Предисловие
На Хабре уже есть пара статей о GitHub Student Developer Pack, но они как минимум старые (>6 лет) и не раскрывают всю суть этой замечательной вещи. Я поставил себе задачу расписать как получить Developer Pack, зачем это надо и к каким продуктам у Вас появится доступ.
Зачем мне этот статус?
Многие Pro версии сервисов / программ для разработки / тестирования Вы получаете абсолютно бесплатно на ВСЁ время обучения (While you are student). Также можно получить несколько доменов на 1 год (В сумме вы можете иметь свой домен около 3 лет). Но, к сожалению, в таком случае на вашем сайте будет показываться реклама, что не всем нравится.
Pro GitHub аккаунт на всё время обучения.
Возможность участвовать в мероприятиях для студентов с этой подпиской.
Community Exchange - доступ к приватным репозиториям других участников программы.
Множество облачных сервисов для хранения данных и пр.
Доступ к обучающим IT курсам и инструментам
Получение статуса
На главной нас ждёт большая кнопка "Вступить". С этого всё и начинается.

Перед авторизацией GitHub знакомит нас с перечнем того, что мы получим в случае получения статуса.

После успешной авторизации Вас будет ждать лёгкая форма, заполнив которую, Вы попадёте на самое интересное. Расписывать что-то на этом этапе не имеет смысла, потому что заполнить ту форму сможет любой желающий.
Заключительным этапом будет подтвердить ваш статус каким-либо документом. Тут лично для меня и началось самое интересное.

GitHub на моё удивление с ПК не давал мне возможность загрузить фотографию, хотя на самом сайте я видел скрин, где была кнопка "Upload image". С первых 10 раз у меня не получилось корректно сделать фотку, чтобы система GitHub ее одобрила. Что же надо сделать, чтобы пройти завершающий этап и получить заветный статус студента? Взять в руки телефон. Рекомендуется также заполнить ФИ в профиле GitHub.
-
Если ваш документ на русском языке - переводим название учебного заведения и ваше ФИО на английский язык.
Выглядело у меня это примерно так (Я также на всякий случай написал город, свой ник на GitHub и дату подписания документа, что, скорее всего, было лишним):
-
Выбираем "Proof type". В моем случае это была зачетная книжка / Student ID.
Вы также можете выбрать любой другой документ, но мне самым легким показался именно этот.
-
Пытаемся отправить на подтверждение нашу заявку.
Загрузка была слишком долгой, поэтому я решил обновить страницу. После этого я получил 504-ую ошибку, но несмотря на это, моя заявка была одобрена, и я получил заветный статус студента.
-
Теперь все возможности Students pack нам открыты. Я сразу же пошел получать подписки на различные продукты, сначала мой глаз упал на продукты от JetBrains.

Активация студенческой подписки на сторонние продукты (Bootstrap Studio, Educative, Polypane и пр.) происходит в пару кликов, необходимо нажать на ссылку "Get access by connecting your GitHub account on..." и Вы уже попадете на сайт продукта, где можете авторизоваться через GitHub и активировать / получить Licence key.
Продукты делятся на 5 основных групп:
Virtual Event Kit - программы, связанные с хостингом, облачными хранилищами и проведением online совещаний / мероприятий.
Primer: Codespaces - открывает доступ к шаблонам, видео и пошаговым ресурсам, необходимым для начала запуска, тестирования, отладки и продвижения кода.
Intro to Web Dev - открывает доступ к некоторым курсам Web-разработки с нуля и для продвинутых разработчиков. Предоставляет бесплатные подписки на различные программы.
Hackathon in the Cloud - предоставляет студентам инструменты, помогающие расширить возможности студенческих хакерских сообществ.
Aspiring Creatives - расширяет возможности редактора Figma, пробный доступ к дизайнерским инструментам и популярным сайтам с большим количеством качественных иконок.
Какие программы / сервисы открывает Student pack
Выделю несколько интересных продуктов на мой взгляд:
-
JetBrains - множество новейших IDE на все случае жизни в вашем распоряжении. Подписка даётся на год, после истечения этого срока надо будет заново подтвердить статус.

