Пользователи часто спрашивали тёмную тему на Хабре. Насколько мне известно, команда разработчиков в курсе этой потребности, но пока не готова представить реализацию. Тем не менее, она есть.
Хотел было назвать "Тёмная сторона Хабра", но всё же передумал. Извините.
Мы обсуждали этот момент с @Boomburum. Он буквально вытягивал меня на написание поста, на что я давал самый сильный отпор, на который был способен. Аргументировал тем, что информации настолько мало, что на пост не тянет. Новость из этого материала тоже так себе. Что ж, как вы видите, Алексей умеет убеждать.
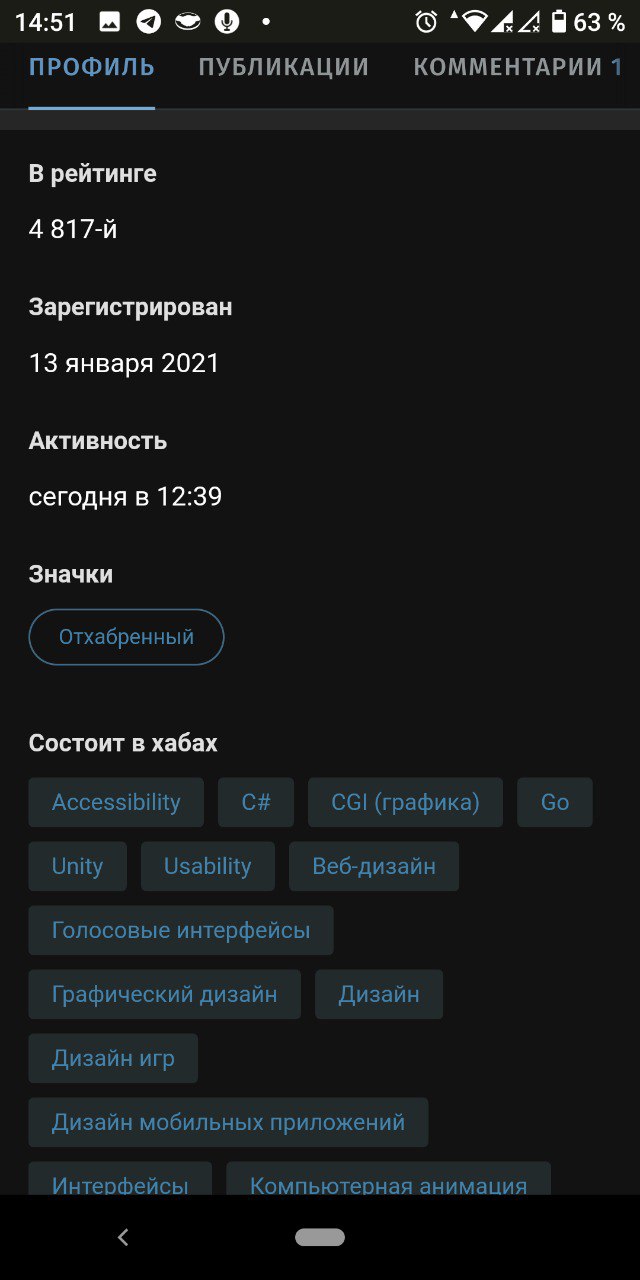
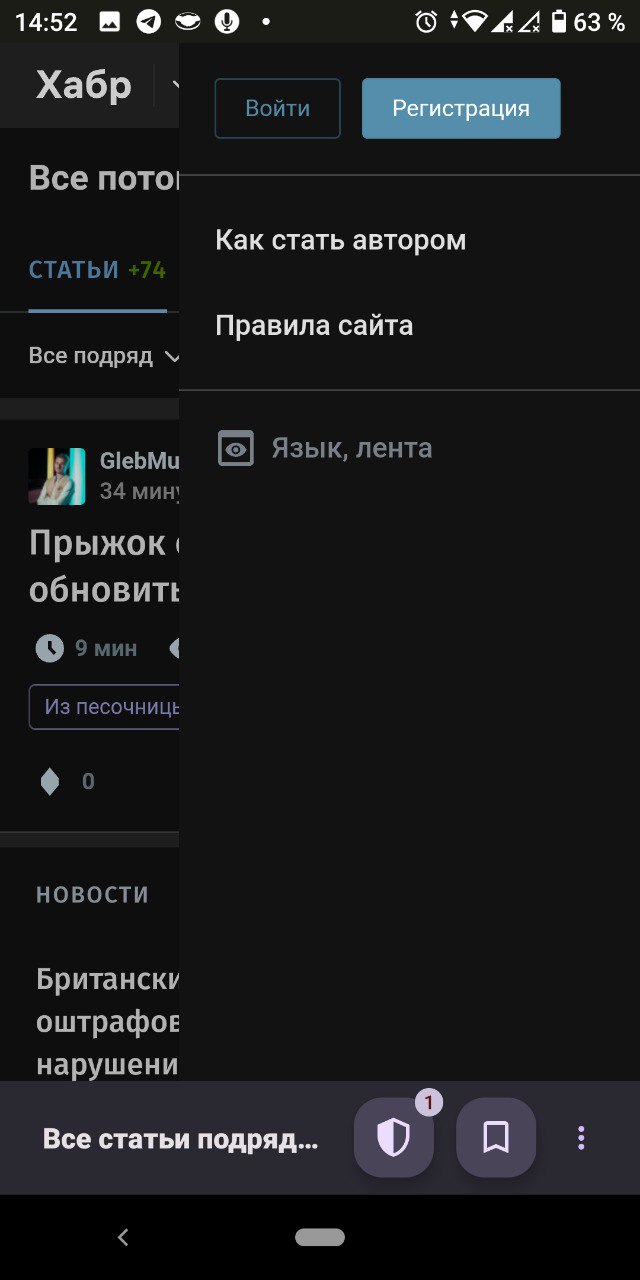
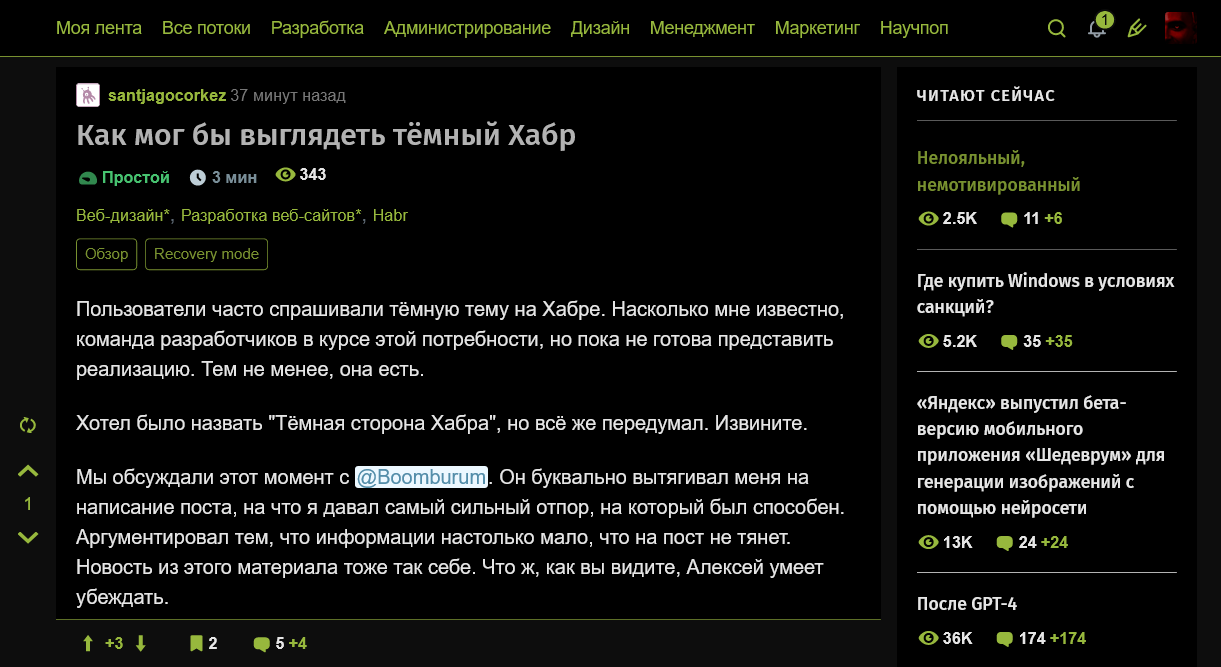
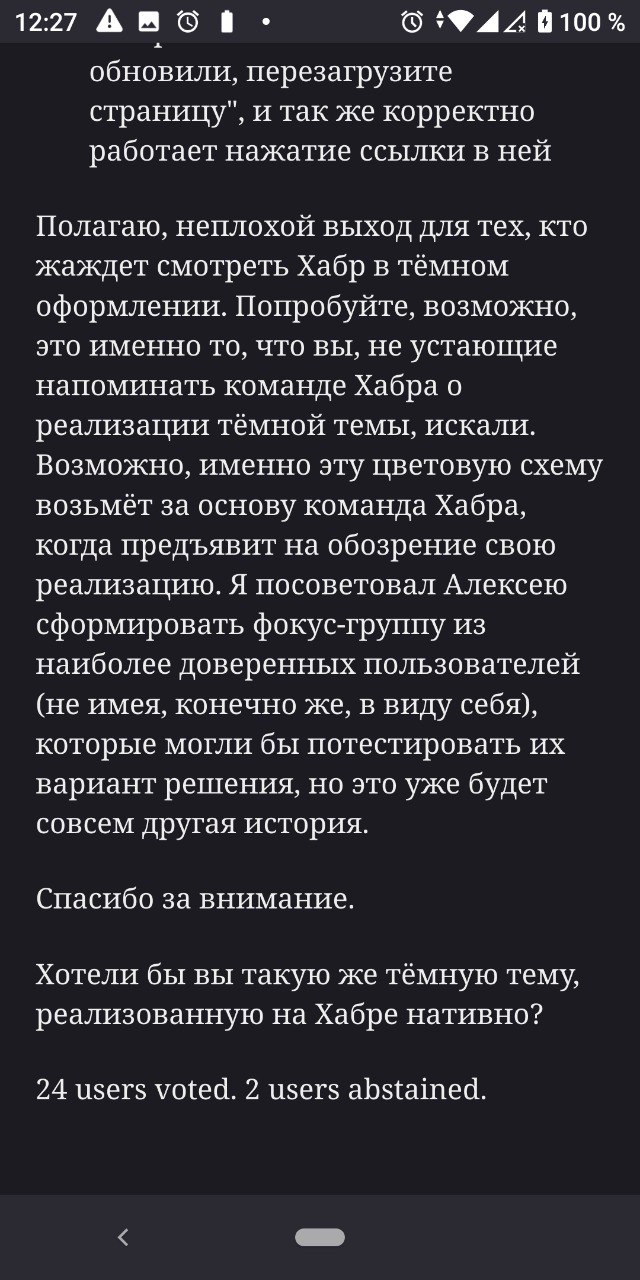
Итак. Чего это будет стоить? Да совсем ничего. Всего лишь установить FOSS Browser. Никакие плагины и прочие штуки не нужны. Понимаю, пользователи iOS остаются немного за бортом, но тут я бессилен. Для тех, кому уже не терпится, показываю, что из этого получилось у меня на Xiaomi Mi A2 с тёмной системной темой оформления и FOSS Browser, поддерживающим эту настройку Android.










