Привет! На связи Катя — UX-дизайнер студии Everest. Сегодня поговорим про заботу о пользователях. Мы хотим рассказать об основных принципах, которые делают приложения живыми и отзывчивыми, а клиентов — более лояльными.

Что такое забота в интерфейсах?
Забота о пользователях — это фундамент долгосрочных доверительных отношений с клиентом, где доход является не основополагающей целью, а достойным результатом работы компании и её цифровых сервисов. Такой показатель достигается через внимание к потребностям своих клиентов и умение слышать и понимать, чего на самом деле они хотят.
Мы проводили исследование в конце прошлого года, когда набрали популярность сервисы, помогающие людям оставаться дома и соблюдать самоизоляцию. Изучив рынок, решили проанализировать приложения по доставке продуктов. Для исследования выбрали «Азбуку вкуса», «ВкусВилл», «Ленту», «Пятёрочку» и «Перекрёсток». На примере приложений этих компаний мы выделили основные принципы заботы о пользователях и ниже расскажем, как они работают.
Примечание
За время подготовки материала часть проблем, о которых мы пишем, могут быть исправлены компаниями на момент публикации. В материале мы их оставляем в качестве примера, чтобы обратить внимание читателей и уберечь от подобных решений в своих или клиентских проектах.

Быть понятным
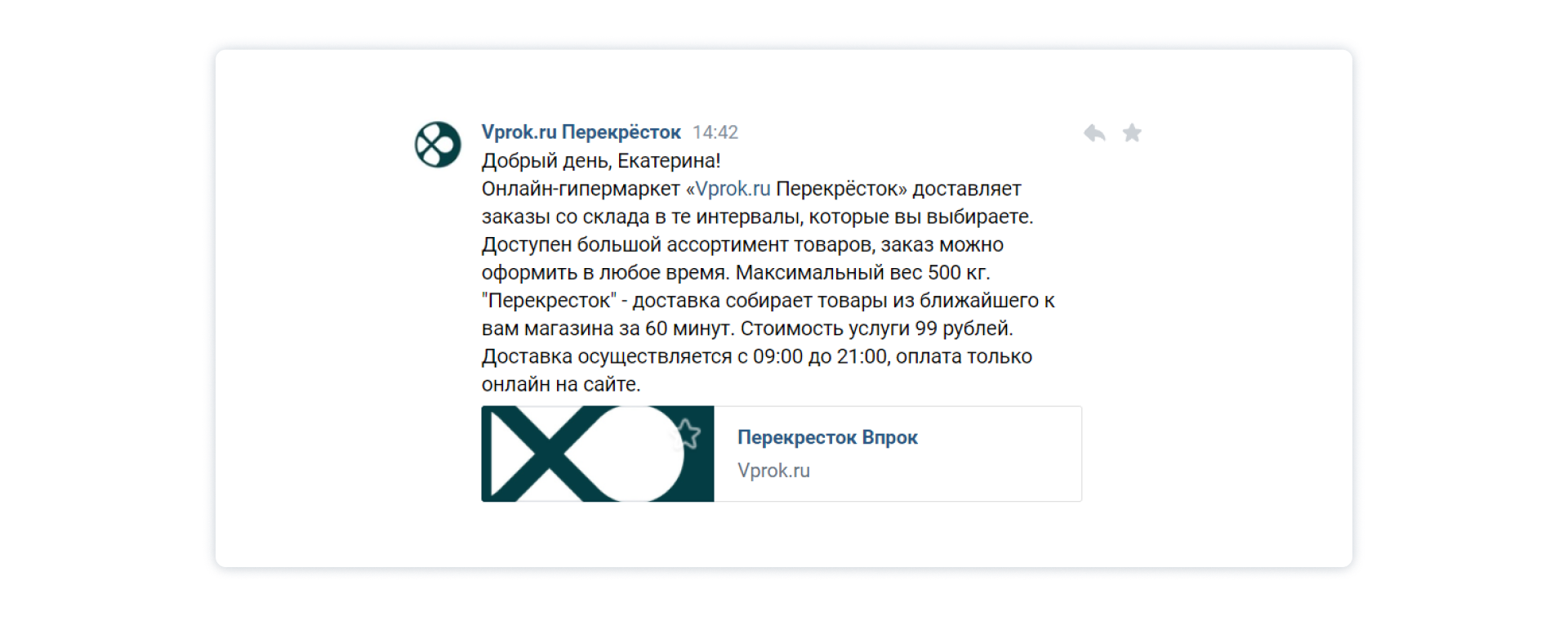
Путь пользователя начинается с поиска и скачивания нужного приложения. У многих компаний оно бывает не одно. Например, поисковый запрос в AppStore «Перекрёсток» показал два приложения: «Перекрёсток — доставка продуктов» и «Перекресток Впрок — продукты». Даже описание внутри карточки не всегда помогает понять разницу и приходится обращаться за помощью в службу поддержки.

Таким образом, для клиента искусственно создаются препятствия ещё до того, как он начал пользоваться сервисом.
А вот «Пятёрочка», напротив, сделала поиск удобным и придумала названия, в которых не запутаешься: «Пятёрочка — скидки и акции» и «Пятёрочка — доставка».
Замечать изменения
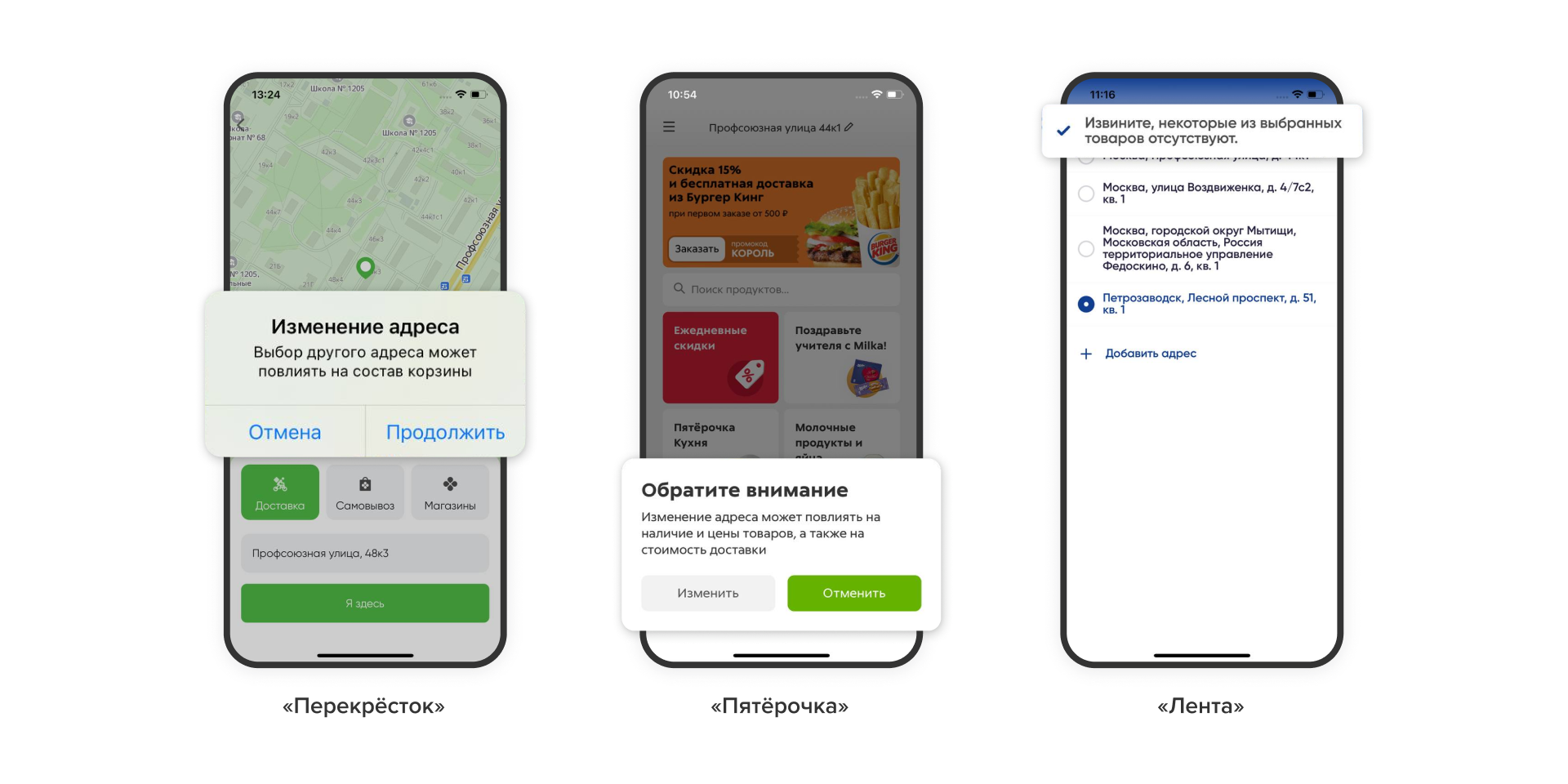
Иногда действия пользователя влекут за собой последствия, от которых могут зависеть его дальнейшие шаги. В этом случае важно информировать, что именно меняется и почему.
Например, пользователь решил изменить адрес доставки во время выбора товара. Приложение обязательно должно уведомить, что это отразится на доступном ассортименте и стоимости доставки.

