Представьте, что вы можете слушать свои любимые песни на Яндекс.Музыке, прямо из своего любимого редактора кода, не переключаясь между приложениями. Это уже не мечта, а реальность! В этой статье мы рассмотрим, как интегрировать Яндекс.Музыку в Visual Studio Code и наслаждаться любимой музыкой прямо во время работы.
Обзор расширения
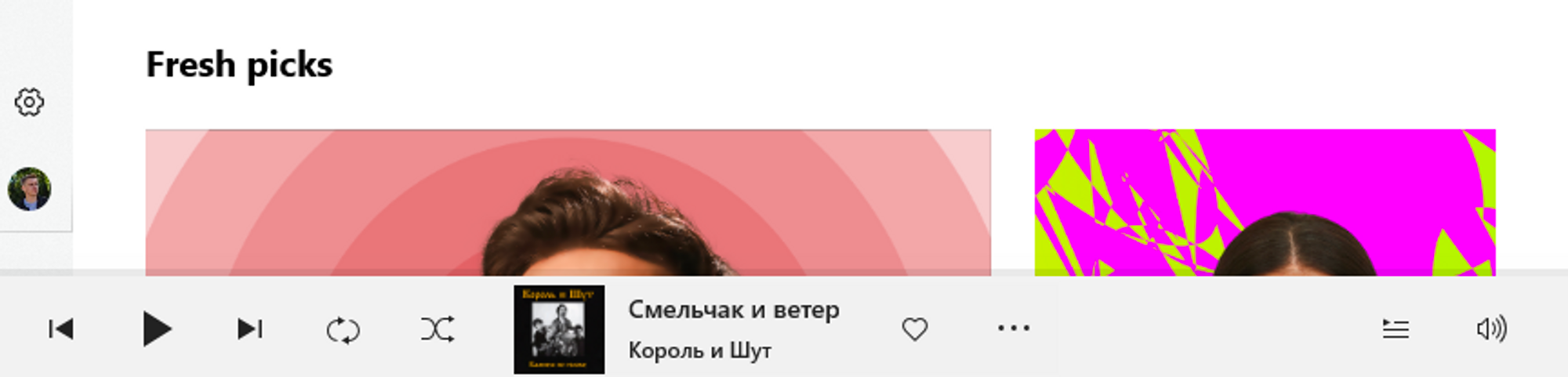
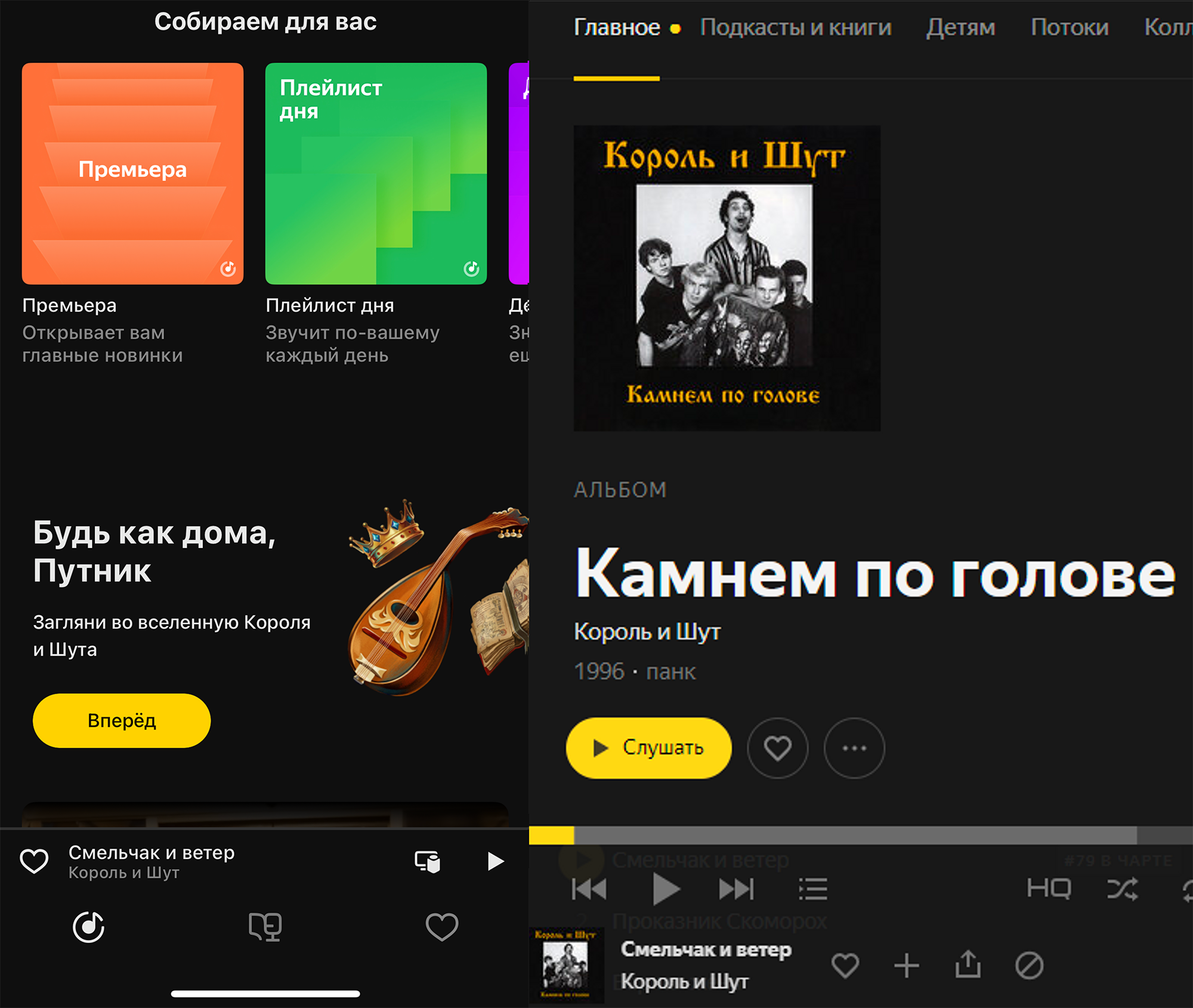
Перед тем перейти к описанию реализации давайте краем глаза взглянем на само расширение и его возможности.

Я думаю, легко заметить, что левая панель по большому счёту просто повторяет реализацию главной страницы Яндекс Музыки. Здесь вам:
и персональные плейлисты
и ваши любимые песни и подкасты
и рекомендации
и поиск
Подборки пока отсутствуют, но со временем и они должны появиться (если не хватает ещё чего-то — дайте знать ????).

