Введение
Поскольку технологии веб-программирования быстро развиваются, нам приходится изучать много нового. Некоторые языки и фреймворки настолько сложны, что вы можете не помнить весь синтаксис и других тонкостей. Поэтому хорошие люди придумали шпаргалки, в которые можно быстро глянуть и вытянуть необходимое для себя.
Когда кто-то был свидетелем чего-то полезного или очень ценного в прошлом, включая меня, мы все делали заметки. Однако от вас больше не требуется делать заметки о каждой детали, которую вы видите в книге, семинаре или статье.
Я не хочу отговаривать вас делать заметки; вы должны это делать, потому что знаете, что иногда вы понимаете только те заметки, которые пишете для себя. ????
Однако, если вам не хочется делать заметки, то не стоит беспокоиться, потому что шпаргалки доступны по любому предмету в Интернете. Чтобы помочь вам в учебе, я составила этот список лучших шпаргалок.
Хватит разговоров, давайте перейдем к делу.
Шпаргалка по HTML, CSS и JavaScript
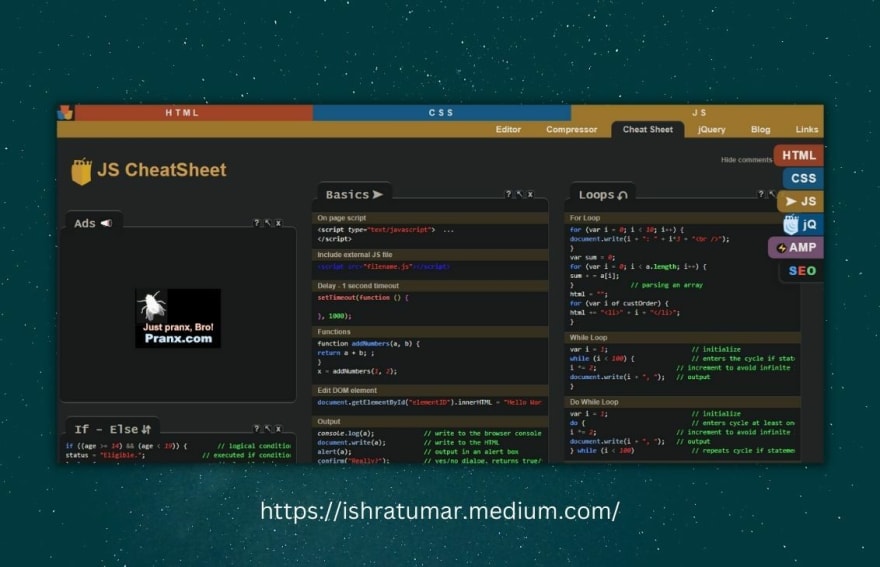
Вы можете найти примеры кода HTML, CSS и JavaScript здесь. Для каждого примера есть объяснение. Подобная шпаргалка - одна из моих любимых.
От переводчика: я бы вам также рекомендовал MDN, отличная документация. Некоторые статьи не переведены на русский, а также не все из переведенных обновлены и немного устарели, поэтому я бы также советовал смотреть на английском и уже потом на русском.
Ссылка - https://htmlcheatsheet.com/js/

Шпаргалка по JavaScript
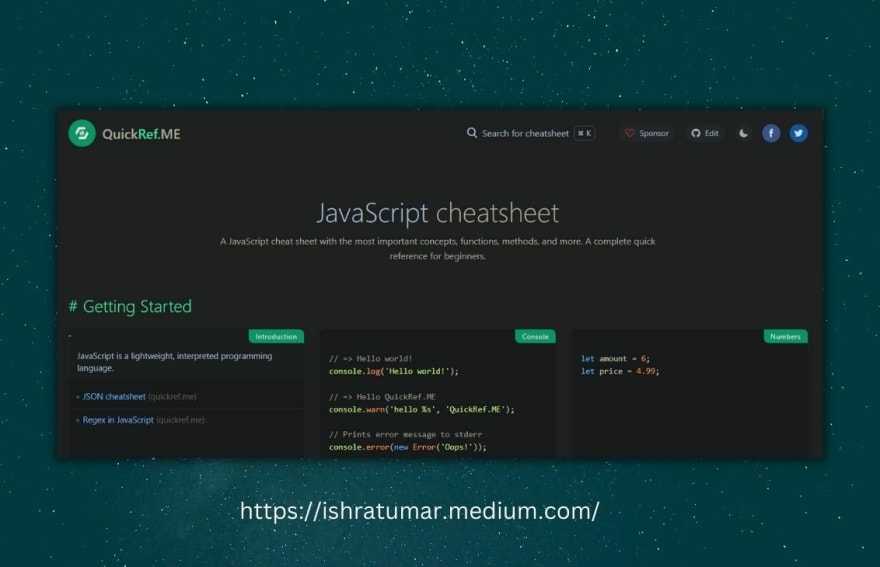
Тут вы найдете краткое введение в JavaScript для начинающих. Советую заглянуть как минимум всем новичкам.
Ссылка - https://quickref.me/javascript

