Доброго времени суток.
Сегодня поговорим о проектах, которые содержат в себе большое количество статического контента. К таким проектам могут относится, как новостные сайты, лендинги, так и магазины. Ожидаю закономерного вопроса: “Где в интернет-магазине статический контент?”, предлагаю разобраться вместе.
Возьмем рандомный интернет-магазин, посмотрим на любую карточку товара и заметим, что здесь не так уж много динамической информации. На примере ниже видно, что из динамики: цена, время доставки и, собственно, всё.

В большой карточке товара ровно тоже самое.
Как мы видим, данный тип сайтов не сильно интерактивен, хотя требует множество людских и машино-ресурсов. Также не стоит забывать, что для некоторых сайтов требуется SEO, а значит - дополнительные расходы. Со временем потребуется оптимизация расходов, которой может стать использование JAM stack.
Посмотрим, что требуется для работы подобного сайта:
админка (CMS). В ней заполняется вся информация о товарах, регионах, и т.д. Её придется создать самому или взять готовый шаблон;
БД, в которой будут храниться данные;
бек, для связи БД с клиентом;
web клиент (потребуется написать самому);
SSR для поисковых ботов.
Это не полный перечень того, что потребуется с технической точки зрения. Как минимум, добавьте сюда хороший сервер, а лучше облако, в котором будет крутиться инфраструктура. Не забудьте и накладные расходы (справедливо только по отношению к SPA).
Есть ли альтернатива?
Для начала разберемся какие типы сайтов существуют.
Single Page Application (SPA) — одностраничное веб-приложение, которое загружается на одну HTML-страницу. Благодаря динамическому обновлению с помощью JavaScript, во время использования не нужно перезагружать или подгружать дополнительные страницы. На практике это означает, что пользователь видит в браузере весь основной контент, а при прокрутке или переходах на другие страницы, вместо полной перезагрузки, нужные элементы просто подгружаются.
В процессе работы пользователю может показаться, что он запустил не веб-сайт, а десктопное приложение, так как оно мгновенно реагирует на все его действия, без задержек и «подвисаний».
Такого эффекта удается добиться с помощью продвинутых фреймворков JavaScript: Angular, React, Ember, Meteor, Knockout.
Плюсы
высокая скорость — все ресурсы загружаются за одну сессию, а во время действий на странице данные просто меняются, что очень экономит время;
гибкость и отзывчивость пользовательского интерфейса — за счет того, что веб-страница всего одна, проще построить насыщенный интерфейс, хранить сведения о сеансе, управлять состояниями представлений и анимацией;
упрощенная разработка — код можно начинать писать с файла file://URL, не используя сервер. Не нужен отдельный код для рендера страницы на стороне сервера;
кэширование данных — приложение отправляет всего один запрос, собирает данные, а после этого может функционировать в offline-режиме.
Минусы
seo оптимизация требует решений в виде серверного рендеринга — контент загружается при помощи технологии AJAX, которая подразумевает динамическое изменение содержания страницы, а для оптимизации важна устойчивость;
нагрузка на браузер — из-за того, что клиентские фреймворки тяжелые, они довольно долго загружаются;
необходима поддержка JavaScript — без JS нельзя полноценно пользоваться полным функционалом приложения;
утечка памяти в Java Script — из-за плохой защиты, SPA больше подвержена действиям злоумышленников и утечке памяти.