Можете попробовать сами, команда Хабра настолько молодцы, что сайт почти полноценно (не заливаются изображения) работает даже в Android WebView, на котором основан FOSS Browser:
переходы по ссылкам в пост или комментарии без перезагрузки
возврат в предыдущий экран в ту же позицию, откуда был переход, без необходимости скроллить от самой шапки вниз
между прочим, корректно отображается плашка "Мы кое-что обновили, перезагрузите страницу", и так же корректно работает нажатие ссылки в ней
Полагаю, неплохой выход для тех, кто жаждет смотреть Хабр в тёмном оформлении. Попробуйте, возможно, это именно то, что вы, не устающие напоминать команде Хабра о реализации тёмной темы, искали. Возможно, именно эту цветовую схему возьмёт за основу команда Хабра, когда предъявит на обозрение свою реализацию. Я посоветовал Алексею сформировать фокус-группу из наиболее доверенных пользователей (не имея, конечно же, в виду себя), которые могли бы потестировать их вариант решения, но это уже будет совсем другая история.
Спасибо за внимание.
Комментарии (29)

alexander222
05.04.2023 16:51+17Такойже эффект достигаетс в хроме и браузерах на его основе включением флага chrome://flags/#darken-websites-checkbox-in-themes-setting безустановки отдельного браузера под хабр.

onets
05.04.2023 16:51В хроме под iOS нет такой настройки

alexander222
05.04.2023 16:51Возможно там сработает флаг chrome://flags/#enable-force-dark но он переключает в темную тему все сайты, без возможности выбора

xaosxaos2
05.04.2023 16:51Я уже опробовал все там флаги с тёмной темой, вывод: Это работает с определёнными сайтами очень хорошо, с другими становится не удобно использовать в работе, например на youtube, leetcode,... на тёмной теме пользоваться становится затруднительно. Но если у вас с десяток которые не выбиваются из общей канвы, то да это выход.

ris58h
05.04.2023 16:51+8Dark Reader в Firefox для Android уже много лет как работает. В Safari он вроде тоже есть. Про Chrome выше написали. Зачем какой-то левый браузер?

