Предисловие
К большому удивлению для себя обнаружил, что компании, имеющие в своем арсенале мобильное приложение, и привлекающие рекламный трафик на свой сайт – совершенно не отслеживают рекламные переходы с этого самого сайта в приложение.
Если вы на своем сайте все еще даете обычную ссылку на магазины приложений или трекинг-ссылку без подменных параметров, а человек, пришедший с рекламы сайта в приложение отображается в вашей аналитике как неопределенный органический трафик – то эта статья для вас.
Что вы теряете при таком подходе?
В двух словах: много денег и аналитики.Немного раскрою. Человек приходит на ваш сайт с рекламными UTM-параметрами в адресной строке и уходит в магазины приложений: App Store, Google Play, App Gallery и пр. Скачивает приложение и теряется в статистике, поскольку вы не можете отслеживать какой рекламный канал его принес. А, следовательно, не можете принять решение об оптимизации рекламы исходя из приоритетности событий, которые он совершает.

Изучая проблему, я не нашел конкурентов, которые используют что-то сложнее банальной трекинг-ссылки AppMetrica. А такая ссылка не дает ничего, кроме информации, что человек пришел с сайта. Какая рекламная система привела конкретного пользователя и какие in-app действия он совершил – остается загадкой. Но ещё хуже: давать прямые ссылки в сторы.

У нас напрямую нет готового решения по передаче меток из адресной строки через кнопки, или того хуже QR, которые никак их не ловят, а просто ведут на какой-то стор, или трекер AppMetrica, который уже ведет в стор.
А теперь перейдём к конкретике.В этой статье мы реализуем механизм подмены уникальных UTM на кнопках и QR кодах.
Дальше буду расписывать систему отслеживания, применимую к AppMetrica. На отечественном рынке это наиболее доступное, понятное, и, самое главное – бесплатное решение (Яндекс за рекламу не платил, а жаль).
В статье буду много разжевывать, понимаю, что здесь сидят не одни прогеры :)
Суть решения
Для начала, нам нужно определиться, какие пути получения ссылки на приложение есть у вашего пользователя на сайте
Вырисовывается таких 3 штуки:
Кнопки на сторы
QR-код
Форма обратной связи, куда можно забить телефон и получить SMS-ку для скачивания
И кнопки, и QR выполняют, по сути, одинаковую функцию. Только QR-код отлично используется на десктопах, как и форма, а кнопки идеально подойдут для мобильного трафика.
Немного про концепцию наших будущих затей:
Нам нужно с вами передавать данные о UTM-метках через трекер AppMetrica в магазины приложений. Скачивая оттуда наш продукт, пользователь будет атрибутироваться как пришедший с рекламным параметром UTM, который у него был в адресной строке. Для кнопок нам нужно, чтобы сайт ловил эти UTM из адресной строки и подвязывал их в ссылку. Для QR — чтобы генерировался каждый раз разный QR-код, содержащий ссылку + параметры UTM.
Какого-то готового сервиса или решения на данный момент я не нашел, так что напишем сами.
Про органический трафик тоже важно не забывать, поэтому у нас с вами будет 2 трекера — один для органики, другой для PPC-каналов.
1. Подготовка AppMetrica к нашей новой аналитической системе.




Обязательно подключите SmartLink. Это система, которая позволит вам не создавать трекер под каждый магазин приложений. При переходе с разных ОС по вашей ссылке, открываться будет именно нужный магазин приложений для этой ОС. С помощью кнопки "+добавить" вы можете выбрать все магазины приложений, в которых присутствует ваш продукт.
Выберите целевую ссылку (добавляются в Настройках — Целевые ссылки)
Пункт необязательный. Можете поставить Deeplink и Post-click лендинг. Диплинк — это раздел приложения, который будет открываться у юзера с уже установленным приложением, пост-клик лендинг ведет на страничку, которую вы укажете после клика по ссылке трекера.

