
Перед тем как приступить к рассмотрению темы, геометрические фигуры, разберём каркас программы на С++, которая использует библиотеку SFML.
Для работы с кодом мы будем использовать Visual Studio 2022 и библиотеку SFML. Как подключить библиотеку SFML к Visual Studio 2022 вы можете узнать посмотрев видео инструкцию "Подключение библиотеки SFML C++"
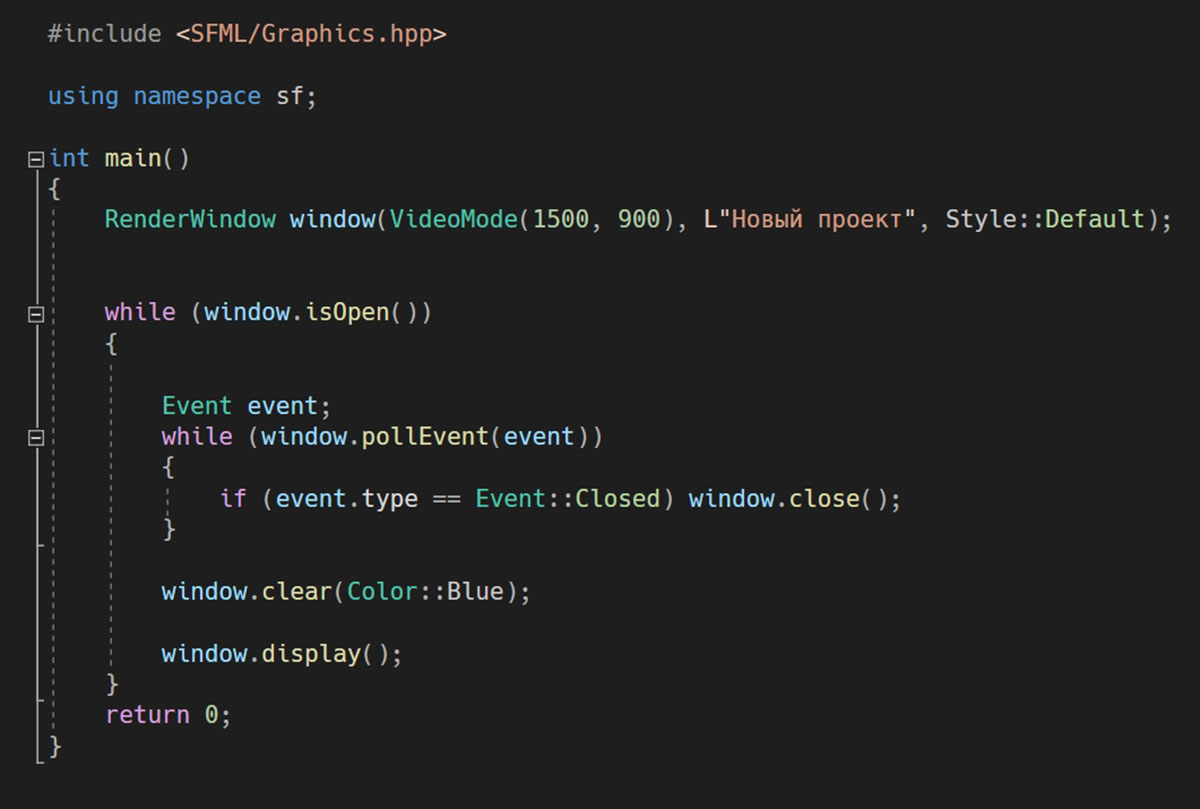
Каркас программы библиотеки SFML


