
Всем привет, я Алексей Некрасов (@znbiz) — Lead направления Python в МТС и старший архитектор в MTS AI. Вместе с коллегой Галиной Прохоровой (@letitshine) — product manager в MTS AI — решили поделиться историей внедрения методологии Event Modeling в существующий продукт. Мы расскажем, с какими трудностями наша команда столкнулась и как их преодолела.
С чего все начиналось
В ходе кастдев интервью и исследований рынка наша продуктовая команда нашла применение разрабатываемым внутри компании технологиям: мы решили строить новый продукт на базе ML-решений. Так как началось все с идеи и технологии, а не с четкого видения продукта, то команда на данном этапе столкнулась с рядом сложностей:
финальное видение продукта существовало только в головах отчаянных менеджеров;
отдельной команды - сплоченной и замотивированной на результат - выделено не было;
собранное на коленке демо продукта содержало минимальный функционал, который только предстояло доработать.
Степень неопределенности в таких условиях была пугающей. Мы начали поиски гибкой методологии работы с AI-продуктами на начальной стадии, которая позволила бы нам безболезненно пройти её и не сойти с ума. Ну а первым делом — собрали команду. Перед новыми участниками разработки встали следующие проблемы:
бизнес-требования нам только предстояло верифицировать;
функциональные и нефункциональные требования для продукта отдельно не собирались;
сроки, как всегда, поджимали;
архитектуру на таком этапе готовности продукта разрабатывать было бы очень опрометчиво;
на рынок хотелось выпустить сразу продукт не хуже, чем у конкурентов, которые развивали такие решения годами.
Какое решение выбрали
Собрав воедино внушительный список проблем и маркеров неопределенности, мы пришли к пониманию, что без четкого технического Product Vision мы далеко не уйдем. Или уйдем не туда. Есть два распространенных выхода из подобных ситуаций:
наличие лидера/стейкхолдера в продуктовой команде, который задает вектор движения и управляет командой. Тогда продукт развивается в ту сторону, которую определит лидер на основе своей экспертной оценки/опыта/насмотренности или (что страшнее) интуиции;
подход “кто во что горазд”: перекладывание ответственности друг на друга и полный хаос в продукте.

Оба этих варианта по понятным причинам не устроили нас, пришлось искать пути выхода из сложившейся ситуации.
Первая идея — начать внедрять методологию Event storming. Это воркшоп, во время которого люди, имеющие вопросы (обычно это разработчики), встречаются лицом к лицу с людьми, у которых на эти вопросы есть ответы (обычно это стейкхолдеры). Но изучив подробнее разные подходы, погрузившись в тему, мы остановились на методологии Event Modeling. Её отличие от Event Storming заключается в нескольких новых функциях, а также в дополнительном акценте на UX-части сессии.
В документации https://eventmodeling.org/ описан ряд плюсов, которые были важны для нашей команды:
чётко разделены этапы и артефакты, которые должны получиться на выходе;
в теории процесс должен занять относительно немного времени;
ответственность за продукт ложится на всю команду, а не на одного человека.
Event Modeling должен был превратить хаотичные действия и споры в стройную и четкую систему создания продукта, а после самой сессии у нас появились бы четкие ответы на принципиальные вопросы, касающиеся нашего продукта.
Какие проблемы пользователя он решает?
Не нужно выдумывать субъективные варианты, мы встаем на место пользователя и понимаем, что же для него полезно.Одобряют ли все стейкхолдеры решение, которые мы хотим разработать?
Мы экономим время, налаживая прямую связь между командой и стейкхолдерами, работаем синхронно.Все ли члены команды одинаково оценивают проблематику и сложность предполагаемого решения в каждом модуле/фиче?
Из-за глубокой проработки событий в системе вся команда начинает воспринимать/оценивать сложность примерно одинаково.Можем ли мы разделить все решение на микросервисы и если да, то как выглядит каждый из них?
Мы не очаровываемся идеей об объединении всего похожего, а фактически проектируем архитектуру решения на основе функциональных характеристик модулей.