Multi Page Application (MPA) — многостраничные приложения, которые работают по традиционной схеме. Это означает, что при каждом незначительном изменении данных или загрузке новой информации страница обновляется. Такие приложения тяжелее, чем одностраничные, поэтому их использование целесообразно только в тех случаях, когда нужно отобразить большое количество контента.
Плюсы
простая SEO оптимизация — можно оптимизировать каждую из страниц приложения под нужные ключевые запросы;
привычность для пользователей — за счет простого интерфейса и классической навигации.
Минусы
Тесная связь между бекендом и фронтендом, поэтому их не получится развивать параллельно;
сложная разработка — требуют использования фреймворков, как на стороне клиента, так и на стороне сервера, что увеличивает сроки и бюджет разработки.
Progressive Web Application (PWA) — прогрессивные приложения, взаимодействуют с пользователем, как десктопные приложение. Они могут устанавливаться на главный экран смартфона, отправлять push-уведомления и работать в офлайн-режиме. Ярким представителем такого рода приложения являются Google Docs.
Плюсы
кроссплатформенность — могут работать сразу с несколькими операционными системами;
высокая скорость работы — возможность запуска и отображения данных в оффлайн-режиме с моментальной загрузкой;
высокая скорость установки;
быстрая разработка — для создания PWA, не нужен отдельный сайт, достаточно изменить уже существующий.
Минусы
Не все браузеры поддерживают основные функции таких приложений (например, Firefox и Edge).
Как мы видим третий тип сайта очень специфичный, поэтому не будем брать его в расчет. Значит из альтернатив нас интересует SPA и MPA.
Всем известно, что если кому-то из разработчиков не подходит уже существующее решение, то он изобретает свой “велосипед”. Так получилось и в этот раз: так создали JAM Stack.
Что это такое JAM Stack?
Ну начнем с очевидного и невероятного — это аббревиатура. Как она расшифровывается?
«J» (JavaScript) — это основной язык программирования, который используют веб-приложения для работы в браузере.
«A» (API) — это способ запроса данных из других сервисов.
«М» (разметка) — это код разметки (HTML и CSS), предоставляющий браузерам инструкции по форматированию страниц.
Термин был придуман Матиасом Бильманом, соучредителем Netlify. Согласно официальному сайту, JAMstack – это современная архитектура (архитектурный паттерн) веб-разработки, основанная на клиентском JavaScript, повторно используемых API и предварительно созданной разметке.
Как он работает?
Для того чтобы понять как работает JAM Stack для начала разберём, как работает обычный сайт:
Пользователь запрашивает страницу.
Хостинг обрабатывает его запрос и начинает выполнять цепочку операций (иногда очень длинную) между базой данных, сервером и т.д (Backend).
По завершении этой работы пользователь получает в ответ HTML-страницу.
Все обновления сайта загружаются на сервер через FTP/SSH.
Существует отдельная сущность — база данных, которую необходимо поддерживать и обслуживать. При этом она является неотъемлемой частью сайта.
Для обновления контента необходимо использовать админку (CMS).
JAM Stack работает иначе, точнее гораздо проще.
Пользователь запрашивает страницу.
HTML-файл уже лежит готовенький и только и ждёт этого запроса. Ответ следует моментально.
Для обновления контента используется Git или Headless CMS.
Сайт автоматически пересобирается с помощью генератора статических сайтов или самостоятельно настроенной системы сборки.
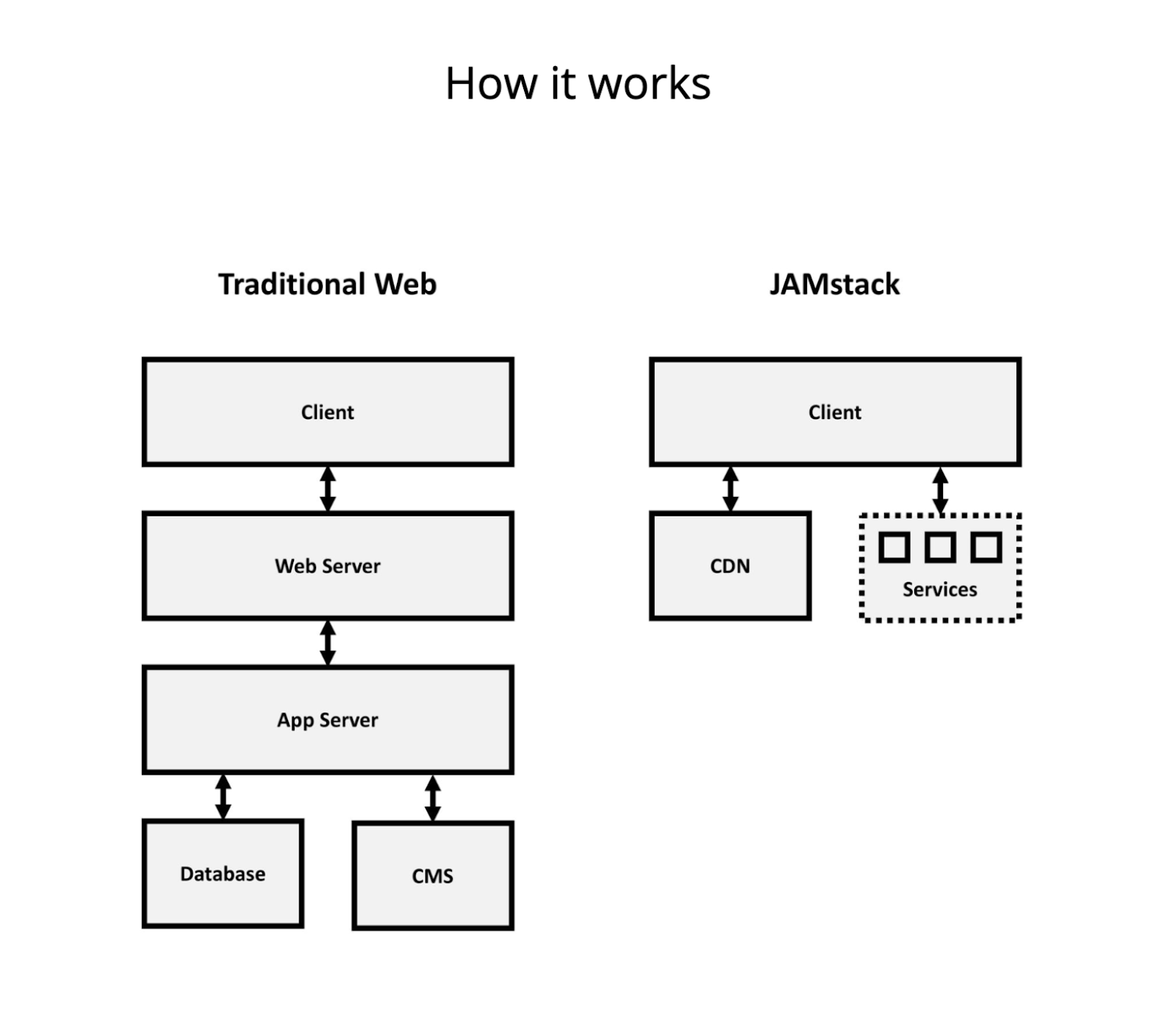
Рассмотрим ещё детальнее:

Как видно из сравнения на чертеже: традиционная схема в разы больше и более громоздкая, чем схема JAM stack. Посмотрим на составные части JAM stak:
Headless CMS — принципиально иная система управления нежели классическая CMS. Headless CMS по сути реализует паттерн микросервестной архитектуры на беке. Как правило, она отвечает только за универсальное содержимое, которое может использоваться на любых платформах. Логика Headless CMS такова, что к бэкенд при необходимости можно приставлять разный фронт. Это позволяет использовать один бекенд для управления сайтом (или сайтами) и мобильным приложением, а также автоматизировать распространение контента по всем доступным площадкам и устройствам. В результате минимизируются ресурсы, затрачиваемые на веб-разработку. А управление разными платформами осуществляется централизованно из одного интерфейса, что удобно. При этом содержимое гибко настраивается для каждого отдельного канала.
Шаблонизатор — отвечает за внешний вид, от него зависит выбор ssg.
Static Site Generators (SSG) — это генерация всех HTML страниц приложения в момент сборки.
Система публикации сайта — по факту хостинг, на котором лежит ваш проект (страницы).
Разобрались с частями системы, теперь рассмотрим последовательность действий для реализации проекта:
Заполняем необходимую информацию с помощью Headless CMS. Рекомендую начинать именно с этого, так как на этом этапе проще работать с заготовкой.
Создаем шаблон отображения при помощи любого шаблонизатора: будь-то angular, react, vue или что-то другое.
Генерируем страницы при помощи SSG. Выбор SSG зависит от того на каком шаблонизаторе вы остановились ранее.
Загружаем всё на хостинг и наслаждаемся результатами своей работы.
Что он дает?
Скорость — в совокупности с обработанным статичным HTML и сетью CDN, Jamstack сайты невероятно быстрые.
Добавьте методы предварительной обработки, встроенные в SSG и Jamstack может показаться практически мгновенным. Google, Amazon и eBay продемонстрировали влияние малых улучшений скорости сайта на конверсию и вовлечение пользователей. Добавьте к этому подтверждение Google, что скорость страницы является фактором ранжирования для поиска (скорость страницы важна для хорошего SEO).
Пока вы не переборщите с большим количеством JavaScript, ваш сайт на Jamstack будет работать быстро. И не только ваш сайт будет быстрым: использование Jamstack ускорит вашу скорость выхода на рынок. Очень важно быть проворным и готовым реагировать на изменения рынка. Если ваша устаревшая платформа веб-сайта замедляет работу, то внедрение Jamstack, безусловно, поможет решить эту проблему.
Стабильность — управление и поддержка устаревших приложений занимает много времени, особенно когда первоначальные разработчики давно ушли или вы унаследовали чужой код (поверьте, мы знаем, что это такое).
Вы когда-нибудь добавляли что-то новое на ваш сайт, случайно ломая нечто в другом месте? В основе подхода Jamstack лежит то, что ваши конечные пользователи получают доступ к статическому HTML. Этот статический HTML может быть доставлен через CDN, без сложных серверных приложений и баз данных, что обеспечивает очень стабильную архитектуру. Конечно, нам иногда придется полагаться на сторонние API-интерфейсы для управления динамическими функциями, но при правильной настройке, из-за простоя API-интерфейса, ваш сайт не перестанет работать.
Расширяемость — в то время как другие преимущества в этом списке могут быть достигнуты в традиционной архитектуре согласованными усилиями (и затратами), очень трудно конкурировать с архитектурой Jamstack, когда дело доходит до масштабируемости. Из-за отсутствия серверов веб-приложений, серверов баз данных и прямой доставки через сети CDN и периферийных вычислений, стоимость масштабирования веб-сайта или приложения Jamstack значительно меньше по сравнению с веб-сайтом или приложением на основе базы данных (даже при хорошем управлении кэшем).
Безопасность — компонент веб-сайтов и приложений, управляемых базой данных, требует подключения к веб-серверу и базе данных для доступа к данным, нужных для создания веб-страницы, запрошенной конечным пользователем. Эта связь является слабым местом, когда речь идет о безопасности. Сайт Jamstack представляет собой статический HTML. Нет сервера, нет базы данных, нет слабых мест (если вы не делаете что-то очень глупое с вашим JavaScript).
В чем подвох?
Высокий порог входа — не смотря на то, что в целом подход прост, требуются хорошие знания JS. Они пригодятся, когда будете выбирать нужный шаблонизатор, настраивать систему сборки, разбираться как работает Headless CMS и как собрать всё воедино.
Не подходит для сильно интерактивных приложений — просто из-за особенности подхода.
Скорость сборки — из-за значительного количества страниц их генерация может занять до 20 минут времени, а это плохо сказывается на общей скорости опубликования. В момент генерации также повышается нагрузка на базу данных, что может еще больше замедлить процессы опубликования.
Желательно использование CDN — для достижения максимальной эффективности приходиться использовать CDN, но это требует времени, пока все файлы заменяются, кэш успеет сброситься.
Как видите есть преимущества и недостатки, поэтому перед тем как браться за работу, требуется всё взвесить и понять критичные моменты для вашего проекта.
Что-то полезное
При изучение данной темы я столкнулся с тем, что вся информация размазана тонким слоем по разным ресурсам. Временами встречалась какая-то конкретная реализация, но JAM stack это архитектурный паттерн и рассматривать какую-то конкретную связку, мягко говоря, не очень полезно. Это связано с тем, что, как минимум, она (связка) может вам не подойти так как у вас используется другой шаблонизатор.
Сокращу ваше время общения с google и ниже дам ссылки на полезные ресурсы и библиотеки, которые могут пригодиться в работе.
jamstack.org — официальный сайт комьюнити. На нем вы сможете найти документацию, выбрать Headless CMS (на момент написания статьи их было около 100), подобрать SSG (на момент написания статьи их было около 350) или понять в целом workflows.
netlify.com — один из лучших CDN хостингов, который предоставляет возможность быстро и удобно публиковать проекты
-
Плагины для e-commerce
-
Плагины для форм
-
Плагины поиска
-
Плагины для комментариев
швейцарский нож — тут вы найдете почти все, что вам может понадобиться при разработке статического сайта. Если вам это будет полезно, поставьте автору лайк: если бы не он, я бы о многом вообще вряд ли узнал.
Выводы
JAM stack не святой грааль, но в его силах помочь в определенных обстоятельствах. Он может сделать ваш проект быстрее и удобнее (в разумных пределах). Включайте голову, и это принесет плоды.
Подход финансово выгоден как переходной вариант. По сути можно обойтись одними фронт-разработчиками и сэкономить на хостинге. Проектам, как правило, требуется место, а не вычислительные мощности. Место же, в текущих реалиях, стоит в разы меньше, что серьезно экономит бюджет. За счет скорости проект будет выше в выдачи в поисковой выдаче. Ещё данный подход хорош для проектов с малым количеством интерактивности.
P.S.
Данная статья была написана, с целью ознакомления с подходом. Я с радостью отвечу на возникшие вопросы и выслушаю Ваше мнение о данном подходе (в комментариях).
Комментарии (36)

