Привет, Хабр!
Как бы мне этого не хотелось, но интриги в сегодняшней статье не будет. Можно было бы, конечно, выстраивать витиеватые словесные конструкции, играть с синонимами и оттягивать момент истины, но нет — эта статья про использование Visual Studio Code в Unity под OS X. Если точнее, то речь в этом материале пойдет о первичной настройке Unity и привязке редактора VSCode к вашему проекту с помощью плагина dotBunny.
Используйте это как краткое руководство для начинающих, гайд или как там это еще называется. Кроме того, если вы давно хотели попробовать VSCode, но не могли придумать подходящий сценарий, то я сочинил все за вас — просто выполняйте все по шагам.

Осторожно, под катом несколько скриншотов.
Для того чтобы начать разработку на Unity под OS X, вам нужны следующие вещи (здесь можно начинать загибать пальцы):
1) Компьютер под управлением OS X. Потенциально подойдет любая из последних версий.
2) Unity 5. Живет здесь — unity3d.com/ru/get-unity/download. В установке нет ничего сложно, после скачивания установщика просто соглашайтесь со всеми предложенными пунктами.
3) Если вы совсем новичок, то почитайте цикл статей про создание платформера — начать чтение можно отсюда
4) Следующий шаг — скачать Visual Studio Code — code.visualstudio.com. Code — кросплатформенный редактор, который появился в результате следующего вывода: Visual Studio на OS X и линукс портировать долго и дорого, а вот иметь качественный легковесный редактор, обладающий всеми фичами редактора из Студии очень хорошо и удобно. Скоро редактор станет опенсорсным (http://habrahabr.ru/company/microsoft/blog/271199/), а придется довольствоваться установщиком. Впрочем, установка VSCode, как и в случае с Unity, не доставляет особых хлопот и проходит достаточно быстро. В результате вы получаете полноценный C#-редактор, который умеет в IntelliSence, подсветку кода и прочие приятные штуки, доставшиеся ему от «старшей сестры» — студии.

5) Дальше нам нужен плагин, без которого ничего не получится — github.com/dotBunny/VSCode. Именно он позволяет сделать Code редактором по умолчанию в Unity и правильно настроить отладочные механизмы, IntelliSence и все остальное. Отладчик под Unity, кстати, пока работает только в OS X, так что нам с вами крупно повезло. Если вы не используете git, то можете воспользоваться быстрой ссылкой на загрузку архива с плагином.
