Можно использовать все возможности облака без необходимости длительной настройки ОС и установки ПО для хостинга сайта. Если вы используете классические VPS – мы сделали шаблон доступным и в этом сервисе.
Внутри шаблона Ubuntu 14.04 lamp предустановлено и настроено следующее ПО:
- NGINX 1.4 (в качестве реверс-прокси)
- Apache 2.4
- PHP 5.5
- MySQL 5.5
- ProFTPD 1.3
- PHPMyAdmin 4.0
Можно сразу развернуть сайт, пользоваться FTP и PHPMyAdmin без дополнительных настроек.

В этой статье мы рассмотрим этот шаблон подробнее и покажем, как просто можно перенести сайт на облачные VPS от Infobox.
Создание облачной VPS
Если у вас еще нет облачной VPS – закажите ee. После заказа войдите в панель управления и создайте облачный сервер.

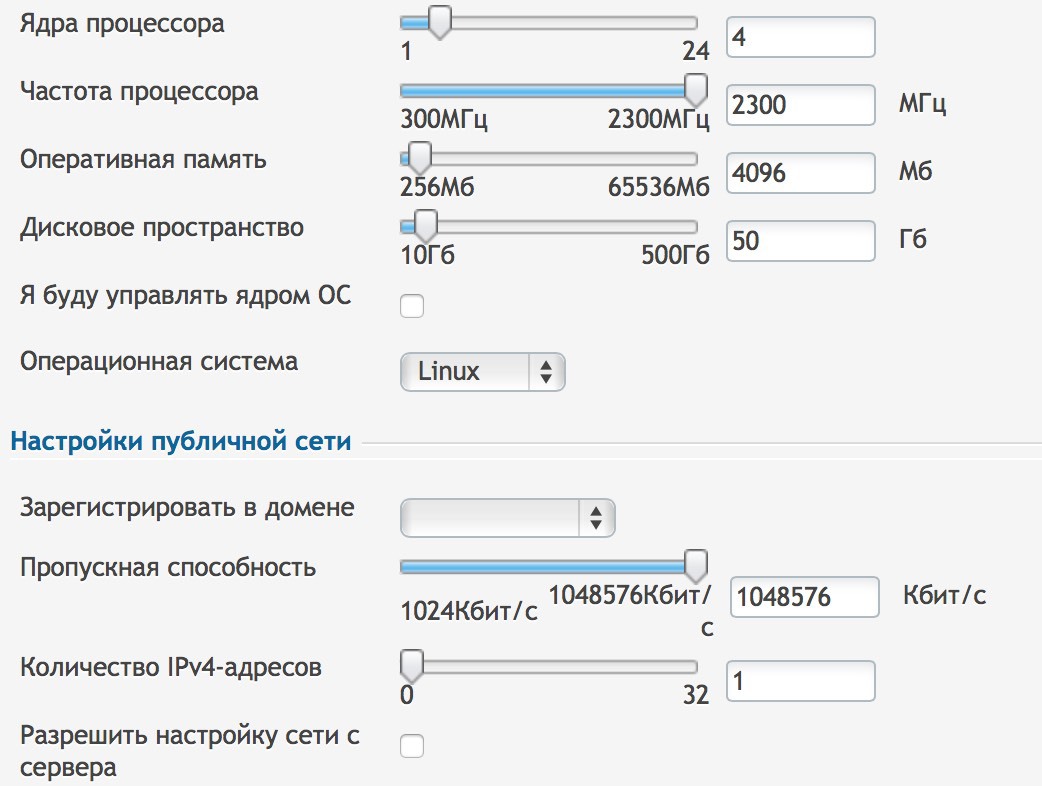
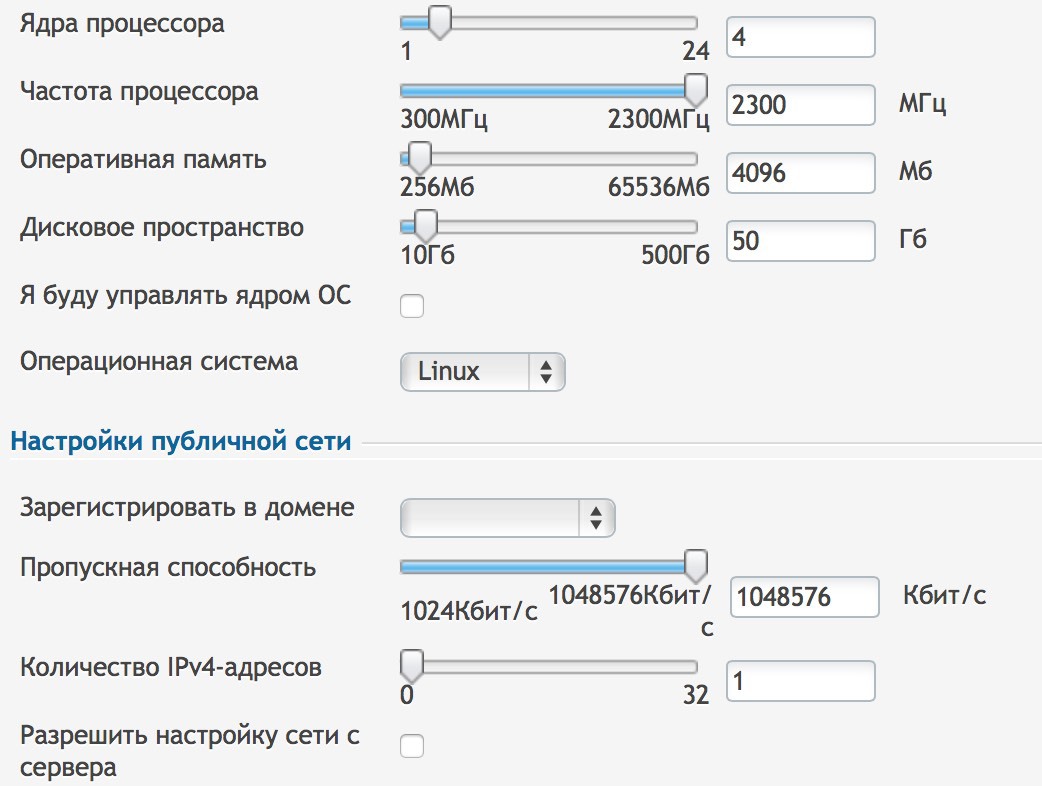
Установите необходимые параметры сервера, не устанавливайте галочку «Разрешить управление ядром ОС». Выделите серверу один публичный IP–адрес для того, чтобы сервер был доступен из интернета. Не забудьте установить необходимую скорость сети и нажмите «Далее».