Конечно же, расширение — лишь урезанная версия Я.Музыки, поэтому вы можете быстро перейти к нужному треку, альбому или плейлисту с помощью кнопки “Открыть в браузере”.
Не буду углубляться в детали, это всё-таки разбор реализации, а не демо. Если интересно поближе посмотреть на расширение — можете просто установить его.
Как авторизоваться в расширении
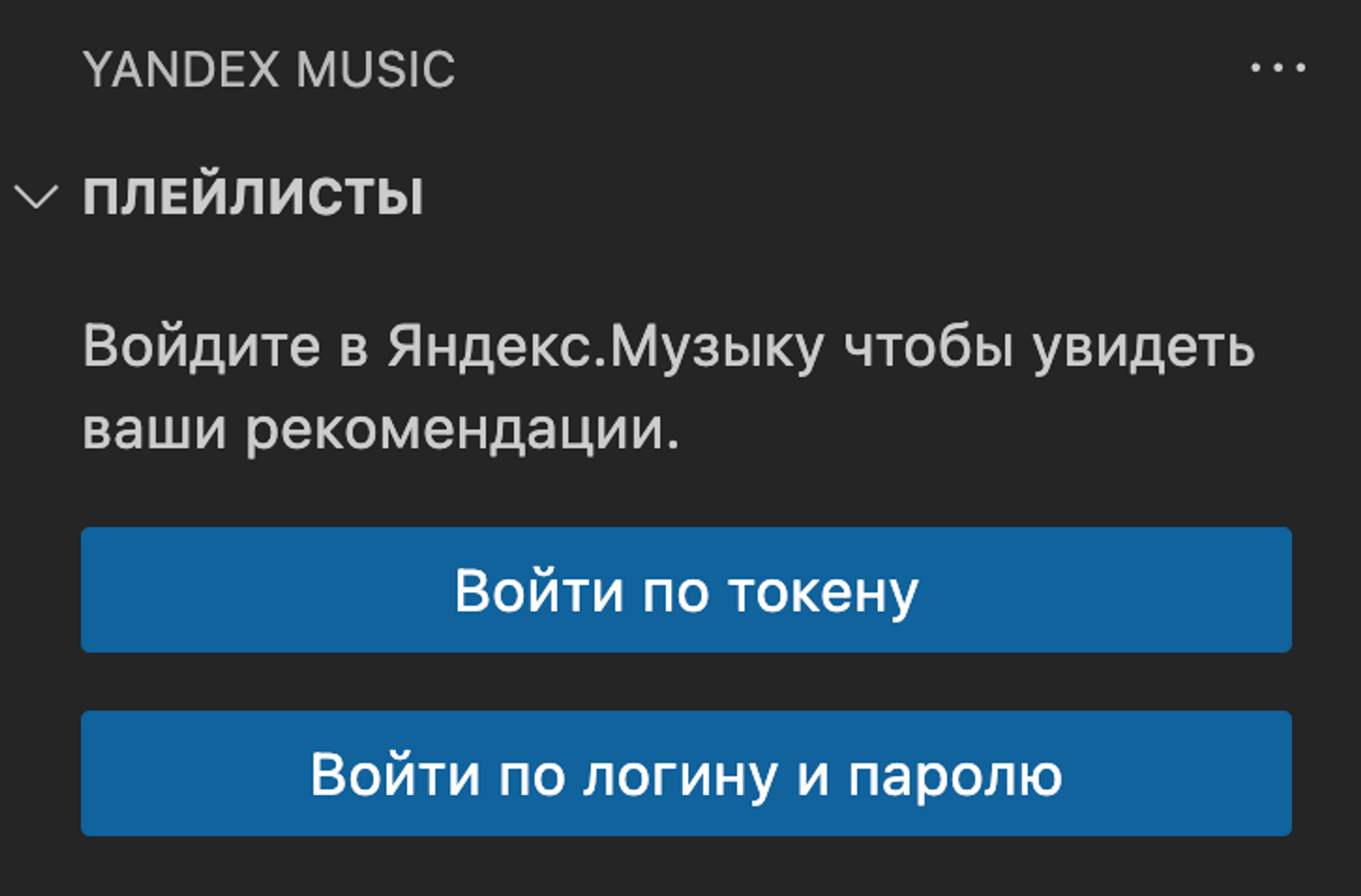
Есть два способа авторизоваться в расширении:
По токену
По логину и паролю

Почему так? Яндекс постепенно уходит от авторизации по логину и паролю, ведь способ не очень безопасный, и всё меньше и меньше пользователей могут использовать данный способ. Если вы уверены, что ввели корректные данные, но всё равно видите данную ошибку, то вам стоит использовать второй вариант — вход с помощью токена.

Существует 3 способа получить токен:
-
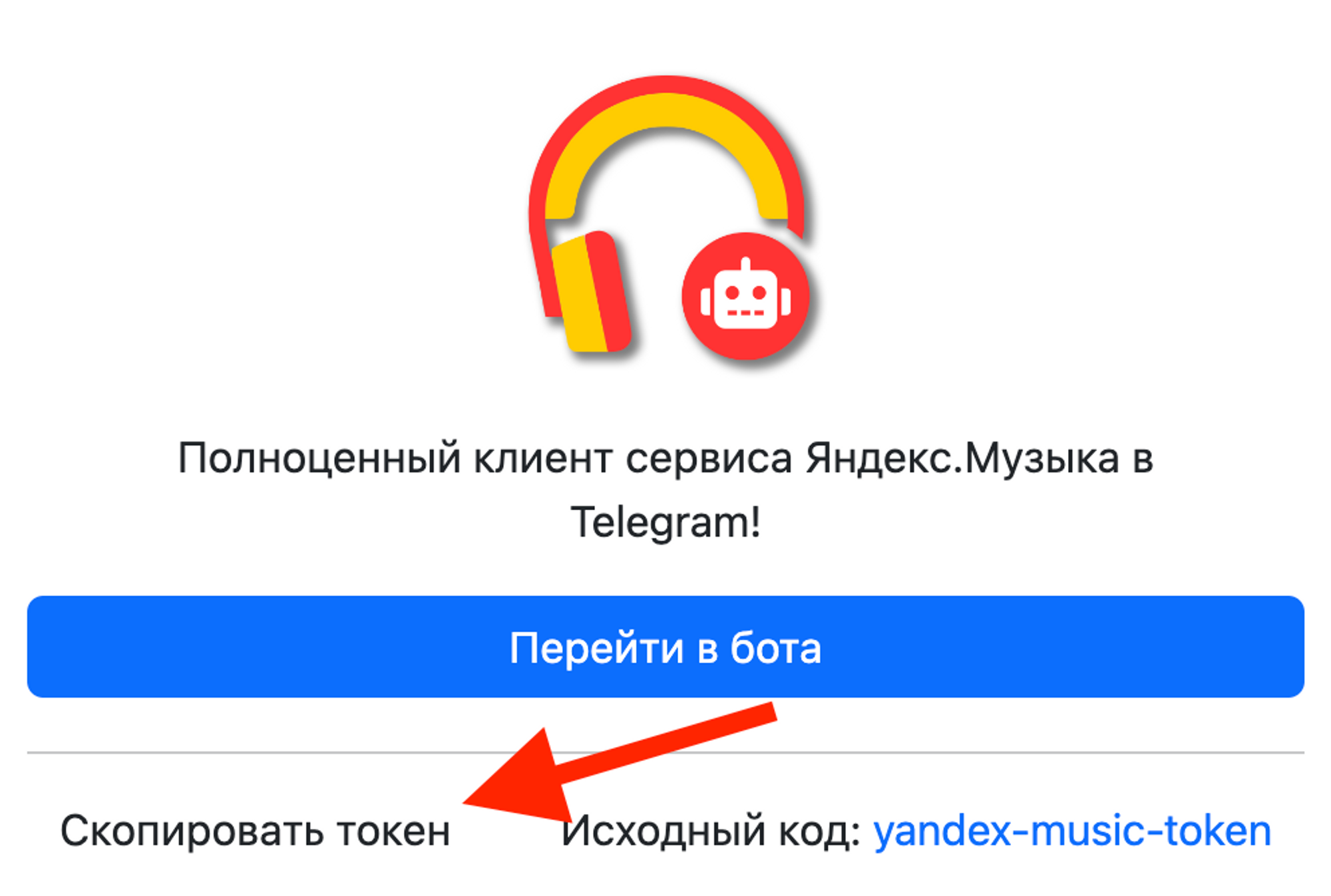
С помощью расширения
С помощью Android приложения. Оно использует официальный SDK Яндекса для андроида.
Вручную, скопировав токен из адресной строки, во время редиректа на страницу Я.Музыки.
Оба браузерных расширения используют последний способ и просто перехватывают токен во время редиректа, поэтому вам нужно уже быть авторизованным в Яндекс.Музыке. Исходники всех способов собраны здесь в репозитории (спасибо Илье, что всё это дело собрал вместе).
Самый простой способ — расширение для Хрома, установите его и нажмите на кнопку “Скопировать токен”.