Давать полный ответ на любое действие
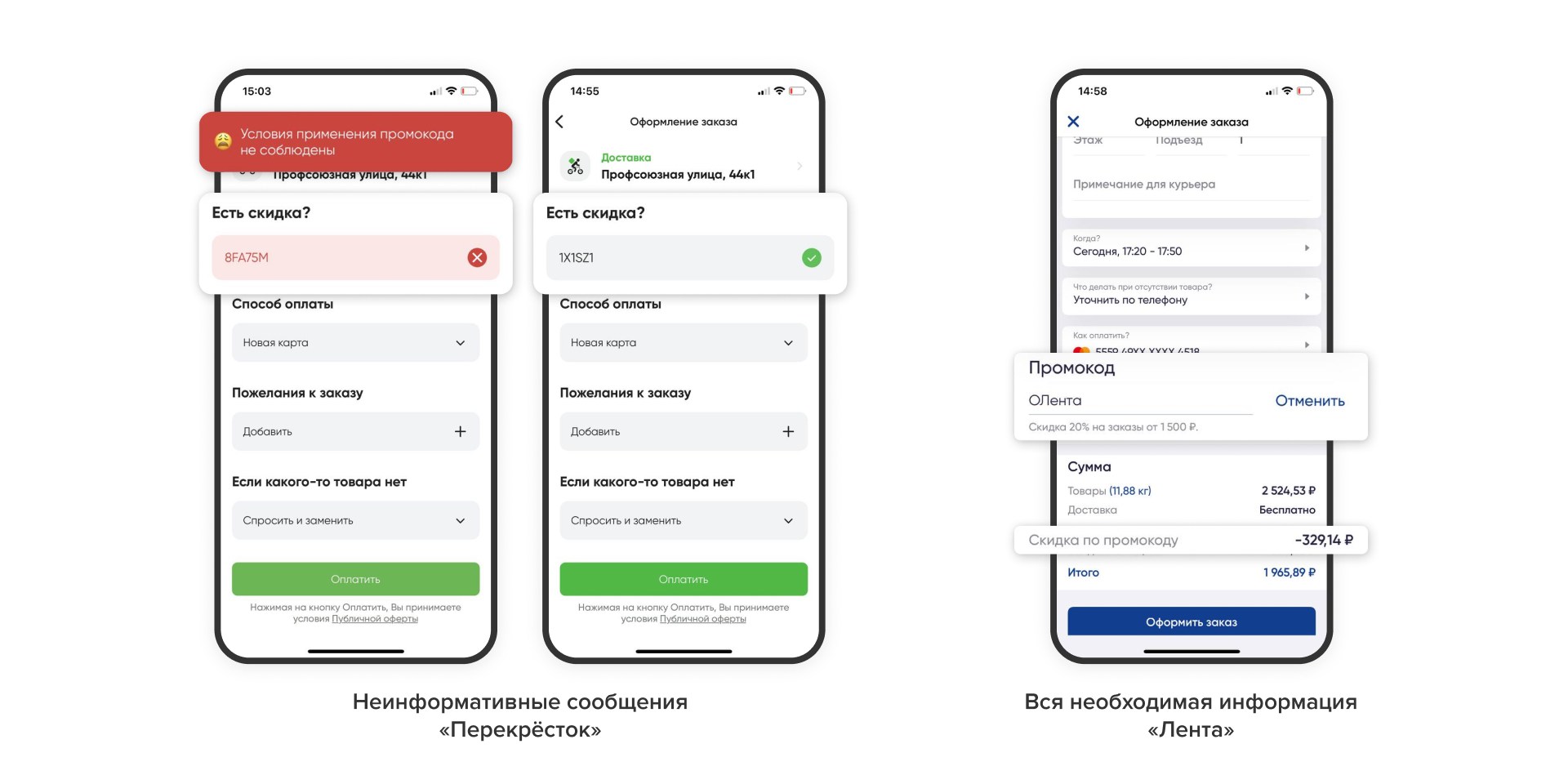
Например, при вводе промокода приложения по-разному сообщают о результате его применения. Но лучше не ограничиваться общими фразами, а давать пользователю полную информацию, как это делает «Лента»: подошел ли промокод и какие у него условия.

Начинать разговор первым
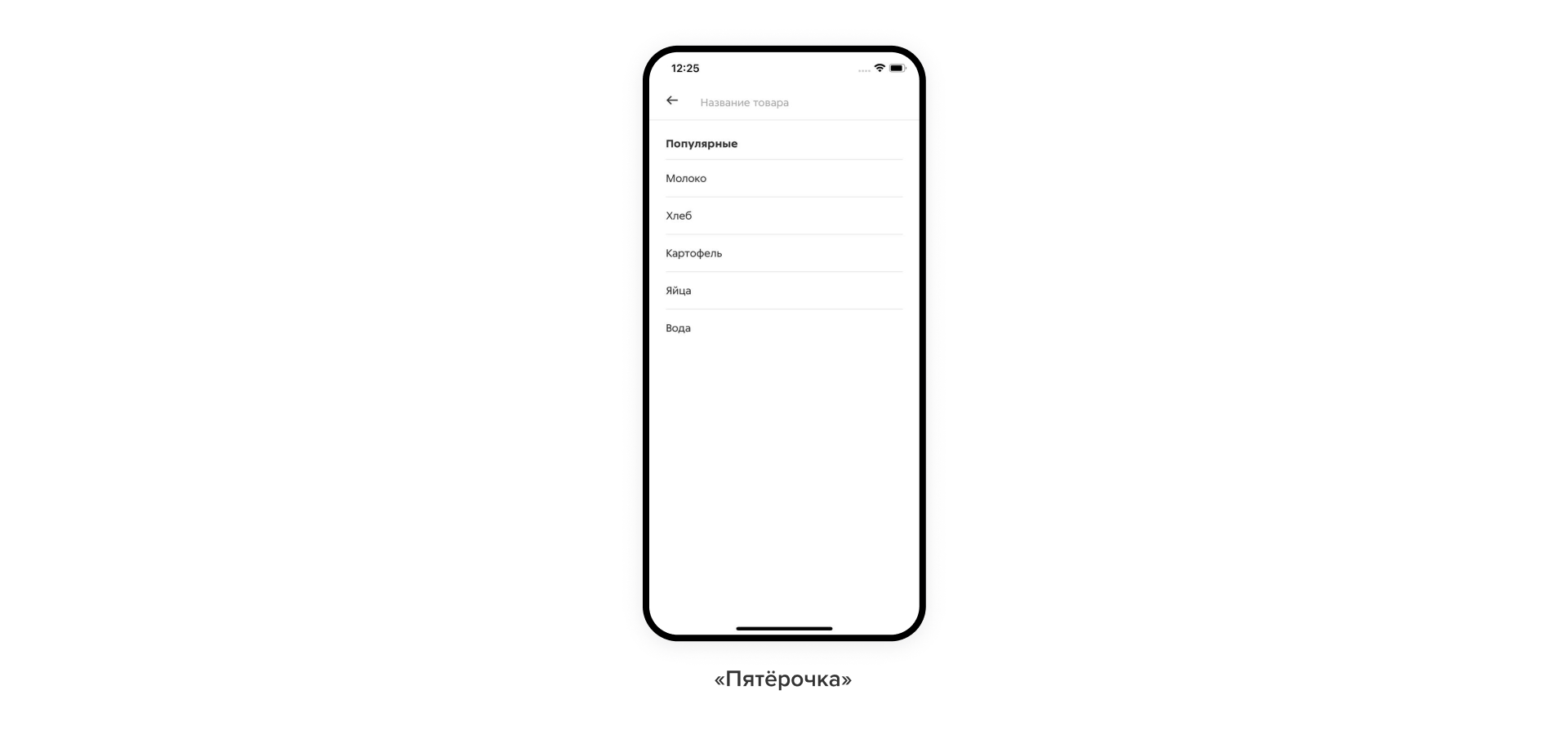
Часто пользователь видит пустой экран перед тем, как начать поиск товаров. Но есть приятные исключения: «Пятёрочка» и «ВкусВилл» отображают популярные запросы. Это и есть забота.