Выберите шаблон «Ubuntu 14.04 lamp», как показано на скриншоте ниже, и завершите создание сервера. После создания вы получите данные для доступа к серверу на электронную почту.

Подключитесь к серверу по SSH.
Все уже готово к работе
После подключения к серверу вы увидите данные для доступа к базе данных MySQL и FTP. Сохраните их.

Первым делом установите обновления ОС, которые помогут исправить все найденные на данный момент проблемы и сделать работу сервера надежнее. Для этого введите команду:
apt-key update && apt-get update && apt-get -y upgrade
Загружаем файлы на облачный сервер по FTP
Давайте подключимся к серверу по FTP и положим файлы сайта на сервер. Для подключения можно использовать Filezilla Client. Скачайте и установите его.
После запуска введите внешний ip–адрес сервера (такой же, как вы использовали при подключении по SSH), логин и пароль. Для подключения нажмите QuickConnect.

Подключение будет успешно установлено. Перенесите файлы сайта на сервер.

Для примера установим MogutaCMS – систему управления интернет-магазином, у которой есть и бесплатная версия. Скачайте ее, распакуйте архив и положите файлы сайта на сервер через Filezilla.
Для удобства использования Filezilla в будущем можно сохранить данные для доступа к серверу. Для этого откройте Site Manager в Filezilla, как показано на скриншоте ниже.