Теперь самое время взглянуть под капот. Реализация расширения будет состоять из 3-х частей:
Работа с API Яндекс Музыки
Разработка VS Code расширения, отображающее треки и плейлисты
Воспроизведение треков с помощью Electron
API Яндекс Музыки
Я думаю будет логично начать рассказ с базовой вещи, без которой это расширение не увидело бы свет — с API. Подробностей уже не помню, но мне кажется дело было так:
Погуглил, есть ли у Я.Музыки официальное API
К сожалению, библиотека заброшена, к тому же в ней отсутствуют нужные мне методы
Натыкаюсь на статью “Как я библиотеку для сервиса «Яндекс.Музыка» писал” и на библиотеку на питоне (Илья, если ты читаешь статью — Спасибо тебе, я не забыл про тебя!).
Начинаю самостоятельно писать клиент Яндекс.Музыки внутри расширения. Использую также как указано в статье HTTP Analyzer и виндовое приложение Яндекс Музыки.
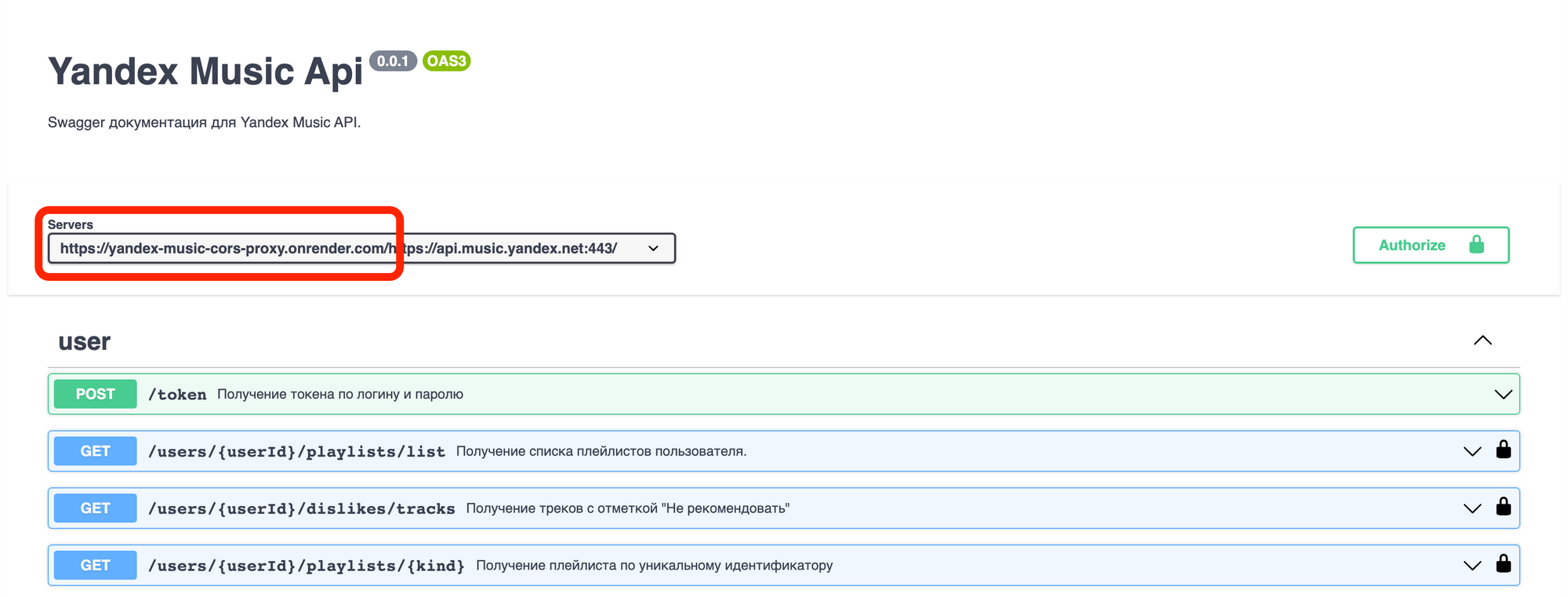
Вручную пишу OpenAPI схему
Генерирую JavaScript-клиент yandex-music-client на основе OpenAPI схемы
Работа над генерацией клиента всё ещё продолжается, и когда появится первая более-менее стабильная версия — я напишу отдельную статью.
Теперь рассмотрим самые популярные методы.
Авторизация
Первое, что необходимо сделать для использования большинства методов API — авторизация. Вы не сможете получить персональные плейлисты или же ваши любимые треки, если у вас нет токена.
Если для вашего аккаунта всё ещё работает вход по логину и паролю — используйте метод getToken как показано ниже, иначе — скопируйте токен с помощью Google Chrome Extension.
import { getToken } from 'yandex-music-client/token';
import { YandexMusicClient } from 'yandex-music-client/YandexMusicClient'
// Получение токена работает не для всех пользователей
// Универсальный способ получения токена через Google Chrome Extension:
// https://chrome.google.com/webstore/detail/yandex-music-token/lcbjeookjibfhjjopieifgjnhlegmkib
const token = await getToken('your email', 'your password');
const client = new YandexMusicClient({
BASE: "https://api.music.yandex.net:443",
HEADERS: {
'Authorization': `OAuth ${config.token}`,
},
});Плейлисты
Персональные плейлисты
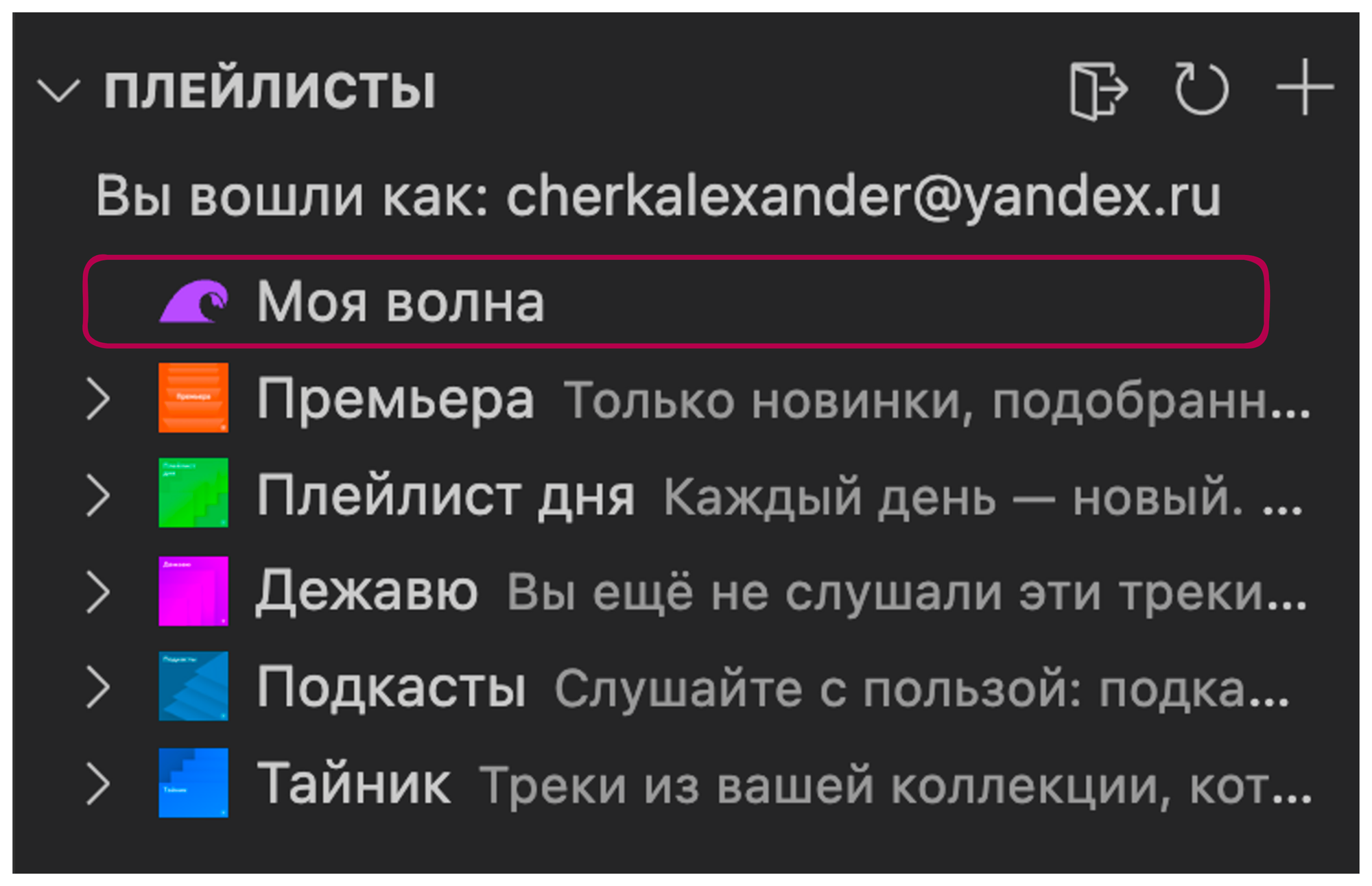
Большинство плейлистов, которые вы видите на главной странице, можно получить с помощью метода client.landing.getLandingBlocks (GET /landing3)
Есть разные типы лендинг блоков:
Например, чтобы получить плейлисты “плейлист дня”, “дежавю”, “премьера” и т.д. необходимо запросить блок типа personalplaylists —
client.landing.getLandingBlocks("personalplaylists")Плейлист с новинками — нужно запрашивать блок new-releases
Чарт Я.Музыки — chart
Новые плейлисты — new-playlists
Подкасты — podcasts
Интересно сейчас — promotions
Можно получить сразу несколько блоков, указав их через запятую:
client.landing.getLandingBlocks(
"personalplaylists,promotions,new-releases,new-playlists,podcasts"
)Именно такой запрос отправляет официальное приложение Яндекс.Музыки.