Подсказывать
Если для активации услуги или предложения есть какие-то условия, проявлением внимания будет рассказать о них. Например, у «Ленты» и «Азбуки Вкуса» есть минимальная сумма заказа для бесплатной доставки. Поэтому в корзине приложения подсказывают, сколько нужно добавить товара, чтобы воспользоваться этой опцией.

Говорить на одном языке
Признак хорошего юзабилити — говорить на языке пользователя. Поэтому необходимо давать пояснения аббревиатурам или называть их более просто.
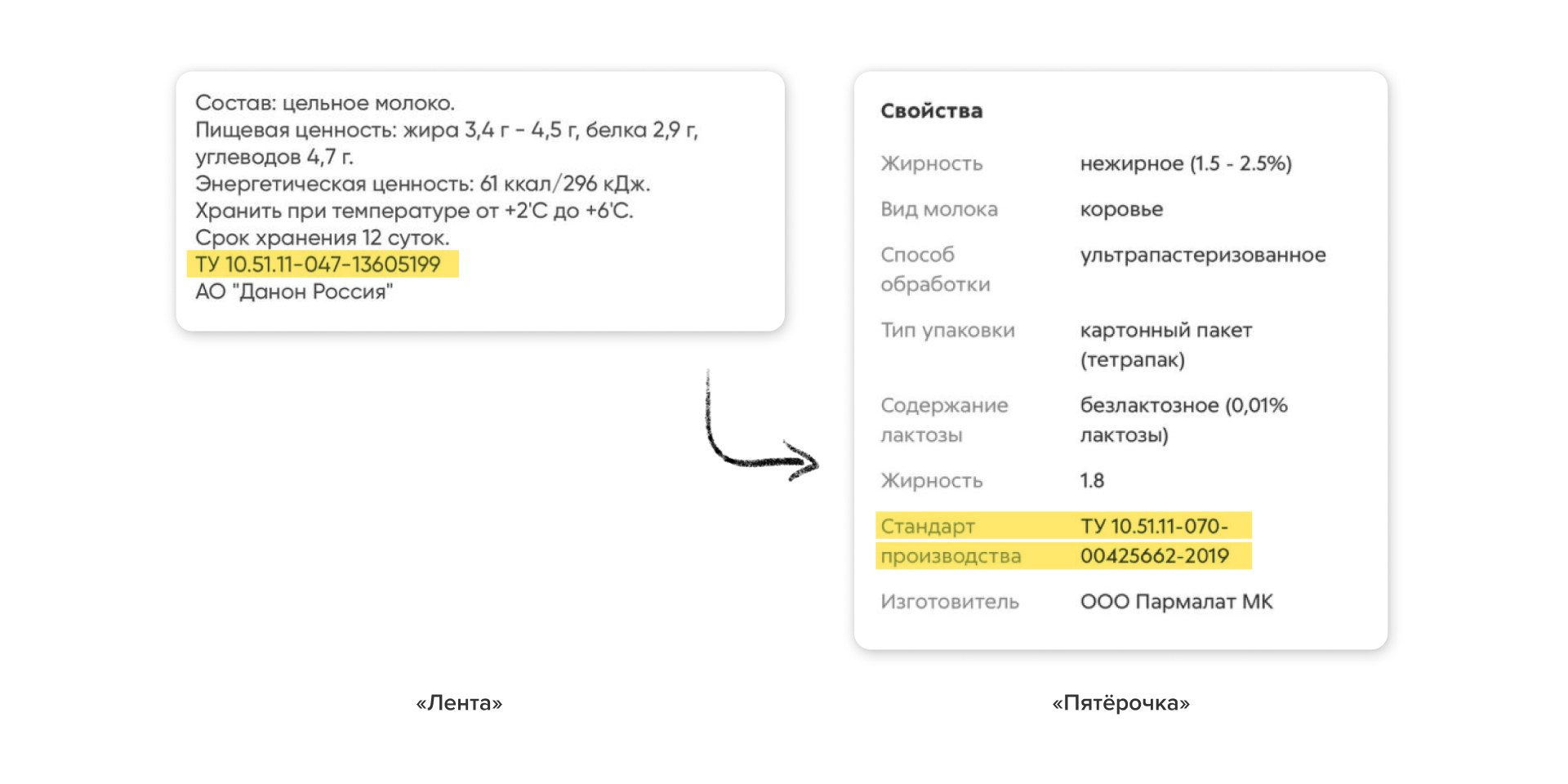
Термины часто встречаются в карточке товара в разделе «Характеристики»: «Лента» использует ТУ, а «Пятёрочка» заменила его на более понятное «Стандарт производства».
Важно, чтобы названия объектов и элементов интерфейса одинаково понимали все пользователи. Например, для первой страницы приложения можно использовать универсальное «Главная» или «Домой».