lair
03.09.2022 20:06JAMstack – это современная архитектура (архитектурный паттерн) веб-разработки, основанная на клиентском JavaScript, повторно используемых API и предварительно созданной разметке.
Выделение мое. Теперь сравним:
JAM Stack работает иначе, точнее гораздо проще.
- Пользователь запрашивает страницу.
- HTML-файл уже лежит готовенький и только и ждёт этого запроса. Ответ следует моментально.
- Для обновления контента используется Git или Headless CMS.
- Сайт автоматически пересобирается с помощью генератора статических сайтов или самостоятельно настроенной системы сборки.
Где тут API?

Evil_Evis Автор
03.09.2022 20:52Апи нужно для того что бы сгенерировать статичную страницу. То есть при генерации статической страницы, у нас есть сама разметка и динамическая часть. Как пример статья, разметка одна и таже, но вот сам текст другой. Апи как раз нам позволяет вытянуть из базы (или другого истоячника ) нужную информации и сгенерировать статическую информацию.

lair
03.09.2022 20:54Тогда почему на картинке в статье в какие-то там "services" ходит клиент? На всякий случай процитирую с jamstack.org:
It enables a composable architecture for the web where custom logic and 3rd party services are consumed through APIs.
Что-то это плохо сочетается с вашим "апи нужно чтобы сгенерировать статику".

