
Вводная — она же спойлер
Привет, Хабр! Меня зовут Андрей Устьянцев, и я ведущий аналитик направления Big Data в Лиге Цифровой Экономики. Занимаясь digital-маркетингом с 2006 по 2019 год, в какой-то момент я осознал очевидную сейчас многим истину. Эффективность рекламной кампании в интернете зависит не только от качества настройки ее параметров, но и от продающего качества лендинга, на который ведется рекламный трафик.
Но как измерить качество? Оперирование субъективными мнениями дизайнеров и результатами опросов в «экспертных сообществах» (в духе «подскажите, что не так»), как я могу судить по моему опыту, ни к чему в итоге не приводит.
Поэтому я разработал систему формирования метрик (сухих объективных цифр), на основе которых можно оцифровать качество лендинга.
Коротко — суть:
Определить места на лендинге, с которых посетители уходят с сайта.
Улучшать лендинг в этих местах, чтобы удерживать посетителя на сайте.
Видеть, стал лендинг лучше или хуже, с помощью цифр.
Спойлер: как это делается?
Определенным образом настраиваются цели в «Яндекс.Метрике».
-
На сайт ставится «хитрый» JavaScript-код, который фиксирует долист (доскролл) до важных (целевых) блоков.
«Долистом» или «доскроллом» я называю событие, когда раздел лендинга отображается в видимой области браузера. То есть человек долистал до определенного раздела и видит его.
Определение мест ухода с лендинга делается по аналогии с воронкой продаж — я назвал это «воронка пролиста сайта».
Подробная пошаговая инструкция — ниже.

Статья будет полезна тем, у кого:
Достаточно узкая целевая аудитория — то есть небольшой трафик на сайт. Для кого важен каждый лид, ценен каждый прирост конверсии, даже в 0,0001%.
Большой трафик на сайт, и каждый плюс к конверсии даст значимый прирост в продажах.
Описанную в статье методику можно применять и для оценки вовлеченности посетителей сайта при чтении статей в блоге. Но лучше использовать для этого т. н. контентную аналитику — более подробно о ней можно прочитать в официальной документации «Яндекс.Метрики».
Шаг 0. Определить ключевые разделы лендинга
Сознательно пронумеровал этот этап как нулевой: это важная подготовка к основным действиям. Необходимо внимательно посмотреть на структуру лендинга и определить, до каких разделов посетитель сайта должен обязательно долистать.
Например, это могут быть разделы типа «О продукте», «Об авторе», «Отзывы», а самое главное — «Цены». Приведу пример «разметки» одного из лендингов
«Ключевой» раздел лендинга — он же цель в «Яндекс.Метрике» |
Событие — до какого раздела долистал посетитель |
0. Заход на лендинг |
Зашел на лендинг (открыл страницу в браузере) |
1. Для кого |
Описывается, кому может быть полезен продукт |
2. В чем уникальность |
Рассматриваются уникальные преимущества продукта |
3. С кем можете работать |
Раскрывается потенциальная целевая аудитория для покупателя (кому потом можно будет продавать услугу на основе приобретенного продукта) |
4. Виды продукта |
Рассказывается о форматах продукта (офлайн — реальный материальный продукт, и онлайн — версия на платформе) |
5. Какие задачи решает |
Перечисляются преимущества продукта с точки зрения решаемых задач |
6. Отзывы |
Приводятся отзывы покупателей |
7. Мы в цифрах |
Перечисляются «успехи» в цифрах (продано Х комплектов, в Y городах и т. д.) |
8. Сколько стоит |
Указываются цены — самый важный элемент |
9. Об авторе |
Приводится информация об авторе продукта |
10. Конец лендинга |
Долистал до самого конца лендинга |
Сколько таких разделов стоит определить и взять в работу? Я бы рекомендовал для начала остановиться на пяти (ниже поясню, откуда взялась такая цифра).
Шаг 1. Настраиваем цели в «Яндекс.Метрике»
Важно: на сайте или лендинге должен стоять счетчик «Яндекс.Метрики». Я не буду расписывать подробности установки счетчика на сайт — это хорошо сделано в официальной документации «Яндекса».
Итак, настраиваем цели, которые будут фиксировать факт долиста до выбранных разделов сайта.
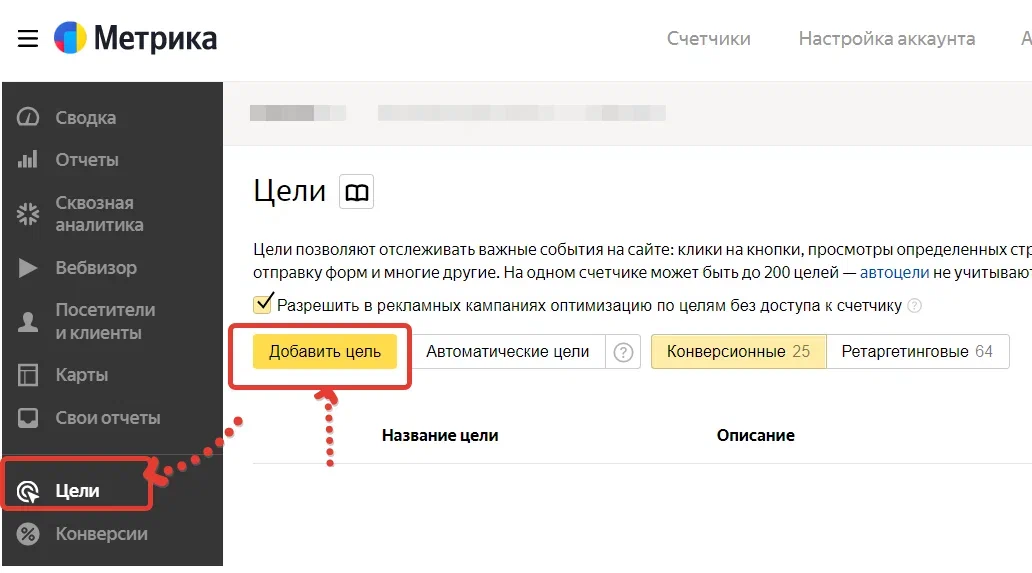
Переходим в настройки установленного на сайте счетчика «Яндекс.Метрики». Выбираем раздел «Цели». Нажимаем кнопку «Добавить цель».