DarkPreacher
05.04.2023 16:51+2Когда на хабр пришло новое оформление – решил не отставать и за пару вечеров сделал себе тёмную тему.
Меня устраивает

Хотя некоторые элементы выбиваются из общей картины, надо будет обновить.

kulhaker478
05.04.2023 16:51+5Для себя использую такой вариант, эпизодически допиливаю когда читать скучно становится)
тык


santjagocorkez Автор
05.04.2023 16:51+1Отвечу сразу всем, по возможности.
@alexander222, с Chrome есть две беды:
он независимо от моего желания прорастает корнями слишком глубоко в приватные (для меня) области данных на моём телефоне
насколько помню, с плагинами вообще, и с адблоками в частности, на мобильной версии хрома совсем никак
Впрочем, да, я не тестировал в хроме, потому что давным давно его снёс. Тем более, этот комбайн прожорливый слишком. Кому нравится, конечно, я ж не запрещаю и хром использовать. Один вопрос: там всё полноценно и без нареканий работает? Хотя бы не хуже, чем в FOSS Browser?
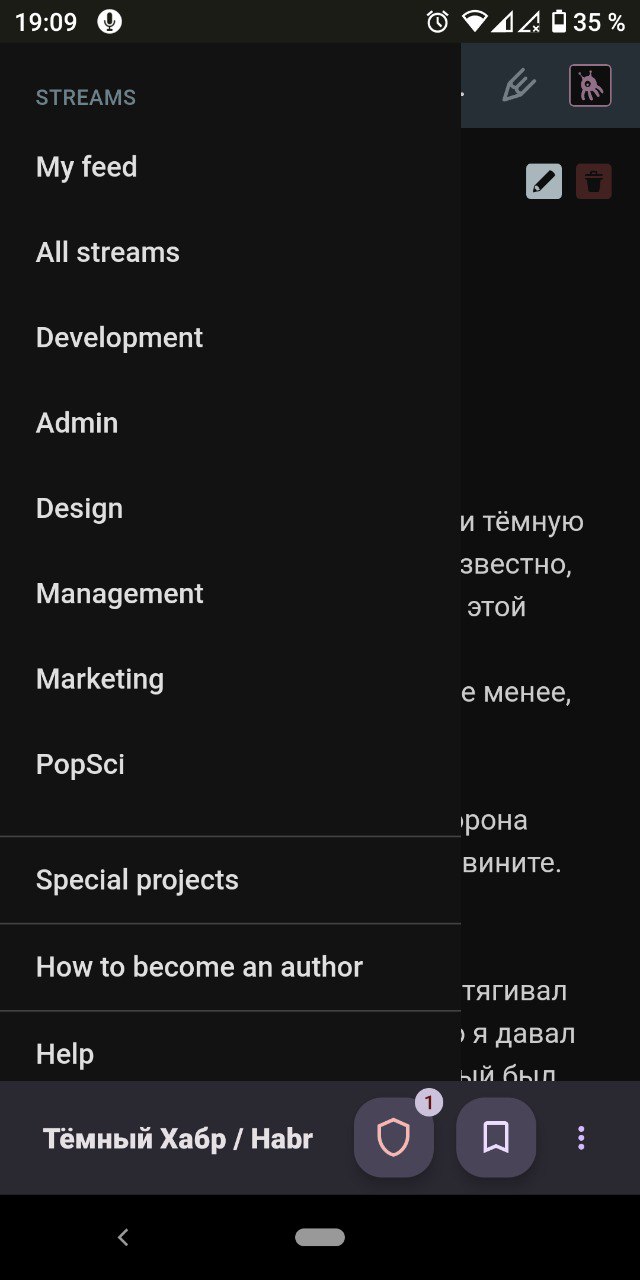
Opera

Я перешёл в режим читалки из главной страницы Хабра. Он показывает только истории, ни одной статьи я там не нашёл. Меню не нашёл. В новости перейти нельзя. Возможно, я не туда нажал. Но, если предполагается, что надо сначала перейти по светлой теме в нужную часть (например, конкретно в комментарии определенной статьи), а потом переключиться в читалку, то какой в ней смысл, если глаза уже сожгло в угли во время навигации?
Mozilla Mobile