Шпаргалка по React.js
Это простая, но полезная шпаргалка для энтузиастов React. Обязательно добавьте его в закладки, чтобы быстро перейти искать необходимую информацию.
От переводчика: я бы в первую очередь рекомендовал добавить в закладки официальную документацию, она, как правило, написана понятным языком и с актуальными примерами кода. Также практически вся перевена на русский язык силами сообщества (контрибьютерами)
Ссылка - https://devhints.io/react/

Сборник шпаргалок Cheatography
Нет лучшего ресурса, чем этот. В нем более 5000 шпаргалок, вспомогательных материалов для редактирования и документаций! Здесь каждый может получить все, что ему нужно, не только программисты. Здесь вы можете найти шпаргалки по веб-разработке, бизнесу, играм, здравоохранению, цифровому маркетингу и многому другому.
Ссылка - https://cheatography.com/

Шпаргалки по Java
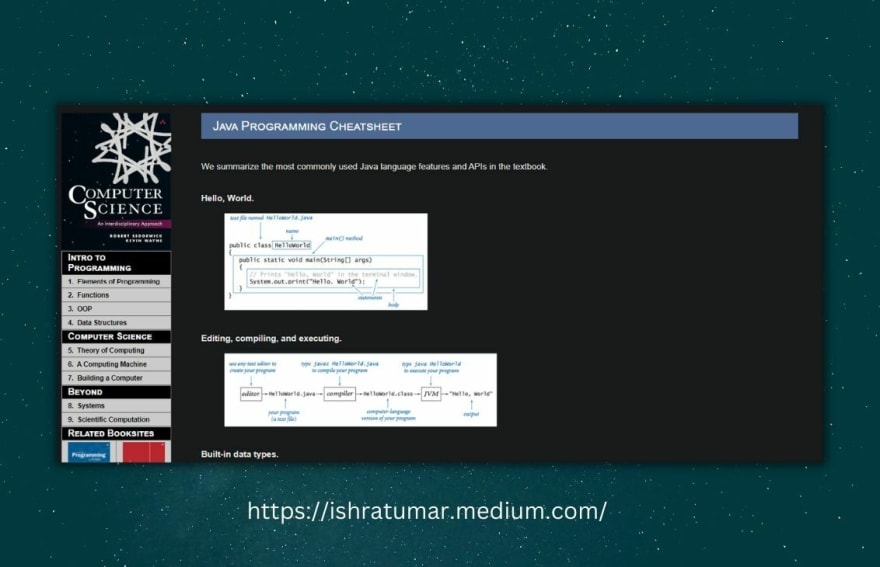
Здесь вкратце перечислены наиболее часто используемые функции языка Java и API-интерфейсы. Это отличный краткий справочник, который может помочь как новичкам, так и разработчикам среднего уровня.
Ссылка - https://introcs.cs.princeton.edu/java/11cheatsheet/

OverAPI
Over API - это удивительный ресурс. Для большинства языков программирования вы можете найти шпаргалку здесь.
Ссылка: https://overapi.com/

Devhints
На этом сайте несколько справочников, множество фрагментов кода и многое другое, чтобы дать вам краткий обзор на интересующий вас язык или инструмент. На одной странице вы найдете подробные инструкции. На это стоит обратить внимание.
Ссылка: https://devhints.io/

Gitsheet
Git - это самый важный навык, которым должен обладать разработчик. Это предельно простая шпаргалка по команд git. Вам не нужно запоминать все команды, если у вас есть доступ к этому Gitsheet.
Ссылка - https://gitsheet.wtf/

Шпаргалка по Vue.js
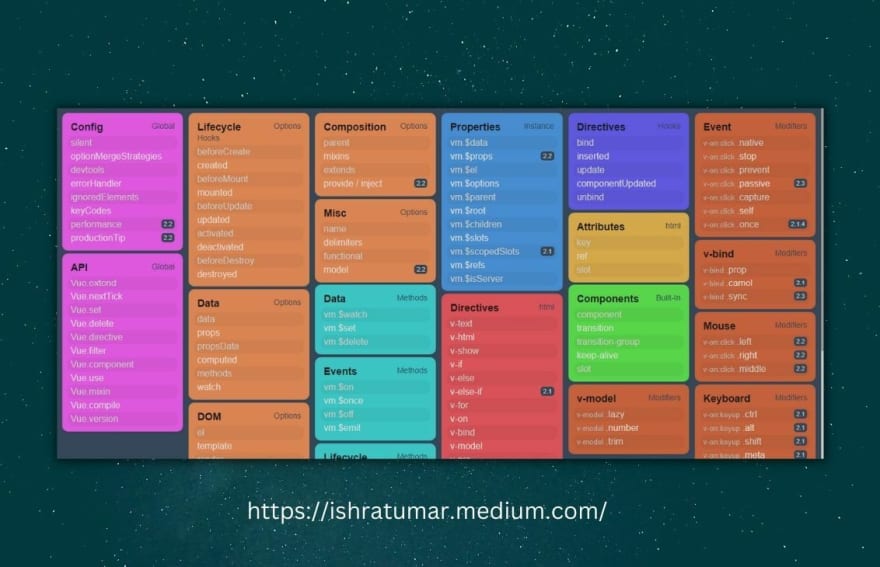
Эта шпаргалка содержит подробные фрагменты кода для Vue.js с объяснениями. Он включает в себя фрагменты, связанные со свойствами, DOM, данными, событиями, жизненным циклом, API и многим другим. Проверьте это, если вы ищете краткую справку для Vue.js .
Ссылка - https://marozed.com/vue-cheatsheet/

