Привет! Меня зовут Ксюша, я старший продуктовый дизайнер в Ozon: проектирую разделы возвратов для личных кабинетов покупателя (Ozon.ru) и продавца (Seller Center) и немного — админки. Дизайнеры на Хабре не частые гости, но статья будет полезна не только дизайнерам и дизайн-лидам, но и разработчикам, тестировщикам и менеджерам.
Так сложилось, что я запустила процесс дизайн-ревью в своей команде домена (это вроде команды разработки раздела продукта) одной из первых в Ozon. Я рассказывала об этом на дизайнерских демо и получила огромное количество вопросов от коллег. Оказалось, многие не знали, как внедрить его в своих командах. В статье расскажу, кто и как может внедрить такой процесс и как я провожу ревью.

Что такое дизайн-ревью и зачем оно нужно?
Дизайн-ревью — это процесс, когда дизайнер до релиза в продакшен смотрит, что получилось у разработчика, и, если что-то не так, фиксирует отличия от макета.
В разных компаниях этот процесс называется по-разному. Мы называем его дизайн-ревью — можно сказать, так сложилось исторически.
Сейчас в процессе разработки у нас проходят такие ревью, как:
UX Review — анализ юзабилити продукта (статья AIC на эту тему);
Code Review — ревью кода разработчика разработчиком;
Design Check — ревью работы дизайнера дизайнером;
Design Review — ревью работы разработчика дизайнером.
Дизайн-ревью появилось в этом списке не случайно. Вот примерный список проблем, которые мы решали:
У дизайнера не было цельной картины. Раньше дизайнер:
не всегда видел результат своей работы;
не знал, что уже выложено, а что нет;
-
мог встретить нежелательный результат на проде.
Правки дизайна продукта обычно имеют низкий экономический приоритет, то есть вносятся примерно никогда. Это рождало ощущение работы в стол и катализировало выгорание дизайнера.
Минимальное взаимодействие между командами. Разработчик практически не общался с дизайнером, не мог повлиять на его работу или спросить о деталях — и просто закрывал тикеты. Разработчики и тестировщики делают свою работу хорошо, но будем честными: они не дизайнеры и не всегда замечают мелочи. Они не знают, что в макете увеличенный отступ или обводка не случайность — они необходимы для упрощения чтения или усиления фокуса на элементе.
Увеличение времени на разработку. У нас есть встреча BAT (Business Acceptance Test), посвящённая тестированию задач в режиме реального времени перед менеджерами со стороны бизнеса, которые согласуют или отправляют на доработку полученный результат. Нередко были расхождения с макетами, которые могли повлиять на продуктовые метрики, поэтому задачи отправлялись на доработку, что увеличивало время на разработку и откладывало релиз.
Кто и как должен внедрять дизайн-ревью?
Многие думают, что для того чтобы внедрить новый процесс в команде, нужен какой-то указ сверху: чтобы кто-то махнул флагом «Старт» и всё заработало. Но это не так. Любой член команды может предложить внедрить дизайн-ревью, будь то маленький стартап, дизайн-агентство или IT-гигант. Всё, что нужно, — желание, поддержка команды и общее понимание, для чего это нужно и как может повлиять на продукт.
Есть два способа внедрения дизайн-ревью:
Вы инициатор, который вдохновит команду и объяснит, что дизайн-ревью — это важная и нужная штука для разработки качественного продукта. Из минусов может быть неавтоматизированная часть апрува от дизайнера. Например, когда я работала в небольшом стартапе, этот процесс был неформальным. Я сидела рядом с разработчиками, и всё сводилось к просьбе: «Покажи, пожалуйста, что получится, перед отправкой на тестирование». Это простое решение позволяло немного сэкономить время на тестировании и повысить качество выкладываемого дизайна в прод.
-
Вы инициатор, который убедит руководителя в необходимости внедрения дизайн-ревью. Если руководитель сомневается, можно предложить откатать процесс на своей команде и воспользоваться первым способом.
