В ней есть такие шероховатости, как например очень поверхостный обзор форматов сжатия с потерями, из которой этот график и пришёл. Зачем нужно рассматривать HEIC, который не может в сжатие без потерь, в статье про сжатие без потерь? - чтобы раздуть статью.

diogen4212
12.07.2022 16:24-1Тогда вопрос, зачем нужны алгоритмы сжатия без потерь, если алгоритм сжатия с потерями оказывается лучше их всех?

homm
12.07.2022 16:43Это графики восприятия пользователя потерь для разных форматов. Нет никакого смысла сравнивать восприятие без потерь, т.к. без потерь восприятие будет одинаковым.

orekh
12.07.2022 16:59+1Потому что сравнение некорректно. Ты не можешь сказать что HEIC лучше PNG, так как PNG на этом графике будет точкой в 100% качества - у него нет режима сжатия с потерей качества, а HEIC будет кривой которая не дойдёт до 100% качества; их грфики не пересекутся. Графики JPG XL и HEIC пересекаются частично, так что можно сказать что HEIC лучше, но только с оговоркой, что для сжатия со 100% качеством его применение совсем не возможно.

OKEAHbI4
12.07.2022 13:49Вопрос - зачем сжимать 24бита цветности, когда подавляющее число воспроизводящих устройств умеют отображать только 8битный цвет, да к тому же с неполным покрытием sRGB?
Высокая битность нужна только на этапе Raw-конвертации, дальше подавляющее число изображений живёт в 8-мибитном sRGB. Даже в фотошопе 16 бит используется в исключительных случаях.

Veselyi_kot
13.07.2022 22:18В порядке мысли. Представим, что в будущем каждый компьютер оснащён сопроцессором для обработки нейросетей (всё к тому и идёт). Может ли вытеснить lossy-сжатие по качеству lossless-файл, допустим, вдвое меньшего разрешения, который при открытии будет автоматически проходить двухкратное увеличение через утилиту вроде Topaz Gigapixel, но быстрее и в фоновом режиме?
Какие у такого подхода могут быть преимущества и недостатки? В преимуществах я вижу полное сохранение канала цветности и отсутствие визуально заметных блоков артефактов JPEG, но в недостатках — возможные артефакты нейросети («дребезг», «волна» и прочее, хорошо заметно при попытке апскейла нейросетями фотографий с деталями вариативной формы, напр-р вышивки) и заметный лаг перед открытием фотографии (сейчас — единицы секунд для 3070, через пять лет — доли секунды, но всё равно будет заметно).

homm
13.07.2022 23:54> Какие у такого подхода могут быть преимущества и недостатки?
Плюсы:
Это сжатие с потерями
Минусы:
Это сжатие с потерями

cepera_ang
14.07.2022 00:34В пределе картинка будет сжиматься в килобайтное текстовое описание типа «фотография гор с ледником с круглым озером изумрудного цвета на переднем плане, на заднем плане видны тёмные кучевые облака» и генерироваться на лету, ещё и с бесконечным разрешением (всегда можно догенерировать часть при зуме). Включить туда понимание стилей картинок, популярные ландмарки, географию по координатам, лица людей и т.п. Причём если будет стандартизированная модель, то можно добиться детерминированной генерации.
Если звучит как шутка, то посмотрите что творят dalle 2, imagen, parti, cogview2



CrazyAlex25
Если не брать в расчёт только веб, то было бы интересно увидеть сравнение с FLIF.
Alpha_Ceph
https://docs.google.com/spreadsheets/u/0/d/1ju4q1WkaXT7WoxZINmQpf4ElgMD2VMlqeDN2DuZ6yJ8/htmlview
x128
FLIF development has stopped since FLIF is superseded by FUIF and then again by JPEG XL, which is based on a combination of Pik and FUIF. For more information, see Jon's JXL info page or visit the JPEG XL Discord server.