Плейлист “Мне нравится”
Все понравившиеся треки нужно получать в 2 захода:
Получить идентификаторы понравившихся треков — (GET
/users/{userId}/likes/tracks)Получение треков по идентификаторам — (POST
/tracks). Идентификаторы должны выглядеть как строка “<trackId>:<albumId>”.
Код будет выглядеть вот так:
const result = await client.tracks.getLikedTracksIds(userId);
const ids = result.result.library.tracks.map(track => `${track.id}:${track.albumId}`);
const tracks = await client.tracks.getTracks({ "track-ids": ids });Почему нужно делать 2 запроса? Возможно за всё время использования вы налайкали несколько тысяч треков и загружать их все одним махом будет достаточно жирно. Правильнее будет делать пагинацию и загружать все треки постепенно.
Стоит упомянуть ещё несколько методов:
Лайкнуть трек —
client.tracks.likeTracks(POST/users/{userId}/likes/tracks/add-multiple)Убрать лайк —
client.tracks.removeLikedTracks(POST/users/{userId}/likes/tracks/remove)Список треков с дизлайками —
client.tracks.getDislikedTracksIds(GET/users/{userId}/likes/tracks/remove)
Плейлисты пользователей
Тут ничего интересного — просто перечислю существующие методы работы с плейлистами:
Создать плейлист —
client.playlists.createPlaylist(POST/users/{userId}/playlists/create)Переименовать плейлист —
client.playlists.renamePlaylist(POST/users/{userId}/playlists/{kind}/name)Удалить плейлист —
client.playlists.deletePlaylist(POST/users/{userId}/playlists/{kind}/delete)Добавить/удалить треки из плейлиста —
client.playlists.changePlaylistTracks(POST/users/{userId}/playlists/{kind}/change-relative)Получить все плейлисты пользователя —
client.playlists.getPlayLists(GET/users/{userId}/playlists/list)Получить плейлист по полю
kind(такой идентификатор, уникальный внутри плейлистов пользователя, у других пользователей будут такие же айдишки) —client.playlists.getPlaylistById(userId, playlistKind)(GET/users/{userId}/playlists/{kind})Получить список плейлистов по
kind, позволяет получить треки вместе с плейлистами, если передатьrich-tracksкакtrue—client.playlists.getUserPlaylistsByIds(GET/users/{userId}/playlists)Получить плейлист по
kind—client.playlists.getPlaylistById(GET/users/{userId}/playlists/{kind})
Радио
Методы работы с радио:
Получить информации о станции —
client.rotor.getStationInfo(GET/rotor/station/{stationId}/info)Получить треки для станции —
client.rotor.getStationTracks(GET/rotor/station/{stationId}/tracks)Получить списка радиостанций —
client.rotor.getStationsList(GET/rotor/stations/list)Получить рекомендации станций для текущего пользователя —
client.rotor.getRotorStationsDashboard(GET/rotor/stations/dashboard)Отправить фидбэк о событиях станции. Необходимо отправлять, когда включается радио и начинается/заканчивается/или пользователь пропускает трек — (GET
/rotor/station/{stationId}/feedback)
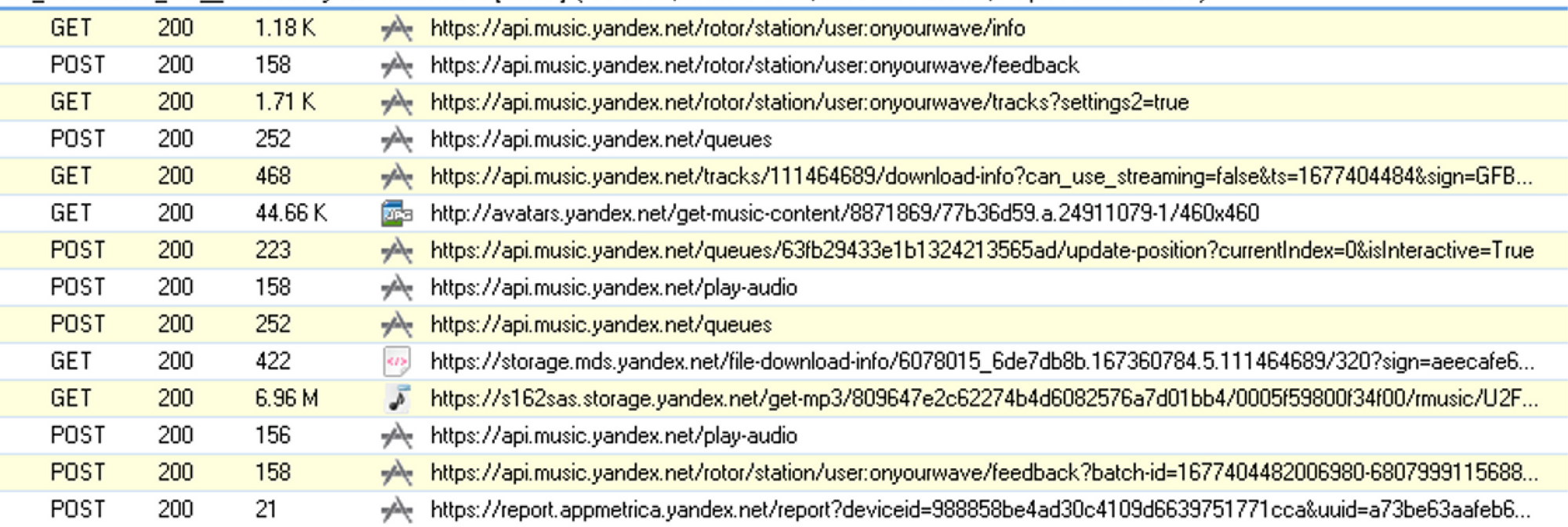
Если до этого, я просто перечислял запросы, то с радио всё сложнее. Тут мы остановимся поподробнее. Если мы включим HTTP Analyzer, и запустим радио в официальном виндовом приложении Я.Музыки (например “Моя волна” — user:anyourwave) мы получим вот такую портянку запросов.

Всё выглядит гораздо проще, если нарисовать диаграмму. Стрелочки используются, чтобы показать как связаны между собой запросы, и как одни запросы используют в качестве параметров ответы других запросов.

Если вдруг вы собираетесь создавать свой клиент для радио, то можно реализовать проигрывание без отправки фидбека, что упростит логику. Но мы тут уже обсуждали и пришли к выводу, что фидбек необходим для системы рекомендаций и чтобы избежать повтора треков в персональных плейлистах.
В расширении пока реализовано только одно радио — Моя волна (исходники тут).

Очереди
Один из самых частых вопросов в чате по Яндекс.Музыке — как получить трек, который играет в данный момент. Мы уже шутили, что нужно интегрировать чат GPT, чтобы он отвечал на данный вопрос, но к сожалению он начал придумывать несуществующие методы. Так вот — получать текущий трек нужно именно на основе очередей.
Создание очереди
Очереди создаются при любом воспроизведении плейлиста, альбома или радио. Например, вот так происходит воспроизведение альбома.
Получаем альбом с треками
GET /albums/{albumId}/with-tracksСоздание очереди
POST /queue, куда мы передаём все треки из плейлистаВыставляем номер текущего трека —
POST /queues/{queueId}/update-position?currentIndex=0

Именно благодаря этому мы можем продолжить слушать трек на любом другом устройстве. Например, я включил альбом в официальном виндовом приложении

и теперь могу продолжить слушать трек из браузера или со своего мобильного.

Получение текущего проигрываемого трека
Чтобы получить текущий проигрываемый трек, достаточно нескольких шагов:
Получить список очередей —
client.queues.getQueues()(GET /queues)Получить
idпоследней воспроизводимой очереди — первая в массиве полученном на прошлом шаге.Запросить эту очередь —
client.queues.getQueueById()(GET /queues/{queueId})Получить текущий трек в очереди —
client.tracks.getTracks()(GET /tracks/)
Код целиком будет выглядеть вот так:
const { YandexMusicClient } = require('yandex-music-client');
const client = new YandexMusicClient({
BASE: "https://api.music.yandex.net:443",
HEADERS: {
'Authorization': `OAuth <your_token>`,
},
});
client.queues
.getQueues('os=unknown; os_version=unknown; manufacturer=unknown; model=unknown; clid=; device_id=unknown; uuid=unknown')
.then(async ({result}) => {
// Последняя проигрываемая очередь всегда в начале списка
const currentQueue = await client.queues.getQueueById(result.queues[0].id);
const {tracks, currentIndex} = currentQueue.result;
const currentTrackId = tracks[currentIndex ?? 0];
const currentTrack = (await client.tracks.getTracks({"track-ids": [`${currentTrackId.trackId}:${currentTrackId.albumId}`]})).result[0];
const supplement = await client.tracks.getTrackSupplement(currentTrack.id);
console.log(JSON.stringify(supplement.result.lyrics.fullLyrics, null, 2));
})Хоть для радио и создаётся очередь — получить текущий трек не получится. В этой очереди нет треков, так как треки для радио генерируются динамически. Поэтому если вы продолжите слушать радио на другом устройстве, воспроизведение начнётся совсем с другого трека.
Скачивание трека
Никому не было бы интересно API, если бы не могли скачивать музыку, ведь это самое главное.
Если вы используете библиотеку yandex-music-client, то для скачивания трека достаточно знать его id и использовать метод getTrackUrl. Но под капотом скачивание происходит вот так:

Swagger и CORS
Совсем забыл упомянуть очень важную вещь, вы не сможете просто взять и написать веб приложение с помощью моего API. Дело в том, что Яндекс запрещает выполнение кросс доменных запросов.
В своём проекте с OpenAPI схемой я обхожу это ограничение с помощью proxy-сервера на NodeJS, но в этом случае некоторые запросы могут не работать из-за того, что proxy-server не находится в России.