Нажмите New Site и введите имя для сайта.

Введите ip–адрес, выберите тип логина «Normal». Затем введите логин и пароль от сайта и нажмите Connect.

В этом случае не нужно будет каждый раз вводить данные для доступа по FTP к серверу.
Разрешаем выполнение index.php по-умолчанию
По-умолчанию сервер настроен на открытие index.html, если его нет — index.php. Наш сайт разработан на php. Самый простой вариант — просто удалить index.html на сервере через Filezilla и сайт откроется. Однако если в вашей CMS кроме index.php есть и index.html – нужно включить обработку index.php до index.html.
Делается это очень просто. В окне подключения по SSH выполните команду для установки редактора nano:
apt-get -y install nano
Затем отредактируйте файл конфигурации, выполнив команду:
nano /etc/apache2/sites-enabled/000-default.conf
Добавьте строку:
DirectoryIndex index.php index.html
как показано на скриншоте ниже:

Для сохранения изменений нажмите «Ctrl + X», затем «Y» и затем Enter.
Перезапустите Apache командой:
service apache2 restart
Откройте публичный ip–адрес сервера в браузере. Вы увидите окно установки MogutaCMS.

Устанавливаем MogutaCMS
У разных CMS могут быть разные требования к компонентам хостинга, кешированию и т.д. Тем не менее на виртуальном сервере, в отличие от классического хостинга, можно доустановить все что нужно.
MogutaCMS при установке требует библиотеку libcurl. Давайте установим ее:
apt-get install -y php5-curl
service apache2 restart
После этого установка MogutaCMS будет успешно выполнена.
На одном из этапов необходимо ввести данные для доступа к базе данных. В качестве сервера укажите «localhost», в качестве логина и пароля укажите данные из приветственного сообщения, которое выдается при подключении по SSH (и которые мы просили сохранить вас ранее).

Некоторые CMS умеют создавать базу данных, если ее еще нет. MogutaCMS не умеет и надо немного помочь ей. Откройте PHPMyAdmin по адресу:
публичный_ip_сервера/phpmyadmin
Введите пароль от базы данных (из приветственного сообщения SSH) и нажмите Ok.
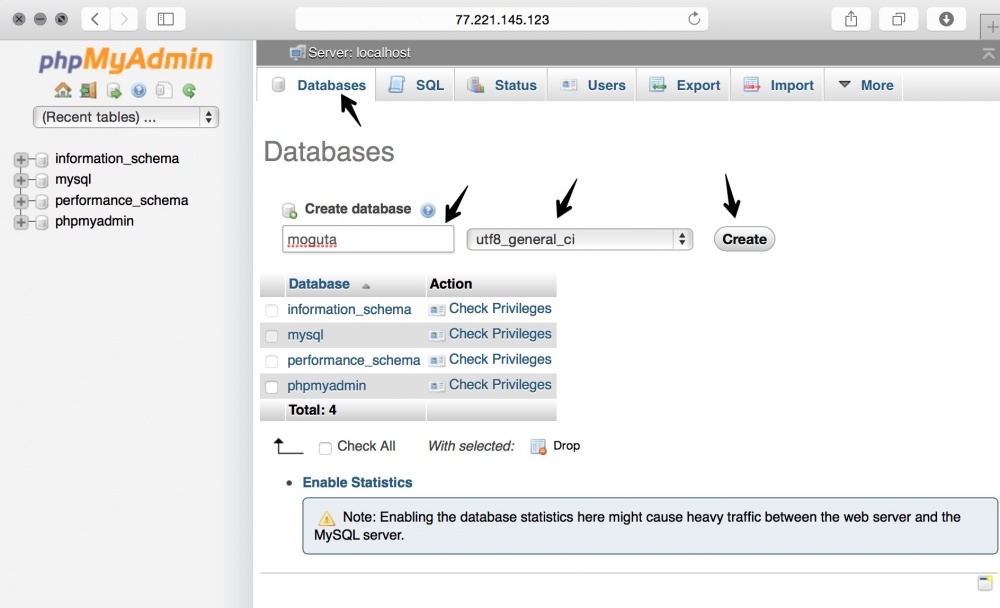
Перейтите в раздел «Databases», введите имя базы данных на английском, выберите кодировку (utf8_general_ci, если разработчик CMS не просит иного) и нажмите Create.