Шпаргалка по HTML5 Canvas
Примеры кода для HTML5 Canvas, включая его элементы, 2Dcontext, различные фигуры, цвета, тени и многое другое, можно найти здесь.
Ссылка - https://simon.html5.org/dump/html5-canvas-cheat-sheet.html

Шпаргалка по SEO для веб-разработчика
Этот веб-сайт полностью посвящен SEO (поисковой оптимизации). Среди наиболее эффективных советов по поисковой оптимизации это один из самых полезных сайтов.
Ссылка - https://moz.com/learn/seo

Easing функции
С помощью Easing функций вы можете регулировать темп анимации для создания различных эффектов, таких как подпрыгивание, замедление, увеличение масштаба и т.д. Для получения дополнительной информации обратитесь к этой документации Корпорации Майкрософт.
Кроме того, скорость, с которой параметр будет меняться с течением времени, определяется Easing функциями. Объекты реального мира почти никогда не движутся с постоянной скоростью и редко начинаются и заканчиваются внезапно. Используя эту страницу, вы можете выбрать идеальную функцию смягчения.
Ссылка - https://easings.net/ru#

CSS3 Animations
На этом веб-сайте есть несколько удивительных анимационных эффектов, которые вы можете использовать в своем следующем или текущем проекте.
Ссылка - http://www.justinaguilar.com/animations/#

CSS Grid
CSS-grid может быть немного сложным с первого раза, да и со второго тоже. Потому что трудно запомнить все его свойства и понять как он работает. Вы можете добавить эту шпаргалку в свои закладки для быстрого ознакомления и доступа к необходимым свойствам.
Ссылка - https://grid.malven.co/

Заключение
Надеюсь, что перевод был полезным и хотя бы одна из шпаргалок поможет вам разрабатывать ваши проекты быстрее и качественнее.
Как обычно, буду рад любому фидбеку, а если вы нашли ошибку - напишите в лс или комментариях.
Только добра.
Комментарии (15)

Sadovikow
23.01.2023 14:23+1Многим такое пригодится. Спасибо.
Самими лучшими шпаргалками всегда будут собственные шпаргалки, чтобы по 100 раз не вспоминать и не изобретать велосипеды. Лучше всего сохранять свои наработки или короткие команды в шпаргалки в условный github, чтобы через неделю, месяц или пару лет можно было вернуться и быстро использовать знания, которые могли подзабыться.

RoaOne
23.01.2023 17:00+1благодарю. надеюсь, получится выучить хоть что-нибудь, получать зп хотя бы 45к и вставить себе импланты

alexdoublesmile
23.01.2023 18:58Ну, не знаю что там по вашим питонам и реактам, но по Java "шпаргалка", мягко говоря, бесполезна - просто набор базовых моментов синтаксиса для детей и никогда не используемых методов очень странных классов...

wadowad
23.01.2023 19:01Мне часто требуется шпаргалка по регулярным выражениям от Exlab https://www.exlab.net/tools/sheets/regexp.html

duott-daenur
24.01.2023 08:19Шпаргалка по Реакту выглядит устаревшей (классовый компонент по умолчанию и т.д.), там даже подписано, что это по Реакт v15-v16

scoffs Автор
24.01.2023 08:22Некоторые шпаргалки могут не соответствовать актуальной спецификации технологии, поэтому настоятельно рекомендую сначала ознакомиться с официальной документацией языка/библиотеки/фреймворка перед тем, как пользоваться шпаргалкой

riginkov
25.01.2023 11:47Пользоваться шпаргалками имеет смысл только для языков и фреймворков, которыми пользуешься редко. Основные инструменты надо знать как свои пять пальцев (ну или сколько там у вас)

Maverick174
25.01.2023 16:36Просмотрел шпаргалки Java, и даже со своего не профессионального взгляда глазу не удалось зацепиться за что-то действительно полезное, свои заметки куда релевантнее. А тем кто уже работает на Джаве и подавно это не нужно ¯\_(ツ)_/¯


scoffs Автор
Некоторые шпаргалки могут не соответствовать актуальной спецификации технологии, поэтому настоятельно рекомендую сначала ознакомиться с официальной документацией языка/библиотеки/фреймворка перед тем, как пользоваться шпаргалкой