Если вы собираетесь писать своё приложение, в котором будет присутствовать бэкенд — то вы просто можете просто использовать yandex-music-client на бэке и, таким образом, не будет никаких проблем с крос-доменными запросами (но помните, что некоторые методы не доступны вне СНГ). Если вы пишите консольное приложение, телеграмм бота или мобильное приложение — то никаких проблем не будет, ведь CORS существует лишь в браузере.
Разработка VS Code расширения
Теперь, когда у нас есть API для Яндекс Музыки, мы можем всё это дело интегрировать в VS Code. Я не буду описывать всё очень подробно, поэтому, если вам интересна базовая структура расширений VS Code, можете почитать о ней здесь.
Но есть одна из главных вещей, которую необходимо понимать. VS Code — обычное NodeJS приложение, поэтому вы можете использовать совершенно любые библиотеки, которые вы привыкли использовать, будь то axios для выполнения запросов или MobX для управления состоянием.
Основные компоненты
Ниже описаны основные компоненты, которые необходимы для разработки расширения.

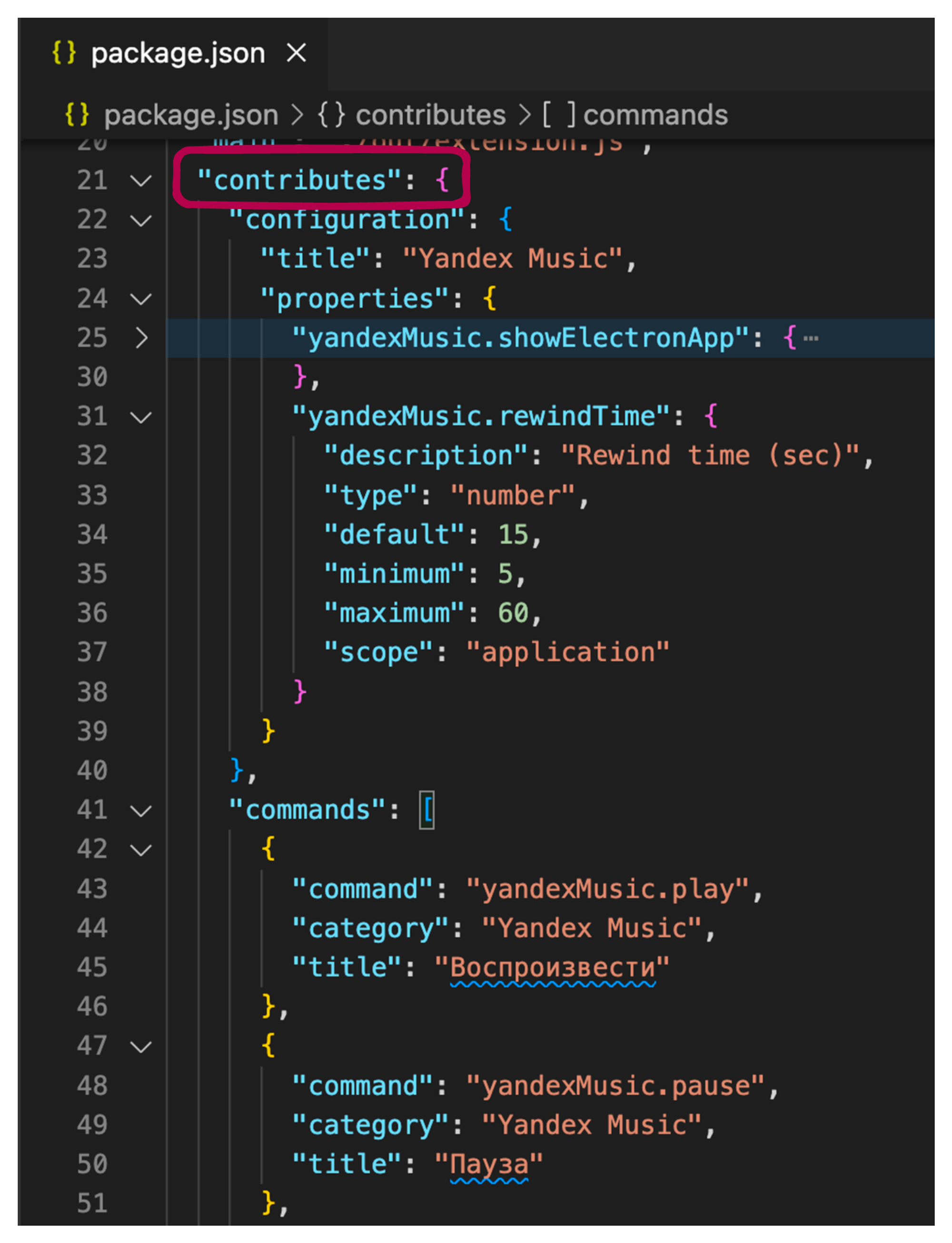
Создание большинства компонентов начинается с добавления так называемых contribution points. Все они описываются в package.json в поле contributes.

Именно здесь необходимо определять:
Команды — что-то вроде обработчиков событий (contributes/commands)
Настройки вашего расширения (contributes/configuration)
Боковые панели и их содержимое (contributes/viewsContainers, contributes/views)
Горячие клавиши (contributes/keybindings)
Экшены для узлов дерева и контекстное меню (contributes/menus)
Чтобы было более понятно как работать с компонентами, давайте рассмотрим пару примеров.
TreeView
Большая часть расширения представляет собой деревья с плейлистами, альбомами и треками. Прежде чем создать TreeView, необходимо определить соответствующий contribution point в package.json.

Здесь мы определяем 4 дерева, которые будут использоваться в расширении:
Плейлисты
Чарт
Рекомендации
Поиск
Далее для каждого дерева нужно определить data provider, который будет решать какие узлы необходимо отобразить в дереве. Для простоты возьмём дерево, отображающее Чарт.
// Провайдер для Чарта Я.Музыки
export class ChartTree implements vscode.TreeDataProvider<vscode.TreeItem> {
constructor(private store: Store) { }
getChildren(): vscode.ProviderResult<vscode.TreeItem[]> {
// Каждый трек чарта рендерится как отдельный узел в дереве
return this.store.getChart().then((items) => {
return items.map((item) => new ChartTreeItem(this.store, item, CHART_TRACKS_PLAYLIST_ID));
});
}
}
const api = new YandexMusicApi();
const store = new Store(api);
// Создание провайдера
const chartProvider = new ChartTree(store);
// Создание дерева, объявленного во вью "yandex-music-chart" с провайдером chartProvider
vscode.window.createTreeView("yandex-music-chart", { treeDataProvider: chartProvider });Код немного упрощён, полную версию можно посмотреть тут и тут.
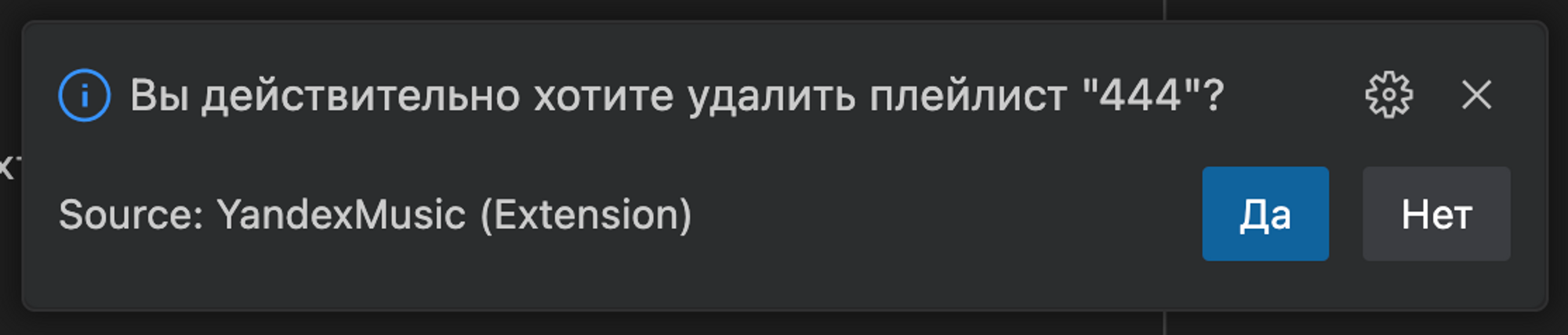
Диалог подтверждения
В VS Code есть альтернатива привычных нам alert/confirm, которые существуют в браузере (и которыми мы обычно не пользуемся) — window.showInformationMessage. Первым аргументом вы указываете сообщение, а затем передаёте сколько угодно кнопок.
export async function showPrompt(title: string): Promise<boolean> {
const result = await vscode.window.showInformationMessage(title, "Да", "Нет");
return result === "Да";
}
Хранение паролей и настроек
VS Code предоставляет 2 возможности хранения данных, обе схожи с localStorage:
Так как нам необходимо хранить пароли, то первый вариант нам не подходит. Все настройки хранятся в общем файле settings.json и доступны для любого расширения. Это именно те настройки VS Code, которые вы изменяете, чтобы настроить размер шрифта или темы.