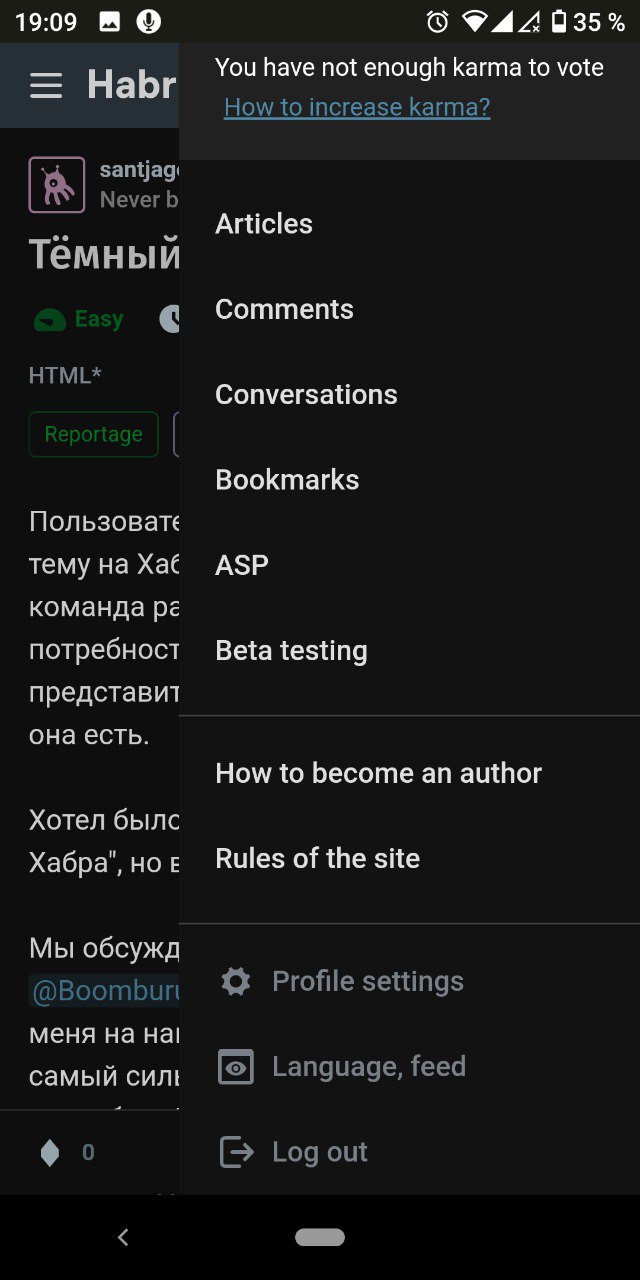
Съело голосовалку. Комментарии так и вообще не показывает. Опять же, наверное, я куда-то не туда нажал, но было бы неплохо, если бы все, отписавшие о том, что "в ${browser_name} всё то же самое, и даже лучше" показали скриншотами или хотя бы описали, всё ли работает.
Я отдельно подчеркнул: я не перехожу в специальные режимы в FOSS Browser, я пользуюсь полноценной версией (не режимом читалки), с возможностью отвечать, редактировать статью (за исключением заливки изображений, я не знаю, в чём причина), при пролистывании статьи до конца у меня комментарии подгружаются автоматически, мне не приходится выключать тёмный режим ни разу.
И вот еще что:
Функционал FOSS Browser, находящийся вне контекста этого обзора (AdBlock)


ris58h
05.04.2023 16:51+3Не знаю что вы там нажимаете. Firefox for Android с расширением Dark Reader:
Hidden text


santjagocorkez Автор
05.04.2023 16:51Я нажимал на кнопку в правой части адресной строки. Очевидно, ошибся (как я и предположил сразу же)

VADemon
05.04.2023 16:51Firefox for Android, Dark Reader именно с такими настройками для экрана телефонов: яркость 100%, контраст 125%, динамический режим. Так подавляющее большинство сайтов уходят в #000 цвет фона, но контраст не становится вырвиглазным.
Скриншоты
За JPEG извиняюсь, других не делает.


Единственная альтернатива Хрому на Android -- Bromite. Проект вылизали больше чем Librewolf (Firefox для ПК), включая вырезанный с корнями Widevine DRM (ибо отзванивал домой).