Риски
Перед внедрением чего-то нового всегда хорошо бы взвесить риски такого предприятия, ведь мы работаем в компании, работаем с людьми, а главное - работаем, принимая во внимание определенные цели (в т. ч. и продуктовые). В нашем случае риски были следующими:
-
потратить время впустую:
страх перед чем-то новым;
нет представления об образе финального результата;
большие ресурсные затраты;
необходимость возвращаться и делать заново при неудачном исходе;
-
репутация:
новая команда, новая практика, легко демотивировать людей;
сомнения руководства и коллег в
нашейадекватности методологии.
Взвесив все за и против, согласовав подход и возможные исходы с руководством и вооружившись аргументами для борьбы с возражениями команды, мы приступили к работе.

Поехали!
Чтобы сделать Event Modeling максимально эффективным, мы определили правила проведения встреч:
в воркшопах участвует вся команда;
продолжительность воркшопа 60-90 минут;
идеальный формат встреч — оффлайн, без ноутбуков и телефонов. Но обстоятельства заставили нас перестроиться, поэтому мы использовали зум и доску miro.
Как же это работает? Создатель метода Event Modeling Адам Димитрук советует взять одну бизнес-задачу и расписать её детально. Это подошло на 100%: наш продукт как раз и решал одну глобальную бизнес-задачу: пользователю необходимо проанализировать свои данные и получить результат такого анализа в визуальной форме.
Мы взяли потенциального юзера и составили полный сценарий его взаимодействия с продуктом в процессе решения его основной задачи (job). Список действий получился следующий:
Зарегистрироваться/авторизоваться
Подготовить инфраструктуру
