
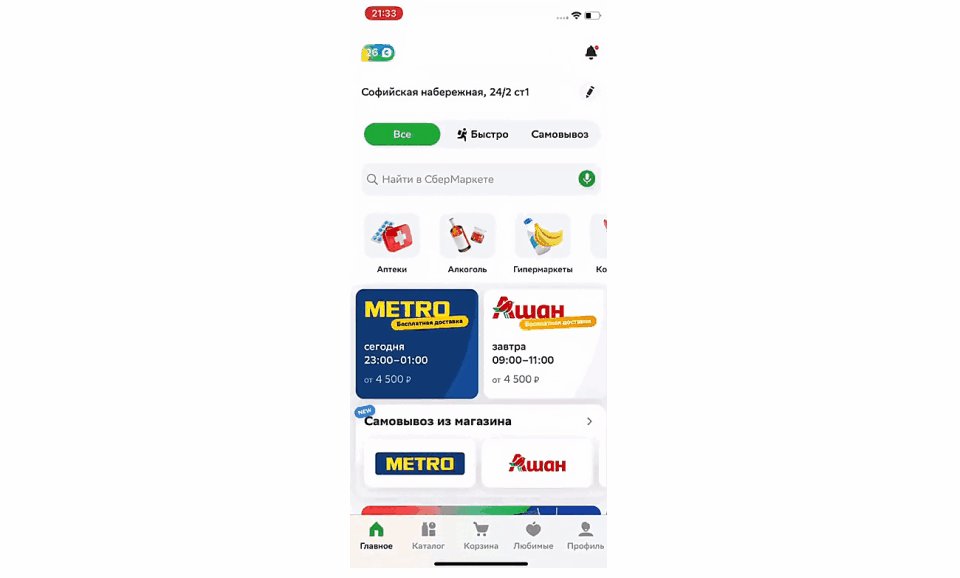
Привет! Я Линар Юнусов, тестировщик из мобильной команды СберМаркета. Если вы не первый день в тестировании, то знаете про существование нефункциональных проверок и как они могут поломать жизнь приложение. В этой статье расскажу про то, к каким проверкам мы пришли в СберМаркете. Сначала поговорим о довольно популярных кейсах, потом о более специфических: попадём на экраны настройки в режиме разработчика, попробуем поработать с клавиатурой и вводом эмоджи ????, а ещё узнаем скорость загрузки нашего приложения на разных платформах. Поехали!
#1 Медленное интернет-соединение
Первый полезный нефункциональный кейс — проверить, как приложение будет вести себя при медленном интернете.
На iOS мы используем настройку Network Link Conditioner, который можно найти в режиме «Для разработчиков».
При тестировании Android устройств может прийти на помощь Charles. Тем самым приложение будет проверено при долгой отправке запросов на сервер.