Объяснять свои намерения
«Забота — всё, что делается мне во благо с моего согласия»
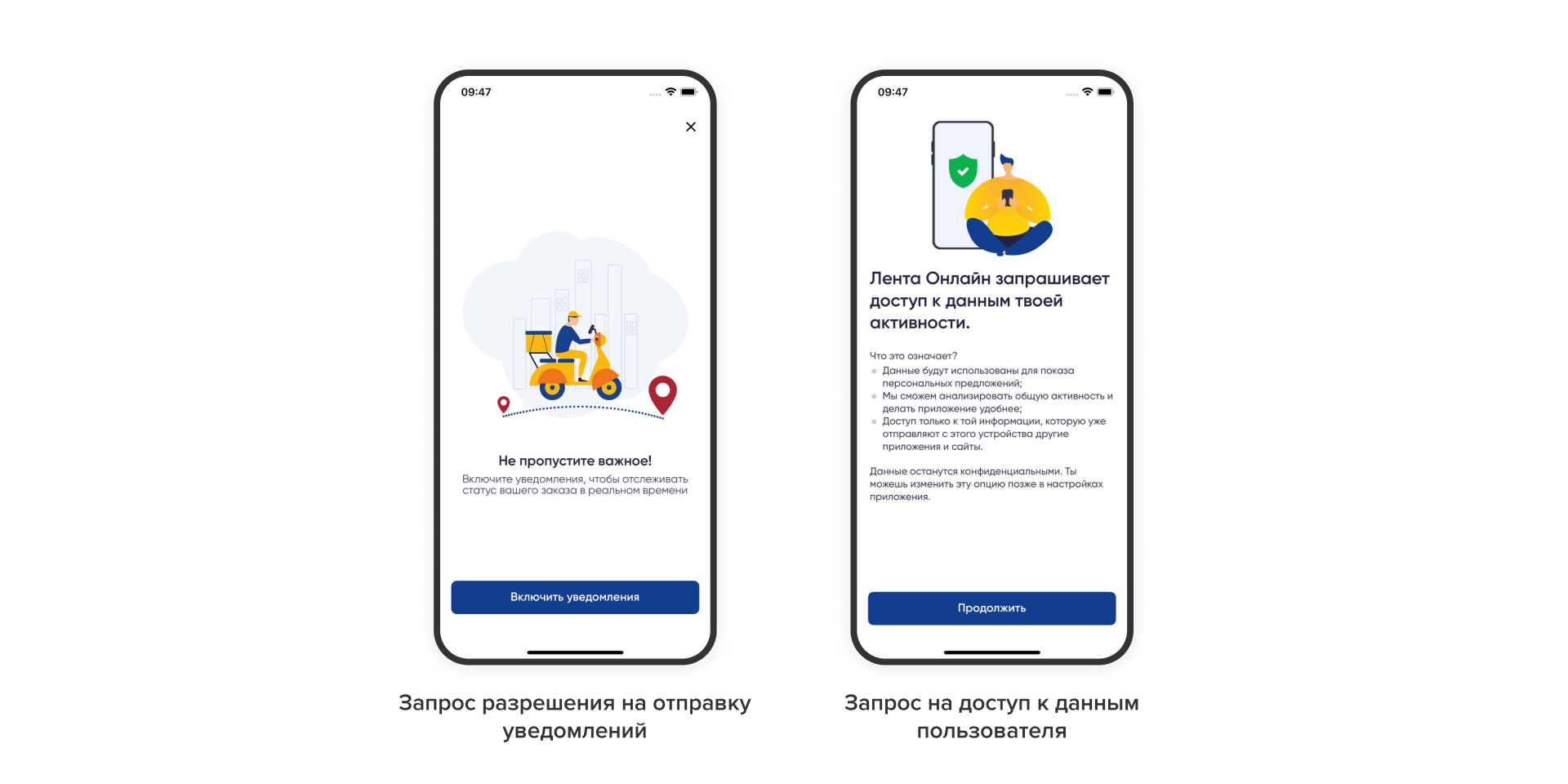
Запрашивая разрешения на отправку уведомлений или доступа к данным, стоит подробно объяснять, что хочет приложение и чем это полезно для пользователя.
Делать это можно различными способами: например, использовать не только стандартные алерты, но и полноценные стилизованные экраны, сохраняя образ бренда и свой голос. Как это делает «Лента».

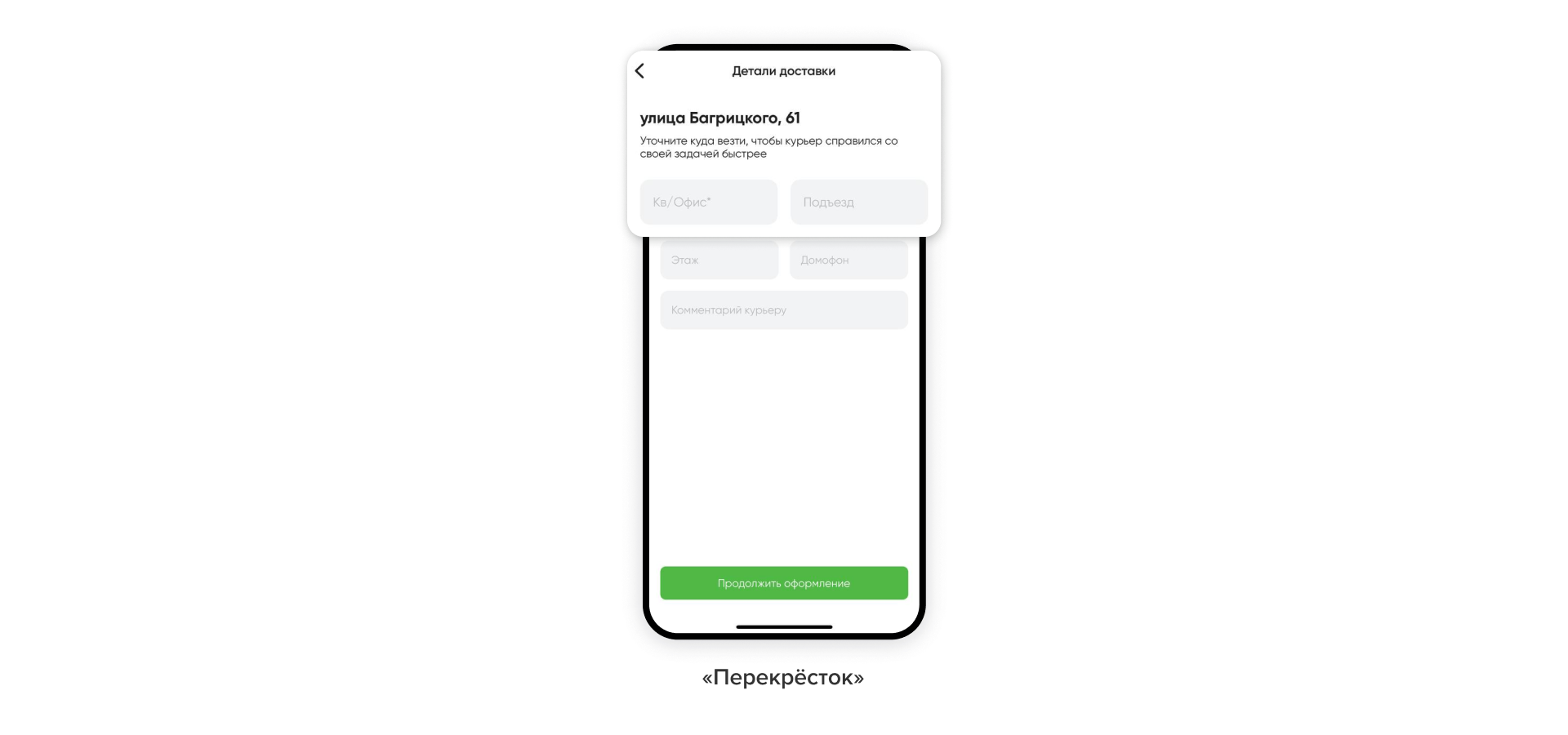
«Перекрёсток» объясняет пользователю, зачем ему заполнять дополнительные поля и оставлять свои данные.