Важно пояснить, что это не дополнительный этап разработки, а параллельный: ревью дизайнера не должно задерживать разработку и может происходить параллельно с тестированием или до него. Например, когда тестировщик ещё не взял тикет в работу, а разработчик уже перевёл его в статус “Development done”.
Дизайн-ревью улучшит качество продукта.
Прямое общение дизайнера с разработчиком позволит им обоим оперативнее вносить необходимые изменения.
Опыт Ozon
Нам очень повезло: руководство команды дизайна внимательно относится к потребностям сотрудников, а дизайнеров в Ozon около 150. На ретроспективе часто всплывала тема выгорания по причине потери интереса к работе, так как в проде всё равно было не так, как на макете. И тут нет вины разработчика или тестировщика: уровень насмотренности у всех разный, и только дизайнер знает, что он вкладывал в макет, когда проектировал.
Кирилл Семушин, руководитель департамента продуктового дизайна Ozon, проделал колоссальную работу по внедрению дизайн-ревью и распространению этого процесса на всех дизайнеров. Для последних же это стало подарком на Новый год от руководства, потому что позволило сблизить многие продуктовые команды, а в большой компании сделать это очень нелегко.
Теперь во флоу разработки появился новый этап — дизайн-ревью. С помощью него мы сможем делать задачи ровно такими, как их задумал менеджер и спроектировал дизайнер, а значит, повысим их качество. Введение дизайн-ревью — это не только улучшение качества выпускаемых задач, но и улучшение коммуникации и, если хотите, любви в связке менеджер-дизайнер-разработчик, которая, к сожалению, часто отсутствовала. Разработчики могли не понимать, зачем они делают ту или иную задачу и какую она несёт ценность для пользователя. В свою очередь дизайнеры не знали, что происходит с задачами, для которых они проектировали дизайн, после того, как задачу передали в разработку.
Каждая задача, затрагивающая изменение UI/UX, должна пройти дизайн-ревью. Для этого при заведении задачи на разработку, должен быть указан дизайнер, который проектировал дизайн конкретной задачи, он и будет проводить ревью. Дизайн-ревью не является отдельным этапом во флоу разработки, это не узкое горлышко на пути поставки задачи в продакшен. Ревью можно пройти абсолютно на любом статусе разработки, но если его не пройти, закрыть задачу не получится. Поэтому дизайн-ревью — это совместная ответственность как разработчика (он должен позаботиться о том, чтобы показать задачу дизайнеру), так и дизайнера (он должен оперативно провести само ревью и дать фидбек).
— из сообщения Кирилла Семушина о раскатке процесса на все команды
Сейчас мы очень тесно взаимодействуем с командой разработки.
Схема работы дизайн-ревью выглядит следующим образом:
У задач на разработку появились поля “Designer” и “Designer approve change”.
Инициатор тикета указывает в поле “Designer” пользователя, чьи макеты были приложены к задаче.
Как только разработчик завершает задачу и переводит её в статус “Development done”, тикет отображается на доске дизайнера и его можно тестировать.
Дизайнер тестирует задачу в эмуляторе или на стенде, записывает замечания в специально подготовленный для этого шаблон в Figma или в комментарии к задаче, если они не нуждаются в визуализации.
Дизайнер меняет значение поля “Designer approve change” на “Yes”, когда все его замечания учтены.
Преимущества такой схемы:
соответствие прода макетам и повышение качества продукта;
упрощение работы для тестировщиков;
улучшение коммуникации между разработчиками и дизайнерами и, как следствие, усиление командного взаимодействия: разработчик может повлиять на дизайн в процессе вёрстки (даже если дизайнер уже завершил работу) и предложить идеи на будущее, к которым будет прислушиваться дизайнер;
усиление продуктовой культуры в решении задач;
оперативное согласование задач на разработку перед релизом со стороны бизнеса, так как макеты и прототипы уже были согласованы ранее.
Что и как делают дизайнер и разработчик?
Всё, что нужно сделать для «включения» процесса дизайн-ревью в Ozon, — в тикете на разработку в Jira указать в поле “Designer” дизайнера, макет которого приложен к задаче.