Загрузить исходные данные
Провести определенные манипуляции с данными
Вывести и презентовать результат решения задачи.
Для нас было важно понять взаимосвязь всех процессов между собой, поэтому команда не стала разбирать каждый пункт по отдельности и сфокусировалась на полной картине событий.
Этап 1. Brain Storming

Что нужно сделать:
На этом этапе каждый член команды накидывает события, которые происходят в системе. Самое тяжёлое — это донести до команды, что указывать нужно не функционал, а события, которые генерируют этот функционал, т.е. писать нужно не “регистрация пользователя”, а “пользователь зарегистрирован”.
Тайминг:
Если смотреть в методологию, то на этот шаг выделяют 5-10 минут, чтобы не уходить в технические дебри. Мы так и поступили (спойлер, это был самый быстрый этап).
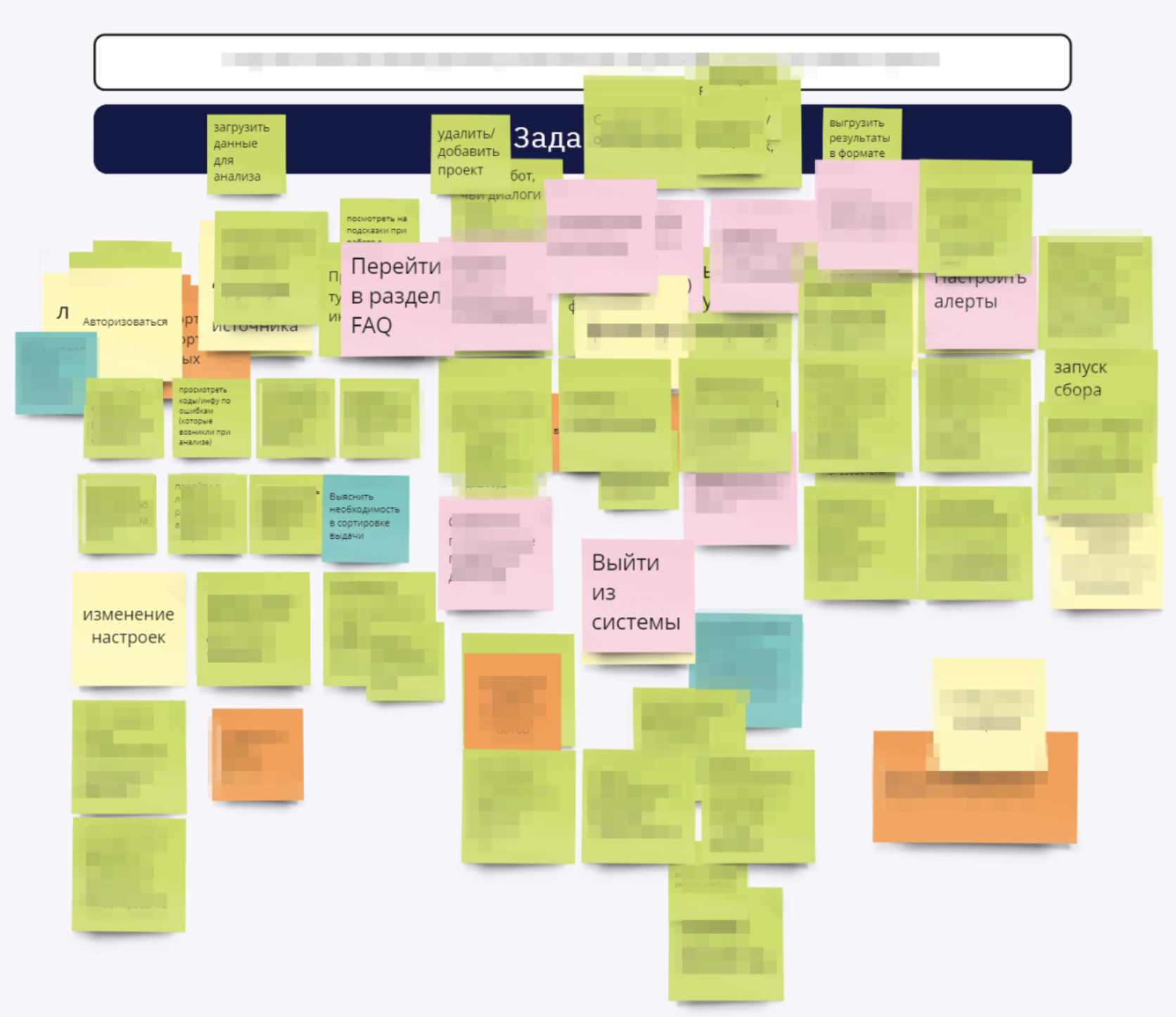
Что получилось:
В итоге, мы должны были получить полный список событий, возникающих при работе пользователя с продуктом. Но на деле 80% из них повторялись. Некоторые события были верхнеуровневыми и не затрагивали “глубокие” темы: например, что будет если пользователь захочет удалиться из системы или что-то удалит в продукте из ранее добавленного. Несмотря на это, эти события послужили опорными точками для дальнейших этапов
Инсайты, которые мы получили на данном шаге:
команда увидела события, а точнее функционал, порождающий эти события, о котором раньше не думали. Например “обучение пользователей”.
команда научилась говорить на одном языке. Поняла отличия “проектов” от “воркспейсов”. Ранее часть коллег считала, что это одна сущность, только с разными названиями.