Быть откровенным в разговоре о деньгах
О стоимости доставки и её условиях стоит говорить заранее, от чего бы она ни зависела.
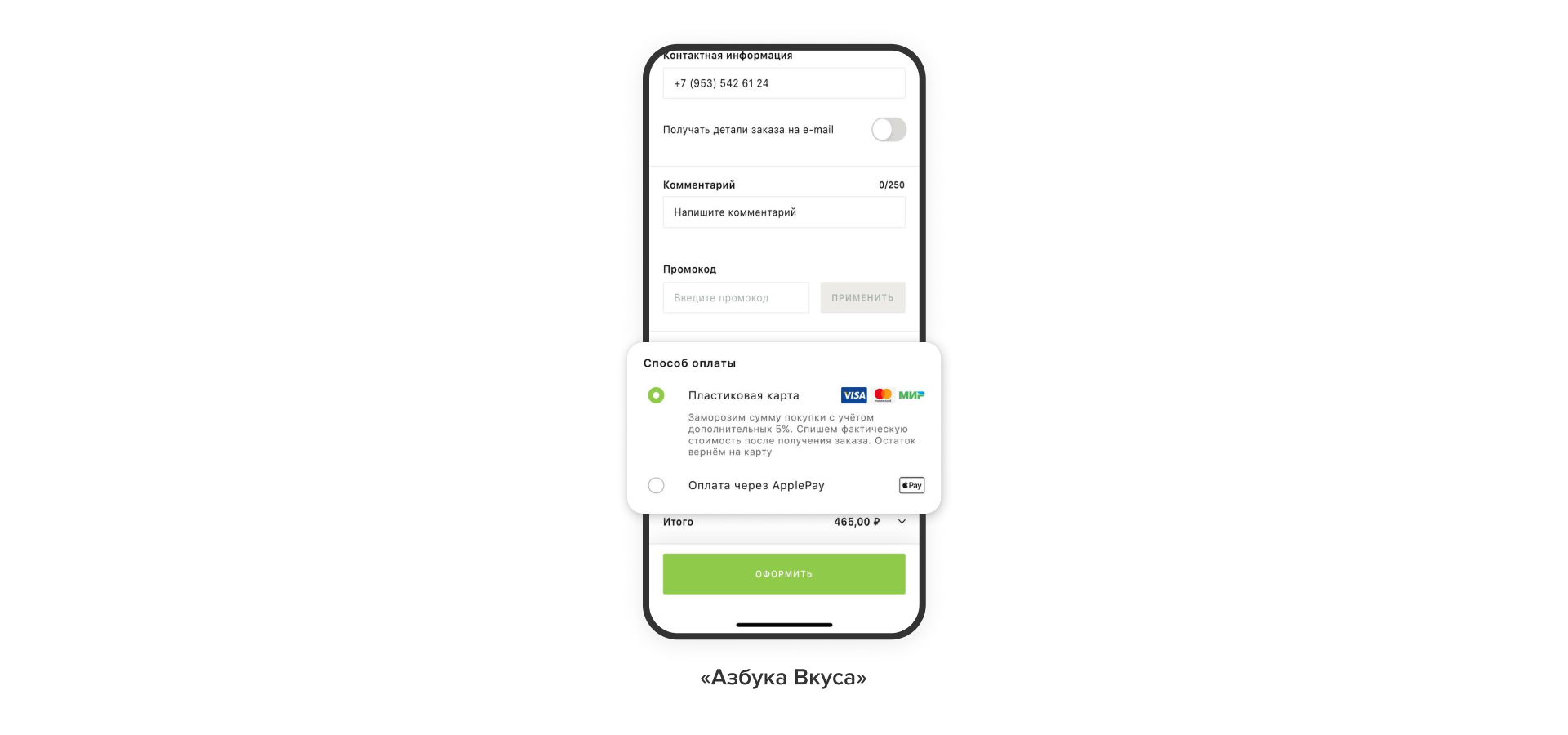
Например, при продаже весовых товаров магазин не может назвать окончательную стоимость заказа, поэтому при предоплате онлайн взимается чуть большая сумма. В случае если нельзя предупредить клиента о стоимости в начале, на финальном этапе «Оплаты» он должен точно понимать, какую сумму спишут с его карты.

Показывать статус
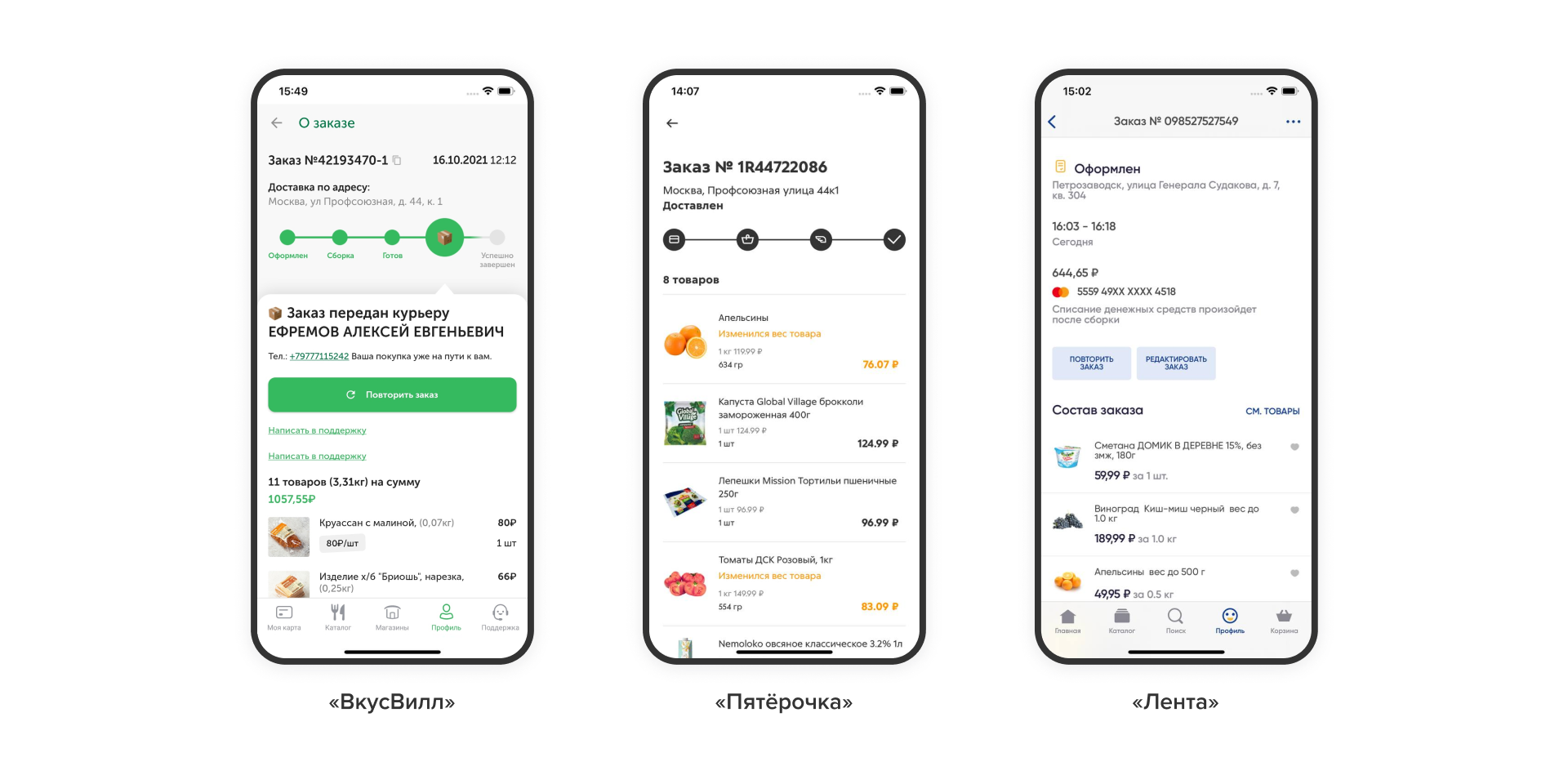
Заказ продуктов — длительный и многоступенчатый процесс, в котором принимает участие не один человек. При таком сценарии можно заботиться о пользователе и показывать, где сейчас находится заказ, что с ним происходит и когда он будет доставлен. Так пользователь будет погружен в контекст и сможет планировать свои дела, опираясь на эти данные.