Дизайнер получит задачу на доску в специальный столбец “Design Review” благодаря фильтру, который у нас сейчас выглядит примерно следующим образом:
status in ("In Review", "Ready For Testing", Testing, "Development Done", "Release Testing") AND Designer in (ksbelyaeva) AND "Designer approve" != Yes ORDER BY Rank ASC

После появления тикета на доске дизайнера он должен провести ревью. Для этого он заходит на стенд для веба или скачивает сборку для тестирования мобильных приложений и запускает сборку в эмуляторе.
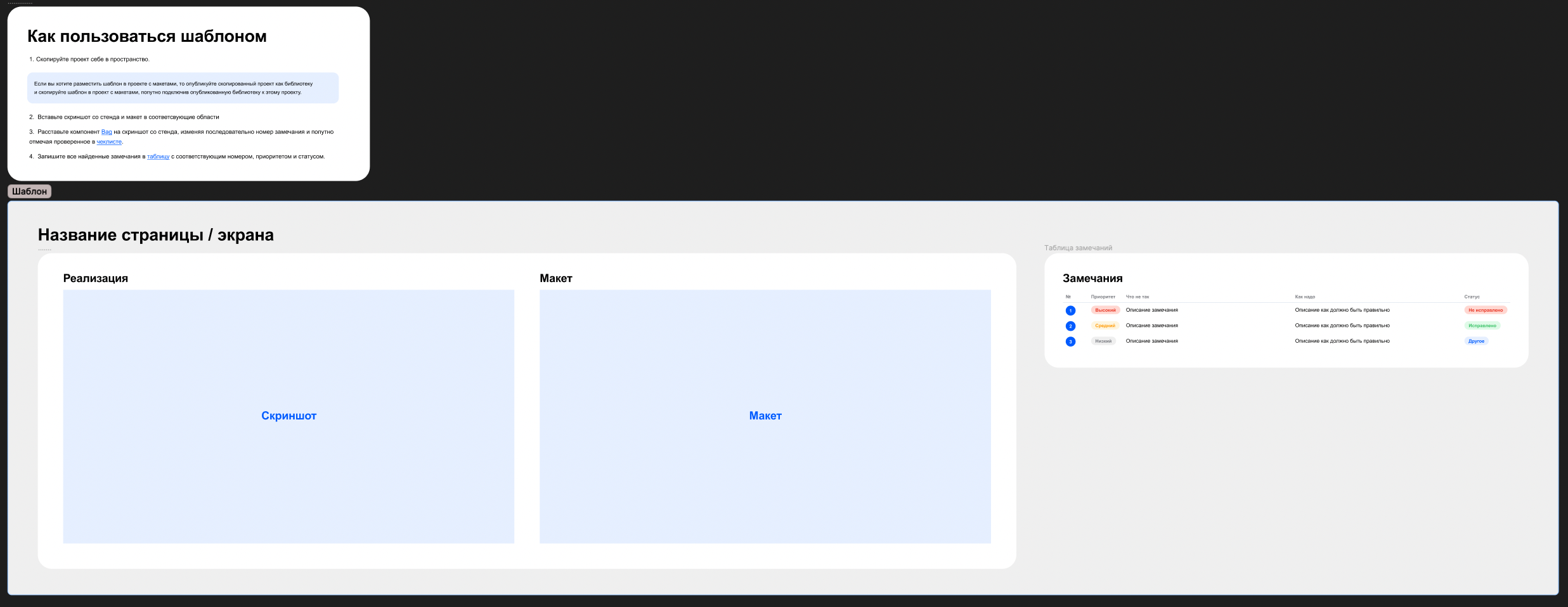
Чтобы разработчику было удобно работать с замечаниями дизайнера, у нас есть шаблоны для ревью в Figma. Выглядят они следующим образом:


В процессе поиска багов дизайнер может пользоваться любыми плагинами для браузера, панелью разработчика, пипеткой, менять разрешение — всем, что ему поможет найти отличия от макета. В результате такого тестирования у дизайнера появляется отдельная страничка в Figma, которая выглядит следующим образом:

Фиолетовые индикаторы — это счётчики найденных ошибок, а цветные плашки справа — статус их исправления. После исправлений перед апрувом дизайнер просматривает весь список ещё раз и меняет статус багов в шаблоне.
Шаблон для фиксирования найденных ошибок в Figma ищите в конце статьи.
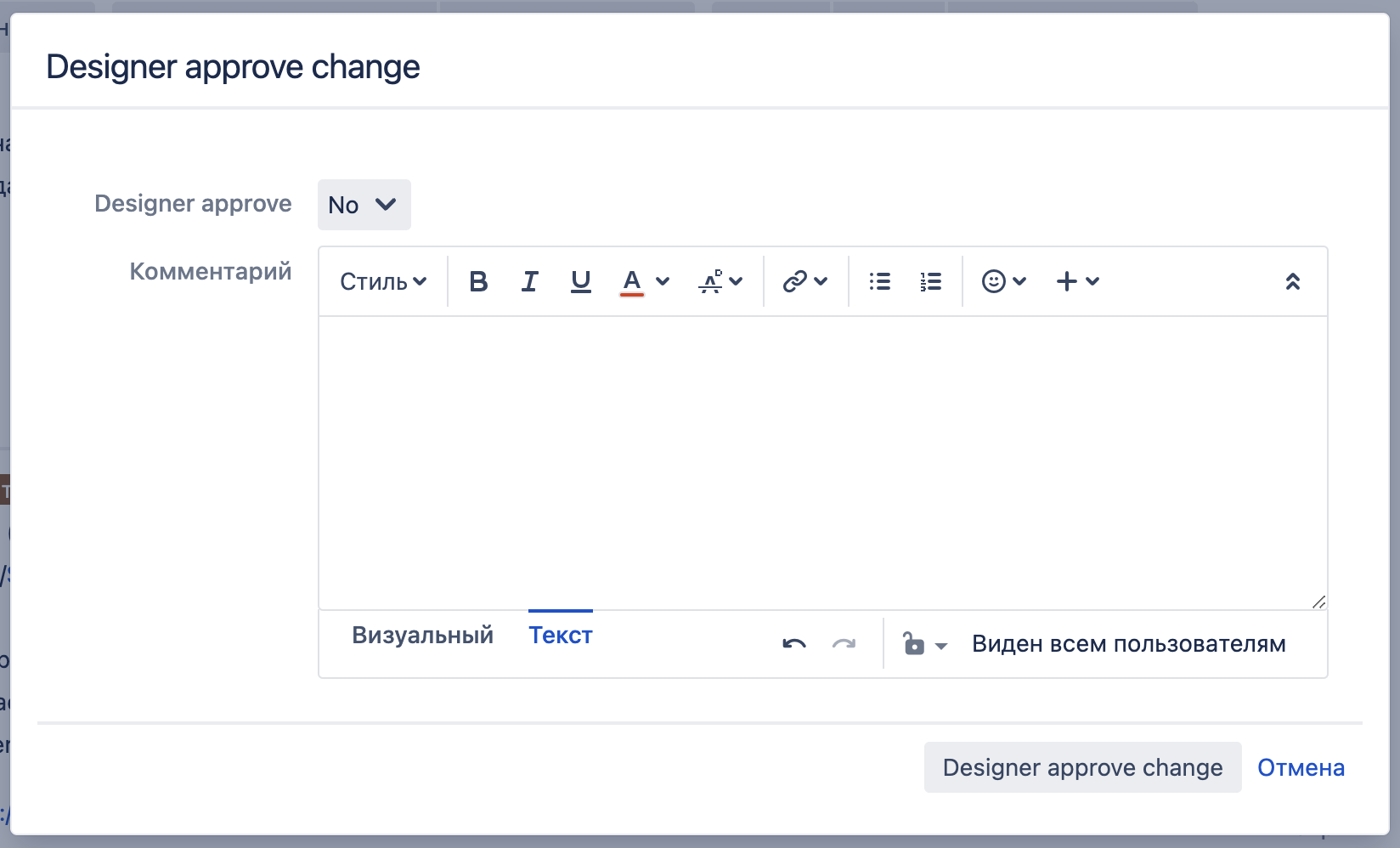
Апрув в Jira при этом выглядит следующим образом:

Затем разработчику падает уведомление о комментарии и апруве, а у дизайнера тикет исчезает с доски ????
Мы понимаем, что, когда приходит уведомление о том, что ты где-то ошибся, это неприятно, поэтому важно сообщать разработчикам о найденных багах аккуратно, не придираться по мелочам. В наш шаблон для замечаний «зашит» приоритет ошибки: он может быть низким, средним или высоким. Если все ошибки со средним и высоким приоритетом исправлены, а на правки с низким приоритетом нет времени, то я ставлю апрув по согласованию с менеджером и руководителем отдела дизайна продукта, чтобы все были в курсе отличий. То есть дизайнеры идут на компромисс — иначе в продуктовой разработке просто нельзя.
Бывает и так, что разработчик исправляет не всё, что хочет дизайнер, хотя время на это есть. В этом случае важно понимать, зависит это от разработчика или, например, дело в разработке дизайн-системы или разработке всего продукта; а, может быть, бэк подкачал. Дизайнер тестирует прежде всего работу исполнителя тикета в части разработки, поэтому дизайнеры апрувят работу фронта, а затем вместе с ним стараются разобраться, когда будет исправлена оставшаяся часть ошибок другими командами. На моей памяти такие замечания никогда не являлись блокерами или замечаниями с высоким приоритетом, поэтому часто мы просто ходили в чаты команд и подсвечивали обнаруженные проблемы, а они сами их приоритизировали.
После апрува дизайнера завершается цикл дизайн-ревью — и можно будет наслаждаться результатами трудов уже на проде.
Реакция команды и что можно улучшить
В комментариях вы можете написать: «Дизайнеры отнимают хлеб у тестировщиков», «А как же повышенная нагрузка на дизайнера?» или «Ещё один говорит, что делать разработчику». Я опросила свою команду после внедрения дизайн-ревью и поделюсь результатами с вами.
Мои тестировщики сказали: «Одна голова хорошо, а две — лучше» :) Кроме того, дизайнер никогда не заменит тестировщика — скилл-сет у них разный. Разработчики тоже положительно отнеслись к новому процессу, так как заинтересованы в повышении качества продукта, да и релизы я не задерживаю.