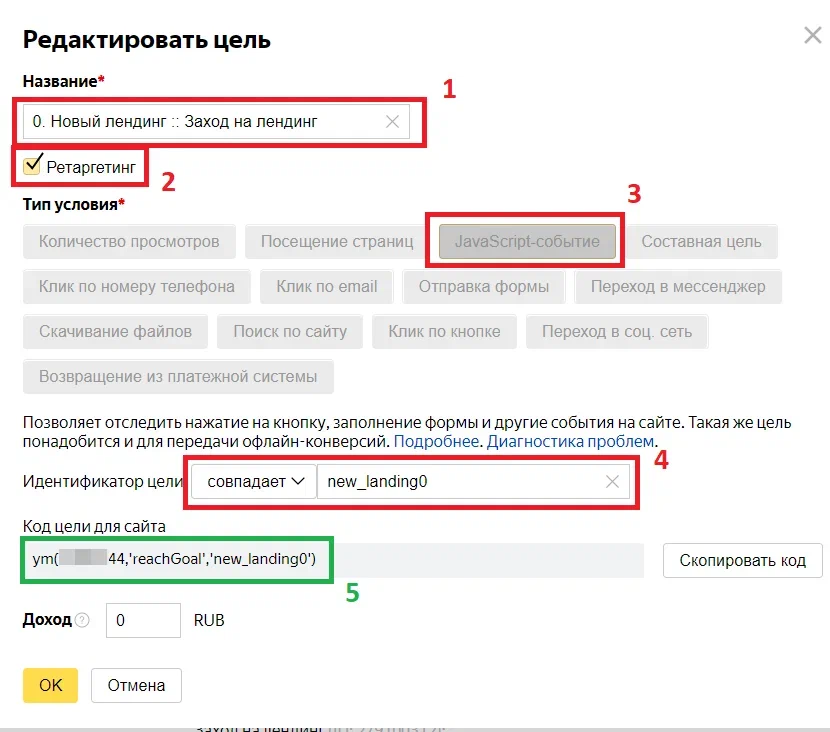
Далее настраиваем цель, как показано на картинке ниже.