Быть предсказуемым
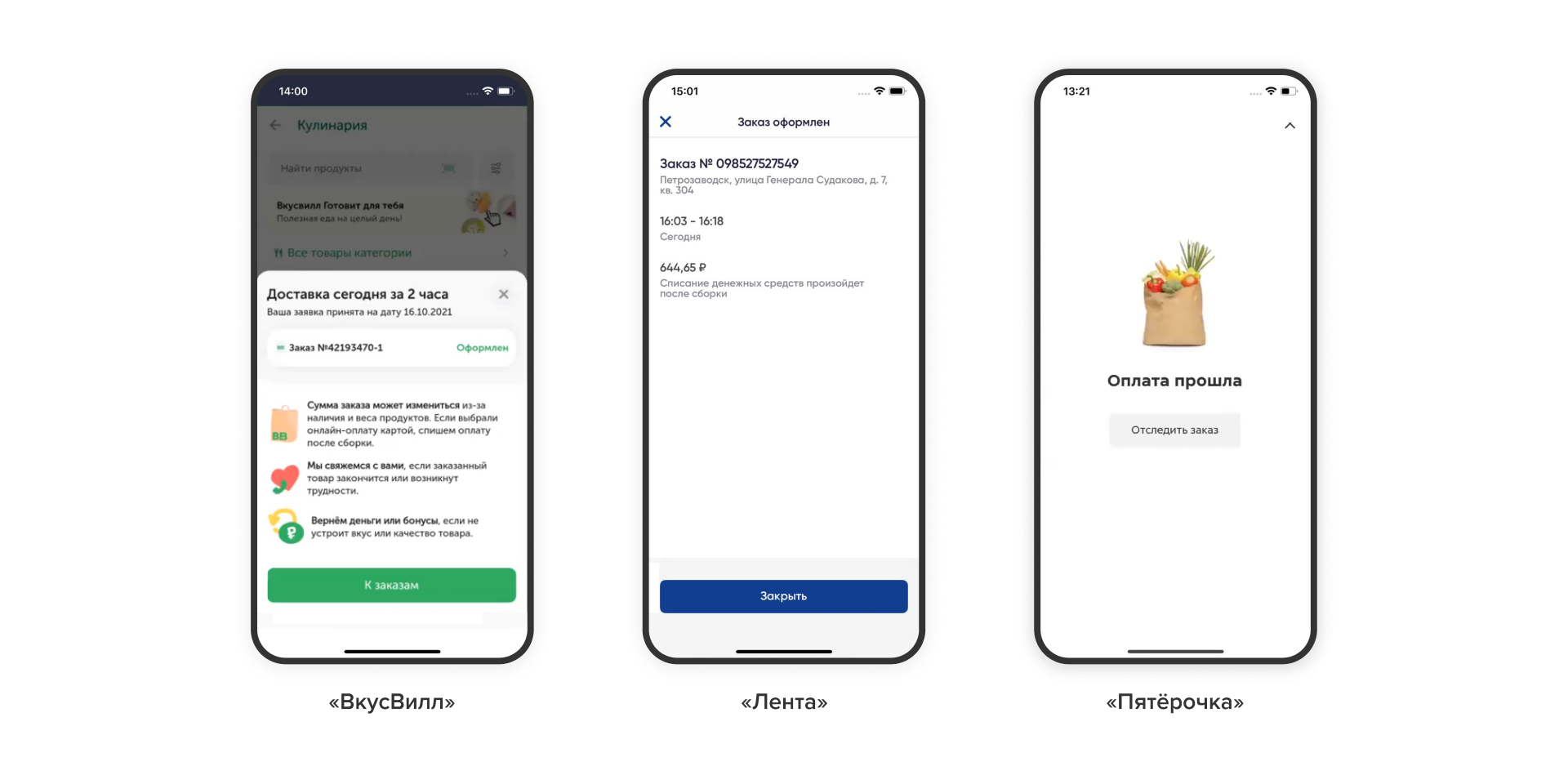
Пользователю нужно понимать, что его ждёт на каждом шаге. После оформления заказа и оплаты приложения дают краткую информацию по заказу: номер, стоимость и время доставки. Особенно заботливые сервисы, такие как «Перекрёсток» и «ВкусВилл», рассказывают пользователю о дальнейших действиях.

Говорить об ограничениях
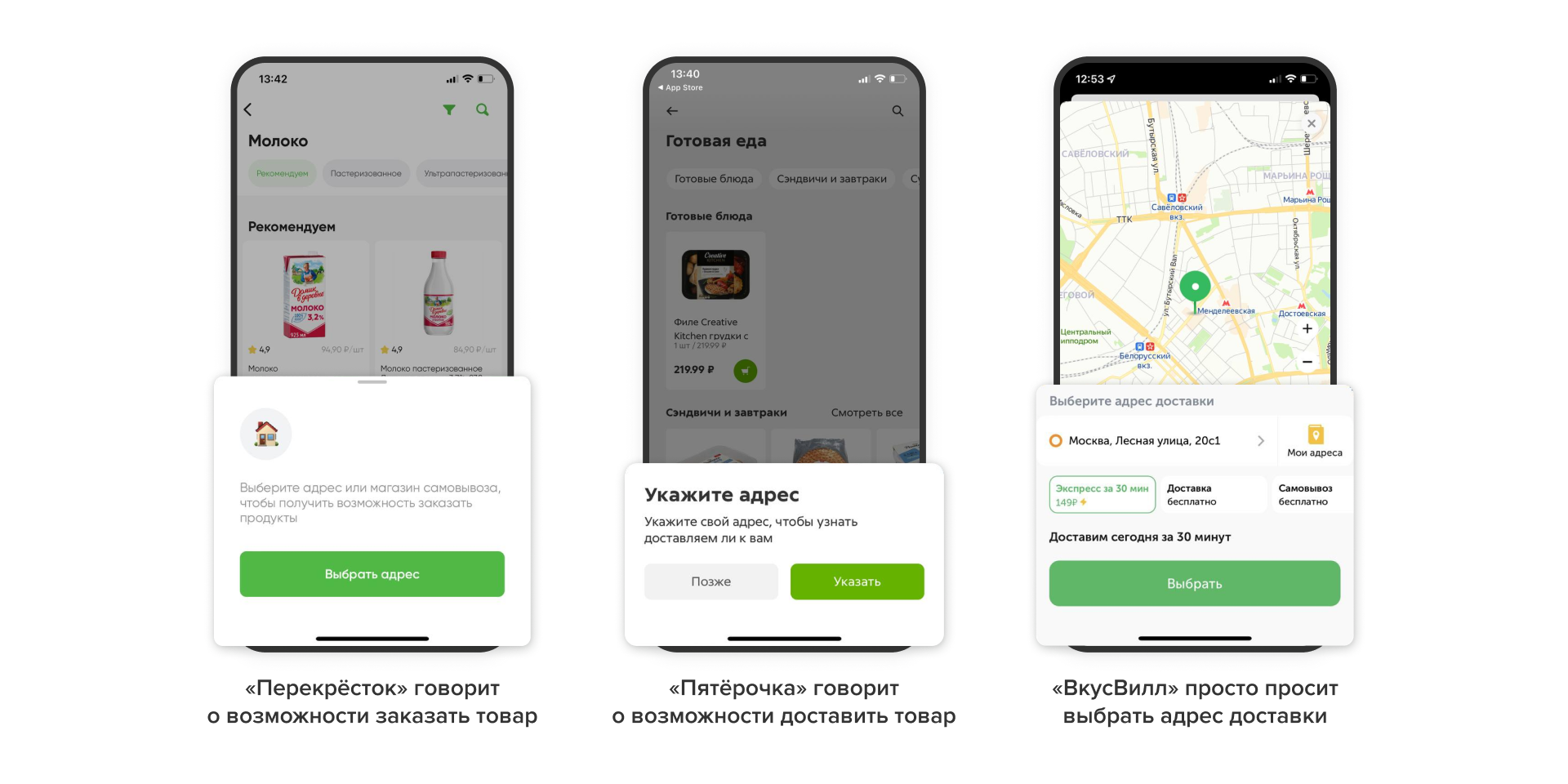
Часто от адреса получения заказа зависит доступный ассортимент и стоимость доставки. Если пользователь не согласился на автоматическое определение своего местоположения, сервис должен позаботиться, чтобы адрес был выбран до того, как будет наполнена корзина.