Что же касается нас, дизайнеров, конечно, у нас появилась небольшая дополнительная нагрузка, но это экономит нам нервы и силы в будущем, защищает нас от неожиданностей на проде, к которым раньше мы были совсем не готовы, и избавляет от разочарований.
Когда вам не нужно дизайн-ревью
Оценка дизайнера никогда не будет лишней. Но иногда можно и отказаться от этого этапа: например, когда интерфейс собран из готовой библиотеки и нет никаких сложных логик и проверок.
Однако важно понимать, что дизайнер проверяет не только работу компонентов и их состояния, но и удобство считывания информации, заполнения полей, понятность ошибок и многое другое.
Обнаруженные минусы, над которыми мы будем работать:
сдвигание задач в спринтах у дизайнеров из-за того, что невозможно предугадать, когда появится тикет для ревью, а у дизайн-ревью самый высокий приоритет;
внесение в шаблон предложений, которые планировалось реализовать в рамках других задач (возможно поможет добавление статуса);
необходимость апрувить одну и ту же задачу несколько раз, если после апрува она возвращается в статус “In progress” (например, если тестировщик нашёл какой-то баг — и разработчик вносил изменения, нужно ещё раз проверить дизайн);
редкая необходимость дёргать тестировщика и/или разработчика, чтобы зайти на стенд.
Понимаю, что процессы тестирования в компаниях могут быть разными, иногда каждый найденный баг превращается в тикет на разработку. В этом случае процесс можно изменить, например вместо апрува и шаблона в Figma разрешить дизайнеру создавать те самые тикеты к задаче. Я уверена, что схему дизайн-ревью можно адаптировать для любого процесса тестирования, главное — желание.
Я не столкнулась с большими проблемами при внедрении дизайн-ревью, но хочу заметить, что в построении эффективной коммуникации в команде большую роль играют софт скилы инициатора внедрения. Если правильно настроить команду, то и результат будет классным.
Бонус ????
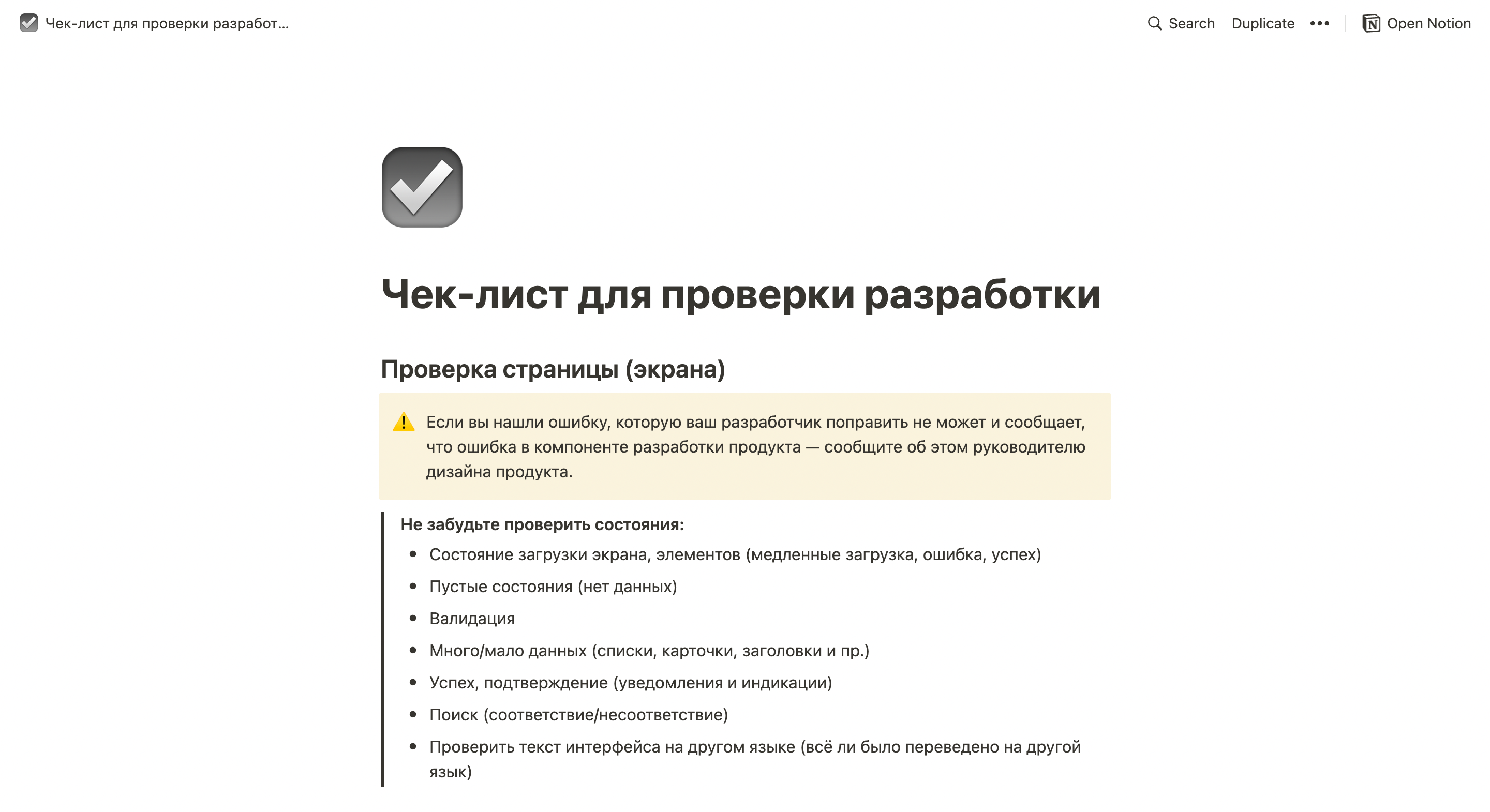
Не хочется отпускать вас без подарка, поэтому делюсь чек-листом для дизайн-ревью, который будет полезен и разработчикам при вёрстке, ведь, зная схему проверки, можно минимизировать количество ошибок :)