Этап 2. The Plot

Что нужно сделать:
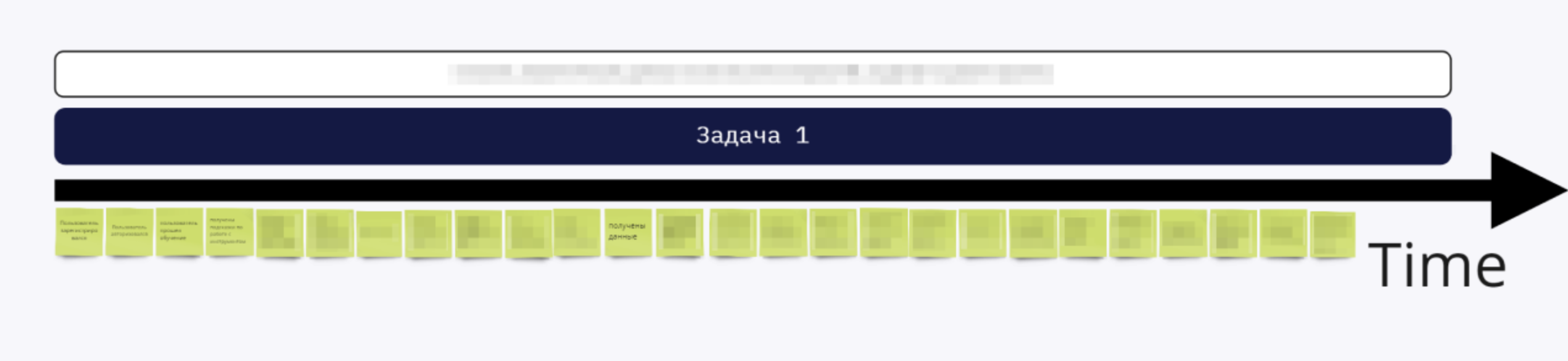
Здесь мы берём все события, полученные на предыдущем этапе и выстраиваем их на timeline. Например, регистрация пользователя идёт до авторизации, удаление окружения после его добавления и т.д.
Выстраивая и упорядочивая события, мы заметили “провалы”. Например, пользователь зарегистрировался и начал сразу что-то делать в системе, а шаг авторизации или подтверждения почты был пропущен. Соответственно, мы начали добавлять эти события.
Тайминг:
Этот этап занял у нас где-то 4 встречи по 60-90 минут. С каждой встречей количество активных людей уменьшалось.
Что получилось:
Мы убрали все дубли, добавили события, которые не увидели на первом этапе, и выстроили их все на timeline.
Инсайты, которые мы получили на данном шаге:
Увидели необходимость добавления нового функционала, к примеру: интеграции с Jira.
Добавили уведомления об ошибках (системы не всегда работают идеально).
Этап 3. StoryBoard

Что нужно сделать:
Третий этап посвящён определению того, кто и как порождает событие. К примеру, событие “Регистрация пользователя” происходит из нескольких последовательных действий: пользователь заполнил форму регистрации и нажал кнопку “Зарегистрироваться”. Соответственно, тут мы и описываем шаги, которые должен сделать юзер, чтобы создалось событие “Регистрация пользователя”, можем схематично нарисовать форму регистрации. В комментарии к форме дополнительно указываем, откуда берём информацию, например, язык пользователя из настроек браузера.
Для наглядности события на timeline мы решили помечать разными цветами: жёлтый стикер означал автоматическое действие, например, отправку уведомления с напоминанием оплатить услугу. Белый стикер свидетельствовал о том, что действие совершалось по указанию пользователя.
Тайминг:
На схематичное рисование различных форм, страниц и т.д. у нас ушло много времени. Чтобы сэкономить время, этим занималась Галина, а не дизайнер, так как у нее было видение итоговой системы.
Что получилось:
У команды сложилось цельное представление, как пользователь взаимодействует с продуктом.
Инсайты, которые мы получили на данном шаге:
Увидели необходимость описывать не только создание сущностей, но и функции удаления.
Всё то, что для бизнеса казалось само собой разумеющимся, пришлось пояснять, так как для команды это было неочевидным.
Этап 4. Identify Input

Что нужно сделать:
Описать для каждого события свою команду, которая его порождает. Например: событие “пользователь зарегистрирован” будет вызывать команда “зарегистрировать пользователя”.
Тайминг:
На это ушло 3-4 воркшопа. Накопилось более 50 событий, которые нужно было проработать. Из 13 членов команды принимали активное участие в обсуждении всего трое — грустно, конечно, но ускорило весь процесс.
Что получилось:
Timeline с указанием действий/команд, которые привели к созданию событий.
Удаление лишнего. Если у события нет команды, то мы удаляем их, так как они бессмысленные.