Быть находчивым
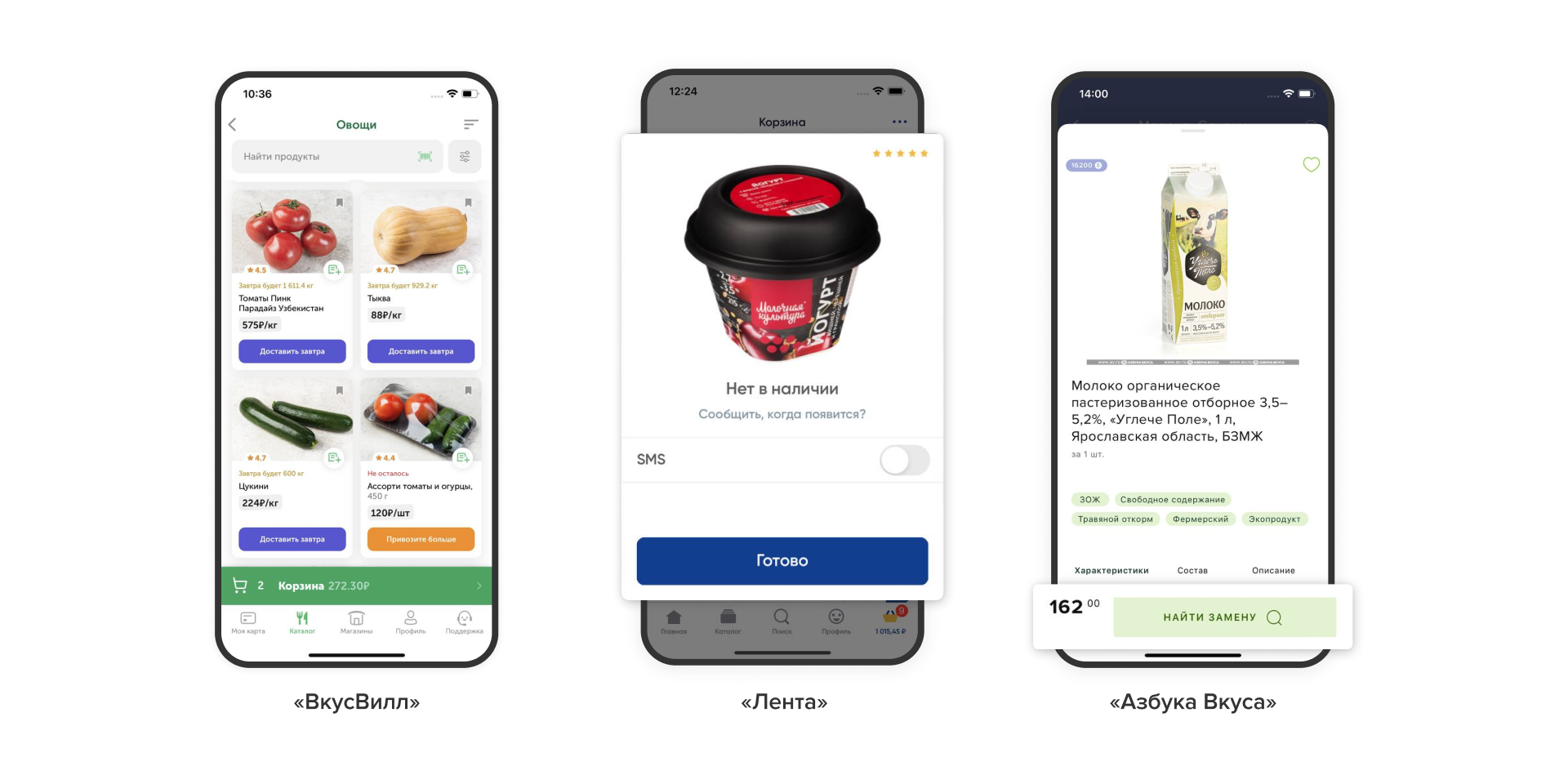
Если нужный пользователю товар неожиданно закончился, важно сообщить ему об этом и придумать альтернативное решение. Приложения предлагают отложить покупку («ВкусВилл»), подписаться на уведомление о наличии («Перекрёсток», «Лента») или выбрать замену («Азбука вкуса», «Пятёрочка»).

Быть проницательным (предугадывать желания)
У каждого покупателя свой сценарий поиска. Кто-то при выборе товара смотрит на бренд и страну производства, кто-то ищет определенную характеристику. Изучив пользователей и сценарии их выбора, можно сделать покупку приятнее. Например, фильтровать молоко по жирности. Принимая в расчёт, что пользователи разные, мы проявляем заботу о каждом из них.
Кроме работы с индивидуальными сценариями, можно незаметно помогать и с основными:
отображать в карточке стоимость 1 товара и того количества, которое добавлено в корзину;
предлагать рекомендации по приготовлению;
давать возможность выбора времени доставки;
размещать раздел с ответами на самые частые вопросы, а ещё лучше — оставлять подсказки в самом интерфейсе, чтобы вопросы даже не возникали.
Заботиться о чужом времени
Для пользователей важно как можно быстрее достичь цели. Поэтому всю основную информацию обычно размещают на первой странице приложения, так как её видно сразу. При этом нужно помнить, что длина скролла главного экрана должна быть оптимальной, чтобы клиент увидел всё необходимое, но не листал его слишком долго.
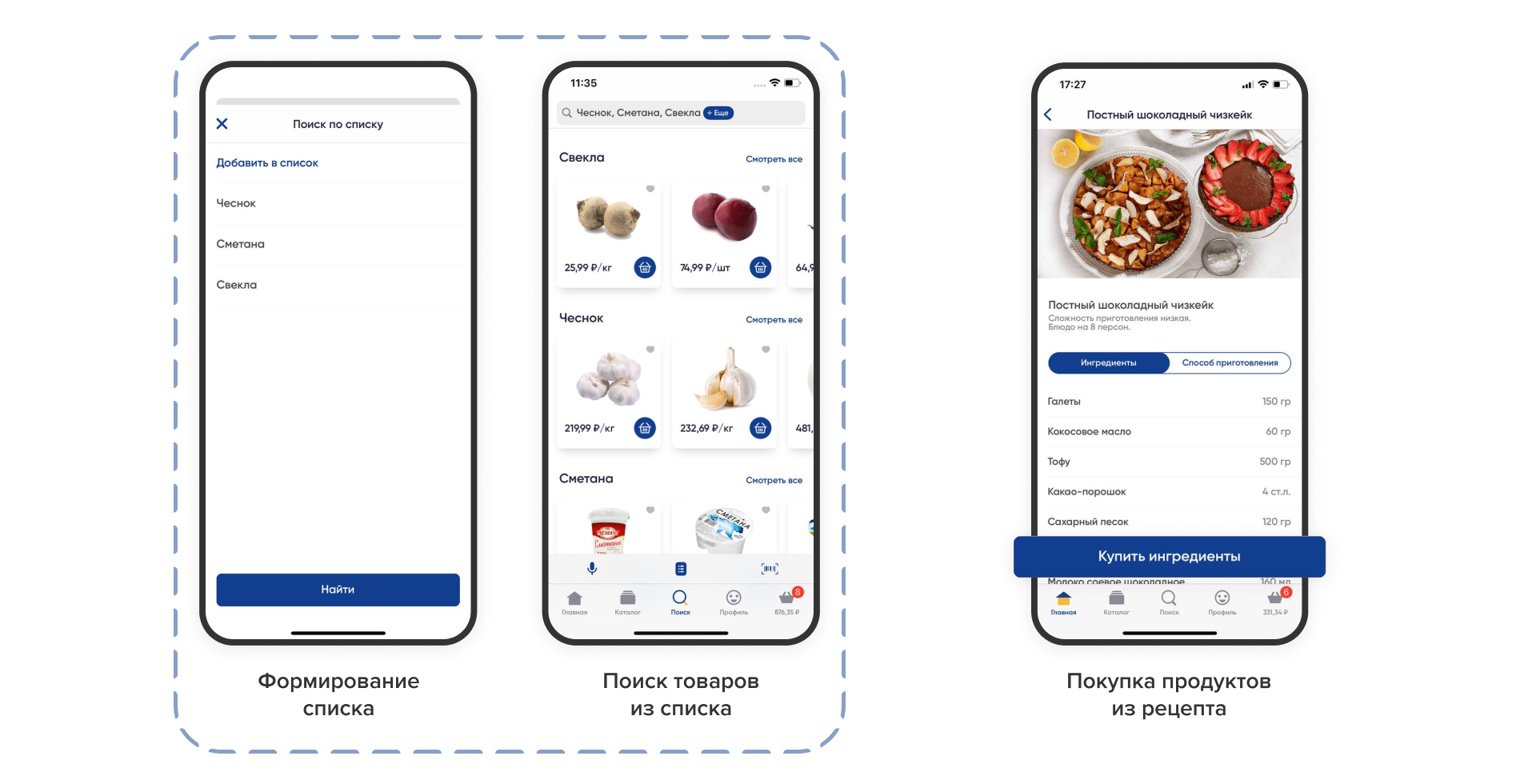
Заботиться о времени можно и взяв на себя некоторые обязанности пользователя. Например, поиск продуктов. Для этого у «Ленты» есть список покупок, составив который, можно найти несколько товаров сразу.
А в подборке «Рецепты» приложение предлагает автоматически подобрать нужные ингредиенты из каталога.