Переменной window назначен тип графическое окно ( RenderWindow ).
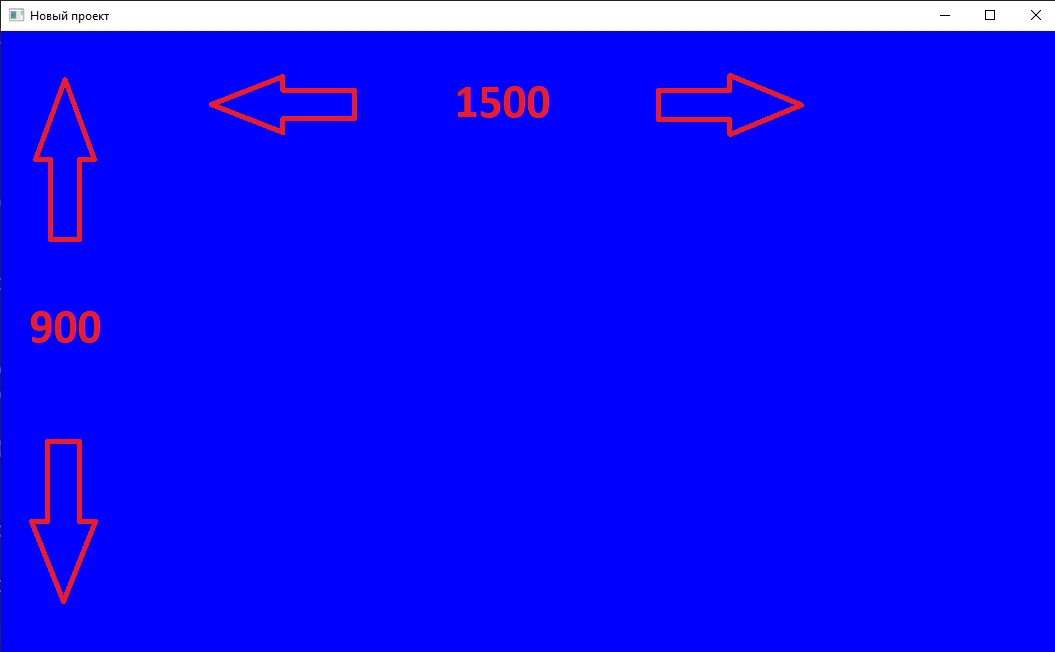
Параметр VideoMode ( 1500, 900 ), определяет размер графического окна по горизонтали 1500 и по вертикали 900.

L"Новый проект" - название графического окна, Style::Default - стиль окна по умолчанию.
Цикл while (window.isOpen()) будет работать пока графическое окно открыто.
В переменную event типа Event, сохраняется событие, например нажатие мышкой на крестик окна или нажатие клавиши на клавиатуре.
Цикл while (window.pollEvent(event)) включается в работу когда возникает какое-либо событие и записывает его с помощью метода pollEvent( ) в переменную event. Далее в теле цикла идёт обработка событий, в один момент времени может быть обработано только одно событие.


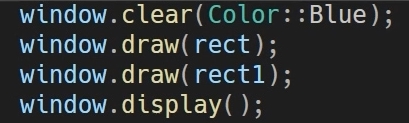
Метод clear(Color::Blue), очищает графическое окно и разукрашивает его в синий цвет.

Метод display() выводит нарисованные объекты методом draw() в графическое окно.
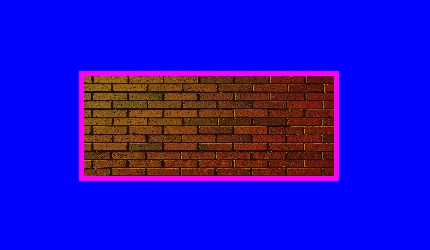
Прямоугольник

RectangleShape тип, который создаёт объект прямоугольник с методами и свойствами изменения его параметров, а также его анимации.

Метод draw() рисует объекты в графическом окне, при отсутствии метода draw() и display(), графическое окно будет пустым, методы размещаются внутри цикла while (window.isOpen).

Метод setFillColor() устанавливает цвет заливки прямоугольника.


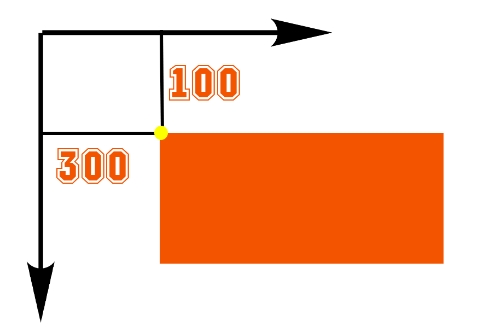
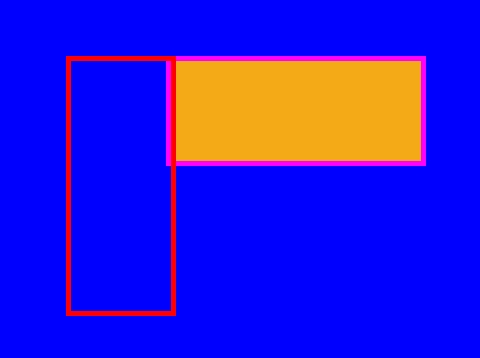
Метод setPosition() задаёт координаты прямоугольника, для точки координат фигуры, которая по умолчанию находится в верхнем левом углу фигуры.