Инсайты, которые мы получили на данном шаге:
Увидели необходимость автоматически настраивать продукт для новых пользователей. Например, при создании окружений заранее задать дефолтные настройки для корректной работы.
Необходимость добавить шеринг доступа к сущностям продукта для B2B пользователей. А это значит возможность создавать приглашения и доступ по ссылке.
Инициализация настроек личного кабинета после регистрации пользователя.
Этап 5. Identify Output

Что нужно сделать:
Само по себе событие в системе не должно существовать, если оно не вносит изменения в продукт. Если такие события есть, то можете их смело удалять.
Для остальных событий мы описываем действия со стороны продукта на возникновение события. К примеру, событие “пользователь зарегистрирован” инициирует подготовку и выгрузку страницы с доступным функционалом, а также автоматически вызывает другую команду “отправить сообщение - подтвердить email”.
Тайминг:
На этот этап ушло больше всего времени, так как возникали споры на тему “как себя должен вести продукт при наступлении определённого события”. На этом шаге количество событий увеличилось на 10% и превысило 60. Количество проведённых воркшопов выросло до 5.
Что получилось:
Команда и бизнес наконец пришли к единому видению продукта. Мы выявили опорные точки, состоящие из событий, поняли, как взаимодействуют между собой продукт, пользователь и другие системы. В принципе, на этом этапе можно было уже нарезать задачи и брать их в работу. Но мы решили дойти до конца EM (Event Modeling), прежде чем приступать к дальнейшей проработке.
Инсайты, которые мы получили на данном шаге:
Здесь пришло осознание, что для нашего продукта не нужна инициализация настроек. От этого функционала мы избавились, не написав ни строчки кода
Добавили события на выгрузку данных. Результат у таких событий — выдача пользователю информации о списке или о какой-то конкретной сущности.
Этап 6. Organizing events into swimlanes

Что нужно сделать:
Как только мы описали все события системы, их можно красиво сгруппировать по бизнес-доменам. Например, объединяем се уведомления пользователю, отправляемые через почту/пуш/смс в один трек. Далее группировку по трекам можно использовать в качестве кандидатов в агрегаты, если проводить маппинг с DDD (Domain Driven Design).
Тайминг:
Как только мы увидели продукт целиком, у нас появилось понимание, что в нём должно быть, и разбивка на группы стала очень простой. Большую часть времени заняло перетаскивание стикеров. Потратили на это 2 воркшопа.
Что получилось:
Мы выдели 7 треков, связанные с:
регистрацией/авторизацией/управлением учётными записями,
уведомлениями,
обучением пользователей для данного продукта и т.д.
Все эти треки получились слабосвязанными.
Инсайты, которые мы получили на данном шаге:
Добавили важное событие системы — выход пользователей из системы.
Выделили группы функционала, которые нужно отдельно прорабатывать: интеграции со сторонними сервисами, добавление нового обучающего материала (обучение, как пользоваться системой). А также смежный функционал, который мы решили отложить на будущее.
Проработали процесс мягкого удаления чего-либо в системе и влияние на работу других сущностей.