После загрузки плагина перенесите папку «Plugins\Editor\dotBunny» в папку Assets вашего проекта. Если папки Plugins у вас еще нет, то создайте ее. Прямо сейчас.
На этом пальцы первой руки закончились, поэтому перекладывайте на тачпад вторую руку. Или используйте какой-то джедайский скроллинг.
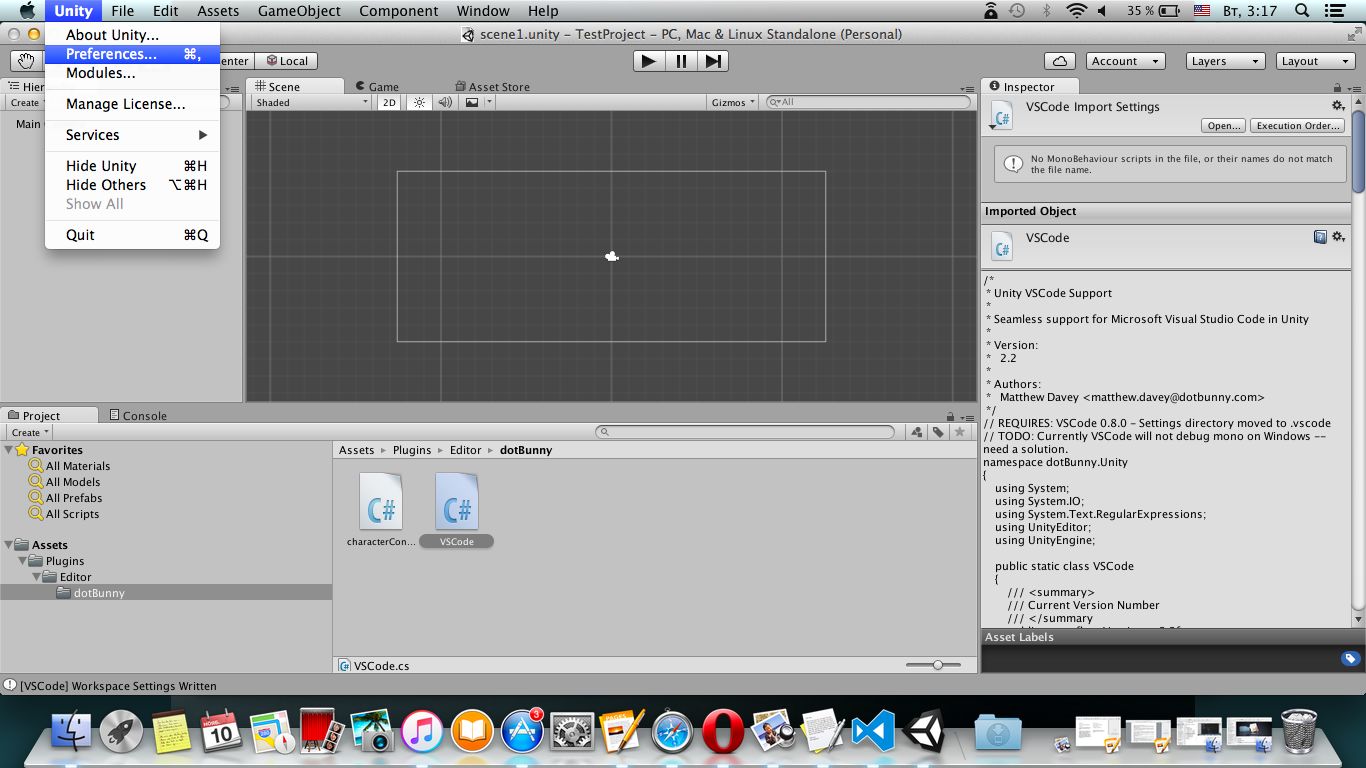
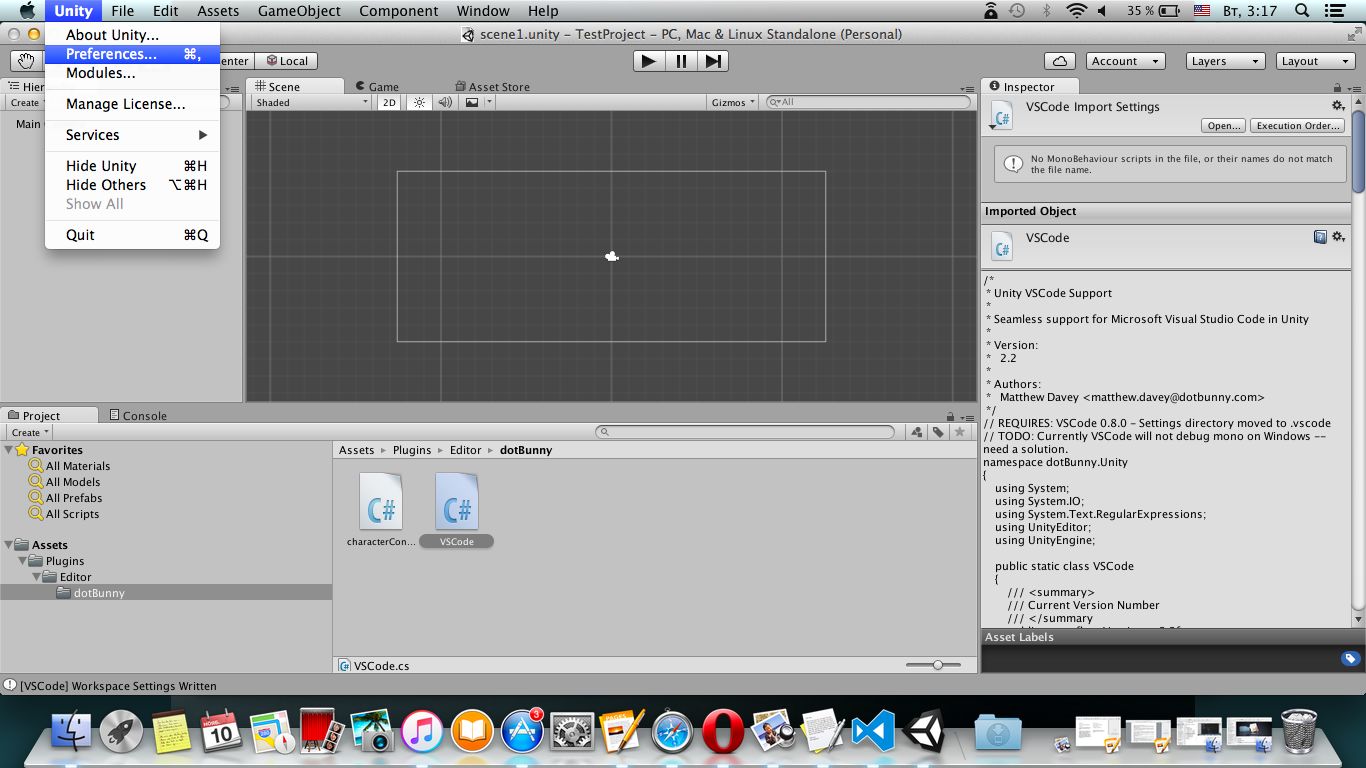
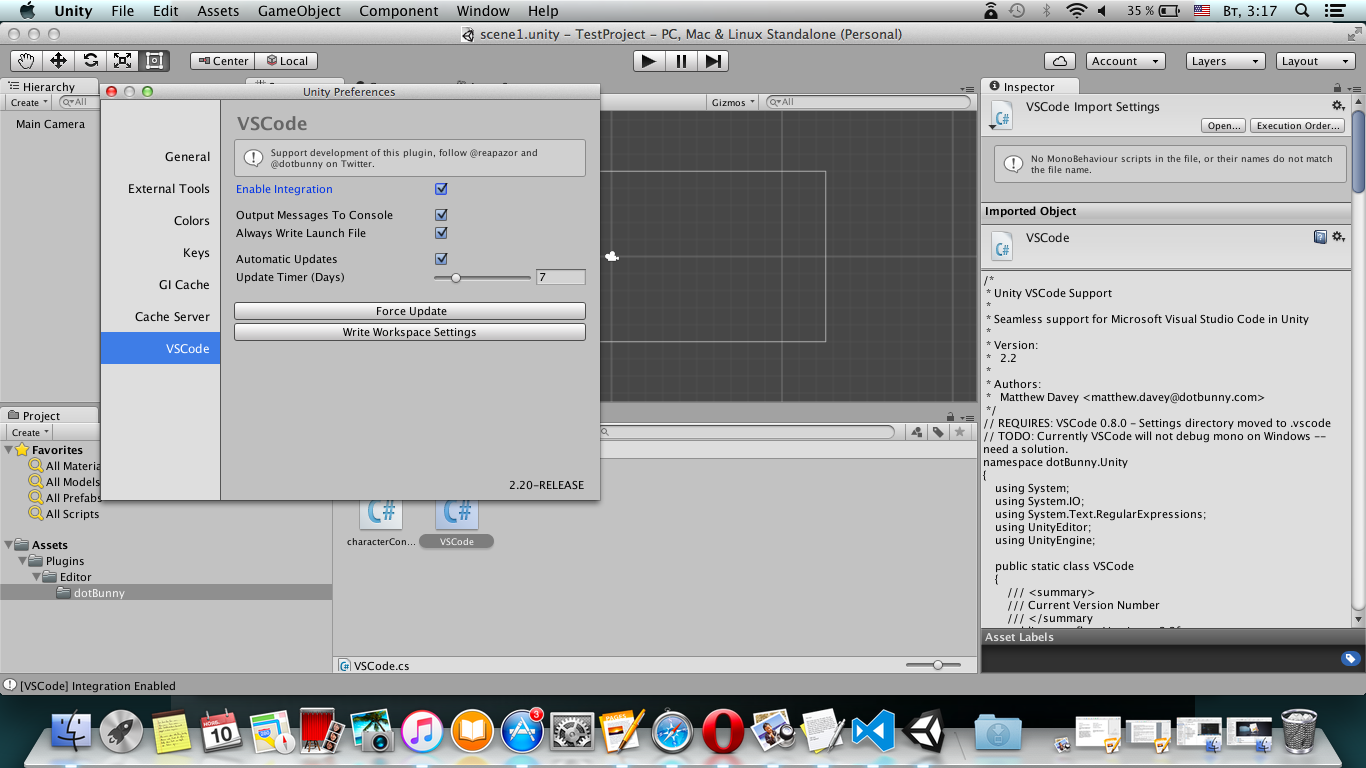
6) Найдите вкладку VSCode в окне Preferences в Unity. В некоторых случаях (например, если вы работаете в Unity под Windows) поиск этого пункта в меню может занять некоторое время — он находится в меню «Unity».

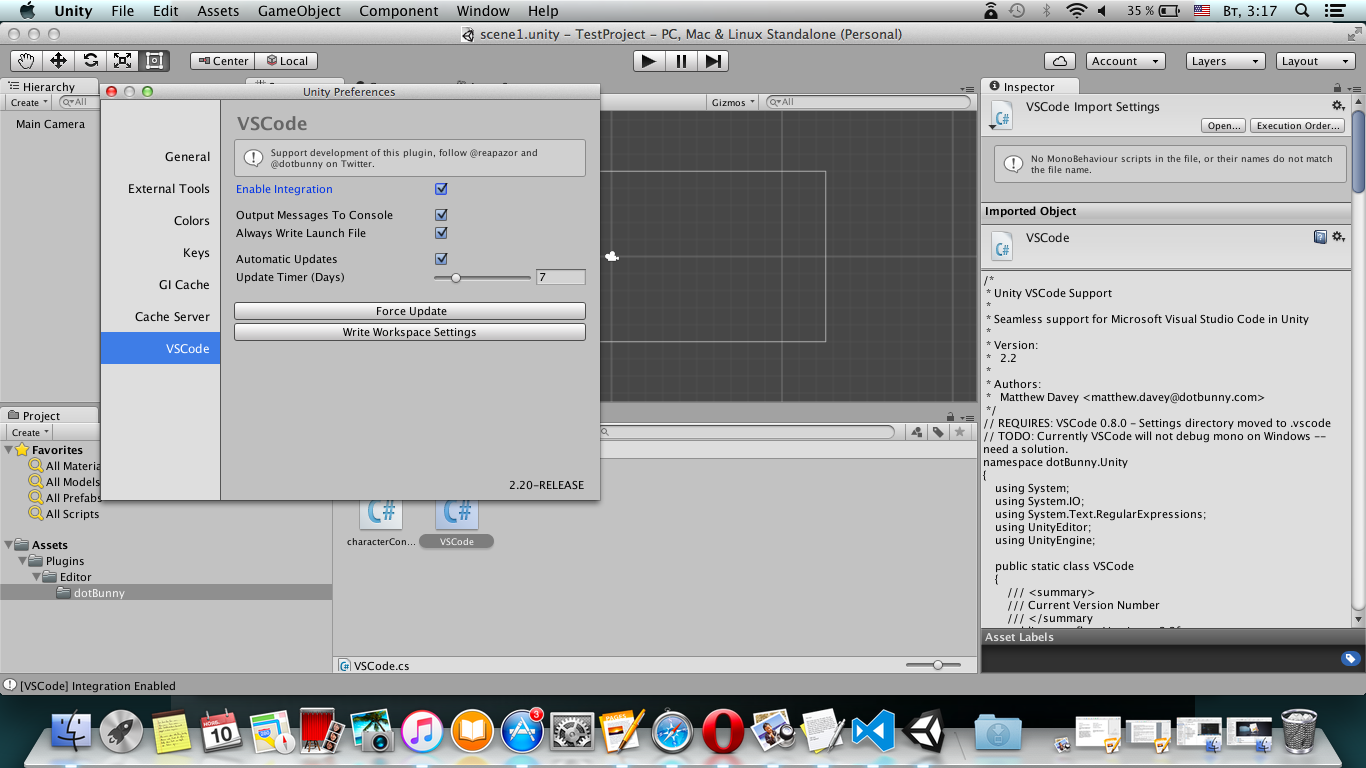
Все, что осталось сделать для подключения — быстро ударить по левой почке мыши на галке «Enable Integration». Вот так:

Теперь в меню Assets появился пункт «Open C# project in Code». Это, как следует из названия, позволяет открыть VSCode в контексте вашего проекта — и, если не закрывать редактор в процессе работы, дабл-клик по скриптам в Unity тоже откроет нужный скрипт в контексте проекта.
