
Всем привет, с вами я, Наиль Габутдинов, iOS разработчик.
Apple выпустила первый SwiftUI в 2019 году, предлагая тем самым новый подход создания приложений в декларативном стиле. SwiftUI 4.0, представленный этим летом на WWDC 2022 вместе с iOS 16 и macOS 13 включает в себя много нововведений для более качественных и универсальных приложений под разные платформы Apple с меньшим количеством кода.
Давайте посмотрим, что нового.
Swift Charts

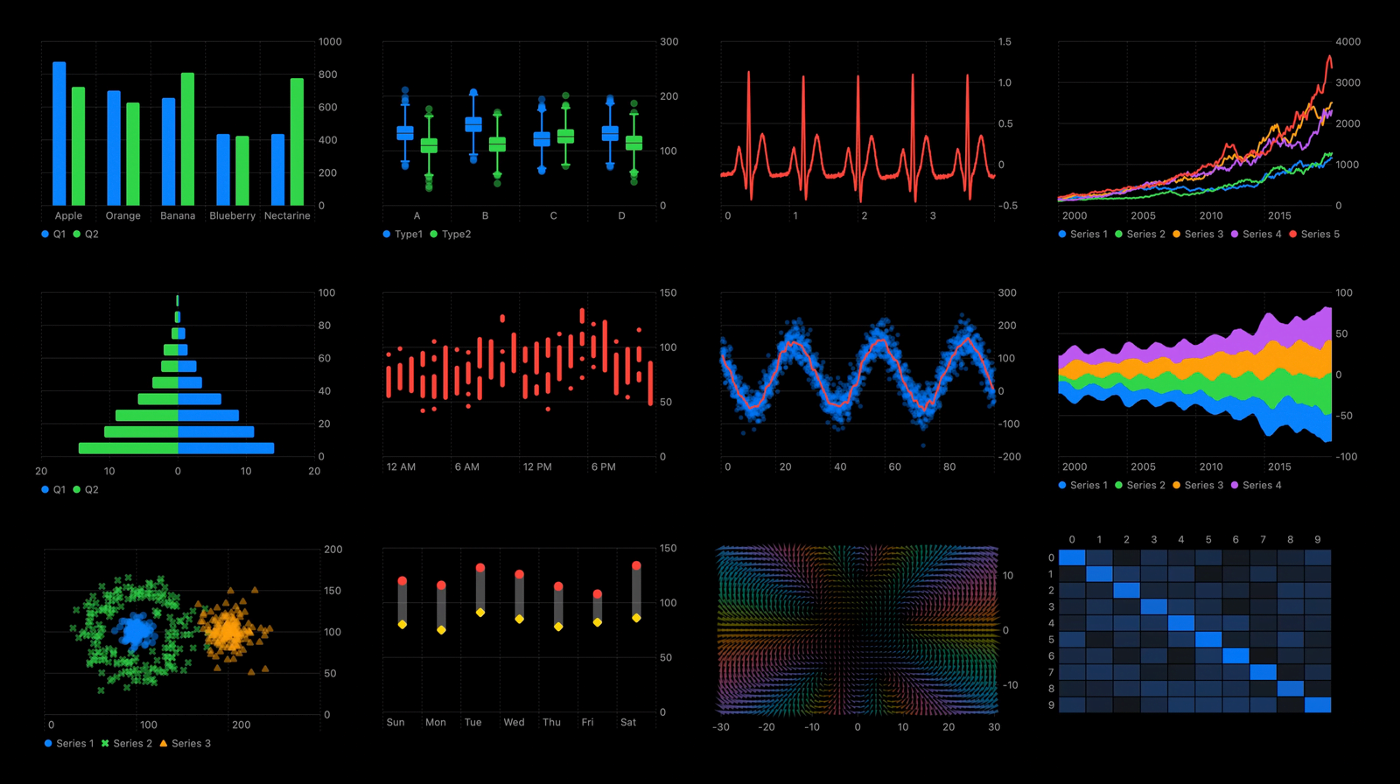
Swift Charts — это целый фреймворк, который позволяет преобразовывать данные в информативные и настраиваемые графики и диаграммы с очень небольшим количеством кода. Теперь можно создавать линейные графики, гистограммы или точечные диаграммы. Фреймворк позволяет гибко настраивать визуализацию данных по всевозможным параметрам а также добавлять анимации.
Доступные виды графиков: BarMark, LineMark, AreaMark, PointMark, RectangleMark, RuleMark. Рассмотрим некоторые поближе:
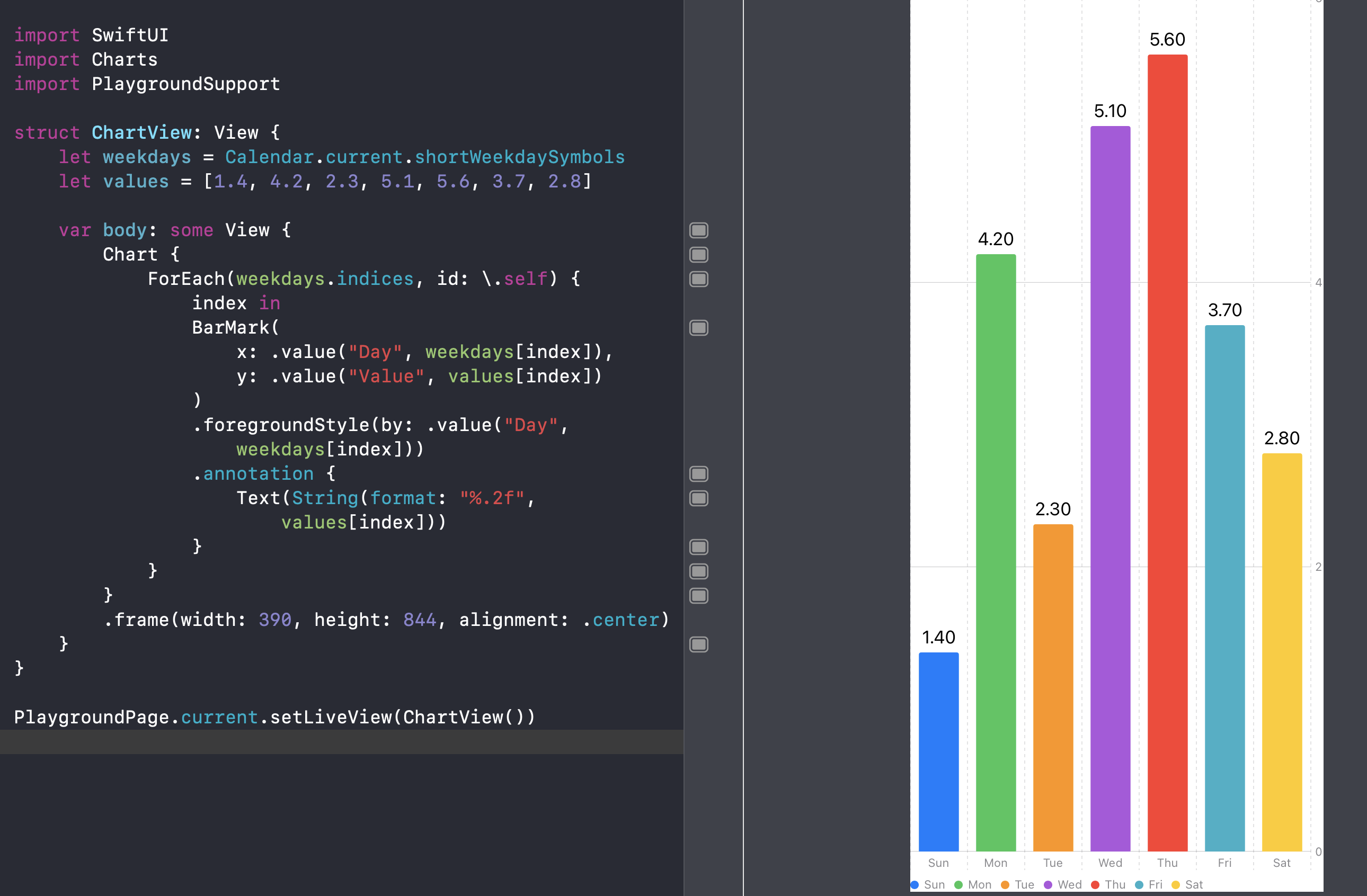
BarMark используется для создания гистограммы по значениям x и y.