#2 Ориентация экрана
Ещё одна довольно известная проверка. При частой смене ориентации экрана можно получить устройство с перегруженной памятью, что приведёт к «тормозам» и затрудненной работе устройства.
Если у вас разрешена горизонтальная ориентация в приложении, стоит провести тест на поворот экрана. В приложении СберМаркет работа в горизонтальном положении экрана запрещена, поэтому При разработке мы указываем, что при повороте экрана Activity не должен пересоздаваться.
Для Android код выглядит так:
<activity ... android:configChanges="orientation|screenSize">А iOS вот так:
let value = UIInterfaceOrientation.landscapeRight.rawValue
UIDevice.current.setValue(value, forKey: "orientation")
override func supportedInterfaceOrientations() -> UIInterfaceOrientationMask {
return UIInterfaceOrientationMask.Landscape
}#3 Тёмная тема
Поговорим про модную сейчас тёмную тему. При её включении и выключении необходимо просмотреть, как меняются все части интерфейса, шрифты и изображения.
Поддержку тёмной темы можно отключить в приложении, но издатели iOS и Android всё чаще пытаются эту настройку внедрить по-умолчанию на устройстве. Например, в Android 10 её можно было наложить в background под запущенное приложение.
В СберМаркете мы отказались от использования тёмной темы, поэтому цель выбранных проверок — её отключение.
В Android мы выключили поддержку тёмной темы вот так:
<!-- Primary brand color. -->
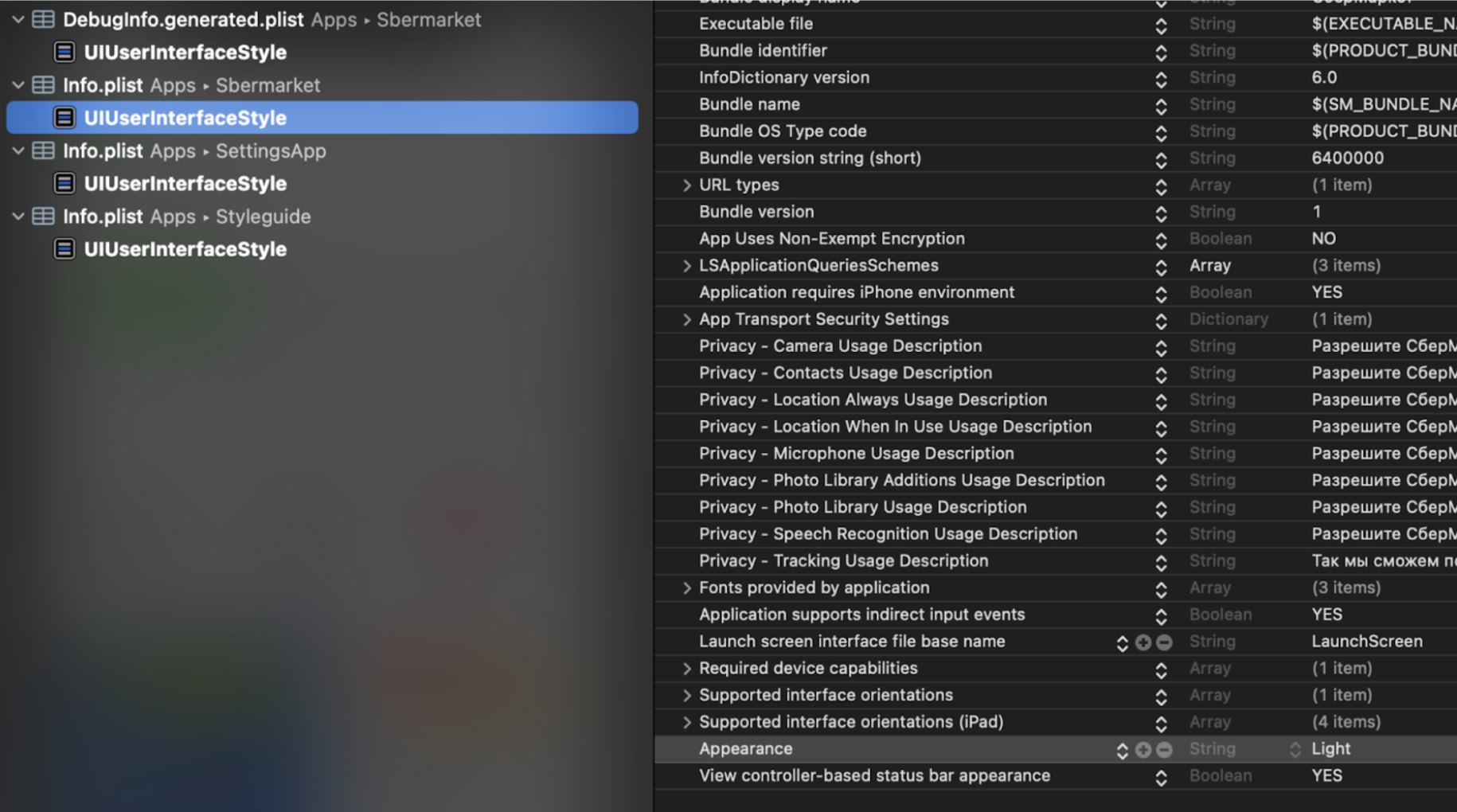
<item name"=android:forceDarkAllowed">false</item>На iOS отключение тёмной темы происходит через info.plist, где в Appearance мы выбираем режим «Light».
<key>UIUserInterfaceStyle</key>
<string>Light</string>
#4 Обновление приложения и миграция БД
При обновлении приложения происходит установка новой версии поверх старой. Обычно это сопровождается миграцией базы данных и обновлением конфигурационного файла. Добавление новых блоков в БД при миграции может приводить к крашам приложения или оно вообще может не запуститься. Имейте в виду, что бесполезно ставить новую версию поверх «чистого» приложения:
Инсталяционной проверкой можно проверить стабильную работу приложения установленного «с нуля». Для этого необходима очистка данных и удаление старой версии приложения, далее установка новой версии и её запуск на тестовом устройстве.
При тестировании обновления в старую версию приложения должны быть внесены стандартные данные. В случае СберМаркета это данные о корзине, авторизация. При таком тестировании сначала смотрим, какие изменения в миграции произошли по коду и обновилась ли версия схемы, далее обновляем приложение поверх старой версии.
В Android мы использовали обёртку над sqlite под названием Watermelondb. По схеме миграции при каждом обновлении добавляется действие «добавить/удалить столбцы» и обновляется версия схемы на 1 выше предыдущей.
Код, отвечающий за обновление схемы:
{
toVersion: 31,
steps: [
addColumns({
table: 'recommendations',
columns: [{name: 'sku', type: 'string'}],
}),
],
},
Код, отвечающий за объяснение схемы:
tableSchema({
name: 'taxons',
columns: [
{name: 'sort_id', type: 'number'},
{name: 'server_id', type: 'number'},
…Если говорить про iOS, то раньше мы использовали Realm и суть тестирования была такой же как и при тестировании миграции на Android. Но недавно ребята из разработки отказались от него, поэтому мы больше не проводим такое тестирование для iOS.
Поделюсь статьей от наших разработчиков о том, как работал Realm у нас на проекте.
#5 Жизненный цикл приложения
Поговорим про жизненный цикл приложения. При восстановлении приложения из запущенных фоновых активностей необходимо убедиться, что экран, на котором было открыто приложение, остаётся прежним.
Получаем список проверок:
восстановление экрана по кнопке back;
восстановление экрана после сворачивания приложения;
прерывание сценария сторонним приложением.