Теперь установка MogutaCMS успешно продолжится, если указать созданную базу данных.
Введите название сайта, ваш email и пароль. Нажмите «Установить».

Теперь нажмите «Перейти на сайт».

Ваш сайт был успешно установлен.

F.A.Q.
В этом разделе мы будем отвечать на вопросы, которые возникают у вас при использовании шаблона Ubuntu 14.04 lamp на облачных VPS. Если в процессе установки сайта у вас возникнут вопросы — напишите нам, и мы добавим ответ в этот раздел. У вас легко получится установить CMS на облачный сервер, все непонятные моменты мы постараемся описать в статье.
Как перенести базу данных существующего сайта?
Экспортируйте базу данных с существующего хостинга или сервера. Если там, где сайт располагается сейчас, есть доступ к PHPMyAdmin, экспорт можно сделать так:
1. Войдите в PHPMyAdmin на старом хостинге или сервере.
2. Выберите вашу базу данных. Перейдите в раздел «Export» и нажмите «Go».

Браузер скачает дамп базы данных.
Теперь войдите в PHPMyAdmin на облачном сервере в Infobox. Перейдите в раздел «Databases» и создайте пустую базу данных.

После создания выберите ее, перейдите в раздел «Import». Нажмите «Choose file» и выберите дамп базы с вашего компьютера. Убедитесть, что указана кодировка, соответствующая кодировке экспорта. Нажмите Go для завершения импорта.

База данных будет успешно импортирована.

Что, если размер базы слишком велик и база не загружается в phpmyadmin?
Настройкa реверс-прокси NGINX для загрузки баз более 20мб и менее 200 мб
Убедитесь, что дамп базы .sql упакован в архив zip, gzip или bzip2. Это поможет существенно уменьшить размер загружаемой базы.
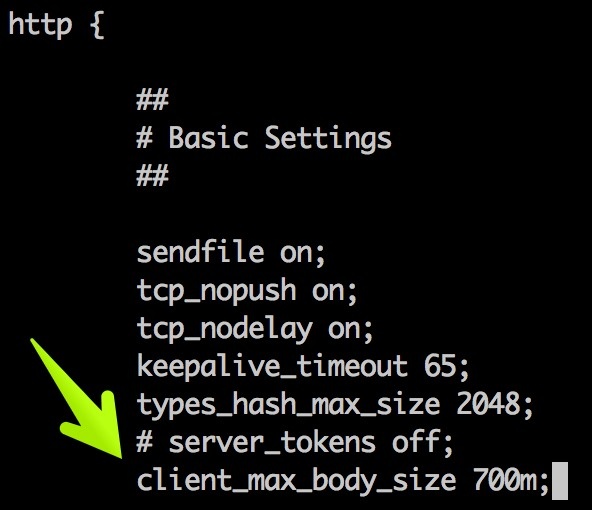
Если упакованная база данных занимает по-прежнему более 20 мегабайт — увеличьте максимально разрешенный размер загружаемого файла в nginx, как показано ниже.
Для этого отредактируйте файл /etc/nginx/nginx.conf, добавив внутрь блока http{} (например, под: # server_tokens off;) параметр:
client_max_body_size 200m;
В этом случае nginx будет разрешать загрузку файлов менее 200 мегабайт.
Отредактировать файл можно с помощью редактора nano. Если он еще не установлен, установите командой:
apt-key update && apt-get update && apt-get install -y nano
Теперь отредактируйте файл командой:
nano /etc/nginx/nginx.conf
и добавьте небоходимое значение client_max_body_size.