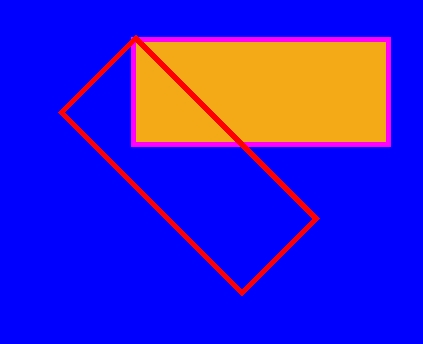
Метод setOutlineThickness() устанавливает толщину линии контура фигуры. Метод setOutlineColor() задаёт цвет линии контура фигуры.


Метод setRotation() устанавливает угол поворота фигуры с центром поворота в точке координат.



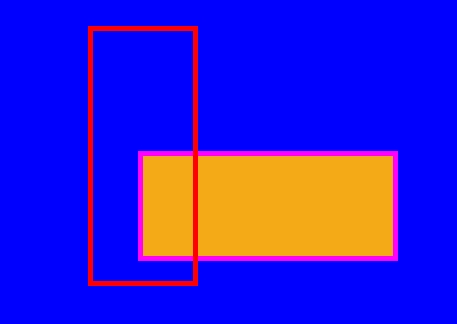
Метод setOrigin() изменяет координаты точки координат и позволяет переместить их с левой верхней точки в центр фигуры.


Для переменной textur установлен тип Texture, который даёт возможность с помощью метода LoadFromFile() загрузить картинку в переменную.
Файл картинки должен находится в каталоге проекта visual studio c++.

Метод setTexture(&) устанавливает текстуру для прямоугольника.


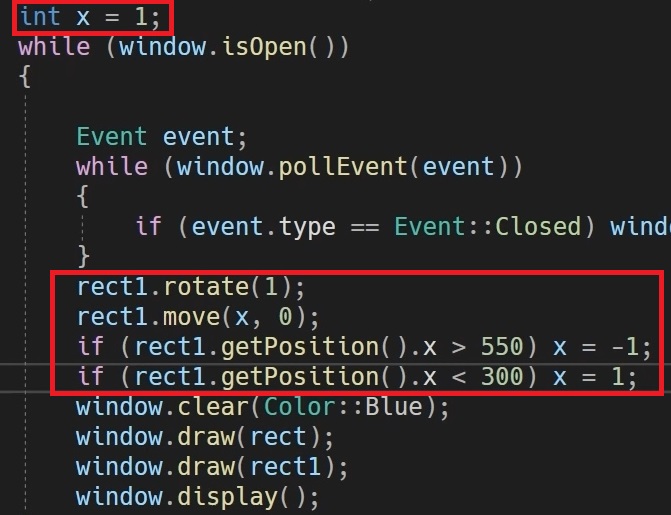
Метод rotate() изменяет угол поворота фигуры. Метод move() изменяет положение фигуры по горизонтали и по вертикали.

В некоторых случаях, когда приложение выполняется быстро, вы можете наблюдать визуальные артефакты. Причина заключается в том, что частота обновления вашего приложения не синхронизирована с вертикальной частотой монитора, в результате чего, нижняя часть предыдущего кадра накладывается на верхнюю часть следующего кадра.
Решение заключается во включении вертикальной синхронизации методом setVerticalSyncEnabled().

Круг


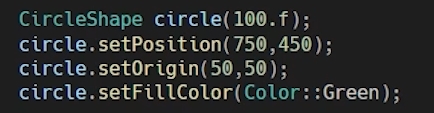
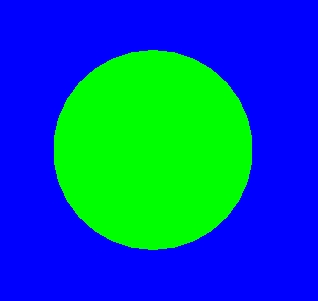
CircleShape тип, который создаёт объект круг circle с методами и свойствами такими же как у прямоугольника.