Evil_Evis Автор
03.09.2022 20:59если вы обратили внимание то сервис имеет пунктирную линию. и это использование либо для интерактива, как пример написание отзыва или оплата товара( эти действия же должны как-то попасть в бд) либо для генерации статики.

lair
03.09.2022 21:01+1Тогда ваше утверждение
Сайт Jamstack представляет собой статический HTML. Нет сервера, нет базы данных, нет слабых мест
ошибочно.
Задам свой вопрос иначе: что отличает Jamstack от обычного статического сайта?
(если что, я генерил статические сайты из БД, чтобы на хостинге не было никакой динамики, еще в конце 90-ых)

Evil_Evis Автор
03.09.2022 21:05-1В конце 90 вы делали его как?? Руками создавали дубли?? Хардкодили меняющийся текст? Jamstack автоматически генерирует страницы согласно шаблону, и без участия бэка ( точнее представления его в классическом виде? . Так же хотел бы спросить а какие вы технологии использовали в 90 - php или java?

lair
03.09.2022 21:07+1В конце 90 вы делали его как?? Руками создавали дубли?? Хардкодили меняющийся текст?
Да нет, программу написал.
Jamstack автоматически генерирует страницы согласно шаблону, и без участия бэка ( точнее представления его в классическом виде?
И вы думаете, что это что-то новое? Вы про mail merge слышали?
Так же хотел бы спросить а какие вы технологии использовали в 90 — php или java?
Разные варианты VBA/VBScript я для этого использовал, а потом JScript (не путайте с Javascript).

Evil_Evis Автор
03.09.2022 21:07-1Нет веб -сервера, то есть не происходит исполнения. вы просто можете у себя на пк открыть .html файл и гулять по всему сайту как вам вздумается и тестировать весь функционал, без поднимания какого-то денвера или опен сервера.

lair
03.09.2022 21:08+1вы просто можете у себя на пк открыть .html файл и гулять по всему сайту как вам вздумается и тестировать весь функционал, без поднимания какого-то денвера или опен сервера.
Это приблизительно до первой ссылки на
/.
Evil_Evis Автор
03.09.2022 21:11если у вас все правильно сделано то у вас не будет такого пути

lair
03.09.2022 21:13+1Т.е. каждая страница, как бы глубоко она ни была, зачем-то при ссылках использует
..?(это мы еще не вдаемся в то, что говорят есть разница в выполнении JS из локальных файлов и с сайта, всякие там политики безопасности)

Evil_Evis Автор
03.09.2022 21:20Т.е. каждая страница, как бы глубоко она ни была, зачем-то при ссылках использует ..?
Все страницы сразу сгенерированы и в виде файлов лежат на хосте. Все пути захардкожены .
Что насчет CORS это настройки и они легко меняются. А исполнение JS не мешает вы же подключали хоть раз jquery c помощью CDN. У вас на это ругалась система?

lair
03.09.2022 21:21+1Все страницы сразу сгенерированы и в виде файлов лежат на хосте. Все пути захардкожены.
Захардкожены относительно чего?
Что насчет CORS это настройки и они легко меняются.
Настройки чего? Легко меняются где?
А исполнение JS не мешает вы же подключали хоть раз jquery c помощью CDN. У вас на это ругалась система?
Гм, я подключал что-нибудь с помощью CDN в сайт, а не в локальный файл. А я говорю про то, как себя браузеры могут вести с локальными файлами.

Evil_Evis Автор
03.09.2022 21:30Захардкожены - относительно корня, хотя вы можете изменить эту настройку и они у вас будут валяться на одном уровне
Настройки хостинга, Браузера. если конечно в гугле не заблочены.
Попробуйте подключить в локальных файлах, при наличии интернета поведение не измениться.

lair
03.09.2022 21:32+2Захардкожены — относительно корня, хотя вы можете изменить эту настройку и они у вас будут валяться на одном уровне
Эмм, но
/— это и есть путь относительно корня. Вас не смущает, что локально и на вебсайте корень в разном месте?Настройки хостинга, Браузера
Стоп-стоп-стоп, а зачем мне вдруг менять настройки хостинга, чтобы локально простестировать сайт?
Ну и повторюсь, пока вы описываете самый обычный статический сайт, который кто-то генерит отдельной программой. Это и называется Jamstack?..

Evil_Evis Автор
03.09.2022 21:40-1Еще раз / работает и на локальной машине. просто при генерации чаще всего получается вот так /index.html.
Локально менять не надо, вы задали вопрос о том что как будет реагировать браузер на локальные файлы. я вам ответил точно так же как и на обычном хостинге. Далее вы сказали что безопасность и прочее. Я вам ответил что если у вас что-то тянуться с вашего хостинга или допустим вы локально хотите закинуть отзыв на товар в Headless CMS ( положить в БД) которая у вас развернута где-то на стороне. И только тогда могут быть проблемы с CORS о которых вы сказали и тогда что бы избежать боли надо немного поменять настройки.
Надеюсь теперь я объяснил понятно

lair
03.09.2022 21:43Еще раз / работает и на локальной машине. просто при генерации чаще всего получается вот так /index.html.
… и куда он ведет, когда я открываю
c:\temp\my site\contact.html?вы задали вопрос о том что как будет реагировать браузер на локальные файлы. я вам ответил точно так же как и на обычном хостинге.
Ну вот это утверждение и неверно.
допустим вы локально хотите закинуть отзыв на товар в Headless CMS ( положить в БД) которая у вас развернута где-то на стороне.
Так вроде бы для Jamstack не надо ничего разворачивать "на стороне"? Я запутался.
И только тогда могут быть проблемы с CORS о которых вы сказали
Я, заметим, не упоминал CORS, это вы про него сказали.