Для сохранения нажмите ctrl+x, Y, Enter.
Для применения изменений перезапустите nginx командой:
service nginx restart
Загрузка тяжелых баз данных в mysql
Если база данных mysql занимает более 200 мегабайт в архиве или процесс восстановления дампа базы на mysql после загрузки занимает более минуты, использование phpmyadmin импорта дампа — не самая лучшая идея. Вы можете получать ошибки вида " Script timeout passed, if you want to finish import, please resubmit same file and import will resume". Можно настройть таймауты phpmyadmin и nginx для поддержки выполнения длительных операций и увеличить лимиты загрузки nginx, apache и php, но лучше использовать нативные средства mysql для загрузки таких баз.
1. Скопируйте дамп базы на удаленный сервер (например в директорию /root). Это можно сделать с помощью Filezilla.
Создайте новое подключение SFTP. Укажите ip–адрес, логин и пароль от SSH–доступа к серверу и нажмите «Connect».

Поставьте галочку, соглашаясь, что доверяете данному серверу и нажмите «ОК».

Подключение будет установлено.
Выберите дамп базы на вашем компьютере в левой панели filezilla и переместите на правую. Файл будет скопирован в директорию /root сервера.

2. Подключитесь к серверу по ssh.
Создайте новую базу данных. В приведенном ниже примере my_db – имя создаваемой базы данных.
mysql -u root -p -e 'CREATE DATABASE `my_db`;'
Потребуется ввод пароля от базы данных, указанного в приветственном сообщении SSH.
При создании базы данных можно указать кодировку:
mysql -u root -p -e 'CREATE DATABASE `my_db` CHARACTER SET utf8 COLLATE utf8_general_ci;'
Теперь импортируйте дамп базы:
mysql -u root -p my_db < database.sql
, где database.sql – имя дампа базы данных для восстановления.
База данных будет успешно восстановлена.
Заключение
Использование шаблона Ubuntu 14.04 lamp на облачных VPS от Infobox позволит вам быстро разворачивать ваши сайты в облаке и постепенно научиться администрированию сервера для полного контроля за вашим сайтом. Мы всегда рады помочь вам, если не понятно, как что-то установить или настроить на этом образе, спрашивайте.
Успехов!
Комментарии (22)

cat_crash
17.04.2015 15:38+4Объясните ж мне глупенькому наконец, зачем на борту иметь Nginx и Apache + mod_php? Чем связка nginx + PHP FPM плоха, учитывая что у вас полноценный виртуальный сервак?

infobox Автор
17.04.2015 15:54Ничем не плоха, сделано ради обратной совместимости для того, чтобы клиенты могли настраивать свои CMS по готовым руководствам для Apache.

kreatiff
17.04.2015 16:16-2Например, для WordPress связка nginx + php pfm дает кучу ненужного гемороя с некоторыми плагинами. А правильно настроенный Apache работает ничуть не хуже. Вот, например, на моем сервере (кстати, размещенном на Infobox) вот такая нагрузка обычное дело. При этом, сайт на WordPress, онлайн одновременно от 20 до 60 человек. Средняя посещалка в районе 1600-2000 человек в сутки. Memcahed, Varnish и W3 Total Cache творят чудеса. Ну и правильная настройка сервака.