-
Microsoft Azure - предоставляет возможность разработки, выполнения приложений и хранения данных на серверах, расположенных в распределённых дата-центрах. Подробнее. Даётся на всё время обучения. (Надо подтверждать статус каждый год)

-
Educative - сервис с онлайн курсами. Более чем 60 курсов, охватывающих такие востребованные темы, как веб-разработка, Python, Java и машинное обучение. Даётся на 6 месяцев.

-
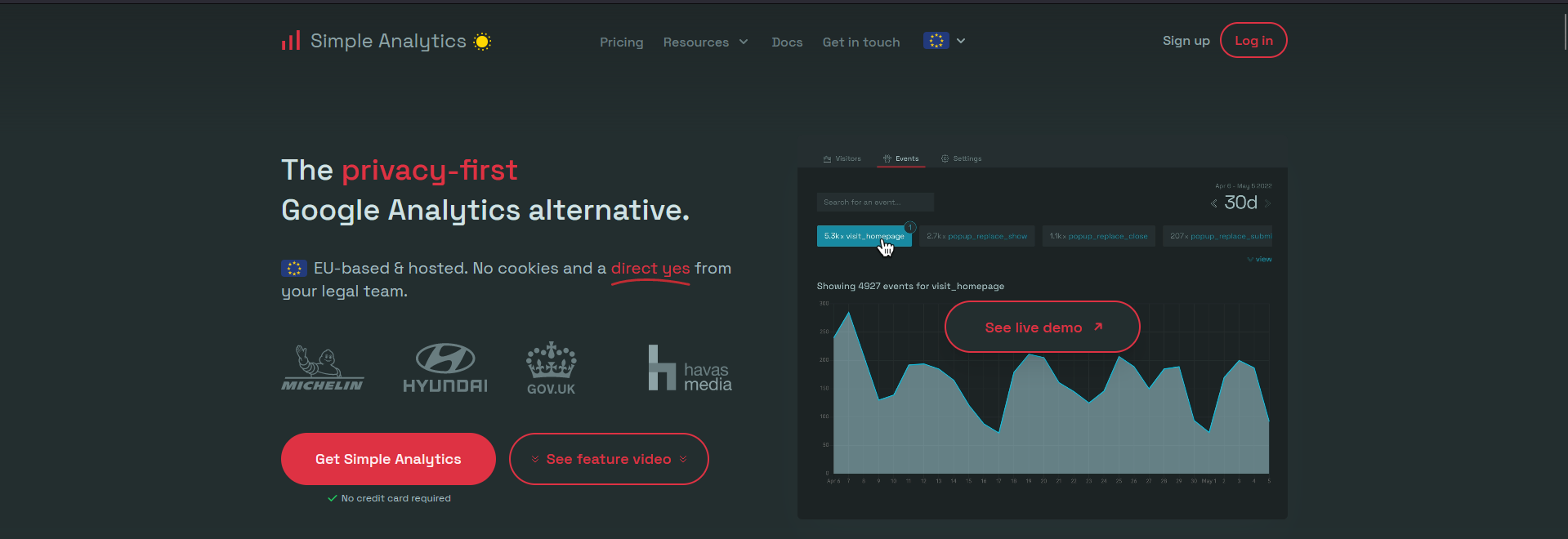
Simple Analytics - альтернатива Google Analytics. На 6 месяцев.