Этап 7. Elaborate on scenarios

Что нужно сделать:
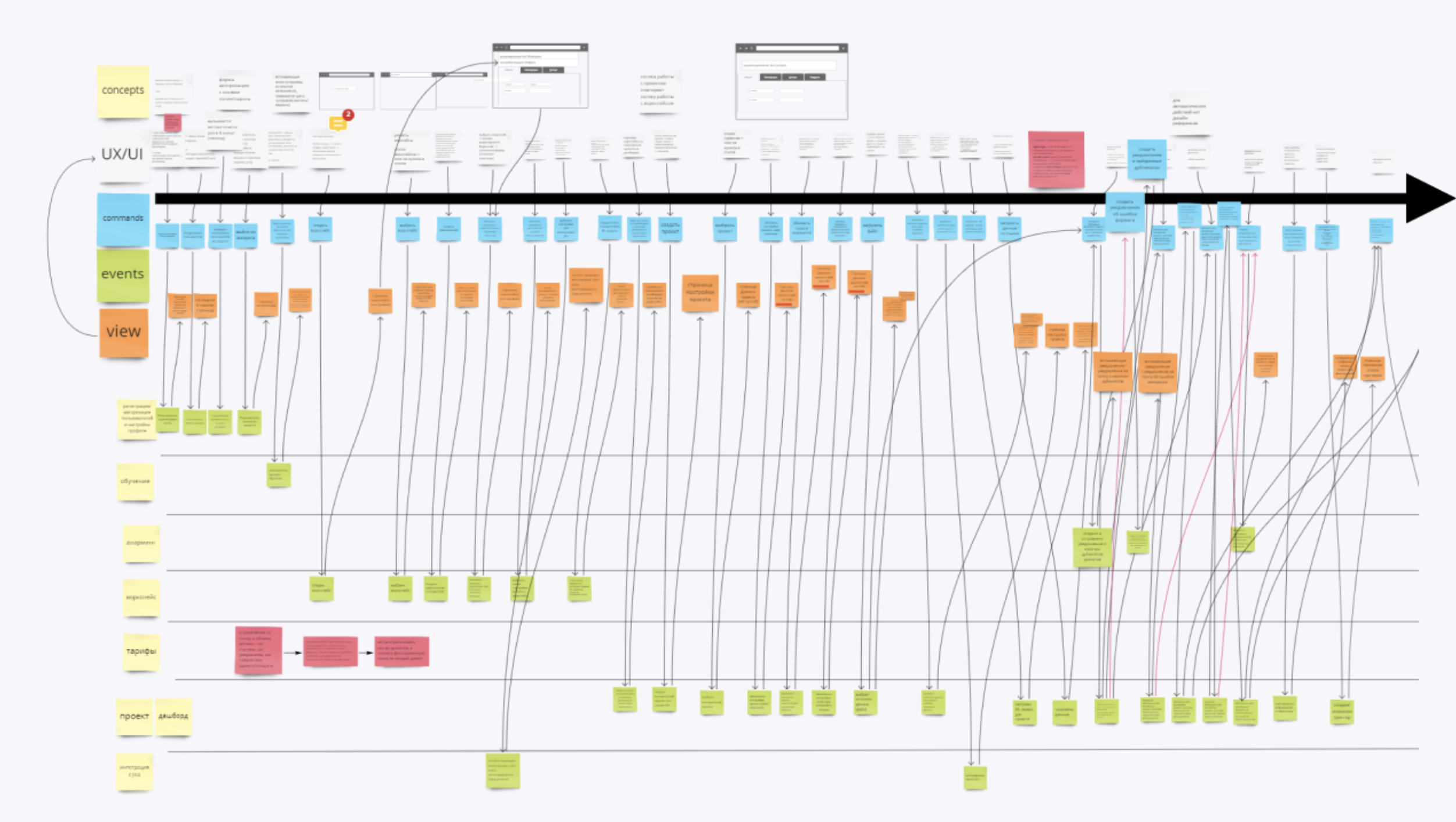
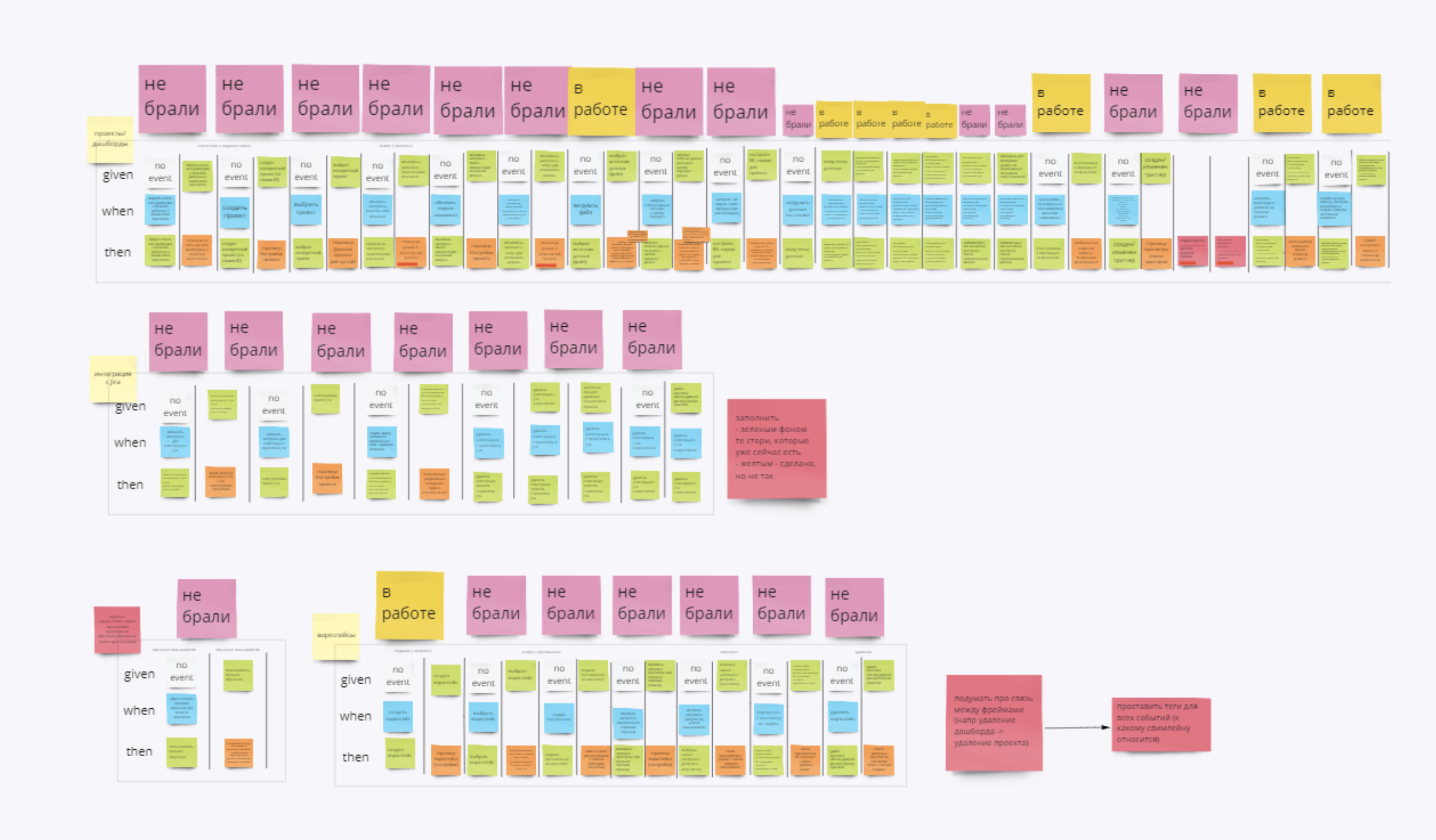
На основе треков из этапа выше выделить сценарии взаимодействия с системой по одной из доступных схем - Given (событие) - When (действие/команда) - Then (событие) или Given (событие) -Then (вид).
Тайминг:
Потратили 2 воркшопа на валидацию и оценку статуса реализации сценариев. Эти сценарии заранее выделила Галина.
Что получилось:
Получились сценарии, в которые мы добавили “статус” для каждого из них.
Инсайты, которые мы получили на данном шаге:
Увидели статус реализации функционала: что сделано, что в работе, а к чему вообще не притрагивались. Мы были очень удивлены, когда увидели, что из 80 сценариев в работе только 10 и ни одного выполненного. Для нас это была суровая правда.
Получили приоритизацию разработки функционала.
Группировка по трекам показала, как мы можем распараллелить разработку.
Подсветили для дальнейшей проработки архитектуры возможные синхронные и асинхронные взаимодействия. Если пользователь вызывает команду, то это можно делать синхронно, если же событие вызывает другую команду, то этот процесс можно реализовать асинхронно.