Мы же собираемся хранить токен авторизации, поэтому важно использовать именно второй вариант — SecretStorage. Хранится SecretStorage в контексте нашего расширения, который передаётся в метод activate, выполняющийся при запуске расширения. API такой же простой, как и API localStorage в браузере.

Очень просто и понятно оба способа хранения настроек описаны в статье SecretStorage VSCode extension API. В ней же описывается тот же подход с реализацией класс-синглтона для настроек, который я использую в расширении.
Воспроизведение музыки
Предыстория
Мы разобрались с получением и отображением треков и находимся на финишной прямой, теперь осталось самое главное — воспроизвести их. Кажется, что всё довольно просто — VS Code работает на электроне, значит мы легко сможем воспроизвести музыку, так же как и в браузере. Всё так, да немного не так, немного погуглив, я наткнулся на гитхаб ишью.

В этом ишью есть две новости:
плохая — нельзя просто взять и воспроизвести музыку
хорошая — можно использовать любой nodejs пакет, в том числе для проигрывания музыки.
После долгих поисков подходящего npm-пакета я нахожу play-sound. Но после недолгого использования я сразу же понимаю, что использовать этот пакет просто невозможно:
он не умеет ничего кроме воспроизведения музыки, а значит перемотка, регулировка звука и всё остальное — ложится на ваши плечи
К тому же нельзя узнать закончился ли трек, чтобы включить следующий
Далее, я нахожу mplayer — обёртку для MPlayer, которая поддерживает все данные функции. Кажется, что всё гораздо лучше — но нет, через некоторое время использования я понимаю, что работает он ужасно:
Следующий трек воспроизводится с задержкой (библиотека не умеет в потоковое скачивание, поэтому трек необходимо полностью скачать, из-за чего происходит задержка)
Перемотка работает очень плохо, всё постоянно заедает
Из мелочей — у библиотеки нет тайпингов, их приходится писать руками
Тут я понимаю, что расширение vscode для командной разработки поддерживает голосовые звонки, а значит поддерживает воспроизведение аудио внутри vscode. Очевидно, я решил заглянуть под капот этого расширения.
Под капотом Microsoft Live Share Audio
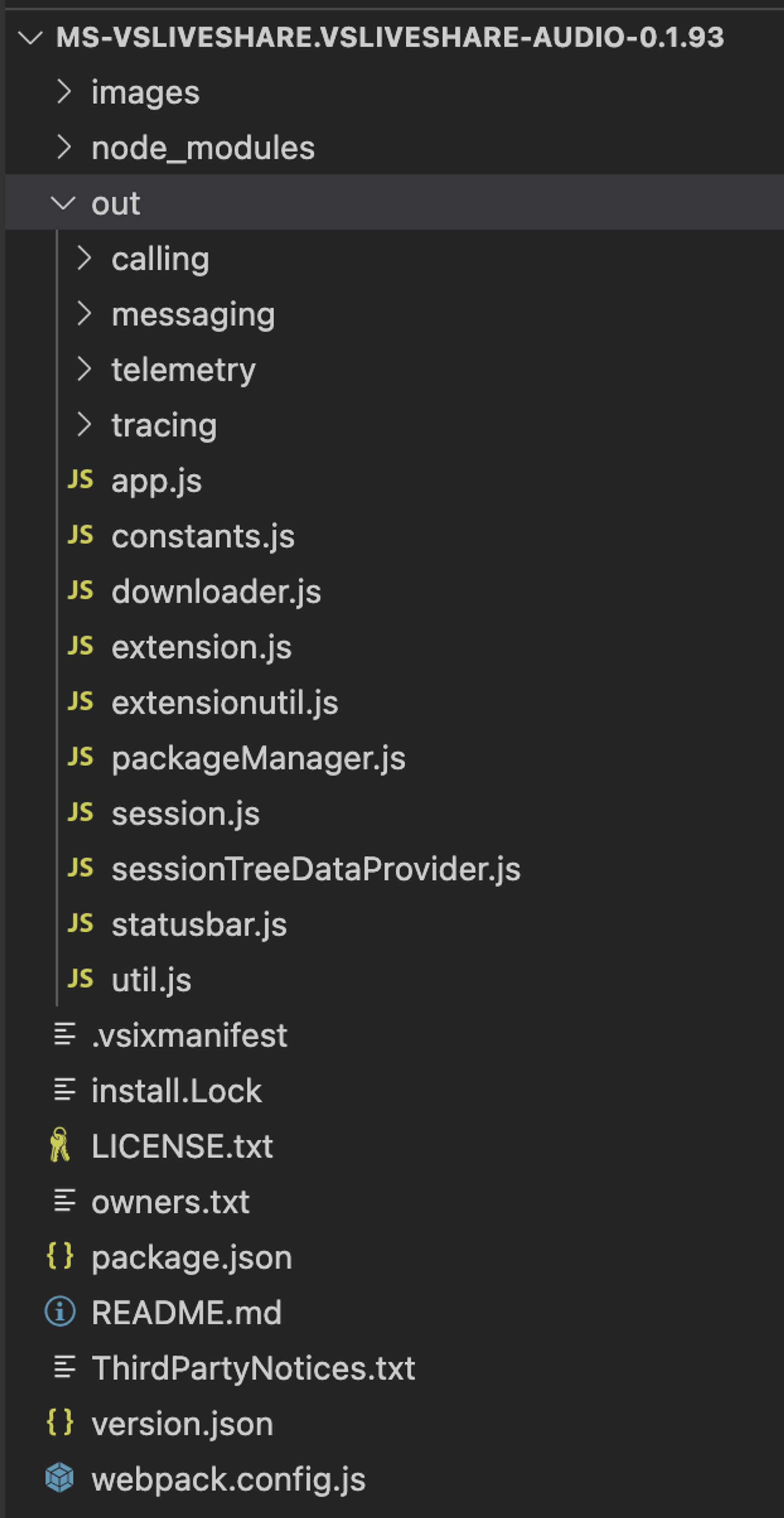
Все расширения в vscode находятся в /Users/<username>/.vscode/extensions и представляют собой обычное JavaScript приложение, где есть package.json и набор js файлов, которые можно изучать и даже дебажить. Интересующее нас расширение находится в папке ms-vsliveshare.vsliveshare-audio-0.1.93

Как дебажить сторонние VS Code расширения
На самом деле — всё очень просто. Открываете папку с нужным расширением в Vs Code, затем нажимаете F5 и выбираете “VS Code Extension Development” — готово.