Вводим название цели. Рекомендую использовать краткие формулировки. В приведенном примере — настройка цели, соответствующей событию «Посетитель зашел на лендинг».
Кроме того, советую нумеровать цели в названии (в приведенном примере это символы «0.» в начале) — это пригодится в будущем при обработке статистики «Яндекс.Метрики» в BI-системах (но это отдельная тема).
Включаем «крыжик». Эта опция позволит в последующем настраивать ретаргетинговую рекламу в «Яндекс.Директ».
Выбираем тип «JavaScript-событие».
В поле «Идентификатор цели» выбираем в выпадающем списке «совпадает» и в поле ввода указываем обязательно латиницей кодовое обозначение цели. В приведенном примере это «new_lending0», соответственно все последующие цели будут называться «new_lending1», «new_lending2» и так далее.
С недавних пор «Яндекс» стал формировать JavaScript-код, который необходимо выполнить на странице сайта, чтобы отправить событие достижения этой цели в «Яндекс.Метрику».
И так далее — создаем цели для каждого определенного вами на шаге 0 ключевого раздела лендинга.
Затем — делаем составную цель для последующей аналитики воронки пролиста.

Вводим название цели.
Выбираем тип «Составная цель».
Указываем название для «Шаг 1» — долист до первого ключевого раздела лендинга. (Термин «шаг», по всей видимости, означает «шаги», которые «проходит» посетитель по лендингу).
Выбирайте понятные вам названия «шагов», чтобы потом при просмотре отчетов не возникало вопросов, что это означает.
В выпадающем списке «Условие» выбираем «событие: идентификатор цели».
Вводим кодовое обозначение цели, присвоенное вами для соответствующей цели.
Настраиваем аналогичным образом остальные «Шаги».
Несколько важных ремарок
1. В «Яндекс.Метрике» для составных целей предусмотрено только 5 шагов — именно поэтому в начале статьи на нулевом этапе я рекомендовал для начала определить на лендинге только 5 ключевых разделов, долист до которых будет анализироваться.
Например, можно пожертвовать целями типа «заход на лендинг» (ясно же, что если остальные ключевые разделы достигнуты, значит, что на лендинг зашли) и «конец лендинга». (С одной стороны, интересно посмотреть, сколько клиентов долистали до конца лендинга, с другой — что с этой информацией дальше-то делать? Важен не тот посетитель, который тщательно изучал лендинг от первого до последнего символа, а тот, который сделал заявку, а потом совершил покупку).