Evil_Evis Автор
03.09.2022 21:46это архитектурный паттерн, который использует CDN, Headless CMS и SSG ? При этом все манипуляции происходят на JS. На локальной машине или в GIthub.

lair
03.09.2022 21:50+1это архитектурный паттерн, который использует CDN, Headless CMS и SSG
То есть если нет CDN, то уже не Jamstack?
При этом все манипуляции происходят на JS
То есть если генератор написан на Go, то это уже не Jamstack?

Evil_Evis Автор
03.09.2022 21:54-1То есть если нет CDN, то уже не Jamstack? просто - так работает быстрее
То есть если генератор написан на Go, то это уже не Jamstack? - Jamstack. Но вы говорите только про SSG который может быть написан на чем угодно
Я настоятельно вам рекомендую посетить официальны сайт после посещения которого у вас снимутся множество вопросов.

lair
03.09.2022 21:59просто — так работает быстрее
Так все-таки, если CDN нет — это Jamstack или нет?
То есть если генератор написан на Go, то это уже не Jamstack? — Jamstack.
Получается, что утверждение "все манипуляции происходят на JS" — тоже неверно.
Тогда что же остается от вашего "архитектурного паттерна"?
Повторюсь, вот я в начале своей карьеры генерил сайты на основании данных, которые лежали в Access, где в Access был UI (благо, тогда это легко рисовалось). Access выступал, в современной терминологии, Headless CMS. По нажатию кнопки получался полностью статический сайт (с немножечко какого-то скрипта, уже не помню, чтобы менюшки красиво разворачивались), который можно было развернуть где угодно, на любом статическом хостинге.
Это Jamstack или нет?
Но вы говорите только про SSG который может быть написан на чем угодно
А какие еще манипуляции, кроме SSG, могут происходить "на локальной машине или в Github"?
Я настоятельно вам рекомендую посетить официальны сайт после посещения которого у вас снимутся множество вопросов.
В том-то и дело, что ваши слова с ним плохо сочетаются (я даже выше уже цитировал, в чем конкретно).

Evil_Evis Автор
03.09.2022 22:22-1Эх. сочувствую вашему травмирующему опыту в 90. Сейчас немного подругому. это все равно что говорить что у всех инструментов у которых есть струны это гитары... Но мы то свами знаем что это не так.
1) CDN - это всего лишь способ быстрого доставки нужной (статической информации) до клиента. Например туже цель преследует HTTP2 что тоже ускорит работу... архитектурный паттерн не важны технологии, не мне вам опьянять . важен подход. Например как гексагональная архитектура, без разницы на чем она одна, так и тут.
Так как большинство манипуляций происходит фронт разработчиками которые пишут на js то и в основе аббревиатуры ( надеюсь вы читали) заложен этот смысл. Рекомендую почитать про SSG ( ссылку я уже довал)
Access ( у вас был на локальной машине) вы могли попросить совместно что-то править? вы могли на нем реализовать REST. Вангую что нет. Вот вам и ответ. Headless CMS - это новый уровень классической CMS которые реализуют паттерн микросервестной архитектуры ( надеюсь вам не надо рассказывать что это такое) По этому Access - рядом не стоит .
что касается github - вы упускаете маленький нюанс, и это как в анекдоте про нюансы ( надеюсь знаете). Нам надо не только сгенерировать страницы но и выгрузить на хостинг(CDN) для понимания рекомендую ознакомиться как работает netlife
Где мои слова расходиться с тем что написана на оф сайте?

lair
04.09.2022 02:22Сейчас немного подругому
Так все-таки, то, что я описал — Jamstack или нет? и почему?
CDN — это всего лишь способ быстрого доставки нужной (статической информации) до клиента.
… и что?
Так как большинство манипуляций происходит фронт разработчиками которые пишут на js то и в основе аббревиатуры ( надеюсь вы читали) заложен этот смысл.
Я вот не уверен, что в основе аббревиатуры заложен этот смысл.
Access ( у вас был на локальной машине) вы могли попросить совместно что-то править?
Можно было поднять SQL Server и заменить БД, в локальной сети работало. Еще через несколько лет мы сделали нормальную админку на ASP, но тоже с оффлайн-публикацией.
вы могли на нем реализовать REST.
А зачем?
Headless CMS — это новый уровень классической CMS которые реализуют паттерн микросервестной архитектуры
А откуда вы это взяли, простите? В википедии сказано "most… employ a version of", но это не обязательный компонент.
Ну и да, а вы уверены, что Headless CMS — это обязательный компонент Jamstack? В расшифровке "JS/API/Markup" headless cms нет.
что касается github — вы упускаете маленький нюанс
… какой?
Нам надо не только сгенерировать страницы но и выгрузить на хостинг(CDN)
Так для этого гитхаб не нужен.
Где мои слова расходиться с тем что написана на оф сайте?
Там, где вы говорите, что "Апи нужно для того что бы сгенерировать статичную страницу."