Кстати, многие хаят Infobox, но ИМХО вполне достойная контора. Были пару раз проблемы, но в целом и общем все окей. Сервера, правда, да, настроены не очень «из коробки». Но на то он и VPS, что бы самому разделять и властвовать на своем серваке.

ambientos
18.04.2015 22:25>>WordPress связка nginx + php pfm дает кучу ненужного гемороя с некоторыми плагинами
Как разработчику сайтов на данной платформе, использующему на боевом сервере связку nginx+php-fpm — хотелось бы узнать, какие, конкретно, плагины дают кучу ненужного геморроя?
kreatiff
18.04.2015 23:10W3 Total Cache, iThemes Security. Все они завязаны на .htaccess. Со всеми вытекающими в виде переписывания правил под nginx и ко.

bushart
18.04.2015 16:07А чем это все выгодние по сравнению с поднятие серверов на пример на DigitalOcean с помощью PuPHPet?
В плане настроек PuPHPet гибче, а цены на DigitalOcean приятние. Кроме того вы только выходите на рынок и не известно чего от вас ожидать, а DigitalOcean уже себя зарекомендовал.
Вместо DigitalOcean можно подставить любой другой хостинг поддерживаемый PuPHPet.
infobox Автор
19.04.2015 16:00Мы уже более 12 лет на рынке. В отличие от DigitalOcean мы позволяем для серверов устанавливать необходимые значения CPU, Ram и диска независимо друг от друга. В InfoboxCloud вы создаете сервер, такой, как нужно именно вам. Например, на DO если вы создали сервер с 1 cpu, 1гб ram и 30гб диска, если вам надо просто добавить диска — нужно заказывать более дорогой инстанс. У нас просто вы двигаете ползунок диска и получаете больше диска. Аналогично и с другими ресурсами.

Также у нас можно использовать автомасштабирование.
Кроме этого в нашем облаке используется тройная репликация данных (и др. по ссылке), что позволяет хранить данные надежнее.
По поводу поддержки PUPHET, в принципе можно написать интеграцию с этим сервисом, хотя использование Ansible может легко покрыть все эти задачи без зависимости от конкретного сервиса, если задачи не покрываются обычными панелями управления. Вопрос в количестве пользователей, кому это нужно. Если читателям нужно — напишите в комментариях к этому посту.

das
20.04.2015 09:50+1Держим VPS на инфобоксе, постоянно ошибки с сетью, я просто не понимаю, что там может постоянно ломаться, в итоге собираемся уходить, надоело, да и для продакшена абсолютно неприемлемо такое качество услуг.

infobox Автор
20.04.2015 10:32Напишите пожалуйста номера обращений в техническую поддержку, проанализируем. Спасибо за информацию.

UksusoFF
20.04.2015 11:12У вас на сайте хелпдеск не работает. Естественно обновлял.
Ошибка!
Упс, сессия истекла. Обновите страницу.
UPD: Но при этом тикет создается.
infobox Автор
20.04.2015 11:40Напишите, пожалуйста, какой браузер и какая ОС используется. Проверим. Спасибо. Прямая ссылка на Справочный центр https://helpdesk.infobox.ru/Knowledgebase/List.

UksusoFF
20.04.2015 11:47Я имею ввиду вот эту форму. Браузер:
Google ChromeGoogle Chrome 42.0.2311.90 (Официальная сборка) m (32 бит)
Версия 5d28207cac889976c94107da36f69ae01ff0223e-refs/branch-heads/2311_82@{#2}
ОС Windows 8.1
Blink 537.36 (@193294)
JavaScript V8 4.2.77.14
Flash 17.0.0.169
User Agent Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.90 Safari/537.36
Командная строка «C:\Program Files (x86)\Google\Chrome\Application\chrome.exe» --flag-switches-begin --disable-device-discovery-notifications --enable-panels --manual-enhanced-bookmarks --flag-switches-end
infobox Автор
20.04.2015 14:21Попробуйте почистить кэш браузера за все время. Ошибка пока не воспроизводится ни на Windows ни на OS X, ни на Linux в Google Chrome.

Если после очистки кеша проблема сохранится, напишите пожалуйста нам.




DevilStar
Лучше бы шаблон с VestaCP сделали. А то зная как вы настраиваете сервера… ламп, наверное настроен так же как и всё остальное. А в Vesta есть хотя бы базовые конфиги, подходящие для большинства.
infobox Автор
Отличная идея, подумаем над созданием шаблона с Vesta Control Panel