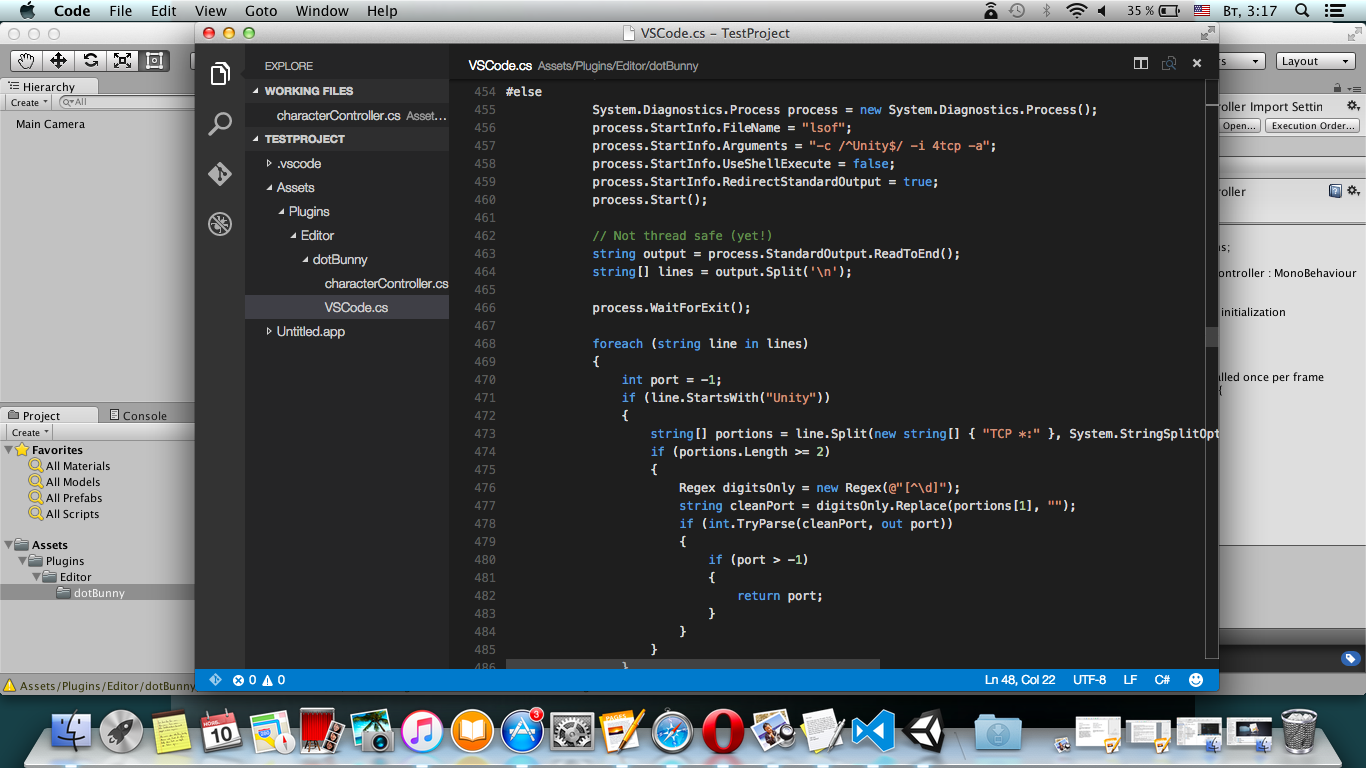
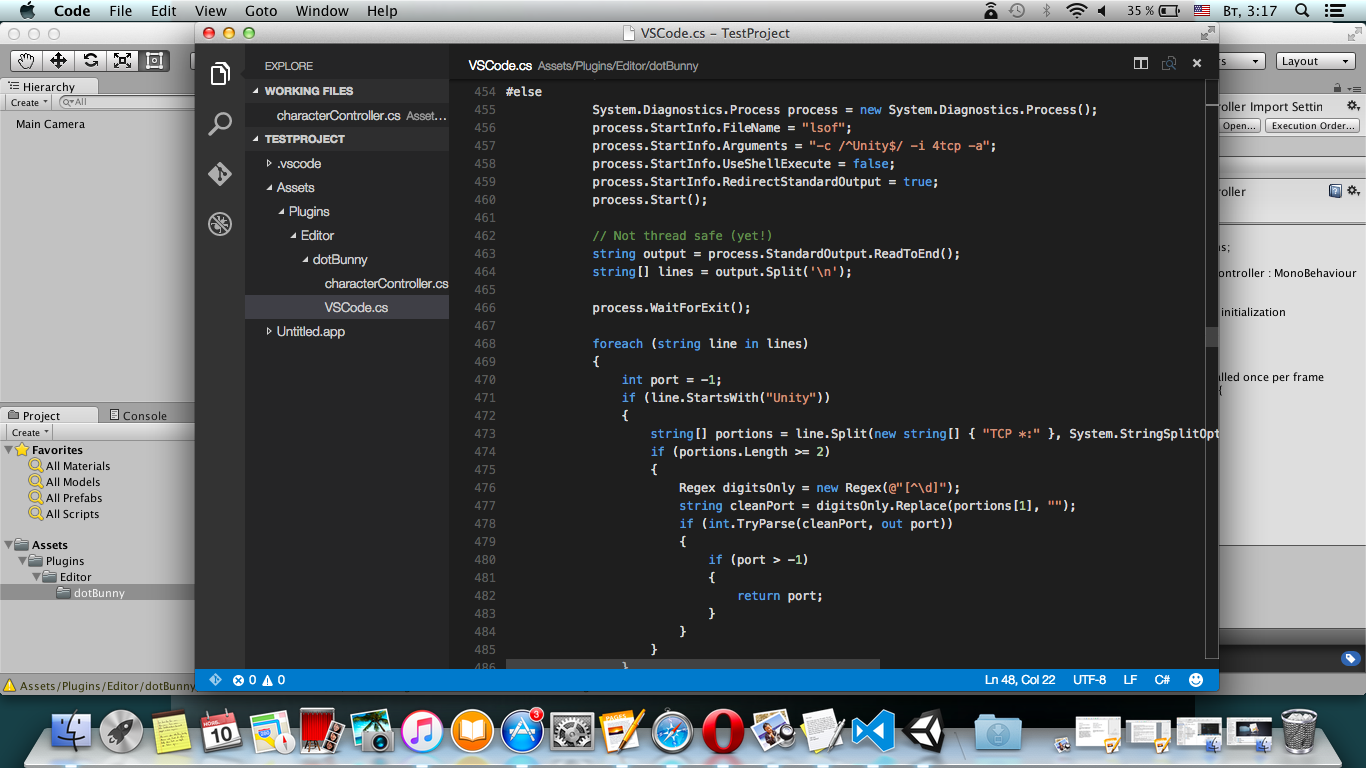
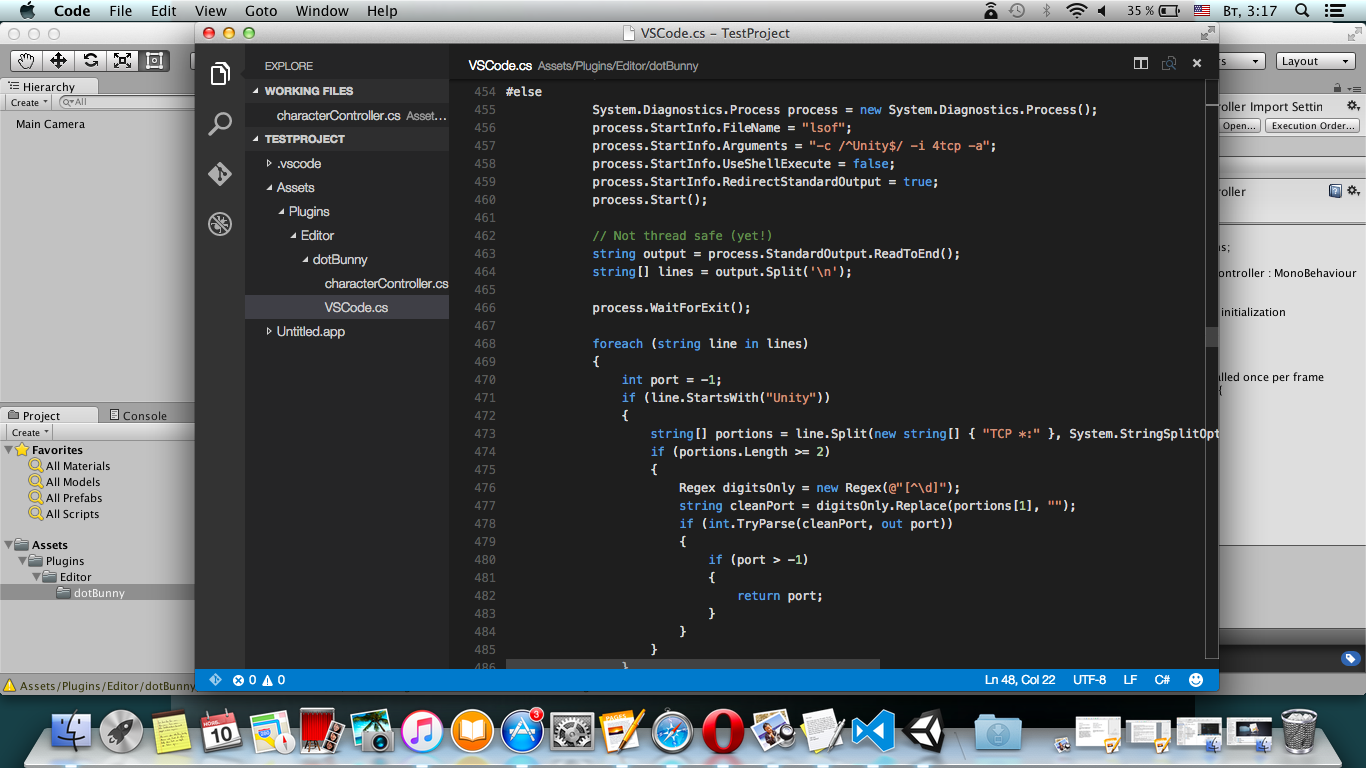
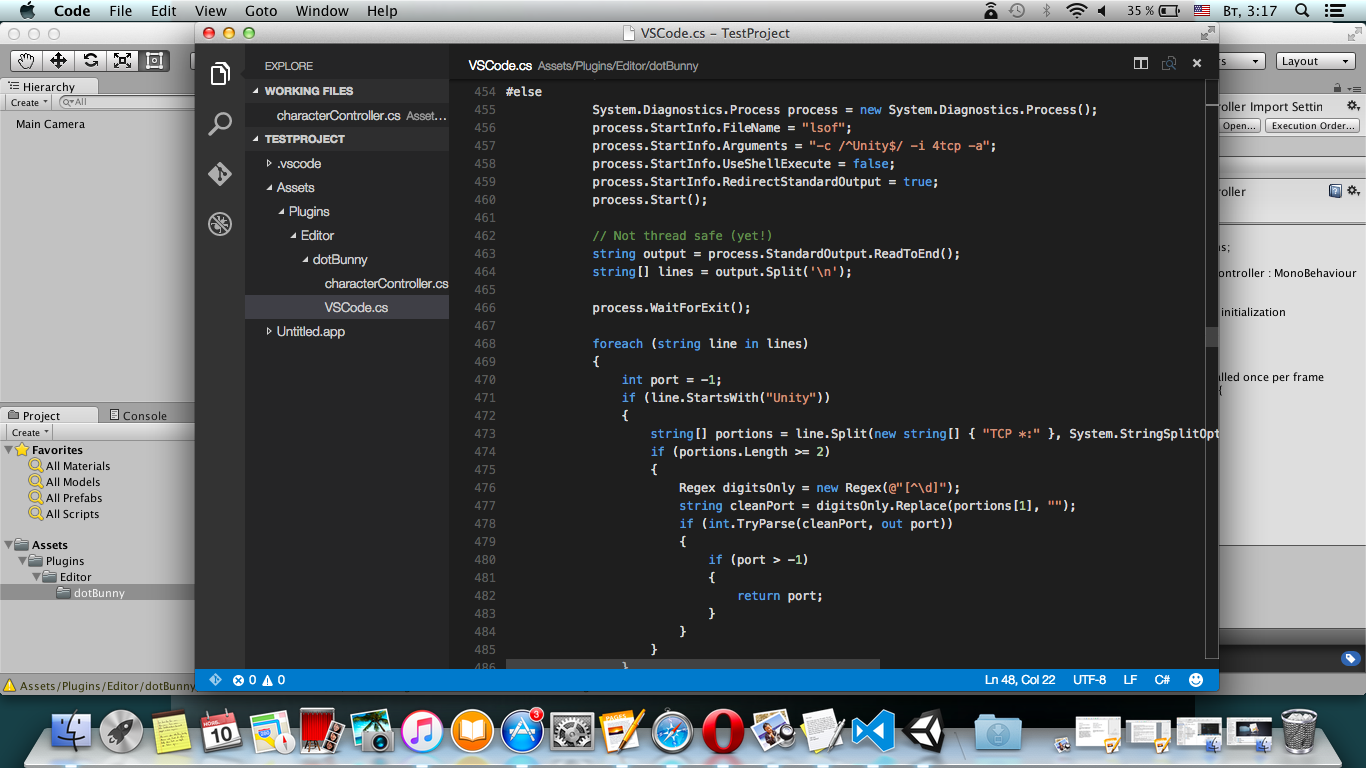
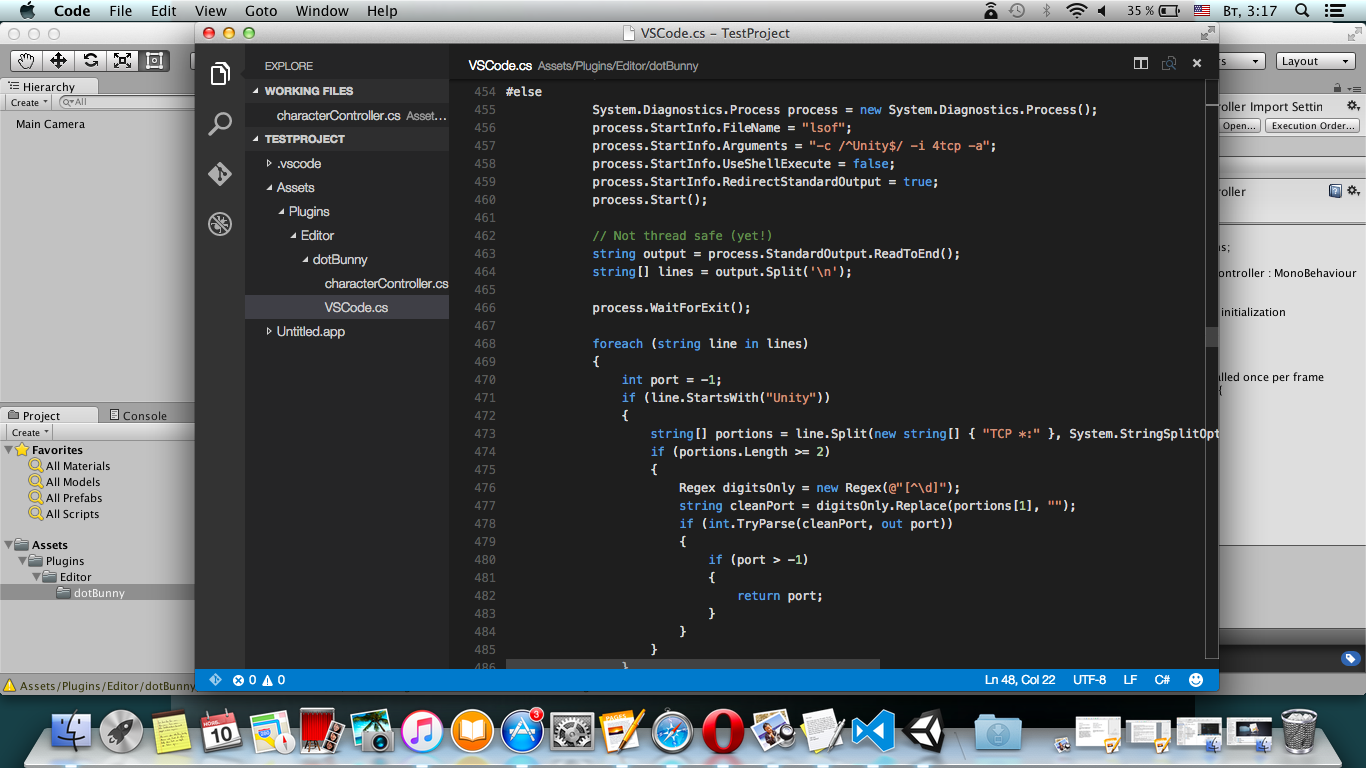
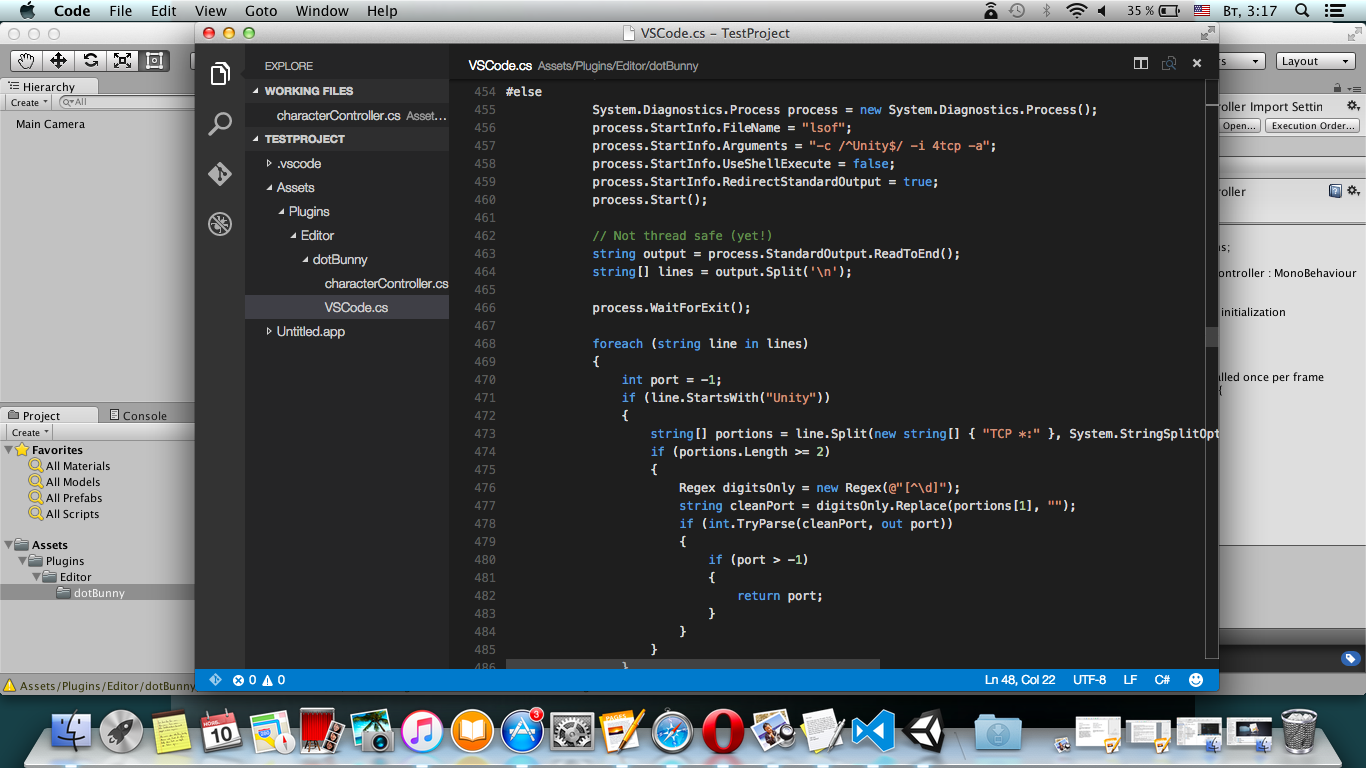
7) Открытый проект выглядит следующим образом:

В левой части окна структура вашего проекта, все доступные для редактирования файлы. В правой части, собственно, редактор кода, в котором работает