LineMark используется для создания линейного графика. Поменяв BarMark на LineMark, можем преобразовать гистограмму в линейную диаграмму.

Charts API настолько гибок, что вы можете накладывать несколько диаграмм в одном view. Вот пример:

Навигация
Пожалуй, одним из самых проблемных мест SwiftUI до iOS 16 была навигация: отсутствовал доступ к стеку навигации, было невозможно разделить UI и слой навигации, возникали случайные проблемы с работой NavigationView. Компонент NavigationView стал deprecated в iOS 16 и заменен на NavigationStack и NavigationSplitView. Основные изменения в API навигации позволяют добавлять и убирать view из стека, гибко управлять роутингом между view, программно делать data-driven структуру экранов и переходов в приложении.
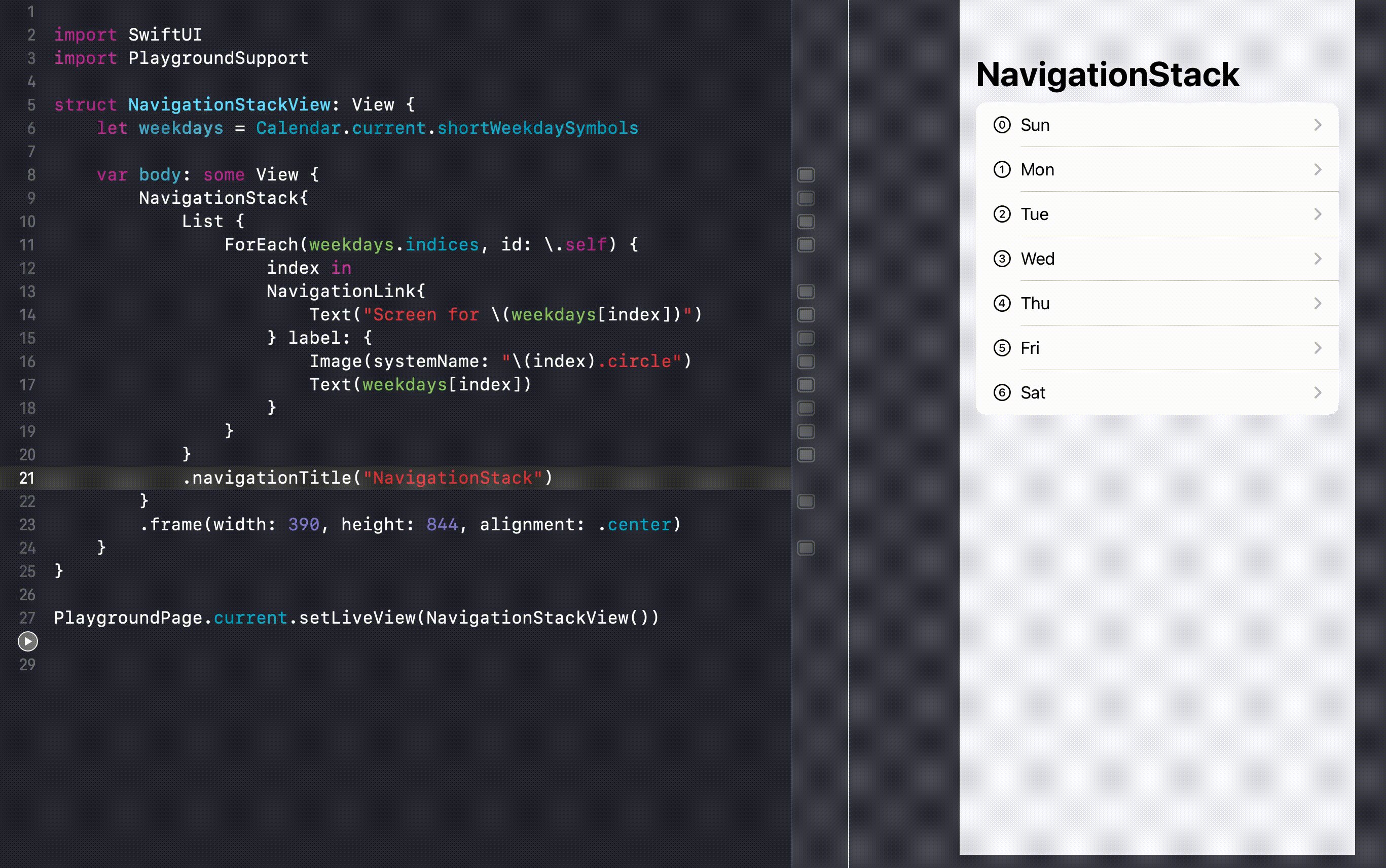
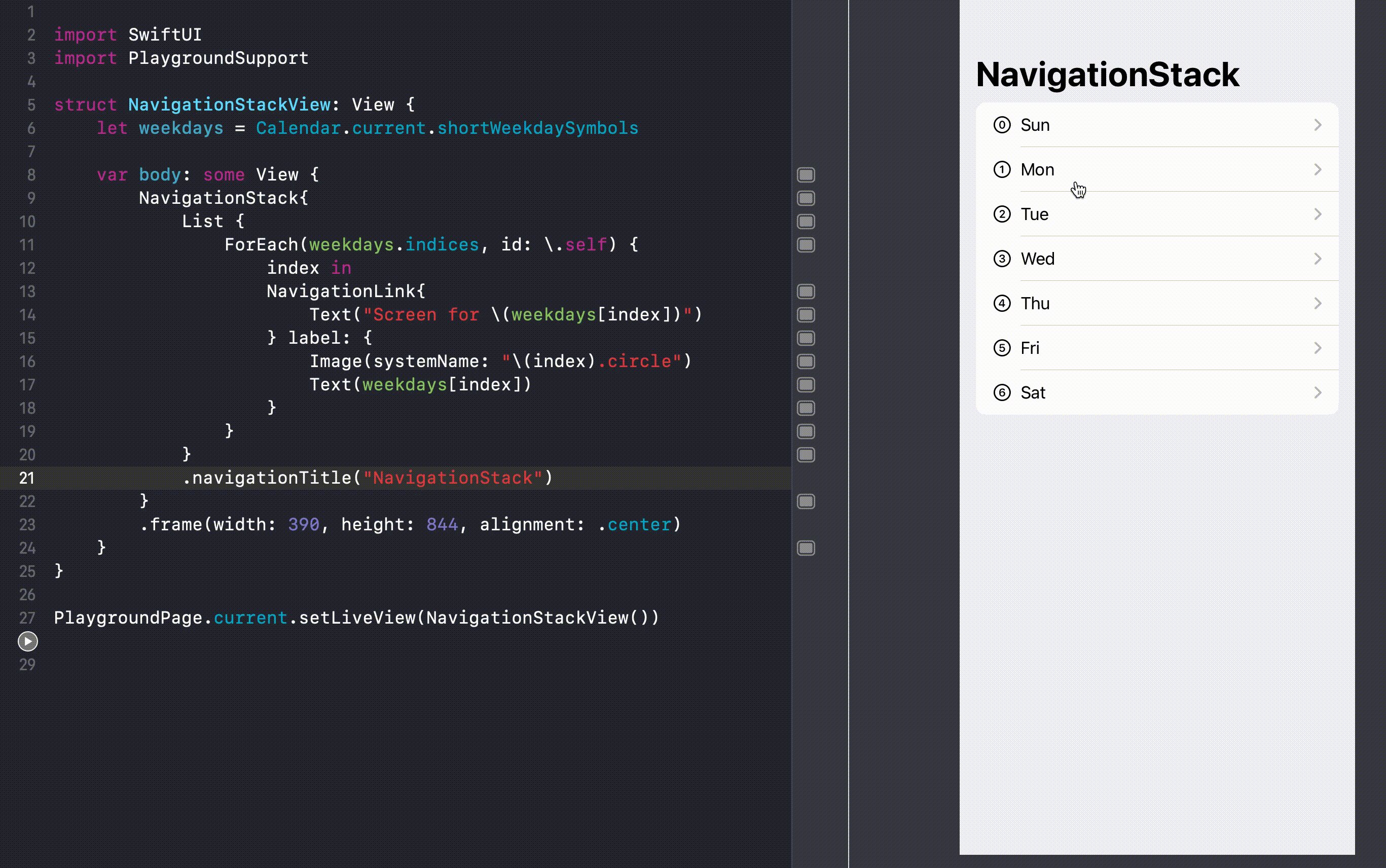
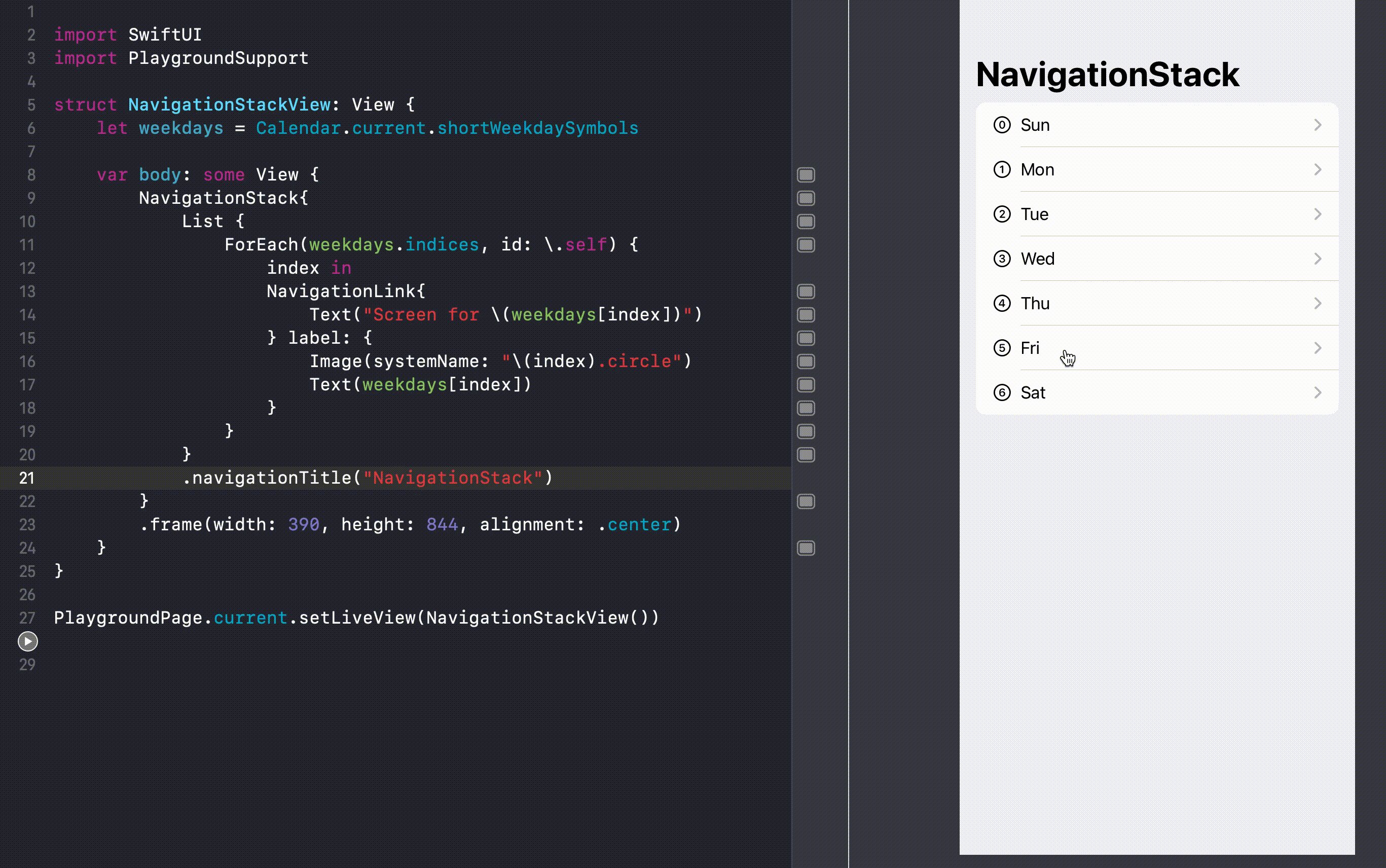
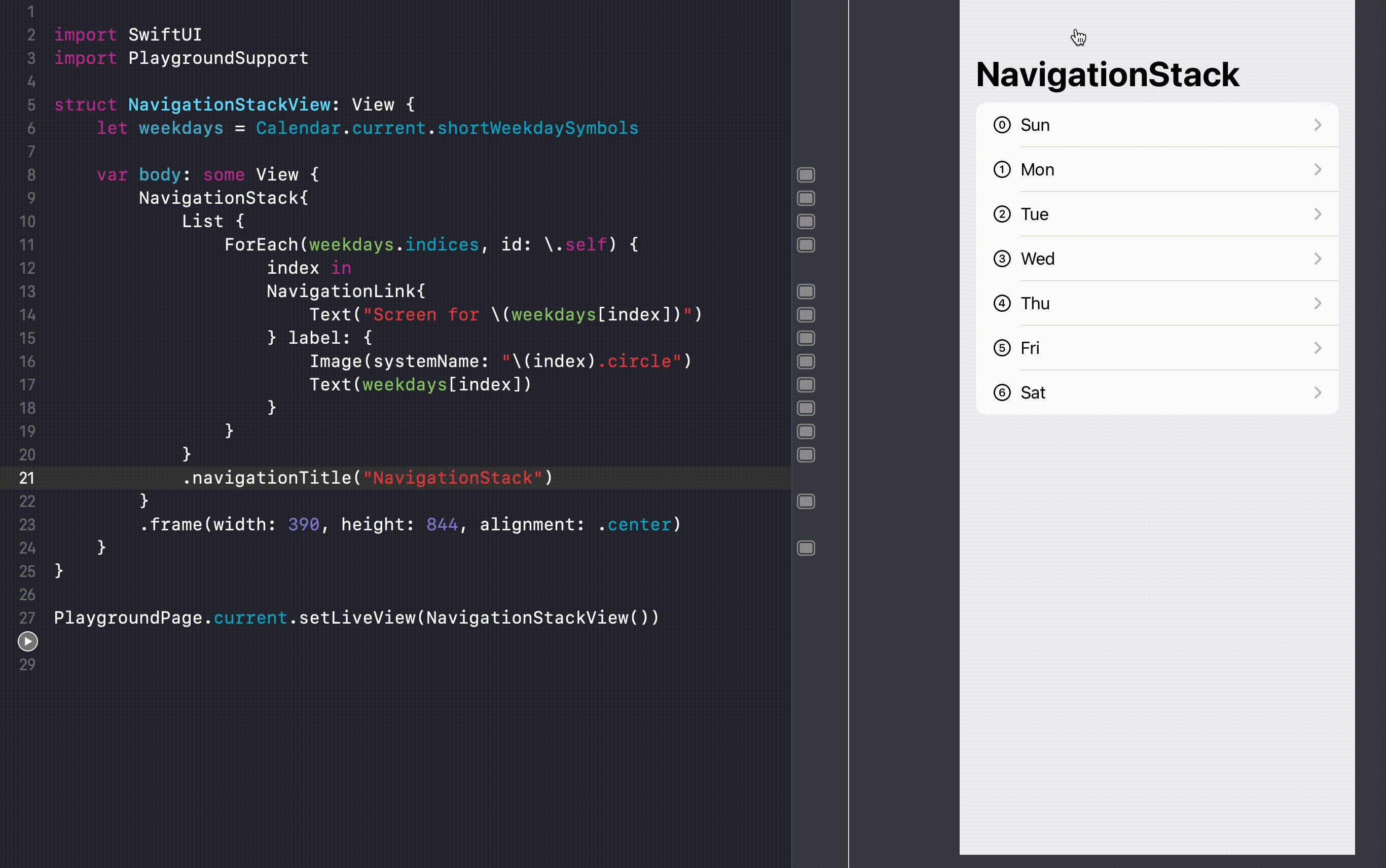
NavigationStack
NavigationStack работает аналогично старому NavigationView. Чтобы реализовать простой push-переход из списка, мы можем использовать стек со списком, в котором лежат NavigationLink.