Не стоит забывать и про горячий/холодный запуск приложения, самой известной проверкой при таком запуске является тест скорости запуска приложения.
К примеру в Android подобные проверки позволяет проводить Android Debug Bridge (ADB).
Команда adb shell am start -n com.package.name позволяет запустить приложение на горячую, если ваше приложение висит в запущенных фоновых активностях.
Если хотите запустить на холодную, сначала остановите ваше приложение командой:
adb shell am force-stop -n com.package.name
Комбинация команд adb shell pm clear -n com.package.name и adb shell am start -n com.package.name запускает приложение на холодную с очищенными данными.
Но чтобы измерить время запуска Android приложения существует команда:
adb shell am start -W -n com.package.name/com.package.name.MainActivity
Результаты нашего запуска:

Так как iOS системно не позволяет работать с приложением напрямую, приведу пример запуска с iOS через обычный клик иконки. В нашем приложении используется splash screen для запуска всех библиотек и отправки первоначальных запросов. Скорость запуска приложения может зависеть от устройства, версии ОС. Холодный запуск: iPhone XR iOS 15.1 = 03.85с.

#6 Режим «Для разработчиков» на Android
Перейдем к интересному инструменту: «Для разработчиков» на Android, который находится в настройках устройства. На iOS тоже есть режим «Для разработчиков», но настроек там гораздо меньше. Выше я писал про самую полезную из них: Network Link Conditioner.
Рассмотрим, какие интересные проверки можно сделать на Android.
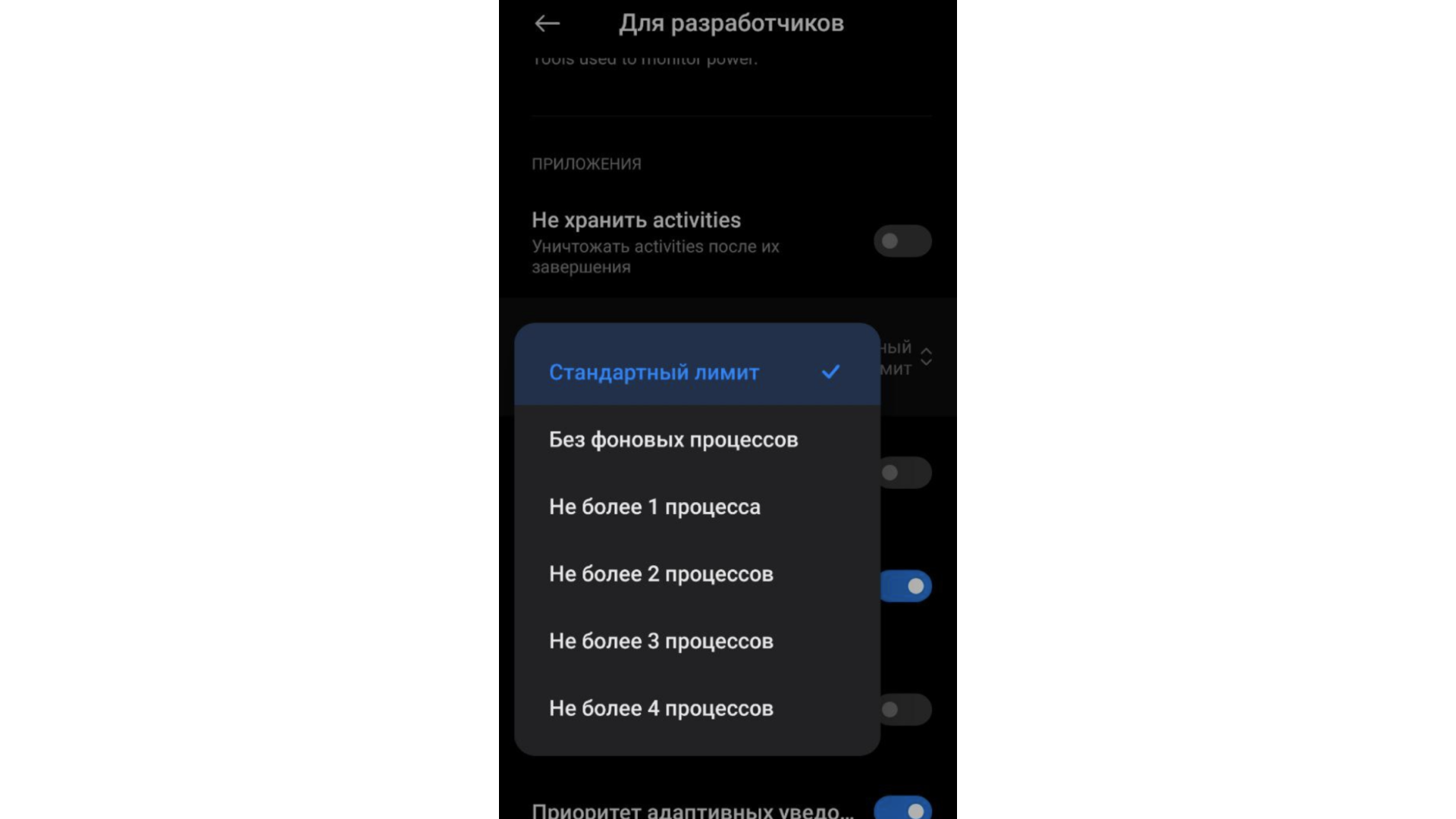
Ограничение запущенных одновременно сервисов (Background process limits)
Список настроек на Android делится на категории для более удобного поиска. Эта находится в категории «Приложения». Начиная с Android 8.0 началась борьба с запущенными Service в фоне. Настройка по ограничению запущенных фоновых процессов поможет проверить, как будет вести себя тестируемое приложение при ограниченном количестве запущенных Service. Проверяется поведение на краш приложения и выключение запущенных Service самой ОС.

Использование сервиса WebView (WebView implementation)
Если тестируемое приложение имеет выход в Web, то данная настройка поможет использовать старые версии Android System WebView. Для проверки этого кейса можно поставить старую версию Android System WebView через apk файл и выбрать старую версию в настройках, чтобы выставить по умолчанию. Проверка поможет узнать: как ведёт себя открытие Web-страниц внутри приложения со старыми версиями Android System WebView.

Выключение activities (Don’t keep activities)
Данная настройка помогает выключать Activity, который был свернут в фон. То есть, после перехода на новый Activity предыдущий уходит в статус onPause() и ожидает возврата пользователя. Настройка Don’t keep activities выдаёт статус onDestroy() вместо onPause() и убивает свернутый Activity. Проверка поможет проверить ваше приложение на горячие/холодные запуски, краши, предупреждения ANR (Application not response).