2. «Яндекс.Метрика» позволяет создать только 200 целей. Так что если вы планируете анализировать много лендингов на сайте, на все ключевые разделы целей может не хватить.
Решение есть: придется передавать информацию о достижении ключевых разделов на страницах или лендинга сайта с использованием userParams. (Я не буду здесь подробно останавливаться на этом, это вновь тема отдельного материала. Интересующиеся могут изучить официальную документацию «Яндекса»).
Шаг 2. Ставим на сайт «хитрый» JavaScript
Для начала необходимо разместить код функции:
<script type="text/javascript">
function ifscroll(elem) {
var docViewTop = $(window).scrollTop(),
docViewBottom = docViewTop + $(window).height(),
elemTop = $(elem).offset().top,
elemBottom = elemTop + $(elem).height();
return ((elemBottom <= docViewBottom) && (elemTop >= docViewTop));
}
</script>Что делает эта функция? В качестве параметра elem ей передается идентификатор HTML-элемента страницы. В функции происходит проверка отображения на экране посетителя сайта этого элемента, и если посетитель долистал до elem, функция вернет true.
Код этой функции лучше разместить в теге <head> страницы, на которой вы будете проводить аналитику долистинга. Или, если такую опцию поддерживает движок вашего сайта, в код для всех страниц сайта. Например, в «Тильде» можно задать параметры и код <head> для всех страниц сайта.
Далее переходим на лендинг и после HTML-кода, соответствующего ключевому разделу на сайте, ставим следующий код.
<div id="v1"></div>
<script type="text/javascript">
var visible1=false;
$(document).ready(function(){
$(document).scroll(function(){
// при скролле страницы делаем проверку
if (ifscroll("#v1") && visible1==false) {
ym(XXXXX,'reachGoal','new_landing1')
visible1=true;
}
});
// после загрузки страницы сразу проверяем
if (ifscroll("#v1") && visible1==false) {
ym(XXXXX,'reachGoal','new_landing1')
visible1=true;
}
// проверка при масштабировании и изменении размера страницы
$(window).resize(function(){
if (ifscroll("#v1") && visible1==false) {
ym(XXXXX,'reachGoal','new_landing1')
visible1=true;
}
});
});
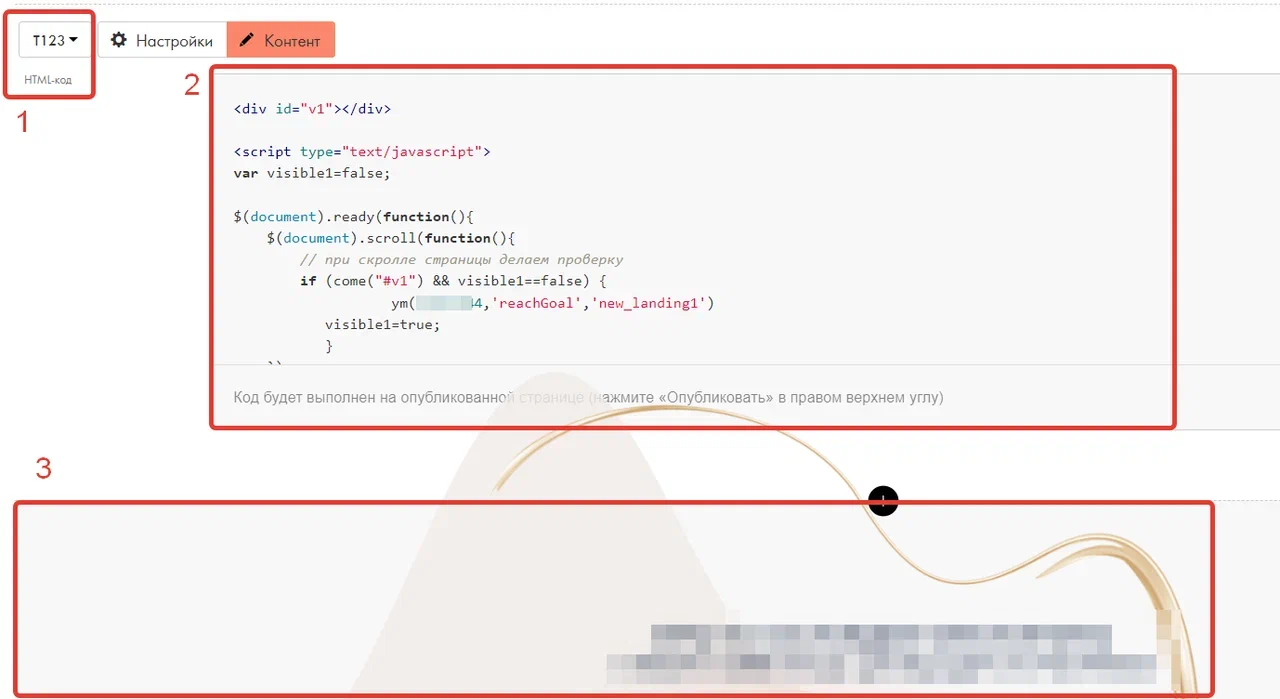
</script>Примечание: в большинстве случаев такую аналитику я делал для сайтов на «Тильде». Знакомые с этим движком знают, что логические и визуальные элементы там представлены в виде типовых блоков — так вот код, фиксирующий долистинг до таких блоков, я размещал в «HTML-коде» перед соответствующим блоком, чтобы наверняка зафиксировать долист до нужного мне блока.
Пример, как это я это делал в «Тильде»:

2. Код «хитрого» скрипта;
3. Блок лендинга, долист до которого необходимо отследить.
Рассмотрим код подробно.
Строка 1 — это пустой контейнер <div>. Именно по факту его отображения в видимой области экрана при просмотре лендинга будет определяться событие «посетитель долистал до нужного места».
Cтрока 5 — переменная visible1 изначально имеет значение False. Это означает, что блок еще не попал в видимую область экрана. Основное предназначение переменной — исключить многократную фиксацию события доскролла до ключевого раздела, если посетитель внимательно изучает лендинг и листает его вверх-вниз.
Строки 7-21 — блок кода, срабатывающий, когда посетитель лендинга скроллит лендинг вниз и доходит до ключевого раздела.
Строка 13 — в ней двойное условие:
(1) ifscroll("#v1") — проверяется, что HTML-элемент страницы с идентификатором v1 отображается в видимой области экрана.
(2) visible1==false — проверка, что событие доскролла до этого места на лендинге еще не зафиксировано.
Строка 15 — ym(XXXXX,'reachGoal','new_landing1'). Это непосредственно отправка события в цель «Яндекс.Метрики» при доскролле до этого места на лендинге.
Как я уже писал выше, при создании целей в «Яндекс.Метрике» этот код формируется в специальном поле (см. обозначение 5 на рисунке выше { картинка 3.png })
Разберем эту строку кода.
ym — функция вызова методов «Яндекс.Метрики».
ХХХХХ — это код вашего счетчика «Яндекс.Метрики».
reachGoal — обозначение метода «Яндекс.Метрики» — зафиксировать достижение цели.
new_landing1 — название цели, созданной вами в «Яндекс.Метрике». Здесь приведено для примера и пояснения сути. Важно! Обязательно замените на свои кодовые обозначения цели «Яндекс.Метрики», созданные на предыдущем шаге.
Строка 17 — устанавливаем значение переменной visible1 в значение True, чтобы при последующих срабатываниях кода событие доскролла не отправлялось в цель «Яндекс.Метрики» более одного раза.
Строки 25-31 — блок кода, который срабатывает, как только страница загрузилась. По сути проверяется ситуация, когда посетитель попал на страницу не в самое начало, а, скажем, перешел по якорной ссылке с другого сайта сразу на конкретный раздел лендинга — например, к ценам.
Строки 35-47 — блок кода, который срабатывает, когда пользователь меняет размер окна. Отрабатывается ситуация, когда юзер развернул браузер на весь экран, и в этот момент ключевой раздел лендинга стал виден.
Далее размещаем такой код перед ключевыми разделами на сайте.
Важно!
Меняем идентификатор первого (пустого) контейнера div с id1 на следующий порядковый номер (id2).
Меняем имя переменной visible1 на visible2.
В строках 15, 27, 39 меняем идентификатор цели с new_landing1 на те, которые вы задавали в настройках целей в «Яндекс.Метрике». (Как вариант, блок кода, соответствующий каждой цели, можно копировать из «Яндекс.Метрики».)
Примечание: если вы все-таки решите использовать этап «заход на страницу», то достаточно в самом начале страницы поставить HTML-код:
<script>
ym(ХХХХХ,'reachGoal','YYYYY')
</script>В нем:
ХХХХХ — код вашего счетчика;
YYYYY — код цели, настроенной вами для фиксирования события «Заход на лендинг».
Теперь самое главное — убедиться в работоспособности установленных кодов.
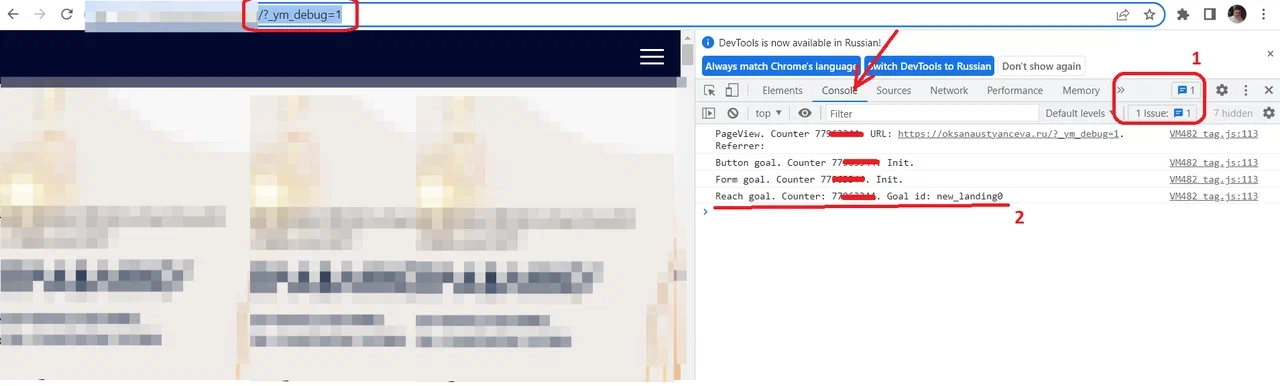
Публикуем страницу.
Открываем в браузере. Важно добавить в адресной строке к адресу страницы символы “/?_ym_debug=1”) — это включение режима отладки «Яндекс.Метрики».
Переходим в режим разработчика: нажимаем клавишу F12 или комбинацию Ctrl+I в Windows (Cmd+Option+J на Mac).
Должна отобразиться консоль (обычно справа от просматриваемой страницы сайта). Если не отобразилась, выберите в панели инструментов “Console”.