0x22almostEvil
05.04.2023 16:51+1Использую Dark Reader — расширение с открытым исходным кодом под chromium и firefox, может кому-то пригодится.
Расширения можно в принципе и на телефон ставить:
На основе chromium есть https://kiwibrowser.com/ с возможностью добавлять расширения, на базе firefox тот же firefox или mull, fennec [вставить ещё один форк]. Но для того, чтобы туда поставить расширения не из стандартного списка придётся повозиться (Dark Reader есть в стандартном списке).

VADemon
05.04.2023 16:51+1Аналогично, пользуюсь Dark Reader, комментарий выше. Нужен ли родной режим? Одновременно и не помешал бы и все равно. На телефоне стараюсь придерживаться AMOLED тем везде. Если темная тема сайта будет серой - сразу нет.
При этом же на компьютере я предпочитаю именно серые темы в Dark Reader. Поэтому родную тему на Github я не использую (слишком контрастная). В то же время, тормоза обработки CSS из-за DR значительны (особенно на Github... дилемма), поэтому если родная тема приемлема, то отключаю DR для сайта.
Сценарий использования. На телефоне у меня всегда темная тема. Нужен свет? Добавляю яркость экрана. На компьютере сначала отключаю DR, а потом повышаю яркость. Почему так? Неудобно (надо лезть руками за монитор), да и приятней днем читать большой экран на белом фоне. Что команде Хабра посоветовать не знаю :)

grossws
05.04.2023 16:51+1У меня в хроме на андроиде habrastorage нормально загружал картинки, вчера проверял

Moskus
05.04.2023 16:51Занятно, что все уже, похоже, забыли про фичу множественных CSS между которыми можно переключаться. Правда, такое уже на сайтах никто не делает практически.

censor2005
05.04.2023 16:51А еще в Vivaldi есть встроенный фильтр Invert. Правда, с формой добавления комментариев беда, черный текст на черном фоне


Psychosynthesis
05.04.2023 16:51Для десктопа решает Dark Reader, для мобилы есть флаги хрома (или тот же даркридер для мобильной лисы).

DigiHun
05.04.2023 16:51Давно использую stylish расширение. Нашел там одну из темных тем и доработал для себя.


smart_alex
05.04.2023 16:51+2Я, как человек, сделавший кучу тем в своих проектах, так и не понял — а в чём проблема сделать нативную тёмную тему для Хабра? Что в этом сложного и почему дизайнеры Хабра это не могут сделать?
(Кстати, мне тоже непонятно, что мешает программистам Хабра исправить проблемы с форматированием в старой версии редактора — там дел максимум на пару часов для более-менее грамотного программиста.)

SkylineXXX
05.04.2023 16:51А меня от темных тем в сон клонит.
И текст читается хуже. Менее разборчив.
Я один такой?
Какое-то нездоровое увлечение темными темами у людей.Думаю пройдет, как любая мода.

volosukalisa017
05.04.2023 16:51Сейчас темный режим воспринимается пользователями как стильная и модная фича. Такой интерфейс может казаться менее разборчивым, но при этом он очень утонченный, смелый. И если мы говорим о маркетинге, то все это, безусловно, привлекает аудиторию, поскольку черный является очень сильным цветом, вызывающим у людей сильные эмоции. Контент на темном фоне может выглядеть намного иначе.
Тем не менее, довольно сложно получить хороший интерфейс в темном режиме. Одна из самых больших проблем — размытость. Происходит визуальное снижение резкости. Темный текст на белом фоне, как правило, выглядит резче для ваших глаз. Важно также знать о том, что для пользователей с нарушениями зрения эта функция вообще стоит особняком. Здесь большой проблемой может стать ореол, из-за которого белый текст кажется более размытым на темном фоне, чем на самом деле. Это особенно актуально для людей с астигматизмом и/или близорукостью. Для таких людей интерфейсы темного режима могут показаться неоптимальными и на самом деле могут привести к большему утомлению глаз. Именно поэтому людям, страдающим от неприятных последствий астигматизма, рекомендовано использовать светлую тему, а не Dark Mode.

Kanut
05.04.2023 16:51+1Темный текст на белом фоне, как правило, выглядит резче для ваших глаз
А вот это утверждение пожалуй надо доказать. Банально потому что люди разные, глаза у них разные, окружающие условия тоже разные.
Именно поэтому людям, страдающим от неприятных последствий астигматизма, рекомендовано использовать светлую тему, а не Dark Mode.
Кем рекомендовано? Мой врач мне почему-то сказал что как мне удобнее, так и делать.













alexander222
Такойже эффект достигаетс в хроме и браузерах на его основе включением флага chrome://flags/#darken-websites-checkbox-in-themes-setting безустановки отдельного браузера под хабр.