Быть простым
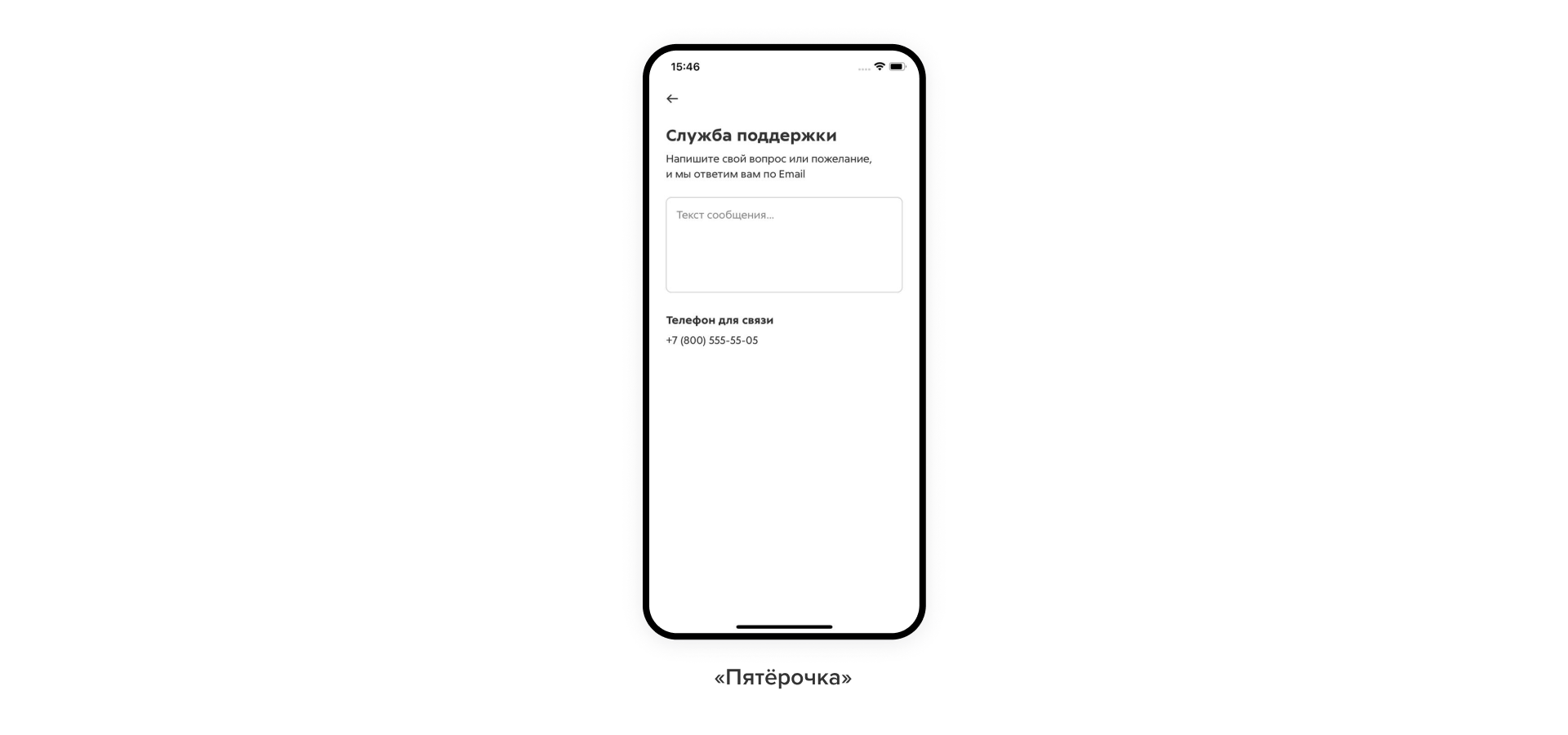
В формах обратной связи важно использовать только те поля, которые действительно необходимо заполнить пользователю, а остальную информацию подтягивать автоматически. Например, у «Пятёрочки» есть только одно поле, где можно написать претензию, а все остальные данные, нужные другой стороне (бизнесу), заполняются из профиля.

Думая о заботе, не забывайте о главном
Кроме перечисленных принципов важно помнить о базовом наборе правил, который формирует первичное доверие пользователей к вашему сервису:
быть информативным: предоставлять всю необходимую информацию для принятия решения;
быть прозрачным: не лгать и не пытаться утаивать важную информацию от пользователя;
быть безопасным и следить за сохранностью персональных данных.
Это не только правила хорошего тона. Это основа, на которой строятся долгосрочные и взаимовыгодные отношения между вашей компанией и клиентом. Помните о них и подчеркивайте их в работе вашего приложения или сервиса.
Вывод
Приложения по доставке продуктов должны делать жизнь пользователя проще и комфортнее. Чтобы вытеснить конкурентов из смартфона клиента, недостаточно ставить низкие цены и делать акции, — пользователь должен получать удовольствие от процесса работы с приложением, чувствовать заботу в каждом экране, иконке и слове. Поэтому так важно обращать внимание на UX ваших продуктов.
Принципы, которые мы выделили, универсальны и применимы не только для сервисов доставки продуктов. Главное — быть честным со своим пользователем и искренне стараться сделать его жизнь чуточку лучше.


mobilz
Спасибо ) доступно ) многое и так понятно, но вполне можно использовать как настольный чеклист. Будут силы -- расширяйте.
everest_ux Автор
Спасибо за обратную связь ????