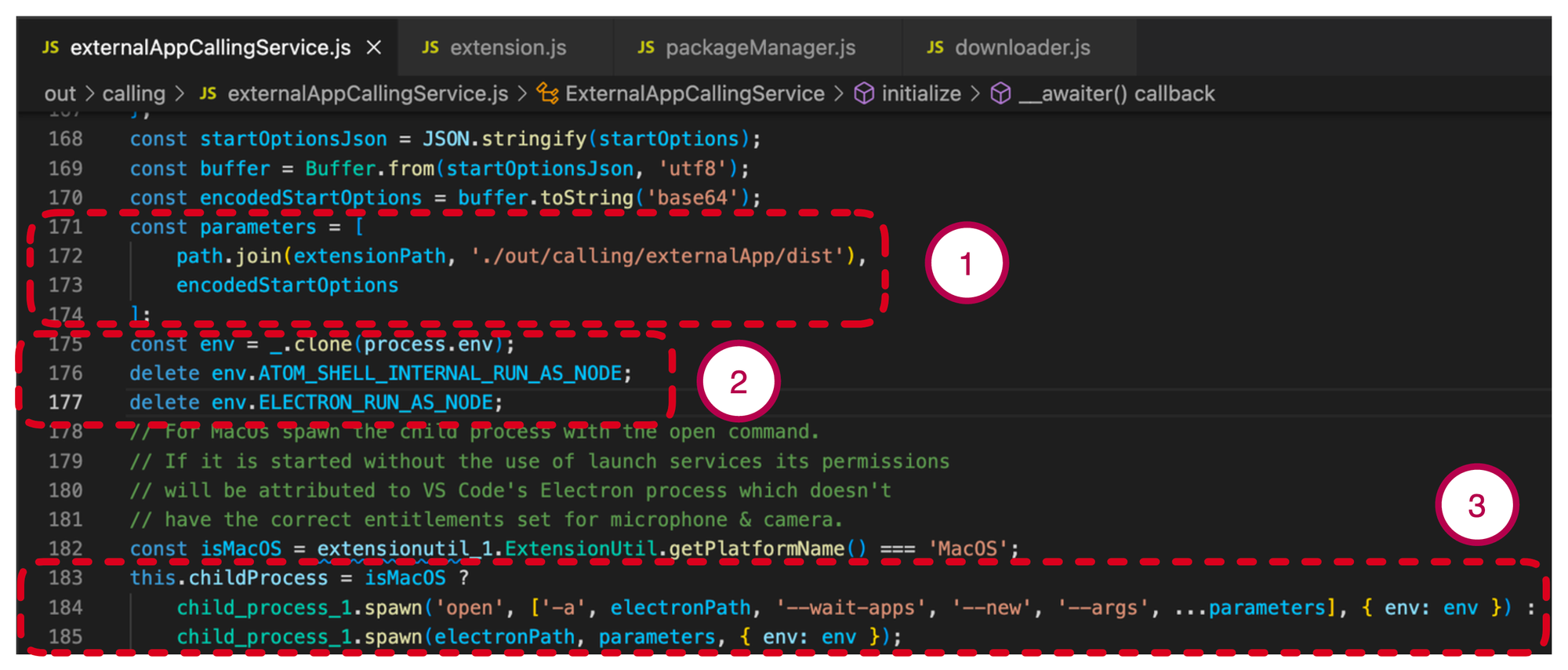
Немного подебажив исходники, несложно заметить, что расширение под капотом использует electron для совершения звонков с помощью Skype API. Для этого достаточно открыть файл ExternalAppCallingService — в котором одноимённый класс отвечает за запуск электрона.

./out/calling/externalApp/dist— путь к электрон приложению, с помощью которого будут осуществляться голосовые звонкиПри запуске электрона необходимо удалить переменные, которые устанавливает VS Code, чтобы запускаться в качестве NodeJS процесса. Нам не нужно, чтобы электрон запускался как NodeJS процесс, поэтому эти переменные нужно удалить, подробнее можно посмотреть вот в этом ишью.
Непосредственный запуск электрона.
Этот код показывает, как правильно запускать electron в качестве дочернего процесса vscode — это то, что нам нужно. Получается, чтобы воспроизвести музыку, нам нужно запустить электрон из электрона (VS Code тот же электрон).

Также если покопаться, можно заметить, что электрон скачивается в рантайме только один раз при первом запуске расширения, но к этому мы ещё вернемся.
Архитектура Electron
Теперь мы умеем запускать электрон — круто, теперь нам необходимо научиться воспроизводить треки, а для этого нужно понимать его архитектуру.
Процесс электрона состоит из 2-х частей:
main — главная часть, в которой есть доступ к нативному API
renderer — часть в которой рендерится web-страница

Взаимодействуют эти части с помощью межпроцессовых каналов коммуникации (inter process communication (IPC) channels) — ipcMain и ipcRenderer. По названиям очевидно, что:
Внутри main-процесса нужно использовать ipcMain
А внутри renderer-процесса — ipcRenderer (либо напрямую — небезопасно, либо через contextBridge — безопасно)
Оба канала могут как отправлять, так и получать сообщения.
Подробнее об архитектуре Electron можно почитать здесь, а о IPC-каналах здесь.
Воспроизведение трека
Для воспроизведения будем использоваться обычное Audio-API, поэтому здесь всё просто. Самая интересная часть — передача трека, который мы хотим воспроизвести, от VS Code в Renderer-процесс электрона. Передавать мы будем пейлоад следующего типа:
export interface IPlayPayload {
url: string;
title: string;
artist: string;
album: string;
coverUri: string;
autoPlay: boolean;
}Чтобы понять как это реализовать — давайте взглянем на диаграмму, сейчас нас интересуют лишь зелёные стрелки, начало процесса в VS Code extension ⇒ Store.

Всё ещё сложнее, когда нужно воспроизвести следующий, трек, когда предыдущий завершился. В этом случае — нужно преодолеть целый круг:
От Audio до Store, чтобы оповестить Store, что трек завершился
От Store до Audio, чтобы воспроизвести следующий трек
При передаче данных от VS Code extension до Electron Process — необходимо их сериализовать в JSON, потому что между процессами мы не можем передавать JavaScript объекты.
play(trackinfo?: IPlayPayload) {
this.childProcess?.send(JSON.stringify({
command: "play",
payload: trackinfo
}));
}Загрузка Electron в рантайме
Кажется можно уже радоваться, всё прекрасно работает, треки крутятся, а звёзды на гитхабе мутятся (нет!), но начали появляться ишью на гитхабе для мака и линукса.
Изначально, я просто добавил electron, как зависимость к проекту и всё работало хорошо. Как оказалось, нужная версия электрона скачивается при установке npm пакетов, а я работал на винде и соответственно, расширение работало только на винде.
Снова покопавшись в Live Share Audio, я обнаружил, что расширение cкачивает нужную версию электрона в рантайме с собственных серверов.



Мне не хотелось хостить электрон для всевозможных версий, как это сделано в Live Share Audio, из-за чего приостановил работу над расширением.
Через некоторое время я понял, что если electron устанавливает необходимые бинарники в рантайме, то код скачивания должен быть где-то в их репозитории. Немного покопавшись, я нашёл пакет electron/get — именно он используется под капотом, когда вы устанавливаете электрон в зависимости. Также я нашёл почти готовый скрипт для установки нужной версии электрона в рантайме.
Итог
На этом всё. Спасибо, если смогли дочитать до самого конца, я думаю таких не много, статья получилась достаточно длинной. Если у вас есть какие-либо вопросы или предложения — обязательно пишите в личку или в комментариях. Буду признателен, если сможете поддержать проект любым способом:
Идеями в комментариях к статье или в ишью на гитхабе
Подпиской на мой телеграмм канал, где я рассказываю о программировании
Мне не хотелось хостить электрон для всевозможных версий, как это сделано в Live Share Audio, из-за чего приостановил работу над расширением.
Через некоторое время я понял, что если electron устанавливает необходимые бинарники в рантайме, то код скачивания должен быть где-то в их репозитории. Немного покопавшись, я нашёл пакет electron/get — именно он используется под капотом, когда вы устанавливаете электрон в зависимости. Также я нашёл почти готовый скрипт для установки нужной версии электрона в рантайме.
Итог
На этом всё. Спасибо, если смогли дочитать до самого конца, я думаю таких не много, статья получилась достаточно длинной. Если у вас есть какие-либо вопросы или предложения — обязательно пишите в личку или в комментариях. Буду признателен, если сможете поддержать проект любым способом:
Идеями в комментариях к статье или в ишью на гитхабе
Подпиской на мой телеграмм канал, где я рассказываю о программировании
Комментарии (41)

B_bird
02.04.2023 08:57+3Ну минус отсутствия официального апи: с любым релизом перестанет работать. Плюс юристы Я любят жалобы писать, на моё расширение была жалоба, блокировали в свое время, хотя оно только пульт для открытой вкладки Я.Музыки.

