Введение
Мне нравится, когда люди делятся тем, что они хотят видеть в CSS. За последние несколько недель я прочитал два потрясающих списка желаний Дэйва Руперта и Эрика Мейера. В 2022 году мы получили много новых CSS функций , мои любимые из них - контейнерные запросы (Container Query), :has и subgrid.
Я подумал, почему бы мне не поделиться с вами тем, что я хотел бы однажды увидеть в CSS.
Знать о том, перенесён ли элемент (flex-wrap detection)
Когда я использую flex-wrap: wrap, иногда мне хочется, чтобы был способ узнать, в какой именно происходит перенос на новую строку.
Например, предположим, что у меня есть раздел, который содержит заголовок и ссылку. Мы можем сделать этот маленький компонент отзывчивым с помощью flex-wrap: wrap. Вишенкой на торте будет знать, когда элементы переносятся в новую строку.
.section-header {
display: flex;
flex-wrap: wrap;
}
В настоящее время мы не можем определить, когда элементы переносятся. Единственный способ - использовать медиа-запросы для внесения желаемых изменений. Я хотел бы, чтобы у нас могло быть что-то подобное этому:
.section-header {
container-type: style flex-wrap;
display: flex;
flex-wrap: wrap;
}
@container style(wrap) {
/* срабатывает только при переносе элементов */
}Добавлю от себя, что я бы больше хотел видеть что-то типа
:isWrap
Приведенный выше синтаксис CSS не самый удобный и понятный глазу, но вы поняли идею.
Поддержка gap
В настоящее время нет способа проверить, поддерживается ли gap при использовании с flexbox.
Не буду вдаваться в подробности, но иногда это действительно необходимо. Как я это вижу:
@supports (gap: 10px) {
.element {
display: flex;
gap: 10px;
}
}Сейчас этот код не работает.
Новый (логический) линейный градиент (linear-gradient)
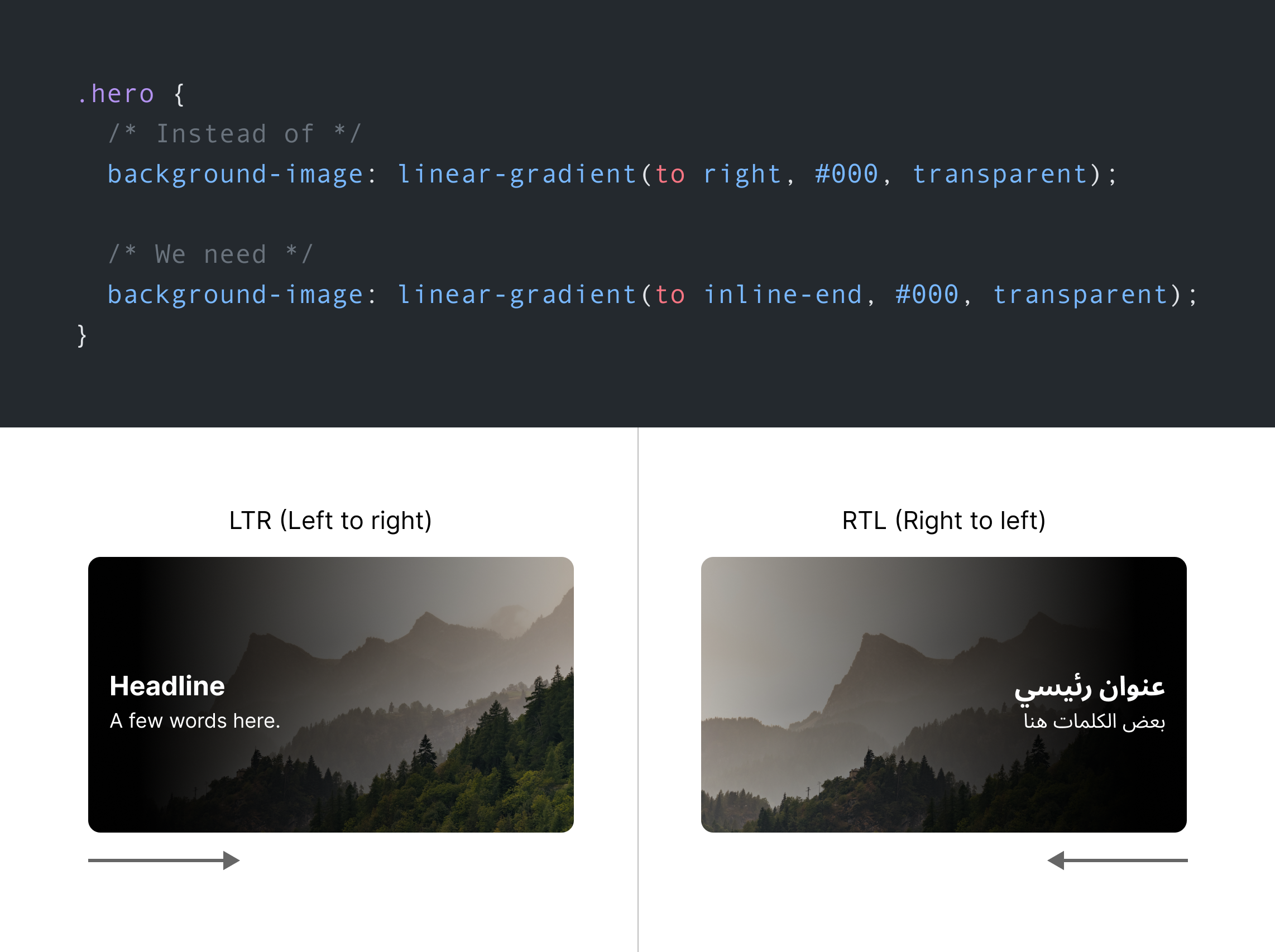
Логические свойства CSS отлично подходят для создания многоязычных веб-сайтов. Поскольку арабский - мой родной язык, я использую множество вариантов отображения right-to-left , и каждый раз, когда я использую логические свойства, мне хотелось бы, чтобы они поддерживались и в градиентах.