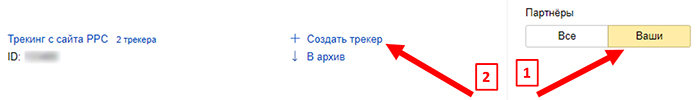
Обязательно создайте по такой же схеме еще одного партнера и трекер для органического трафика.
2. Скрипт для кнопок на магазины приложений
2.1. Для начала нам нужно добавить HTML-элемент к себе на страницу, который будет содержать в себе ссылку на стор. Сделаем на примере обычной ссылки с картинкой.Вы можете создать себе локально HTML-файл и там все тестировать перед тем как лить на свой прод.
<a href="" class="button"><img src="https://i.imgur.com/qVfxCkX.png" width="150"></a>
<a href="" class="button"><img src="https://i.imgur.com/fxUE40J.png" width="150"></a>Назначили class ссылкам, ведущим на App Store и Google Play. Естественно, тут ссылки и сам элемент дан для примера, вы можете использовать любой элемент HTML, по нажатию на который можно перейти по ссылке.
2.2. Добавим скрипт в <head>, или загрузите его куда-то как *.js и сошлитесь в ссылке подключения скрипта (script src) в том же <head>
<script>
document.addEventListener("DOMContentLoaded", function() {
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var buttons = document.querySelectorAll('.button');
var storedUTM = sessionStorage.getItem("utm");
if (storedUTM) {
buttons.forEach(function(button) {
button.href = "https://redirect.appmetrica.yandex.com/serve/123456789/?type=buttons&" + storedUTM;
});
} else {
var utmParams = "";
var utmParamsArray = ["utm_source", "utm_medium", "utm_campaign", "utm_term", "utm_content"];
for (const [key, value] of urlParams.entries()) {
if (utmParamsArray.includes(key) && value) {
utmParams += (utmParams ? "&" : "") + key + "=" + value;
}
}
if (utmParams) {
sessionStorage.setItem("utm", utmParams);
buttons.forEach(function(button) {
button.href = "https://redirect.appmetrica.yandex.com/serve/123456789/?type=buttons&" + utmParams;
});
} else {
buttons.forEach(function(button) {
button.href = "https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=buttons";
});
}
}
});
</script>Подставьте свои ссылки трекеров.
Вместо /987654321/ подставьте свой номер органического трекера.
Вместо /123456789/ подставьте свой PPC трекер.
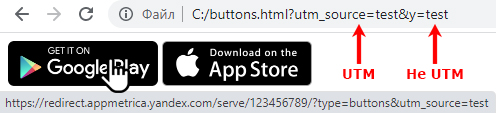
Остановимся тут поподробнее. Нам важно понимать структуру:
Если в адресной строке посетителя сайта нет рекламных UTM (utm_source, utm_medium, utm_campaign, utm_term, utm_content), наш скрипт подставит ссылку органического трекера с utm_source=buttons в параметре, чтобы потом в отчетах мы могли разделить органик трафик на QR, Buttons и SMS.
Если в адресной строке есть рекламные UTM, то скрипт подставит ссылку рекламного трекера с параметрами UTM из адресной строки + параметром type, зашитым в ссылку (это тоже нужно для удобных отчетов). Прочие параметры кроме указанных UTM в адресной строке будут атрибутироваться как органический трафик, т. к. мы отслеживаем именно переходы по рекламе, но если вам что-то нужно, можете добавить через запятую в код где идет перечисление UTM.
Посмотрим, как это работает:


Более того, чтобы не возникло ситуации, когда человек зашел на ваш многостраничный сайт с UTM параметрами, и в процессе навигации по сайту их потерял, в итоге решил скачать приложение перейдя по ссылке, а у него параметров уже никаких и в помине нет, и он атрибутируется у вас как органический трафик, я добавил сохранение их в sessionStorage. Параметры будут подставляться в ссылки даже если посетитель их потерял в адресной строке и сохраняться до закрытия вашего сайта.
P.S. у кнопок обязательно должен быть одинаковый class. Если вам нужно отслеживать нажатия на эти кнопки в Яндекс Метрике по отдельности, в GTM создайте события с Click ID, предварительно назначив уникальный ID для каждой кнопки.
3. Скрипт для генерации QR-кода
С кнопками разобрались, давайте ту же ситуацию провернем для QR. В случае с ним нам нужно чтобы он каждый раз генерировался новый, уникальный, вплоть до ключевого слова.
3.1. Для начала в <body> добавим <div>
<div id="qr-code"></div>3.2. Теперь в head разместим два скрипта. Один скрипт будет ссылаться на библиотеку qrcode.js (полностью бесплатная), и второй скрипт как раз для наших целей. Вы можете также наш основной скрипт загрузить к себе в файловое хранилище и ссылаться таким же script src
<script src="https://cdn.jsdelivr.net/npm/qrcode-generator@1.4.4/qrcode.js"></script><script>
document.addEventListener("DOMContentLoaded", function(event) {
var currentUrl = new URL(window.location.href);
var params = new URLSearchParams(currentUrl.search);
var storedParams = sessionStorage.getItem("utmParams") || new URLSearchParams();
var utmParams = new URLSearchParams(storedParams);
for (const param of ["utm_source", "utm_medium", "utm_campaign", "utm_term", "utm_content"]) {
if (params.get(param)) {
utmParams.set(param, params.get(param));
}
}
sessionStorage.setItem("utmParams", utmParams.toString());
var url = utmParams.toString().length > 0
? "https://redirect.appmetrica.yandex.com/serve/123456789/?type=qr&" + utmParams.toString()
: "https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=qr";
var qr = qrcode(0, 'L');
qr.addData(url);
qr.make();
var imgTag = qr.createImgTag(5, 8, 'qr-code-img');
imgTag = imgTag.slice(0, -1) + ' style="width: 125px; height: 125px;">';
document.getElementById("qr-code").innerHTML = imgTag;
});
</script>QR-код будет вести на идентичную кнопкам ссылку и работать по такому же принципу с хранением меток в sessionStorage, пока посетитель не закроет ваш сайт.
Обратите внимание, размеры задаются в:
imgTag = imgTag.slice(0, -1) + ' style="width: 125px; height: 125px;">';Если удалить эту строку, размер будет захардкоден и будет изменяться только здесь, стили на него не сработают:
var imgTag = qr.createImgTag(5, 8, 'qr-code-img');Первые две цифры — размер, параметр в кавычках — класс изображения, которое будет создаваться в вашем div "qr-code"
imgTag.slice масштабирует уже сгенерированный код из qr.createImgTag
Если вам нужно увеличить размер QR-кода не теряя качество, измените параметры width и height, а также увеличьте значения qr.createImgTag(5, 8, ...)
Чем выше эти две цифры, тем лучше будет качество, но тем медленнее будет он генерироваться. Можете использовать мое значение по умолчанию, или найти свое идеальное соотношение скорость/качество.
Проверим:



Будьте осторожны! Учитывайте длину принимаемых параметров. Многие в utm_content ставят все динамические параметры на свете, такие как {addphrases}.{addphrasestext}.{campaign_type}, ну вы поняли. Если в случае с кнопками в этом ничего страшного нет, они просто передадутся в текстовом значении в AppMetrica, то в случае с QR-кодом если в параметрах будет слишком много текста, вы рискуете получить вот такой QR-код:

P.S. для тестов использовал расширение QR Code Reader для Chrome.
3. Схема отслеживания формы телефона
Скажу сразу, какого-то автоматизированного решения как с кнопками и QR по форме у меня нет, которое вот можно взять и так просто интегрировать на сайт. Если кто-то использует какие-то иные схемы, я буду очень благодарен, если вы поделитесь в комментариях.
Но пока опишу костылек, который все равно не позволит лишить вас аналитики по таким лидам.
Нам понадобятся:
Форма, которая принимает поле телефона/e-mail
Сервис SMS-рассылок/отправок эл. писем.
Ваш бэк или CRM, которые могут принимать данные по тому, что в эту форму вводят + UTM из адресной строки.
Нужно чтобы у вас была регистрация в приложении с использованием телефона/e-mail, чтобы присваивался user_id
Если с CRM все понятно, есть куча готовых решений по ловле таких параметров, у amoCRM, например, то с бэком это очень индивидуально. Ставьте ТЗ вашим разработчикам, чтобы такой функционал они реализовали.
Что мы имеем у каждого пользователя:
AppMetrica: User_id, которые присваиваются новым юзерам в приложении
База данных/бэк мобилки: Телефон/e-mail, которые можно смэтчить с user_id
Результаты сабмита формы CRM/Бэк: UTM + телефон/e-mail
Сама схема:
Нам нужно добавить к ссылке органического трекера (или можно создать отдельный для этого канала) utm_source таким образом:https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=sms
Оберните эту некрасивую ссылку в какой-нибудь сервис для сокращения ссылок, и отправляйте ее в сокращенном виде при сабмите формы.
Выгружайте из AppMetrica все user_id с параметром utm_source=sms

Выгружайте из бэка (CRM) телефон/e-mail + UTM
Выгружайте из бэка телефон/e-mail + user_id
Мэтч!
Да, ужасные костыли, но так вы сможете совместить эти таблицы, выделить из user_id AppMetrica тех, кто пришел по рекламным UTM.Для автоматизации нужно, чтобы ссылка каждый раз генерировалась с разными значениями параметров UTM из адресной строки пользователя, обворачивалась в сервисе быстрых ссылок, и отправлялась по SMS.Такого сервиса я пока не нашел.
4. Аналитика
Переходим к самой приятной части.
После того как все вышеперечисленное мы сделали, у нас начинают правильно атрибутироваться люди в отчетах. Органика у нас постепенно исчезает, а новые трекеры наполняются пользователями и радуют глаз.
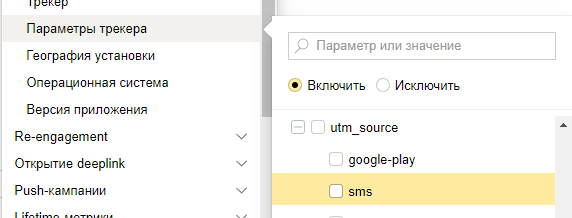
Выстроить нужные параметры группировки можно в правой части экрана, аккурат над таблицами. Кнопка называется «Группировки и метрики»


Я тут, кстати, не стал делать отдельный трекер для SMS, хотя это не совсем правильно, т. к. в SMS у нас и органика и платный трафик.Лучше сделайте отдельно третий трекер для SMS!

В отчете событий вы можете выбрать по параметрам сегментации пользователей utm_source или type и выгрузить их user_id, а также посмотреть, какие события совершаются по какому PPC каналу чаще. Такого рода аналитика является незаменимой при перераспределении бюджетов в рамках рекламной активности!
Впрочем, думаю, что если вы пользователь AppMetrica, то разберетесь, что со всем этим делать :)
Подведем итог
Мы с вами сделали автоматизированное отслеживание платного трафика, который идет на сайт и потом скачивает приложение.
Теперь не будем терять его в пучине органики, которая так всех раздражает.
Все скрипты, приведенные в статье собственные, дарю их вам, пользуйтесь на здоровье: )
qrcode.js библиотека бесплатная, к вам никто не постучится.
Успехов вам!
Антон Черниговский
Digital Marketing Lead // Цифровая HR Платформа
Для консультаций:
Telegram: @olgsson