alexnozer
04.09.2022 11:06+2Вклинюсь в дискуссию.
Если откинуть детали, то JAMStack-сайт не отличается от простого статического сайта, по типу тех, что делали в 90е-00е. Идея JAMStack в том и состоит, чтобы заранее сгенерировать кучу
.htmlфайликов, положить их на любой хостинг и оттуда раздавать со всеми вытекающими плюсами и минусами.JAMStack говорит: "давайте возьмём идею готовых статических страниц из прошлого, доработаем её, добавим привычные и хорошо знакомые фронтенд-разработчикам инструменты, сложные детали и логику спрячем за SaaS решениями (если нужны, можно и без них), создадим вокруг этого экосистему и дадим фронтенд-разработчикам".
Ключевая особенность в том, что сайт создаётся силами фронтенд-разработчика на привычном для него инструменте, будь то обычный html или react, или ещё что-то. Собирается это тоже любым привычным инструментом, будть то
grunt,gulp,webpack,vite, либо же специализированными генераторами, вродеjekyll,hygo,eleventy. Данные для страниц тоже берутся привычным способом - запрос к API с получением json черезfetch,XHRили какой-нибудьGraphQL. Деплоится это тоже привычным способом -git push, а дальше путем нажатий пары кнопок, авторизации через гитхаб и некоторой магии, это все оказывается, на амазоновском облаке, на CDNке или где-то ещё (смотря что выбрать).То есть фронтенд-разработчик может сам сделать шаблоны, настроить получение и вывод данных, логику отображения. И все без привлечения бекенд-разработчика и вообще без разработки бекенда. Не надо ковыряться в php, лазить на хостинги, настраивать htaccess-ы, смотреть таблички в базе, переживать что админку взломают. Взял, написал на своих технологиях, сбилдил, залил - статический сайт готов. А все остальное дают сервисы.

lair
04.09.2022 15:35Спасибо, вот это объяснение намного понятнее, чем статья.
Хотя, впрочем, один вопрос остается: разве
jekyllилиhygo— это то, чем фронтенд-разработчик пользуется в нормальной привычной жизни? Jekyll вон вроде бы вообще на Ruby, и темплейтинг там свой собственный.
alexnozer
04.09.2022 16:34Хотя, впрочем, один вопрос остается: разве
jekyllилиhygo— это то, чем фронтенд-разработчик пользуется в нормальной привычной жизни?Скажем так, конкретно эти и некоторые другие генераторы не то, чем активно пользуются фронты. Но спасоб написания привычный - html-шаблоны с markdown, шаблонизатором (в случае Jekyll это liquid) и JavaScript. Говоря о шаблонизаторах, это привычная для фронтов штука и в целом они сильно друг на друга похожи (тот же liquid, nunjucks и twig почти близнецы).
Однако если jekyll штука специфическая, то можно взять Gatsby и писать на React со всеми сопутствующими вещами. И это уже ближе к тому, чем фронты обычно занимаются.
Jekyll вон вроде бы вообще на Ruby, и темплейтинг там свой собственный.
Даже если у вас будет какая-то своя программа, скажем, на Java, которая даёт возможность создавать шаблоны без написания Java-кода при помощи фронтенда, при этом умеет из этих шаблонов собрать статические html-ки, правильно настраивать роутинг, обрабатывать ресурсы и давать вспомогательный инструментарий для разработчика, то по сути это тоже будет статический генератор и такой сайт попадёт под понятие JAMStack.
Хотя более каноничным, что-ли, считается подход, когда генератор написан на js, сборка на js, шаблоны на html+js или шаблонизаторе. Тогда фронты максимально абстрагируются от других языков, их экосистем, пакетных менеджеров и необходимости что-то разворачивать.

lair
04.09.2022 16:38Скажем так, конкретно эти и некоторые другие генераторы не то, чем активно пользуются фронты.
Вот и мне так казалось. Но при этом я больше одного раза слышал упоминание jekyll в контексте Jamstack.
Даже если у вас будет какая-то своя программа, скажем, на Java, которая даёт возможность создавать шаблоны без написания Java-кода при помощи фронтенда
Забавно, конечно. Использование JS — ок. Использование встроенных DSL, как в Jekyll — ок. А использование других языков программирования — не ок?
Хотя более каноничным, что-ли, считается подход, когда генератор написан на js, сборка на js, шаблоны на html+js или шаблонизаторе.
Ну у нас вот шаблоны были на XSLT во время оно. Куда уж абстрактнее...