Первое, на что следует обратить внимание, обозначено на картинке цифрой 1 — отсутствие ошибок (их наличие — красный треугольник). Удостоверьтесь, что на странице нет ошибок! В противном случае обязательно разберитесь и устраните их, иначе “хитрый” код может работать некорректно.
Если у вас установлен код для отслеживания события «Заход на страницу», в консоли вы сразу увидите сообщение «Яндекс.Метрики» о том, что цель достигнута (на картинке цифра 2).
Листая лендинг далее вниз, вы должны увидеть, что в консоли последовательно будут появляться отметки о достижении цели при доскролле до определенных вами ключевых разделов лендинга.

Теперь остается подождать, пока накопится статистика достижения целей. Как долго? Зависит от интенсивности трафика на ваш сайт. Для первой аналитики достаточно и 100 уникальных посетителей с момента установки кодов фиксации долиста до ключевых разделов лендинга.
Дополнительная полезность — если вместе с кодом отправки события достижения цели в счетчик «Яндекс.Метрики» (строки 15, 27, 39 «хитрого кода») отправлять события в пиксели других рекламных систем (например, «ВКонтакте», mail.ru, «Одноклассников» и других), то потом в соответствующих рекламных системах можно делать ретаргетинговые рекламные кампании, а также формировать look-a-like-аудитории.
Шаг 3. Визуализируем — анализируем
Итак, переходим к самому главному — увидеть, в какой момент посетители лендинга покидают его.
Используем стандартные отчеты «Яндекс.Метрики»
Переходите в раздел «Конверсии» «Яндекс.Метрики».
Обязательно проверяйте, что стоит фильтр «данные без учета роботов»! Обычно в «Яндекс.Метрике» во всех отчетах по умолчанию он уже включен, но лучше убедиться, что это так. Иначе данные статистики будут искажены.

Рекомендация: выберите даты формирования отчетов с даты установки новых целей и «хитрого» кода.
Далее находим созданную составную цель и нажимаем на символ воронки:

Вы должны получить картинку вот такого вида:

Вот оно — то, ради чего все затевалось!
В приведенном примере (1) только 31% посетителей дошли до второго ключевого раздела (шага) на лендинге. Вторая статистика (обозначенная на рисунке цифрой 2) — 69% посетителей ушли, не дойдя до второго ключевого раздела (шага).
Ремаркс: что с этим делать, расскажу чуть ниже.
Анализируя эту статистику для каждого шага, вы можете понять, где происходит потеря посетителя на лендинге.
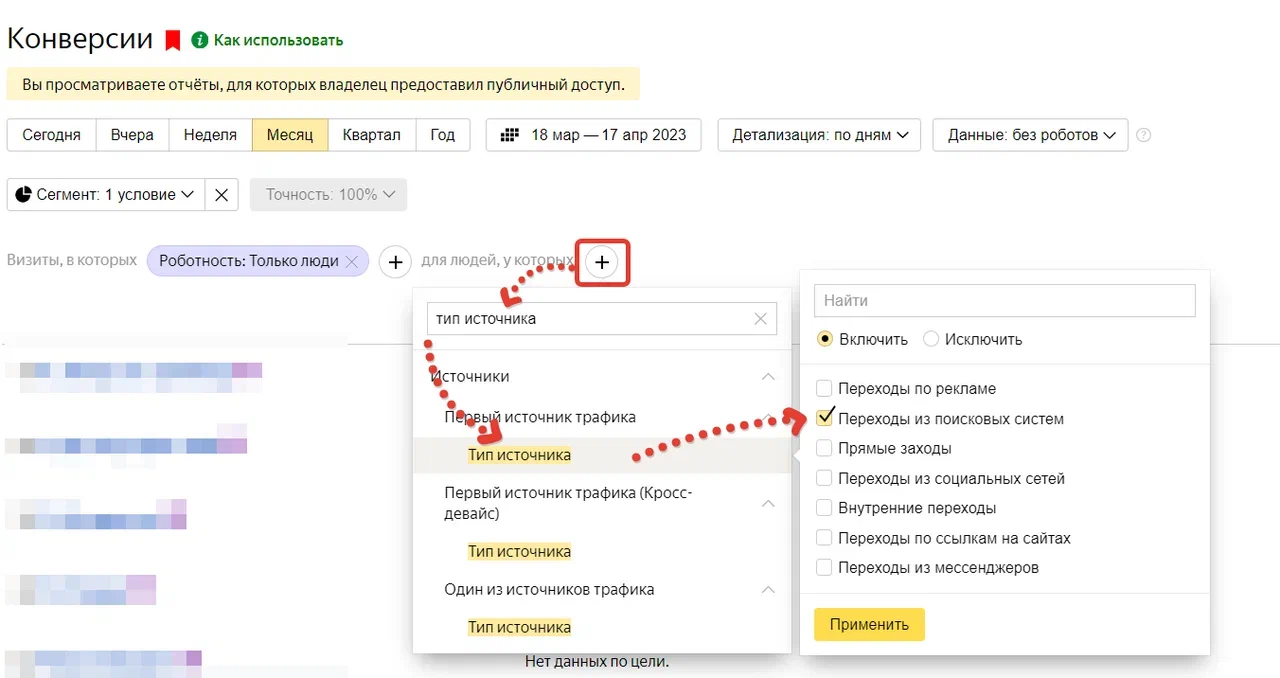
В интерфейсе «Яндекс.Метрики» можно также задать дополнительные фильтры. Например, посмотреть воронку пролиста только по тем посетителям, которые пришли из поисковых систем.

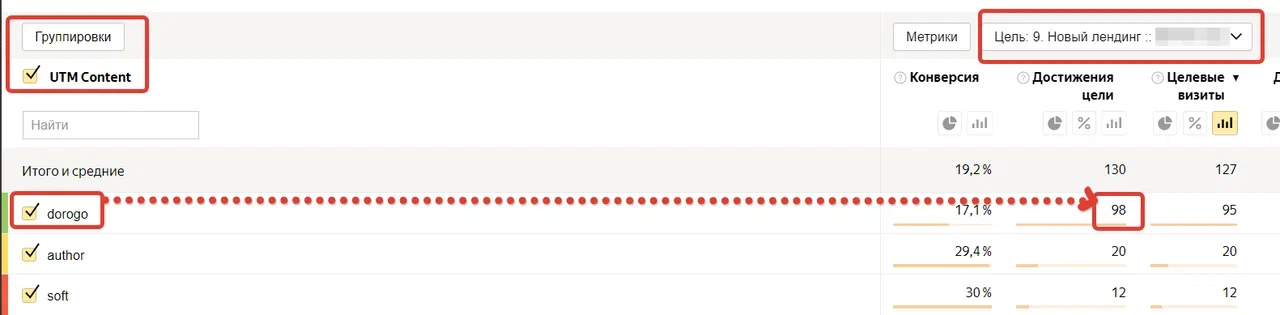
Описанная система метрик позволяет проводить более глубокую аналитику эффективности рекламных кампаний. Можно настроить отчет, который будет выглядеть как на картинке ниже:
выбрать группировку по UTM-метке;
выбрать цель долиста (например, до блока «Цены»).

На приведенном примере очевидно, что рекламная кампания с utm_contents=dorogo приводит максимально вовлеченных посетителей сайта. Вот и оцифрованный ответ на вопрос: «Куда лить рекламный бюджет».
Вручную
Если вы решили настроить более 5 целей долиста, посмотреть воронку пролиста стандартными средствами «Яндекс.Метрики» не получится. Придется собирать данные вручную в электронную таблицу и анализировать и строить графики уже там.
Где смотреть данные? Там же — в отчете по конверсиям.
Находим созданные цели и переносим цифры в электронную таблицу и анализируем и визуализируем.