NavigationLink тоже обновилась. Вместо прямого указания destinationView теперь она может принимать в качестве параметра value, а целевой view может объявляться в модификаторе navigationDestination стэка в зависимости от этого value. В приведенном ниже коде у нас есть три модификатора navigationDestination один для текстового элемента, второй для элемента целочисленного типа и третий для элемента типа Color.

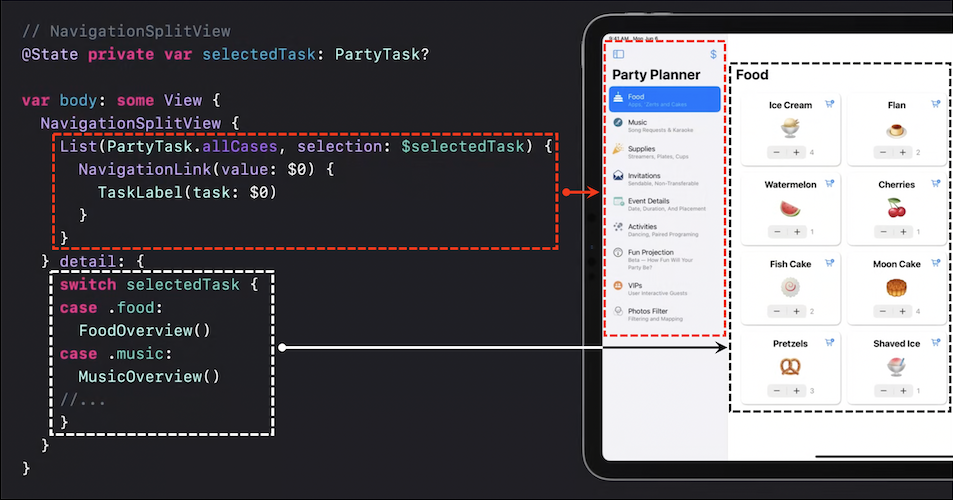
NavigationSplitView
Появилась новая структура NavigationSplitView, которая позволяет организовать Master-Detail интерфейс для iPad или Mac в два или три столбца. При этом она будет автоматически трансформироваться в привычный поэкранный интерфейс для iPhone или Apple Watch, что очень удобно, можно делать одну навигацию для разных платформ.