Hait
02.04.2023 08:57+2Я вот так и не понял зачем они так музыку ограждают. То же встроенное в хром переключение треков не работает хрен знает сколько. Чтобы привлекать в ябраузер? Странно

cherkalexander Автор
02.04.2023 08:57+1А можешь поподробнее о блокировке расширения рассказать?

B_bird
02.04.2023 08:57+1Есть у меня расширение, просто пульт к витрине Я.Музыки, пару лет назад в один прекрасный момент гугл мне пишет, что поступила жалоба и заблокировано, контакты юриста подавшего жалобу прилагались. Связался объяснил, жалобу отозвали, разблокировали. Видимо попал под одну гребенку с расширениями, которые позволяли качать, что не могло устраивать Яндекс.

cherkalexander Автор
02.04.2023 08:57+1Жесть, а как ты его разблокировал?

B_bird
02.04.2023 08:57+2Так я ж написал - связался с их юристом автором жалобы, объяснил, что расширение никоим образом не вредит, а скорее наоборот, тем более при отсутствующей официальном расширении (оно было еле живое, потом вообще убрали, видимо, в угоду Я.Браузеру). Через время разблокировали и пришло уведомление от гугла, с тех пор не трогали, хотя там опять как грибов появилось даунлоадеров. Видимо, какое-то обострение было, явно не регулярная работа.

B_bird
02.04.2023 08:57+1Я про блокировки к чему упоминал-то (забыл явно сказать): ты же vs code расширение наверное будешь публиковать в сторе или где-то еще, откуда оно там позволяет их качать, так вот у тебя явное нарушение правил сервиса, но выстрелит ли - хз. Как минимум, лучше какой-то запасной аккаунт использовать, если там же в "сторе" есть еще что-либо кроме этого нового расширения, чтобы безболезненно бан пережить.

cherkalexander Автор
02.04.2023 08:57Оно уже давно опубликовано вот здесь. Других как таковых нет, поэтому если что зарегаю другой аккаунт, но спасибо за рекоммендацию!

your_eyes_lie
02.04.2023 08:57+4Буквально позавчера поставил и начал пользоваться, сначала подумал — wtf, зачем это может понадобиться? Но оказалось удобно, спасибо за расширение!

cherkalexander Автор
02.04.2023 08:57Спасибо! Если есть косяки, или предложения - можно создать ишку на гитхабе

nevack
02.04.2023 08:57А есть способ поменять громкость? Сходу не нашел

cherkalexander Автор
02.04.2023 08:57Изменить громкость к сожалению нет, можете создать issue на гитхабе.

vasyakrg
02.04.2023 08:57идея шикарная, с токеном тоже вроде бы особых проблем не было.
те кто в vscode наверняка умеют и в devtools ))
пожелание - надо придумать какую-то синхронизацию между окнами.
как правило, у меня открыто несколько окон, но играет только в одном и если в нем открыть другой проект, приходится снова идти и включать все по новой.

cherkalexander Автор
02.04.2023 08:57Имеете в виду, если закрыл одно окно - то продолжить воспроизведение на другом. Или одновременное использование для нескольких окон одновременно?

vasyakrg
02.04.2023 08:57да, именно продолжать в другом. ну или хотя бы вставать на паузу, но на последнем треке.

cherkalexander Автор
02.04.2023 08:57Да, я хочу сделать как в официальном приложении, где можно продолжить воспроизведение с последнего трека. Уже начал работать над этим тут https://github.com/acherkashin/yandex-music-extension/pull/87.

IGNATOV_2011
02.04.2023 08:57Доброго времени суток . Я совсем начинающий разработчик .Хочу бота сделать для скачки музыки ,кидаю ссылку трека с яндекс музыки а он мне в Mp3 обратно .Сейчас перепробовал многие nuget .Вроде легкая задача ,но нормального апи так и не нашел (( Пока не могу выбрать норм апи для этого с норм авторизацией и метдом для загрузки трека (

cherkalexander Автор
02.04.2023 08:57Привет, можешь попробовать библиотеку на питоне или библиотеку на JS, с C# к сожалению не подскажу.

yung6lean9
02.04.2023 08:57+1Вообще недавно обнаружил, что у Я музыки есть десктопное uwp приложение, для меня оказалось лучшим вариантом

HemulGM
02.04.2023 08:57+1Т.е. вместо того, чтоб разгрузить среду (которая является браузером) для комфортной разработки и запустить официальный клиент, вы создаете очередной плагин...
Список проблем "на глаз":
АПИ не официальное, сегодня-завтра работать перестанет или вообще получите иск
Удобство управления (мультимедийные кнопки, попап на панели задач)
Удобство навигации, поиска, выбора потока

cherkalexander Автор
02.04.2023 08:57Большое спасибо за ваш комментарий. К сожалению официального API для яндекса нет, неофициальных же существует огромное множество.
По поводу остальных проблем не совсем понял, что вы имеете в виду. Можете уточнить?

HemulGM
02.04.2023 08:57+1Удобно управлять музыкой мультимедийными клавишами на клавиатуре (сделать, конечно, это не сильно сложно (по крайней мере на языке с доступом к нативному АПИ))
Помимо "моей волны" есть потоки по жанрам, настроению, занятию и т.д. (см Я.Радио)

cherkalexander Автор
02.04.2023 08:57Должна быть возможность управлять воспроизведением мультимедийными клавишами, я часто управляю эпловыми наушниками.
Да, пока сил хватило, к сожалению, только на реализацию моей волны

HaJIuBauKa
02.04.2023 08:57+1Второй пункст с управлением громкостью и воспроизведением прекрасно работает нативные кнопки в Windows 10-11. Да еще и показывает трек и листает туда\сюда.
Остальные радио думаю скоро реализуют :)


wondersalmon
02.04.2023 08:57Пробовал, не смог привыкнуть. На арче у себя использую плагин для rhytmbox

cherkalexander Автор
02.04.2023 08:57А можно ссылочку?

wondersalmon
02.04.2023 08:57+1https://github.com/feschukov/rhythmbox-plugin-yandex-music в ауре есть пакет. как я понял сам плагин по музыке искать не позволяет, а поддерживает только "мне нравится" сохраненные плейлисты и волну. Для меня сейчас это было единственным удобным решением так как переехал я прихватив старый макбук 12го года с 4мя гб оперативы, и вопрос потребления ресурсов стоит остро.

sergiorykov
02.04.2023 08:57Вы проделали фантастическую работу!
А вам точно нужны все эти пермишены?)Сервис «Яндекс.Музыка» получит доступы:
Доступ к личным данным пользователя на сервисах Яндекса из мобильных приложений
Доступ к логину, имени и фамилии, полу
Доступ к адресу электронной почты
Доступ к дате рождения
Доступ к портрету пользователя
Изменение плейлистов
Чтение плейлистов
Каталог Яндекс.Музыки
Чат с саппортом Музыки
Доступ к общим данным пользовательских приложений
Хранение данных приложения
Доступ к профилям от социальных сетей, хранящихся на Яндексе
Привязка телефона
Привязка адресов электронной почты
Доступ к Яндекс.Диску для приложений
Просмотр списка устройств умного дома
Доступ к API Яндекс.Store для Android-разработчиков
Пульт для Yandex.IO-устройств

cherkalexander Автор
02.04.2023 08:57Я ничего из этого не использую. Я использую лишь токен, потому что иначе никак(

B_bird
02.04.2023 08:57Это ж авторизация от имени приложения Я.Музыки, а они от Яндекс ID хотят такой скоуп, да )

AlexGluck
02.04.2023 08:57https://github.com/acherkashin/yandex-music-extension/issues/92
https://github.com/acherkashin/yandex-music-extension/issues/91
Я уж обрадовался, думал сейчас музыку послушаю. Увы не работает расширение.
cherkalexander Автор
02.04.2023 08:57Никогда не тестировал расширение на федоре, попробую разобраться, когда будет время накатить виртуалку ????

Xadok
02.04.2023 08:57Интересно почему бы просто не выпустить официальный клиент под все три популярные ос как все остальные... Но нет

HaJIuBauKa
02.04.2023 08:57https://yandex-music.juvs.dev/ - да не официальное, но все же (Яндекс вообще не чтит MacOS)
https://apps.apple.com/ru/app/yandex-music/id520797969?l=en - официальное
https://play.google.com/store/apps/details?id=ru.yandex.music&hl=ru&gl=US - официальное
https://apps.microsoft.com/store/detail/яндексмузыка/9NBLGGH0CB6D?hl=ru-ru&gl=ru&icid=CNavAppsWindowsApps - официальное



Dart55
Первое что я подумал прочитав заголовок: В каком часовом поясе должен жить автор чтобы статья считалась первоапрельской?