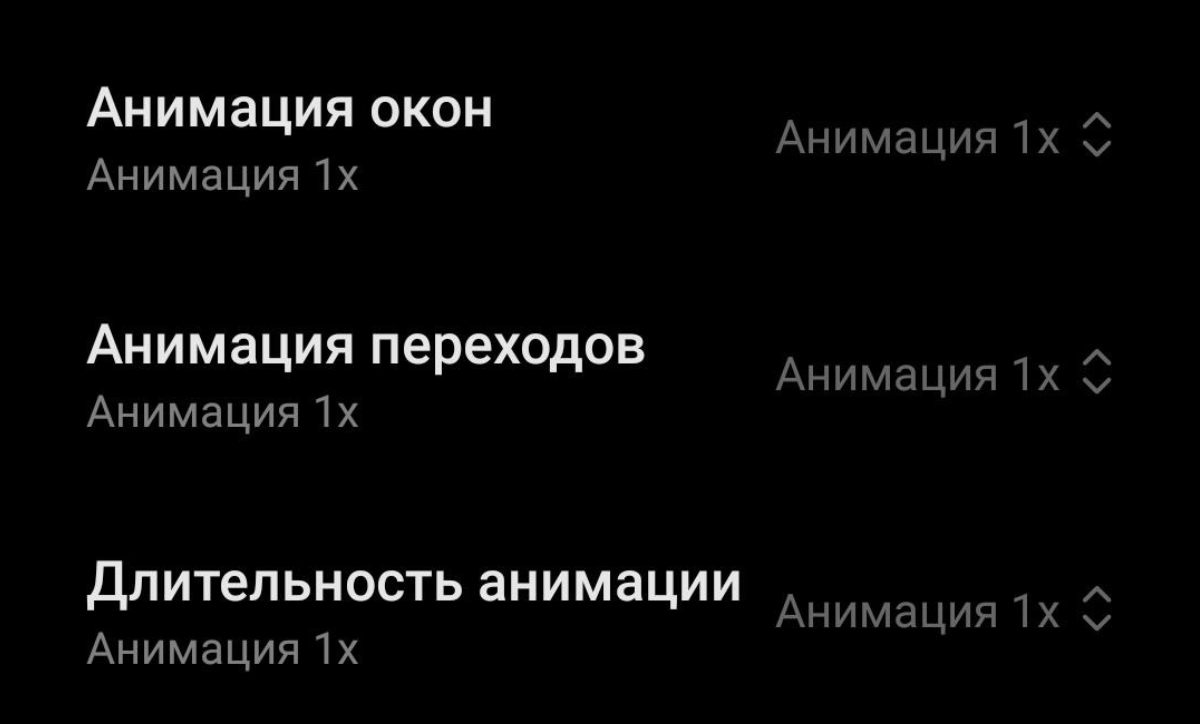
Анимация
Также немаловажная проверка, если в вашем приложении есть анимация, частая работа с модальными окнами или buttom sheet. Через настройки можно выключить анимацию или ускорить её в 10 раз на устройстве. Ваши анимации баннеров, переходы между экранами не обрадуются этой проверке, но тест анимации даст представление о поведении переходов и работе кнопок.

#7 Шрифты и клавиатура
Здесь мы переходим к довольно редким, по моему опыту, тестам. И к моим любимым!
Изменение языка устройства
Настройки устройства это большая кладезь интересных кейсов. Некоторые приложения поддерживают язык, выбранный на устройстве, а некоторые не откроются, если этот язык не предусмотрен в каталоге проекта приложения.
Поменяйте язык устройства, к примеру, на английский и зайдите в приложение. Таким нехитрым способом получится узнать, как ведет себя приложение при разных локалях на устройстве пользователя.
Если ваше приложение поддерживает написание справа налево, то в режиме «Для разработчика» на Android есть функция «Отразить интерфейс». Предупреждаю, от отображения интерфейса может быть некомфортно :)

Размер шрифта
Иногда пользователи через настройки увеличивают размер шрифта на устройстве, это позволяет сделать и iOS, и Android. В нашем приложении отключено отображение размера шрифта «как в устройстве», но я встречал много приложений, которые поддерживают данное изменение.
При увеличенном шрифте необходимо открыть интерфейс приложения и посмотреть, не обрезаются ли шрифты и не накладывается ли шрифт на элементы интерфейса приложения.
Клавиатуры на Android
Android позволяет использовать сторонние клавиатуры. При использовании разных клавиатур стоит обратить внимание на вставку различных типов символов и файлов и на нестандартные размеры окон у клавиатур.

