Введение
Программирование - это еще один вид сверхдержавы, но, как сказал дядя Бен своему племяннику Питеру Паркеру, “С большой силой приходит большая ответственность”. В мире программирования наша самая большая ответственность заключается в том, чтобы гарантировать, что код, который мы пишем, легко тестируется и будет поддерживаться с течением времени.
Есть некоторые практики в программировании (bad practies), которые могут оказывать постоянное негативное влияние на код, который мы пишем, и на продукт, который мы создаем в качестве конечного результата. Я столкнулся с этими проблемами не понаслышке и хочу рассказать, что это такое, и почему вам следует избегать их любой ценой.
1. Использование var вместо const и let
Вы должны использовать только let и const по этим причинам:
Блочная область видимости.
Не создают глобальные объекты.
Нельзя пересоздать переменную с тем же названием.

2. Использование комментариев для объяснения кода
Комментарии являются фундаментальной частью, когда мы создаем любое ПО, они помогают нам немного лучше понять код, который мы читаем, но не надо объяснять, что делает каждая строка нашего кода, мы должны создавать код, который легко читается, а комментарии должны только обеспечивать контекст.
Вот несколько советов и напоминаний, которые помогут вам писать комментарии к коду как профессионалы:
Избегайте избыточности в своих комментариях; не пишите, что вы делаете, пишите, почему вы это делаете.
Сжимайте комментарий как можно больше; не пишите абзацы, если в этом нет крайней необходимости.
Старайтесь всегда использовать один и тот же язык и стиль комментариев.
Со временем комментарии обычно не поддерживаются (модифицируется) код.
3. Использование == вместо ===
Первое, что нужно понять, это то, что, хотя визуально они очень похожи, они делают разные вещи: первый называется обычным оператором сравнения (==), а второй называется оператором строгого сравнения (===).
Обычный оператор сравнения (==) проверяет только то, похожи ли операнды, что может вызвать некоторые неприятные сюрпризы.

Оператор строгого сравнения (===) всегда проверяет, что они в точности одинаковы: имеют одинаковый тип и значение.

4. Не использование оператора опциональной последовательности
В оригинале
optional chaining=> оператор опциональной цепочки, на MDN же я нашел другую формулировку данного оператора и решил использовать именно её.
Оператор необязательной последовательности (?) позволяет считывать значение свойства, расположенного глубоко в цепочке связанных объектов, без необходимости проверять каждую отдельную ссылку в цепочке.
Это помогает нам избежать ошибок при попытке получить доступ к несуществующему свойству. В качестве примера предположим, что у нас есть объект Pokémon, который содержит информацию об этом покемоне.
Когда мы хотим получить доступ к свойству, которое не определено, например, в этом примере, доступ к свойству attack Javascript вызовет ошибку, и наше приложение выйдет из строя. При использовании опциональной последовательности (?) Javascript сообщит нам, что свойство не определено, но не сгенерирует никакой ошибки.

5. Использование магических строк и чисел
Под
магическимиимеется ввидунепонятныечисла / строки, смысл существования которых понимает только человек, который написал этот код. (И то не всегда)
Магическое число или магические строки - это числа или строки, используемые непосредственно в коде, которые часто не имеют четкого контекста, но имеют определенную цель. Лучше всего присвоить эти значения константам, так как в противном случае их может быть трудно понять и отладить.

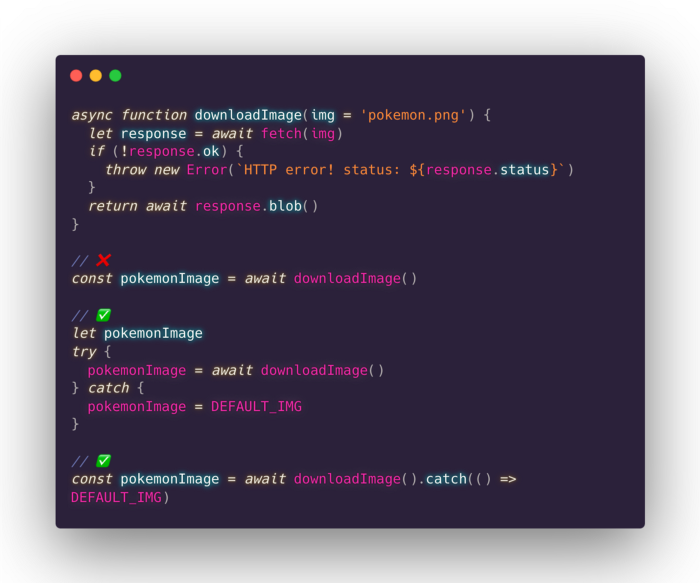
6. Неправильная обработка ошибок при работе с API
Если мы не будем обрабатывать ошибки в наших промисах (promises), очень вероятно, что наше приложение взорвется, и поверьте мне, мы не хотим, чтобы это произошло.