Новый навигационный API из SwiftUI 4.0 выглядит как более удобное и гибкое решение упрощающее работу с диплинками. К сожалению, как и большинство обновлений, новая навигация SwiftUI доступна только для iOS/iPadOS 16
Новые View и Controls
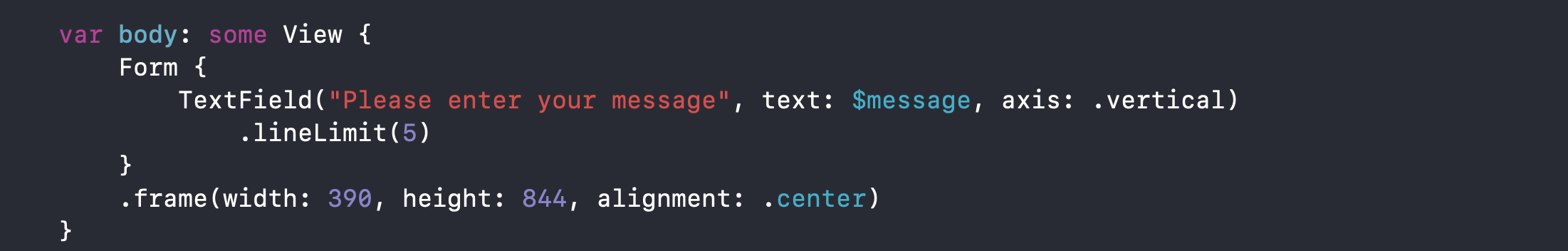
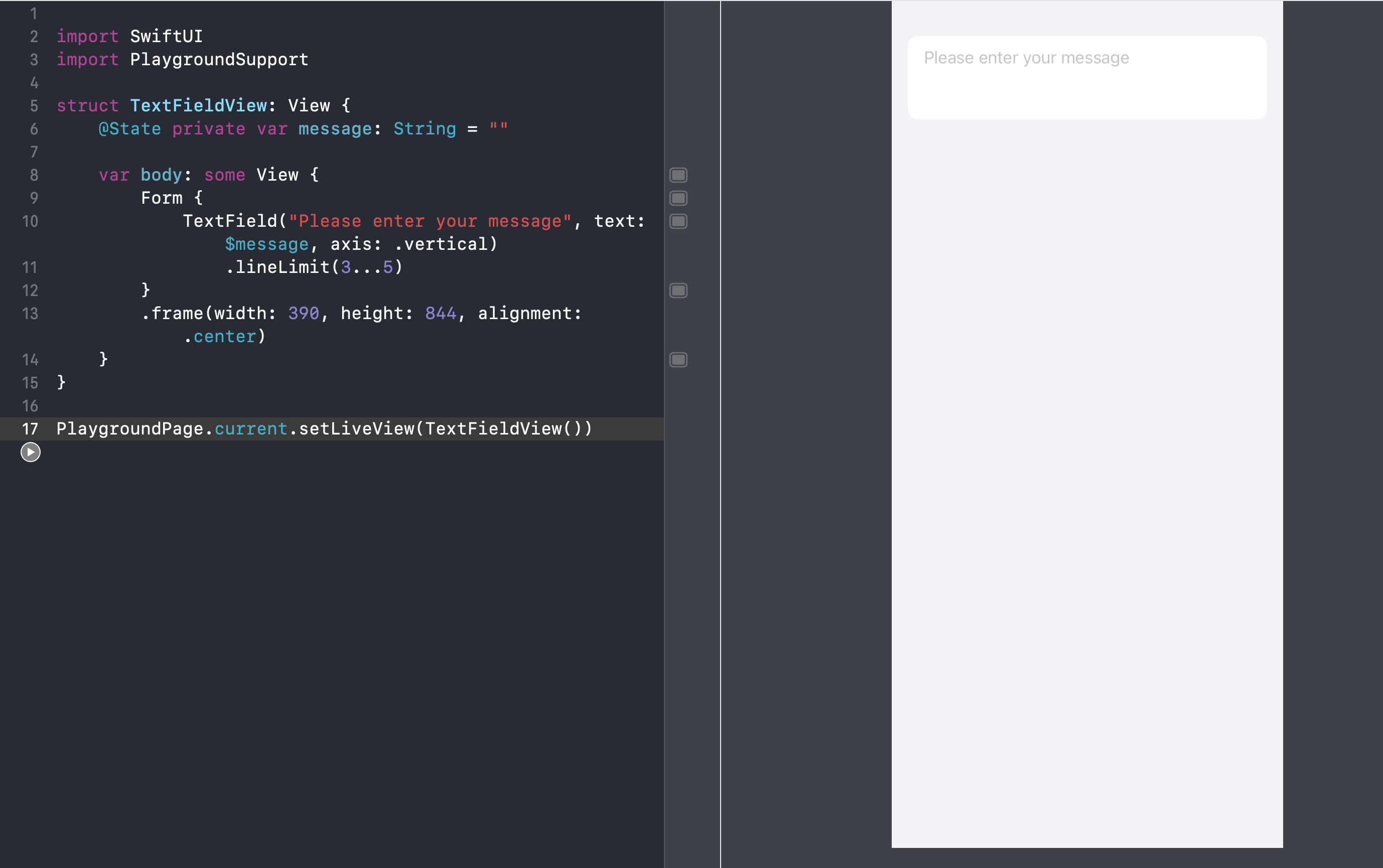
Многострочные TextField
В SwiftUI 4 решена еще одна раздражающая проблема: возможность создания многострочных текстовых полей с плейсхолдерами. Теперь, используя модификатор lineLimit, это сделать просто.

TextView будет расширяться по мере заполнения пока не достигнет максимального количества строк. Если пользователь продолжит вводить текст на новые строки, то поле станет прокручиваемым не увеличиваясь в размере. Используя три точки мы можем установить минимальное и максимальное число строк, чтобы определить минимальную и максимальную высоту текстового поля.

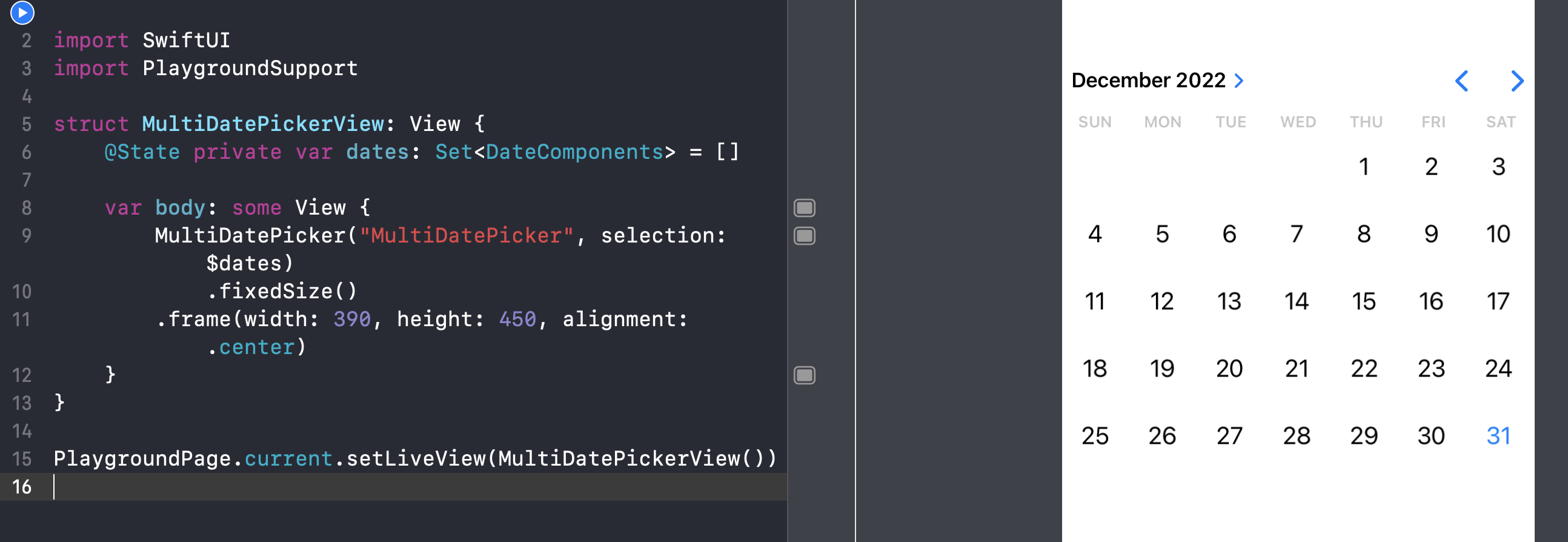
MultiDatePicker
SwiftUI также порадовал нас новым компонентом с множественным выбором дат в календаре, который можно добавить в несколько строк кода:

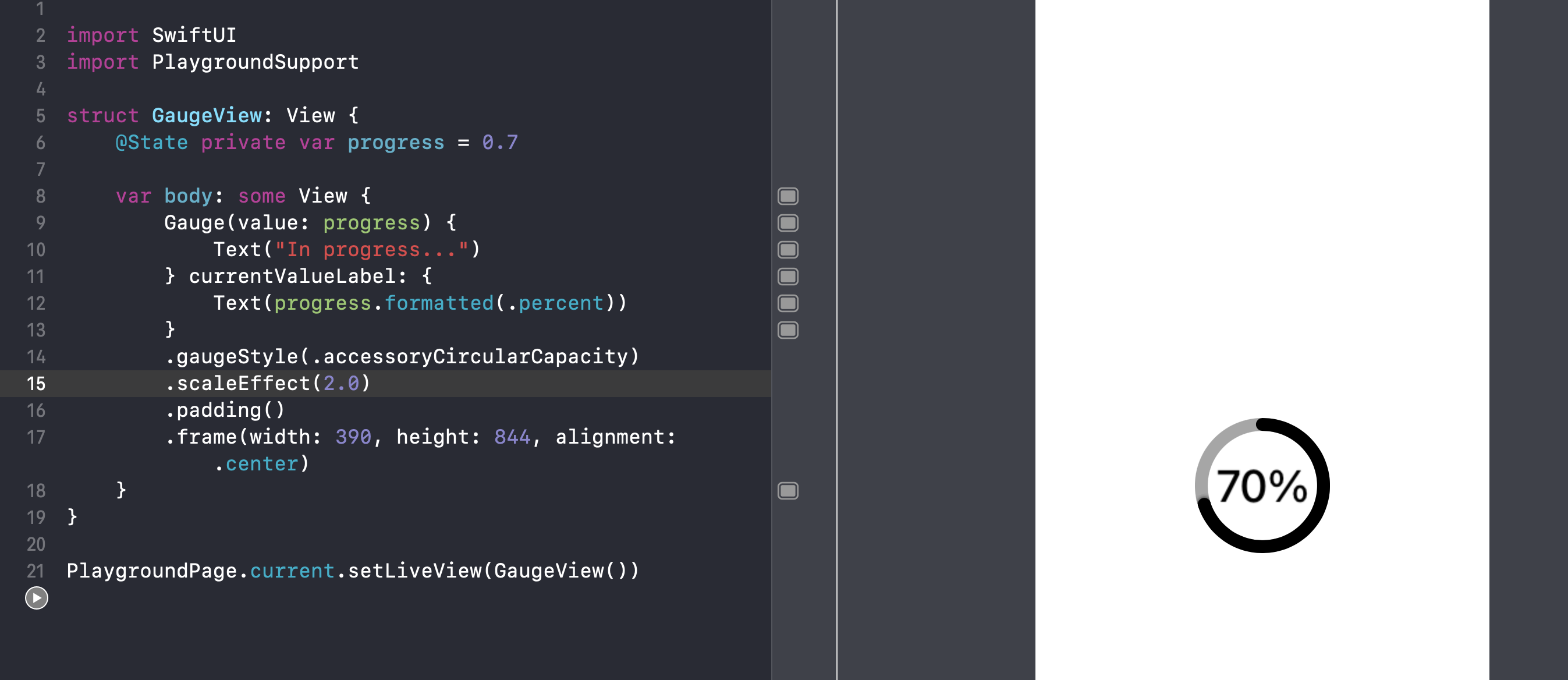
Gauge
Представлен новый view, называемый Gauge, он используется для отображения прогресса в разных форматах. Вот простой способ добавить его:

Можно указать текущее, минимальное и максимальное значения, чтобы они отображались в режиме просмотра прогресса.

Можно, например, поменять стиль на круговой:

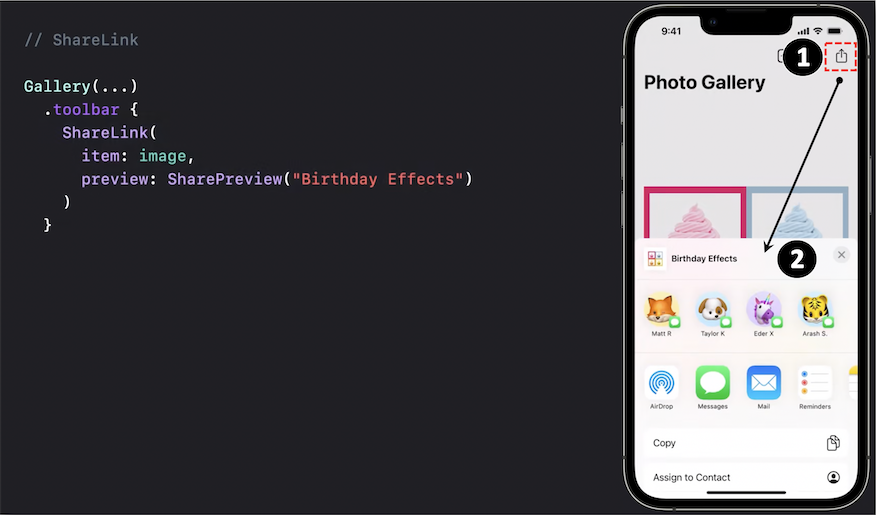
ShareLink
В SwiftUI представлена новая ShareLink, которая позволяет легко добавить меню шеринга. Установка потребует минимум кода, ниже пример:

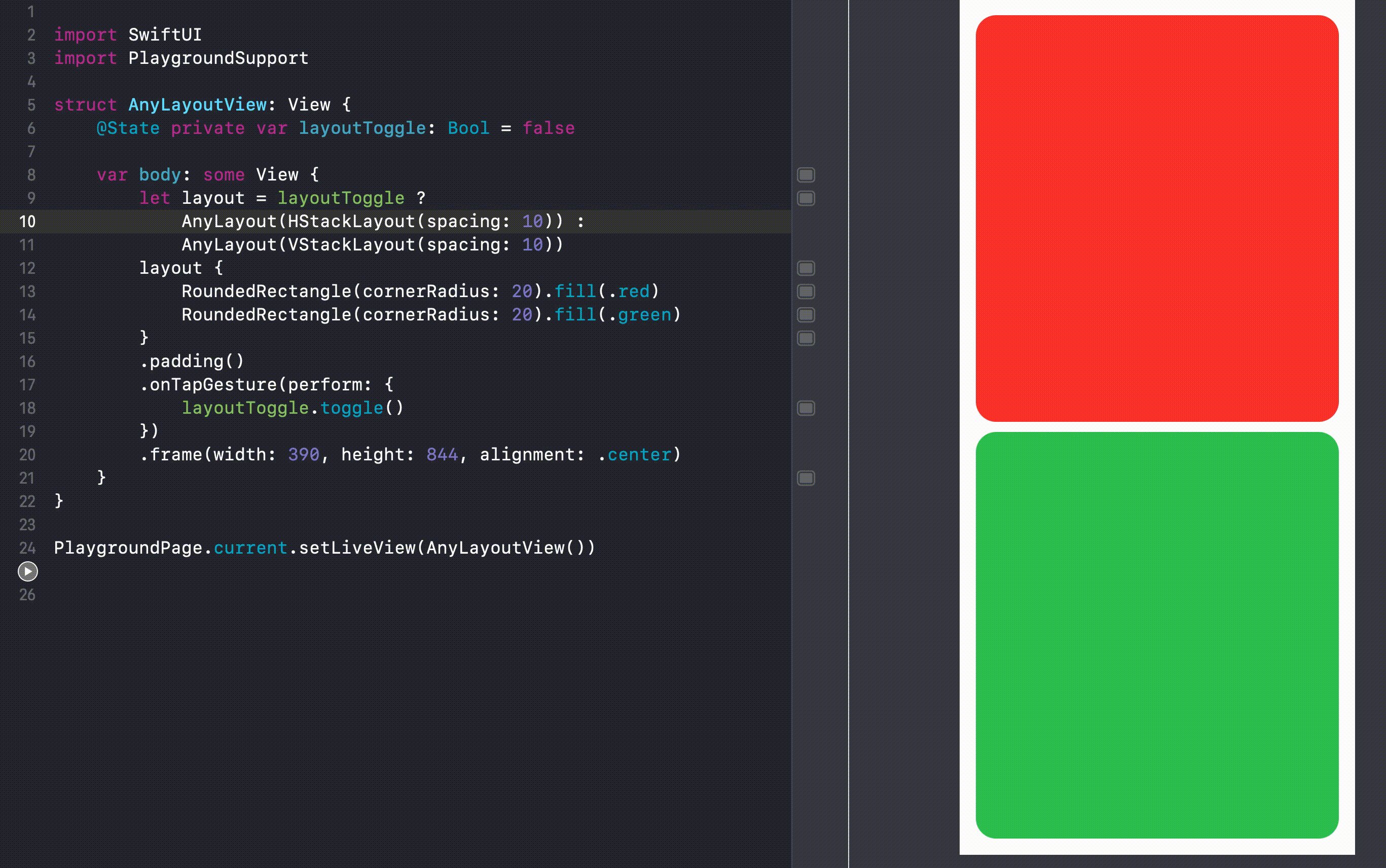
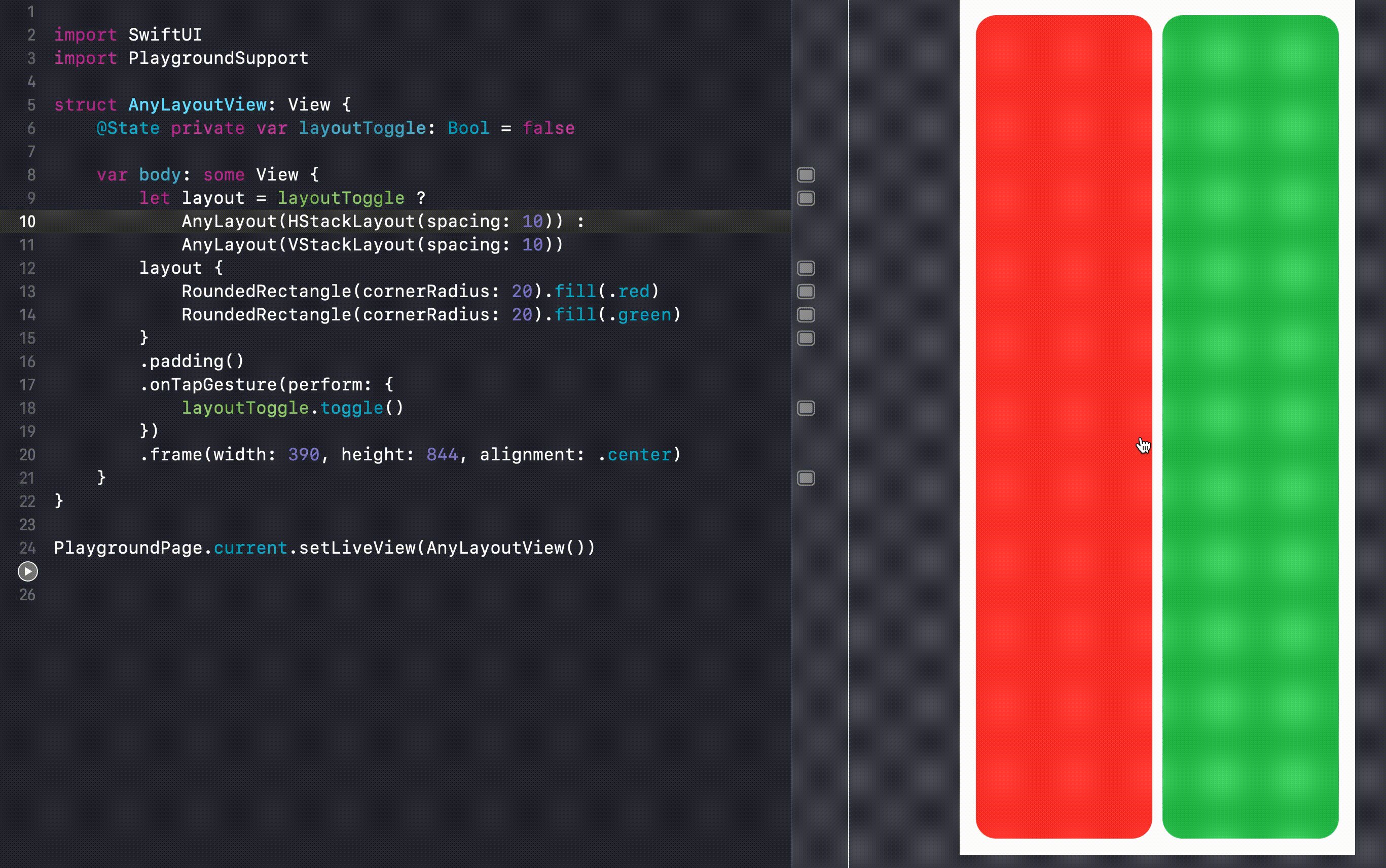
AnyLayout
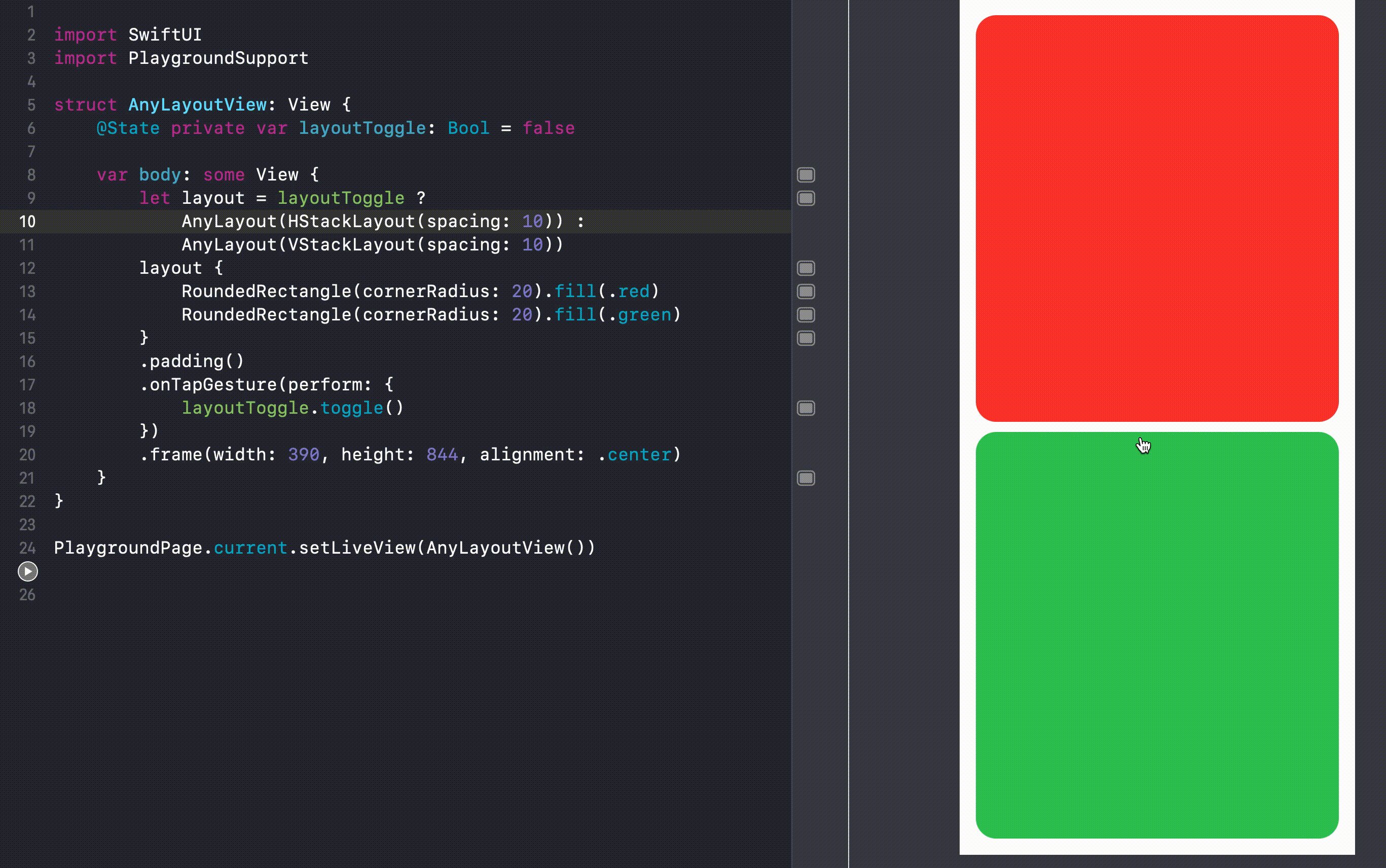
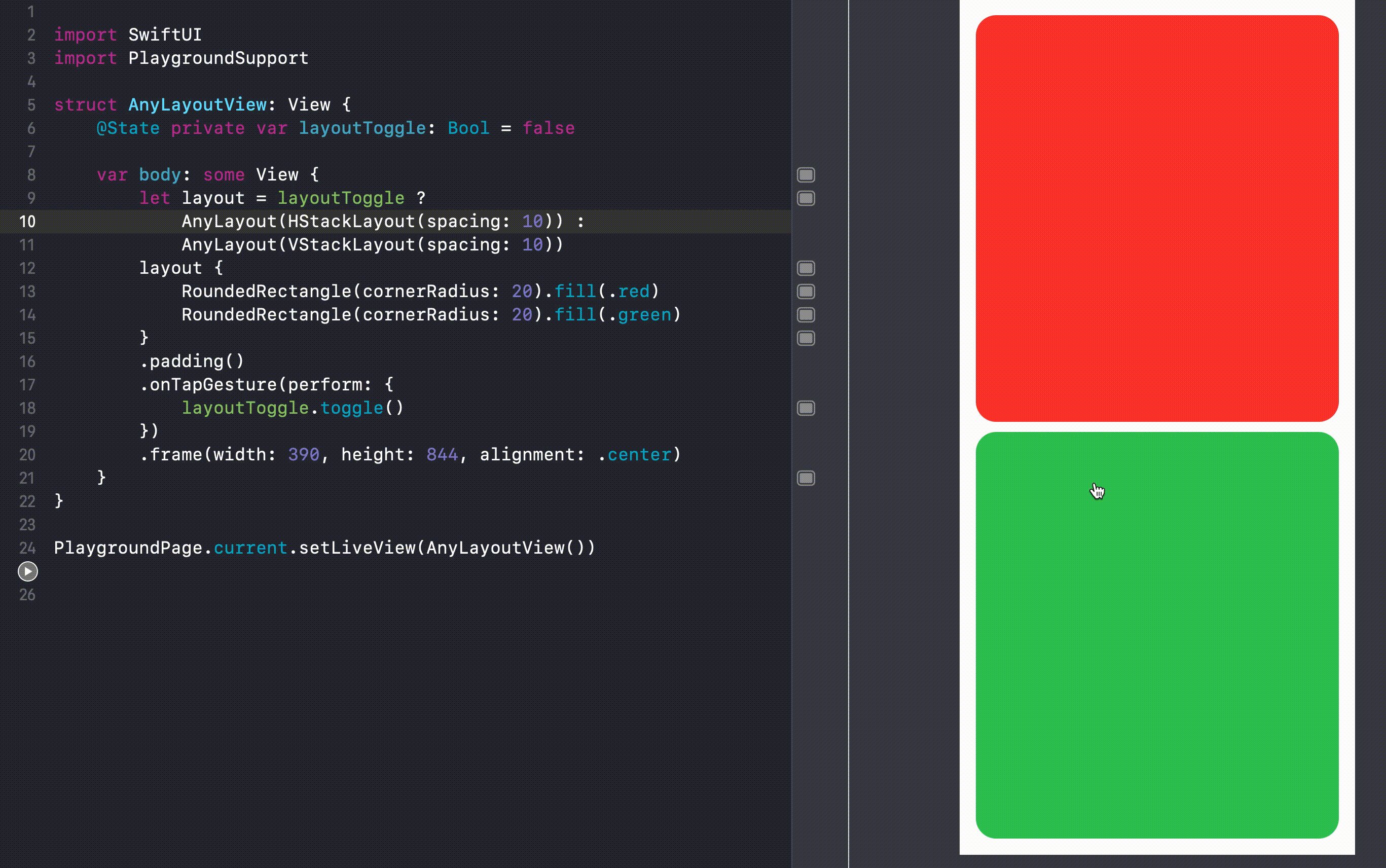
Новая версия SwiftUI предоставляет компонент AnyLayout, который соответствует протоколу Layout. С его помощью разработчики создают индивидуальные и сложные макеты. Вы можете использовать AnyLayout для создания динамического лэйаута, который реагирует на действия пользователей или изменения среды (размеров и ориентаций экрана).
В примере ниже при нажатии, Layout переключается с вертикального на горизонтальный, и расположение в нем прямоугольников динамически меняется:

Обратите внимание, что начиная с Xcode 14, VStack и HStack не соответствуют протоколу Layout, как указывалось ранее. Для условных лэйаутов теперь можно использовать VStackLayout и HStackLayout.
Вывод
В этом году Apple снова сделала значительное обновление SwiftUI. Charts API, переработанная навигация, появление AnyLayout и другие нововведения определенно помогут нам делать код интерфейсов более элегантным и универсальным. Надеюсь, что при этом радикально снизится количество проблем с базовыми вещами, с которыми мы сталкивались в ранних версиях SwiftUI, и работа приложений на этой современной и декларативной технологии станет стабильней.
Я продолжаю изучать новые возможности API SwiftUI и буду рассматривать их более подробно в следующих статьях.