alexnozer
04.09.2022 21:53Вот и мне так казалось. Но при этом я больше одного раза слышал упоминание jekyll в контексте Jamstack.
Да, потому что Jekyll это старожил среди генераторов и одно из самых популярных решений. Также часто можно услышать про gatsby в контексте Jamstack. Эти генераторы есть чуть ли не на любом языке и под любой шаблонизатор, полный список тут.
Забавно, конечно. Использование JS — ок. Использование встроенных DSL, как в Jekyll — ок. А использование других языков программирования — не ок?
Суть в том, что это преподносится как фронтенд-решение, поэтому другие языки не ок. При том под капотом генератор может быть написан на чём угодно. Суть же первой буквы в JavaScript и последней в Markup. Под Markup понимается как обычный HTML, так и другие форматы разметки, например markdown, шаблонизаторы, и да, XSLT тоже можно тоже к этому отнести

Evil_Evis Автор
03.09.2022 21:00то есть опционально, и в очень урезанном виде по сравнению с классической схемой.

kamitora
03.09.2022 23:41Не понимаю смысла JAMStack, хоть убей. Особенно на западе, откуда это пришло. Оплата сервера, который будет способен отдавать статику и делать простейшую логику при необходимости стоит как 1 час работы фронтендера, который сможет грамотно весь этот набор кривых сервисов интегрировать.
В сухом остатке видится как демпинговая технология когда белые люди нанимают людей из стран третьего мира, экономя на всем за счет времени программиста, которое толком не оплачивается. Потому что, напомню, чтобы сделать сайт на джэмстеке хорошо, нужен хороший программист, который возьмет дорого. Ну или можно нанять студентов/индусов и бесконечно полоскать им мозги.
И главное те же headless cms начнут требовать деньги, когда вы добавите слишком много товаров или захотите кастомную логику.

alexnozer
04.09.2022 16:54Основное преимущество - высокая скорость отдачи контента, а как следствие - хорошие показатели Web Vitals. Достигается за счёт того, что на сервере лежат готовые html-файлы, которые сразу отдаются пользователю по запросу. Нет расходов на поход в базу, обработку данных, построение view, обработку роутов и тд. Ну и размещение на CDN тоже часто позволяет скорость отдачи увеличить.
Другое преимущество - безопасность. Файлы лежат в виде обычных html на простейшем хостинге статики, там нечего взламывать, чем в случае с CMS по типу WordPress. А если используется Headless CMS, то безопасность уже гарантируется поставщиком этой CMS.
Для простых небольших проектов это ещё и дёшево. Хранить статику сейчас очень дёшево, а иногда и вообще бесплатно. Плюс есть куча сервисов с бесплатными тарифами, тот же Netlify даёт в бесплатном пакете все необходимое для блога - ci, интеграцию с гит-хостингами, безлимит по количеству сайтов, имеет интеграцию со многими популярными генераторами. Поэтому можно собрать сайт и платить только за домен.
Ну и ещё к преимуществам можно отнести то, что это frontend-based решение и оно позволяет фронтам не разбираться с бэкендом, абстрагируясь от этого.
JAMStack хорошо подходит для блогов, новостных сайтов, документации, wiki-ресурсов, для визиток и корпоративных сайтов. Хотя создают и eCommerce на нем.

kamitora
04.09.2022 18:39Все эти преимущества достигаются и традиционными генераторами типа Jekyll. Наверняка даже есть те что с веб-мордой для редактирования контента. Насколько мне известно, для высоких показателей скорости используется пререндеринг, а гидрация уже происходит потом, и не важно будет она из headless cms или из своего API(на базе той же готовой strapi). Но для такого нужны программисты знающие что-то за пределами фронтенда, хотя бы минимально. И поэтому единственный плюс для заказчика - возможность нанять студента за миску риса, чтобы здесь и сейчас что-то сделать. И несмотря на все дифирамбы по скорости, быстрый сайт не получится у такого человека. Там будет просто лепнина из скриптов и компонентов, лишь бы все примерно выглядело как хочет закачик. Оптимизировать это будет стоить дороже чем сделать.

alexnozer
04.09.2022 21:47Так jekyll и является одним из вариантов создания сайта на JAMStack

kamitora
04.09.2022 22:19Формально вы правы. Но в 99% случаев коммерческий JAMStack это кривые поделия на Next/Nuxtjs и ко, привязанные к условной netlify. Это во что выродился термин Jamstack. Если вы в среде фронтендеров всерьез будете рассуждать о коммерческих сайтов на Jekyll, то вас скорее всего не поймут. Копир стал ксероксом.


hello_my_name_is_dany
Как аналог для создания блогов сгодится, но полноценный e-commerce на JAMstack не сделаешь
Evil_Evis Автор
это как посмотреть, можно сделать. Но тут вопрос трудозатрат, а так же какое количество плагинов(сторонних библиотек) надо будит подключить. И опять же e-commerce бывают разные.