Также чек-лист я подготовила в Figma вместе с шаблоном для фиксирования найденных ошибок.

Итоги
Дизайнер и разработчик обязательно должны коммуницировать, чтобы продукт становился лучше.
Для того чтобы внедрить дизайн-ревью, нужны только вы и поддержка команды.
Пользуйтесь чек-листом для поиска ошибок, чтобы проверять разработчиков. А если вы разработчик, то можете проверять себя перед передачей задачи на дизайн-ревью.
Найденные ошибки можно вносить в шаблон для визуализации расхождений с макетом. Но помните, что ваша цель — не красиво оформить ошибки, а улучшить продукт. Если вы знаете, что разработчик и без макетов поймёт, что нужно исправить, не тратьте время (своё и его) на заполнение шаблона.
Если у вас остались вопросы или вы готовы рассказать о своём опыте внедрения дизайн-ревью, добро пожаловать в комментарии! :)

Всем лёгкой работы и правильных процессов! ;)
А ещё мы душевно рассказываем о дизайне в нашем телеграм-канале. Ведущие делятся опытом, мыслями и крутыми подборками про дизайн и продуктивность.
И ведём подкаст «Диванные дизайнеры» про исследования, деньги и продуктовый подход вместе с экспертами из индустрии. Послушать можно на Яндекс.Музыке, Apple Podcast и ВК.
Комментарии (10)

leotada
24.08.2022 12:32+2Мне бы очень хотелось, чтобы вы добавили ещё проверку "нет интернета".
Был неприятно удивлён когда пришёл в пункт выдачи и оказалось, что без интернета я не могу увидеть уже просмотренные заказы. Не понимаю почему они не могут находиться в кеше хотя бы на 1-2 дня.

KseniyaBelyaeva Автор
24.08.2022 13:14+2Привет!
Добавила в чек-лист твой пункт, спасибо за идею!
Передала коллегам из домена заказов про проблему с интернетом, сказали, что уже работают над этим.

tt0uchq
24.08.2022 15:37Есть ощущение, что будут расти сроки Time 2 Market или Cycle time (в зависимости от того, что меряете) и такое решение может сделать все-таки "узкое горлышко" в процессе, особенно, если по результатам review потребуется делать доработки. Не анализировали этот момент?

KseniyaBelyaeva Автор
24.08.2022 21:27+2Привет! Спасибо за вопрос.
Можно сказать, что убрав QA из флоу разработки деливери ускорится, зато, очевидно, качество разработки упадет. С дизайн-ревью то же самое: да, оно может влиять на Time-to-Market. Можно пойти дальше и отказаться от любых проверок, сразу после написания кода лить на продакшен — флоу станет быстрым, но какой ценой. Это скорее стратегический вопрос: как я и писала, дизайн-ревью можно вообще не проводить, это на усмотрение команды и как в ней ищут баланс скорость-качество.
Сейчас у нас бывает 2 ситуации:
Дизайнеры проводят дизайн-ревью параллельно с тестировщиком и заканчивают до завершения работы тестировщика над этой задачей, потому как приоритет на тестирование разработки у дизайнеров самый высокий. И всё-таки проверка дизайна и удобства занимает меньше времени, чем у тестировщика, так как логика и различные корнер-кейсы по большей части на стороне тестирования.
Нет времени на исправления и важно поправить только замечания с высоким и средним приоритетами (те, что могут повлиять на метрики) и уведомить о ситуации дизайнера (что замечания с низким приоритетом будут поправлены в другой задаче) — как раз в этой ситуации и важна та самая коммуникация, о которой я пишу. Если её не настроить, тогда и появится то самое узкое горлышко. Работаем с дизайн-ревью с Нового года и пока без узкого горлышка.

Johnneek
24.08.2022 19:23+4Ксюша, извините! Но КДПВ и начало текста неразрывно связались в моем восприятии :)
именно так


KseniyaBelyaeva Автор
24.08.2022 21:36+2В среду я ещё как на левой картинке, ближе к пятнице уже похожа ????

shark14
25.08.2022 12:40На скриншоте из джиры фамилии заблюрены так, что их без проблем можно прочитать.
А вроде дизайнеры :) или так было задумано?

Minly
25.08.2022 15:56+1Ксения спасибо за то, что поделились вашим подходом, было очень интересно узнать о нем. Думаю это реально может повысить качество продукта и добавлять мотивацию всей команде. Вы прекрасно изложили его суть, преимущества и недостатки, как его внедрить. Я уверена это поможет легко принять решение использовать этот дополнительный этап в разработке или нет.



sergeyns
А вот и нет, я спрошу другое....
А когда озон перестанет каждый раз при оплате выставлять галку "сохранить данные карты"? Или я никак не пойму что это ради моего удобства *сарказм*?