Выводы
Если коротко: сама методология Event Modeling в нашем случае оказалась полезной, но мы считали, что, применив ее, мы придем к финальному видению продукта быстрее, чем при любом другом (в т. ч. хаотичном) подходе. На практике же получилось немного иначе:
больше 20 часов максимальной концентрации всех членов команды;
воркшопы растянулись на два месяца (а это почти целый квартал!), но больше 1 часа в день заниматься EM тяжело;
на старте команда видела всего 26 уникальных событий в продукте, они превратились в 77 на финальном этапе, из них вышло 80 сценариев.
В каждом конкретном случае методология будет иметь свои особенности. Для нас длительность реализации подхода оказалась не столь критичной, ведь мы не потеряли время/деньги/мотивацию, разрабатывая продукт в неправильном направлении, опираясь на субъективные вводные участников процесса. Одна короткая сессия Event Modeling может уберечь продукт от бесконечных часов разработки “в стол”.
Для себя мы выделили следующие плюсы и минусы подобного подхода к продуктовому проектированию.
Плюсы:
синхронизация стейкхолдеров и всех членов команды разработки;
артефакты, полученные в результате воркшопов, является очень сильным подспорьем в будущей проработке продукта (например User Story);
динамический финальный артефакт: если происходит изменение в продукте, то для актуализации артефактов достаточно обновить пару стикеров;
проработка планов продукта, определение приоритетов в реализации функционала;
готовое разделение задач и функционала по бизнес-доменам и сценариям;
более полное описание модулей продукта, включающее задачи, которые обычно забывают в ТЗ;
удобство отслеживания прогресса реализации продукта на визуальной схеме.
Минусы:
время: на небольшой продукт потрачено 2 месяца воркшопов, ~20 часов работы всей команды, а планировали уложиться в 2-3 часа;
отсутствие вовлеченности: держать сфокусированными 10 человек на протяжении часа очень тяжело, особенно в онлайн режиме;
не панацея: это всего лишь отправная точка для разработки продукта, но мы осознанно пошли на риски, нам важно было синхронизировать команду и выработать единое видение продукта.
Что же в итоге? Для себя в Event Modeling мы увидели больше плюсов, чем минусов. Более того, воодушевившись результатами, мы начали работать по этому методу над другим продуктом, чтобы преодолеть возникшие сложности - найти единый взгляд на создаваемое решение и ускорить разработку. По нашему мнению, Event Modeling стоит использовать, если у вас:
нет полного проработанного ТЗ и технического Product Vision;
нет опыта в решении подобных задач;
новая несработанная команда;
есть ресурс для привлечения людей из разных команд;
есть план потратить на решение задачи больше года разработки (для несложных продуктов можно обойтись более простыми методологиями).
Остались вопросы по внедрению Event Modeling в ваш продукт/проект? Я, Алексей Некрасов, буду рад ответить на них. Оставляйте свои комментарии здесь или ищите меня в Telegram: https://t.me/znbiz. Если у вас есть вопросы, связанные с менеджментом продукта на начальной стадии разработки, пишите Галине Прохоровой – здесь в комментариях или по почте: galinaniko@mts.ru.


BondarevaO
Я делаю акцент на следующий вывод " Для нас длительность реализации подхода оказалась не столь критичной, ведь мы не потеряли время/деньги/мотивацию, разрабатывая продукт в неправильном направлении, опираясь на субъективные вводные участников процесса. Одна короткая сессия Event Modeling может уберечь продукт от бесконечных часов разработки “в стол” . К сожалению, сейчас многие разработки начинаются с каких-то поверхностных утверждений: "так хочет бизнес" без проработки бизнес-логики. Давайте быстрее-быстрее, что думать - трясти надо. В результате через какое-то время приходит понимание, что надо и подумать.
В этой статье четко доведена идея: "А давайте сначала хорошо подумаем, а потом начнем пилить". Бальзам на мою душу аналитика.