автодополнение, подсветка и все остальные, милые сердцу вещи из взрослых редакторов и сред разработки. Более подробно о том, что и как в Code вы можете прочитать по ссылке .
К счастью, можно перестать загибать пальцы, потому что в этот момент Code окончательно связывается с Unity и мы можем работать в максимально комфортной и дружественной среде. Но, на всякий случай, последний пункт.
8) Разработайте игру. Сделайте шикарный проект, который покорит весь мир и принесет вам бесконечную славу. Как видите, самый простой пункт, я оставил на сладкое.
Тут-то и сказочке конец. Как и обычно, задавайте ваши вопросы в комментариях и там же делитесь с нами своим опытом использования VSCode.
Полезные ссылки:
Как бы мне этого не хотелось, но интриги в сегодняшней статье не будет. Можно было бы, конечно, выстраивать витиеватые словесные конструкции, играть с синонимами и оттягивать момент истины, но нет — эта статья про использование Visual Studio Code в Unity под OS X. Если точнее, то речь в этом материале пойдет о первичной настройке Unity и привязке редактора VSCode к вашему проекту с помощью плагина dotBunny.
Используйте это как краткое руководство для начинающих, гайд или как там это еще называется. Кроме того, если вы давно хотели попробовать VSCode, но не могли придумать подходящий сценарий, то я сочинил все за вас — просто выполняйте все по шагам.