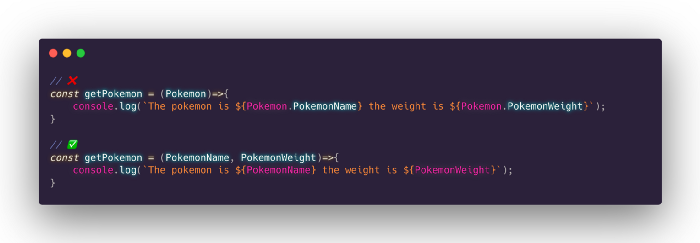
7. Использование объекта в качестве единственного параметра
При объявлении функции, в которой от объекта ожидается несколько значений, лучше всего использовать несколько входных параметров вместо входных данных одного объекта (деструктуризация).
Это помогает нам в нескольких вещах:
облегчает чтение нашего кода, поскольку мы с самого начала знаем, какие параметры нужны вашей функции.
облегчает тестирование функции.
Эти две вещи вместе помогают нашему продукту быть легко поддерживаемым с течением времени. Кроме того, в качестве плюса, это повышает производительность нашего приложения, поскольку позволяет избежать сбора мусора или создания ненужных параметров объекта.
Еще одним плюсом является то, что если вы используете TypeScript и у вас есть несколько параметров, проще определить интерфейс параметров, чтобы воспользоваться проверкой типов и автоматическими предложениями, что позволяет нам избежать ошибок.

8. Не использование сокращений
Мы все были в положении, когда задавались вопросом, существует ли переменная или содержит ли она какое-то значение, отличное от null или undefined. Из-за этого мы часто заканчиваем тем, что выполняем сверхдлинные проверки такого типа:

Сокращения помогают нам избежать этой проблемы. Более простым и элегантным способом приведенный выше код может быть сведен всего к следующему:
if (x) { ... }В оригинале автор использует
if (!!x), но, насколько мне не изменяют мои знания основ логики, двойное отрицание = исходное значение.
Заключение
Написание чистого кода всегда будет нашей ответственностью. По своему опыту разработчика я понял, что наличие поддерживаемого и легко читаемого кода сэкономит вам и вашей команде много часов.
Помните, что мы тратим больше времени на чтение кода, чем на его написание. Я надеюсь, что эти маленькие советы облегчат вашу задачу по созданию волшебных и удивительных продуктов.
Надеюсь, что статья была хоть немного полезна и вас удовлетворило качество её перевода.
Как обычно, буду рад любому фидбеку, а если вы нашли ошибку - напишите в лс или комментариях.
Только добра.
Комментарии (12)

Alexandroppolus
25.01.2023 21:53В п.3 исключение из правил - сравнение с null, если тут считаем null и undefined одинаково пустым значением.
П.7 очень спорный. А довод про типизацию вообще мимо, TS всё нормально проверит и подскажет с объектом.
Кстати, по сабжу: самая плохая практика - не использовать TS в больших проектах.

FODD
25.01.2023 22:21насколько мне не изменяют мои знания основ логики, двойное отрицание = исходное значение.
В программировании логика работает немного подругому. Первое отрицание приведет значение к булеву, второе - инвертирует это булево

scoffs Автор
26.01.2023 04:16-1Но ведь по умолчанию
if(x)переведётxв булево и вернетtrue/false. Или я ошибаюсь?

DarthVictor
25.01.2023 23:33+1Немного упростить для себе пункты указанные в статье можно при помощи
1) https://eslint.org/docs/latest/rules/no-var
3) https://eslint.org/docs/latest/rules/eqeqeq#smart

pOmelchenko
25.01.2023 23:33+1Скриншоты кода, который еще и с разным размером шрифта (видимо из-за ширины изображений) — это ужасно :(
текст картинкой
мыло текста картинкой

artemev
25.01.2023 23:50В 4-м пункте pokemon.info.attack - не вызовет ошибки, будет undefined (т.к. свойство info существует)

savostin
25.01.2023 23:57+2Про комментарии - самый важный пункт! Я б его первым поставил.
А если серьезно:
let x = 0; if (x) { ... } if (x !== null && x !== undefined && x !== '') { ... }Еще одним плюсом является то, что если вы используете TypeScript и у вас есть несколько параметров, проще определить интерфейс параметров, чтобы воспользоваться проверкой типов и автоматическими предложениями, что позволяет нам избежать ошибок.
При этом как раз будет передаваться один объект, не правда ли?

SiRanWeb
26.01.2023 03:54+1В оригинале автор использует if (!!x), но, насколько мне не изменяют мои знания основ логики, двойное отрицание = исходное значение.
Это не совсем про исходное значение. При !! происходит конвертация к типу Boolean. Внутри if'a разницы нет, но при сравнении будет иной результат. Например:
const x = 0; 0 === x; // true 0 === !!x; // false
scoffs Автор
26.01.2023 04:18Да, я не так выразился. Я имею ввиду, что
if(x)переведётxв булево и вернёт такжеtrue/false

danila_egorenko
26.01.2023 03:55+1В п.8:
В оригинале автор использует
if (!!x), но, насколько мне не изменяют мои знания основ логики, двойное отрицание = исходное значение.Двойное отрицание то же самое, что и обёртка Boolean(x)


DarthVictor
Немного упростить для себе пункты указанные в статье можно при помощи
1) https://eslint.org/docs/latest/rules/no-var
3) https://eslint.org/docs/latest/rules/eqeqeq#smart
4) https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/docs/rules/prefer-optional-chain.md
5) https://eslint.org/docs/latest/rules/no-magic-numbers
6) https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/docs/rules/no-floating-promises.md
7) https://eslint.org/docs/latest/rules/max-params