.hero {
background-image: linear-gradient(to inline-end, #000, transparent);
}Знать, является ли элемент sticky-позиционированным
Я могу придумать простой пример, в котором я хочу знать, когда position: sticky активен. Другими словами, когда элемент прилипает.
.site-header {
position: sticky;
top: 0;
}
.site-header:sticky {
box-shadow: 0 3px 5px 0 rgba(0, 0, 0, 0.1);
}
Сглаженные градиенты
Давайте посмотрим правде в глаза, CSS-градиенты сами по себе не выглядят гладкими. Каждый раз, когда я использую градиенты, мне приходится модифицировать их, чтобы немного сделать их лучше.

Я использую этот отличный инструмент для создания сглаженных градиентов.
.hero {
linear-gradient(to bottom, #304365, ease-in-out, transparent);
};Сглаживание в настоящее время является предложением CSSWG, но ни один браузер еще не принял его.
Анимировать text-decoration
Я хотел бы, чтобы у нас был способ анимировать подчеркивания ссылок без использования CSS-фона или псевдоэлементов. Почему бы не использовать что-то вроде text-decoration-size?
a {
text-decoration-size: 0%;
transition: text-decoration-size 0.3s;
}
a:hover {
text-decoration-size: 100%;
}Leading trim
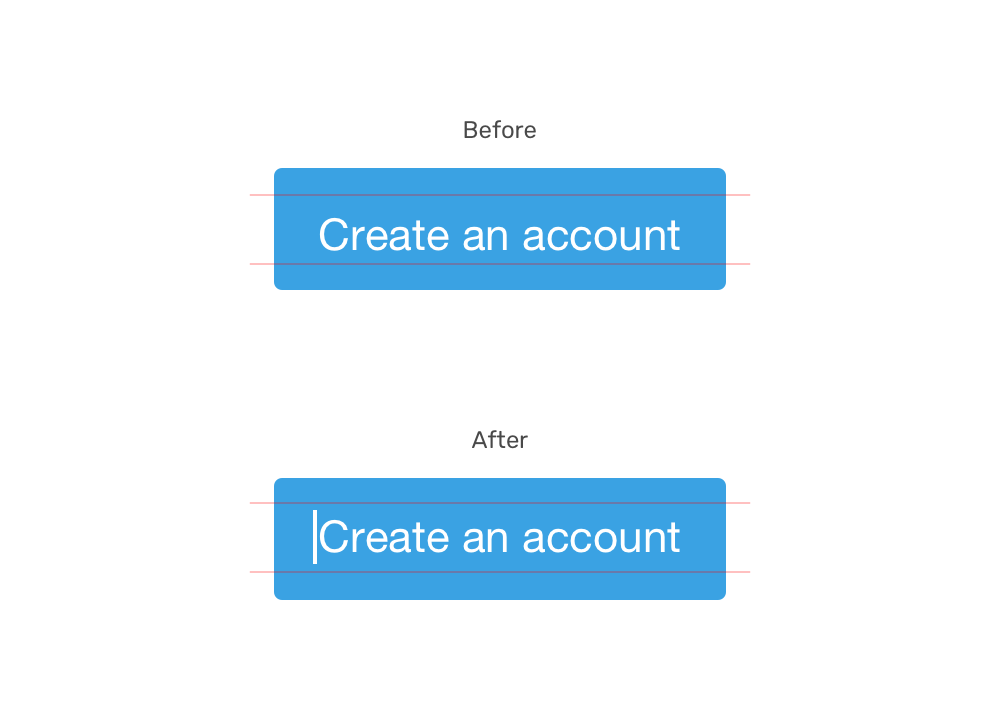
Одной из проблем при работе с некоторыми шрифтами является различное начальное значение (отступ от букв шрифта), что может привести к несоответствию интервалов до и после шрифта.

Подробнее об этой проблеме и как её исправить тут и тут.
Контролировать overscroll
В настоящее время мы можем предотвратить цепочку прокрутки, используя overscroll-behavoir: contain. Представьте, что у вас есть модальный элемент, и при его прокрутке элемент body тоже будет прокручиваться.

Сейчас это поддерживается, но одна вещь, которая мне в этом не нравится, - это то, что она не будет работать, если элемент имеет короткое содержимое.
Заключение
На этом всё, делитесь своим мнением и предложениями относительно новых CSS функций в комментариях, а любые ошибки в статье смело относите мне в лс, заранее спасибо!