Осторожно, под катом несколько скриншотов.
Для того чтобы начать разработку на Unity под OS X, вам нужны следующие вещи (здесь можно начинать загибать пальцы):
1) Компьютер под управлением OS X. Потенциально подойдет любая из последних версий.
2) Unity 5. Живет здесь — unity3d.com/ru/get-unity/download. В установке нет ничего сложно, после скачивания установщика просто соглашайтесь со всеми предложенными пунктами.
3) Если вы совсем новичок, то почитайте цикл статей про создание платформера — начать чтение можно отсюда
4) Следующий шаг — скачать Visual Studio Code — code.visualstudio.com. Code — кросплатформенный редактор, который появился в результате следующего вывода: Visual Studio на OS X и линукс портировать долго и дорого, а вот иметь качественный легковесный редактор, обладающий всеми фичами редактора из Студии очень хорошо и удобно. Скоро редактор станет опенсорсным (http://habrahabr.ru/company/microsoft/blog/271199/), а придется довольствоваться установщиком. Впрочем, установка VSCode, как и в случае с Unity, не доставляет особых хлопот и проходит достаточно быстро. В результате вы получаете полноценный C#-редактор, который умеет в IntelliSence, подсветку кода и прочие приятные штуки, доставшиеся ему от «старшей сестры» — студии.

5) Дальше нам нужен плагин, без которого ничего не получится — github.com/dotBunny/VSCode. Именно он позволяет сделать Code редактором по умолчанию в Unity и правильно настроить отладочные механизмы, IntelliSence и все остальное. Отладчик под Unity, кстати, пока работает только в OS X, так что нам с вами крупно повезло. Если вы не используете git, то можете воспользоваться быстрой ссылкой на загрузку архива с плагином.
После загрузки плагина перенесите папку «Plugins\Editor\dotBunny» в папку Assets вашего проекта. Если папки Plugins у вас еще нет, то создайте ее. Прямо сейчас.
На этом пальцы первой руки закончились, поэтому перекладывайте на тачпад вторую руку. Или используйте какой-то джедайский скроллинг.
6) Найдите вкладку VSCode в окне Preferences в Unity. В некоторых случаях (например, если вы работаете в Unity под Windows) поиск этого пункта в меню может занять некоторое время — он находится в меню «Unity».

Все, что осталось сделать для подключения — быстро ударить по левой почке мыши на галке «Enable Integration». Вот так:

Теперь в меню Assets появился пункт «Open C# project in Code». Это, как следует из названия, позволяет открыть VSCode в контексте вашего проекта — и, если не закрывать редактор в процессе работы, дабл-клик по скриптам в Unity тоже откроет нужный скрипт в контексте проекта.
7) Открытый проект выглядит следующим образом:

В левой части окна структура вашего проекта, все доступные для редактирования файлы. В правой части, собственно, редактор кода, в котором работает автодополнение, подсветка и все остальные, милые сердцу вещи из взрослых редакторов и сред разработки. Более подробно о том, что и как в Code вы можете прочитать по ссылке .
К счастью, можно перестать загибать пальцы, потому что в этот момент Code окончательно связывается с Unity и мы можем работать в максимально комфортной и дружественной среде. Но, на всякий случай, последний пункт.
8) Разработайте игру. Сделайте шикарный проект, который покорит весь мир и принесет вам бесконечную славу. Как видите, самый простой пункт, я оставил на сладкое.
Тут-то и сказочке конец. Как и обычно, задавайте ваши вопросы в комментариях и там же делитесь с нами своим опытом использования VSCode.
Полезные ссылки:
Комментарии (7)

InstaRobot
23.11.2015 11:35Забыли сказать, что может не врубить Intelli Sence в Юнити, если не доставить Моно. Ведь наличие Моно Девелоп не гарантирует его присутствие в среде. А без него работа с сабклассами движка не заработает и может показывать ошибки.
Сам использую этот редактор вместо тяжелоатлета Моно Девелоп
beaverBox
23.11.2015 11:39+1Если мы говорим про OSX, то для установок можно попользовать homebrew-«расширение» cask:
$ brew cask install unity $ brew cask install visual-studio-code
p.s.: Уже и забыл как выглядит «неплоский» OSX :)
InstaRobot
23.11.2015 11:43В данном случае он его подцепит под все будущие проекты по дефолту?
beaverBox
23.11.2015 11:58он его
Кто кого? Unity Code? А почему бы и нет, если вы настроите Code как внешний редактор для Unity.

VasakaInc
23.11.2015 15:523) Если вы совсем новичок, то почитайте цикл статей про создание платформера — начать чтение можно отсюда
Проблема в том, что если вы совсем новичок, то этот цикл статей вам не поможет. Скрипты из статей не заработают на Юнити 5.

jaguard
23.11.2015 17:53Открыть даблкликом файл в редакторе — это окей, удобно. А можно теперь одной кнопкой сохранить все скрипты и сразу запустить выполнение/дебаг юнити проекта? Как-то привык я к этому за годы разработки в нормальных средах (и в обычном Visual Studio тоже)…


Leopotam
Пока не будет возможности редактирования code style, не будет фонового source-analysis, не будет быстрого всплывающего меню с хотфиксами типа импорта using — оно не юзабально. Скачайте уже последний билд MD на базе xamarin studio 5.9.6 с запилом под unity и погоняйте его — скорости вполне достаточно, дебаг работает и не крашит все подряд.
P.S. Не увидел, что корпоративный блог, извиняюсь, что внес сомнения. :)