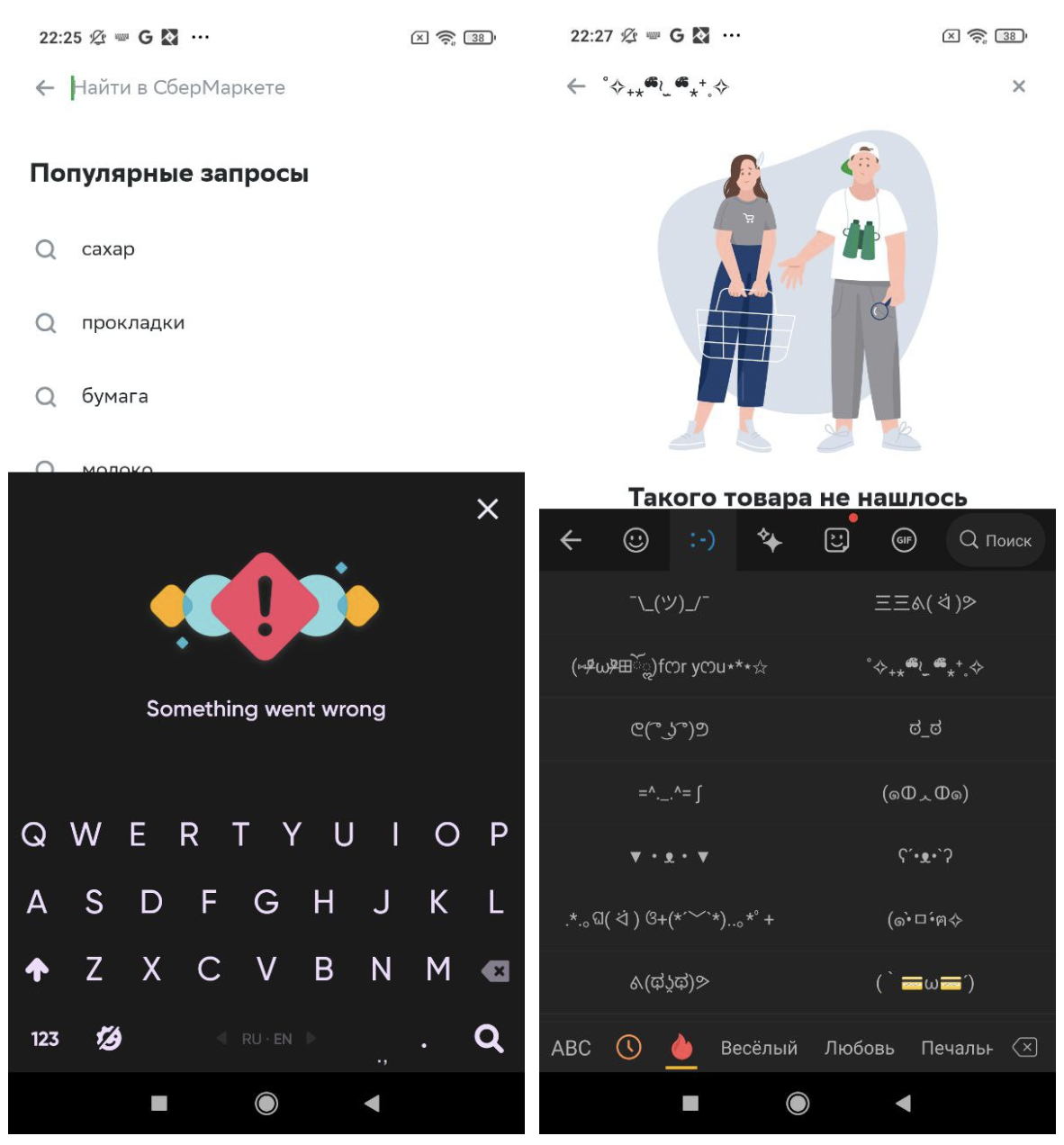
Ввод эмоджи
Один из моих любимых тестов — это ввести эмоджи в поля ввода. Ваш API контракт может поддерживать эмодзи, однако лучше исключить их ввод на клиенте в поля, которые должны поддерживать только string и int значения.

Тестирование безопасности
Последним примером проверки будет тестирование безопасности, но здесь я приложу свою предыдущую статью — Тестирование безопасности мобильного приложения: стандартные кейсы при регрессе.
Итоги
Выше были описаны проверки при нефункциональном тестировании в мобильных приложениях. Их может быть ещё больше, они могут быть более узконаправленными, разные моды на Android, использование встроенных эквалайзеров для плееров, работа с разными видеоплеерами, использование нестандартных приложений для камеры и т.д. Для нефункциональных проверок вашего приложения стоит создать отдельный сьют в коллекции тест-кейсов, провести исследовательское тестирование и узнать, что может влиять на ваше приложение, а также то, какие компоненты будут зависеть от настроек ОС.
Надеюсь, статья была полезной! Если вы реализуете какие-то проверки, о которых я не написал, будет интересно узнать о них в комментариях.
Tech-команда СберМаркета завела соцсети с новостями и анонсами. Если хочешь узнать, что под капотом высоконагруженного e-commerce, следи за нами в Telegram и на YouTube. А также слушай подкаст «Для tech и этих» от наших it-менеджеров.