Визуализируем

Да, это не очень удобно. Более оптимальный путь — извлекать статистику из «Яндекс.Метрики» по API, но это требует определенных навыков.
Шаг 4. Ну и что с этим делать дальше?
Теперь самое главное — определиться, как действовать дальше.
Улучшаем лендинг
Самое первое — это дорабатывать лендинг: пытаться удержать посетителя на сайте.
Конкретные решения по дизайну и контенту лендинга, безусловно, будут зависеть от специфики вашего бизнеса и продукта.
Самое главное — теперь любые эксперименты по изменению лендинга можно оцифровать.

Самое простое решение — в местах ухода по логике ставим дополнительные блоки с лид-магнитами, акциями, квизами и применяем другие инструменты из арсенала digital-маркетолога.
Приведу также несколько примеров из проектов, в которых я применял такой подход.
Кейс 1.
Основной источник трафика — реклама.
96% посетителей сайта заходят по рекламе с мобильных устройств.
66% посетителей не долистывают до блока «Цены».
Мы внимательно еще раз посмотрели, как выглядит лендинг на мобильном телефоне.
Гипотезы:
Слишком много «воздуха» — большие отступы между блоками. Убрали.
Есть картинки, от которых на мобильной версии отказались, потому что они удлиняют лендинг. На десктопах компоновка контента другая — картинки и текст расположены визуально рядом по горизонтали.
Не меняя настроек рекламных кампаний, через сопоставимый промежуток времени получили:
в 2 раза больше посетителей, которые пришли с рекламы и долистали до блока «Цены»;
в 1,9 раза больше лидов;
на 28% выросла конверсия посетителя лендинга в лид.
Ремаркс: так разрешился наш извечный спор с дизайнером сайта «надо больше воздуха, что вы лепите все друг к другу».
Кейс 2.
Специфический продукт. Распространенная дилемма: сделаешь лендинг коротким — посетитель не поймет ни суть, ни преимущества продукта, не купит. Сделаешь лендинг длинным и подробным — посетитель устанет листать и не дойдет даже до цен.
Проанализировали воронку пролиста, и в тех местах, где происходит наибольшая потеря посетителей с лендинга, поставили блок с предложением прислать подробную информацию о продукте на электронную почту (гипотеза была о потенциальном клиентском пути «когда будет время, спокойно и внимательно прочитаю письмо в почте»).
Соответственно, таким посетителям на почту отправляли аналогичную информацию, и даже визуально сверстали письма по дизайну точно такие же, как лендинг.
Ремаркс: естественно, все это делалось через системы автоматизации почтовых рассылок, с настройкой цепочек писем.
Результат: +10% к продажам.
Аналогично можно предлагать посетителю сайта продолжить коммуникацию в Telegram. Варианты могут быть разнообразными: получив контакт посетителя сайта в мессенджере, либо вручную отправлять ему информацию о продукте, либо настроить чат-бота, который по заданной механике будет вести до продажи.
Что еще можно сделать, чтобы повысить комплексную отдачу от лендинга и рекламы
Можно настроить ретаргетинговую рекламу в «Яндекс.Директе» только на тех, кто долистал до определенного места на сайте. Условный пример: посетитель доскроллил до описания продукта, но не до раздела отзывов. Для таких людей можно настроить рекламную кампанию с другим посылом в рекламном сообщении: «Вы интересовались нашим продуктом — а посмотрите отзывы».
Тем, кто долистал до блока «Цены», но не оставил заявку на сайте, показать рекламу с акционным предложением: «Вы интересовались — только для вас особые условия».
Можно пойти дальше — в сервисе «Яндекс.Аудитории» сформировать сегмент «похожих» клиентов (look-a-like аудитория) на основе достижения целей «долист до раздела», а затем провести рекламный эксперимент — таргетировать рекламу на этот сегмент.
Заключение
Одна из мудростей сферы маркетинга и рекламы гласит: «Всё — есть эксперимент». Надеюсь, этот материал поможет вам формировать обоснованные (оцифрованные) гипотезы и непрерывно улучшать качество лендингов.