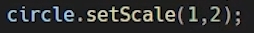
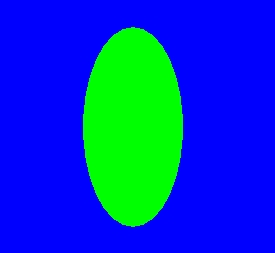
Метод setScale() позволяет увеличивать масштаб круга по вертикали и горизонтали.


Метод setPointCount() устанавливает количество вершин у круга.
Многоугольник


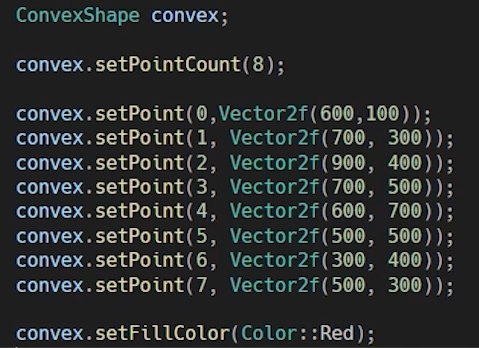
ConvexShape тип, который создаёт объект многоугольник convex с методами и свойствами такими же как и у предыдущих фигур, в параметрах переменной convex указываем количество вершин многоугольника.
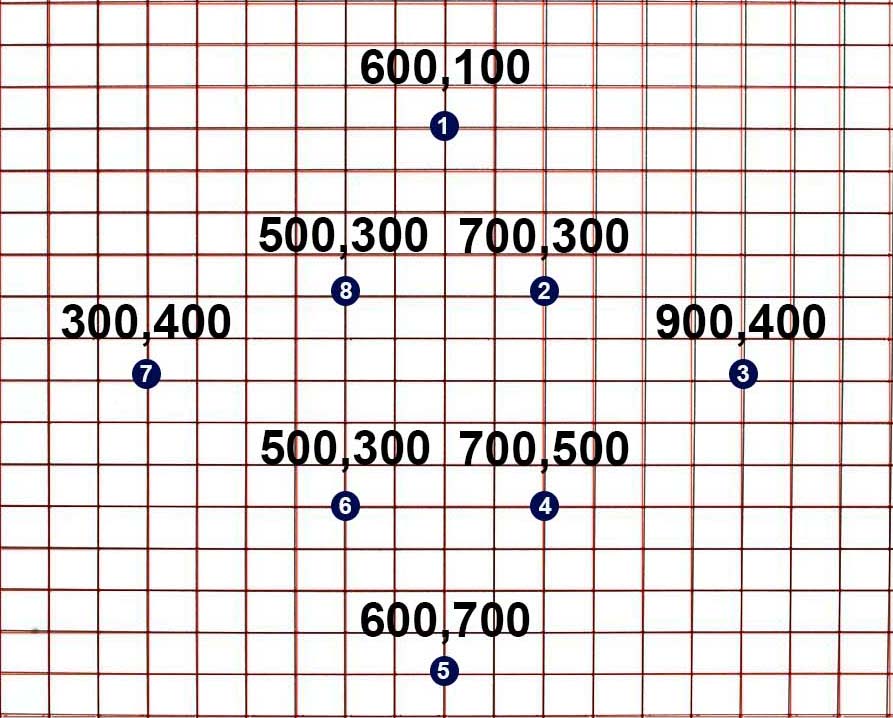
Метод setPoint() устанавливает координаты для каждой вершины многоугольника.
Перед тем как начнёте указывать координаты вершин многоугольника нарисуйте будущую фигуру на клетчатой бумаге, так будет проще определить координаты вершин для многоугольника. Порядок в котором будут определены точки многоугольника очень важен. Все точки должны быть определены почасовой стрелки либо против часовой стрелки. Если вы будете определять координаты в хаотичном порядке, то форма многоугольника будет неправильной.

Более подробную инструкцию по геометрическим фигурам SFML вы можете увидеть посмотрев видео "Геометрические фигуры SFML C++".


Pastoral
Геометрические фигуры отрисованы так, что ностальгия по семидесятым захлёстывает. Чем это лучше SDL?
Troyy Автор
Это как простой вариант интеграции графики для начинающих.