-
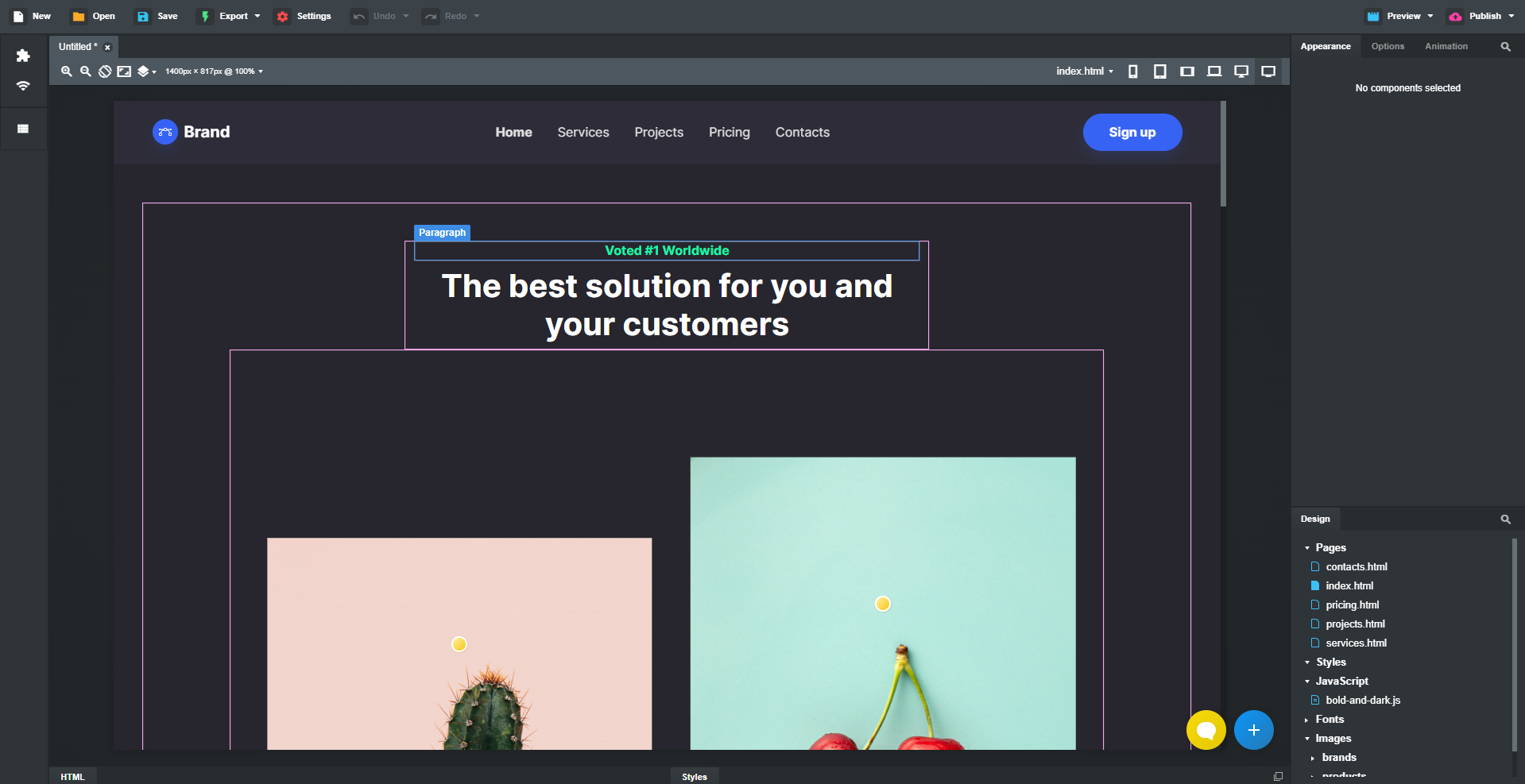
Bootstrap studio - мощное настольное приложение для создания адаптивных веб-сайтов с использованием фреймворка Bootstrap.

Итог
GitHub Student Developer Pack открывает множество инструментов и сервисов для студентов, чтобы они могли с комфортом и без вложений погрузиться в разработку и стать отличными разработчиками после обучения.
Комментарии (7)

gpaw
24.01.2023 03:56+3простите, побуду занудой - но после прочтения заголовка, у меня возник вопрос - всё-таки, почему-же вот именно я, почти что 40-летний разработчик, должен получить статус студента на гитхабе вот прямо сейчас?
есть такое мнение, что кликбейтные заголовки - не очень хорошая штука.

izogfif
24.01.2023 07:01Я бы поменял местами разделы "Зачем мне этот статус?" и "Получение статуса". Потому что я хочу узнать, что же такое сепульки, перед тем, как читать три экрана текста с детальным описанием действий, следуя которым я могу получить доступ к сепулькам.
Ну и, кстати, не такое уж оно детальное. Раздел "Получение статуса" начинается со слов:
На главной нас ждёт большая кнопка "Вступить"
При этом нигде не сказано, где ж эта самая главная.

scoffs Автор
24.01.2023 07:19Странно, что я ссылку не добавил... В ближайшее время обновлю статью.
Спасибо!
upd. пока добавил ссылку, с телефона не буду местами менять блоки текста.
upd. изменил расположение информации, так действительно логичнее.


FoxyT
Большое спасибо за инфу! Обучаюсь на втором курсе и только сейчас узнал про такую фичу.